Need an easy guide on how to create a WordPress website for beginners? WordPress powers over 43% of all websites, making it perfect for beginners like you.
Whether you’re dreaming of a blog, a stunning portfolio, or an online store, WordPress can help bring your vision to life. And the best part? You don’t need any coding skills to get started.
In this step-by-step guide, I’ll show you exactly how to build your site in easy steps. By the end, you’ll have the confidence to build your dream WordPress website.
How to Create a WordPress Website for Beginners:
- Step 1. Plan Your Website Like a Pro
- Step 2. Set Up Your Domain Name and Hosting
- Step 3. Install WordPress
- Step 4. Choose a WordPress Theme
- Step 5. Add Content to Your Website
- Step 6. Tweak Your Website Settings
- Step 7. Install Essential WordPress Plugins
- ステップ8.WordPressでウェブサイトを立ち上げる
- Step 9. Take Your Website Further
What Is WordPress?
WordPress is an open-source content management system (CMS) for building websites and blogs. It’s widely used because it’s easy to set up, offers lots of themes and plugins for customization, and works for beginners and advanced users alike.
WordPress.com vs WordPress.org: What’s the Difference?
When you’re first exploring WordPress, you might come across two different websites: WordPress.com and WordPress.org.
The main difference between WordPress.com and WordPress.org is in control and hosting:
- WordPress.com is a hosted platform that takes care of your website’s hosting and maintenance. It’s easier to set up and includes automatic updates, but it limits customization, themes, and plugins unless you upgrade to a paid plan.
- WordPress.org is self-hosted, meaning you download the software and host it on your own server. This option gives you full control, unlimited theme and plugin choices, and the ability to monetize. However, it requires managing your own hosting and updates.
In this guide, I’ll focus on using WordPress.org, as it offers more flexibility and control for creating your website. When you see “WordPress” mentioned throughout this article, I’m referring to WordPress.org.
WordPressでウェブサイトを作るために必要なもの
Before we jump into the complete guide, let’s make sure you understand what you need to create a WordPress website and why these elements are essential.
To make a WordPress website, you need:
- Domain Name – Your website’s address (e.g., www.example.com).
- Web Hosting – A service that stores your website files and makes them accessible online. Many providers offer WordPress-specific hosting.
- WordPress Installation – Install WordPress on your hosting server; most hosts offer one-click installations.
- Theme and Plugins – Choose a theme to control your site’s appearance and plugins to add features like contact forms, SEO tools, and more.
- Content – Prepare text, images, and other media to populate your pages.
If you’re unsure how to do any of this, don’t worry. I’ll walk you through each part of the process next.
How to Create a WordPress Website for Beginners Step-by-Step
Alright, now that we’ve covered the basics, it’s time for the fun part—actually building your WordPress website. Don’t worry if you’re feeling a bit nervous. I’ll break this down into easy-to-follow steps.
Think of this as putting together a puzzle. We’ve already looked at the pieces, and now I’m going to show you how they all fit together. By the end of this guide, you’ll have a fully functioning WordPress website that you built yourself.
Step 1. Plan Your Website Like a Pro
Building a WordPress website is fun, but before you pick designs, let’s plan. It’s like building a treehouse – you need a plan before grabbing the hammer and nails.
Here’s your plan in a nutshell:
- Website Mission: What do you want your website to DO? (Sell stuff? Share your knowledge? Build a community?)
- Your People: Who are you trying to reach with your website? (Think about their age, interests, and what they like online.)
- Pick a Focus: Is there a specific topic you want your website to be known for? This helps you stand out and attract the right people.
- Content Plan: What will you share on your website? (posts, videos, pictures?) Use words your audience understands.
- Check Out the Competition: Look at similar websites. What are they doing well? What could they do better? Ask your audience what they want to see.
Step 2. Set Up Your Domain Name and Hosting
To build a website, you first need to get a domain name. A well-chosen domain can make it easier for people to remember and find your site.
Here are some tips to help you choose the perfect domain name:
- Keep it short and sweet – easier to remember.
- Use keywords related to your business or niche.
- Avoid numbers and hyphens – they can be confusing.
- Consider different extensions (.com, .org, .net) – pick what fits your brand best.
Now, let’s talk about hosting. This is where your website’s files will live, and there are several types of web hosting to choose from:
| Hosting Type | 最適 | 価格 |
|---|---|---|
| Shared Hosting | Small websites, beginners | Cheapest |
| VPS Hosting | Growing websites, need more control | Mid-priced |
| Cloud Hosting | Websites with changing traffic, high uptime needs | Can be expensive |
| Dedicated Hosting | Very large websites, ultimate control | Most expensive |
| Managed WordPress | Easy WordPress hosting, good performance | A bit pricier than basic shared |
There are lots of hosting providers out there, but for WordPress, I recommend these top picks:
- Bluehost: WordPress.org’s official recommendation. They offer great support and throw in a free domain name for the first year.
- SiteGround: Known for excellent customer service and reliability.
- WP Engine: A bit pricier, but offers top-notch performance and security.
My Top Pick: Bluehost
I’m a big fan of Bluehost for WordPress hosting. Here’s how to get started with them:
First, go to the Bluehost website and click “Get Started Now”

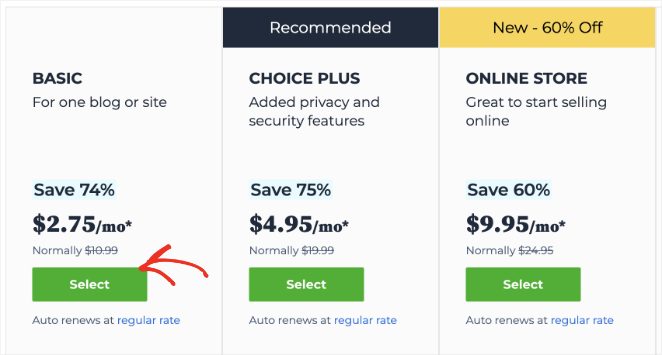
そこから、あなたのニーズに最も適したプランを見つけ、選択ボタンをクリックして選択します。

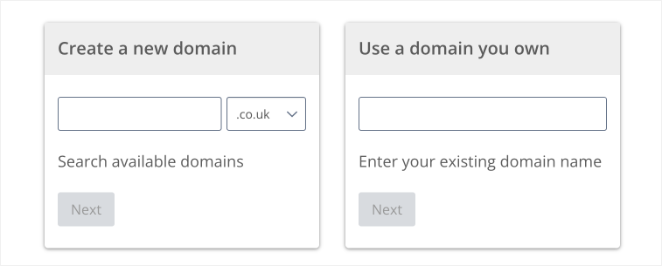
次の画面で、ウェブサイトの新しいカスタムドメイン名を選択できます。

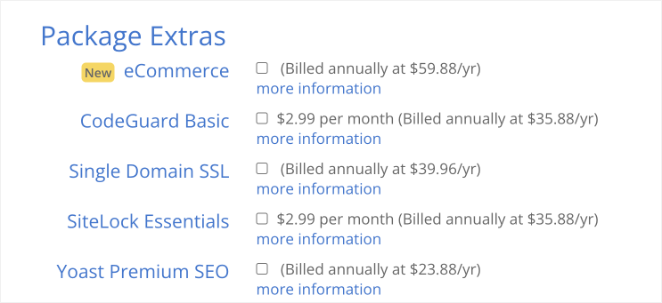
After you choose a domain, enter other account details, such as your name, address, and email address. You can add optional extras to your plan, but we recommend leaving these unchecked to avoid confusion.

準備ができましたら、お支払いの詳細を入力し、ご購入を完了してください。
That’s it. You’ve got your domain name and hosting set up. You’re one step closer to your very own WordPress website.
Step 3. Install WordPress
Now that you’ve got your domain and hosting sorted, it’s time to install WordPress. Bluehost often does the heavy lifting for you. In many cases, WordPress comes pre-installed when you set up your hosting account.
But if WordPress isn’t already there, no sweat. Here’s how to get it installed in just a few clicks:
- Bluehostアカウントにログインします:認証情報を入力してBluehostのダッシュボードにアクセスします。
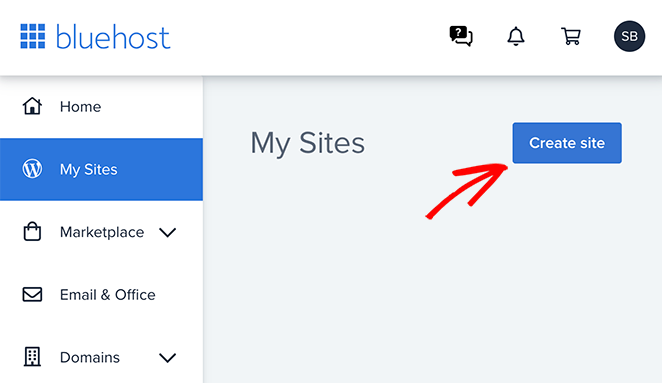
- ウェブサイトセクションに移動します:ログイン後、「マイサイト」セクションに移動し、「サイトを作成」ボタンをクリックします。

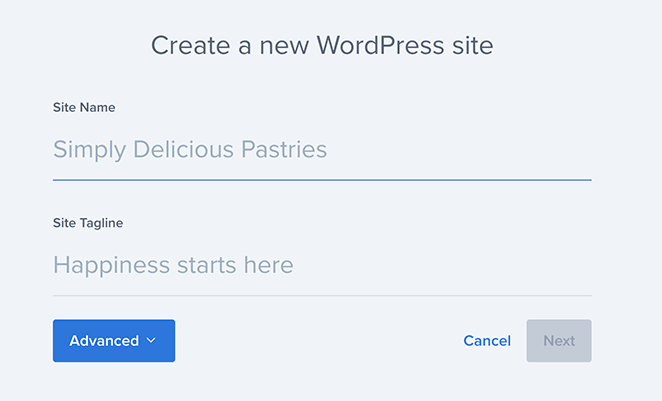
- サイトの詳細を入力します:サイトのタイトルとキャッチフレーズを入力するプロンプトが表示されます。これらを入力し、「次へ」をクリックします。

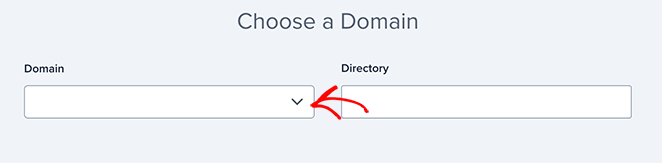
- ドメインを選択します:ドロップダウンリストから登録したドメイン名を選択します。

- インストールする:最後に、 "インストール "ボタンをクリックします。BluehostはあなたのためにWordPressをインストールし、残りの世話をします。
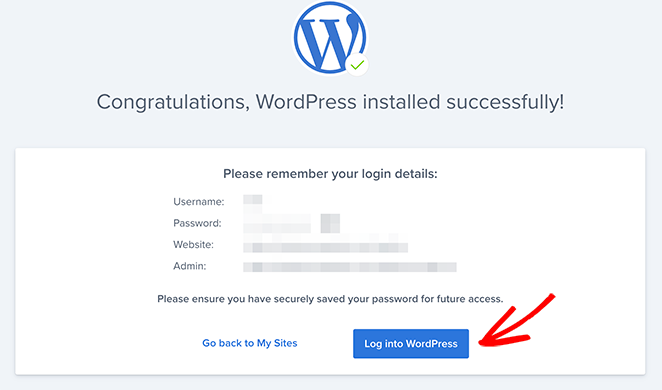
And just like that, you’ve successfully installed WordPress on Bluehost. After your WordPress installation is complete, you’ll receive login details.

When you log in for the first time, you’ll see something called the WordPress dashboard. It might look a bit overwhelming at first, but think of it as the control center for your website.
From here, you can:
- Add new content to your site
- Change how your site looks
- Install cool new features (we call these ‘plugins’)
- Manage your site settings
Don’t worry if it all looks a bit alien right now. We’ll explore the dashboard more as we go along. The important thing is, you’ve now got WordPress installed and ready to go.

Step 4. Choose a WordPress Theme
After installing WordPress, the next step is choosing a theme. A theme is like your website’s outfit. It determines how your site looks and feels. Just like you choose clothes to express your style, you pick a theme to show off your brand’s personality.
When you first install WordPress, it comes with a basic theme. It’s like a plain T-shirt—it does the job, but it might not be exactly what you’re looking for.
Want something fancier, can choose:
- Free Themes: WordPress offers many free themes, which are great for getting started.
- Premium Themes: These cost a bit but often come with more features and support.
- Page Builders: Website builders and page builders like SeedProd and Elementor let you customize your theme even more.
How to Choose the Right WordPress Theme
Don’t just pick a theme because it looks pretty. Think about these factors:
- Your Niche/Industry: Does the theme’s style fit your website’s purpose (e.g., blog, portfolio, online store)?
- Design and Layout: Do you like the overall aesthetic? Does it have layout options that suit your content?
- Features: Does the theme include features you need (e.g., contact forms, image galleries, e-commerce integration)?
- Responsiveness: Your site MUST look good on all devices (phones, tablets, desktops). Test the theme’s responsiveness.
- Customization: How easy is it to make changes (colors, fonts, layout)? Do you need a page builder for that?
- Reviews and Support: Read reviews from other users. Does the theme developer offer good documentation and support?
For help, you can see our list of the best and most popular WordPress themes.
A Super Easy Option: SeedProd
If you want to create a truly unique site without any coding, check out SeedProd. It’s one of the best drag-and-drop WordPress website builders, and it powers over 1 million websites.

With SeedProd, you can:
- Build your site using drag-and-drop (no coding needed)
- Customize every part of your website
- Create a site that perfectly matches your brand
Don’t worry if you’re not a tech whiz. SeedProd makes it easy for anyone to create a stunning website.
💡 Quick Tip
Launch a custom website in seconds using SeedProd’s AI website builder. Simply provide a brief description of your site, and it will generate a fully custom theme, helping you save time and get online faster.
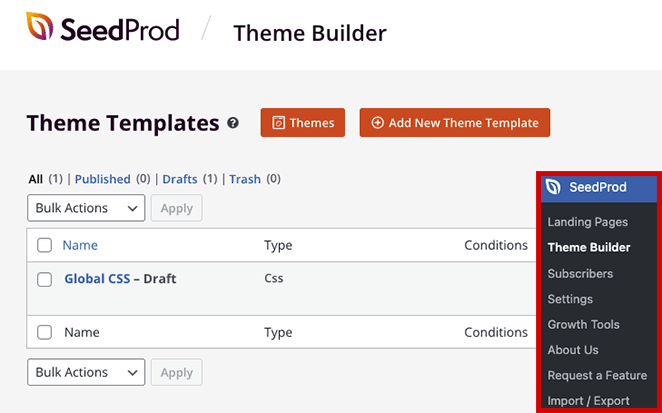
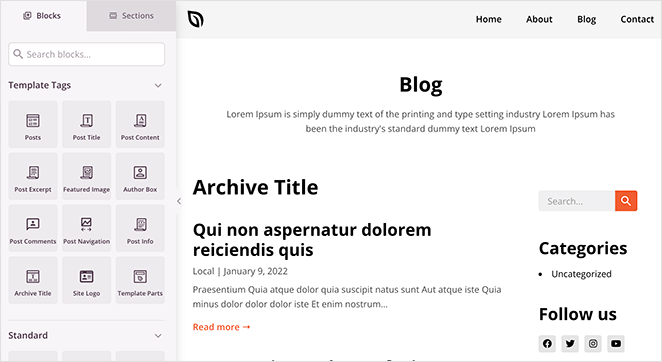
After installing the SeedProd plugin, you’ll find a ‘Theme Builder’ option in your WordPress dashboard under the SeedProd menu.

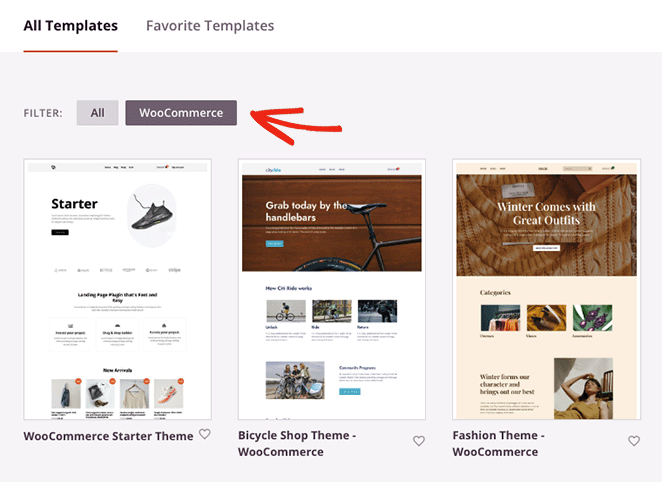
このページでは、あらかじめデザインされたテンプレートから選ぶことも、ゼロから始めることもできます。

ウェブサイトテーマを選ぶと、SeedProdはテーマの各部分をリストで表示します。これらのテンプレートは完全なテーマを構成します。ドラッグ&ドロップのページビルダーで視覚的に編集することができます。

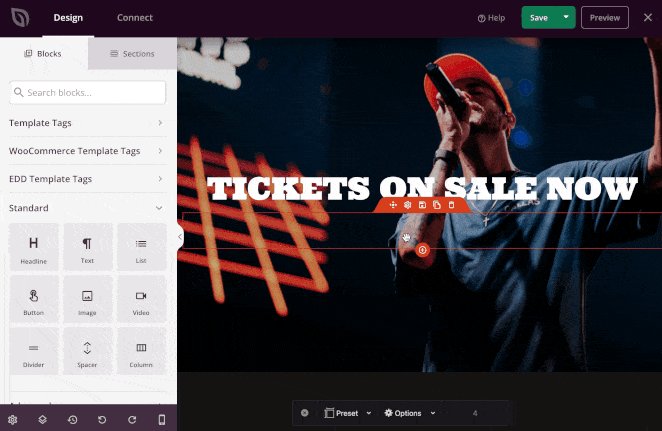
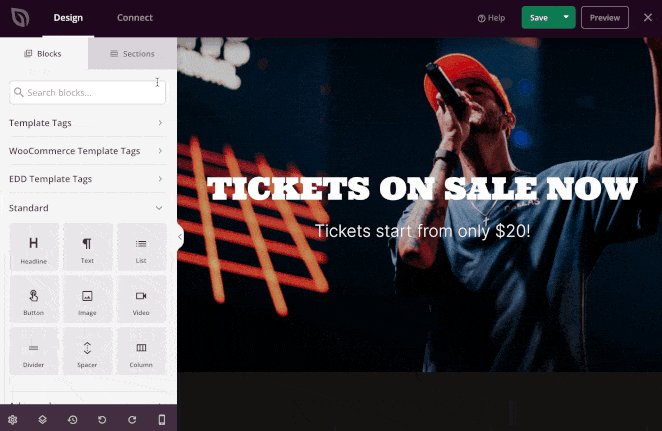
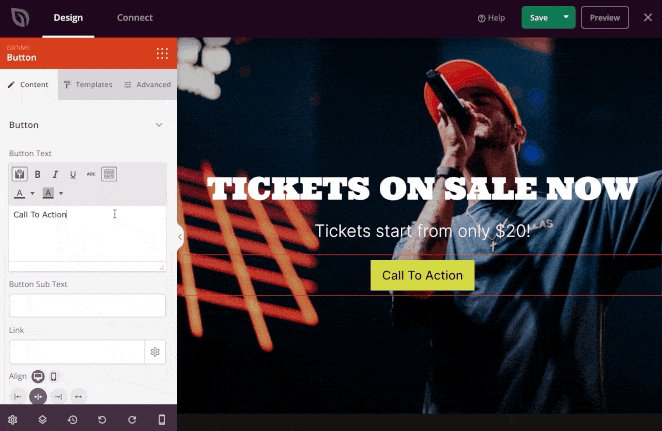
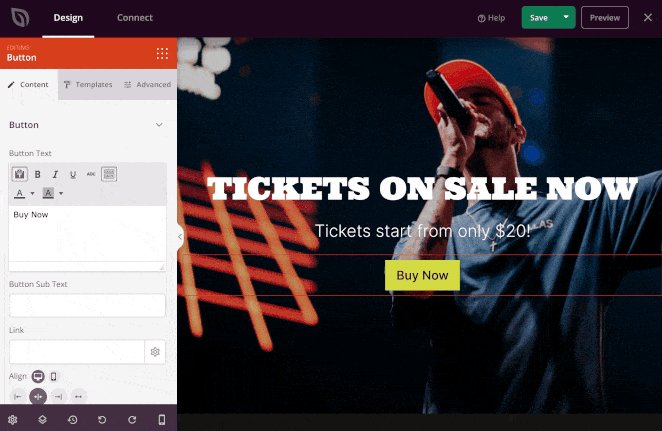
SeedProdのビルダーは驚くほどユーザーフレンドリーです。テキスト、画像、ボタンなどの要素を簡単にウェブページに追加することができます。
例えば、カスタムホームページを設定し、最近の投稿リスト、ソーシャルメディアボタン、検索バーなどのウィジェットを追加することができる。

This guide will show you how to create a custom WordPress theme with SeedProd. It covers everything from setting up a custom header and footer to building sidebars, blog pages, archives, and other essential static pages.
Step 5. Add Content to Your Website
Now that your site looks great, it’s time to add some content that will keep visitors coming back. Let’s create pages and posts.
Creating Pages in WordPress
Pages are the foundation of your website. They’re for content that doesn’t change often, like your ‘About Us’ or ‘Contact’ pages.
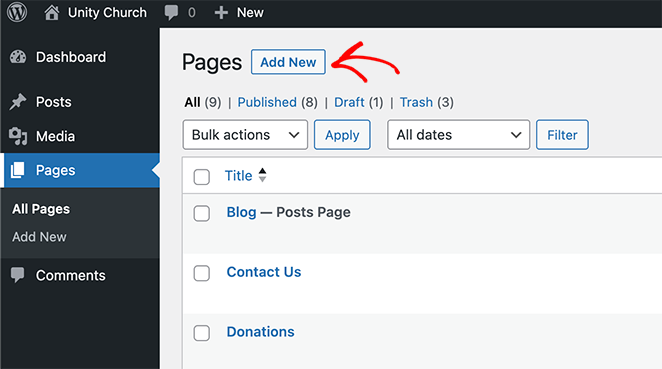
To create a new page, go to your WordPress dashboard, navigate to Pages on the left-hand menu, and click Add New.

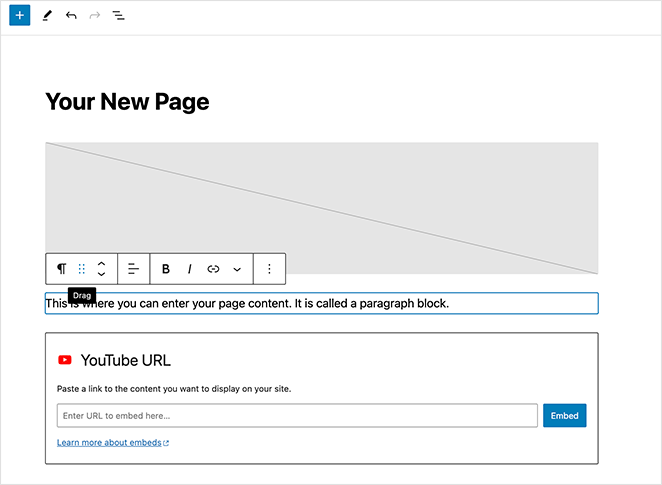
WordPressのブロックエディターが表示され、新しいコンテンツを追加することができます。
The block editor, also known as Gutenberg, lets you add different types of content (text, images, videos) as ‘blocks’. It’s super easy to move these around and create a layout you love.

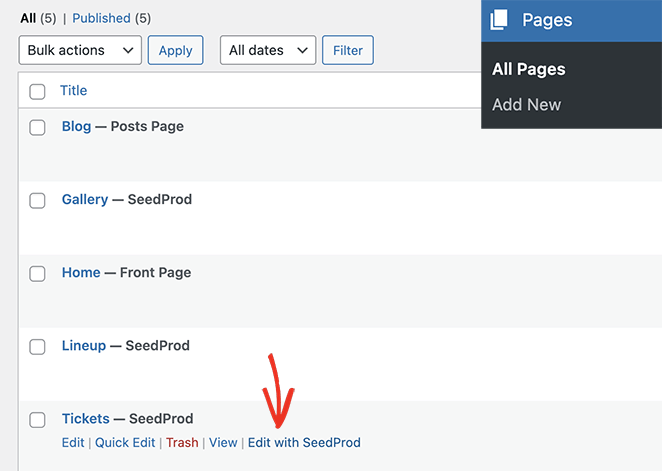
You can also use SeedProd to customize these pages. When you create a new page, click the Edit with SeedProd button.

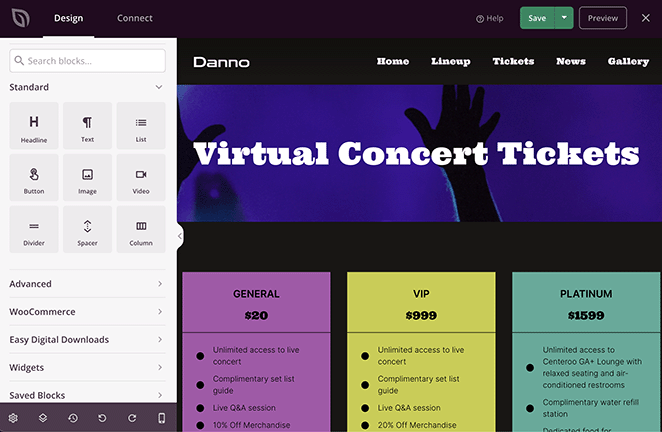
You’ll see the same drag-and-drop page builder you used to create your theme.

あなたのウェブサイトのニッチに応じて、次のような必須ページを作成することができます:
- ページについて
- お問い合わせページ
- サービスページ
- チームメンバーのページ
- お客様の声のページ
- 著者ページ
- ログインページ
各ページのコンテンツに満足したら、「公開」ボタンをクリックして公開します。
WordPressブログ記事の作成
If you’re planning to blog, WordPress has everything you need to write, edit, and publish your posts. Posts are for content you’ll update regularly.
Here’s how to create a blog post in WordPress:
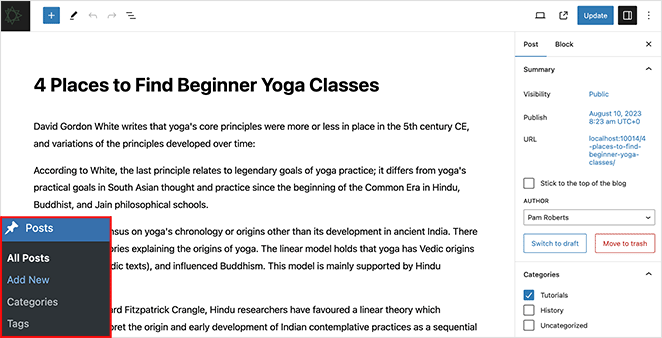
- In your WordPress dashboard, click Posts, then Add New.
- Use the block editor to craft your post.
- Click ‘Publish’ when you’re ready to share your thoughts with the world.

If you’re using SeedProd, you can change the look of your blog page and individual posts. Click the ‘Edit Design’ link on your Blog Page or Single Post template, and customize the design with the drag-and-drop page builder.

Step 6. Tweak Your Website Settings
Now that you’ve got some content on your site, let’s make sure everything is set up just right for your visitors. We’ll cover three key areas: setting up your homepage, tweaking your site title, and managing comments.
Create a Welcoming Homepage
Some themes display posts on your homepage by default. This is great if you’re a blogger, but if you’re building a more traditional website layout, you’ll want a static homepage with information about your business, services, and more.
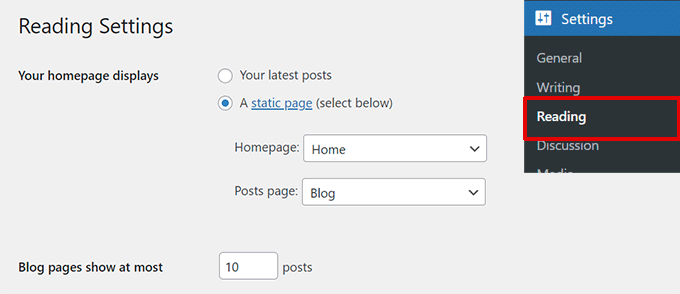
To set up a static homepage, go to the Settings » Reading page from your WordPress dashboard. Under the ‘Your homepage displays’ option, choose ‘A static page’ and pick the pages you created when building your theme earlier for your home and blog pages.

Remember to save your changes.
Now, your site will use your ‘Home’ page as the front page and your ‘Blog’ page to show your posts.
Perfect Your Site Title and Tagline
When first setting up your website, you had the chance to choose a tile. But what if you want to add a shot tagline to add more context?
To set it up, head over to Settings » General in your WordPress dashboard.
Here, you can edit your site title and add a brief tagline that summarizes your site.

Once you’re happy with both, don’t forget to click Save Changes.
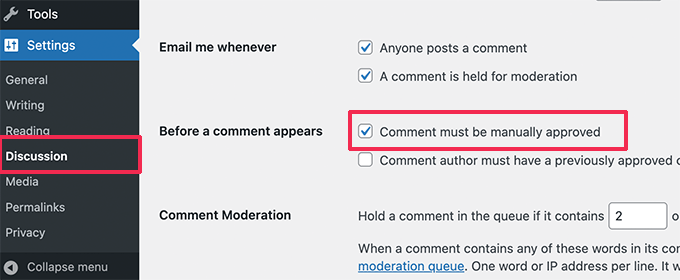
Manage Your Comments Section
Comments can be a great way to engage with your audience, but they can also attract unwanted spam. To keep things tidy, let’s set up comment moderation.
Navigate to Settings » Discussion in your dashboard. Scroll down until you see ‘Before a comment appears’. Here, check the box next to ‘Comment must be manually approved’.

Don’t forget to save your changes.
With this setting, you can review comments before they appear on your site. This gives you control over the conversation and helps keep spam at bay.
Step 7. Install Essential WordPress Plugins
Now that your site looks good, let’s give it some superpowers. This is where plugins come in handy.
WordPress plugins are like smartphone apps but for your WordPress site. They can add new features or improve existing ones, making your site more powerful and user-friendly.
There are thousands of plugins out there, but here are some of the best WordPress plugins for beginners:
- SeedProd: Hide your site behind a coming soon page while working on it.
- All-in-One SEO: Help search engines find your site.
- WPForms: Add contact forms easily.
- MonsterInsights: See how many people visit your site.
- OptinMonster: Create eye-catching sign-up forms.
- Duplicator: Keep your site backed up.
- Sucuri: Keep your site safe from hackers.
- WooCommerce: Turn your site into an online store.
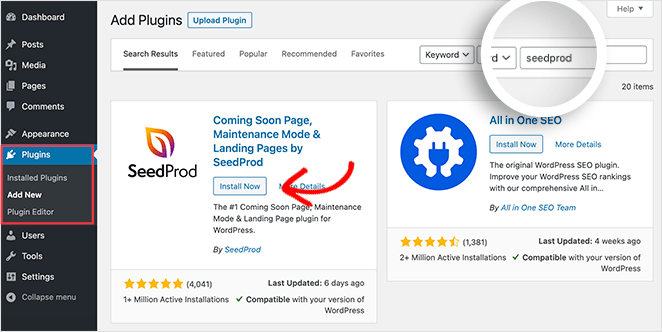
To install plugins, follow these steps:
- WordPressのダッシュボードにアクセスします:WordPressの管理画面にログインします。
- プラグインに移動します:左側のメニューから「プラグイン」をクリックし、「新規追加」をクリックします。
- プラグインの検索検索バーを使ってインストールしたいプラグインを探します。

- インストールします:ご希望のプラグインの横にある「今すぐインストール」ボタンをクリックします。
- またはプラグインをアップロードします: 新規追加]をクリックして、コンピュータからプラグイン.zipファイルをアップロードします。

- アクティベートする:インストールが完了したらActivateをクリックします。
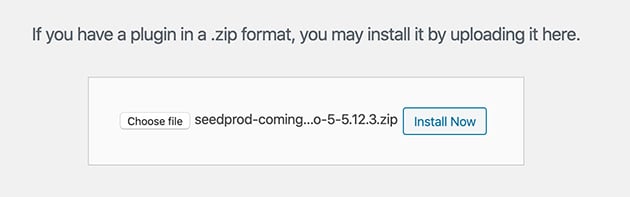
Pro Tip: You can also upload plugins you’ve downloaded from other sources. Just click ‘Upload Plugin’ and follow the instructions.
ステップ8.WordPressでウェブサイトを立ち上げる
おめでとう!あなたは長い道のりを歩んできました。サイトを構築し、カスタマイズし、最適化しました。
しかし、公開ボタンを押す前に、公開前のチェックリストを確認し、ウェブサイトを公開する方法について話し合いましょう。

立ち上げる前に、これらのボックスにチェックを入れておくこと:
- カミングスーンモードを有効にする: 本番前に新機能をテストできるように、本番前に一時的にサイトを近日公開のページに隠します。
- コンテンツの見直し:すべてのページと投稿にエラー、リンク切れ、不完全な部分がないか再チェックする。
- SEO: Ensure all meta descriptions are filled out and your content is optimized for relevant keywords.
- モバイル対応: 様々なデバイスでサイトをテストし、完全にレスポンシブであることを確認する。
- ページスピード:スピードテストを実施し、サイトが素早く読み込まれるようにし、スピードを低下させる要素を最適化します。
- バックアップ サイトの完全なバックアップを取る。
- 法的ページ: プライバシーポリシーや利用規約のような重要な法的ページがサイトにあることを確認しましょう。
より詳細なリストについては、ウェブサイト開設を成功させるための24のチェックリストをご覧ください。
Before you hit publish, check out these mistakes to avoid when building your first site. Fixing them early will save you a ton of time down the road.
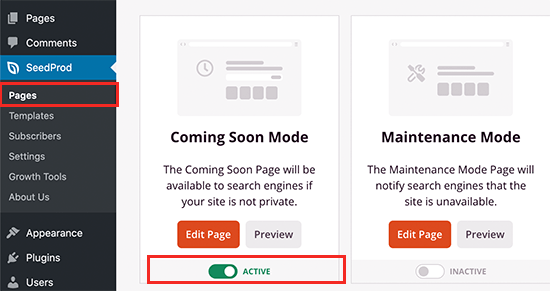
ウェブサイトを公開するには、「保存」と「公開」をクリックするだけです。近日公開のページをアクティブにしている場合は、まずこれを非アクティブにする必要があります。
SeedProdで、Coming Soon Modeの下にあるトグルを非アクティブになるまでクリックしてください。

さらに、SeedProdのテーマビルダーを使用してウェブサイトをデザインしている場合は、テーマビルダーがアクティブになっていることを確認する必要があります。SeedProdの テーマビルダーに移動し、"Enable SeedProd Theme "と表示されたトグルをアクティブにしてください。

一時的なドメインやサブドメインでサイトを構築している場合は、プライマリドメインを新しいウェブサイトに向ける必要があります。正確な手順はホスティングプロバイダーによって異なりますが、ほとんどのプロバイダーがこのプロセスの詳細なガイドを提供しています。
Step 9. Take Your Website Further
In this guide, I’ve shown you how to make a website, choose a theme, build your pages, install must-have plugins, and successfully launch your site. But with WordPress, you can create a niche website that can do so much more, like:
- Build a personal trainer website
- Start a mom blog
- Make a wedding website
- Start a fashion blog
- Create an author website
- Build a church website
- Create a real estate website
- Design a restaurant website
- Set up an online store
- Create a photography website
See our guide for a list of all the types of websites you can create in WordPress.
よくある質問
How to create a website in WordPress for free?
WordPress.comを使えば、無料でウェブサイトを作ることができる。ただし、サブドメイン(例:yoursite.wordpress.com)を持つことや、カスタマイズ・オプションが限られているなどの制限がある。
無料のホスティングサービスもありますが、制限があったり、サイトに広告が掲載されたりすることがあります。本気でウェブサイトを作りたいのであれば、ドメイン名と質の高いホスティングサービスに投資することをお勧めします。
WordPressのウェブサイトテンプレートとは?
Website templates, often called themes, are pre-designed layouts you can apply to your website. These templates come with preset styles and functionalities, making website building easier without starting from scratch.
多くのWordPressページビルダーは、あらかじめ用意されたデザインをテンプレートと呼んでいます。例えば、SeedProdは、カスタムWordPressテーマの出発点として使用するための多くのウェブサイトテンプレートキットを提供しています。
How do you install a WordPress theme?
After downloading your theme’s zip file, head to your WordPress settings, go to Appearance, click» Themes,” click “Add New,” and then click the “Upload Theme” button. Click “Choose File,” select the theme’s ZIP file from your computer, and click “Install Now.” After installation, click “Activate.”
WordPressのチュートリアルでウェブサイトを構築するのと、開発者を雇うのとでは、どちらがいいのか?
Building a website yourself using a tutorial is a cost-effective way to get your site up and running. It’s ideal for beginners or those with simple website needs.
一方、既存のテーマやプラグインでは対応できないような特殊で複雑な要件がある場合は、ウェブ開発者を雇うのも良い選択肢です。
Next, Discover More WordPress Guides
And there you have it! You’ve successfully navigated the process of creating a WordPress website from scratch in 8 simple steps. It’s a significant achievement, and now the world is ready to see your professional website design.
WordPressの学習曲線に不安を感じているなら、SeedProdのようなツールを使えば、デザインやカスタマイズのプロセスをよりスムーズに、より直感的に行うことができる。
If you need more help, please check out our other ultimate guides for WordPress:
- 新しいウェブサイトをランク付けする方法(16以上の実証済みのヒント)
- WordPressでランディングページを作成する方法(ステップバイステップガイド)
- WordPressの最も一般的な15の問題(そしてその解決方法)
- WordPressでクリック・ツー・コール・リンクを作成する方法
- WordPressでリンクトラッキングを設定する方法(簡単な方法)
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。