Ever clicked a link and landed exactly where you wanted — halfway down a page? That’s an anchor link in action. It jumps you straight to the part that matters, without the scrolling.
When I started building longer blog posts and tutorials in WordPress, I quickly saw the need for anchor links. Readers were skimming, bouncing, or missing sections entirely. Adding a simple table of contents with anchor links changed that. It made navigation easier and helped some posts show “jump to” links right in Google results.
In this guide, I’ll show you exactly how to create anchor links in WordPress. You’ll learn how they work, where to add them, and how they can help with SEO and user experience.
Inhaltsübersicht
Anchor Link Methods Compared
Here’s a quick look at the different ways you can add anchor links in WordPress, depending on your editor or setup.
| Methode | Am besten für | Needs Code? | Plugin Needed? |
|---|---|---|---|
| Block Editor | Modern WordPress sites | Nein | Nein |
| Classic Editor | Older WordPress installs | Basic HTML | Nein |
| Manual HTML | Custom layouts, landing pages | Ja | Nein |
| Plugin (e.g. Easy TOC) | Automatic tables of contents | Nein | Ja |
| SeedProd Builder | Landing pages and themes | Nein | Nein |
What Is an Anchor Link in WordPress?
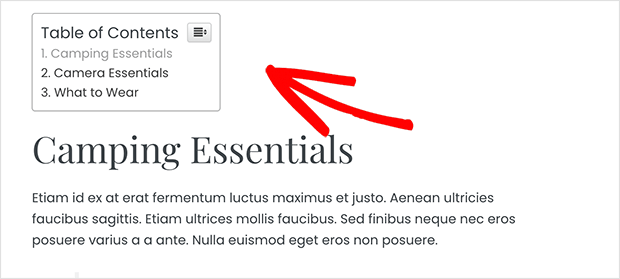
An anchor link is a type of internal link that lets users jump to a specific section on the same page. It uses a hash (#) followed by an ID to target that spot in the HTML.

Wie Sie im obigen Beispiel sehen können, führt Sie ein Klick auf einen Ankerlink sofort zu diesem Thema auf der Seite.
Wann sollten Sie Ankerlinks verwenden?
Es dauert nur ein paar Sekunden, bis sich die Nutzer entscheiden, ob sie auf Ihrer Website bleiben oder sie verlassen. Es ist Ihre Aufgabe, diese wenigen Sekunden zu nutzen, um sie zu überzeugen, zu bleiben und sich mit Ihren Inhalten zu beschäftigen.
Der einfachste Weg, die Leser bei der Stange zu halten, ist, ihnen zu helfen, die benötigten Informationen schnell zu finden. Dies können Sie erreichen, indem Sie Ankerlinks einrichten, damit die Nutzer den Rest Ihres Inhalts überspringen und direkt zu den Abschnitten springen können, die sie interessieren. Dies ist eine großartige Möglichkeit, die Benutzerfreundlichkeit zu verbessern und mehr Leser zu gewinnen.
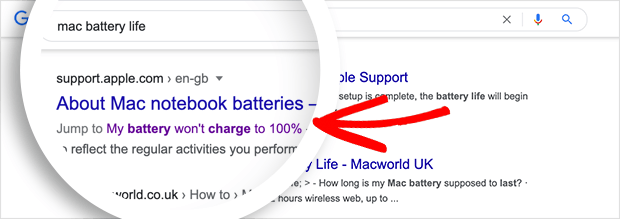
Wie bereits erwähnt, können Ankerlinks auch Ihr WordPress-SEO verbessern. Google zeigt Ankerlinks in den Suchergebnissen oft als "Sprung zu"-Link an, damit die Leser von der Ergebnisseite direkt zu einem bestimmten Abschnitt springen können.

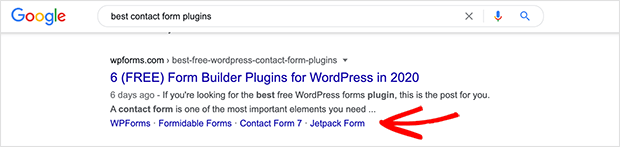
Manchmal zeigt Google auch mehrere Links von einer einzigen Seite als "Sprung zu"-Links an. Diese Links erhöhen nachweislich die Klickraten in den Suchergebnissen, was wiederum mehr Besucher für Ihre Website bedeutet.

Wie erstellt man also einen Link, um zu einem bestimmten Teil einer Seite in WordPress zu springen? Finden wir es heraus!
How Do I Add Anchor Links in the WordPress Block Editor?
Das Erstellen von Ankerlinks im WordPress-Blockeditor ist ziemlich einfach. Sie müssen nur 2 Dinge tun, damit Ihre Ankerlinks funktionieren:
- Erstellen Sie einen Link mit dem Zeichen # direkt vor dem Ankertext
- Fügen Sie das Attribut ID zu dem Text hinzu, zu dem der Benutzer springen soll
Folgen Sie den nachstehenden Anweisungen, um zu erfahren, wie Sie dies selbst tun können.
Schritt 1: Erstellen Sie Ihren Anchor Link
Der erste Schritt besteht darin, den Text zu markieren, dem Sie Ihren Ankerlink hinzufügen möchten. Klicken Sie dann im WordPress-Block-Editor auf das Symbol "Link einfügen".
Wenn Sie auf das Symbol klicken, wird das Popup-Fenster "Link einfügen" angezeigt, in dem Sie normalerweise einen Seitenlink hinzufügen oder nach einer zu verlinkenden Seite suchen würden.

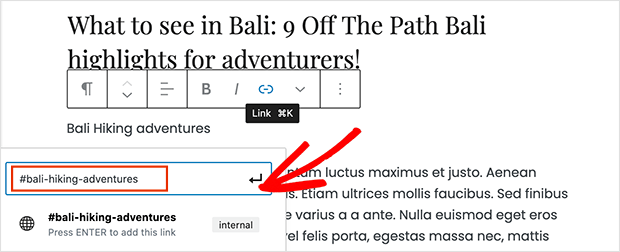
Bei Ankerlinks müssen Sie jedoch das Zeichen # und die Schlüsselwörter für den Abschnitt eingeben, zu dem die Nutzer springen sollen.
Die von Ihnen verwendeten Schlüsselwörter sollten:
- Beziehen Sie sich auf den Abschnitt, auf den Sie verlinken
- nicht zu lang oder kompliziert sein
- Verwenden Sie Großschreibung, um den Ankertext besser lesbar zu machen.
- Bindestriche zur Trennung von Wörtern und zur besseren Lesbarkeit einfügen
Sobald Sie die Schlüsselwörter für den Ankerlink eingegeben haben, klicken Sie auf die Eingabetaste, um den Link zu erstellen. Sie können dann den Link, den Sie im WordPress-Editor erstellt haben, sehen, aber Sie können ihn nicht anklicken.
Das liegt daran, dass mit dem Anker-Link keine ID verbunden ist, nach der Ihr Browser sucht, wenn Sie den Link anklicken.
Sie können dies beheben, indem Sie dem Inhaltsbereich, auf den Sie verlinken möchten, das Attribut ID hinzufügen.
Schritt 2: Hinzufügen des ID-Attributs zum verlinkten Text
Blättern Sie in Ihrem WordPress-Inhaltseditor nach unten zu dem Inhalt, zu dem die Nutzer springen sollen, wenn sie auf Ihren Ankerlink klicken. Der benötigte Abschnitt ist oft eine Überschrift oder der Anfang eines neuen Absatzes.
Klicken Sie nun auf den Block, der den Abschnitt enthält, auf den Sie verlinken möchten, und navigieren Sie zu den Blockeinstellungen auf der rechten Seite Ihrer Seite.
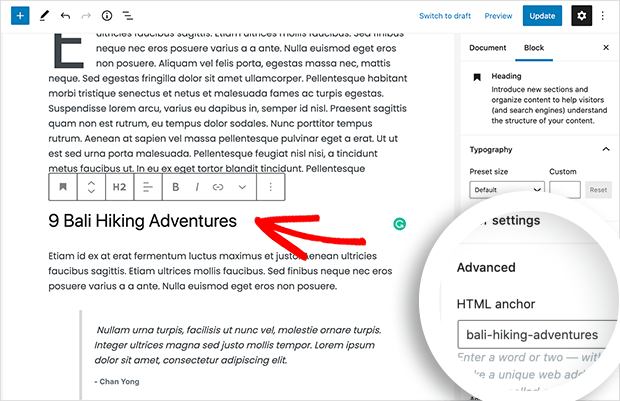
Erweitern Sie in den Blockeinstellungen die Registerkarte Erweitert und geben Sie in das Feld HTML-Anker dieselben Schlüsselwörter ein, die Sie für Ihren Ankertext-Link verwendet haben. Der einzige Unterschied ist, dass Sie das #-Zeichen am Anfang nicht brauchen.

Wenn Sie Ihren Artikel speichern und in der Vorschau anzeigen, können Sie Ihren Ankerlink in Aktion sehen. Klicken Sie einfach darauf, um zu dem Inhalt zu springen, den Sie zuvor verlinkt haben.
Handelt es sich bei dem Inhaltsbereich, auf den Sie verlinken möchten, nicht um eine Überschrift, sondern um einen normalen Absatz oder ein Stück Text, ist die Vorgehensweise etwas anders.
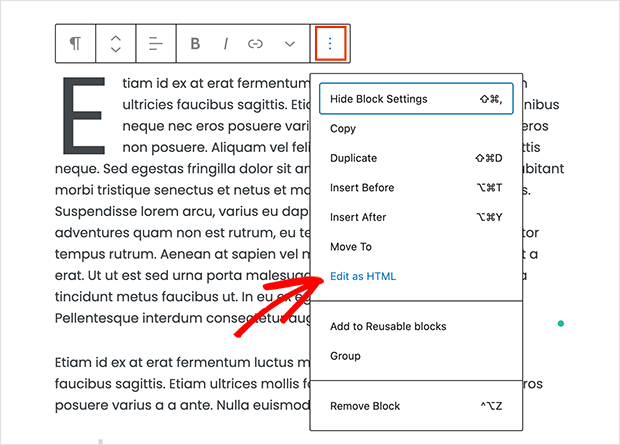
Klicken Sie in diesem Fall auf den Block, um die Blockeinstellungen anzuzeigen, und klicken Sie auf das Menü mit den drei Punkten, um weitere Optionen aufzurufen.

Wählen Sie dort die Option Als HTML bearbeiten, mit der Sie den gesamten HTML-Code für diesen gesamten Inhaltsblock bearbeiten können.
Now you need to find the HTML tag for the information you want to point to. For example, look for <p> if it’s a paragraph, or <table> if it is a table, and so on.
Sobald Sie den Tag gefunden haben, fügen Sie Ihre Anker-Schlüsselwörter als id-Attribut hinzu, ähnlich wie im folgenden Beispiel:
<p id="bali-hiking-adventures">
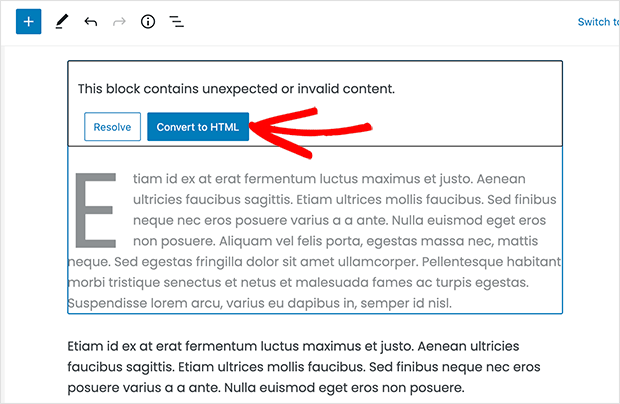
Nachdem Sie Ihre Schlüsselwörter hinzugefügt haben, wird möglicherweise ein Hinweis angezeigt, dass der Block ungültige oder unerwartete Inhalte enthält.

Klicken Sie also auf die Schaltfläche In HTML konvertieren, um Ihre Änderungen zu speichern.
Can I Create Anchor Links in the Classic WordPress Editor?
Wenn Sie noch den klassischen WordPress-Editor verwenden, ist das Hinzufügen eines Anker-Links etwas anders. Führen Sie die folgenden Schritte aus, um zu erfahren, wie Sie Ankerlinks im klassischen visuellen Editor von WordPress erstellen.
Schritt 1: Erstellen Sie Ihren Anchor Link
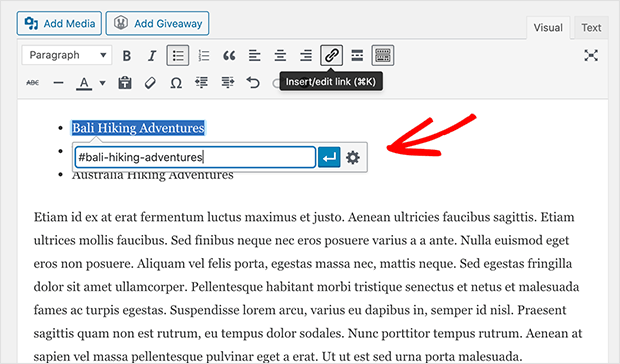
Markieren Sie zunächst den Text, den Sie verlinken möchten, und klicken Sie auf die Schaltfläche Link einfügen am oberen Rand Ihres Inhaltseditors.

Als Nächstes fügen Sie Ihre Ankerschlüsselwörter mit dem Präfix # ein, gefolgt von dem Text, den Sie verlinken möchten.
Schritt 2: Hinzufügen des ID-Attributs zum verlinkten Text
Der nächste Schritt besteht darin, die Browser auf den Abschnitt des Inhalts zu verweisen, zu dem die Nutzer springen sollen, wenn sie auf den Ankerlink klicken.
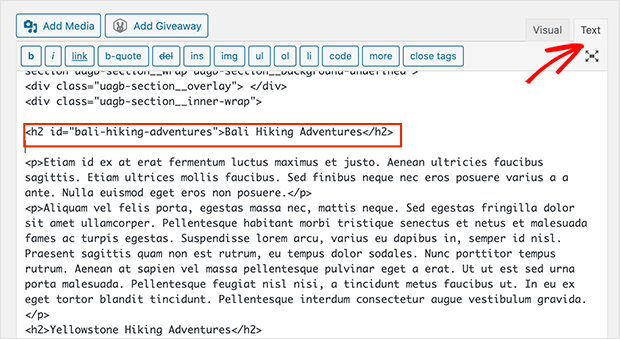
Wechseln Sie dazu im klassischen WordPress-Editor in den Textmodus und scrollen Sie dann zu dem Abschnitt, den Sie anzeigen möchten.

Next, find the HTML tag you want your anchor link to target. For example, <h2>, <h3>, <p>, etc.
Fügen Sie nun das Attribut ID mit den Schlüsselwörtern Ihrer Ankerlinks ohne das Präfix # hinzu. Hier ist ein Beispiel, wie das aussehen würde:
<h2 id="bali-hiking-adventures">
Sie können nun Ihre Änderungen speichern und eine Vorschau Ihres Inhalts anzeigen, um zu sehen, ob der Ankerlink funktioniert.
Manuelles Hinzufügen von Ankerlinks in HTML
Wenn Sie normalerweise den Textmodus verwenden, um Inhalte im klassischen WordPress-Editor zu schreiben, erfahren Sie hier, wie Sie manuell einen Ankerlink in HTML erstellen können.
First, create an anchor link with the # prefix using the <a href=” “> tag, similar to the example below:
<a href="#bali-hiking-adventures">Bali Hiking Adventures</a>
Then scroll to the section of content you want to display when users click on your link. Usually, the section is an H2 or H3 tag, but it can also be another HTML element, like a simple paragraph <p> tag.
Sobald Sie den HTML-Tag gefunden haben, fügen Sie das ID-Attribut und den Ankertext ohne das #-Präfix wie folgt ein:
<h2 id="bali-hiking-adventures">Bali Hiking Adventures</h2>
Jetzt können Sie Ihre Änderungen speichern und eine Vorschau Ihres Inhalts anzeigen, um Ihren Ankerlink zu testen.
Wie man mit einem WordPress-Plugin automatisch Ankerlinks hinzufügt
Wenn Sie regelmäßig lange Artikel veröffentlichen, können Sie Zeit sparen, indem Sie mit einem WordPress-Plugin automatisch Ankerlinks zu verschiedenen Überschriften in Ihrem Inhalt hinzufügen und ein Inhaltsverzeichnis erstellen. Dies erleichtert es den Nutzern, die benötigten Informationen zu finden, und macht es überflüssig, jeden Anker-Link manuell zu erstellen.
Laden Sie dazu das Easy Table of Contents-Plugin herunter und installieren und aktivieren Sie es auf Ihrer WordPress-Website. Wenn Sie dabei ein wenig Hilfe benötigen, folgen Sie diesen Anweisungen für die Installation eines WordPress-Plugins.
Das Plugin verwendet die Überschriften in Ihrem Inhalt, um zu erraten, welche Abschnitte verlinkt werden sollen, und Sie können die Einstellungen vollständig an Ihre Bedürfnisse anpassen.
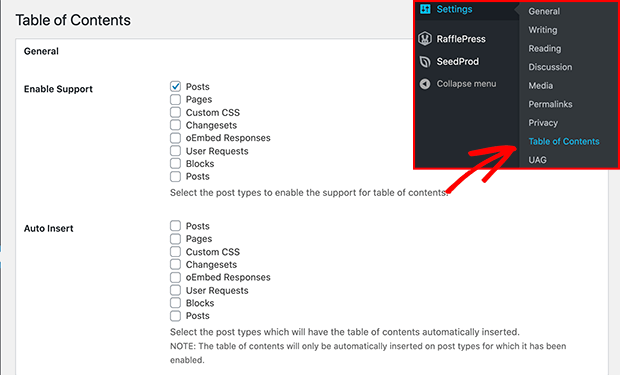
Sobald Sie das Plugin installiert und aktiviert haben, navigieren Sie zu Einstellungen " Inhaltsverzeichnis, um Ihre Einstellungen zu konfigurieren.

Aktivieren Sie dann das Plugin für die Beitragstypen, denen Sie Ankerlinks hinzufügen möchten, und deaktivieren Sie die Bereiche, in denen Sie kein Inhaltsverzeichnis anzeigen möchten.
Sie können auch die Option "Automatisches Einfügen" aktivieren. Damit kann das Plugin automatisch ein Inhaltsverzeichnis für alle ausgewählten Inhaltstypen erstellen, auch für ältere Inhalte.
Wenn Sie nur für bestimmte Artikel automatisch ein Inhaltsverzeichnis erstellen möchten, lassen Sie diese Option deaktiviert.
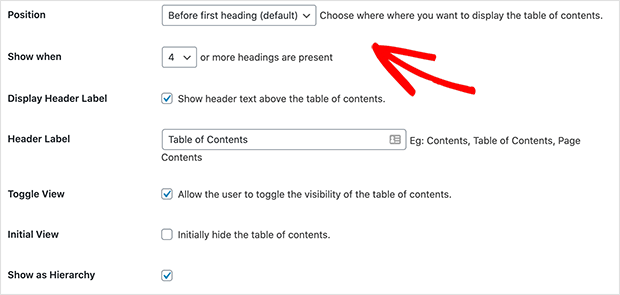
Blättern Sie dann auf der Seite nach unten, um auszuwählen, wo Sie Ihr Inhaltsverzeichnis anzeigen möchten und wann Sie es auslösen möchten.

Sie können zum Beispiel Ihr Inhaltsverzeichnis vor oder nach der ersten Überschrift einblenden und wenn eine bestimmte Anzahl von Überschriften in Ihrem Artikel vorhanden ist.
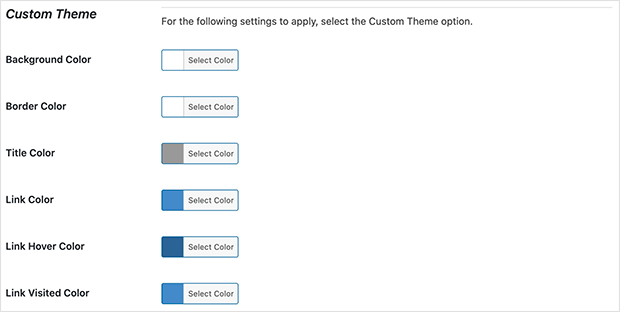
Weiter unten auf der Seite können Sie ein Thema auswählen, das zum Branding Ihrer Website passt, und weitere erweiterte Einstellungen vornehmen.

Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, damit Ihre Einstellungen erhalten bleiben.
Wenn Sie die Option zum automatischen Einfügen aktivieren, können Sie eine Vorschau eines Artikels mit der richtigen Anzahl von Überschriften anzeigen, um Ihr Inhaltsverzeichnis in Aktion zu sehen.
Wenn Sie jedoch ein Inhaltsverzeichnis manuell erstellen möchten, müssen Sie jeden Artikel einzeln bearbeiten.
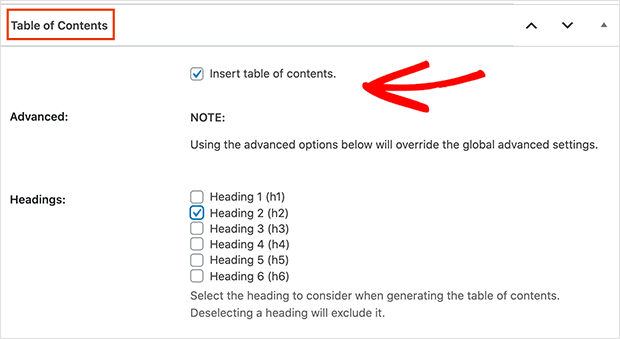
Rufen Sie dazu den Bearbeitungsbildschirm für Ihren Inhalt auf und blättern Sie zur Registerkarte Inhaltsverzeichnis unterhalb des Editors.
Klicken Sie dort auf das Kontrollkästchen "Inhaltsverzeichnis einfügen" und wählen Sie die Überschriften aus, die Sie als Ankerlinks einfügen möchten.

Jetzt können Sie Ihre Änderungen speichern und eine Vorschau Ihres Artikels anzeigen. Das Easy Table of Contents Plugin wird automatisch eine Liste von Ankerlinks als Inhaltsverzeichnis anzeigen.

Hinzufügen von Ankerlinks zu Landing Pages
Wir haben mehrere Methoden für das Hinzufügen von Ankerlinks zu Ihrer WordPress-Website behandelt, aber was, wenn Sie eine Landing Page erstellen?
Glücklicherweise können Sie mit SeedProd, dem besten WordPress-Theme und Landing Page Builder, ganz einfach Ankerlinks erstellen.
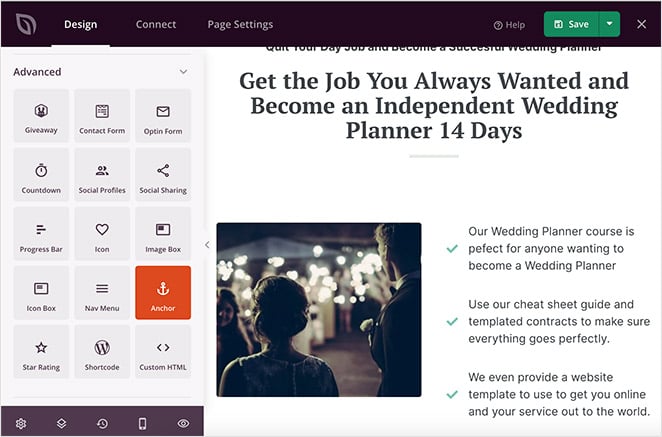
In seinem visuellen Drag-and-Drop-Editor können Sie den praktischen Anker-Links-Block verwenden, um einen Teil Ihrer Landing Page mit einem anderen zu verknüpfen. Wenn Sie SeedProd verwenden, um ein benutzerdefiniertes WordPress-Theme zu erstellen, können Sie die gleiche Methode wie die, die wir Ihnen gleich zeigen werden, verwenden, um überall in Ihrem Theme Ankerlinks zu erstellen.

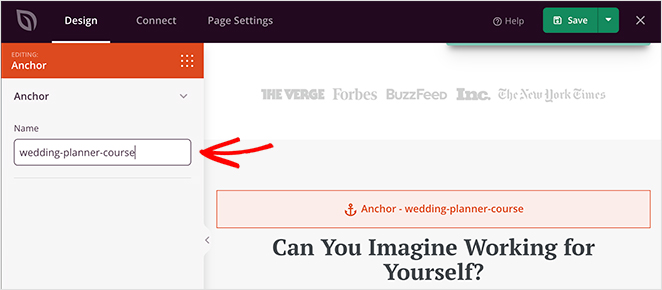
Ziehen Sie den Block Ankerlink einfach auf den Teil der Seite, zu dem Sie springen möchten, und geben Sie einen Namen ein.

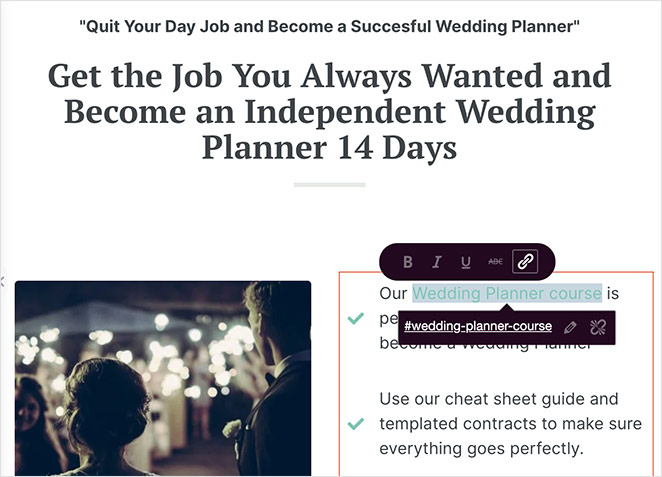
Wählen Sie anschließend den Text auf Ihrer Landing Page aus, den Sie verlinken möchten, fügen Sie den Namen des Ankerlinks mit einem Hashtag am Anfang hinzu und klicken Sie auf Speichern.

Wenn Sie nun Ihre Seite in der Vorschau anzeigen und den Link testen, springt er automatisch in den richtigen Abschnitt.

Sie können diese Schritt-für-Schritt-Anleitung zum Erstellen einer Landing Page in WordPress befolgen, wenn Sie Hilfe bei den ersten Schritten benötigen.
Da haben Sie es!
Now you know how to create an anchor link in WordPress. These little links might seem small, but they can make a big difference. Better user experience, faster navigation, and even extra “jump to” links in Google.
Need more ways to improve your site’s usability and SEO? Check out these practical guides:
- Die besten WordPress-Plugins zur Umgestaltung Ihrer Website
- Die besten Abstimmungs-Plugins für WordPress, die Sie brauchen
- Beste No-Code-Tools für WordPress-Websites
- Beste WordPress Wartungsmodus Plugins
- Beste WordPress Banner Plugins zur Steigerung der Leads
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.





Ich habe einen Link in der Fußzeile (Vorlage), sagen wir, er heißt "Kontakt". Wenn ich darauf klicke, wird die Info-Seite geladen und ich kann zum Abschnitt "Kontakt" scrollen. Wie wird das gemacht?
Hallo Max. Um dies zu tun, würden Sie einen Link zur "About"-Seite setzen und den Anker zum URL-Link /about/#contact hinzufügen. Ich hoffe, das hilft!
Hallo! Ich habe den Anker-Link hinzugefügt und das id-Attribut korrekt erstellt (doppelt und dreifach geprüft), aber mein Link funktioniert einfach nicht - er führt mich nirgendwo hin. Ich kann keine Artikel über Vorschläge finden, was falsch sein könnte? Woran kann es liegen? Ich schwöre, es ist alles so eingerichtet, wie es sein sollte. Könnte es ein Plugin oder etwas in meinem Thema sein, das dies verhindert? Vielen Dank!
Hallo Tuija,
Ist Ihre WordPress-Version auf die neueste Version aktualisiert? Sie können auch versuchen, sicherzustellen, dass alle Ihre Plugins und Themes aktualisiert sind. Wenn das nicht funktioniert, versuchen Sie, Ihre Plugins zu deaktivieren und sie nacheinander zu aktivieren, um zu sehen, ob es einen Konflikt gibt.
Hallo
Ich suche nach einer Lösung, damit der Anker mit dem Menü funktioniert. Die erste Seite ist in Ordnung und scrollt an die entsprechende Stelle. Wenn ich jedoch auf den Link mit der Anker-ID von, sagen wir, der Seite Kontakt, klicke, dann funktioniert es nicht. Ich habe festgestellt, dass MYDOMAIN.com/contact-me/#anchorID anstelle von MYDOMAIN.com/#anchorID angezeigt wird.
Ich habe das Menü durch eine vollständige URL wie MYDOMAIN.com/#anchorID ersetzt. Es hat funktioniert, aber die Schaltflächen mit dieser URL zeigen immer die aktive Farbe, die ich für aktive Schaltflächen eingestellt habe. Außerdem wird das Menü im mobilen Menü nicht ausgeblendet.
Die vollständige URL funktioniert, aber wie kann man aktive Schaltflächen lösen und das Menü auf dem Handy nicht ausblenden?
Hat jemand eine Lösung für dieses Problem? Danke
Hallo Andrew, können Sie sich bitte an unser Support-Team https://www.seedprod.com/contact/ wenden, um Hilfe bei diesem Problem zu erhalten? Sie sind viel besser in der Lage, bei technischen Fragen zu helfen.