I’ve worked on WooCommerce sites where everything looked polished, except the product pages. They had just one image, maybe two, and nothing to show different angles, features, or styles.
After adding a simple product image gallery, things changed fast. Customers stayed on the page longer, asked fewer questions, and sales started picking up. Just showing more photos made the products feel more real and trustworthy.
In this guide, I’ll show you how to create a WooCommerce product image gallery step-by-step, the same way I do it on my own stores using SeedProd. You won’t need any extra plugins or code to make your products shine.
Before we jump into the tutorial, here’s a quick look at what a product image gallery can add to your WooCommerce store, and why it’s worth setting one up:
| Merkmal | Why It Matters |
|---|---|
| WooCommerce Product Image Gallery | Lets shoppers see every angle and detail of your product |
| Gallery Slider | Showcases product variations like colors or styles in one place |
| Zoom & Lightbox | Makes product pages feel more interactive and professional |
| Product Video (Optional) | Builds trust and increases conversions by showing products in action |
Warum eine WooCommerce Produktbildgalerie erstellen?
Creating product image galleries in WooCommerce can help show your products in the best possible way. A well-designed WooCommerce gallery gives shoppers more confidence and helps them get a complete view of your product.
Darüber hinaus kann eine visuell ansprechende Bildergalerie die allgemeine Benutzerfreundlichkeit Ihres Online-Shops verbessern, indem sie ihn ansprechender und einfacher zu navigieren macht. Dies kann zu einer höheren Kundenzufriedenheit und zu höheren Umsätzen führen.
Indem Sie Ihren Kunden klare und detaillierte Bilder von Ihren Produkten zur Verfügung stellen, können Sie Vertrauen und Glaubwürdigkeit in Ihre Marke aufbauen, was zu höheren Konversionsraten und mehr Verkäufen führt. Noch besser: Sie können Ihren Online-Shop von der Konkurrenz abheben und sich so einen Vorteil auf einem überfüllten Markt verschaffen.
Best Way to Make a WooCommerce Product Image Gallery (Without a Plugin)
Wenn Sie darüber nachdenken, wie Sie eine Produktgalerie für Ihre WordPress-Website erstellen können, greifen Sie vielleicht sofort nach einem WooCommerce-Produktgalerie-Plugin. Schließlich machen sie die Anpassung der standardmäßigen WooCommerce-Funktionen einfach.
Allerdings haben nicht alle Plugins für Bildergalerieslider die wichtigsten Funktionen, die Sie für einen Online-Shop benötigen. Infolgedessen installieren Sie möglicherweise mehr WordPress-Plugins als vorgesehen, was Ihre Website unnötig aufblähen kann.
Instead of relying on a bulky product gallery plugin for WooCommerce, I prefer using SeedProd since it has the gallery features built-in.

Es ist der beste Website- und Landing Page-Builder für WordPress, mit dem Sie jeden Teil Ihrer WooCommerce-Website ohne Code leicht anpassen können.
Ganz gleich, ob Sie eine komplette WooCommerce-Website von Grund auf neu erstellen oder einzelne Produktseiten anpassen möchten, mit dem Drag-and-Drop-Builder von SeedProd können Sie dies alles tun.
Hier sehen Sie einen Vorgeschmack auf einige der Anpassungsmöglichkeiten von SeedProd in WooCommerce:
- Website-Kits: Vorgefertigte WooCommerce-Themenvorlagen, die Sie mit einem einzigen Klick installieren können.
- Drag-and-Drop-Builder: Erstellen Sie benutzerdefinierte Seiten für Ihren Shop, einschließlich Kasse, Einkaufswagen, Shop-Seite und mehr ohne Code.
- WooCommerce Vorlage Tags: Produktgalerie, Produktvorstellungsbild, Produktdaten-Tabs, Produkt-Meta, Produktinhalt und mehr.
- WooCommerce-Blöcke: Schaltfläche "In den Warenkorb", Menü "Warenkorb", Produktraster, Top bewertete Produkte, neueste Produkte, vorgestellte Produkte und mehr.
- Seiten-Modi: Erstellen Sie eine WooCommerce "Coming Soon"-Seite, oder setzen Sie Ihren eCommerce-Shop in den Wartungsmodus.

Darüber hinaus können Sie alle anderen Blöcke und Funktionen von SeedProd verwenden, z. B. den Karussell-Slider, Opt-in-Formulare, Countdown-Timer, Bewertungen, Zeugnisse und vieles mehr.
Angesichts der Benutzerfreundlichkeit und der unendlichen Anpassungsmöglichkeiten ist es sinnvoll, das Design und Layout Ihres Online-Shops mit SeedProd zu verwalten.
Erstellen einer WooCommerce Produktbildgalerie mit SeedProd
Bevor wir in diese Schritt-für-Schritt-Anleitung eintauchen, müssen Sie zunächst sicherstellen, dass Sie WooCommerce auf Ihrer WordPress-Website installiert haben. Wenn Sie noch dabei sind, Ihren Shop einzurichten, können Sie zunächst diese Anleitung zur Erstellung eines Online-Shops lesen.
Wenn Sie das getan haben, folgen Sie diesen Schritten, um eine beeindruckende Bildergalerie zu WooCommerce hinzuzufügen.
- Schritt 1. Installieren und Aktivieren von SeedProd
- Schritt 2. Wählen Sie eine WooCommerce Theme-Vorlage
- Schritt 3. WooCommerce Produktbildgalerie hinzufügen
- Schritt 4. Passen Sie Ihre WooCommerce-Produktseitenvorlage an
- Schritt 5. Veröffentlichen Sie die Änderungen in Ihrem WooCommerce-Shop
- Bonus: Produktvideos zu WooCommerce hinzufügen
- More Ways to Customize WooCommerce
Schritt 1. Installieren und Aktivieren von SeedProd
Zunächst müssen Sie SeedProd Elite herunterladen und auf Ihrer WordPress-Website installieren und aktivieren. Der Elite-Plan gibt Ihnen Zugang zu allen besten WooCommerce-Features und -Funktionen.
Wenn Sie Hilfe bei der Installation benötigen, können Sie unsere Dokumentation zur Installation von SeedProd einsehen. Sie führt Sie durch das Hochladen und Aktivieren des Plugins und die Aktivierung Ihres SeedProd-Lizenzschlüssels.
Schritt 2. Wählen Sie eine WooCommerce Theme-Vorlage
Sobald das Plugin auf Ihrer Website aktiviert ist, navigieren Sie in Ihrem WordPress-Dashboard zu SeedProd " Theme Builder . Klicken Sie dann auf die Schaltfläche Theme Template Kits.

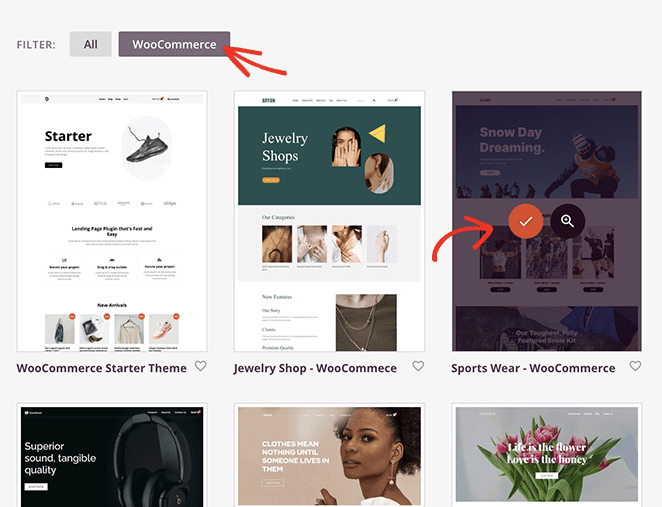
Auf dem folgenden Bildschirm sehen Sie eine Bibliothek von Vorlagen, die Sie mit einem Klick installieren können. Jede Vorlage wird mit allen Seiten geliefert, die Sie in der Demo sehen. Wenn Sie zum Beispiel eine Vorlage mit einer "Über uns"- oder "Referenzen"-Seite in der Vorschau sehen, wird SeedProd diese Seiten automatisch für Sie erstellen.
Um nur Vorlagen zu sehen, die mit WooCommerce kompatibel sind, klicken Sie auf die Registerkarte WooCommerce. Durchsuchen Sie von dort aus die Designs, bis Sie eines finden, das Ihren Anforderungen entspricht, bewegen Sie dann den Mauszeiger darüber und klicken Sie auf das Häkchensymbol.

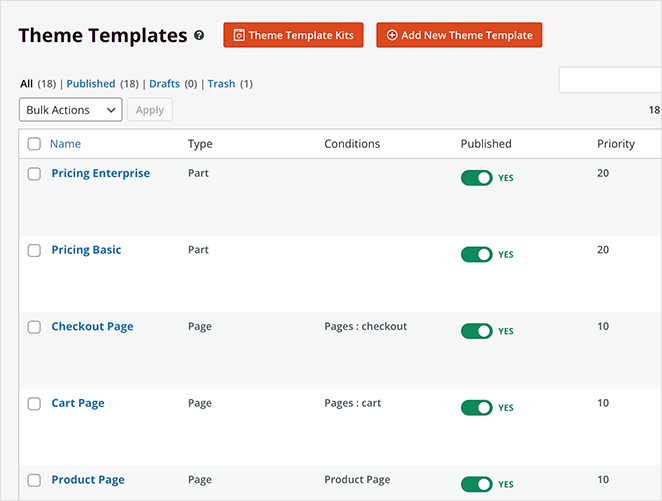
Nun importiert SeedProd diese Vorlage und in wenigen Sekunden sehen Sie alle Vorlagenteile in einer Liste auf dem Themen-Dashboard:

Mit dem Drag-and-Drop-Seitenersteller von SeedProd können Sie jeden Teil der Vorlage, einschließlich Kasse, Warenkorb, Shop und einzelner Produktseiten, leicht anpassen. So fügen wir einen responsiven Produktgalerieslider hinzu.
Aber zuerst müssen Sie Ihren WooCommerce-Produkten Galeriebilder hinzufügen. Wir zeigen Ihnen, wie das geht.
Schritt 3. WooCommerce Produktbildgalerie hinzufügen
Das Hinzufügen zusätzlicher Fotos zu Ihren Produkten ist eine fantastische Möglichkeit, um potenziellen Kunden mehr Informationen zu bieten. Sie können zum Beispiel eine Galerie verwenden, um zusätzliche Bilder hochzuladen, wenn ein Produkt verschiedene Farboptionen oder Produktvarianten hat.
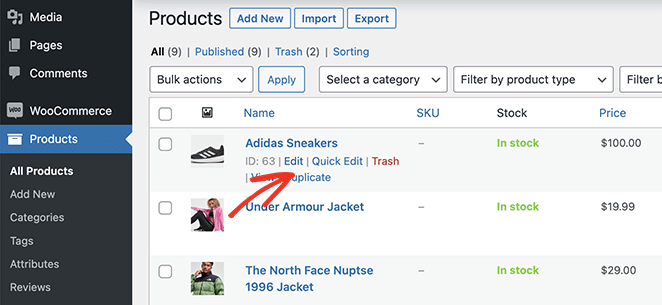
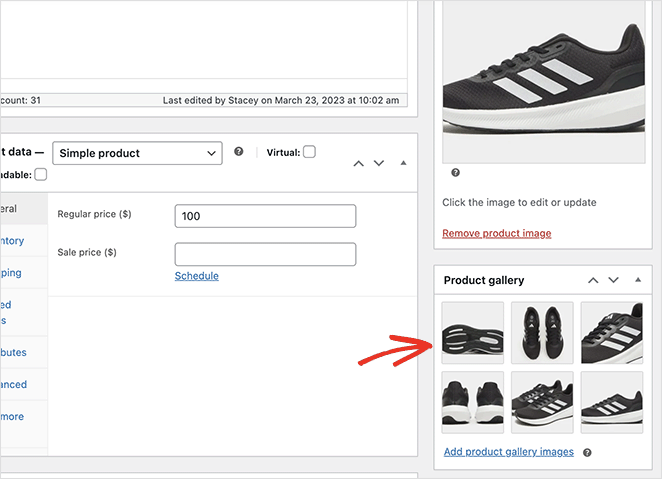
You can easily add extra product images in WooCommerce by uploading multiple files to the Product Gallery section. Navigate to Products » All Products from your WordPress admin. Next, find the product you’d like to add a product gallery to and click Edit.

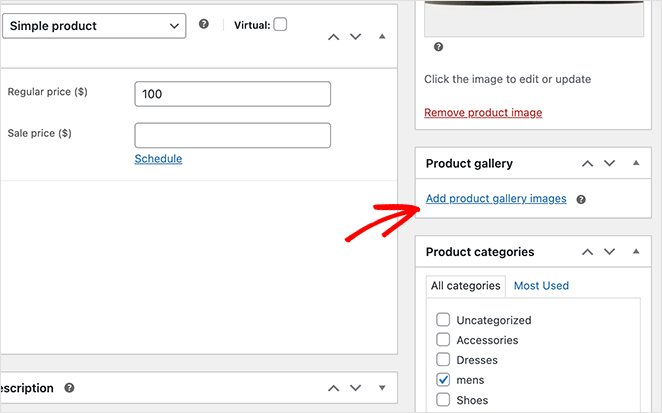
Im Produkt-Editor sehen Sie auf der rechten Seite einen Bereich namens "Produktgalerie". Klicken Sie in diesem Bereich auf den Link "Produktgalerie-Bilder hinzufügen", um Ihre Galerie-Miniaturansichten hinzuzufügen.

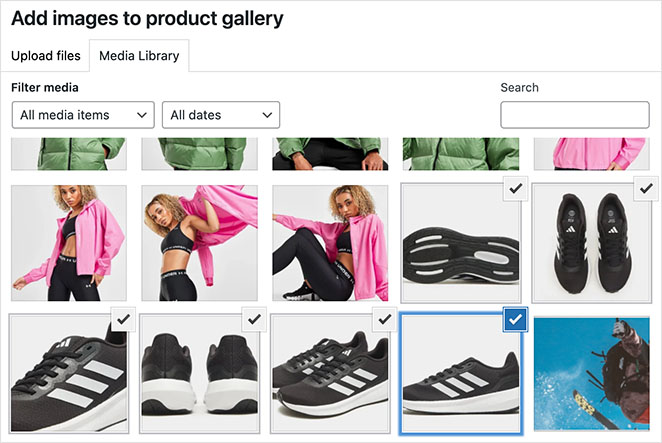
Wenn Sie auf diesen Link klicken, öffnet sich die WordPress-Medienbibliothek, in die Sie entweder Bilder von Ihrem Computer oder direkt aus der Bibliothek hochladen können.

Halten Sie die Umschalttaste auf Ihrer Tastatur gedrückt, um mehrere Bilder auszuwählen, und klicken Sie dann auf die Schaltfläche Zur Galerie hinzufügen.
WooCommerce fügt nun neue Bilder zu Ihrem Produkteditor hinzu. Sie sollten Ihr Hauptbild sehen, dann die Galerie mit zusätzlichen Miniaturbildern darunter.

Klicken Sie unbedingt auf die Schaltfläche Aktualisieren, um Ihre Änderungen zu speichern.
Schritt 4. Passen Sie Ihre WooCommerce-Produktseitenvorlage an
Nachdem Sie Ihrem WooCommerce-Shop nun Galeriebilder hinzugefügt haben, können Sie Ihre Produktseiten mit SeedProd anpassen.
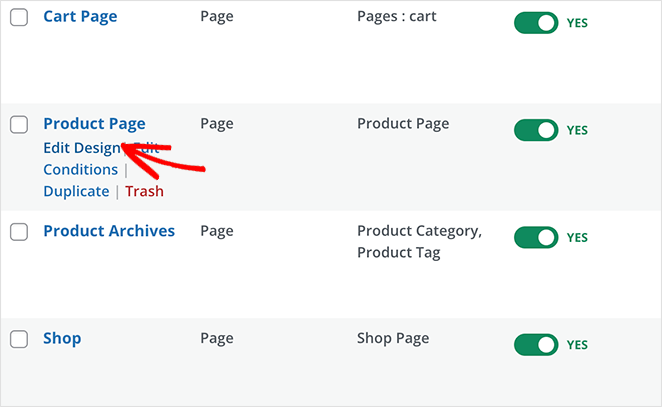
Gehen Sie also noch einmal zum Theme Builder von SeedProd und suchen Sie nach der Vorlage "Produktseite". Diese Vorlage bestimmt, wie alle Ihre individuellen Produktseiten aussehen.
Um es anzupassen, fahren Sie einfach mit dem Mauszeiger darüber und klicken Sie auf den Link Design bearbeiten.

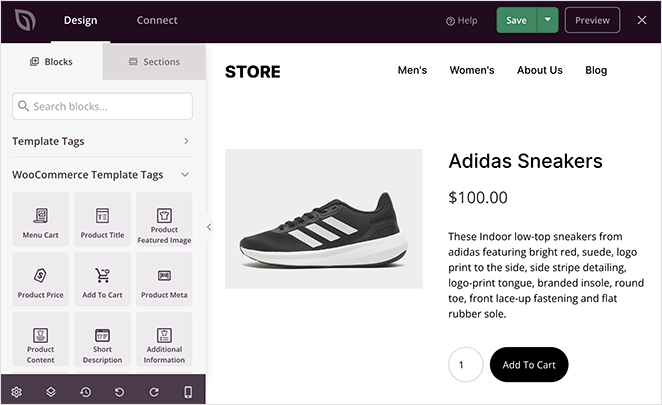
Auf dem nächsten Bildschirm sehen Sie den visuellen Seitenersteller von SeedProd. Hier können Sie neue Designelemente per Drag-and-Drop auf Ihre Seite ziehen und das Gesamtdesign anpassen.

Wie Sie sehen können, verwendet diese Vorlage das Product Featured Image als Standardproduktbild. Dies ist eines der WooCommerce-Vorlagen-Tags von SeedProd, das die Produktinformationen direkt aus WooCommerce bezieht.

Ersetzen wir diesen Block durch den Produktgalerie-Block von SeedProd.
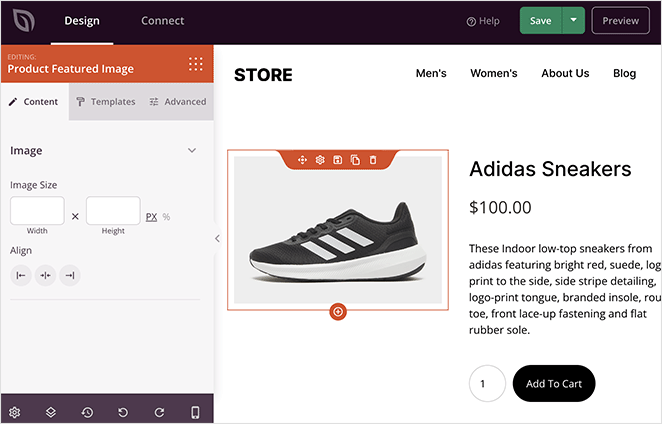
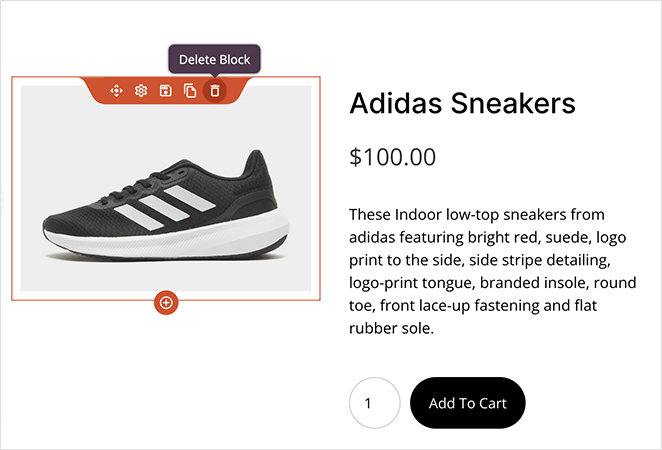
Bewegen Sie dazu den Mauszeiger über das Produktvorstellungsbild, bis Sie einen orangefarbenen Rahmen sehen, und klicken Sie dann auf das Mülleimersymbol.

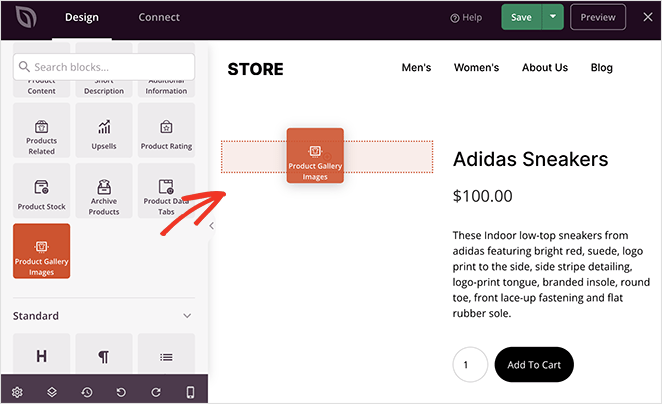
Produktbild-Galerie-Block hinzufügen
SeedProd includes built-in WooCommerce product image zoom settings so shoppers can inspect fine details up close. So, click the Product Gallery Images block in the left-hand panel and drag it onto your page preview to embed the gallery layout.

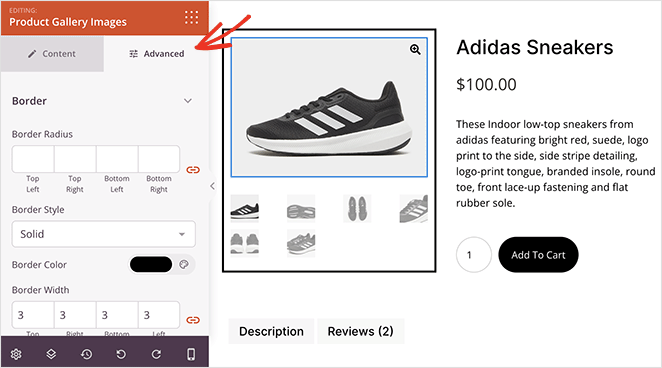
Wenn Sie auf den Galerieblock klicken, sehen Sie verschiedene Einstellungen, die Sie anpassen können.
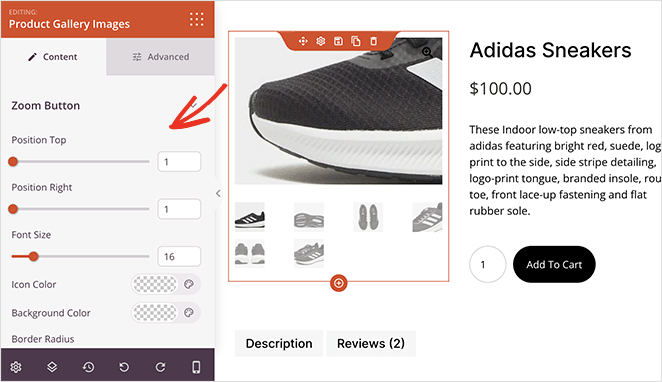
Die erste ist die Bildzoom-Option, die ein Bild vergrößert, wenn Sie mit dem Mauszeiger darüber fahren.

Hier können Sie die horizontalen Schieberegler ziehen, um die Position der Zoom-Schaltfläche und die Schriftgröße zu ändern. Sie können auch die Farbe des Symbols, den Radius des Rahmens und die Hintergrundfarbe bearbeiten.
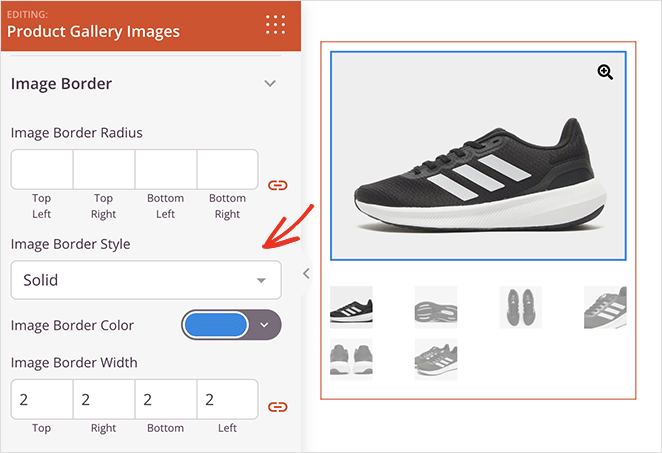
Als Nächstes folgen Anpassungen für den Hauptbildrahmen. Sie können zum Beispiel einen durchgehenden, gepunkteten oder gestrichelten Rahmen hinzufügen und den Radius, die Farbe und die Breite des Rahmens ändern.

Ähnliche Anpassungen sind für die Miniaturbilder der Galerie möglich.
Wenn Sie zur Registerkarte Erweitert wechseln, sehen Sie weitere Styling-Optionen, wie z. B.:
- Radius, Farbe, Breite und Stil der Umrandung
- Abstände für die Blockränder und Polsterung
- CSS-Klassenoptionen
- Umschalten der Gerätesichtbarkeit für Mobil- und Desktopgeräte
- Animationseffekte

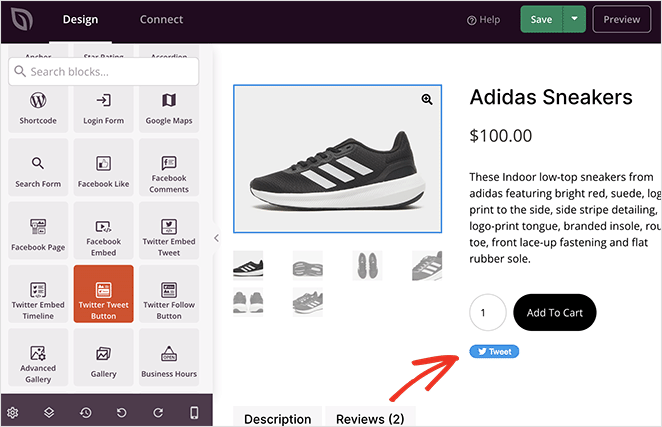
Continue customizing your product page until you’re happy with the design. For instance, you may want to add the related products block to cross-sell other products.
Oder Sie können eine Tweet-Schaltfläche einbetten, um die Nutzer zu ermutigen, Ihr Produkt in den sozialen Medien zu teilen.

Vergessen Sie nicht, auf die Schaltfläche " Speichern " zu klicken, wenn Sie mit Ihrem Entwurf zufrieden sind.
Schritt 5. Veröffentlichen Sie die Änderungen in Ihrem WooCommerce-Shop
Der letzte Schritt besteht darin, Ihre Änderungen auf Ihrer WooCommerce-Website zu aktivieren. Dazu müssen Sie den Page Builder verlassen und zum Theme Builder-Bildschirm zurückkehren.
Suchen Sie dort den Schalter "SeedProd-Theme aktivieren", und schalten Sie ihn auf "Ja".

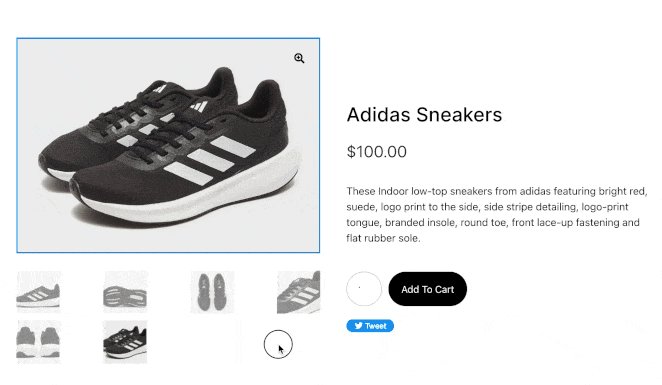
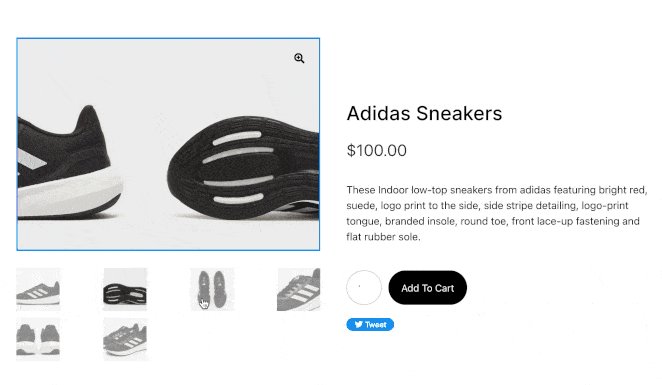
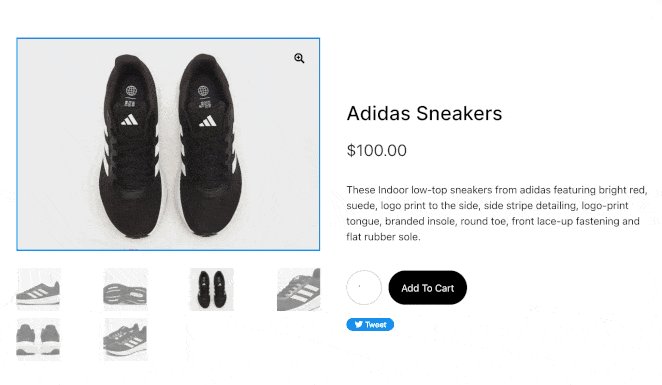
Jetzt können Sie Ihre Produktseite besuchen, um Ihre neue Produktbildergalerie zu sehen.
Wie Sie sehen, können Sie durch jedes Bild klicken und verschiedene Details vergrößern. Und wenn Sie auf die Zoom-Schaltfläche klicken, wird das Bild in einem Leuchtkasten im Vollbildmodus geöffnet.

Von dort aus können Sie jedes Bild in einem Diashow-ähnlichen Format durchklicken.
Bonus: Produktvideos zu WooCommerce hinzufügen
Adding videos to your product pages is one of the easiest ways to increase engagement and build trust. I’ve seen product video galleries make a real difference, especially for items that benefit from being seen in action, like clothing, gadgets, or tools.
You can embed videos directly from YouTube or Vimeo using SeedProd’s video block, or use a plugin like Smash Balloon to create a full WooCommerce product video gallery.
How to Embed a Product Video with SeedProd
Here’s how I usually add videos to a WooCommerce product page using SeedProd’s drag-and-drop builder:
- In your WordPress dashboard, go to SeedProd » Theme Builder and edit your Product Page template.
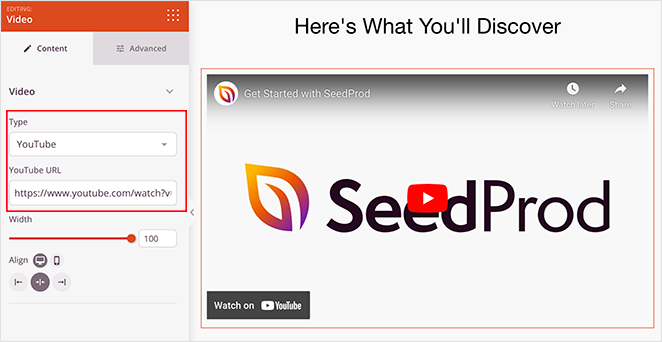
- From the left panel, drag the Video block into your layout where you want the video to appear — usually below the image gallery or product description.
- Paste your YouTube or Vimeo link into the block settings. It will automatically embed and display a responsive player.
- Use the block settings to adjust alignment, padding, and spacing to fit your design.

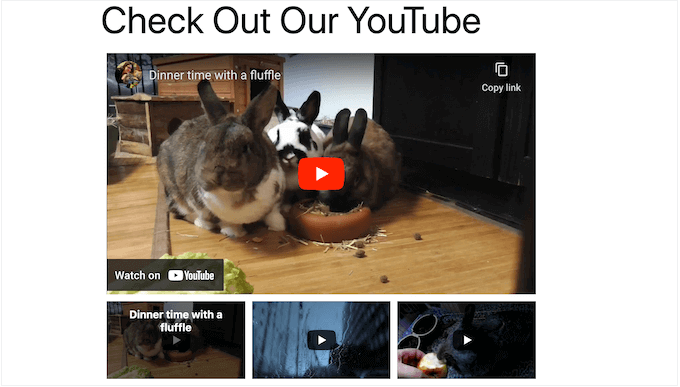
If you’d rather display a gallery of product videos, Smash Balloon’s YouTube Feed plugin is another solid option. I’ve used it to showcase customer reviews, product demos, and tutorial videos all in one place.

Whichever method you choose, make sure the video helps the customer imagine using your product. That’s what turns a click into a sale.
More Ways to Customize WooCommerce
Creating a product image gallery is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Wie man den View Cart Button in WooCommerce hinzufügt
- Wie man den Titel der Shop-Seite in WooCommerce ändert
- Wie man Stern-Bewertung zu WooCommerce Produkt-Seiten hinzufügen
- How to Display Related Products in WooCommerce
- Anzeige von Produktkategorien und Tags in WooCommerce
- Wie man Produktbeschreibungen in WooCommerce erhält und anzeigt
- How to Display Featured Products in WooCommerce
- Wie WooCommerce View Cart nicht funktioniert zu beheben
- How to Hide Out of Stock Products in WooCommerce
We hope this guide has helped you learn to create a stunning product image gallery in WooCommerce.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.