Möchten Sie in WordPress eine Lightbox für einzelne Bilder erstellen?
Mit einem einfachen Leuchtkasten können Sie Bilder in voller Größe auf Ihrer Website anzeigen, ohne die Leistung oder die Seitengeschwindigkeit zu beeinträchtigen. In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie ein Leuchtpult für Bilder in WordPress hinzufügen.
Was ist eine Lightbox in WordPress?
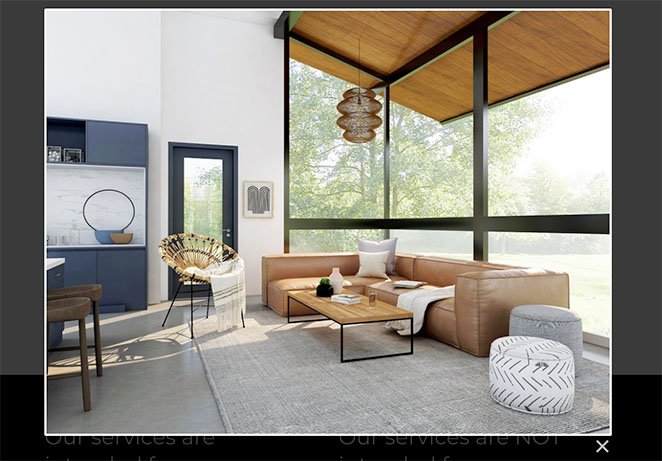
Ein Leuchtkasten ist ein ablenkungsfreies Popup, das den Inhalt Ihrer Website überlagert. Beim Öffnen eines Leuchtkastens wird der Hintergrund der Webseite ausgegraut, damit die Nutzer ihre Aufmerksamkeit auf den Inhalt des Leuchtkastens richten können, bis sie auf das "X"-Symbol klicken, um das Overlay zu verlassen.

Da sich das Overlay über Ihrer Website befindet, müssen die Nutzer nicht auf eine andere Seite klicken, um den Inhalt zu sehen.
Überlagerungen im Stil von Leuchtkästen sind eine hervorragende Möglichkeit, große Bilder anzuzeigen, ohne die Geschwindigkeit Ihrer Website zu beeinträchtigen. Sie können Bildergalerien mit Miniaturansichten oder kleinformatigen Bildern erstellen, die das Laden Ihrer Webseiten beschleunigen, und dann den Betrachtern die Möglichkeit geben, auf die kleinen Bilder zu klicken, um große, hochauflösende Versionen in der Lightbox zu öffnen und anzuzeigen.
Wann sollten Sie eine Lightbox verwenden?
Es gibt mehrere Situationen, in denen der Einsatz eines Leuchtpults für Ihre Unternehmenswebsite sinnvoll ist. Zum Beispiel können Sie einen Leuchtkasten auf Ihrer eCommerce-Website verwenden, damit die Besucher mehr Details zu den Produkten sehen können.
Hier sind einige andere Fälle, in denen Sie eine WordPress-Bild-Lightbox verwenden können:
- Präsentieren Sie ein Fotografie-Portfolio
- Hervorhebung von Screenshots Ihrer Schreibbeispiele
- Details zum Produkt anzeigen
- EinYouTube/Vimeo-Video ansehen
Wussten Sie, dass Sie ein Leuchtkasten-Popup auch zur Lead-Generierung nutzen können? Mit einem leistungsstarken Tool zur Lead-Generierung wie OptinMonster können Sie responsive Lightbox-Popups erstellen, um E-Mail-Adressen von Ihrer Zielgruppe zu sammeln, wenn diese gerade dabei ist, die Seite zu verlassen.

Hier finden Sie eine Anleitung zur Erstellung eines Exit-Intent-Popups in WordPress.
Schauen wir uns also 2 Möglichkeiten an, wie man in WordPress Schritt für Schritt ein Leuchtpult für Bilder erstellen kann.
Wie man eine Lightbox in WordPress mit SeedProd erstellt
Zunächst zeigen wir Ihnen, wie Sie mit SeedProd, dem besten WordPress-Website-Builder, eine Bild-Lightbox in WordPress erstellen können.

SeedProd wird mit vorgefertigten Website-Kits und Landing Page-Vorlagen geliefert, mit denen Sie mit wenigen Klicks ein WordPress-Website-Design erstellen können. Anschließend können Sie Ihre Website mit dem Drag-and-Drop-Seiten-Builder und anpassbaren WordPress-Blöcken und -Abschnitten anpassen.
Mit dem Image-Block von SeedProd können Sie ein Leuchtpult aktivieren, um große Versionen Ihrer WordPress-Galerie-Bilder anzuzeigen.
Bevor wir weitermachen, sehen wir uns an, was Sie sonst noch mit SeedProd machen können:
- Erstellen Sie konvertierende Landing Pages(404, Verkaufsseiten, Squeeze-Seiten, Webinarseiten, Danksagungen und Anmeldeseiten)
- Erstellen Sie eine benutzerdefinierte WooCommerce-Website für Ihr Online-Geschäft
- Kontrollieren Sie, wer Ihre "Demnächst"- oder Wartungsmodus-Seite umgehen kann
- Personalisieren Sie Ihre Landing Pages mit dynamischem Text
- Vergrößern Sie Ihre E-Mail-Liste mit E-Mail-Marketing-Integrationen und dem Dashboard zur Abonnentenverwaltung.
- Und vieles mehr.
Dieses Website-Builder-Plugin ist für Geschwindigkeit und SEO optimiert, so dass Ihre Website immer schnell und ohne Blähungen geladen wird.
Kommen wir nun zum vollständigen Tutorial.
Schritt 1. Installieren und Aktivieren von SeedProd
Gehen Sie zunächst auf die Preisseite von SeedProd, wählen Sie einen Lizenzplan und erstellen Sie Ihr SeedProd-Konto. Sobald Sie sich in Ihrem Konto-Dashboard befinden, gehen Sie auf die Registerkarte Downloads und laden Sie die SeedProd-Plugin-Datei auf Ihren Computer herunter.

Kopieren Sie dabei den Lizenzschlüssel, da Sie ihn in Kürze benötigen werden.
Nachdem Sie das Plugin heruntergeladen haben, installieren und aktivieren Sie es auf Ihrer WordPress-Website. Sie können diese Anleitung zur Installation eines WordPress-Plugins befolgen, wenn Sie dies noch nie getan haben.
Wenn das SeedProd-Plugin auf Ihrer Website aktiv ist, navigieren Sie zu SeedProd " Einstellungen und fügen Sie den zuvor kopierten Lizenzschlüssel in das entsprechende Feld ein. Klicken Sie nun auf die Schaltfläche " Schlüssel überprüfen " und fahren Sie mit dem nächsten Schritt fort.

Schritt 2. Erstellen Sie ein WordPress-Theme oder eine Landing Page
Der nächste Schritt besteht darin, Ihr WordPress-Theme oder Ihre Landing Page zu erstellen. Mit dem SeedProd-Plugin können Sie beides tun, aber wenn Sie sich nicht sicher sind, welche Option Sie verwenden sollen, finden Sie hier eine Erklärung:
- Theme Builder - Mit dem Theme Builder können Sie Ihr aktuelles WordPress-Theme durch ein neues, individuelles Theme ersetzen. Sie können aus vielen vorgefertigten Website-Kits wählen und Ihr Design mit 1 Klick installieren. SeedProd erstellt dann alle Teile Ihres Themes und erlaubt Ihnen, diese mit dem Seiten-Builder visuell anzupassen.
- Landing Page Builder - Mit dem Landing Page Builder können Sie eigenständige Landing Pages erstellen, die neben Ihrem aktuellen WordPress-Theme funktionieren. Sie können aus verschiedenen responsiven Landing Page-Vorlagen wählen und diese dann mit dem Drag-and-Drop Page Builder anpassen.
Mit beiden Lösungen können Sie Ihrem Design Bild-Leuchtkästen hinzufügen, also wählen Sie die Lösung, die Ihren Anforderungen am besten entspricht. Wenn Sie Hilfe benötigen, finden Sie hier einige Anleitungen zur Erstellung eines benutzerdefinierten WordPress-Themes und zur Erstellung einer Landing Page mit SeedProd.
Sobald Sie Ihre Vorlagen ausgewählt und das Gerüst für Ihre Landing Page oder Ihr Thema erstellt haben, können Sie Schritt 3 befolgen, um Ihrem Design ein Leuchtpult für Bilder hinzuzufügen.
Schritt 3. Entscheiden Sie, wo Sie Ihre Image-Lightbox hinzufügen möchten
Jetzt ist es an der Zeit zu entscheiden, wo Sie Ihr WordPress-Bilder-Leuchtpult einfügen möchten.
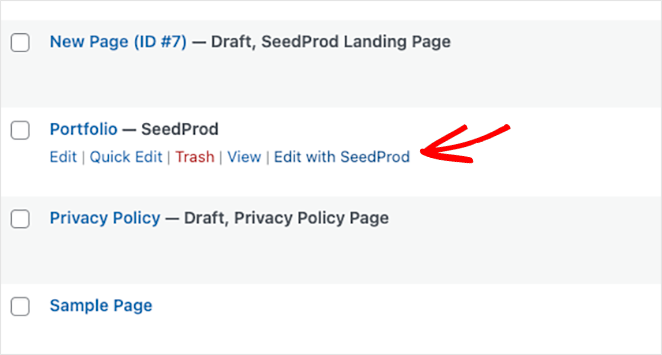
In dieser Anleitung erstellen wir eine Innenarchitektur-Website mit einer benutzerdefinierten Portfolio-Seite mit dem Theme-Builder, also bearbeiten wir die Seite mit SeedProd, um den Drag-and-Drop-Builder zu öffnen.

Wenn Sie Ihren Entwurf öffnen, sehen Sie ein zweispaltiges Layout mit Blöcken und Abschnitten auf der linken Seite und eine Entwurfsvorschau auf der rechten Seite. Sie können Elemente in Ihrer Vorschau durch Klicken, Ziehen und Ablegen verschieben.

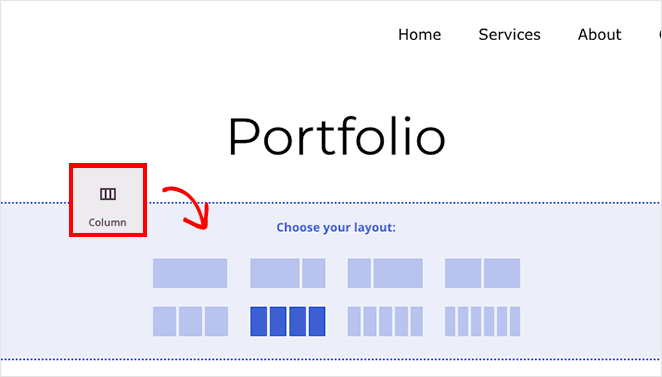
Beginnen wir mit dem Hinzufügen einer neuen Spalte für unsere Portfoliobilder. Ziehen Sie in der Seitenleiste den Block Spalten auf Ihre Seite und wählen Sie ein Layout-Design.

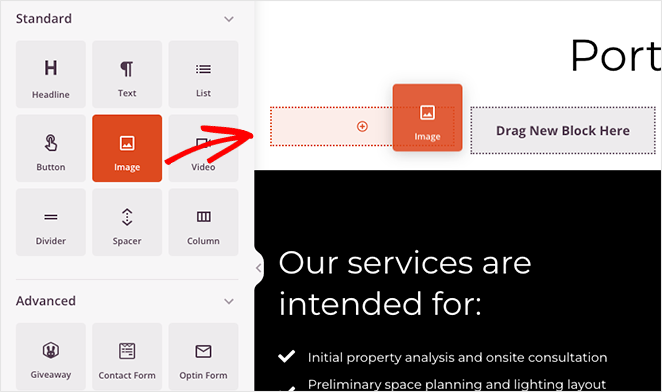
Ziehen Sie dann den Bildblock in jede Spalte des Seitenbereichs.

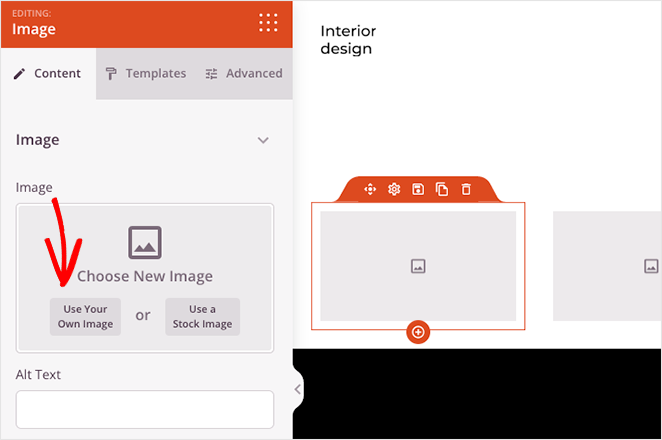
Von dort aus können Sie auf jeden Bildblock klicken und ein Bild von Ihrem Computer oder Ihrer WordPress-Mediathek hochladen.

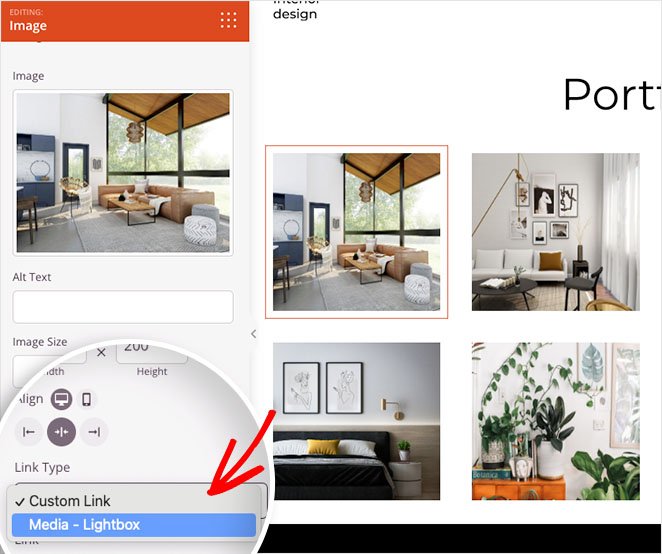
Jetzt können Sie zu jedem Bild in Ihrer Galerie einen Leuchtkasten hinzufügen. Klicken Sie dazu einfach auf einen beliebigen Bildblock, suchen Sie die Überschrift "Link-Typ" und wählen Sie die Option Medien - Leuchtkasten aus dem Dropdown-Menü.

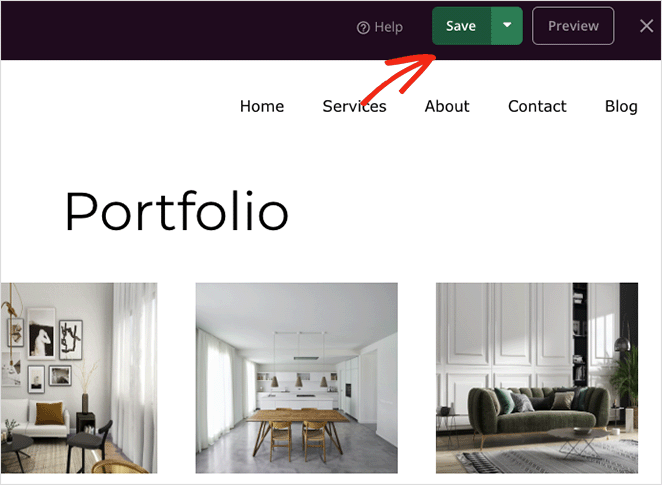
Wiederholen Sie diesen Vorgang für jeden einzelnen Bildlink in Ihrer Galerie und klicken Sie dann auf die Schaltfläche Speichern in der oberen rechten Ecke, um Ihre Änderungen zu speichern.

Schritt 4. Veröffentlichen Sie Ihre Änderungen
Der letzte Schritt besteht darin, Ihre responsive Lightbox-Galerie auf Ihrer WordPress-Website zu veröffentlichen. Um dies für ein benutzerdefiniertes WordPress-Theme zu tun, gehen Sie in Ihrem WordPress-Admin zu SeedProd " Theme Builder und schalten Sie den Schalter "SeedProd Theme aktivieren" auf "Ja".

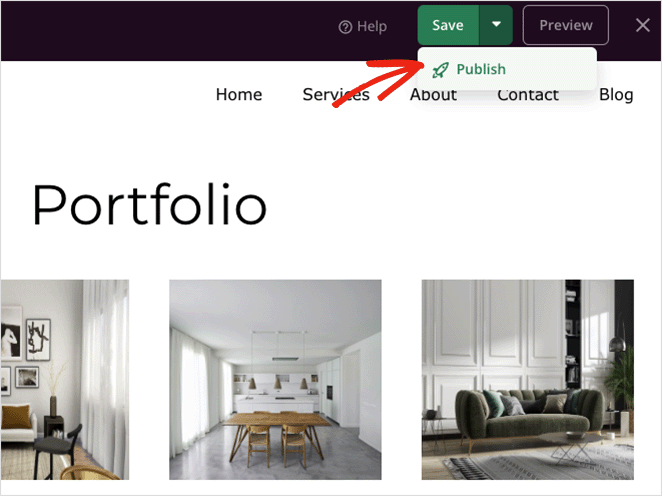
Wenn Sie eine Landing Page veröffentlichen, öffnen Sie sie im Page Builder, klicken Sie auf den Dropdown-Pfeil der Schaltfläche Speichern und wählen Sie Veröffentlichen.

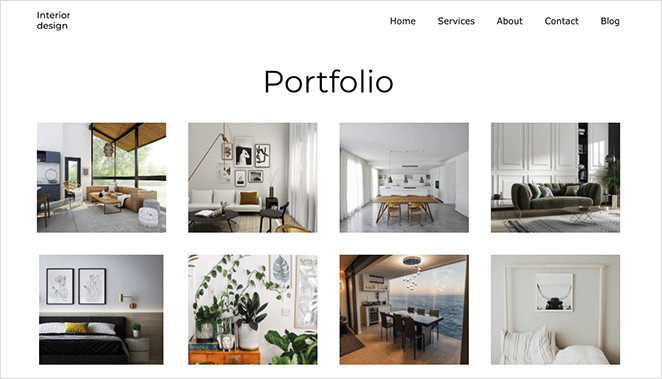
Jetzt können Sie sich Ihr neues Design ansehen, um zu sehen, wie es aussieht.

Und wenn Sie auf ein beliebiges Bild in Ihrer Galerie klicken, öffnet sich ein reaktionsfähiges, bildschirmfüllendes Leuchtpult.

Wie man einen Bilder-Lightbox mit einem Galerie-Plugin erstellt
Eine weitere Möglichkeit, Ihrer WordPress-Website einen Leuchtkasten für Bilder hinzuzufügen, ist ein WordPress-Galerie-Plugin. Für diese Methode verwenden wir Envira Gallery, eines der beliebtesten Galerie-Plugins für WordPress.

Mit diesem leichtgewichtigen Drag-and-Drop-Plugin für Bildergalerien können Sie optimierte Bildergalerien für Beiträge, Seiten, Widgetbereiche und Seitenleisten erstellen. Das Plugin ist außerdem einfach zu bedienen und geschwindigkeitsoptimiert, sodass Ihre Bilder für Website-Besucher schnell geladen werden.
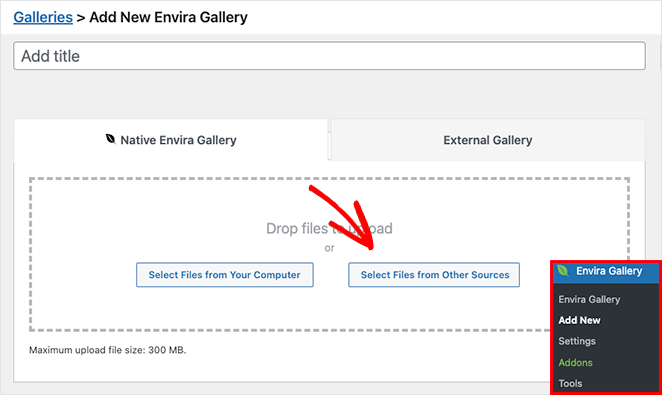
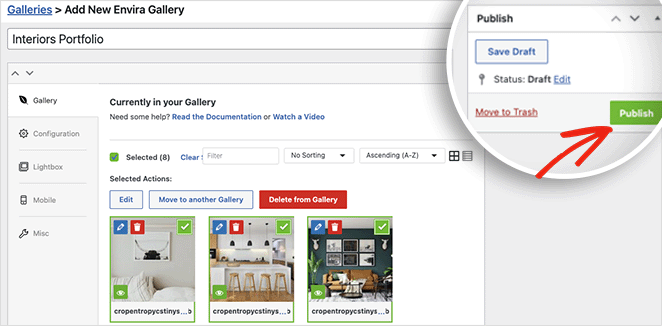
Installieren und aktivieren Sie zunächst das Envira Gallery Plugin auf Ihrer WordPress-Website. Navigieren Sie dann zu Envira Gallery " Add New, um eine neue Bildergalerie zu erstellen.

Sie können Bilder zu Ihrer Galerie hinzufügen, indem Sie auf die Schaltfläche Dateien von Ihrem Computer auswählen klicken. Wenn Sie jedoch Bilder aus Ihrer Medienbibliothek verwenden möchten, klicken Sie auf die Schaltfläche Dateien aus anderen Quellen auswählen.
Nachdem Sie Bilder zu Ihrer Galerie hinzugefügt haben, können Sie sie durch Ziehen und Ablegen der Miniaturbilder neu anordnen.
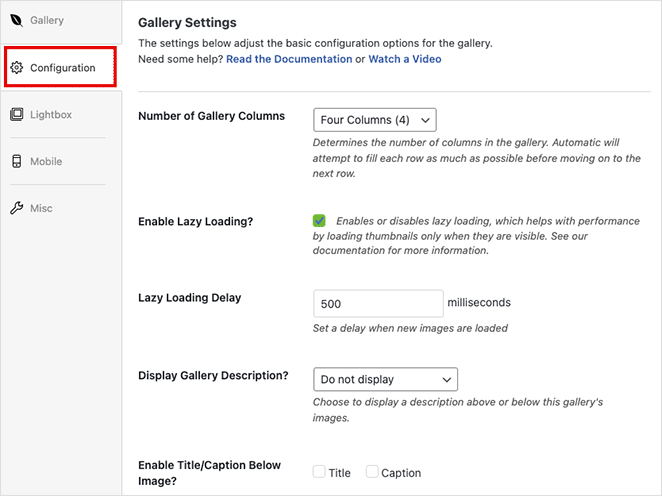
Klicken Sie nun auf die Registerkarte Konfiguration, um Ihre Galerieeinstellungen zu konfigurieren.

Auf diesem Bildschirm können Sie:
- Ändern Sie die Anzahl der Galeriespalten
- Langsames Laden für Bilder aktivieren
- Anzeige der Galeriebeschreibung
- Aktivieren von Titeln und Beschriftungen
- Festlegen der Bildgröße und der Zuschneideposition
- Ändern Sie das Thema der Galerie
- Anpassen der Ränder und Abstände
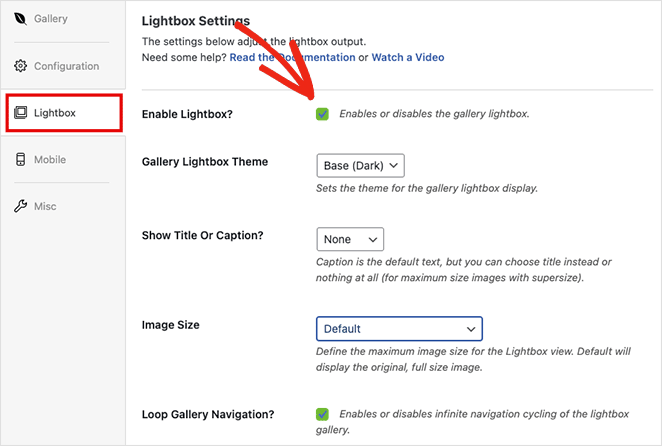
Klicken Sie anschließend auf die Registerkarte Leuchtkasten, auf der Sie die Einstellungen für den Leuchtkasten anpassen können.

Stellen Sie zunächst sicher, dass die Option Leuchtkasten aktivieren aktiviert ist, und passen Sie dann die Einstellungen an, um das Thema des Leuchtkastens zu ändern, Beschriftungen anzuzeigen, Übergangseffekte hinzuzufügen und vieles mehr.
Wenn Sie mit Ihren Galerieeinstellungen zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen in der oberen rechten Ecke.

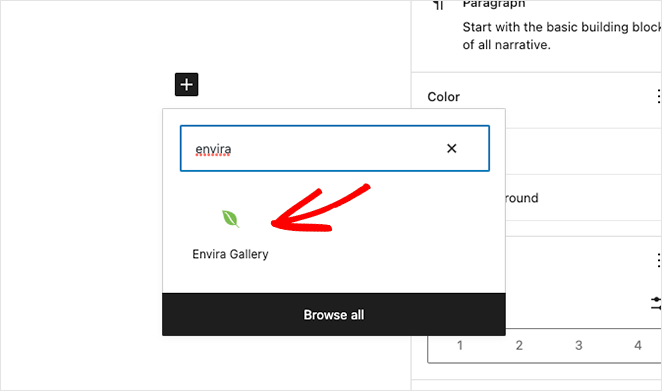
Um Ihre Galerie für Website-Besucher anzuzeigen, erstellen oder bearbeiten Sie einen Beitrag oder eine Seite und klicken Sie dann auf das Plus-Symbol (+) im WordPress-Block-Editor, um einen neuen WordPress-Block hinzuzufügen.
Suchen oder scrollen Sie, bis Sie den Envira-Galerie-Block sehen, und klicken Sie darauf, um ihn zu Ihrer Seite hinzuzufügen.

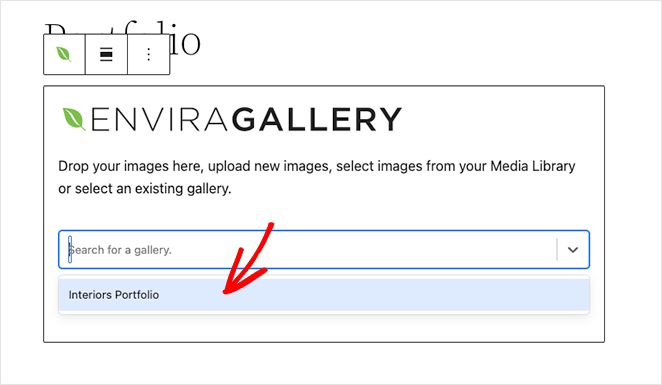
Wählen Sie anschließend Ihre Galerie aus dem Dropdown-Menü aus, um eine Vorschau Ihrer Leuchtkasten-Galerie anzuzeigen.

Sie können dann auf die Schaltfläche Aktualisieren oder Veröffentlichen klicken, um Ihre Änderungen zu speichern.
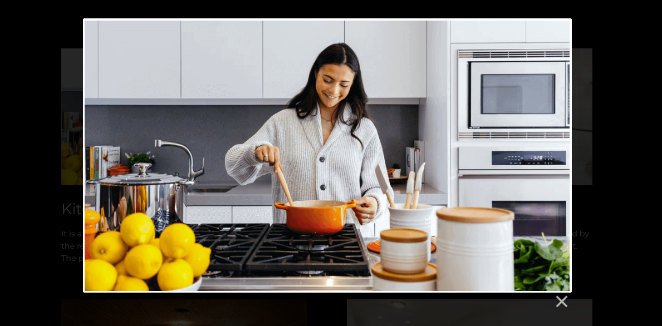
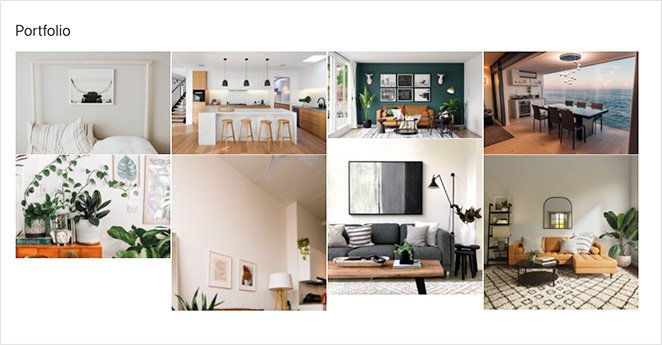
Wenn Sie Ihre Seite in der Vorschau anzeigen, sollte Ihre Galerie ähnlich wie in diesem Beispiel aussehen:

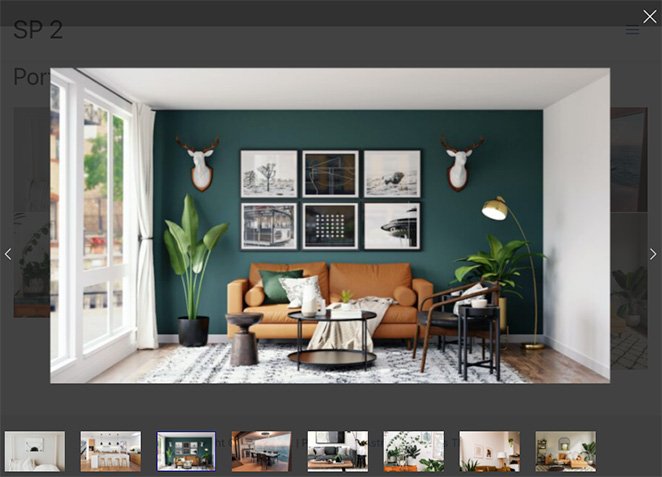
Sie können dann auf ein beliebiges Bild klicken, um es in einer ansprechenden Lightbox-Galerie wie dieser zu betrachten:

Das war's!
In diesem Schritt-für-Schritt-Tutorial haben Sie gelernt, wie Sie in WordPress einen Leuchtkasten für schnellere, hochauflösende Bildergalerien erstellen können. Sind Sie bereit, Ihr nächstes WordPress-Bilder-Leuchtpult zu erstellen?
Hier finden Sie einige weitere hilfreiche Anleitungen, die Ihnen gefallen könnten:
- Hinzufügen einer Galerie zu WordPress Posts und Seiten
- Erstellen von Registerkarten in WordPress für atemberaubende Inhalte mit Registerkarten
- Hinzufügen eines Tweet-Buttons zu WordPress (3 Möglichkeiten)
- Hinzufügen einer benutzerdefinierten Schaltfläche "Add-to-Cart" in WooCommerce
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.