A WordPress featured image is the main image that shows up next to your post title on blog pages, archive pages, and social media. It’s the first thing people see, and when it looks sharp, you’re more likely to get clicks.
I’ve added featured images to hundreds of posts across different themes and site types. In this guide, I’ll show you how to add, design, and optimize them, step by step.
Keep reading to learn how to set it up, where to find high-quality images, and how to make sure your featured image actually shows up the way you want.
Was ist ein WordPress Featured Image?
Ein WordPress-Featured Image oder ein Post-Thumbnail ist das primäre Bild, das den Post- oder Seiteninhalt auf Ihrer WordPress-Website darstellt. Es ist wie ein Teaser, der sich über oder unter dem Titel Ihres Beitrags befindet und die Nutzer zum Klicken und Lesen Ihres Inhalts verleitet.

Diese Bilder steigern die Attraktivität Ihrer Website, verbessern das Engagement der Nutzer und erhöhen die Klickraten (CTRs).
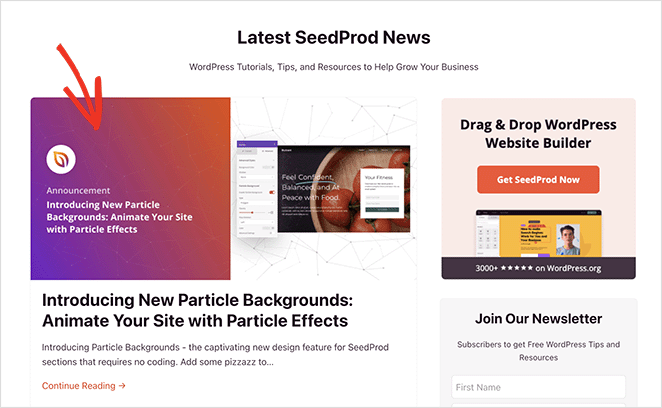
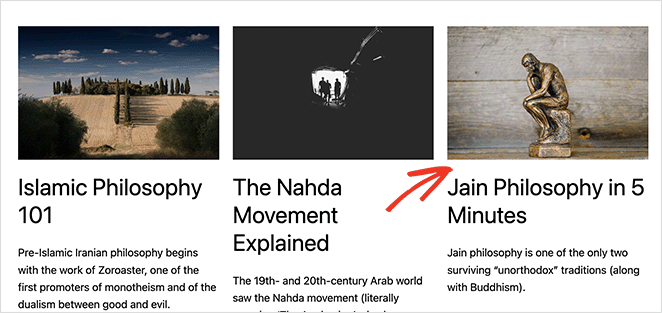
Featured Post-Bilder erscheinen nicht nur auf der Startseite Ihres WordPress-Blogs, auf Archivseiten, benutzerdefinierten Beitragstypen und verwandten Beiträgen. Sie werden auch angezeigt, wenn Sie Ihre Inhalte auf Social-Media-Plattformen mit einem WordPress-SEO-Plugin wie All in One SEO teilen.
Außerdem können Ihre Bilder in den Suchmaschinenergebnissen als "Featured Snippet" erscheinen. Dies kann dazu beitragen, dass Ihre Website über organische Suchergebnisse besucht wird.

Fast alle WordPress-Themes ermöglichen das Einstellen von Featured Images, aber die Größe, Form und das Layout können sich von Theme zu Theme unterscheiden. Wenn Ihr Theme dies unterstützt, sehen Sie einen Abschnitt für "Featured Images", in dem Sie Bilder hochladen, die Abmessungen festlegen und mehr können.
Lassen Sie uns nun Schritt für Schritt zeigen, wie Sie ein Featured Image zu Ihrer WordPress-Website hinzufügen.
Wie man ein Featured Image oder Post Thumbnail in WordPress hinzufügt
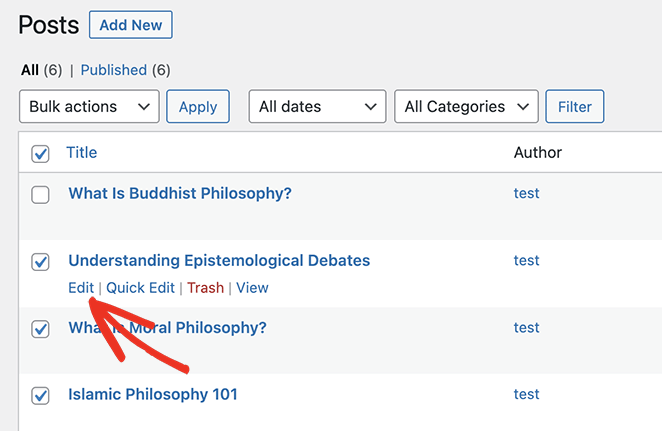
Um einem WordPress-Beitrag ein Featured Image hinzuzufügen, gehen Sie in Ihrem WordPress-Dashboard auf Beiträge " Neu hinzufügen. Sie können auch einen bestehenden Beitrag bearbeiten, indem Sie auf Bearbeiten klicken.

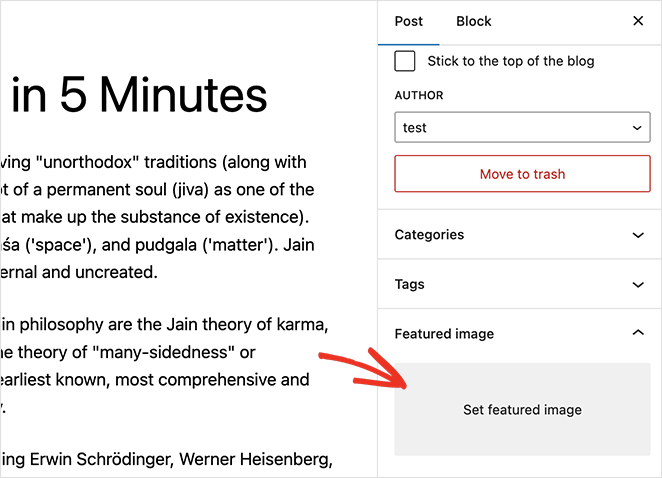
Sobald Sie sich im Content-Editor des Beitrags (dem Block-Editor oder Gutenberg) befinden, sehen Sie auf der rechten Seite das Featured Image-Panel.

Als Nächstes müssen Sie auf den Bereich "Hervorgehobenes Bild festlegen" klicken. Dadurch wird der WordPress-Medien-Uploader als Popup-Overlay geöffnet.

Von dort aus haben Sie zwei Möglichkeiten.
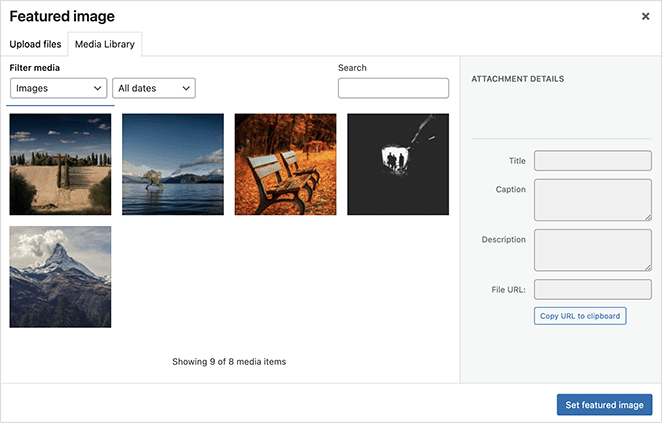
Sie können ein vorhandenes Bild aus Ihrer WordPress-Mediathek auswählen, indem Sie auf die Bildminiatur klicken. Dadurch wird das Bild ausgewählt und Sie können einen benutzerdefinierten Alt-Text, Titel, Beschriftung und Beschreibungen eingeben.
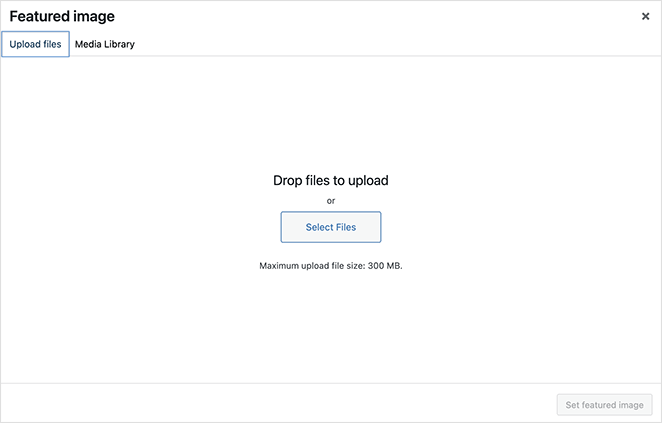
Alternativ können Sie auch auf die Registerkarte Dateien hochladen klicken und ein Bild von Ihrem Computer hochladen. Dadurch wird es in Ihre Mediathek hochgeladen, wo Sie ähnliche Beschreibungen und Beschriftungen eingeben können.

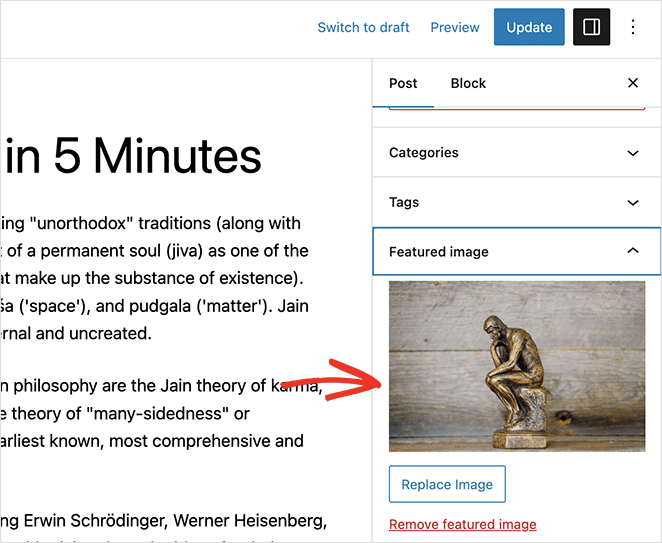
Nachdem Sie ein Standardbild hochgeladen oder ausgewählt haben, klicken Sie einfach auf die Schaltfläche Featured Image einstellen.
WordPress zeigt nun eine Vorschau Ihres Bildes in der rechten Seitenleiste an.

Je nach Thema können Sie die Größe der Miniaturbilder anpassen und andere Anpassungsoptionen wählen.
In dieser Anleitung verwenden wir das WordPress-Theme Twenty Twenty-Three, das keine zusätzlichen Optionen für Featured Images bietet.
Wenn Sie mit dem Aussehen zufrieden sind, können Sie die Änderungen speichern, und Ihr neues Featured Image erscheint automatisch in Ihren WordPress-Beiträgen.

Featured Image Setup Checklist:
- Picked a high-quality, relevant image
- Set descriptive alt text
- Checked dimensions to fit your theme
- Clicked “Set featured image” in the editor
Wo findet man Featured Images für WordPress?
Die nächste Frage, die Sie sich vielleicht stellen, lautet: Wo können Sie Fotos finden, die Sie als Featured Images verwenden können?
Leider können Sie nicht einfach Bilder und Fotos aus der Google-Bildersuche übernehmen oder ein beliebiges Bild aus dem Internet klauen. Die meisten dieser Bilder sind urheberrechtlich geschützt, so dass es zu Urheberrechtsverletzungen kommen kann, wenn Sie sie ohne die Genehmigung des Eigentümers verwenden.
You don’t need to spend money to get great visuals. There are several free image sites where you can legally download photos to use as your WordPress featured images.
Top places to find free featured images:
- Unsplash – Thousands of modern, high-res images for personal or commercial use.
- Pixabay – Big image library sorted by category and tag.
- New Old Stock – Free vintage photo archive from public domain sources.
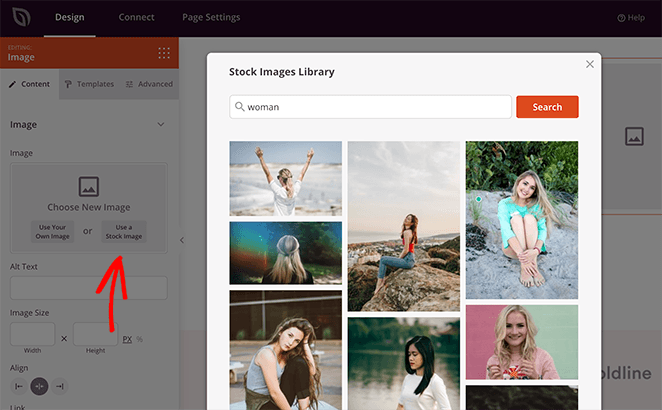
Es gibt auch mehrere WordPress-Plugins, mit denen Sie kostenlose Stockfotos in Ihre Website importieren können. Nutzer von SeedProd Pro können beispielsweise auf 2 Millionen Stockfotos zugreifen und diese mit dem leistungsstarken Drag-and-Drop-Seitenerstellungsprogramm verwenden.

Wie Sie ein Featured Image für Ihre WordPress-Website erstellen
Manchmal reicht ein Archivfoto nicht aus, um Ihren Blogbeitrag darzustellen. Vielleicht brauchen Sie etwas Einzigartiges oder etwas Maßgeschneidertes, um Ihren Inhalt wirklich zu illustrieren.
In diesem Fall können Sie ein kostenloses Tool verwenden, um ein originelles Bild zu erstellen. Bildgestaltungs- und -bearbeitungssoftware wie Canva macht es Anfängern leicht, schnell professionell aussehende Grafiken zu erstellen und sogar zu verkaufen.
Für den Anfang müssen Sie die Abmessungen Ihres Hauptbildes ermitteln. Dies ist in der Regel die Breite Ihres Hauptinhaltsbereichs.
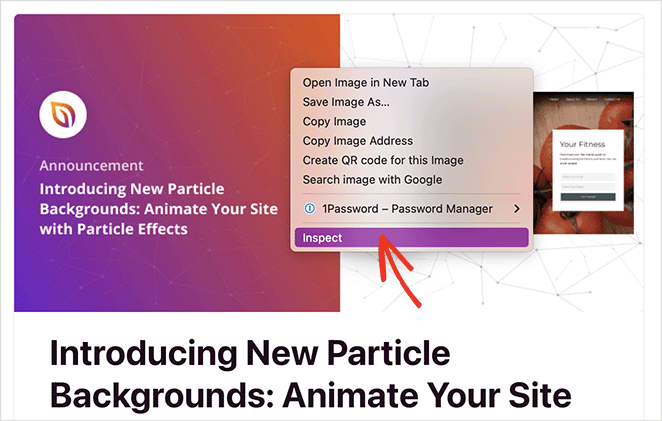
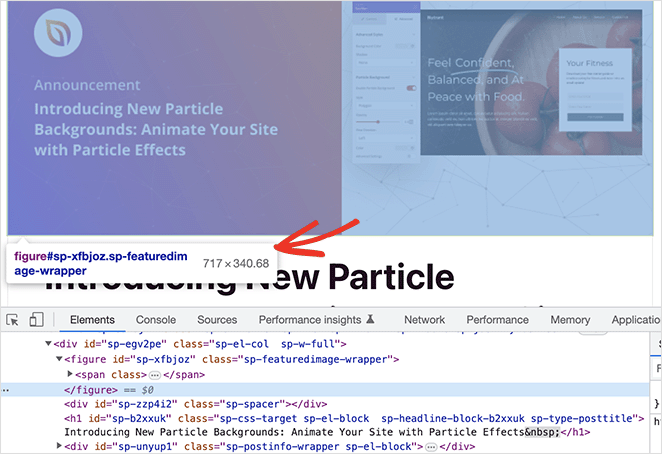
Wenn Sie Chrome verwenden, können Sie die Größe Ihres WordPress-Featured Image ermitteln, indem Sie mit der rechten Maustaste auf den Inhalt Ihres Blogposts klicken und das Tool "Inspektion" auswählen.

Bewegen Sie dann den Mauszeiger über die Codezeilen, bis die gesamte Breite des Inhalts in der Vorschau hervorgehoben wird.
Sie sollten nun einen Tooltip mit den Abmessungen des Inhalts sehen. In unserem Fall sollte die Breite des vorgestellten Bildes etwa 717 Pixel betragen.

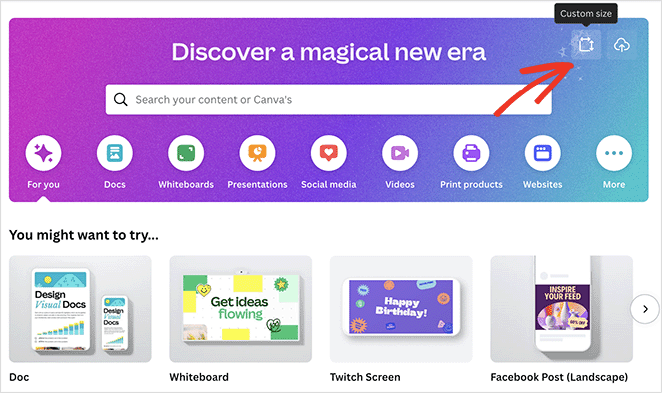
Melden Sie sich dann bei Canva an (Sie können mit einem kostenlosen Konto beginnen) und klicken Sie auf dem Dashboard auf das Symbol für die benutzerdefinierte Größe.

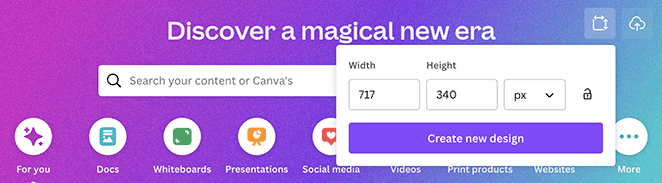
Geben Sie im Popup-Fenster die Breite des Inhalts ein, die Sie bei der Inspektion Ihres Blogs ermittelt haben, und wählen Sie eine Bildhöhe.

Normalerweise ist es am besten, die Höhe des Bildes kleiner als die Breite zu wählen, aber das hängt vom Gesamtbild Ihres Blogs ab. Klicken Sie anschließend auf die Schaltfläche Neues Design erstellen.
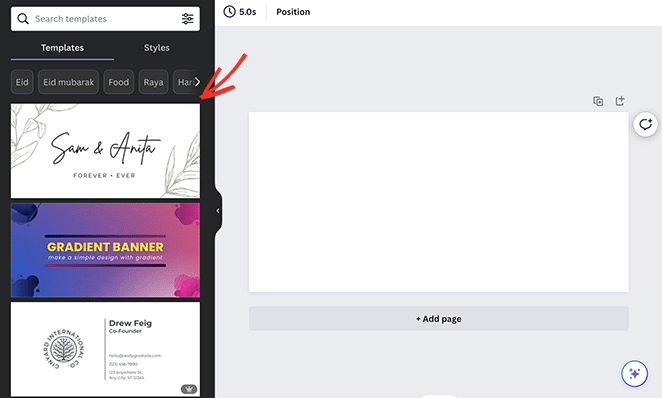
Canva öffnet ein neues Fenster mit einer leeren Leinwand für Ihr Design.

Von dort aus können Sie aus vielen vorgefertigten Vorlagen wählen und sie anpassen, bis Sie ein beeindruckendes Design für Ihr WordPress-Featured Image haben.

Jetzt müssen Sie nur noch auf die Schaltfläche Freigeben klicken und Ihr Bild herunterladen.
Wie man WordPress Featured Images optimiert
Before uploading an image as your WordPress featured image, it’s a good idea to shrink the file size and format it right. Big images can slow your site down fast.
Best File Types for WordPress Featured Images:
| Format | Am besten für |
|---|---|
| JPEG | Photos with lots of colors |
| PNG | Sharp images or transparency |
| WebP | Smaller file size with good quality |
| GIF | Simple animations |
Im Folgenden finden Sie einige Tipps zur Optimierung von Bildern für das Internet:
- Wählen Sie das beste Dateiformat: Achten Sie beim Speichern Ihres Bildes darauf, dass Sie es im richtigen Dateiformat speichern. Wählen Sie JPEG für Fotos mit vielen Farben, PNG für Bilder mit Transparenz oder scharfen Linien und GIF für kleine Animationen.
- Verkleinern Sie Bilder: Verkleinern Sie Bilder in voller Größe, um sie an das Design Ihrer Website anzupassen. Sie können Tools wie Photoshop, GIMP oder Pixlr online verwenden.
- Bilder komprimieren: Reduzieren Sie die Dateigröße Ihrer Bilder mit Komprimierungstools wie TinyPNG oder JPEGmini. Die verlustfreie Komprimierung eignet sich am besten für PNGs und GIFs, um die Größe ohne Qualitätsverlust zu verringern. Die verlustbehaftete Komprimierung hat einen leichten Qualitätsverlust zur Folge, eignet sich aber am besten für JPEGs und WebP-Dateiformate.
Wenn Sie diese Schritte befolgen, können Sie die angezeigten Bilder optimieren und Ihre WordPress-Website schneller machen.
Sobald Ihre Bilder optimiert sind, können Sie zu Ihrem WordPress-Administrator zurückkehren und die Anweisungen von vorhin befolgen, um sie zu WordPress als Featured Images hinzuzufügen.
Wie man ein WordPress Featured Image entfernt
Manchmal möchten Sie vielleicht ein Featured Image aus bestimmten WordPress-Beiträgen oder -Seiten ersetzen oder entfernen. Dies ist genauso einfach wie das Hinzufügen von Bildern.
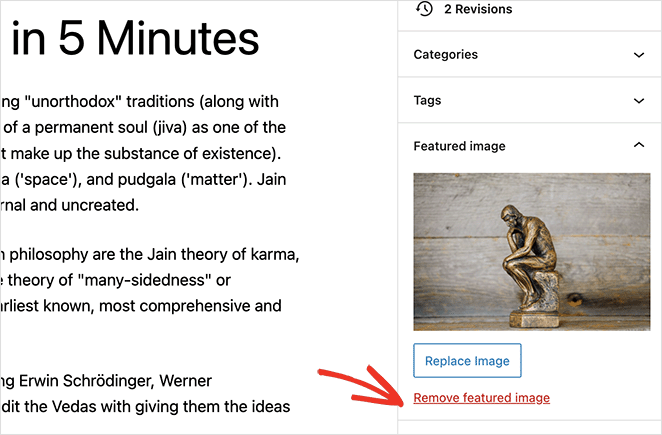
Um ein hervorgehobenes Bild in WordPress zu entfernen, bearbeiten Sie den Beitrag oder die Seite. Klicken Sie dann in der rechten Seitenleiste auf den Link "Hervorgehobenes Bild entfernen".

Alternativ können Sie auch auf die Schaltfläche Bild ersetzen klicken, wodurch die Mediathek geöffnet wird, um ein neues Bild auszuwählen.
WordPress Featured Image: Häufig gestellte Fragen
Die empfohlene Größe für ein Featured Image hängt von Ihrem WordPress-Theme und Layout ab. Eine gängige Größe für Blogpost-Bilder ist jedoch 1200×628 Pixel.
Standardmäßig erlaubt WordPress nur ein Featured Image pro Beitrag oder Seite. Sie können jedoch Plugins verwenden, um bei Bedarf zusätzliche Bilder hinzuzufügen.
Wenn Ihr Featured Image nicht angezeigt wird, kann das mehrere Gründe haben, wie z. B:
- Ihr Theme unterstützt keine Featured Images.
- Sie haben für den betreffenden Beitrag oder die betreffende Seite kein Featured Image festgelegt.
- Es besteht ein Konflikt mit einem Plugin oder einem benutzerdefinierten Code.
- Die Bilddatei ist zu groß oder hat ein nicht unterstütztes Format.
Um das Problem zu beheben, vergewissern Sie sich, dass Ihr Theme Featured Images unterstützt, überprüfen Sie Ihre Beitrags- oder Seiteneinstellungen und beheben Sie eventuelle Plugin- oder Code-Konflikte.
Befolgen Sie diese Tipps, um Ihre Bilder für die Suchmaschinenoptimierung und das Teilen in sozialen Medien zu optimieren:
- Verwenden Sie beschreibende Dateinamen und Alt-Texte, um Suchmaschinen einen Kontext zu bieten.
- Wählen Sie das richtige Bildformat für optimale Qualität und Dateigröße.
- Komprimieren Sie Ihre Bilder, um die Dateigröße zu verringern, ohne die Qualität zu beeinträchtigen.
- Verwenden Sie Plugins wie All in One SEO, um Open Graph- und Twitter Card-Metadaten für eine bessere Vorschau auf die Freigabe in sozialen Medien einzurichten.
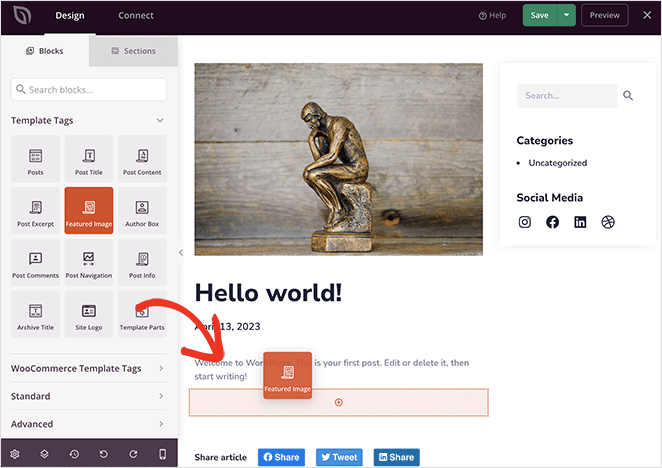
Die Position des angezeigten Bildes hängt vom Design Ihres Themes ab. Um die Position zu ändern, können Sie entweder die PHP-Vorlagen Ihres Themes anpassen oder einen Page Builder wie SeedProd verwenden, um benutzerdefinierte Layouts mit mehr Kontrolle über die Platzierung des angezeigten Bildes zu erstellen.

That’s how I use featured images on every WordPress site I build. It only takes a few clicks, but it makes a big difference in how your posts look—and how many people click through to read them.
Want to keep customizing your site? Try these next:
- Beste WordPress SEO-Plugins
- How to Resize an Image in WordPress
- How to Change Your WordPress Theme Without Losing Content
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.