Haben Sie sich jemals gefragt, wie man eine Galerie zu WordPress-Seiten und -Beiträgen hinzufügt?
In Bildergalerien können Sie Ihre Fotos, Kunstwerke und andere visuelle Inhalte Ihrem Publikum präsentieren. Sie lockern auch textlastige Abschnitte auf, halten die Besucher bei der Stange und verleihen Ihrer Website ein besonderes Flair.
In diesem Leitfaden stelle ich Ihnen 3 beliebte Methoden vor, mit denen Sie Ihrer WordPress-Website Galerien hinzufügen können, und gebe Ihnen Tipps, wie Sie diese für ein optimales Nutzererlebnis optimieren können.
- Warum eine Galerie zu WordPress hinzufügen?
- Optionen für das Hinzufügen von Galerien zu WordPress
- Wie man mit einem Page Builder eine Galerie in WordPress einfügt
- Wie man eine Bildergalerie mit einem Plugin erstellt
- Wie man eine Galerie ohne Plugin in WordPress einfügt
- Wie Sie Ihre Bilder für das Web optimieren
Warum eine Galerie zu WordPress hinzufügen?
Wie ich bereits erwähnt habe, machen Bildergalerien Ihre WordPress-Website für die Besucher interessanter. Sie vermitteln Emotionen und Botschaften leichter als Text, was ideal ist, um Ihre Geschichte zu erzählen und Ihre Arbeit hervorzuheben.
Allerdings ist dies mit dem Standard-WordPress-Bilderblock nicht immer einfach. Mit ihm können Sie jeweils nur ein Bild hinzufügen.

Da die Bilder nacheinander erscheinen, müssen die Nutzer scrollen, um sie zu sehen. Das ist nicht nur frustrierend für die Nutzer, sondern sieht auch nicht professionell aus.
Mit einer Bildergalerie lösen Sie dieses Problem, indem Sie Fotos und Grafiken in einem attraktiven Raster anzeigen. Das spart Platz auf Ihrer Seite und sieht viel professioneller aus. Die Nutzer können oft auf ein Bild in der Galerie klicken und es im Vollbildmodus ansehen, um es genauer zu betrachten.
Optionen für das Hinzufügen von Galerien zu WordPress
Es gibt mehrere Möglichkeiten, eine Galerie zu WordPress-Seiten und -Beiträgen hinzuzufügen. Am einfachsten ist die Verwendung des integrierten WordPress-Galerie-Blocks.
Es ist eine gute Lösung für Anfänger, weil es einfach zu bedienen ist. Allerdings haben Sie außer der Bildgröße und den Beschriftungen nur wenig Kontrolle über das Erscheinungsbild. Ich würde es also nicht für Websites empfehlen, die mehr Anpassungsmöglichkeiten benötigen.
Sie können auch WordPress-Plugins für Bildergalerien verwenden. Diese bieten viel mehr Anpassungsmöglichkeiten und erweiterte Funktionen. Die beliebtesten Galerie-Plugins bieten zum Beispiel:
- Leuchtkasten-Popups
- Einzigartige Layouts
- Animationen und Hover-Effekte
- Bildschutz (Wasserzeichen)
- Und mehr.
Alternativ dazu verfügen viele WordPress-Seitenersteller über einzigartige Bildergalerie-Module. Sie machen das Hinzufügen von Galerien zu Ihren Landing Pages einfach, ohne dass zusätzliche Plugins installiert werden müssen.
Machen Sie sich keine Sorgen, wenn Sie sich noch nicht entscheiden können. Ich werde alle drei Optionen in der folgenden Anleitung behandeln, damit Sie die für Sie beste Lösung finden können.
Ich beginne mit meiner Lieblingsmethode, dem Hinzufügen einer Galerie zu WordPress mithilfe eines Page Builders.
Wie man mit einem Page Builder eine Galerie in WordPress einfügt
Wenn Sie eine hochgradig konvertierende Galerieseite, wie z. B. ein Portfolio, erstellen, benötigen Sie Tools, die die Generierung von Leads und Konversionen erleichtern.
Sie könnten eine Landing Page im WordPress-Editor erstellen und den Galerie-Block verwenden. Allerdings wird sie wahrscheinlich nicht die anderen Funktionen haben, die Sie brauchen, wie:
- Countdown-Timer
- Testimonials
- Opt-in-Formulare
- Preistabellen
- Sternebewertungen
In diesem Fall ist es sinnvoller, einen WordPress Page Builder zu verwenden, der alles, was Sie brauchen, in einem einzigen WordPress-Plugin enthält.

Meine erste Wahl ist SeedProd, einer der besten Drag-and-Drop-Seitenersteller für WordPress. Damit können Sie Landing Pages erstellen, die konvertieren und Ihre Arbeit mit dem erweiterten Galerie-Block präsentieren.
Zunächst müssen Sie das SeedProd-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Wenn Sie dabei Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation von SeedProd Pro.
Nachdem Sie das Plugin aktiviert haben, gehen Sie in Ihrem WordPress-Dashboard zu SeedProd " Landing Pages und klicken Sie auf die Schaltfläche "Add New Landing Page".

Durchsuchen Sie nun die Landing Page-Vorlagen, um ein vorgefertigtes Design zu finden, das Ihren Anforderungen entspricht. Sie können auch mit einer leeren Seitenvorlage von vorne beginnen.

Bewegen Sie einfach den Mauszeiger über eine Vorlage und klicken Sie auf das Häkchen, um sie im Drag-and-Drop-Builder von SeedProd zu starten. Anschließend können Sie die Seite visuell anpassen, um sie nach Ihren Vorstellungen zu gestalten.
Weitere detaillierte Schritte finden Sie in meiner Schritt-für-Schritt-Anleitung zum Erstellen einer Landing Page in WordPress.
Hinweis: Mit SeedProd können Sie Galerien nur zu WordPress-Seiten hinzufügen, nicht zu Beiträgen.
Hinzufügen einer Galerie zu Ihrer WordPress Landing Page
Nachdem Sie Ihre Landing Page eingerichtet haben, sollten Sie sie mit einer WordPress-Fotogalerie anpassen. Es gibt 3 Möglichkeiten, dies in SeedProd zu tun:
- Galerie-Block: Eine einfache mehrspaltige Galerie.
- Erweiterter Galerie-Block: Eine einzelne oder mehrere Galerien mit Filtern, Overlays und Textbeschreibungen.
- Bild-Karussell-Block: Eine einspaltige, verschiebbare Bildergalerie mit Autoplay-Optionen.
Verwendung des Galerie-Blocks
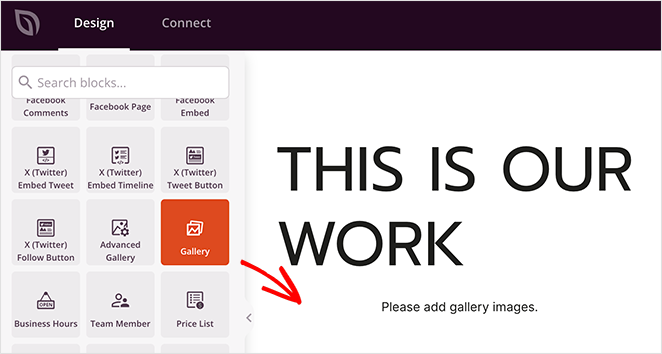
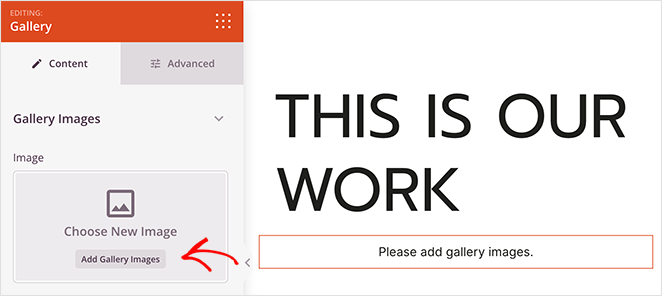
Um den Galerie-Block hinzuzufügen, suchen Sie ihn in der Blockseitenleiste auf der linken Seite und ziehen Sie ihn an die gewünschte Stelle auf Ihrer Seite.

Klicken Sie dann in den Blockeinstellungen auf die Option "Galeriebilder hinzufügen".

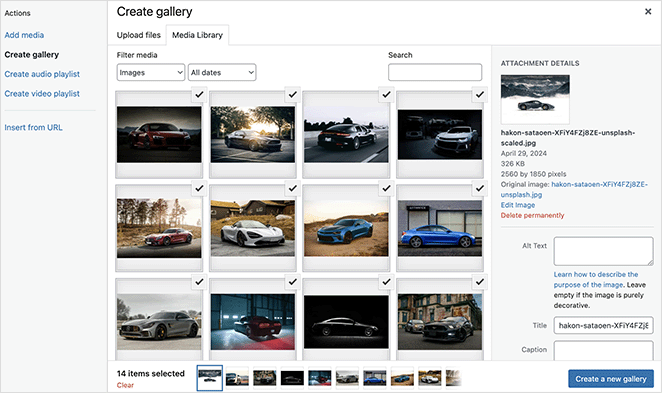
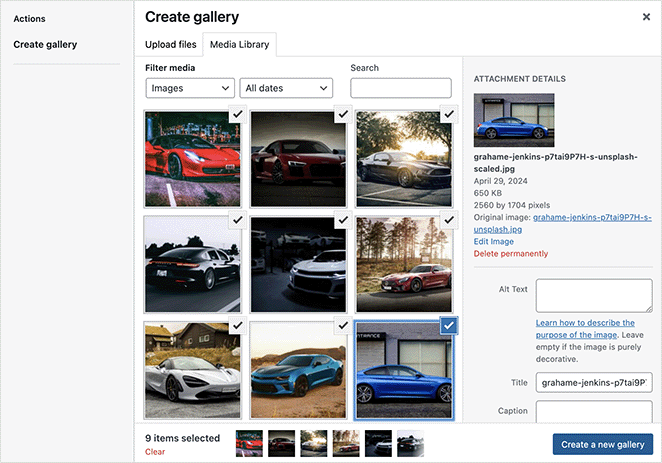
Jetzt können Sie neue Bilder von Ihrem Computer hochladen oder Bilder aus Ihrer WordPress-Mediathek auswählen. Wählen Sie alle Bilder aus, die Sie zu Ihrer Galerie hinzufügen möchten, und klicken Sie dann auf "Galerie erstellen".

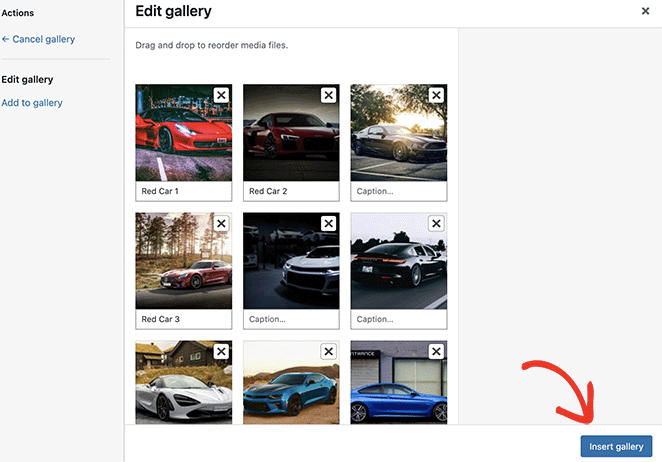
Sie können dann jedem Bild eine Beschriftung geben und auf die Schaltfläche "Galerie einfügen" klicken.
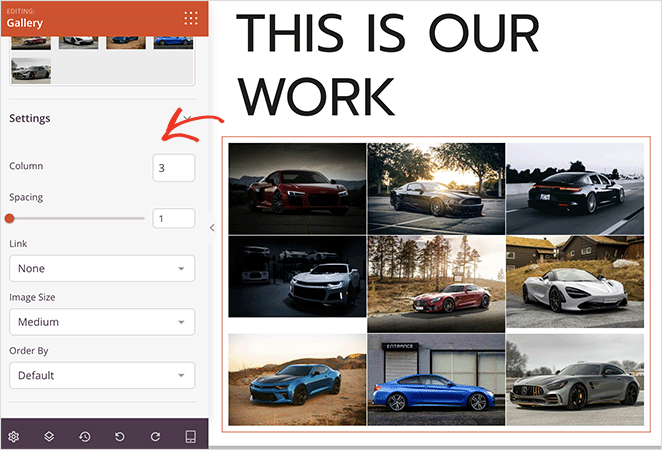
Die Galerie wird nun auf Ihrer Landing Page angezeigt. Klicken Sie dort auf die Registerkarte "Einstellungen" in den Blockoptionen, um die Spalten, den Link, die Bildgröße und die Reihenfolge der Galerie anzupassen.

Verwendung des erweiterten Galerieblocks
Der Block "Erweiterte Galerie" funktioniert ganz ähnlich. Anstelle einer einzigen Galerie können Sie jedoch mehrere Galerien hinzufügen und Filter anzeigen, damit die Nutzer einfach auswählen können, was sie sehen möchten.
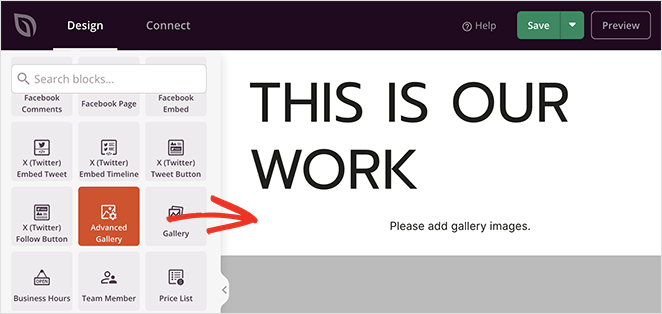
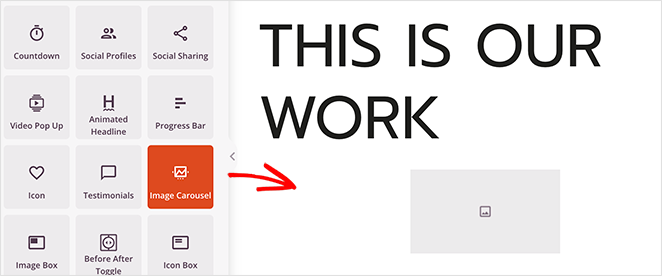
Wie zuvor finden Sie den Block Erweiterte Galerie in der linken Seitenleiste und ziehen ihn auf Ihre Seite.

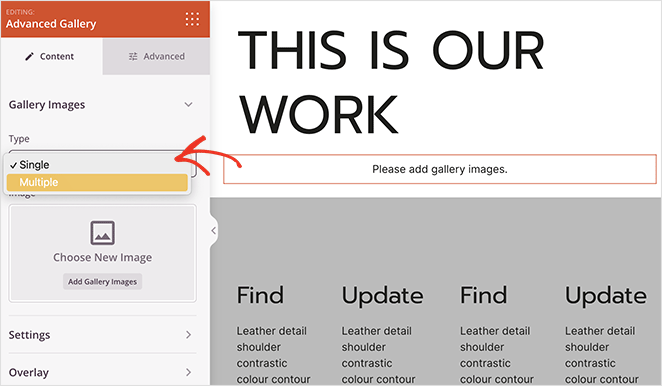
Diesmal gibt es ein Dropdown-Menü, in dem Sie zwischen "einzeln" und "mehrfach" wählen können. Ich wähle "Mehrfach", um Ihnen zu zeigen, wie es funktioniert.

Wie Sie sehen können, erhalten Sie durch die Auswahl dieser Option eine "Registerkarte". Dies ist Ihre erste Galerie.
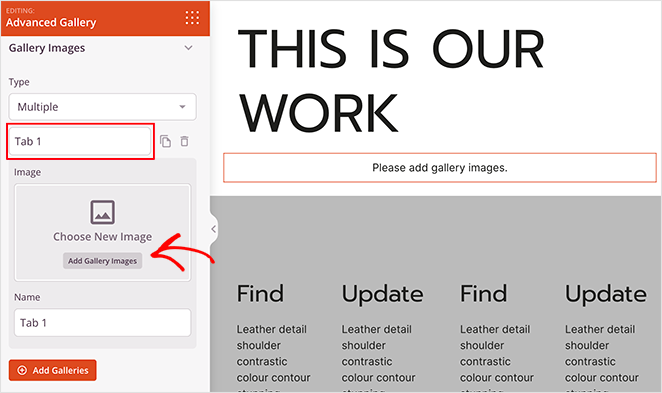
Klicken Sie auf die Registerkarte, um sie zu erweitern und die Galerieeinstellungen anzuzeigen.

Klicken Sie hier auf die Option "Galeriebilder hinzufügen" und folgen Sie den Schritten wie zuvor, um Medien hinzuzufügen und Ihre Fotos einzufügen.
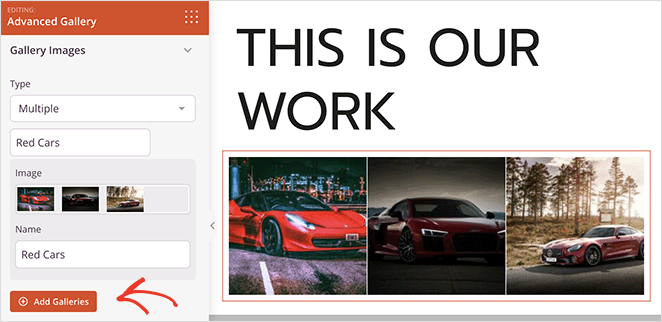
Klicken Sie nun auf die Schaltfläche "Galerien hinzufügen", um eine weitere Bildergalerie hinzuzufügen.

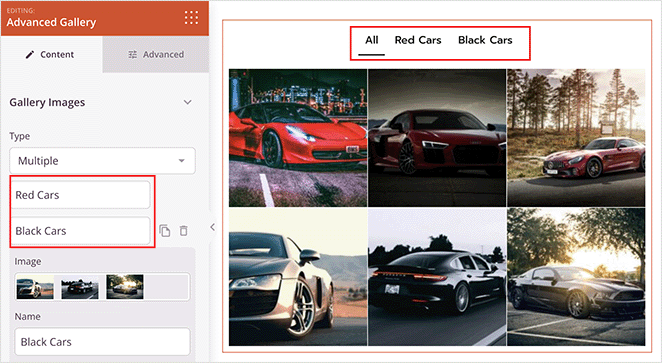
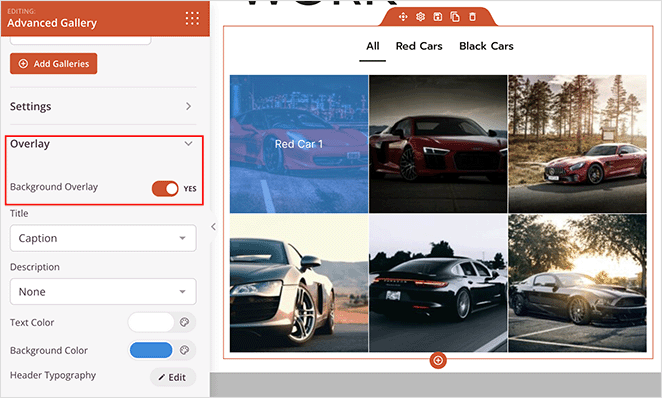
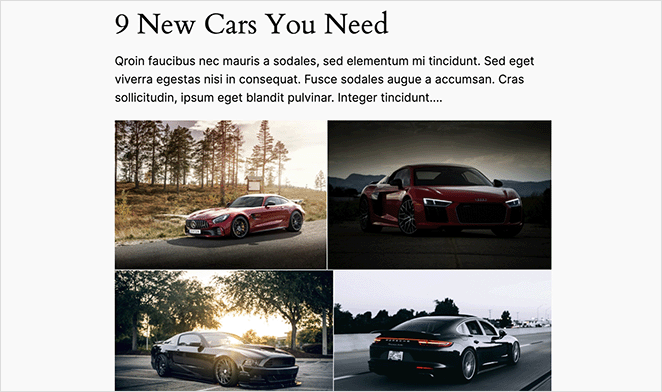
In der Galerievorschau sehen Sie mehrere Überschriften. In meinem Beispiel sind das "Alle", "Rote Autos" und "Schwarze Autos".

Das bedeutet, dass die Nutzer alle Bilder auf einmal oder eine Galerie nach der anderen ansehen können.
In diesem Block gibt es eine zusätzliche Einstellung namens "Overlay". Erweitern Sie diese, um den Überlagerungseffekt zu aktivieren. Mit diesem Effekt können Sie den Miniaturbildern der Galerie, die angezeigt werden, wenn Sie mit dem Mauszeiger darüber fahren, ein farbiges Overlay hinzufügen.

Sie können auch die Bildunterschrift, den Titel oder die Beschreibung anzeigen, um den Besuchern mehr Kontext zu geben.
Verwendung des Bildkarussell-Blocks
Wenn Sie möchten, dass Ihre Bilder weniger Platz auf der Seite einnehmen, verwenden Sie den Block Bildkarussell.

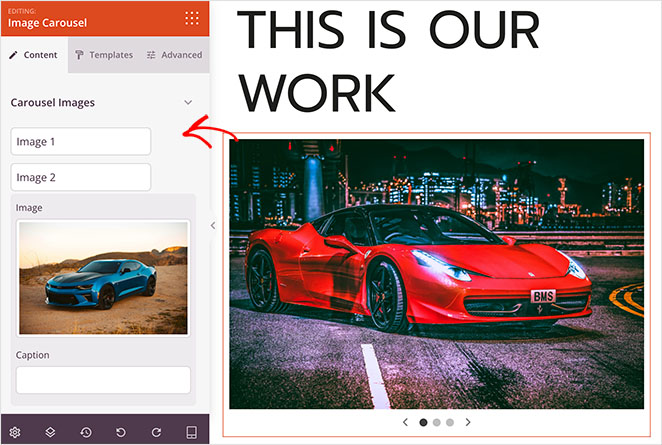
In den Blockeinstellungen können Sie die Bilder einzeln hochladen, aber anstelle eines Rasters werden sie als Diashow mit Paginierung angezeigt.

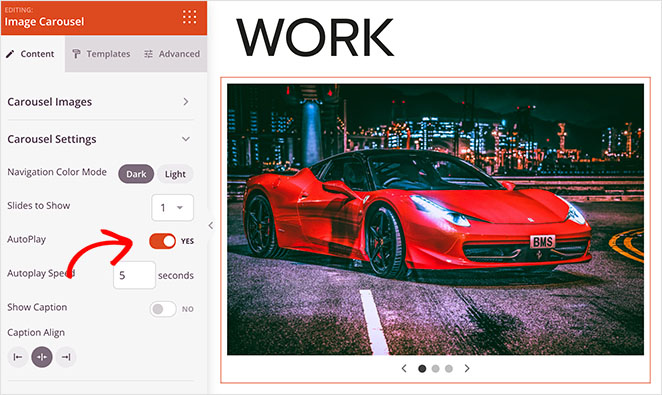
Die Benutzer können manuell klicken, um durch die einzelnen Bilder zu gleiten, oder Sie können das Karussell im Einstellungsbereich auf automatische Wiedergabe einstellen.

Wählen Sie die Methode, die für Sie am besten geeignet ist. Und vergessen Sie nicht, auf "Speichern" und "Veröffentlichen" zu klicken, um die Änderungen auf Ihrer Website zu aktivieren.
Wie man eine Bildergalerie mit einem Plugin erstellt
Jetzt werde ich Ihnen eine Alternative vorstellen: ein WordPress-Galerie-Plugin. Diese Methode ist ideal, wenn Sie Bildergalerien mit vielen Funktionen zu Seiten und Beiträgen hinzufügen möchten.
Hierfür empfehle ich Envira Gallery, eines der besten Fotogalerie-Plugins für WordPress.

Dank seiner Drag-and-Drop-Funktionalität ist es einfach zu bedienen und verfügt über alle Funktionen, die Sie benötigen, um ein responsives, benutzerfreundliches Galerielayout zu erstellen.
Zunächst müssen Sie das Envira Gallery Plugin installieren und aktivieren. Ich verwende für dieses Beispiel die kostenlose Version, aber die Pro-Version schaltet viele weitere Addons frei, z. B. Wasserzeichen, Passwortschutz, Social-Media-Symbole, WooCommerce-Galerien für eCommerce-Seiten und mehr.
Hilfe finden Sie in dieser praktischen Anleitung für die Installation eines WordPress-Plugins.
Hinzufügen der Envira-Galerie zu einer WordPress-Seite
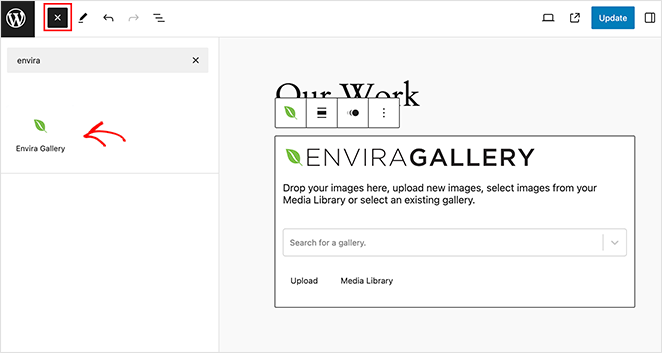
Erstellen Sie nach der Aktivierung eine neue Seite oder bearbeiten Sie eine bestehende Seite. Klicken Sie dann auf das Plus-Symbol, um einen neuen WordPress-Block hinzuzufügen, suchen Sie nach "Envira" und klicken Sie darauf, um ihn zu Ihrer Seite hinzuzufügen.

Klicken Sie anschließend auf die Schaltfläche "Medienbibliothek", um Bilder aus Ihrer Bibliothek auszuwählen und der Galerie hinzuzufügen.
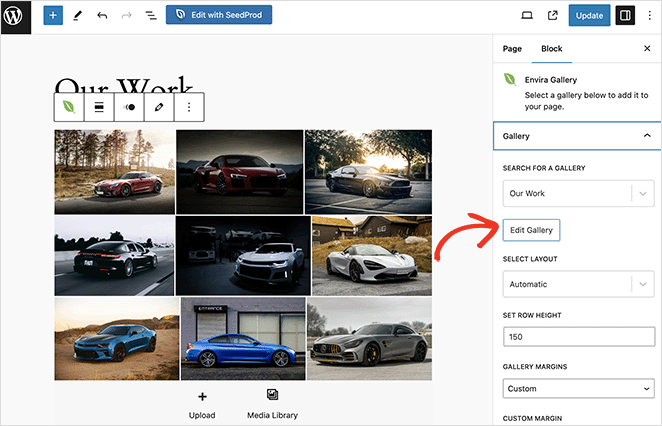
Um Ihre Galerie zu bearbeiten, klicken Sie auf die Option "Galerie bearbeiten" in der Symbolleiste oder in der rechten Seitenleiste.

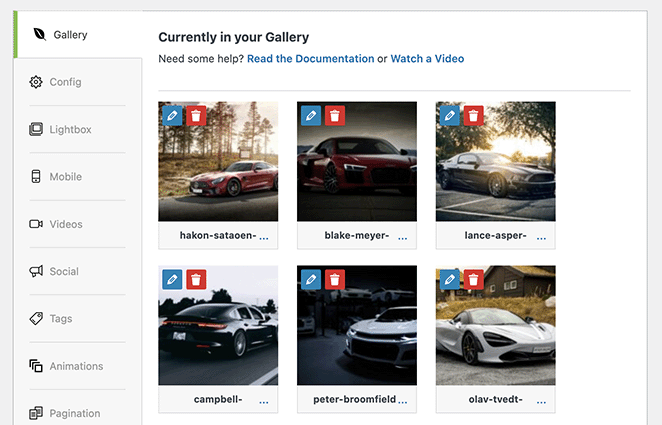
Daraufhin wird eine neue Registerkarte mit verschiedenen Anpassungsoptionen geöffnet.

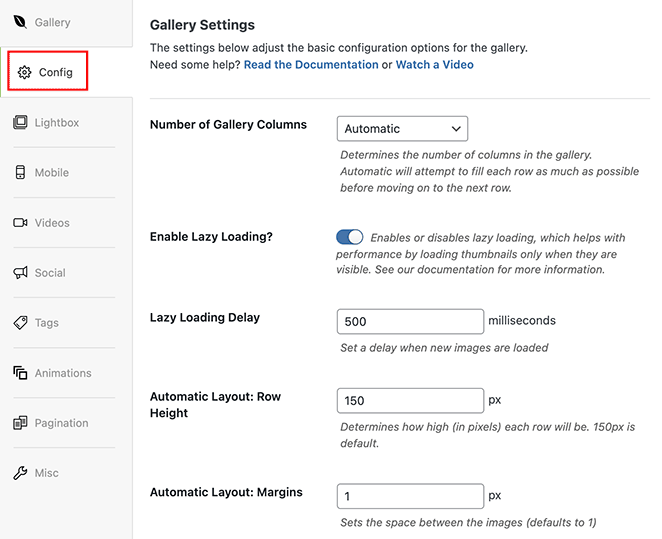
Auf der Registerkarte "Konfiguration" können Sie zum Beispiel die Anzahl der Spalten festlegen, das träge Laden ein- oder ausschalten, die automatische Zeilenhöhe und die Ränder festlegen und die Bildgröße und -abmessungen auswählen.

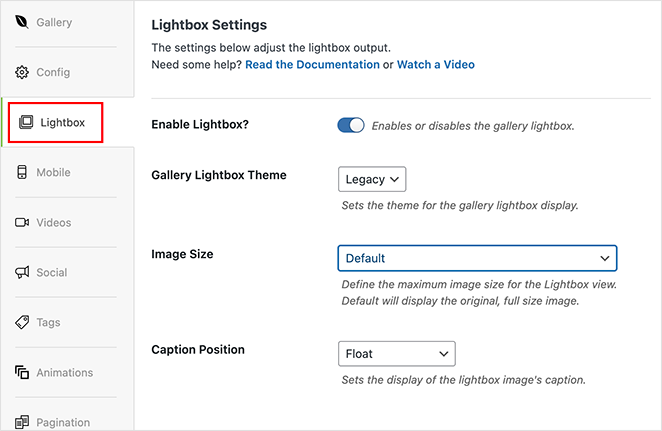
Sie können auch auf die Registerkarte "Leuchtkasten" klicken, um einen Galerie-Leuchtkasteneffekt zu aktivieren, der Ihre Bilder in voller Größe öffnet, wenn Nutzer darauf klicken.

Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie oben rechts auf "Aktualisieren" und kehren Sie dann zu Ihrer Seite zurück. Speichern und veröffentlichen Sie Ihre Seite, um die Galerie live auf Ihrer Website zu zeigen.
Sie können diese Methode auch verwenden, um eine Galerie zu WordPress-Beiträgen hinzuzufügen.

Wie man eine Galerie ohne Plugin in WordPress einfügt
Wenn Sie eine Website mit minimalen WordPress-Plugins bevorzugen oder etwas Einfaches ohne viel Schnickschnack benötigen, ist der integrierte WordPress-Galerie-Block eine solide Wahl.
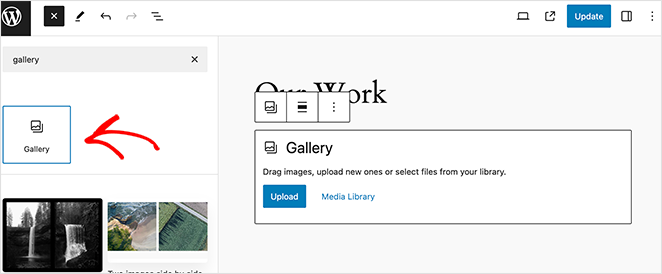
Um ihn zu verwenden, bearbeiten oder erstellen Sie eine neue Seite oder einen neuen Beitrag, klicken Sie auf das Plus-Symbol, um einen Block im Block-Editor (Gutenberg) hinzuzufügen, und suchen Sie nach dem Galerie-Block.

Laden Sie anschließend Ihre Bilder hoch oder wählen Sie sie aus der WordPress-Mediathek aus und klicken Sie auf die Schaltfläche "Neue Galerie erstellen".

Fügen Sie dann Beschriftungen hinzu oder ordnen Sie Ihre Galerie neu an, und wählen Sie die Schaltfläche "Galerie einfügen".

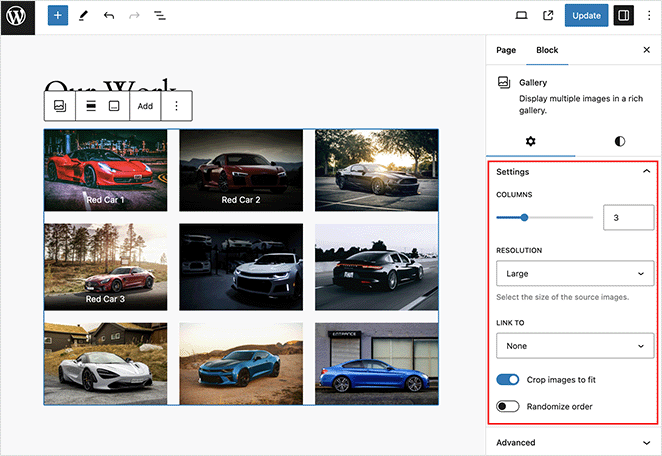
Sobald sie sich in Ihrem Beitrag oder auf Ihrer Seite befindet, können Sie die Galerie anpassen, indem Sie in der rechten Seitenleiste Optionen auswählen.

Sie können z. B. die Anzahl der Spalten und die Auflösung festlegen, einen Link zur Mediendatei oder zur Anhangsseite einrichten und Bilder zuschneiden.
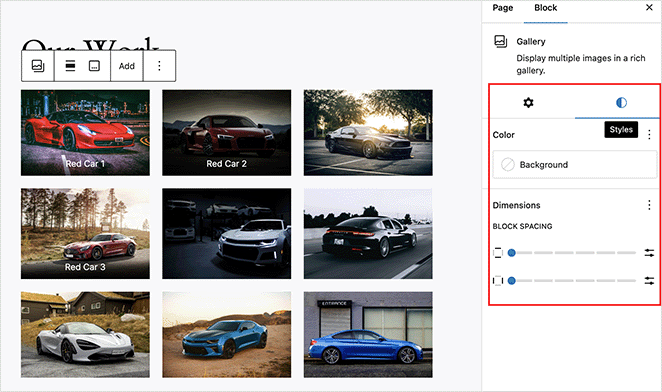
Wenn Sie zu den "Stile"-Einstellungen wechseln, können Sie eine benutzerdefinierte Hintergrundfarbe einstellen und die Abstände zwischen den Bildern anpassen.

Wenn Sie mit den Änderungen zufrieden sind, klicken Sie auf Aktualisieren oder Veröffentlichen, um sie zu aktivieren.
Wie Sie Ihre Bilder für das Web optimieren
Ich bin sicher, dass Sie gleich loslegen und Ihre Galerien zum Laufen bringen wollen. Aber bevor Sie das tun, sollten Sie wissen, wie Sie sie optimieren können.
Nach Angaben von Microsoft ist unsere Aufmerksamkeitsspanne von durchschnittlich 12 Sekunden auf 8 Sekunden gesunken. Wenn Ihre Bilder also länger als 8 Sekunden oder weniger zum Laden brauchen, werden die Leser ungeduldig und verlassen die Seite.
Die Optimierung der Bilder in Ihrer Galerie verringert die Dateigröße, ohne die Qualität zu beeinträchtigen. Dadurch werden sie schneller geladen, was sich positiv auf die Benutzerfreundlichkeit auswirkt.
Aber wie optimiert man Bilder für das Web? Hier sind einige einfache Taktiken zur Bildoptimierung, die Sie ausprobieren können:
- Größe der Bilder ändern: Stellen Sie sicher, dass Ihre Bilder die richtige Größe für das Layout Ihrer Website haben. Verwenden Sie eine Bildbearbeitungssoftware wie Photoshop oder ein kostenloses Online-Tool, um die Abmessungen der Bilder zu ändern.
- Bilder komprimieren: Verwenden Sie Bildkomprimierungstools wie TinyPNG oder TinyJPEG, um die Dateigröße zu verringern.
- Wählen Sie das richtige Format: Die gängigsten Bildformate für das Web sind JPEG und PNG. JPEG eignet sich am besten für Fotos, während PNG besser für Grafiken mit scharfen Linien und Text geeignet ist.
- Verwenden Sie Lazy Loading: Lazy Loading verzögert das Laden von Bildern, bis sie auf dem Bildschirm sichtbar werden, was die wahrgenommene Ladezeit der Seite verbessern kann.
Die Suchmaschinenoptimierung (SEO) ist genauso wichtig wie die Bildgröße. Geben Sie Ihren Bildern aussagekräftige Beschreibungen und Dateinamen, damit Suchmaschinen wie Google wissen, worum es sich handelt.
Gute Alt-Text-Beschreibungen tragen nicht nur dazu bei, dass Ihre Bilder in den Suchergebnissen auftauchen, sondern helfen auch Nutzern mit Bildschirmlesegeräten, den Kontext Ihrer Bilder zu verstehen. Dadurch wird Ihre Website für Menschen mit Sehbehinderungen besser zugänglich.

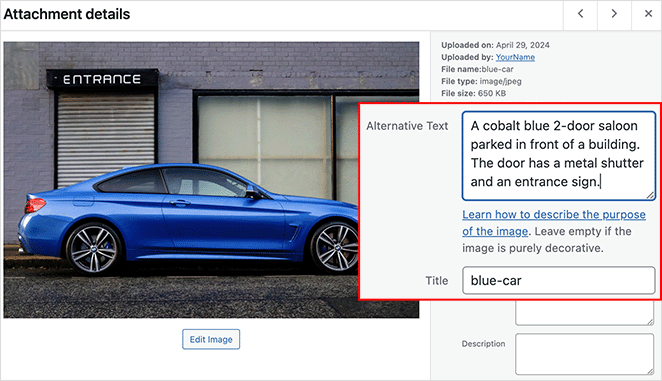
In der WordPress-Mediathek können Sie den Dateinamen, die Beschreibung/Beschriftung und den Alt-Text der Bilder einfach bearbeiten. Wählen Sie ein Bild aus, und Sie können die Informationen auf der rechten Seite eingeben.
Erstellen Sie Ihre nächste Bildergalerie
Ich hoffe, die Methoden in diesem Leitfaden haben Ihnen geholfen zu lernen, wie man eine Galerie in WordPress einfügt. Suchen Sie sich eine aus, die Ihnen zusagt, und erwecken Sie Ihre Website mit ansprechenden visuellen Inhalten zum Leben.
Vielleicht gefallen Ihnen auch die folgenden WordPress-Tutorials zur Verwendung von Bildern:
- Wie Sie mit AI Bilder für Ihre WordPress-Website generieren
- Wie man ein Featured Image zu WordPress hinzufügt
- Wie man Hotspot-Bilder zu WordPress hinzufügt
- Wie man Text auf einem Bild in WordPress hinzufügt
- Wie man ein Hintergrundbild in WordPress ohne CSS dimmt
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.