I ran into this when I wanted to feature a long-form tutorial on my blog. The theme I was using forced every post into the same narrow layout — sidebar, author box, comments, the whole thing. It just didn’t work for what I needed.
If you’re dealing with something similar, this guide will show you how to create a custom WordPress post template so you can change the layout for specific posts — without touching code or editing your theme files.
Why Create a Custom WordPress Post Template?
I’ve needed this more than once, especially when writing long tutorials or blog posts that don’t fit the default layout. Most WordPress themes only give you one single post design, and it’s usually built for short, basic content. That can get in the way.
A custom post template gives you more control over how individual blog posts look and feel. You can adjust the layout based on content, category, or purpose. Here’s what that makes possible:
- Use different layouts for different content types — like full-width for tutorials and sidebar layouts for news posts
- Highlight featured or evergreen content by adding custom banners, lead magnets, or calls to action
- Remove distractions such as sidebars or author boxes that don’t add value to the post
- Match your layout to the post’s category, like “Guides,” “Recipes,” or “Reviews”
- Test layout changes without editing your theme files or writing custom code
If you’re blogging, building tutorials, or running a business site, a custom post template makes your content easier to read and more tailored to your goals.
3 Ways to Create a Custom WordPress Post Template
WordPressのカスタム投稿テンプレートがどのようなものかわかったところで、WordPressで投稿テンプレートを作成する方法を見ていきましょう。以下では、いくつかの異なる方法を取り上げますので、あなたに最適な方法を選んでください。
Method 1: Use SeedProd to Create a Custom Post Template
最初に紹介するのは、WordPressでカスタム単一投稿テンプレートを作成する超簡単な方法です。ここでは、市場で最高のWordPressテーマビルダー・プラグインであるSeedProdを使用します。

SeedProdを使えば、コードを書いたりWordPressのテーマフォルダを変更したりすることなく、WordPressのカスタム投稿テンプレートを作成することができます。
まず最初に、SeedProdプラグインをインストールし、有効化する必要があります。これについては、WordPressプラグインのインストールに関するステップバイステップのガイドをご覧ください。
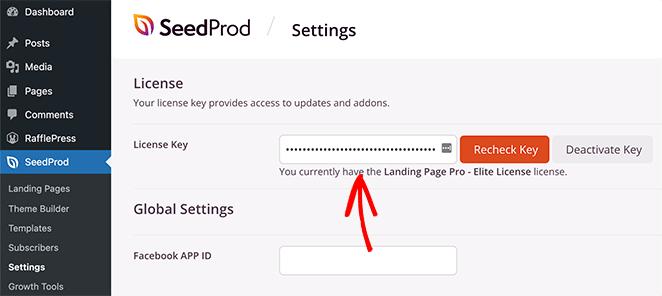
SeedProdをアクティベートした後、SeedProd " Settingsでライセンスキーを入力してください。

この情報は、SeedProdウェブサイトのお客様のアカウントの下にあります。

SeedProdを使用すると、現在使用しているテーマに代わって、ドラッグ&ドロップのビジュアルビルダーでサイトの隅々までカスタマイズすることができます。
では、SeedProd " Theme Builderに 行き、Themesボタンをクリックして始めましょう。

そこから、使用可能な様々なWordPressテーマテンプレートが表示されます。

テーマを選ぶには、サムネイルにマウスカーソルを合わせ、チェックマークアイコンをクリックします。

テーマを選択すると、以下のようなテンプレートパーツのリストが表示されます:
- シングルページ
- シングルポスト
- ブログとアーカイブページ
- ホームページ
- サイドバー
- フッター
- ヘッダー
これらはすべて、完全なWordPressテーマを構成するさまざまな要素です。
通常、WordPressのテーマファイルを編集することでしか、これらのテーマパーツにアクセスできません。しかし、SeedProdを使用すると、簡単な視覚的インターフェイスですべてを見ることができます。

ご覧の通り、SeedProdにはデフォルトでカスタムシングル投稿テンプレートが用意されています。しかし、デフォルトのWordPressエディタや他のテーマとは異なり、視覚的に即座にテンプレートをカスタマイズすることができます。
それでは、SeedProdを使ってシングル投稿テンプレートをカスタマイズする方法を見てみましょう。
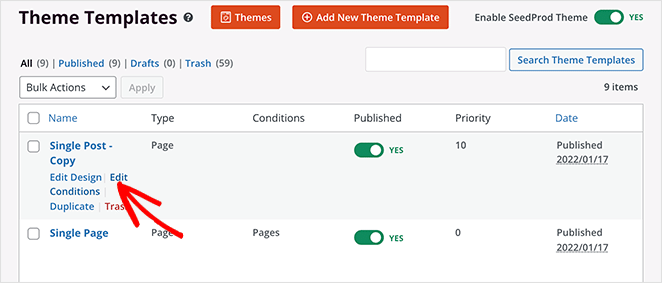
テーマビルダーからSingle Postセクションを見つけ、Edit Designリンクをクリックします。これでSeedProdのビジュアルエディタで投稿テンプレートが開きます。

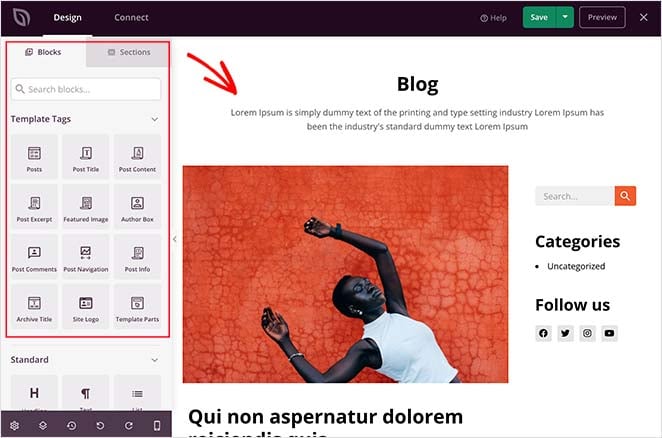
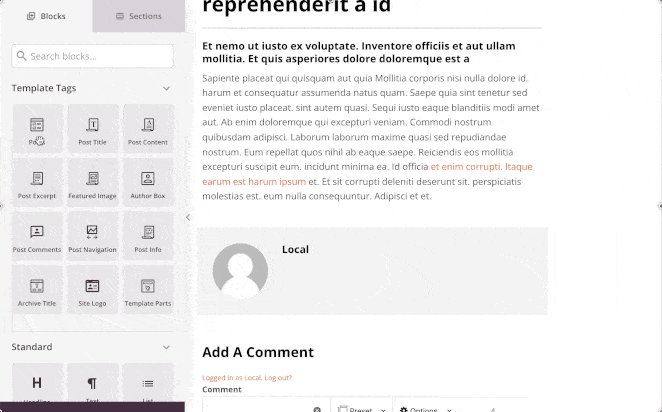
SeedProdのビジュアルエディタは2カラムレイアウトです。左側には、デザインに追加できるブロックとセクションがあります。そして右側にはプレビューがあり、リアルタイムで変更を確認することができます。

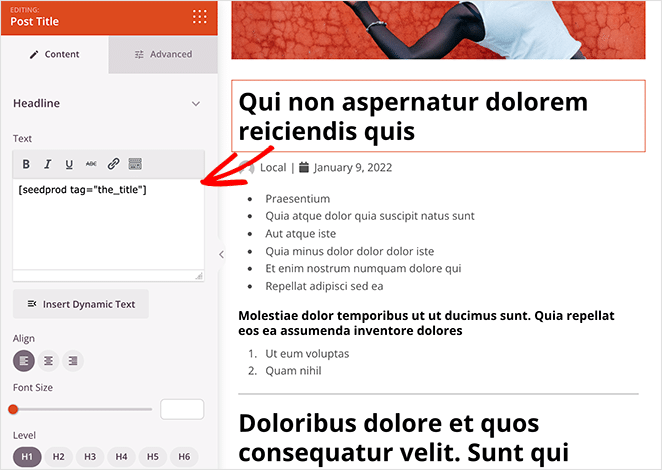
投稿テンプレートのどこかをクリックすると、レイアウトをカスタマイズできます。例えば、投稿タイトルをクリックすると、左側のパネルにその設定が表示されます。

そこから、見出しタグ、整列、見出しレベル、フォントサイズを変更できます。また、「詳細設定」タブをクリックすると、フォントの色や間隔、その他のスタイルを変更できます。
SeedProdは、テンプレートタグを使用して、投稿タイトル、特集画像、コメントなどの動的なWordPressコンテンツを取り込みます。つまり、単一の投稿ファイルを直接編集することなく、投稿に様々なコンテンツを表示することができます。
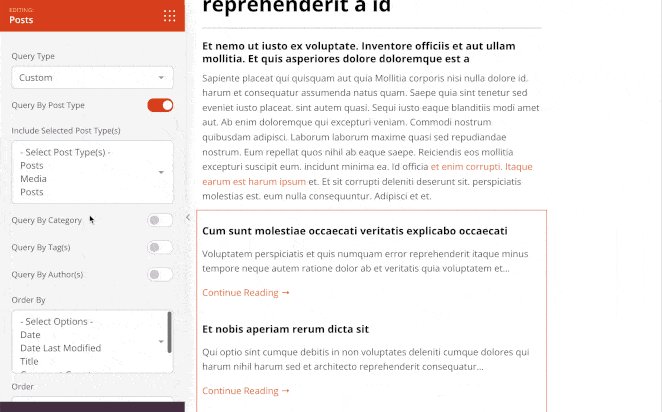
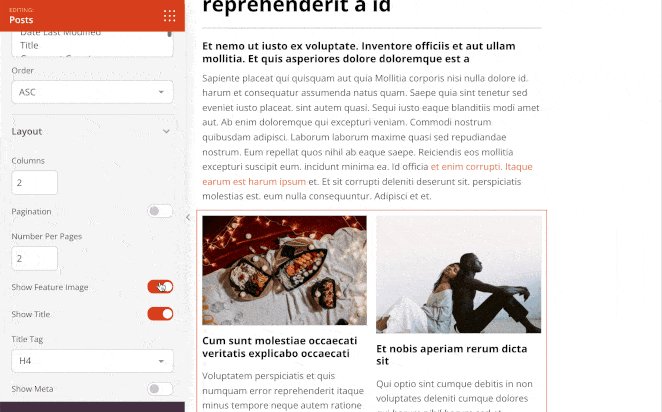
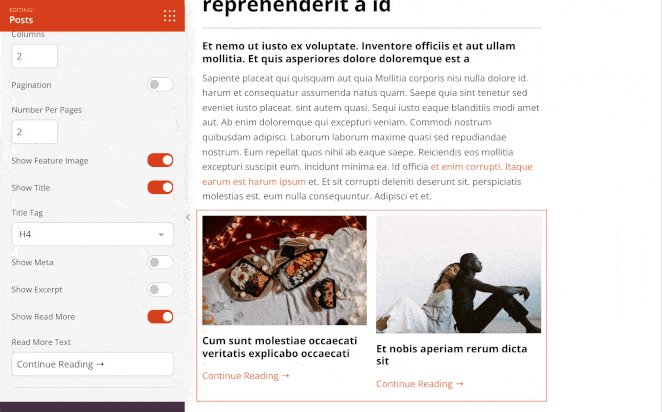
例えば、「投稿」ブロックをドラッグして、投稿内容の最後に追加することができます。

そして、特定のカテゴリーのコンテンツを表示するように設定することができる。
いろいろなブロックを試してみたり、設定をいじってみたりしてください。投稿テンプレートとして使いたいものを作成したら、右上の緑色の保存ボタンをクリックして保存します。

WordPressテーマの他の部分も同じようにカスタマイズできます。しかし、少し手助けが必要な場合は、SeedProdを使用してカスタムWordPressテーマを作成する方法についてのステップバイステップガイドをご覧ください。
すべての見た目に満足したら、右上のSeedProdテーマを有効にするトグルをクリックしてください。

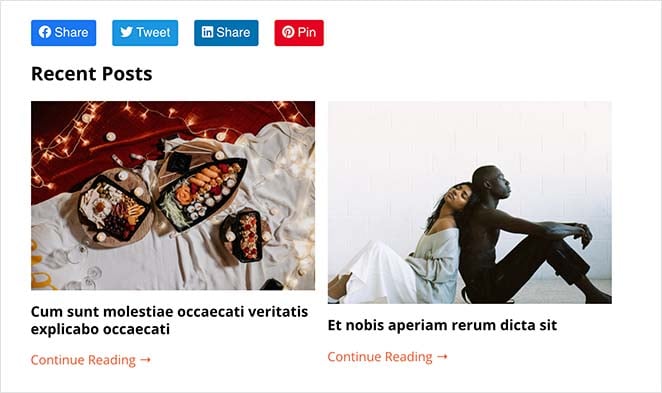
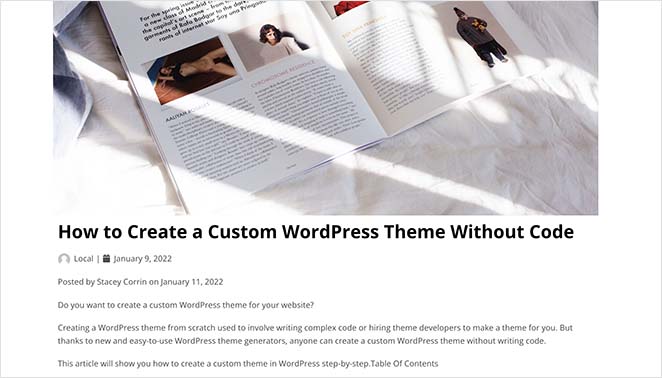
新しいカスタム投稿テンプレートはこんな感じです:

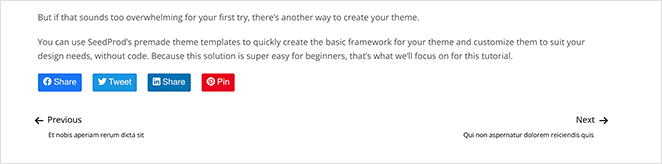
ご覧のように、SeedProdのドラッグ&ドロップエディターを使って、著者ボックスを削除し、関連記事とソーシャルメディアのシェアボタンを追加しました。
しかし、それだけではありません。SeedProdでは、カスタム投稿テンプレートを好きなだけ追加することができます。
新しい単一投稿テンプレートを追加するには、元の投稿テンプレートの下にある「複製」リンクをクリックするだけです。

これで、テーマのテンプレートページの一番上にテンプレートのコピーが追加されます。

では、前回と同じようにテンプレートを別のレイアウトにカスタマイズしてみましょう。デザインに満足したら、変更を保存してテンプレートのページに戻ります。
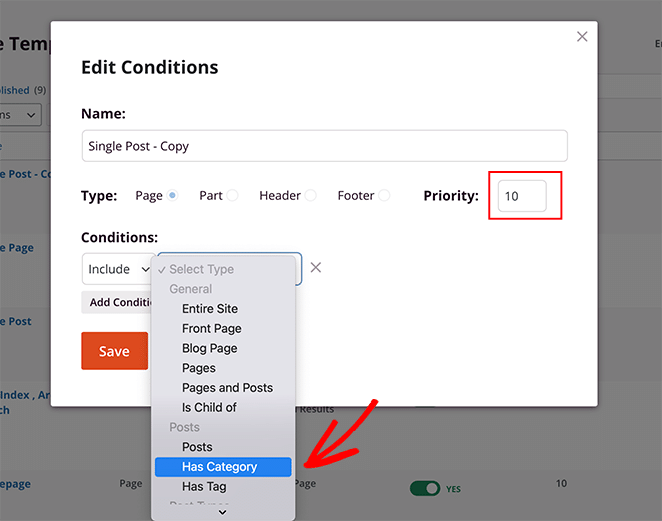
新しい単一投稿テンプレートをカスタマイズした後、「条件の編集」リンクをクリックすると、新しいウィンドウが開き、このテンプレートを表示する場所を設定できます。

テンプレートに名前を付け、Conditions(条件)の見出しで、表示したいコンテンツの種類を選択します。例えば、"チュートリアル "カテゴリーからの投稿だけをこのレイアウトにしたい場合は、投稿セクションで "カテゴリーがある "オプションを選択します。

次に、含めたいカテゴリーを入力し、優先順位を10に設定し、「保存」をクリックする。
これで、特定のカテゴリーの投稿を表示すると、新しいカスタム投稿テンプレートが表示されるようになります。
新しい「チュートリアル」投稿テンプレートはこんな感じです:

このレイアウトでは、サイドバーを削除して全幅にしました。そして、このスクリーンショットをご覧ください:

関連記事とコメント欄を削除したのがわかるだろう。
WordPressで複数のカスタム投稿テンプレートを作成する最も簡単な方法です。コードが不要で、テーマファイルを混乱させることもなく、技術的な経験も必要ありません。
Method 2: Use the Block Editor to Save a Custom Post Layout
この方法では、WordPressのブロックエディタを使用します。厳密に言えば、この方法は投稿テンプレートを作成するわけではありませんが、単一の投稿レイアウトを保存して繰り返し再利用する簡単な方法を提供します。
WordPressのブロックエディターには、ブロックを保存してWordPressサイト全体で再利用できる便利な機能があります。
そのひとつが「グループ」ブロックで、複数のブロックや投稿レイアウトをひとつのグループに追加することができます。そこから、カスタムブロックを保存し、他のブログ記事で再利用することができます。
このことを念頭に置いて、ここではグループブロックを使ってカスタム投稿テンプレートを保存する方法を説明します。
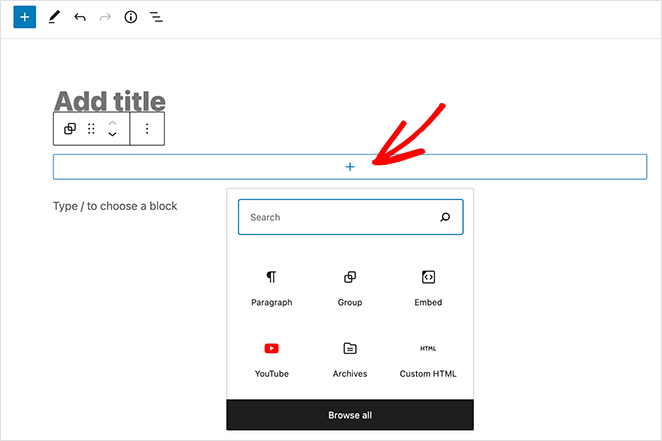
まず、WordPressのダッシュボードから「投稿」 " 「新規追加」に進み、新しいWordPress投稿を作成します。その後、プラス(+)アイコンをクリックし、コンテンツエリアに新しい「グループ」ブロックを追加します。

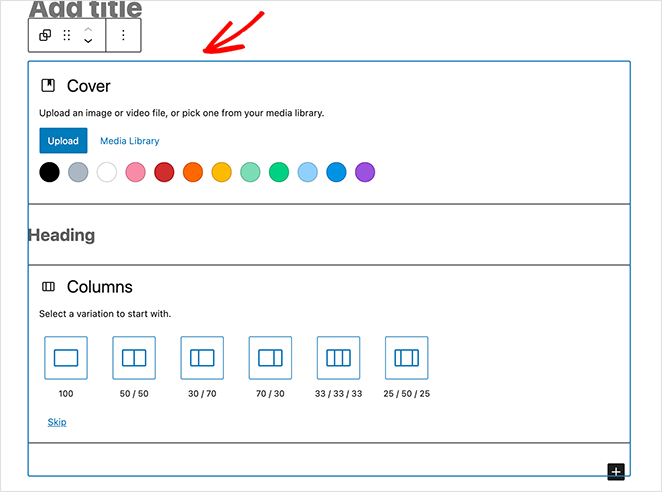
グループブロックの中にブロックを追加して、1つの投稿レイアウトを作成できるようになりました。このエリアには、カラム、テキスト、メディア、画像など、どんなブロックでも追加できます。

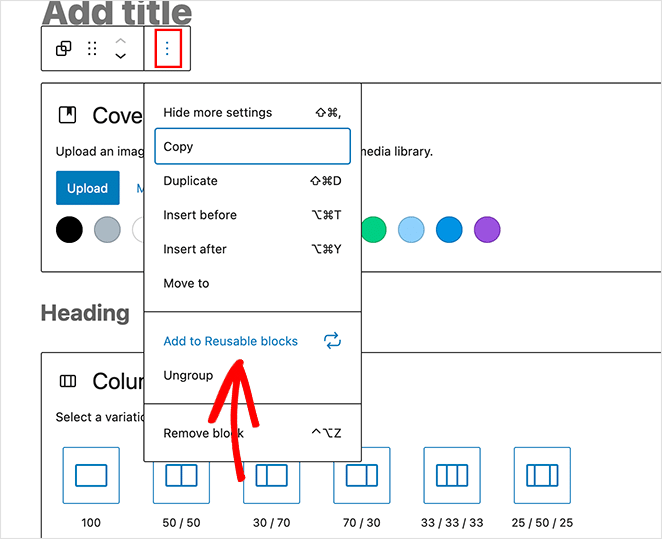
レイアウトに満足したら、グループブロックを選択し、アウトラインが出るようにします。

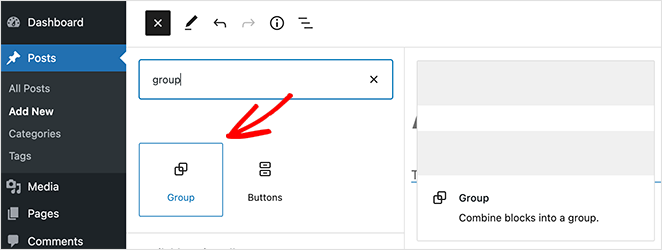
そこから、3つの点をクリックしてブロックの設定を展開し、「再利用可能なブロックに追加」の見出しをクリックします。

次に、再利用可能なブロックに名前を付けます。WordPressはグループとその中のすべてのブロックを自動的に保存します。
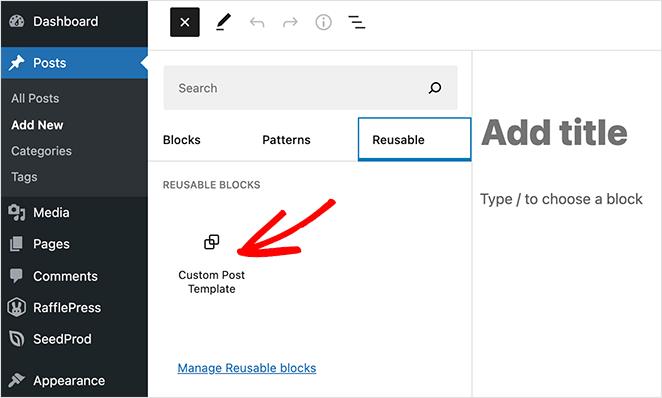
これで、WordPressで新しい投稿を追加するときはいつでも、再利用可能ブロックの見出しをクリックし、カスタム単一投稿テンプレートをクリックして投稿エディタに追加することができます。

WordPressのコンテンツエリアにブロックを追加すると、以前に保存したすべてのブロックがグループブロックに読み込まれます。
この方法でブログ記事用のカスタムレイアウトを保存できても、テーマが単一記事を処理する方法は変わりません。より柔軟性を求めるのであれば、他の単一記事テンプレートソリューションをご覧ください。
Method 3: Manually Code a WordPress Post Template
この方法は、テーマファイルの編集、コードのコピー&ペースト、カスタムCSSの記述などを含むため、かなり高度です。そのため、この方法は自信があり、自分が何をしているのかわかっている場合にのみ使用してください。
まず、コンピュータでメモ帳のようなプレーンテキストエディタを開く。そして以下のコードを貼り付ける:
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
このコードは "Featured Article "という新しい投稿テンプレートを定義し、投稿、ページ、商品コンテンツタイプで利用できるようにします。
コードをコピー&ペーストしたら、sp_single_post.phpとしてデスクトップに保存します。
次のステップは、現在のWordPressテーマフォルダにファイルをアップロードすることです。FTPクライアントを使用して行うことができます。
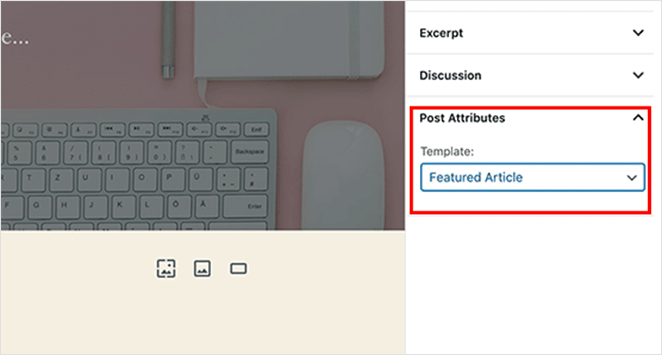
ファイルを設置したら、WordPressの管理画面にログインし、投稿を作成または編集します。投稿の編集画面で、テンプレートを選択するオプションのある新しい投稿属性メタボックスが表示されるまでスクロールダウンします。

このセクションでは、新しい注目記事テンプレートが表示されます。今のところ、テンプレートを選択すると白い画面が表示されます。
これを解決するには、投稿内容を表示するコードを追加する必要があります。最も簡単な方法は、テーマのsingle.phpファイルからコードをコピーし、それを出発点として使用することです。
single.phpファイルを開き、get_header()行以降をすべてコピーします。そして、そのコードをsp-single-post.phpファイルの最後に貼り付けます。
そこからファイルを保存し、サーバーにアップロードしてください。
この時点で、あなたのテンプレートは以前のシングル投稿テンプレートと全く同じに見えます。カスタムCSSクラスを追加したり、サイドバーを削除したり、その他の変更を加えてカスタマイズする必要があります。
FAQs About WordPress Post Templates
この記事では、WordPressでカスタム投稿テンプレートを作成する3つの方法をご紹介しました。自分が一番使いやすい方法を選んで、ブログ記事を思い通りに表示させましょう。
ランディングページを成功させるための解剖学に関するこの記事もお薦めです。
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。