A WordPress featured image is the main image that shows up next to your post title on blog pages, archive pages, and social media. It’s the first thing people see, and when it looks sharp, you’re more likely to get clicks.
I’ve added featured images to hundreds of posts across different themes and site types. In this guide, I’ll show you how to add, design, and optimize them, step by step.
Keep reading to learn how to set it up, where to find high-quality images, and how to make sure your featured image actually shows up the way you want.
WordPressのFeatured Imageとは?
WordPressのフィーチャー画像、または投稿サムネイルは、WordPressウェブサイトの投稿やページのコンテンツを表す主要な画像です。投稿タイトルの上または下に表示されるティーザーのようなもので、ユーザーをクリックしてコンテンツを読むように誘います。

これらの画像はサイトの魅力を高め、ユーザーエンゲージメントを向上させ、クリックスルー率(CTR)を高めます。
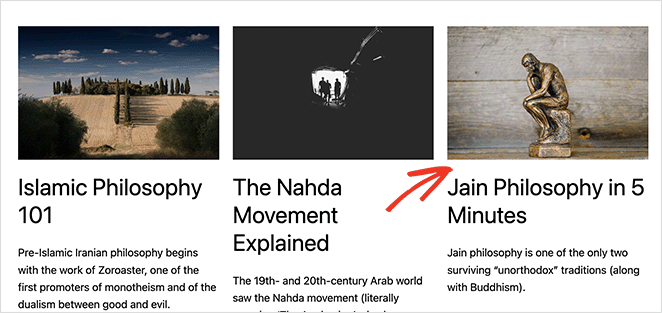
注目の投稿画像は、WordPressブログのホームページ、アーカイブページ、カスタム投稿タイプ、関連記事に表示されるだけではありません。All in One SEOのようなWordPress SEOプラグインを使ってソーシャルメディアでコンテンツを共有する際にも表示されます。
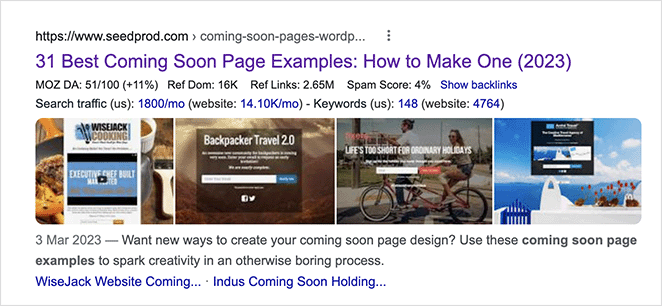
さらに、画像は検索エンジンの検索結果にフィーチャー・スニペットとして表示されます。これは、オーガニック検索結果からウェブサイトへのトラフィックを促進するのに役立ちます。

ほとんどのWordPressテーマでは、特集画像を設定することができますが、サイズ、形、レイアウトはテーマによって異なる場合があります。お使いのテーマが対応していれば、画像をアップロードしたり、サイズを設定したりできる特集画像セクションが表示されます。
それでは、WordPressサイトにフィーチャー画像を追加する方法をステップ・バイ・ステップで見ていきましょう。
WordPressで注目画像や投稿サムネイルを追加する方法
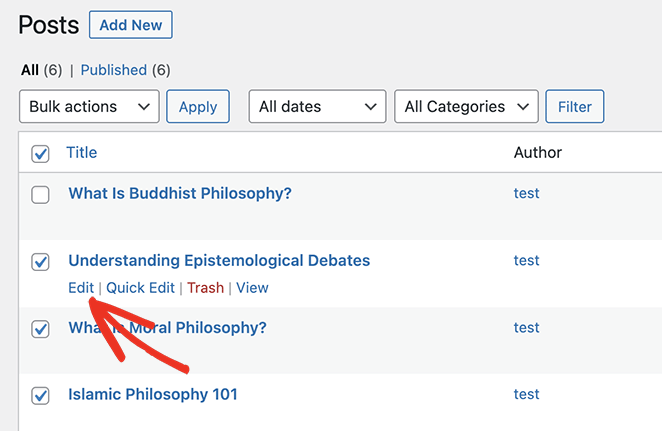
WordPressの投稿にフィーチャー画像を追加するには、WordPressのダッシュボードから投稿 " 新規追加にアクセスしてください。また、既存の投稿を編集することもできます。

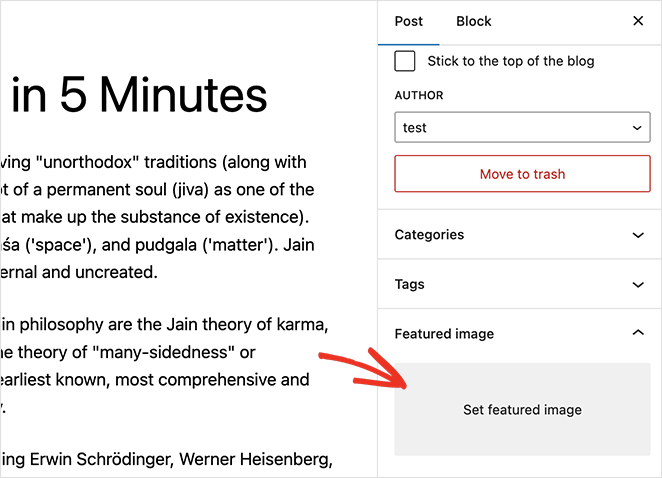
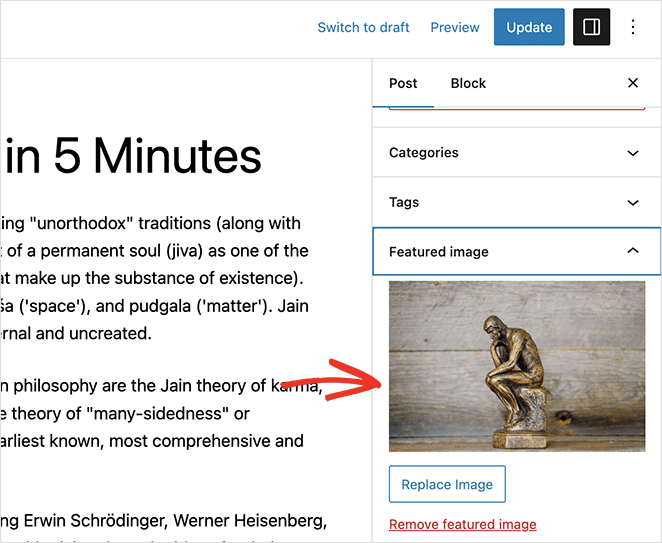
投稿のコンテンツエディター(ブロックエディターまたはGutenberg)に入ると、右側に注目画像パネルが表示されます。

次に、「Set featured image」エリアをクリックする必要があります。そうすることで、WordPressのメディアアップローダーがポップアップで表示されます。

そこから2つの選択肢がある。
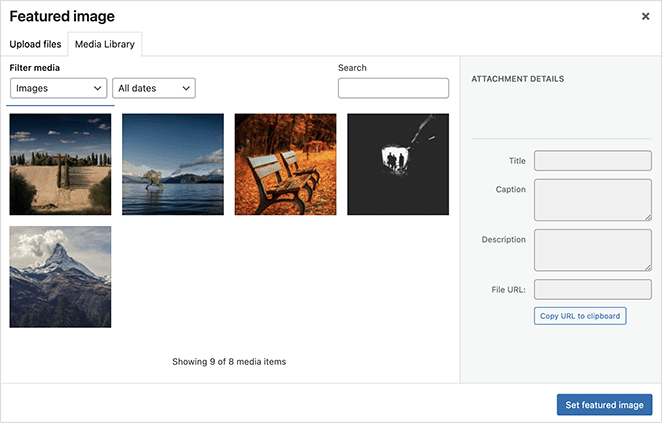
画像のサムネイルをクリックすると、WordPressのメディアライブラリから既存の画像を選択できます。これで画像が選択され、カスタムのaltテキスト、タイトル、キャプション、説明を入力できるようになります。
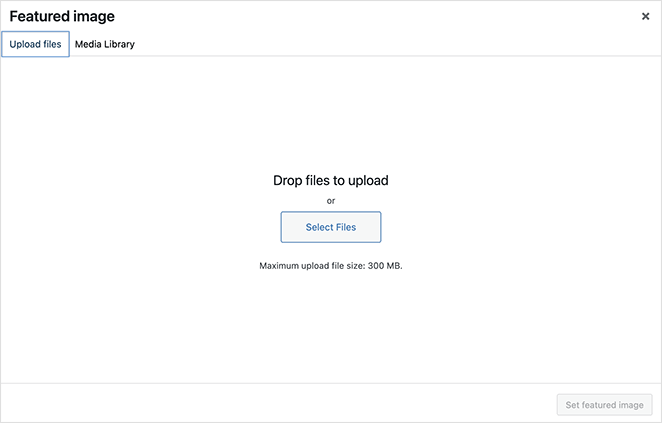
また、「ファイルのアップロード」タブをクリックし、コンピューターから画像をアップロードすることもできます。アップロードされた画像はメディアライブラリに保存され、同様の説明やキャプションを入力することができます。

デフォルト画像をアップロードまたは選択したら、[注目画像を設定]ボタンをクリックします。
WordPressは右側のサイドバーに画像のプレビューを表示します。

テーマによっては、画像のサムネイルサイズを調整したり、その他のカスタマイズオプションを選択することができます。
このガイドでは、WordPressのTwenty Twenty-Threeテーマを使用します。Twenty Twenty-Threeテーマには、特集画像の追加オプションはありません。
外観に満足したら、変更を保存すれば、新しいフィーチャー画像がWordPressの投稿に自動的に表示されます。

Featured Image Setup Checklist:
- Picked a high-quality, relevant image
- Set descriptive alt text
- Checked dimensions to fit your theme
- Clicked “Set featured image” in the editor
WordPressのフィーチャー画像はどこにある?
次の質問は、フィーチャー画像として使用する写真はどこで見つけることができるのか、というものだ。
残念ながら、Googleの画像検索から画像や写真を取り込んだり、インターネットから適当に画像をスワイプしたりすることはできません。これらの画像のほとんどは著作権法によって保護されているため、所有者の許可なく使用すると著作権侵害の問題に直面する可能性があります。
You don’t need to spend money to get great visuals. There are several free image sites where you can legally download photos to use as your WordPress featured images.
Top places to find free featured images:
- Unsplash – Thousands of modern, high-res images for personal or commercial use.
- Pixabay – Big image library sorted by category and tag.
- New Old Stock – Free vintage photo archive from public domain sources.
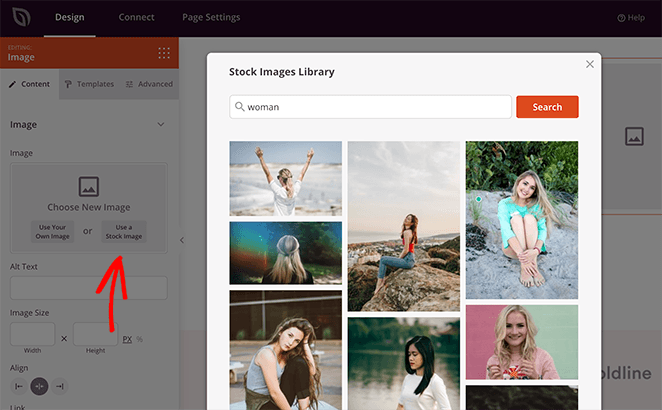
無料のストックフォトをウェブサイトにインポートできるWordPressプラグインもいくつかある。例えば、SeedProd Proのユーザーは、200万枚のストックフォトにアクセスし、そのパワフルなドラッグ&ドロップページビルダーで使用することができます。

WordPressサイトのフィーチャー画像の作成方法
ブログ記事を表現するのに、ストックフォトでは不十分な場合があります。あなたのコンテンツを本当に表現するためには、もっとユニークなものやカスタムメイドのものが必要かもしれません。
そんなときは、無料のツールを使ってオリジナルの画像を作ってみましょう。Canvaのような画像作成・編集ソフトを使えば、初心者でも簡単にプロ並みのグラフィックを素早く作成し、販売することもできる。
はじめに、特集画像のサイズを確認します。これは通常、メインコンテンツ領域の幅です。
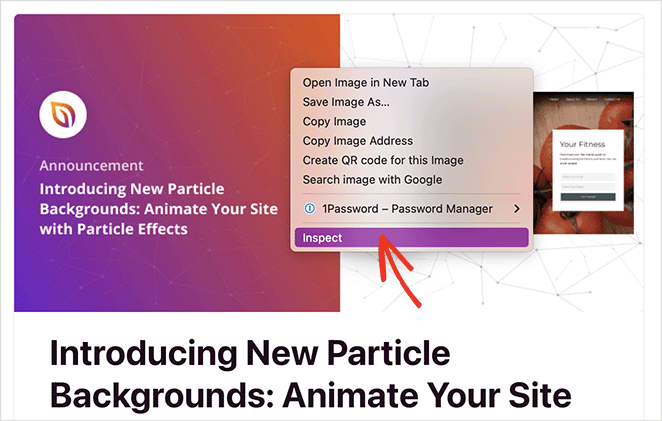
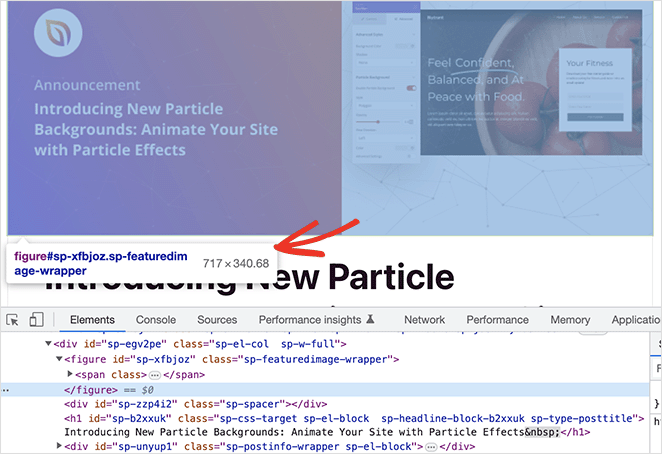
Chromeユーザーであれば、ブログ記事のコンテンツを右クリックして「検査」ツールを選択することで、WordPressのフィーチャー画像のサイズを調べることができます。

そこから、プレビューでコンテンツ全体の幅が強調表示されるまで、コードの行にカーソルを合わせる。
これで、コンテンツの寸法を示すツールチップが表示されるはずです。私たちの場合、特集画像の幅は717ピクセル程度であるべきです。

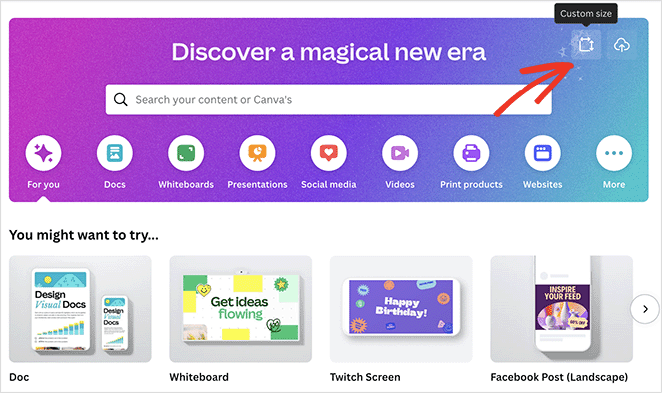
次に、Canvaにログインし(無料アカウントで始められます)、ダッシュボードからカスタムサイズのアイコンをクリックします。

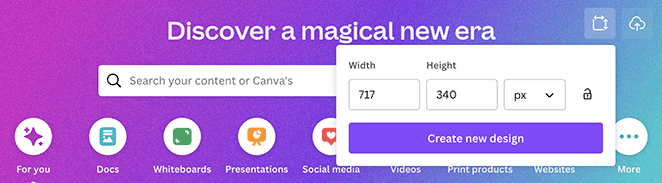
ポップアップ・パネルで、ブログで調べたコンテンツの幅を入力し、画像の高さを選択します。

通常、画像の高さは幅よりも小さいものを選ぶのがベストですが、これはブログ全体のルック&フィールによります。それができたら、「新しいデザインを作成」ボタンをクリックします。
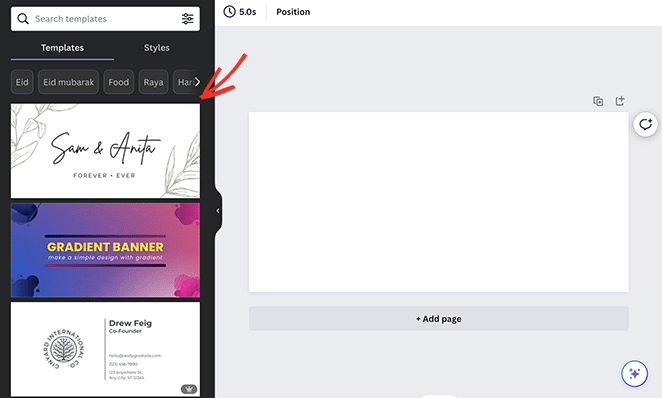
Canvaは、あなたのデザインのための白紙のキャンバスで新しいウィンドウを開きます。

そこから、あらかじめ用意された多くのテンプレートから選択し、WordPressのフィーチャー画像のための魅力的なデザインができるまでカスタマイズすることができます。

あとは共有ボタンをクリックして画像をダウンロードするだけです。
WordPressのフィーチャー画像を最適化する方法
Before uploading an image as your WordPress featured image, it’s a good idea to shrink the file size and format it right. Big images can slow your site down fast.
Best File Types for WordPress Featured Images:
| Format | 最適 |
|---|---|
| JPEG | Photos with lots of colors |
| PNG | Sharp images or transparency |
| WebP | Smaller file size with good quality |
| GIF | Simple animations |
そこで、ウェブ用に画像を最適化するためのヒントをいくつかご紹介しましょう:
- 最適なファイル形式を選ぶ画像を保存する際は、正しいファイル形式で保存しましょう。色数の多い写真にはJPEG、透明度やシャープな線のある画像にはPNG、小さなアニメーションにはGIFを選びましょう。
- 画像を小さくする:ウェブサイトのデザインに合わせて、フルサイズの画像を縮小しましょう。Photoshop、GIMP、Pixlrなどのツールをオンラインで利用できます。
- 画像を圧縮する: TinyPNGやJPEGminiなどの圧縮ツールを使って画像のファイルサイズを小さくしましょう。ロスレス圧縮はPNGやGIFに最適で、画質を落とさずにサイズを小さくできます。非可逆圧縮は若干画質が落ちますが、JPEGやWebPファイル形式に最適です。
これらのステップに従うことで、特集画像を最適化し、WordPressウェブサイトを高速化することができます。
画像が最適化されたら、WordPressの管理画面に戻り、先ほどの指示に従って、WordPressに特集画像として追加します。
WordPressのFeatured Imageを削除する方法
WordPressの特定の投稿やページのフィーチャー画像を置き換えたり、削除したい場合があります。この作業は、画像を追加するのと同じくらい簡単です。
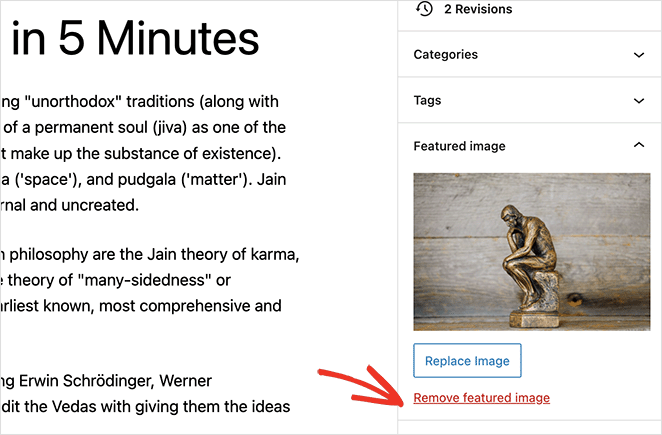
WordPressでフィーチャー画像を削除するには、投稿またはページを編集します。次に、右側のサイドバーで「特集画像を削除する」リンクをクリックします。

また、[画像の置き換え]ボタンをクリックすると、メディアライブラリが開き、新しい画像を選択することもできます。
WordPress Featured Image:よくある質問
特集画像の推奨サイズは、WordPressのテーマやレイアウトによって異なります。しかし、ブログ記事のフィーチャー画像の一般的なサイズは1200×628ピクセルです。
デフォルトでは、WordPressは1つの投稿またはページに1つのフィーチャー画像しか許可していません。しかし、必要に応じてプラグインを使用することで、特集画像を追加することができます。
フィーチャー画像が表示されない場合、以下のような原因が考えられます:
- テーマがフィーチャー画像に対応していません。
- 特定の投稿やページにフィーチャー画像を設定していない。
- プラグインまたはカスタムコードと競合しています。
- 画像ファイルが大きすぎるか、サポートされていない形式です。
この問題を解決するには、お使いのテーマがフィーチャー画像をサポートしていることを確認し、投稿やページの設定を再確認し、プラグインやコードの競合をトラブルシューティングしてください。
SEOとソーシャルメディア共有のためにフィーチャー画像を最適化するには、以下のヒントに従いましょう:
- 検索エンジンにコンテキストを提供するために、説明的なファイル名とaltテキストを使用します。
- 最適な画質とファイルサイズを得るために、適切な画像フォーマットを選択します。
- 画質を犠牲にすることなくファイルサイズを小さくするために画像を圧縮します。
- All in One SEOのようなプラグインを使ってOpen GraphやTwitter Cardのメタデータを設定し、より良いソーシャルメディア共有プレビューを実現しよう。
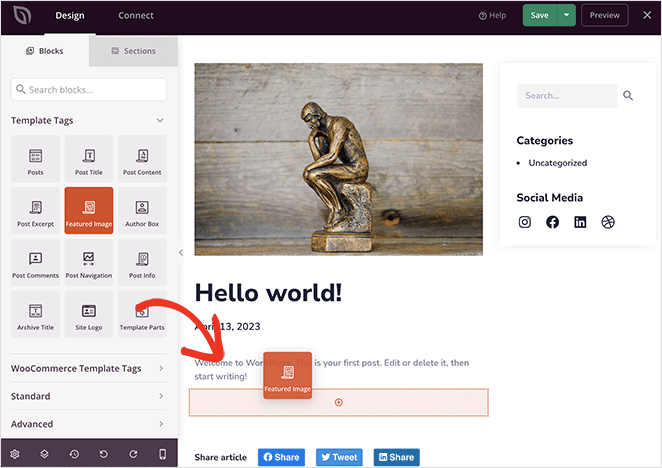
フィーチャー画像の位置はテーマのデザインに依存します。位置を変更するには、テーマのPHPテンプレートをカスタマイズするか、SeedProdのようなページビルダーを使用して、特集画像の配置をよりコントロールできるカスタムレイアウトをデザインします。

That’s how I use featured images on every WordPress site I build. It only takes a few clicks, but it makes a big difference in how your posts look—and how many people click through to read them.
Want to keep customizing your site? Try these next:
- ベスト・ワードプレスSEOプラグイン
- How to Resize an Image in WordPress
- How to Change Your WordPress Theme Without Losing Content
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。