Möchten Sie erfahren, wie Sie den Titel der Shop-Seite in WooCommerce ändern können?
Der Standardtitel der WooCommerce-Shopseite, "Shop", ist einfach und treffend, aber er beschreibt die Produkte, die Sie anbieten, möglicherweise nicht vollständig. Vielleicht denken Sie über eine Änderung nach, die Ihre Marke besser widerspiegelt, aber Sie wissen nicht, wo Sie anfangen sollen.
In dieser Anleitung zeigen wir Ihnen Schritt für Schritt, wie Sie den Titel der Shop-Seite in WooCommerce ändern können.
Warum den Titel der Shop-Seite in WooCommerce ändern?
Wenn Sie das WooCommerce-Plugin installieren, werden automatisch mehrere Seiten erstellt, darunter die Seiten "Warenkorb", "Kasse", "Mein Konto" und natürlich die Seite "Shop".
Die Shop-Seite in WooCommerce ist ein Post-Type-Archiv für Produkte, das eine Liste aller Produkte in Ihrem Shop anzeigt. Standardmäßig lautet der Titel der Shop-Seite "Shop", was recht allgemein ist, aber Sie können ihn in etwas Beschreibenderes ändern.
Die Verwendung eines benutzerdefinierten Titels für die Shop-Seite ist eine hervorragende Möglichkeit, das Einkaufserlebnis zu verbessern. Ein beschreibender oder ansprechender Titel kann potenziellen Kunden eine bessere Vorstellung davon vermitteln, was sie von Ihrem Shop erwarten können, noch bevor sie anfangen zu stöbern.
Wenn Sie zum Beispiel handgefertigte Produkte verkaufen, ist ein Titel wie "Handcrafted Creations" ansprechender und informativer als der Standardtitel "Shop".
Außerdem kann ein personalisierter Shop-Titel dazu beitragen, Vertrauen aufzubauen. Er zeigt, dass Sie sich über jeden Aspekt Ihres Shops Gedanken gemacht haben und lässt ihn professioneller und vertrauenswürdiger erscheinen.
Und schließlich kann eine Änderung des Titels Ihrer Shop-Seite die Suchmaschinenoptimierung (SEO) Ihres Shops verbessern.
Für Suchmaschinen wie Google sind Seitentitel ein wichtiger Faktor bei der Entscheidung, worum es auf einer Seite geht. Ein Titel mit Schlüsselwörtern, die für Ihre Produkte relevant sind, kann dazu beitragen, dass Ihre Shop-Seite in den Suchmaschinenergebnissen besser platziert wird, so dass potenzielle Kunden Ihr Geschäft leichter finden können.
Sehen wir uns nun die verschiedenen Methoden an, mit denen Sie den Titel der Shop-Seite Ihres WooCommerce-Shops ändern können. Klicken Sie einfach auf einen der Links unten, um zu der gewünschten Methode zu gelangen:
So ändern Sie die Shop-Seite in WooCommerce mit WordPress-Plugins
Bevor wir uns mit dieser Methode befassen, sollten wir erst einmal verstehen, was ein SEO-Titel oder Titel-Tag ist.
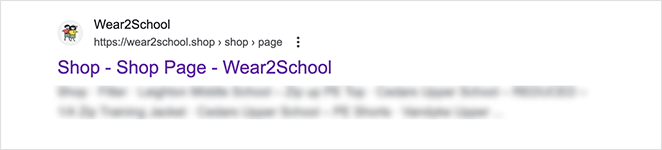
Der SEO-Titel ist der Titel, den Suchmaschinen auf ihren Ergebnisseiten anzeigen. Er ist eines der ersten Dinge, die Nutzer sehen, wenn Ihre Seite in den Suchergebnissen erscheint, und er spielt eine entscheidende Rolle sowohl für die Suchmaschinenoptimierung als auch für die Nutzererfahrung.
Der SEO-Titel Ihrer WooCommerce-Shopseite kann ähnlich aussehen wie im folgenden Beispiel:

Mit All in One SEO (AIOSEO), dem besten WordPress-SEO-Plugin mit über 3 Millionen Nutzern, können Sie dies jedoch leicht ändern. Damit können Sie Ihre WordPress-Website ganz einfach für Suchmaschinen optimieren. Eine der vielen Funktionen ist die Möglichkeit, SEO-Titel für jede Seite anzupassen.
AIOSEO zum Ändern des SEO-Titels der Shop-Seite verwenden

Zunächst müssen Sie das AIOSEO-Plugin auf Ihrer WordPress-Website installieren und aktivieren. Wenn Sie dabei Hilfe benötigen, können Sie dieser Anleitung zur Installation eines WordPress-Plugins folgen.
Wir verwenden die Pro-Version von AIOSEO für seine WooCommerce SEO-Unterstützung. Sie können auch die kostenlose Version von AIOSEO ausprobieren, um ein Gefühl dafür zu bekommen, wie es funktioniert.
Nach der Installation des Plugins werden Sie automatisch zum Einrichtungsassistenten weitergeleitet, in den Sie die Daten Ihrer Website eingeben können. Der Vorgang ist unkompliziert und die Anweisungen sind leicht zu befolgen.

Wenn Sie jedoch eine ausführlichere Anleitung benötigen, können Sie diese Schritte zur korrekten Einrichtung von AIOSEO befolgen .
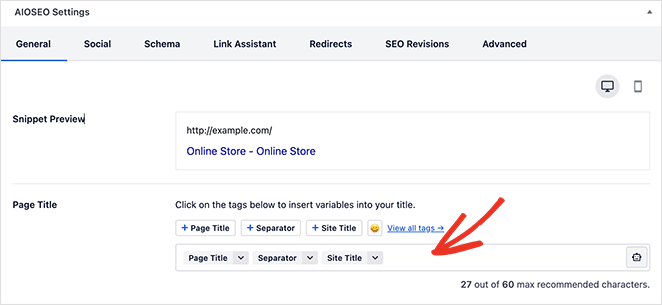
Sobald AIOSEO eingerichtet ist, können Sie den SEO-Titel Ihrer WooCommerce-Shopseite ganz einfach ändern. Öffnen Sie einfach Ihre Shop-Seite im WordPress-Editor und scrollen Sie dann nach unten zum Feld AIOSEO-Einstellungen.

Neben der Überschrift Seitentitel befindet sich ein Feld, in das Sie einen benutzerdefinierten Shop-Seitentitel eingeben können. Alternativ können Sie auch Smart Tags verwenden, um den Titel der Shop-Seite automatisch zu generieren.
Wenn Sie mit Ihrem SEO-Titel zufrieden sind, klicken Sie auf die Schaltfläche Aktualisieren. Jetzt zeigen die Suchmaschinen Ihren neuen Shop-Seitentitel in den Suchergebnissen an.
SeedProd zum Anpassen von Titel und Design der Shop-Seite verwenden
Während AIOSEO Ihnen erlaubt, den SEO-Titel Ihrer Shop-Seite zu ändern, können Sie mit SeedProd einen Schritt weiter gehen.

Es ist ein leistungsstarker Drag-and-Drop-Seitenersteller und Website-Builder, mit dem Sie den Titel und das Design Ihrer WooCommerce-Shop- und Produktseiten vollständig anpassen können, ohne Code hinzuzufügen. Sie können sogar ein benutzerdefiniertes WooCommerce-Theme oder WordPress-Theme entwerfen und erstellen, ohne einen Entwickler einstellen zu müssen.
Um loszulegen, folgen Sie unserer Schritt-für-Schritt-Anleitung, wie Sie Ihre WooCommerce-Shopseite einfach anpassen können. Sobald Ihr Online-Shop mit SeedProd eingerichtet ist, können Sie WooCommerce-Seitentitel mit wenigen Klicks ändern.
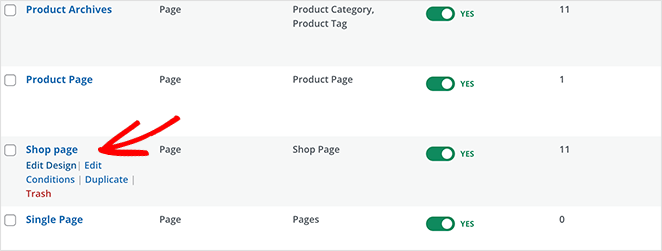
Navigieren Sie in Ihrem WordPress-Dashboard zu SeedProd " Theme Builder und klicken Sie dann auf den Link "Design bearbeiten" auf der Vorlage für die Shop-Seite.

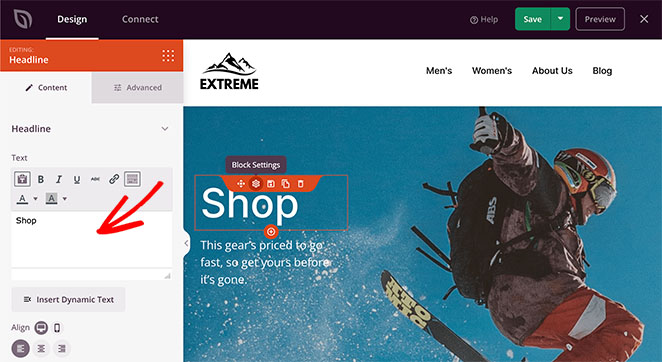
Jetzt können Sie die Seite mit dem visuellen Drag-and-Drop-Editor anpassen. Um den Titel der Shop-Seite zu ändern, klicken Sie einfach darauf und geben Sie Ihren eigenen Titel ein.

Sie können auch die Größe des Titels, die Höhe der Überschrift, die Ausrichtung und die Sichtbarkeit auf mobilen Geräten anpassen.
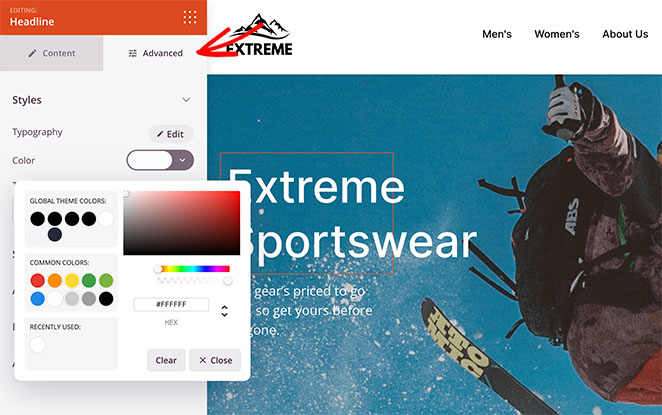
Möchten Sie die Farbe und die Schriftart des Titels der Shop-Seite ändern? Klicken Sie einfach auf die Registerkarte Erweitert und nutzen Sie die Anpassungsoptionen per Mausklick.

Nachdem Sie Ihre Anpassungen vorgenommen haben, klicken Sie auf die Schaltfläche Speichern, um den Titel Ihrer Shop-Seite zu aktualisieren und zu speichern.
Aber das ist nur die Spitze des Eisbergs. Mit SeedProd können Sie alle Seiten Ihres eCommerce-Shops individuell gestalten. Folgen Sie einfach einem der folgenden Tutorials:
- So passen Sie Ihre WooCommerce-Kassenseite an
- Wie man eine benutzerdefinierte WooCommerce Cart Page erstellt
- Anpassen von Produktarchiv-Kategorieseiten in WooCommerce
Wie man den Titel der Shop-Seite in WooCommerce ausblendet
Es kann vorkommen, dass Sie den Titel der Shop-Seite in WooCommerce ausblenden möchten. Dies kann aus gestalterischen Gründen geschehen, oder vielleicht möchten Sie den Titel durch ein benutzerdefiniertes Banner oder Bild ersetzen.
Was auch immer der Grund ist, Sie können den Titel der Shop-Seite ausblenden, indem Sie die folgenden Schritte ausführen:
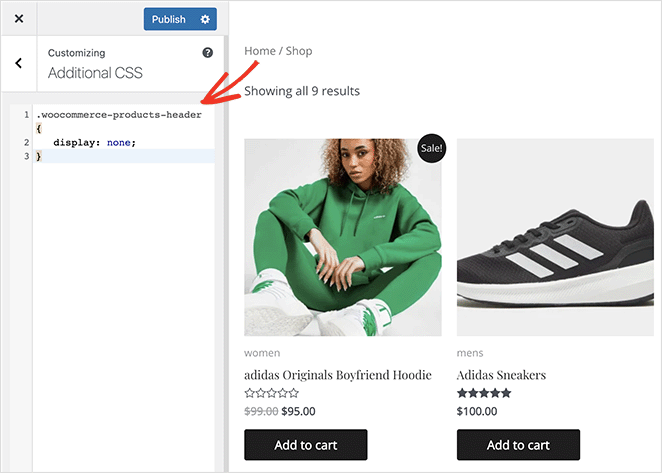
Navigieren Sie in Ihrem WordPress-Dashboard zu Erscheinungsbild " Anpassen und klicken Sie in der linken Seitenleiste auf Zusätzliches CSS.

Geben Sie in das Textfeld den folgenden Code ein:
.woocommerce-products-header {
display: none;
}
Klicken Sie nun auf Veröffentlichen, um Ihre Änderungen zu speichern.
Mit diesem CSS-Code wird der Titel auf Ihrer WooCommerce-Shopseite ausgeblendet. Wenn Sie den Titel wieder anzeigen möchten, entfernen Sie einfach diesen Code aus dem Abschnitt Additional CSS und klicken Sie auf Publish.
Alternativ können Sie diesen benutzerdefinierten CSS-Code mit WPCode, dem besten WordPress-Code-Snippets-Plugin, zu Ihrer Website hinzufügen. Auf diese Weise können Sie den benutzerdefinierten Code mit einem einzigen Klick ein- und ausschalten.
Hinweis: Bei dieser Methode wird der Titel nicht mehr im Frontend Ihrer Website angezeigt, aber der Titel-Tag wird nicht aus dem HTML-Code der Seite entfernt. Das bedeutet, dass der Titel für Suchmaschinen weiterhin sichtbar ist, was für die Suchmaschinenoptimierung von Vorteil ist.
So ändern Sie den Titel der Shop-Seite mit den Standard-WordPress-Einstellungen
Wenn Sie es vorziehen, kein Plugin zu verwenden, können Sie den Titel der Shop-Seite auch über die integrierten Einstellungen in WordPress ändern.
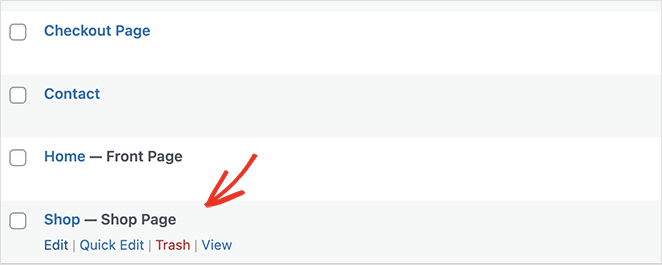
Navigieren Sie in Ihrem WordPress-Dashboard zu Seiten, um eine Liste aller Seiten auf Ihrer Website anzuzeigen. Suchen Sie Ihre Woocommerce Shop-Seite, in der Regel mit dem Titel "Shop - Shop-Seite", und klicken Sie auf Bearbeiten.

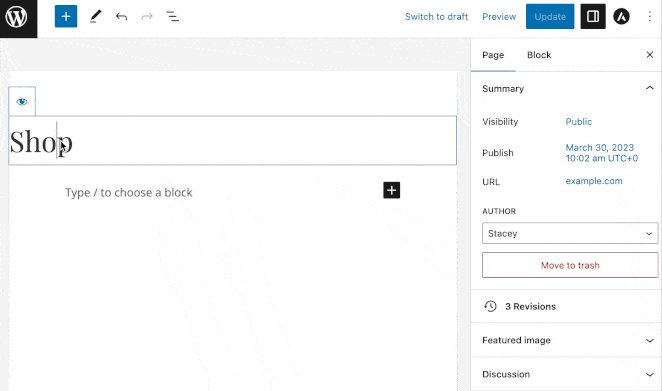
Oben im Seiteneditor sehen Sie den aktuellen Seitentitel. Löschen Sie einfach den vorhandenen Titel, geben Sie Ihren neuen Titel ein und klicken Sie auf Aktualisieren, um Ihre Änderungen zu speichern.

Mit dieser Methode wird der Titel auf der Shop-Seite, der Browser-Registerkarte und in den Suchmaschinenergebnissen geändert. Sie aktualisiert auch den Titel in allen Breadcrumbs oder Navigationsmenüs, in denen die Seite aufgeführt ist.
Diese Methode ist zwar schnell und einfach, bietet aber nicht das gleiche Maß an Anpassungsmöglichkeiten wie AIOSEO und SeedProd. Wenn Design und SEO für Ihren Online-Shop Priorität haben, empfehlen wir die erste Methode.
Häufig gestellte Fragen
Sie können Sonderzeichen im Titel Ihrer Shop-Seite verwenden. Verwenden Sie sie jedoch sparsam und nur dann, wenn sie sinnvoll sind. Zu viele können Ihren Titel unübersichtlich und verwirrend erscheinen lassen, und einige Sonderzeichen werden möglicherweise nicht in allen Browsern korrekt angezeigt.
Die Aufnahme von Schlüsselwörtern in den Titel Ihrer Shop-Seite kann Ihr SEO verbessern. Achten Sie nur darauf, dass der Titel für Ihre Kunden Sinn macht und das darstellt, was Sie verkaufen.
Suchmaschinen wie Google aktualisieren ihren Index nicht immer sofort. Es kann einige Zeit dauern, bis der neue Titel in den Suchergebnissen erscheint. Sie können diesen Prozess beschleunigen, indem Sie in der Google Search Console einen erneuten Crawl Ihrer Seite beantragen.
Abschließende Überlegungen
Wir hoffen, dass dieser Leitfaden Ihnen geholfen hat zu erfahren, wie Sie den Titel der Shop-Seite in WooCommerce ändern können. Unabhängig davon, ob Sie Plugins wie AIOSEO und SeedProd verwenden oder die integrierten WordPress-Einstellungen nutzen, können Sie jetzt ganz einfach die Benutzerfreundlichkeit und die SEO Ihres Shops verbessern.
Vielleicht interessieren Sie sich auch für unsere anderen Anleitungen zur Anpassung Ihres Online-Shops:
Beste WordPress-Anleitungen für WooCommerce
- Wie man eine benutzerdefinierte WooCommerce-Dankeschön-Seite erstellt
- Wie man eine beeindruckende Produktbildgalerie in WooCommerce erstellt
- Wie man Stern-Bewertung zu WooCommerce Produkt-Seiten leicht hinzufügen
- Wie man eine Website mit einem Produkt in WooCommerce erstellt
- Anzeige verwandter Produkte in WooCommerce - Schritt für Schritt
- Hinzufügen eines WooCommerce-Einkaufswagen-Symbols in Menüs
- How to Customize the WooCommerce Additional Information Tab
- How to Hide Out of Stock Products in WooCommerce
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.