Suchen Sie nach der besten Mailchimp WordPress Integration?
Mailchimp ist ein beliebter E-Mail-Marketingdienst, den Sie in Ihre WordPress-Website integrieren können, um Ihre E-Mail-Liste zu vergrößern. In diesem Artikel stellen wir Ihnen die besten Mailchimp-Integrationen für WordPress vor, mit denen Sie Ihre Bemühungen um den Listenaufbau optimieren können.
Warum eine E-Mail-Liste mit Mailchimp erstellen?
E-Mail-Marketing ist ein wirksames Mittel, um mit Ihrem Publikum ins Gespräch zu kommen und im Gedächtnis zu bleiben. Durch den Aufbau einer Abonnentenliste können Sie sich direkt an potenzielle Kunden oder Klienten wenden, die wissen möchten, was Sie zu sagen haben.
Außerdem verfügt Mailchimp über verschiedene Funktionen, mit denen Sie gezielte E-Mail-Kampagnen erstellen und versenden können. Mit den Segmentierungsfunktionen können Sie beispielsweise E-Mail-Abonnenten nach Standort, Kaufhistorie oder Engagement-Level organisieren. Auf diese Weise können Sie relevantere, personalisierte Inhalte versenden, die bei Ihrem Publikum Anklang finden.
Außerdem bietet Mailchimp detaillierte Analysen, mit denen Sie die Leistung Ihrer E-Mail-Kampagnen verfolgen können. Sie können E-Mail-Öffnungsraten, Klickraten und Konversionsraten analysieren, um Ihre Marketingbemühungen und -ergebnisse zu verfeinern.
Schließlich arbeitet Mailchimp mit vielen anderen Plattformen und Tools zusammen, was es zu einer vielseitigen und flexiblen Option für Ihre E-Mail-Marketing-Anforderungen macht. Ganz gleich, ob Sie es in Ihre WordPress-Website, Ihre Social-Media-Kanäle oder Ihre E-Commerce-Plattform integrieren möchten, Mailchimp verfügt wahrscheinlich über eine Integration, die Ihnen den Prozess erleichtert.
Vor diesem Hintergrund wollen wir uns die besten Mailchimp-WordPress-Integrationen ansehen, die Ihnen helfen, Ihr kleines Unternehmen zu vergrößern.
Grundlagen der Mailchimp WordPress-Integration
Bevor Sie Mailchimp mit WordPress verwenden können, müssen Sie ein Mailchimp-Konto einrichten.
Ein Mailchimp-Konto erstellen
Besuchen Sie dazu die Mailchimp-Website und klicken Sie auf die Schaltfläche Kostenlose Testversion starten.

Danach besuchen Sie die Preisseite, um einen Tarif auszuwählen. Für diesen Leitfaden klicken Sie einfach auf die Schaltfläche " Kostenlos anmelden".

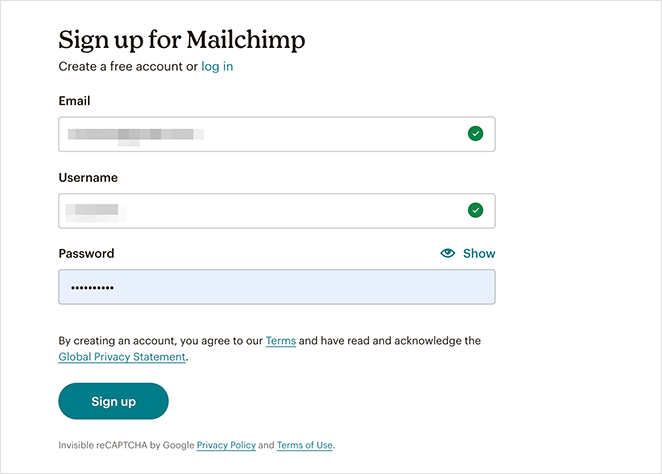
Auf dem nächsten Bildschirm können Sie eine E-Mail-Adresse, einen Benutzernamen und ein Passwort für Ihr Mailchimp-Konto eingeben. Es wird auch eine E-Mail zur Verifizierung Ihres Kontos gesendet.

Nachdem Sie Ihr neues Konto verifiziert haben, folgen Sie den Anweisungen auf dem Bildschirm, um den Einrichtungsprozess abzuschließen.
Sobald Sie Ihr Konto erstellt haben, sehen Sie Ihr Mailchimp-Dashboard, das wie folgt aussieht:

Hinzufügen eines Mailchimp-E-Mail-Anmeldeformulars zu WordPress
Mailchimp verfügt über integrierte Anmeldeformulare, die Sie in Ihre WordPress-Website einbetten können.
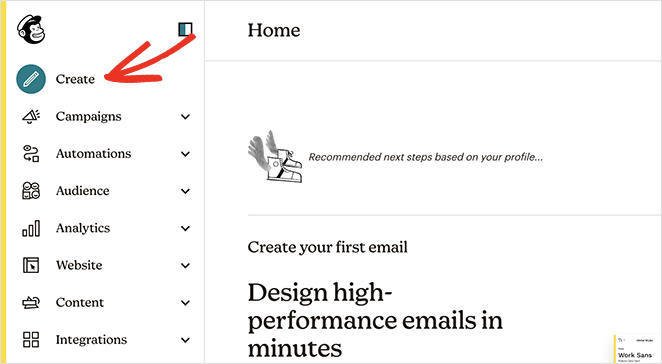
Um sie zu finden, klicken Sie auf die Option Erstellen in der Seitenleiste.
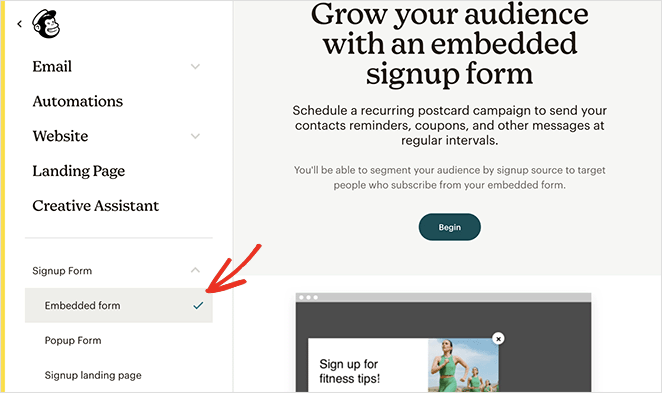
Klicken Sie dort auf Anmeldeformular " Eingebettetes Formular und wählen Sie Beginnen.

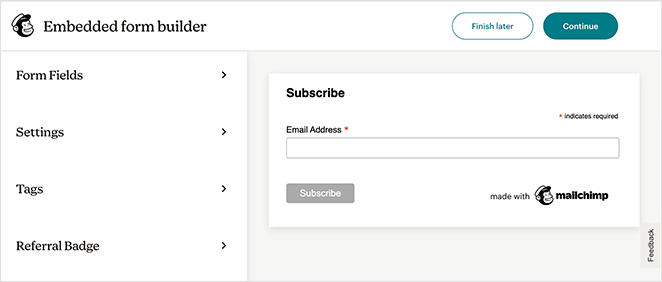
Auf dem nächsten Bildschirm können Sie die anzuzeigenden Formularfelder und andere Optionen für Ihr Anmeldeformular auswählen und dann auf die Schaltfläche Weiter klicken.

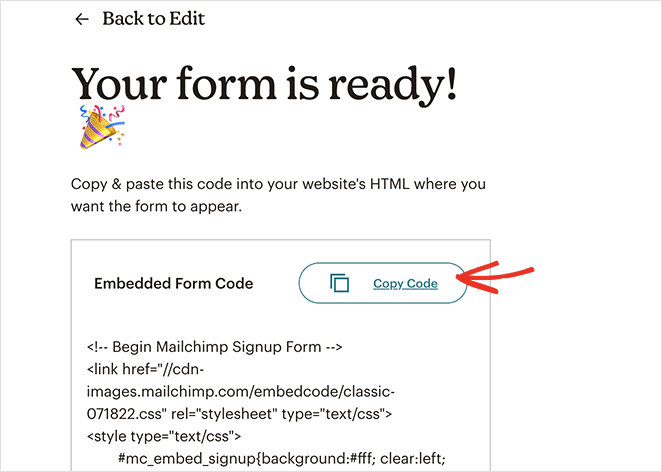
Nun müssen Sie den auf Ihrem Bildschirm angezeigten Einbettungscode kopieren.

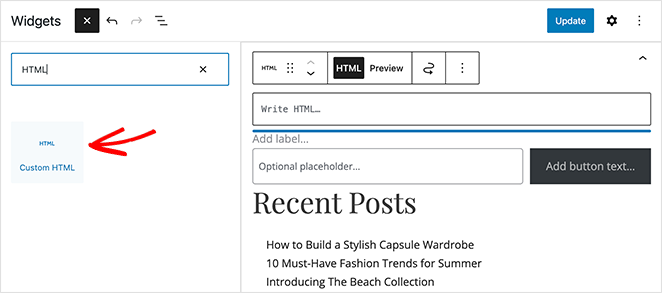
Gehen Sie als Nächstes in Ihren WordPress-Verwaltungsbereich und navigieren Sie zur Seite Erscheinungsbild " Widgets. Suchen Sie dort den benutzerdefinierten HTML-Block und fügen Sie ihn zu Ihrem Sidebar-Widget-Bereich hinzu.

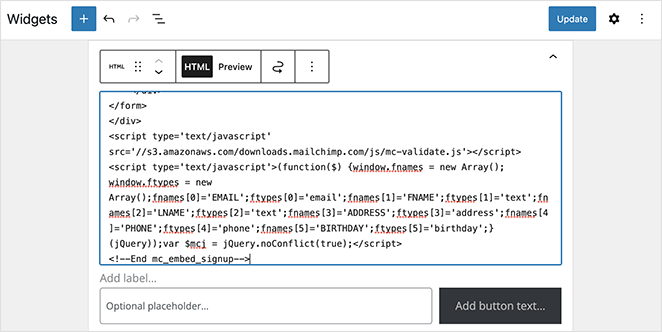
In den Widget-Einstellungen können Sie den Mailchimp-Einbettungscode einfügen, den Sie zuvor kopiert haben, und auf die Schaltfläche Aktualisieren klicken.

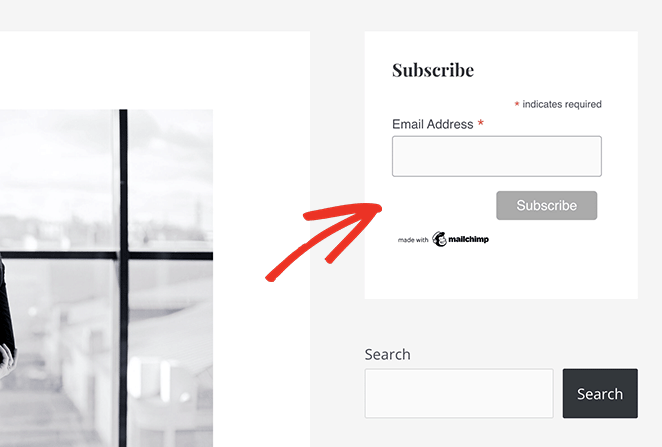
Wenn Sie Ihre Website besuchen, sehen Sie das Anmeldeformular in Ihrer WordPress-Seitenleiste, bereit, Ihre Mailchimp-Liste zu erweitern.

Beste Mailchimp WordPress-Integrationen
Die Anmeldeformulare von Mailchimp funktionieren gut mit ihrem Standard-Einbettungscode. Allerdings sind die Formulare, die Sie erhalten, ziemlich einfach und bieten nur wenige Anpassungsmöglichkeiten. In Situationen wie dieser ist es am besten, Mailchimp mit anderen Tools zu integrieren, die diese Aufgabe besser erfüllen.
Im Folgenden finden Sie einige unserer bevorzugten Mailchimp-Integrationen und wie Sie sie auf Ihrer WordPress-Website verwenden können.
1. SeedProd

SeedProd ist eine der besten Mailchimp-WordPress-Integrationen. Es ist ein leistungsstarker Drag-and-Drop-Seitenersteller, mit dem Sie Ihre gesamte WordPress-Website anpassen können, ohne Code schreiben oder einen Entwickler einstellen zu müssen.
Mit SeedProd können Sie hochkonvertierende Landing Pages, WordPress-Themes mit benutzerdefinierten Headern, Footern, Sidebars und WooCommerce-Shops erstellen und die einfachen WordPress-Blöcke nutzen, um Mailchimp mit Ihrer Website zu verbinden.
Integration von Mailchimp mit SeedProd
Zunächst benötigen Sie mindestens ein SeedProd Plus-Konto, das die Mailchimp-E-Mail-Integration beinhaltet. Dann müssen Sie das WordPress-Plugin herunterladen und auf Ihrer Website aktivieren.
Wenn Sie Hilfe benötigen, finden Sie in unserer Wissensbasis eine Anleitung zur Installation und Aktivierung von SeedProd.
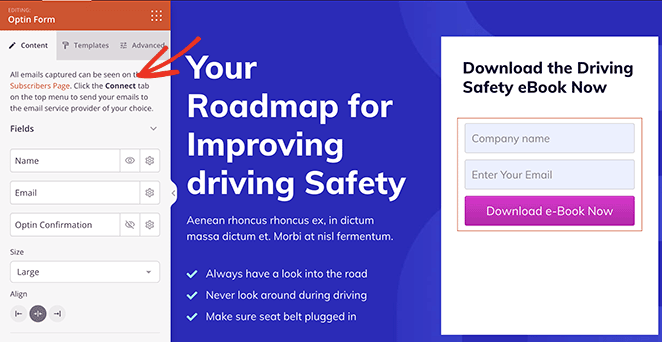
Sobald Sie SeedProd auf Ihrer WordPress-Website aktiviert haben, können Sie dieser Anleitung folgen, um eine Mailchimp-Landingpage in WordPress zu erstellen. Es wird Ihnen gezeigt, wie Sie eine Landing Page-Vorlage auswählen, Ihre erste Seite einrichten und die Drag-and-Drop-Schnittstelle verwenden, um ein Opt-in-Formular zu Ihrer Seite hinzuzufügen.

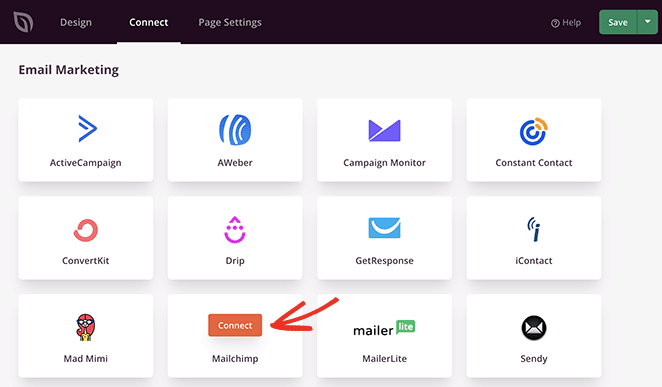
Wenn Sie mit dem Design Ihrer Landing Page zufrieden sind, besuchen Sie die Registerkarte Verbinden am oberen Rand Ihres Bildschirms. Suchen Sie dort die Mailchimp-Integration und klicken Sie auf Verbinden.

Klicken Sie anschließend auf die Schaltfläche Neues Konto verbinden.
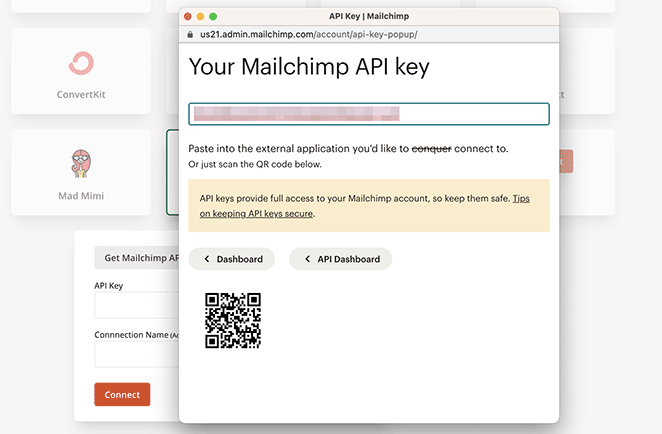
Jetzt können Sie auf die Schaltfläche Get Mailchimp API Key klicken, um ein Popup-Fenster mit Ihrem Schlüssel zu öffnen.

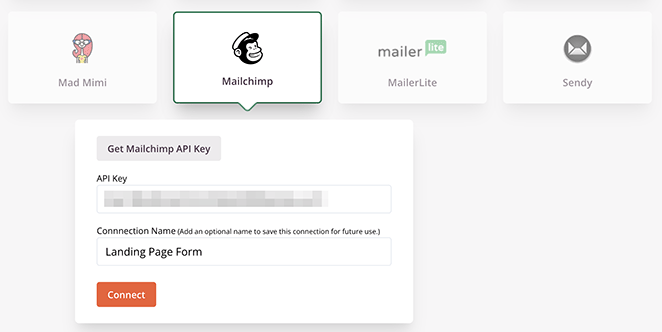
Kopieren Sie einfach den Schlüssel, fügen Sie ihn in das Feld API-Schlüssel ein und klicken Sie auf Verbinden.

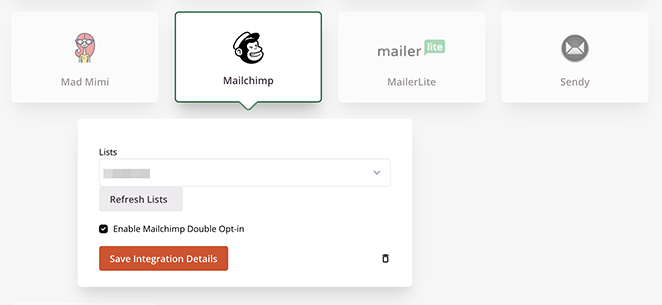
Dort können Sie Ihre E-Mail-Liste aus dem Dropdown-Menü auswählen und, wenn Sie möchten, das Mailchimp-Double-Opt-In-Kontrollkästchen aktivieren.

Klicken Sie auf die Schaltfläche Integrationsdetails speichern , um Ihre Mailchimp-Listeneinstellungen zu speichern.
Da Mailchimp nun in Ihre Landing Page integriert ist, können Sie Ihr Design abschließend anpassen. Nach der Veröffentlichung Ihrer Seite wird jeder, der sich über das Anmeldeformular Ihrer Landing Page anmeldet, automatisch zu Ihrer Mailchimp-E-Mail-Liste hinzugefügt.

2. OptinMonster

OptinMonster is another powerful Mailchimp WordPress integration. It’s the best conversion optimization software available, helping you convert website visitors into subscribers.
OptinMonster verfügt über eine integrierte Mailchimp-Integration, mit der Sie Ihre Mailchimp-Liste problemlos erweitern können. Außerdem verfügt es über einen Drag-and-Drop-Kampagnen-Builder, unzählige vorgefertigte Vorlagen und Targeting-Optionen, mit denen Sie Opt-in-Formulare den richtigen Personen zur richtigen Zeit anzeigen können.
For example, you can show a popup form to WordPress users about to leave your site or display a different marketing campaign to users in specific locations and more. It’s quite frankly the best email subscription popup plugin around.
Wie man Mailchimp mit OptinMonster integriert
Um loszulegen, müssen Sie sich zunächst für ein OptinMonster-Konto anmelden. Danach müssen Sie das OptinMonster-WordPress-Plugin auf Ihrer Website installieren, das Ihr OptinMonster-Konto und Ihre Website miteinander verbindet.
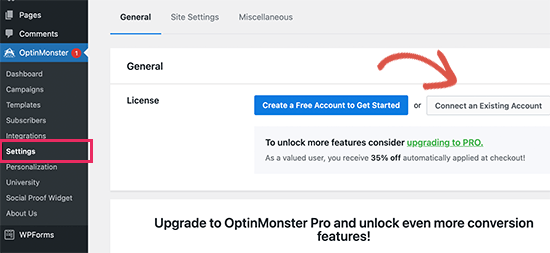
Nachdem Sie das Plugin aktiviert haben, gehen Sie auf die Seite OptinMonster " Einstellungen und klicken Sie auf die Schaltfläche Ein bestehendes Konto verbinden.

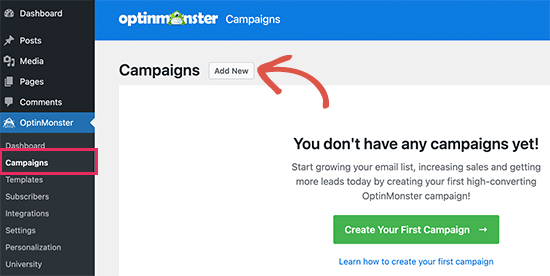
Sobald Ihr Konto verknüpft ist, klicken Sie auf die Schaltfläche Neu hinzufügen.

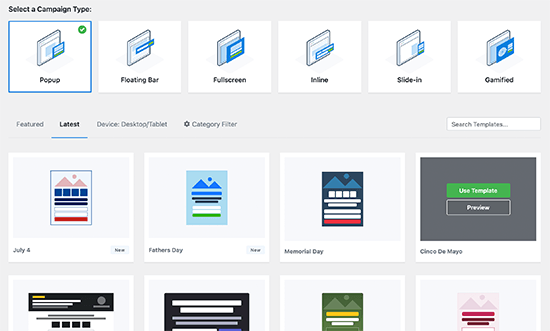
Jetzt können Sie einen Kampagnentyp auswählen, z. B:
- Leuchtkasten Popup
- Schwebender Balken
- Vollbildschirm
- Und mehr
Danach können Sie eine Vorlage für Ihr Formular auswählen. OptinMonster hat mehrere schöne Vorlagen, die Sie ganz einfach an die Bedürfnisse Ihrer Kampagne anpassen können.

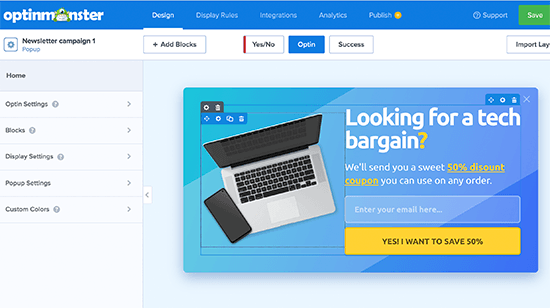
Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, können Sie sie benennen und den Kampagnen-Builder öffnen.
Mit der Drag-and-Drop-Funktion von OptinMonster können Sie das Design Ihres Formulars per Mausklick anpassen. Sie können neue Bilder hinzufügen, Schaltflächenfarben ändern, zusätzliche Elemente hinzufügen und vieles mehr.

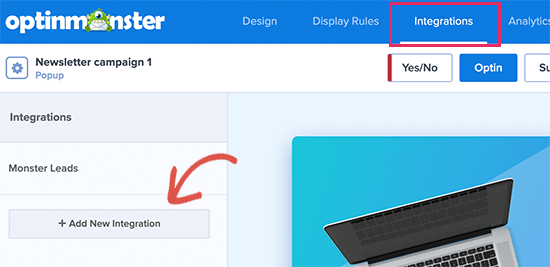
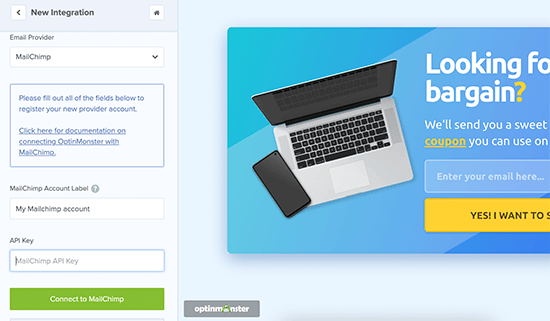
Wenn Sie mit Ihrem Kampagnendesign zufrieden sind, können Sie es mit Mailchimp integrieren. Klicken Sie dazu auf die Registerkarte " Integrationen" und die Schaltfläche " Neue Integration hinzufügen ".

Wählen Sie dann Mailchimp als Ihren E-Mail-Dienstanbieter aus und geben Sie der Verbindung einen Namen. Fügen Sie dort Ihren Mailchimp-API-Schlüssel ein und klicken Sie auf die Schaltfläche Mit Mailchimp verbinden.

Profi-Tipp: Sie können Ihren Mailchimp-API-Schlüssel finden, indem Sie Ihr Mailchimp-Dashboard besuchen, auf Ihr Profilsymbol klicken und dann auf Extras " API-Schlüssel klicken.
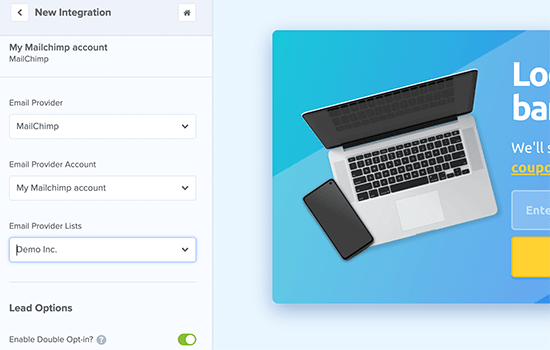
Nachdem Sie Ihr Mailchimp-Konto verbunden haben, müssen Sie es auswählen und Ihre E-Mail-Liste aus dem Dropdown-Menü auswählen.

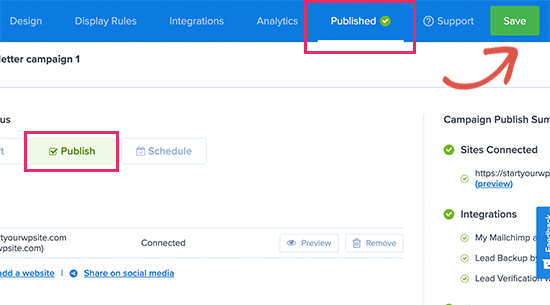
Danach können Sie Ihre Kampagne veröffentlichen und den Builder verlassen.

Auf dem nächsten Bildschirm können Sie auswählen, wo Ihre Kampagne angezeigt werden soll, und sie live schalten.
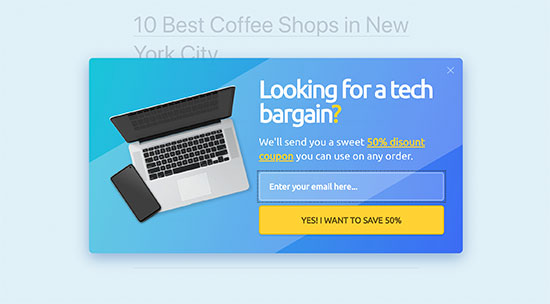
Nachdem Sie Ihre Kampagne veröffentlicht haben, können Sie Ihre Website besuchen und das Formular in Aktion sehen.

3. WPForms

Eine weitere Möglichkeit, Mailchimp in Ihre WordPress-Website zu integrieren, ist die Verwendung eines WordPress-Formularerstellers. WPForms ist der beste Kontaktformular-Builder für WordPress, mit dem Sie ganz einfach jedes Formular erstellen können, ohne Code oder CSS zu schreiben.
Es ist direkt mit Mailchimp integriert, so dass Sie Formulareinträge in Ihrer Mailchimp-E-Mail-Liste speichern können. Sie können WPForms auch mit gängigen Zahlungsabwicklern wie PayPal, Stripe, Square und anderen verbinden.
Wie man Mailchimp mit WPForms integriert
Um loszulegen, müssen Sie WPForms auf Ihrer WordPress-Website installieren und aktivieren und Ihr erstes Online-Formular erstellen. Wenn Sie dabei Hilfe benötigen, haben wir mehrere Schritt-für-Schritt-Anleitungen zur Erstellung verschiedener Formulartypen mit WPForms:
- Erstellen eines Benutzerregistrierungsformulars mit benutzerdefinierten Feldern
- Wie man ein Anmeldeformular für eine Veranstaltung erstellt
- Erstellen eines mehrstufigen Formulars
- Wie man ein Formular mit Datei-Upload erstellt
- Erstellen eines Formulars im Typeform-Stil
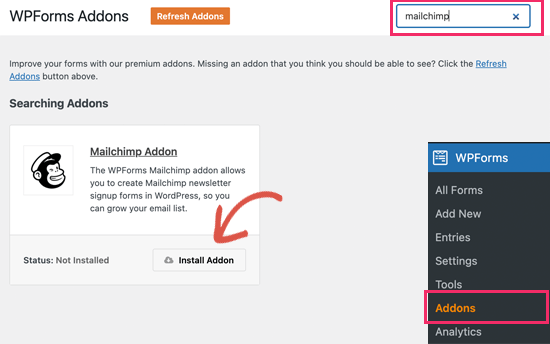
Nachdem Sie ein Kontaktformular erstellt haben, müssen Sie es mit Ihrer Mailchimp-E-Mail-Liste integrieren. Um dies zu tun, besuchen Sie WPForms " Addons und installieren Sie das Mailchimp Addon.

Bearbeiten Sie dann Ihr Formular, klicken Sie auf die Registerkarte Marketing und dann auf die Option Mailchimp. Klicken Sie dort auf die Schaltfläche Neue Verbindung hinzufügen.
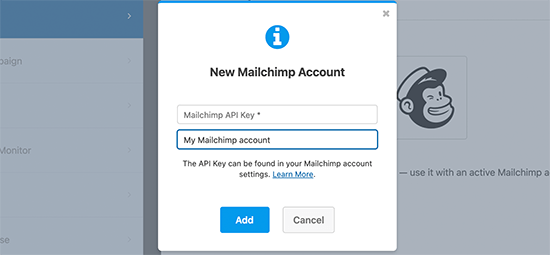
Auf dem nächsten Bildschirm geben Sie der Verbindung einen Namen und fügen Ihren Mailchimp-API-Schlüssel ein.

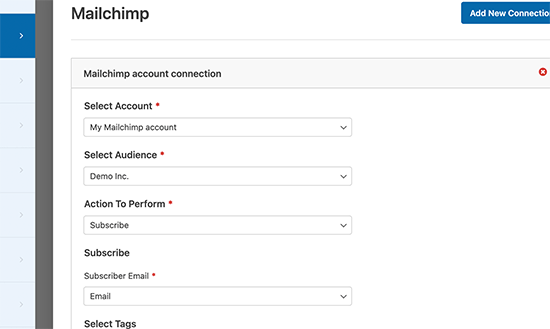
Wählen Sie dort Ihr Mailchimp-Konto, die Zielgruppe und das Formularfeld, das dem E-Mail-Feld entspricht.

Jetzt können Sie Ihre Formulareinstellungen speichern und den Formularersteller verlassen.
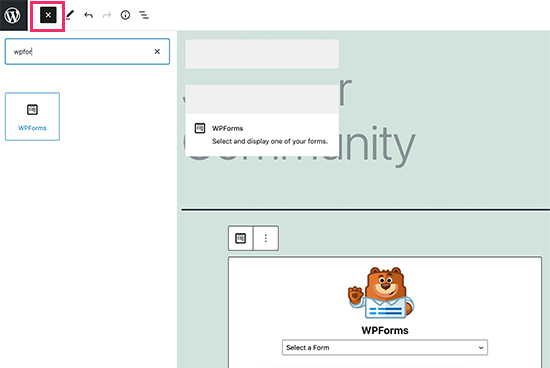
Als Nächstes müssen Sie Ihr Formular auf Ihrer Website einbetten. Dazu können Sie den WPForms-WordPress-Block zu einem Beitrag, einer Seite oder einer Seitenleiste hinzufügen.
Um zum Beispiel Ihr Formular einer Kontaktseite hinzuzufügen, müssen Sie eine Seite erstellen oder bearbeiten und dann den WPForms-Block finden.

Wählen Sie innerhalb des Blocks Ihr Formular aus dem Dropdown-Menü aus und speichern oder veröffentlichen Sie Ihre Änderungen.
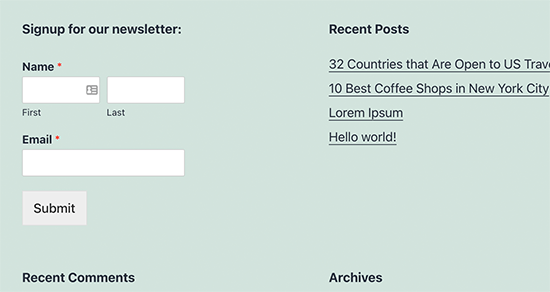
Wenn Sie Ihre Seite besuchen, sehen Sie Ihr neues Formular, das bereit ist, Abonnements zu empfangen.

4. RafflePress
Wenn Sie nach einer Möglichkeit suchen, Ihre Mailchimp-E-Mail-Liste zu vergrößern und gleichzeitig viral zu gehen, ist RafflePress eine ausgezeichnete Wahl.

Es ist das beste WordPress-Giveaway-Plugin, mit dem Sie virale Werbegeschenke veranstalten können, um Ihre Abonnenten, Ihre Markenbekanntheit und den Traffic Ihrer WordPress-Website zu steigern.
Mit dem Drag-and-Drop-Giveaway-Builder von RafflePress können Sie jedes beliebige Giveaway starten und es mit Mailchimp integrieren, um Ihre Liste schnell zu vergrößern. Und mit unzähligen Giveaway-Aktionen können Besucher mehr Gewinnchancen verdienen:
- Folgen Sie Ihren Profilen in den sozialen Medien
- Freunde werben
- Freigabe in sozialen Medien
- Besuch von bestimmten Seiten
- Einen Kommentar hinterlassen
- Und mehr.
Wie man Mailchimp mit RafflePress integriert
Um Ihre Mailchimp-Liste mit einem RafflePress-Giveaway zu integrieren, benötigen Sie zunächst ein RafflePress Pro-Konto. Von dort aus müssen Sie RafflePress auf Ihrer WordPress-Website installieren und aktivieren.
Dann beginnen Sie mit der Erstellung Ihrer ersten Giveaway-Kampagne. Um Ihnen den Einstieg zu erleichtern, finden Sie hier eine Schritt-für-Schritt-Anleitung, wie Sie einen Online-Wettbewerb mit RafflePress erstellen.
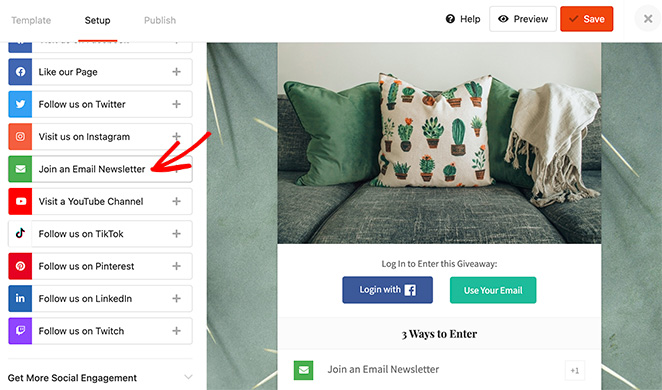
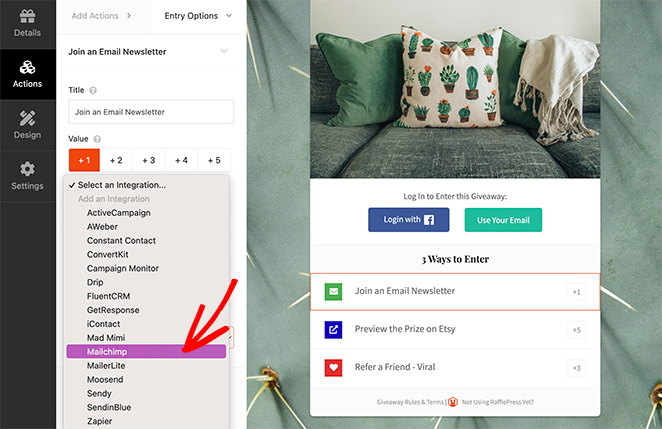
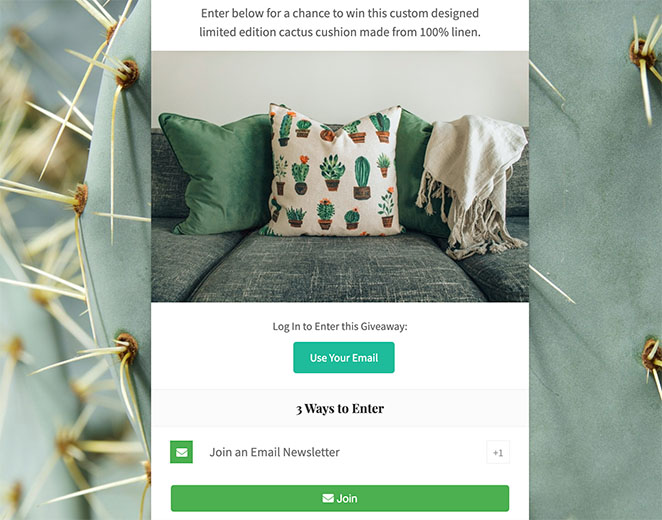
Um ein Werbegeschenk zu erstellen, mit dem Sie Ihre E-Mail-Liste erweitern können, müssen Sie die Werbeaktion "Melden Sie sich für einen E-Mail-Newsletter an" hinzufügen.

Nachdem Sie es zu Ihrem Werbegeschenk-Widget hinzugefügt haben, klicken Sie auf das Dropdown-Menü "Wählen Sie eine Integration" und wählen Sie Mailchimp aus der Liste.

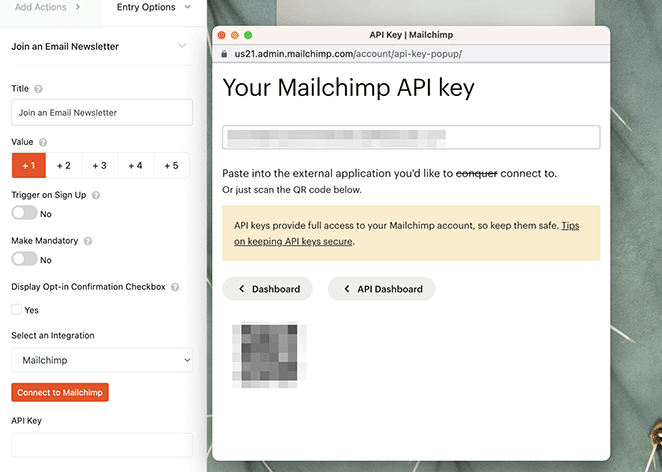
Klicken Sie nun auf die Schaltfläche Mit Mailchimp verbinden, woraufhin sich ein Popup-Fenster öffnet, in das Sie Ihren API-Schlüssel kopieren können.

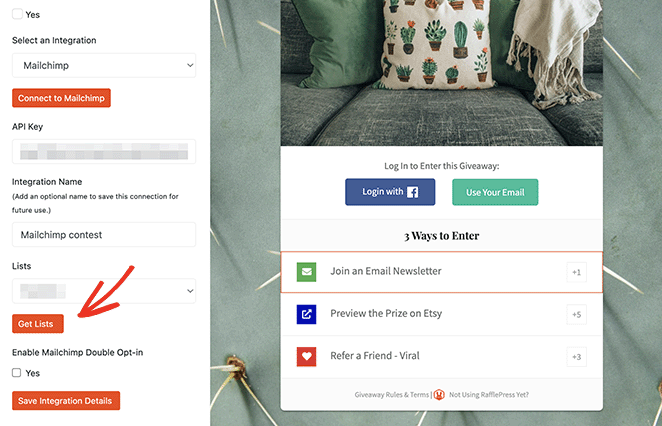
Nachdem Sie den API-Schlüssel in das Einstellungsfeld eingefügt haben, können Sie Ihre spezifische E-Mail-Liste auswählen und das Kontrollkästchen für das doppelte Opt-in aktivieren.

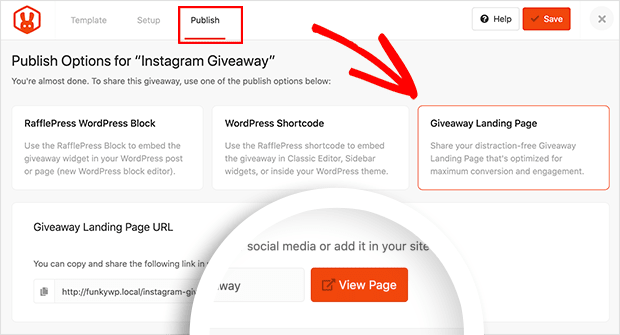
Sobald Sie das getan haben, können Sie Ihr Werbegeschenk entweder mit dem RafflePress WordPress Block, dem Shortcode oder der eingebauten Werbegeschenk-Landingpage veröffentlichen.
Klicken Sie einfach auf die Registerkarte "Veröffentlichen" am oberen Rand Ihres Bildschirms und folgen Sie den Anweisungen für Ihre bevorzugte Auswahl.

Wenn Ihr Werbegeschenk startet, wird jeder, der sich über Ihre Newsletter-Anmeldung anmeldet, automatisch zu Ihrer Mailchimp-E-Mail-Liste hinzugefügt.

5. Unheimlicher Automator
E-Mails sind ein fantastisches Instrument, vor allem wenn sie auf bestimmte Nutzer zugeschnitten sind und zum richtigen Zeitpunkt verschickt werden. Und mit den richtigen Tools können Sie gezielte Marketing-Automatisierungen mit unglaublichen Konversionsraten vornehmen.
Sie könnten zum Beispiel automatisch eine E-Mail senden, nachdem ein Kunde etwas gekauft hat, und ihm ähnliche Produkte vorschlagen. Oder Sie können automatische E-Mails für neue Blogbeiträge versenden.
Eine ausgezeichnete Möglichkeit, dies zu tun, ist das Uncanny Automator Plugin. Es hilft Ihnen, automatisierte Arbeitsabläufe für Ihre WordPress-Website zu erstellen.

Uncanny Automator arbeitet nahtlos mit beliebten WordPress-Plugins, eCommerce-Plattformen, Mitgliedschafts-Plugins und Tausenden von Apps mit Zapier zusammen. Er lässt sich auch mit Mailchimp verbinden, sodass Sie in wenigen Minuten intelligentere E-Mail-Kampagnen erstellen können.
Wie man Mailchimp mit Uncanny Automator integriert
Um mit diesem Plugin zu beginnen, installieren und aktivieren Sie Uncanny Automator auf Ihrer WordPress-Website.
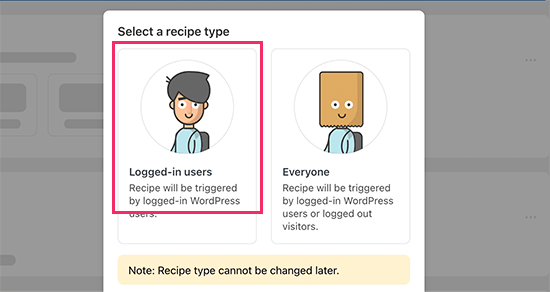
Nachdem Sie das Plugin aktiviert haben, gehen Sie in Ihrem WordPress-Dashboard auf Automator " Neu hinzufügen, um Ihr erstes Rezept zu erstellen. Dort werden Sie vom Plugin aufgefordert, die Art des Rezepts auszuwählen, das Sie erstellen möchten.

In diesem Tutorial werden wir die Abonnenten automatisch per E-Mail benachrichtigen, wenn wir einen neuen Beitrag veröffentlichen. Wählen Sie dazu zunächst die Option "Angemeldete Benutzer".
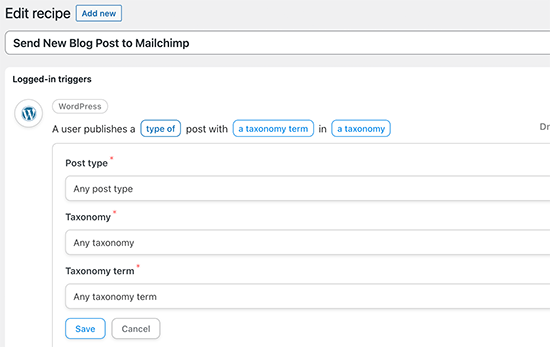
Wählen Sie dann WordPress als Ihre Integration aus, die die Aktion auslöst. Dann können Sie als Auslöser wählen, wann ein Benutzer einen Beitrag veröffentlicht.

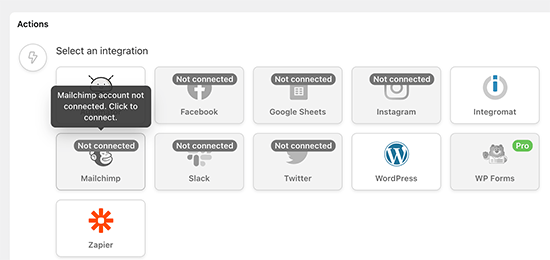
Jetzt können Sie wählen, welche Aktion ausgelöst werden soll. Klicken Sie also auf die Option Mailchimp, um sie mit Ihrer Website zu verbinden.

Anschließend wird ein Popup-Fenster angezeigt, in dem Sie den Anweisungen auf dem Bildschirm folgen können, um die Verbindung zu beenden.
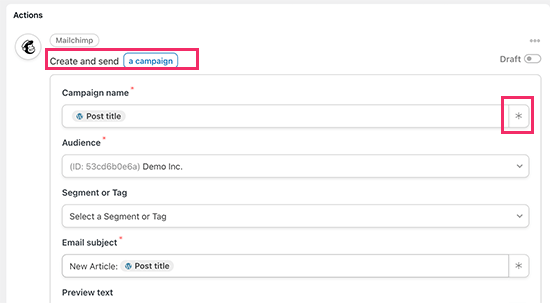
Von dort aus können Sie die Aktion auswählen, die Sie für Ihr Mailchimp-Konto durchführen möchten.

Im obigen Beispiel haben wir es so eingestellt, dass eine neue E-Mail mit dem Titel des Blogbeitrags und einer benutzerdefinierten Nachricht an unsere Zielgruppe gesendet wird.
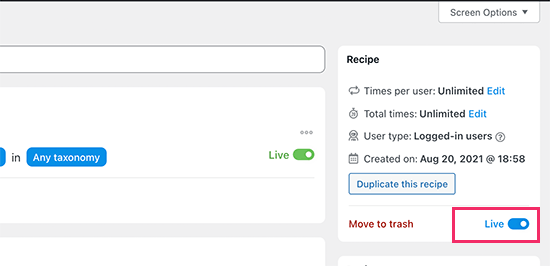
Wenn Sie mit dem Rezept zufrieden sind, können Sie es von "Entwurf" auf "Live" schalten.

Wenn Sie nun einen neuen Artikel veröffentlichen, sendet Mailchimp automatisch eine E-Mail-Benachrichtigung mit allen Details an Ihre Abonnenten.
Weitere Mailchimp-Integrationen für WordPress
Wenn Sie nach weiteren Mailchimp-WordPress-Integrationen suchen, finden Sie hier einige unserer Lieblingslösungen:
- Thrive Themes - Verbinden Sie Ihre Mailchimp-Liste mit den WordPress-Plugins von Thrive, einschließlich Website-Builder, Lead-Generierungstool, Landing Page Builder, Quiz-Builder und mehr.
- MemberPress - Integrieren Sie Ihre Mailchimp-E-Mail-Liste mit dem besten WordPress-Mitgliedschafts-Plugin.
- Formidable Forms - Erstellen Sie komplexere WordPress-Formulare und verknüpfen Sie sie mit Ihrer Mailchimp-Liste.
- UserFeedback - Zeigen Sie benutzerfreundliche Umfrage-Popups in WordPress an und fügen Sie Kontakte zu Ihrer Mailchimp-E-Mail-Liste hinzu.
Da haben Sie es!
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat, die besten Mailchimp-WordPress-Integrationen für die Website Ihres kleinen Unternehmens zu finden. Bevor Sie gehen, könnte Ihnen auch dieser ultimative Leitfaden für den Passwortschutz einer WordPress-Website gefallen.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.