Ever clicked a link and landed exactly where you wanted — halfway down a page? That’s an anchor link in action. It jumps you straight to the part that matters, without the scrolling.
When I started building longer blog posts and tutorials in WordPress, I quickly saw the need for anchor links. Readers were skimming, bouncing, or missing sections entirely. Adding a simple table of contents with anchor links changed that. It made navigation easier and helped some posts show “jump to” links right in Google results.
In this guide, I’ll show you exactly how to create anchor links in WordPress. You’ll learn how they work, where to add them, and how they can help with SEO and user experience.
目次
Anchor Link Methods Compared
Here’s a quick look at the different ways you can add anchor links in WordPress, depending on your editor or setup.
| 方法 | 最適 | Needs Code? | Plugin Needed? |
|---|---|---|---|
| Block Editor | Modern WordPress sites | いいえ | いいえ |
| Classic Editor | Older WordPress installs | Basic HTML | いいえ |
| Manual HTML | Custom layouts, landing pages | はい | いいえ |
| Plugin (e.g. Easy TOC) | Automatic tables of contents | いいえ | はい |
| SeedProd Builder | Landing pages and themes | いいえ | いいえ |
What Is an Anchor Link in WordPress?
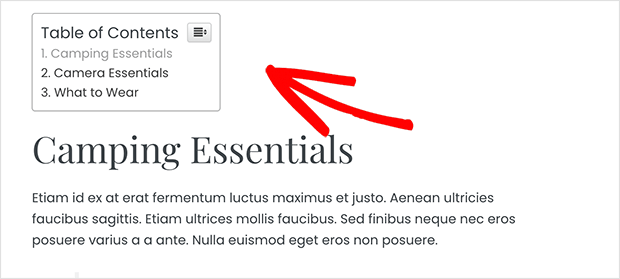
An anchor link is a type of internal link that lets users jump to a specific section on the same page. It uses a hash (#) followed by an ID to target that spot in the HTML.

上の例でわかるように、アンカーリンクをクリックすると、そのページのそのトピックに即座に移動する。
アンカーリンクはいつ使うべきか?
ユーザーがあなたのウェブサイトに留まるか離れるかを決めるのに、ほんの数秒しかかかりません。その数秒を利用して、ユーザーに滞在してもらい、コンテンツに関心を持ってもらうことがあなたの仕事です。
読者の興味を引きつける最も簡単な方法は、必要な情報を素早く見つけられるようにすることです。アンカーリンクを作成することで、ユーザーはコンテンツの他の部分をスキップして、興味のあるセクションにすぐにジャンプすることができます。これは、ユーザー体験を向上させ、より多くの読者を獲得する素晴らしい方法です。
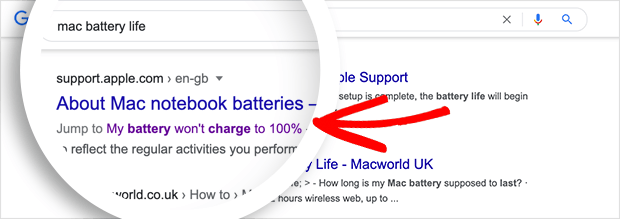
先に述べたように、アンカーリンクはWordPressのSEO対策にもなります。Googleは、検索結果にアンカーリンクを「ジャンプ先」リンクとして表示することが多いので、読者は検索結果ページから特定のセクションに直接ジャンプすることができます。

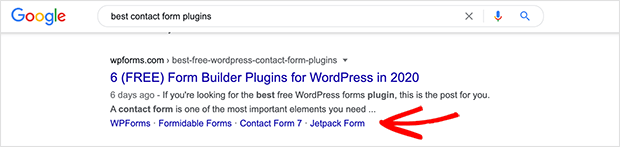
また、Googleは1つのページから複数のリンクを「ジャンプ・トゥ」リンクとして表示することがあります。これらのリンクは、検索結果でのクリック率を高め、ウェブサイトのトラフィックを増やすことが証明されています。

では、WordPressでページの特定の部分にジャンプするリンクを作成するにはどうすればいいのでしょうか?調べてみよう!
How Do I Add Anchor Links in the WordPress Block Editor?
WordPressのブロックエディターでアンカーリンクを作成するのはとても簡単です。アンカーリンクが機能するために必要なことは2つだけです:
- アンカーテキストの直前に#記号を付けてリンクを作成する。
- ユーザーをジャンプさせたいテキストにID属性を追加する。
以下の説明に従って、自分で行う方法を学んでください。
ステップ1:アンカーリンクを作成する
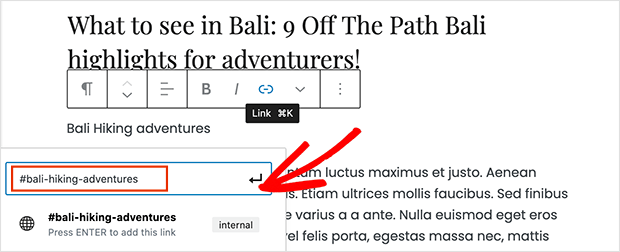
最初のステップは、アンカーリンクを追加したいテキストをハイライトすることです。次に、WordPressのブロックエディターでリンクの挿入アイコンをクリックします。
アイコンをクリックするとリンクの挿入ポップアップが表示され、通常はページリンクを追加するか、リンクするページを検索します。

しかし、アンカーリンクの場合は、#記号とユーザーにジャンプしてもらいたいセクションのキーワードを入力しなければならない。
使用するキーワードはこうあるべきだ:
- リンク先のセクションに関連していること。
- 長すぎず、複雑すぎないこと
- アンカーテキストをより読みやすくするために大文字を使う。
- 単語を区切り、読みやすくするためにハイフンを入れる。
アンカーリンクのキーワードを入力したら、Enterをクリックしてリンクを作成します。作成したリンクはWordPressのエディタ内で見ることができますが、クリックしても何もできません。
それは、リンクをクリックしたときにブラウザが探す、アンカーリンクに関連するIDがないからだ。
この問題を解決するには、リンクしたいコンテンツ・エリアにID属性を追加します。
ステップ2:リンクされたテキストにID属性を追加する
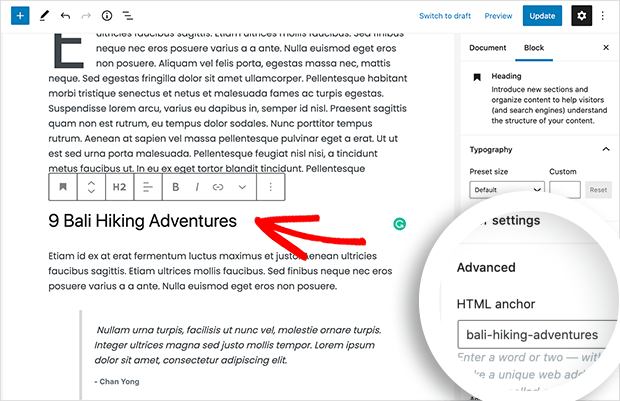
WordPressのコンテンツエディターで、ユーザーがアンカーリンクをクリックしたときにジャンプさせたいコンテンツまでスクロールダウンします。必要なセクションは、多くの場合、見出しか新しい段落の始まりです。
次に、リンクしたいセクションを含むブロックをクリックし、ページの右側にあるブロック設定に移動します。
ブロック設定で、詳細タブを展開し、HTMLアンカーボックスにアンカーテキスト・リンクに使用したのと同じキーワードを入力します。唯一の違いは、先頭に#記号が必要ないことです。

記事を保存してプレビューすると、アンカーリンクの動きを見ることができます。クリックするだけで、リンク先のコンテンツにジャンプできます。
リンクしたいコンテンツが見出しではなく、通常の段落やテキストの一部である場合、プロセスは少し異なります。
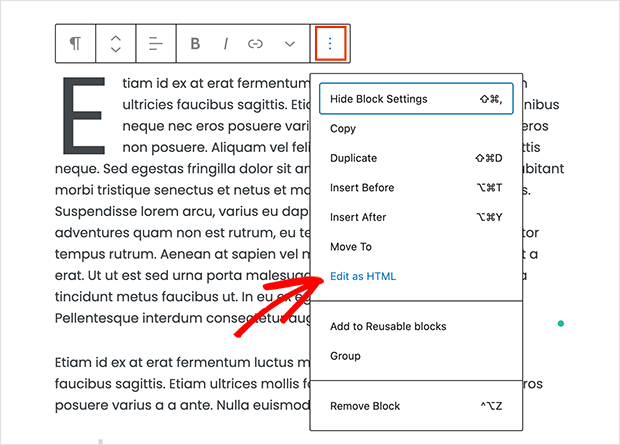
そのような場合は、ブロックをクリックしてブロック設定を表示し、三点メニューをクリックしてさらにオプションを表示します。

そこから、HTMLとして編集オプションを選択すると、そのコンテンツのブロック全体のHTMLを編集することができます。
Now you need to find the HTML tag for the information you want to point to. For example, look for <p> if it’s a paragraph, or <table> if it is a table, and so on.
タグを見つけたら、以下の例のように、id属性にアンカーキーワードを追加する:
<p id="bali-hiking-adventures">
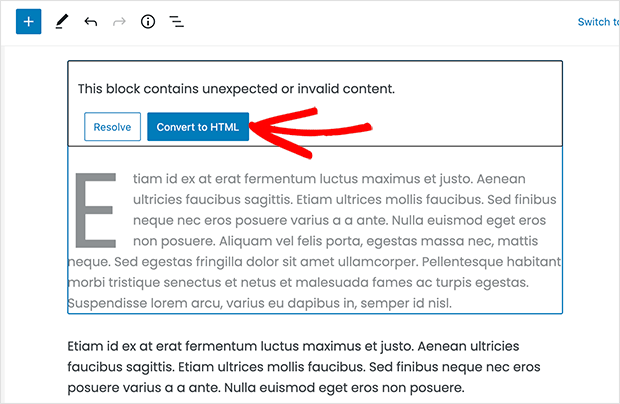
キーワードを追加した後、ブロックに無効または予期しないコンテンツが含まれていることを説明する通知が表示されることがあります。

そこで、「HTMLに変換」ボタンをクリックして変更を保存します。
Can I Create Anchor Links in the Classic WordPress Editor?
まだクラシックなWordPressエディタを使っている場合、アンカーリンクを追加する方法は少し異なります。以下の手順に従って、クラシックなWordPressビジュアルコンテンツエディタでアンカーリンクを作成する方法を学んでください。
ステップ1:アンカーリンクを作成する
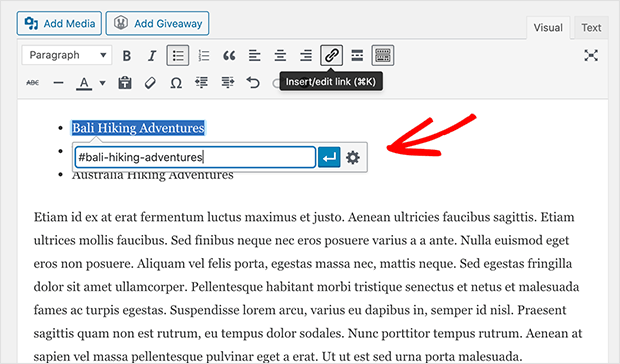
まず、リンクしたいテキストをハイライトし、コンテンツエディターの上部にあるリンク挿入ボタンをクリックします。

次に、アンカーキーワードを#の接頭辞を付けて追加し、その後にリンクしたいテキストを続けます。
ステップ2:リンクされたテキストにID属性を追加する
次のステップは、アンカーリンクをクリックしたときにユーザーにジャンプしてもらいたいコンテンツのセクションをブラウザに示すことだ。
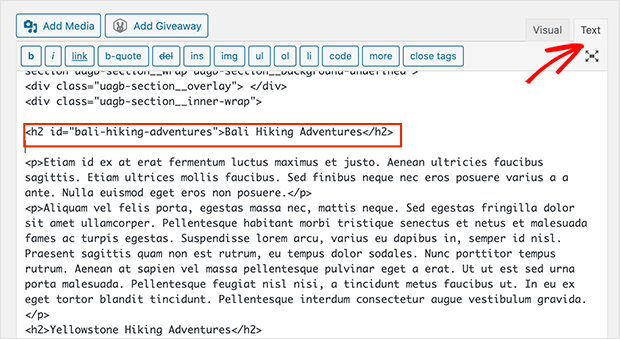
そのためには、クラシックなWordPressエディターでテキストモードに切り替え、表示したいセクションまでスクロールする。

Next, find the HTML tag you want your anchor link to target. For example, <h2>, <h3>, <p>, etc.
次に、アンカー・リンクのキーワードを#プレフィックスなしでID属性に追加します。これがその例です:
<h2 id="bali-hiking-adventures">
これで変更を保存し、コンテンツをプレビューしてアンカーリンクが機能していることを確認できます。
HTMLに手動でアンカーリンクを追加する方法
通常、WordPressのクラシックエディターでテキストモードを使ってコンテンツを書いている場合、HTMLでアンカーリンクを手動で作成する方法を紹介します。
First, create an anchor link with the # prefix using the <a href=” “> tag, similar to the example below:
<a href="#bali-hiking-adventures">Bali Hiking Adventures</a>
Then scroll to the section of content you want to display when users click on your link. Usually, the section is an H2 or H3 tag, but it can also be another HTML element, like a simple paragraph <p> tag.
HTMLタグを見つけたら、次のようにID属性とアンカーテキストを#プレフィックスなしで追加する:
<h2 id="bali-hiking-adventures">Bali Hiking Adventures</h2>
これで変更を保存し、コンテンツをプレビューしてアンカーリンクをテストすることができます。
WordPressプラグインでアンカーリンクを自動的に追加する方法
長文の記事を定期的に公開する場合、WordPressプラグインを使ってコンテンツ内のさまざまな見出しにアンカーリンクを自動的に追加し、目次を作成することで、時間を節約することができます。これにより、ユーザーは必要な情報を見つけやすくなり、各アンカーリンクを手動で作成する必要がなくなります。
これを行うには、Easy Table of Contentsプラグインをダウンロードし、WordPressウェブサイトにインストールして有効化します。プラグインをインストールするのに少し手助けが必要な場合は、WordPressプラグインのインストール方法をご覧ください。
このプラグインは、コンテンツ内の見出しを使用して、どのセクションにリンクするかを推測します。
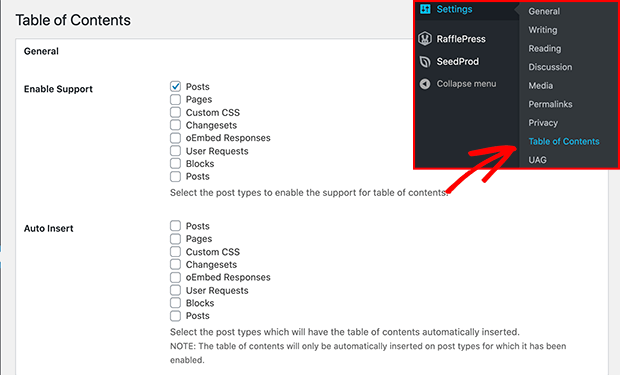
プラグインをインストールして有効化したら、設定 " 目次に移動して設定を行います。

次に、アンカーリンクを追加したい投稿タイプのプラグインを有効にし、目次を表示したくない部分のチェックを外します。
自動挿入オプションをオンにすることもできます。これにより、プラグインは古いコンテンツも含め、選択されたすべてのコンテンツタイプの目次を自動的に作成します。
特定の記事の目次だけを自動的に作成したい場合は、このオプションのチェックを外したままにしてください。
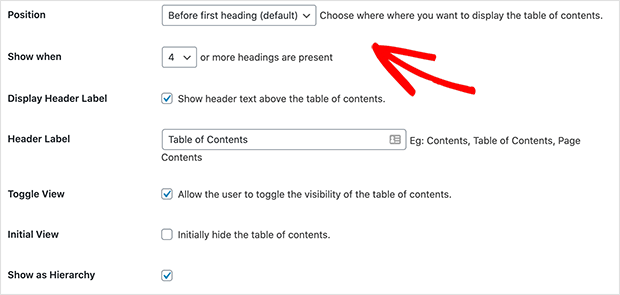
次に、ページをスクロールして、目次を表示する場所とそのタイミングを選択します。

例えば、最初の見出しの前後に目次を表示したり、記事中に見出しが一定数ある場合に目次を表示したりすることができます。
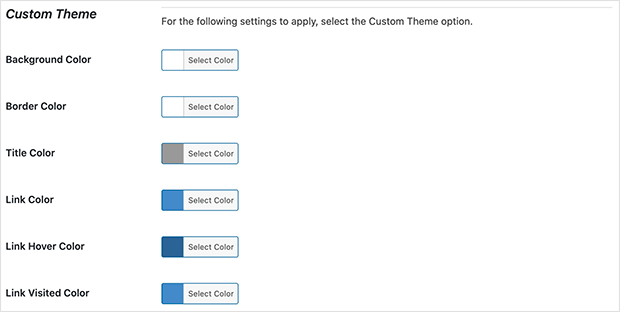
さらにページを進むと、サイトのブランディングに合わせてテーマを選択したり、より詳細な設定を確認したりすることができます。

変更を保存]ボタンをクリックして、設定を保存することを忘れないでください。
自動挿入オプションを有効にすると、適切な見出し数の記事をプレビューして、目次の動作を確認することができます。
しかし、目次を手動で作成したい場合は、各記事を個別に編集する必要があります。
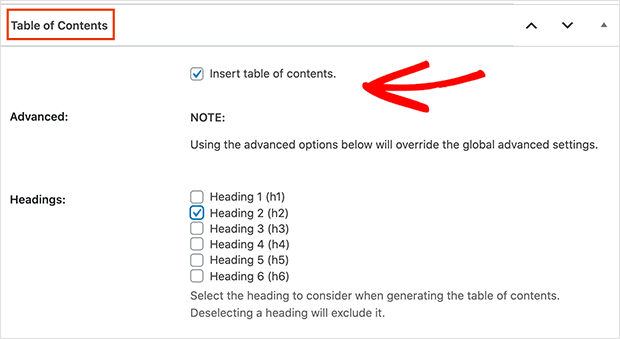
そのためには、コンテンツの編集画面に向かい、エディターの下にある目次タブまでスクロールダウンしてください。
そこから、「目次を挿入」チェックボックスをクリックし、アンカーリンクとして含める見出しを選択する。

これで変更を保存し、記事をプレビューすることができます。Easy Table of Contentsプラグインは自動的にアンカーリンクのリストを目次として表示します。

ランディングページにアンカーリンクを追加する
WordPressサイトにアンカーリンクを追加する方法をいくつか紹介したが、ランディングページを作成する場合はどうだろうか?
幸いなことに、最高のWordPressテーマとランディングページビルダーであるSeedProdでは、アンカーリンクを簡単に作成することができます。
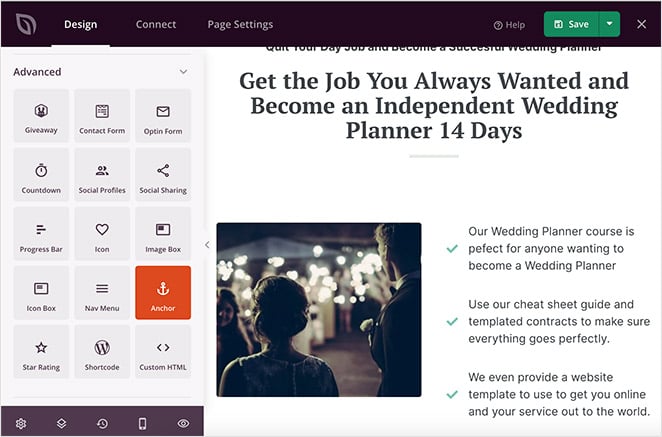
そのドラッグ&ドロップのビジュアルエディタでは、便利なアンカーリンクブロックを使って、ランディングページのある部分と別の部分をリンクさせることができます。SeedProdを使ってカスタムWordPressテーマを作成している場合、これからご紹介する方法と同じ方法で、テーマ内のどこにでもアンカーリンクを作成することができます。

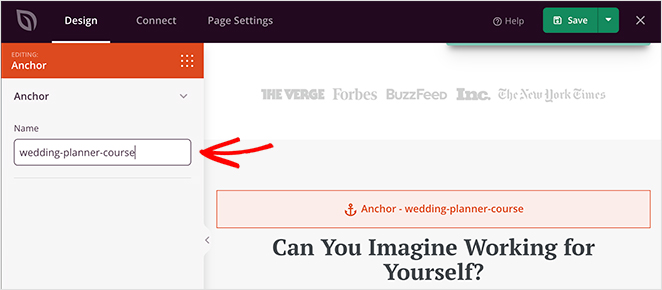
アンカーリンク・ブロックをページのジャンプしたい部分にドラッグし、名前を入力するだけです。

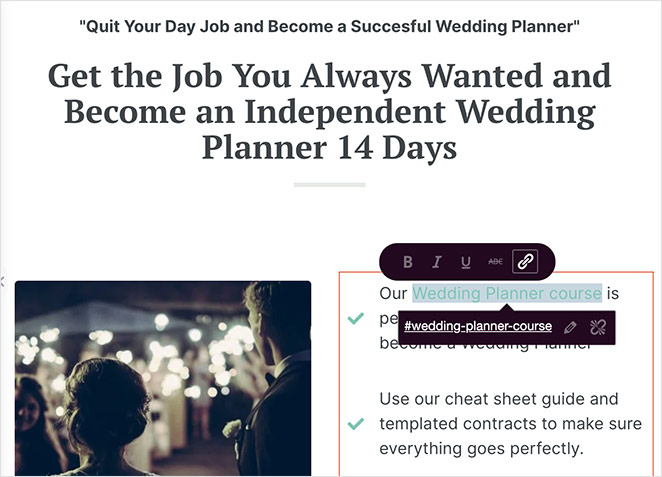
その後、リンク元となるランディングページのテキストを選択し、アンカーリンク名の先頭にハッシュタグを追加して保存をクリックする。

これで、ページをプレビューしてリンクをテストすると、自動的に正しいセクションにジャンプします。

WordPressでランディングページを作成するためのステップバイステップガイドをご覧ください。
そうだ!
Now you know how to create an anchor link in WordPress. These little links might seem small, but they can make a big difference. Better user experience, faster navigation, and even extra “jump to” links in Google.
Need more ways to improve your site’s usability and SEO? Check out these practical guides:
- あなたのサイトを刷新する最高のWordPressプラグイン
- WordPressに必要な投票プラグイン
- WordPressウェブサイトのための最高のコードなしツール
- ベスト・ワードプレス・メンテナンスモード・プラグイン
- リードを増やす最高のWordPressバナープラグイン
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。





フッター(テンプレート)に「contact」というリンクがあります。それをクリックすると、about-pageがロードされ、contactセクションまでスクロールダウンします。どうすればいいのでしょうか?
こんにちは、マックス。これを行うには、アバウトページにリンクし、URLのリンク/about/#contactにアンカーを追加します。お役に立てれば幸いです!
こんにちは!アンカーリンクを追加し、id属性を正しく作成したのですが(二重、三重にチェックしました)、リンクが機能しません。何が問題なのか、提案に関する記事を見つけることができません。何が問題なのでしょうか?私はそれがすべてそれがあるべきように設定されていることを誓う。プラグインか私のテーマの何かがそれを妨げているのでしょうか?ありがとうございます!
こんにちは、トゥイヤ、
WordPressのバージョンは最新版に更新されていますか?また、プラグインやテーマもすべて更新されているか確認してみてください。それでもうまくいかない場合は、プラグインを一旦無効にしてから1つずつ有効にしてみて、競合が起きていないか確認してみてください。
こんにちは
アンカーをメニューと連動させる解決策を探しています。最初のページは問題なく、適切な場所にスクロールします。しかし、アンカーIDのリンクをクリックすると、例えば、お問い合わせのページから、それは動作しません。MYDOMAIN.com/#anchorIDの代わりにMYDOMAIN.com/contact-me/#anchorIDが表示されることがわかりました。
メニューをMYDOMAIN.com/#anchorIDのような完全なURLに置き換えました。しかし、そのURLのボタンは、アクティブなボタンに設定したアクティブな色を常に表示します。その上、モバイルメニューでは、メニュー自体が非表示になりません。
完全なURLは機能しますが、どのようにアクティブボタンを解決し、モバイル上でメニューを隠さないようにするのでしょうか?
どなたか解決策はありますか?ありがとうございます。
こんにちは、アンドリュー。この問題については、サポートチーム(https://www.seedprod.com/contact/)にお問い合わせください。彼らは、より技術的な質問を助けるためにはるかに良い装備を持っています。