Möchten Sie wissen, wie Sie die Schaltfläche "Warenkorb anzeigen" in WooCommerce hinzufügen können?
Eine Schaltfläche "Warenkorb anzeigen" ermöglicht es potenziellen Kunden, alle Artikel in ihrem Warenkorb zu sehen und schnell auf Ihre Kassenseite zu gelangen. Dies wiederum kann die Konversionsrate erhöhen, da unnötige Schritte im Kaufprozess vermieden werden.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie in WooCommerce eine Schaltfläche "Warenkorb anzeigen" hinzufügen.
Warum eine Schaltfläche "Warenkorb anzeigen" in WooCommerce hinzufügen?
Das Hinzufügen einer Schaltfläche "Warenkorb anzeigen" zu einem WooCommerce-Shop ist eine hervorragende Möglichkeit für Shopbetreiber, die Benutzerfreundlichkeit zu verbessern. Es ist einfacher für Kunden, ihre Artikel zu sehen, Änderungen vorzunehmen und zur Kasse zu gehen. Dies kann zu mehr Umsatz und Kundenzufriedenheit führen.
Schaltflächen zum Anzeigen des Warenkorbs sind ebenfalls wirksam, um die Zahl der abgebrochenen Einkäufe zu verringern. Laut einer Studie des Baymard-Instituts werden 69,57 % der Online-Warenkörbe abgebrochen.
Einer der häufigsten Gründe für den Abbruch eines Einkaufswagens ist, dass Kunden vergessen, was sich in ihrem Warenkorb befindet. Eine Schaltfläche zum Anzeigen des Warenkorbs kann dazu beitragen, die Zahl der abgebrochenen Einkäufe zu verringern, indem sie es den Kunden erleichtert, den Überblick über ihre Artikel zu behalten.
Letztendlich ist das Hinzufügen einer Warenkorb-Schaltfläche zu Ihrem Online-Shop eine einfache Möglichkeit, die Kundenerfahrung zu verbessern und den Umsatz zu steigern.
Warum SeedProd zur Anpassung von WooCommerce verwenden?
Es gibt viele Möglichkeiten, ein Einkaufswagen-Symbol zu Ihrer WordPress-Website hinzuzufügen. Sie können benutzerdefinierten Code verwenden, um die standardmäßigen WooCommerce-Schaltflächen oder ein alternatives WooCommerce-Plugin anzupassen.

Für diese Anleitung verwenden wir SeedProd, einen der besten Drag-and-Drop-Seitenersteller für WordPress. Aber was macht SeedProd zu einer hervorragenden Wahl für die Anpassung von WooCommerce?
Nun, hier ist der Clou. Mit SeedProd können Sie Ihre gesamte WooCommerce-Website anpassen, ohne eine einzige Zeile HTML-, CSS- oder PHP-Code anzufassen. Anstatt einen Entwickler zu beauftragen oder benutzerdefinierte Codeschnipsel und Shortcodes selbst hinzuzufügen, können Sie Ihre ideale eCommerce-Website visuell per Drag-and-Drop erstellen.
SeedProd wird mit Hunderten von vorgefertigten Vorlagen geliefert, darunter auch WooCommerce-Themen. Das heißt, Sie können eine auswählen und Ihren Shop mit wenigen Klicks einrichten.
Von dort aus können Sie Ihre Produktseiten, das Schaufenster, die Warenkorb-Seite, die Schaltfläche "Jetzt kaufen" und alles andere ohne Code anpassen. Sie müssen nicht einmal ein Child-Theme installieren, um die Änderungen vorzunehmen.
Wie man eine Schaltfläche Warenkorb anzeigen in WooCommerce mit SeedProd hinzufügen
SeedProd hilft Ihnen nicht nur bei der schnellen und einfachen Einrichtung eines Online-Shops, sondern ermöglicht Ihnen auch das Hinzufügen einer Warenkorb-Schaltfläche an beliebiger Stelle. Um zu erfahren, wie das geht, folgen Sie den einfachen Schritten unten.
- Schritt 1. Installieren und Aktivieren von SeedProd
- Schritt 2. Wählen Sie ein WooCommerce-Site-Kit
- Schritt 3. Hinzufügen einer Schaltfläche "Warenkorb anzeigen" auf der WooCommerce-Produktseite
- Schritt 4. Hinzufügen einer Schaltfläche "Warenkorb anzeigen" auf der WooCommerce-Shopseite
- Schritt 5. Hinzufügen einer Schaltfläche "Warenkorb anzeigen" im WooCommerce-Menü
- Schritt 6. Veröffentlichen Sie die Änderungen an Ihrer WooCommerce-Website
Schritt 1. Installieren und Aktivieren von SeedProd
Zunächst müssen Sie SeedProd Elite auf Ihrer WordPress-Website installieren und aktivieren.
Mit dem Elite-Tarif erhalten Sie Zugang zu den WooCommerce-Anpassungsfunktionen von SeedProd, zum Theme-Builder, zur Unterstützung von Easy Digital Downloads und zur Domain-Zuordnung.
Hilfe bei der Einrichtung finden Sie in unserer Dokumentation zur Installation von SeedProd.
Schritt 2. Wählen Sie ein WooCommerce-Site-Kit
Nachdem Sie das Plugin aktiviert haben, navigieren Sie in Ihrem WordPress-Dashboard zu SeedProd " Theme Builder.
Sie müssen ein benutzerdefiniertes WooCommerce-Theme erstellen, um eine Warenkorbansicht und eine benutzerdefinierte WooCommerce-Schaltfläche zum Hinzufügen zum Warenkorb hinzuzufügen. Aber keine Sorge, das ist ganz einfach und dauert nur ein paar Minuten.

Klicken Sie auf der Seite Theme Builder auf die Schaltfläche Theme Template Kits.
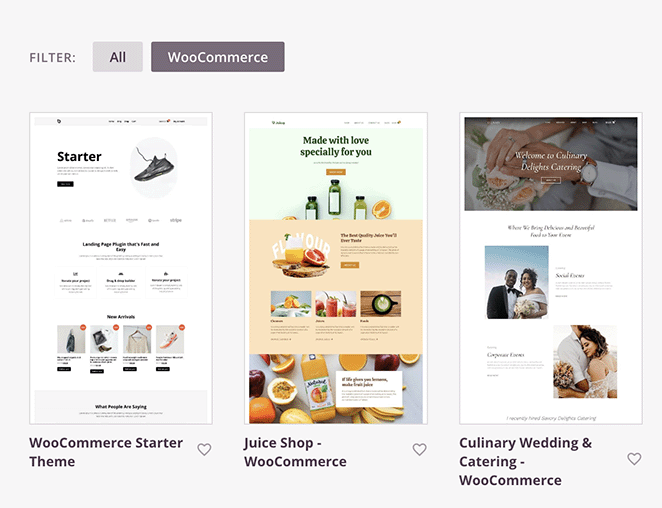
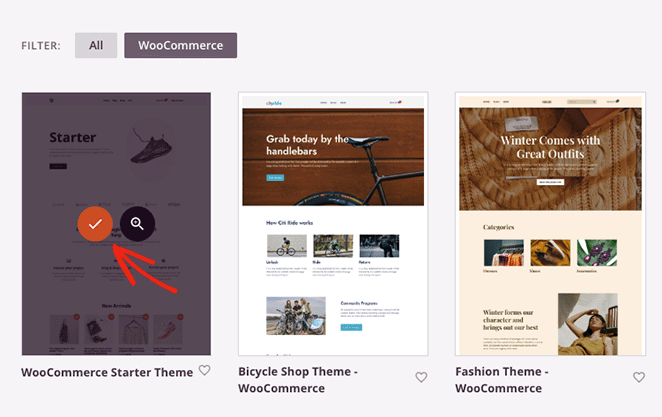
Auf dem nächsten Bildschirm sehen Sie die vorgefertigten Website-Kits von SeedProd. Klicken Sie auf die Registerkarte WooCommerce, um alle Kits für eCommerce-Shops zu sehen.

Blättern Sie durch die Designs, bis Sie eines gefunden haben, das Ihnen gefällt, und klicken Sie dann auf das Häkchen.

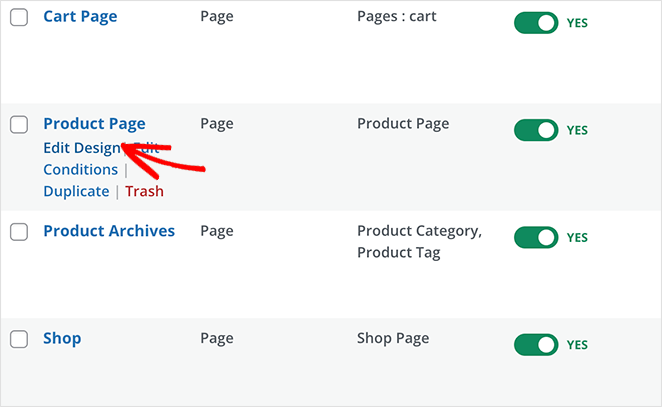
In wenigen Sekunden fügt SeedProd das Thema zu Ihrer Website hinzu. Wie im Beispiel unten sehen Sie alle Vorlagen, aus denen Ihr WordPress-Theme besteht, in einer Liste.

Sie können jede dieser Vorlagen anpassen, indem Sie auf den Link Design bearbeiten klicken. Dadurch wird die Vorlage im visuellen Seitenersteller von SeedProd geöffnet, wo Sie das vorgefertigte Design an die Bedürfnisse Ihres Shops anpassen können.
Eine vollständige Schritt-für-Schritt-Anleitung zur Anpassung finden Sie in unserem ultimativen Leitfaden zum Einrichten eines Online-Shops in WordPress. Darin wird erklärt, wie Sie den Drag-and-Drop-Seiten-Builder verwenden, Vorlagenelemente anpassen und neue Designelemente zu jeder Seite hinzufügen.
Sobald Sie mit der Funktionsweise des SeedProd-Builders vertraut sind, können Sie mit dem nächsten Schritt fortfahren, der Ihnen zeigt, wie Sie Ihren Produktseiten eine Schaltfläche "Warenkorb anzeigen" hinzufügen können.
Schritt 3. Hinzufügen einer Schaltfläche "Warenkorb anzeigen" auf der WooCommerce-Produktseite
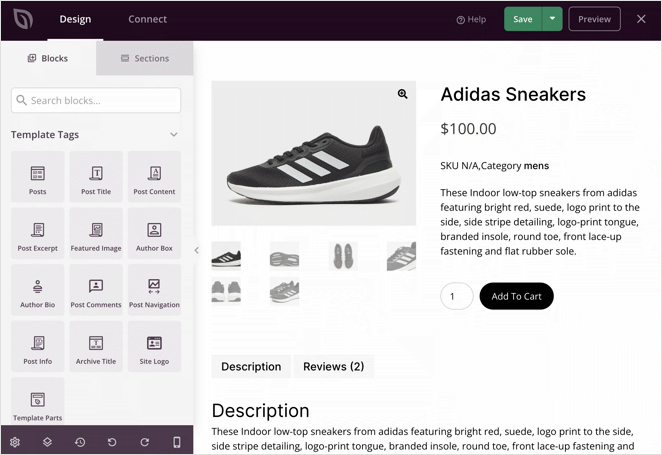
Um Ihren Produktseiten eine Schaltfläche zum Anzeigen des Warenkorbs hinzuzufügen, müssen Sie die Vorlage für eine einzelne Produktseite im Dashboard des Theme Builders öffnen. Nachdem Sie sie gefunden haben, bewegen Sie den Mauszeiger über die Vorlage und klicken Sie auf den Link Design bearbeiten.

Wenn Sie diese Vorlage öffnen, sehen Sie eine Seite mit Details zu den einzelnen Produkten in Ihrem Shop. Je nach gewähltem Thema werden Ihre Produktbeschreibung, variable Produktinformationen, Produktfotos, Preise und eine Schaltfläche "In den Warenkorb" angezeigt.

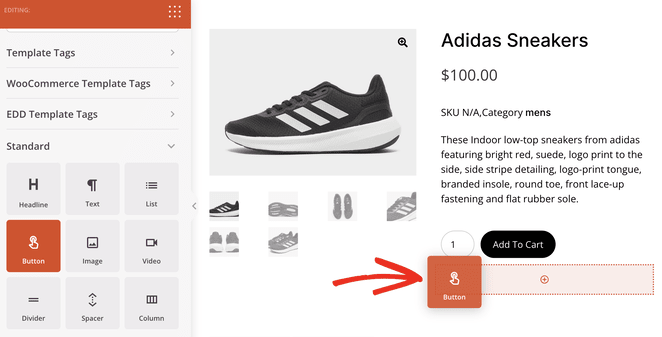
Um eine Schaltfläche "Warenkorb anzeigen" hinzuzufügen, müssen Sie den Block "Schaltfläche" aus der linken Seitenleiste herüberziehen.

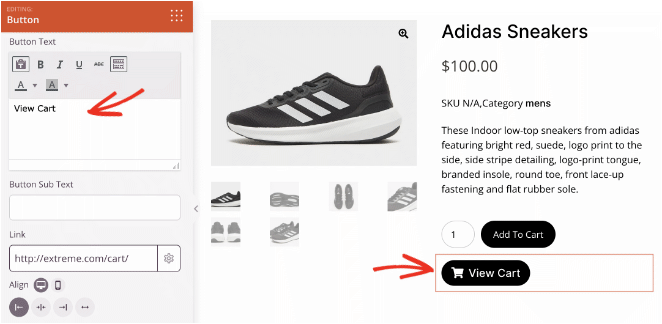
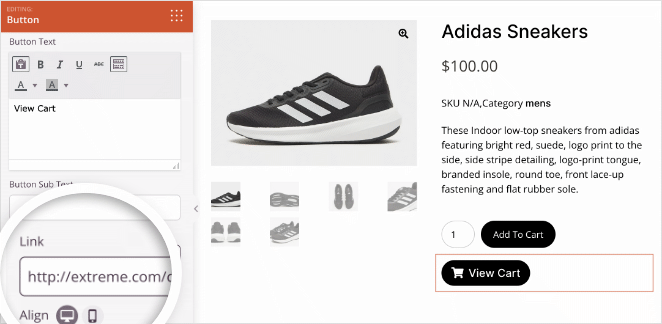
Sie können dann auf diesen Block klicken, um seine Anpassungsoptionen zu öffnen. Hier können Sie den Text der Schaltfläche ändern, die Ausrichtung anpassen und einen benutzerdefinierten Schaltflächenlink hinzufügen.

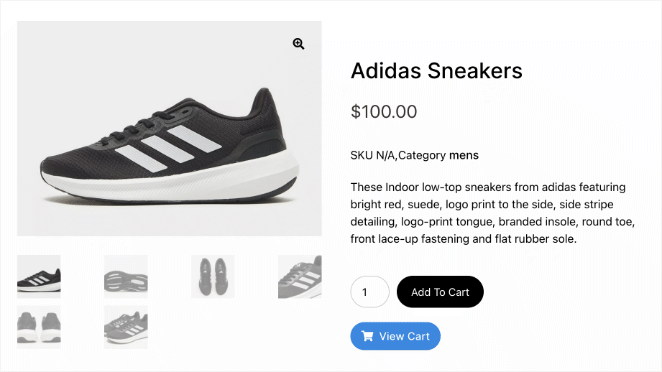
Ändern wir den Text der Schaltfläche in "Warenkorb anzeigen" und stellen wir die Ausrichtung auf links ein.
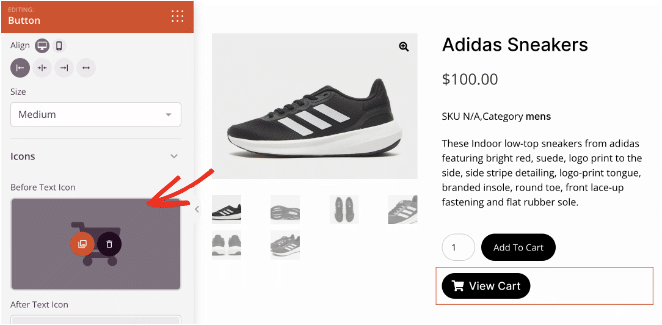
Sie können auch die Registerkarte "Symbol" erweitern und ein Einkaufswagen-Symbol aus der Font-Awesome-Symbolbibliothek auswählen.

Nun müssen Sie die Schaltfläche mit Ihrer Einkaufswagenseite verknüpfen. Fügen Sie dazu die URL Ihrer Warenkorbseite in das Textfeld "Link" ein.

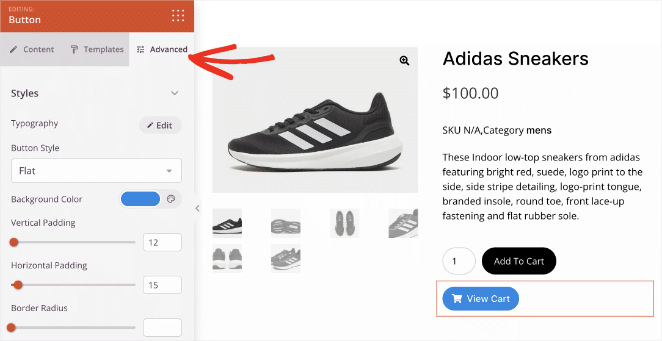
Wenn Sie der Schaltfläche "Warenkorb anzeigen" weitere Gestaltungsoptionen hinzufügen möchten, klicken Sie in den Blockeinstellungen auf die Registerkarte " Erweitert".
Sie können die Schriftart, die Farbe, den Radius der Umrandung, den Abstand und vieles mehr in diesem Bereich ändern.

Passen Sie die Schaltfläche so lange an, bis Sie mit ihrem Aussehen zufrieden sind.
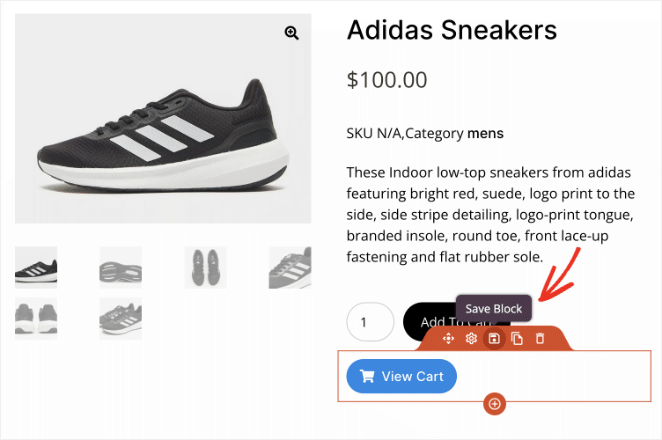
Jetzt zeigen wir Ihnen einen Trick, mit dem Sie Zeit sparen können, wenn Sie dieselbe Schaltfläche zu anderen Bereichen der Website hinzufügen möchten. Bewegen Sie den Mauszeiger über die Schaltfläche in der Vorschau und klicken Sie dann auf das Symbol " Speichern".

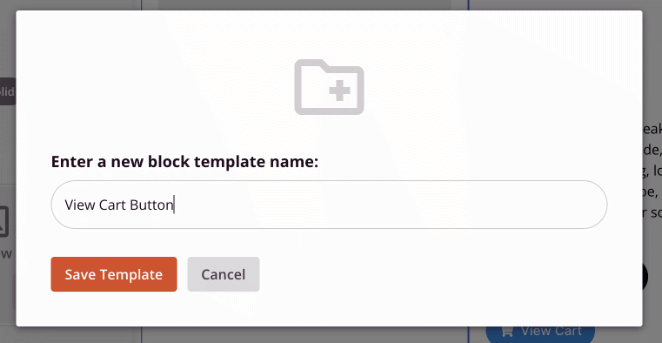
Daraufhin wird ein Fenster geöffnet, in dem Sie der Schaltfläche einen Namen geben und sie in Ihren Gespeicherten Blöcken speichern können. Nachdem Sie ihn gespeichert haben, können Sie ihn wiederverwenden, ohne ihn neu erstellen zu müssen.

Bevor Sie diese Seite verlassen, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke, um Ihre Änderungen zu speichern.

Jetzt können Sie zum Dashboard des Theme Builders zurückkehren und mit der Anpassung Ihres Online-Shops fortfahren.
Schritt 4. Hinzufügen einer Schaltfläche "Warenkorb anzeigen" auf der WooCommerce-Shopseite
Ihre WooCommerce-Shopseite ist ein weiterer Bereich, in dem Sie eine Schaltfläche "Warenkorb anzeigen" hinzufügen können. Klicken Sie dazu auf den Link " Design bearbeiten" in der Vorlage Ihrer Shop-Seite.
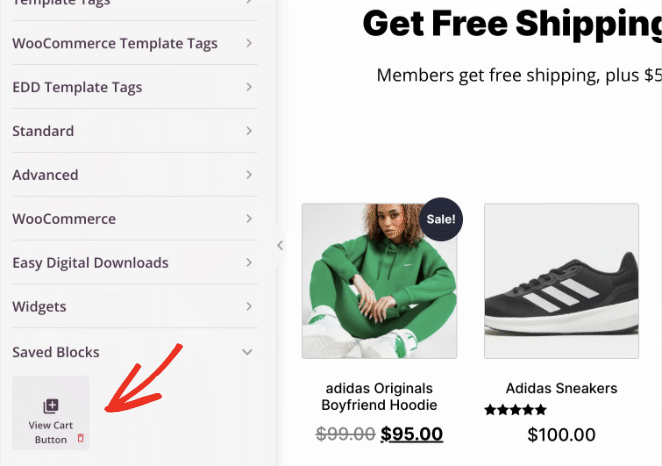
Sobald Sie sich im Page Builder für diese Seite befinden, scrollen Sie nach unten zum Abschnitt Gespeicherte Blöcke und suchen Sie nach der benutzerdefinierten Schaltfläche "Warenkorb anzeigen", die Sie im vorherigen Schritt erstellt haben.

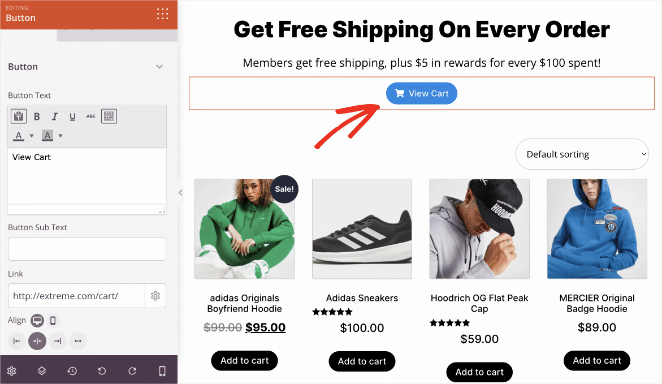
Ziehen Sie diesen Block nun an die gewünschte Stelle auf Ihrer Shop-Seite. In diesem Beispiel haben wir ihn oben auf der Seite eingefügt, aber Sie können ihn überall platzieren, wo Sie möchten.

Wie zuvor können Sie die Einstellungen des Blocks öffnen, um ihn an die jeweilige Seite anzupassen. Sie können z. B. die Hintergrundfarbe ändern oder die Schaltfläche größer machen, um sie besser hervorzuheben.
Denken Sie daran, vor dem Verlassen der Seite auf die Schaltfläche Speichern zu klicken.
Schritt 5. Hinzufügen einer Schaltfläche "Warenkorb anzeigen" im WooCommerce-Menü
Ein weiterer sinnvoller Ort für das Hinzufügen einer Schaltfläche "Warenkorb anzeigen" ist Ihr WooCommerce-Menü. Da Kunden das Menü verwenden, um in Ihrem Shop zu navigieren, wird das Hinzufügen einer Schaltfläche hier das Auffinden der Warenkorb-Seite erleichtern.
Auf dem Dashboard des SeedProd-Theme-Builders müssen Sie Ihre Kopfzeilenvorlage finden und auf den Link Design bearbeiten klicken, um sie anzupassen.

Anstatt die zuvor erstellte Schaltfläche "Warenkorb anzeigen" hinzuzufügen, können Sie einen der vorgefertigten Blöcke von SeedProd verwenden.
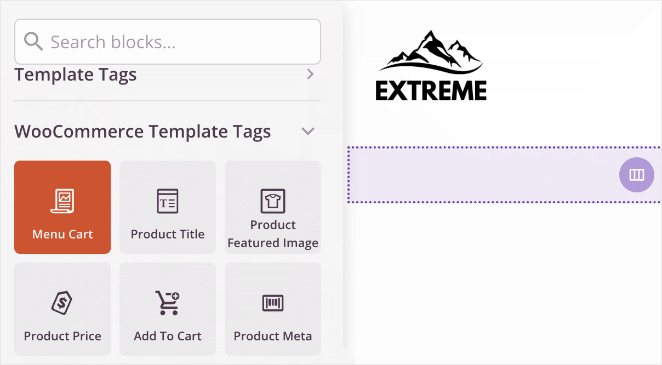
In der WooCommerce-Vorlage Tags Panel auf der linken Seite, finden Sie einen Block namens Menu Cart.

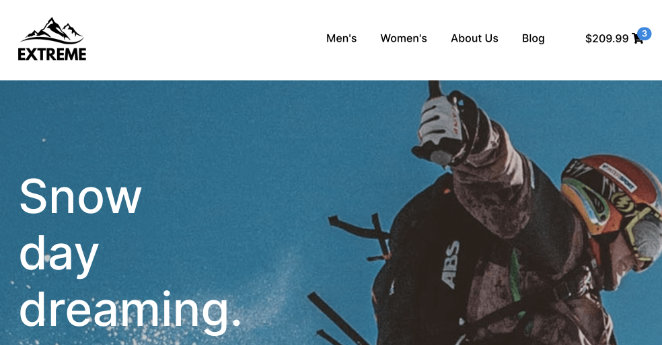
Dieser Block zeigt ein Symbol an und schätzt den Gesamtwert des Warenkorbs des Käufers. Wenn er darauf klickt, wird er sofort zum Einkaufswagen weitergeleitet, wo er zur Kasse gehen oder Änderungen vornehmen kann.
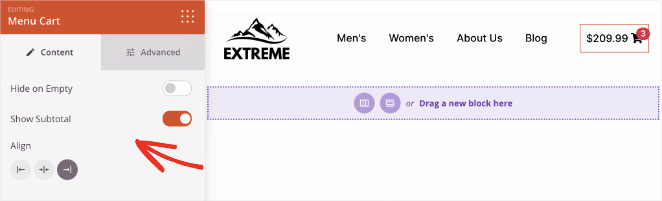
Nachdem Sie diese Schaltfläche auf Ihre Kopfzeile gezogen haben, können Sie sie genauso wie jeden anderen SeedProd-Block anpassen.
Sie können die Ausrichtung der Schaltfläche ändern, sie ausblenden, wenn sich nichts im Warenkorb befindet, und die Zwischensumme des Warenkorbs ein- oder ausblenden.

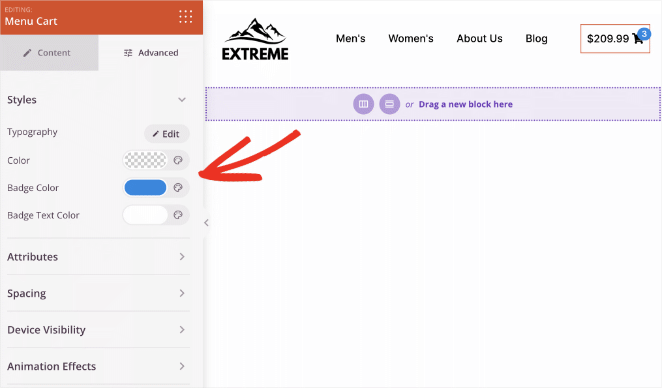
Auf der Registerkarte "Erweitert" können Sie weitere Styling-Optionen einstellen, darunter Farben, Animationen, Abstände und vieles mehr.

Wenn die Seite Ihren Vorstellungen entspricht, klicken Sie auf die Schaltfläche " Speichern" und verlassen Sie den Page Builder.
Schritt 6. Veröffentlichen Sie die Änderungen an Ihrer WooCommerce-Website
Der letzte Schritt in dieser Anleitung besteht darin, Ihr benutzerdefiniertes WooCommerce-Theme zu aktivieren. Suchen Sie im Theme-Builder-Dashboard die Überschrift "SeedProd-Theme aktivieren" und klicken Sie auf die Schaltfläche, um sie auf "Ja" zu setzen.

Das war's! Ihr benutzerdefinierter Shop ist jetzt live, und Kunden können die Schaltfläche "Warenkorb anzeigen" in Ihrem Menü, auf der Shop-Seite und auf der Produktseite sehen.
Hier sind einige Beispiele für die Änderungen, die wir heute vorgenommen haben. Klicken Sie auf ein Bild, um es in einem neuen Fenster zu öffnen und genauer zu betrachten.



Wir hoffen, dass diese Anleitung Ihnen geholfen hat, zu lernen, wie man in WooCommerce eine Schaltfläche zur Warenkorbansicht hinzufügt. Wenn Sie noch mehr Inspiration brauchen, sehen Sie sich die folgenden hilfreichen WooCommerce-Tutorials an:
- Wie man den Titel der Shop-Seite in WooCommerce ändert
- How to Customize the WooCommerce Additional Information Tab
- Wie man Stern-Bewertung zu WooCommerce Produkt-Seiten hinzufügen
- Wie WooCommerce View Cart nicht funktioniert zu beheben
- Wie man eine Website mit einem Produkt in WooCommerce erstellt
- How to Display Related Products in WooCommerce
- Wie man eine benutzerdefinierte WooCommerce-Dankeschön-Seite erstellt
- Anzeige von Produktkategorien und Tags in WooCommerce
- How to Display Featured Products in WooCommerce
- How to Hide Out of Stock Products in WooCommerce
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.