Möchten Sie lernen, wie man die Navigationsleiste in WordPress bearbeitet?
Auch wenn Ihr WordPress-Theme das Aussehen Ihrer Navigationsmenüs steuert, können Sie sie mit einem WordPress-Plugin oder CSS bearbeiten, um Anpassungen vorzunehmen, die Ihren Bedürfnissen besser entsprechen.
In diesem Artikel zeigen wir Ihnen, wie Sie Menüs in WordPress bearbeiten und leicht anpassen können.
Warum Ihr WordPress-Menü bearbeiten?
Ein Navigationsmenü hilft den Besuchern Ihrer Website, sich mühelos auf Ihrer Website zu bewegen.
Mit einer guten Navigationsstruktur können die Benutzer leicht nach den Inhalten suchen, die sie länger auf Ihrer WordPress-Website halten und zum Handeln bewegen. Nachdem sie beispielsweise eine Seite oder einen Blogbeitrag gelesen haben, könnten sich die Besucher für Ihren E-Mail-Newsletter anmelden.
Das Standard-WordPress-Menü listet die vorhandenen WordPress-Seiten auf. Mit einem Navigationsmenü können Sie jedoch das Standardmenü in ein Menü mit benutzerdefinierten Links und Schaltflächen für jede Art von Inhalt ändern. Auf diese Weise können Sie die Navigation Ihrer Website für ein optimales Benutzererlebnis optimieren.
Da Sie nun die Vorteile der Bearbeitung Ihrer WordPress-Navigation kennen, werden wir uns mit den verschiedenen Methoden befassen, mit denen dies möglich ist.
Wie man die Navigationsleiste in WordPress bearbeitet: 2 Methoden
Im Folgenden stellen wir Ihnen 2 verschiedene Möglichkeiten vor, wie Sie Ihre WordPress-Navigation ändern können. Beide Methoden sind einfach, allerdings bietet das erste Beispiel viel mehr Anpassungsmöglichkeiten.
Methode 1. Wie man die Navigationsleiste in WordPress mit SeedProd bearbeitet
Zunächst zeigen wir Ihnen, wie Sie Menüs in WordPress mit einem leistungsstarken Drag-and-Drop-Seiten-Builder bearbeiten können. Anstatt Ihre Menüänderungen manuell zu kodieren, können Sie mit Page Buildern viele Bereiche des Designs Ihrer Website ohne Code anpassen.

Das Plugin, das wir für diese Methode verwenden werden, ist SeedProd, der beste Website-Builder für WordPress. Es verfügt über einen visuellen Drag-and-Drop-Editor, mit dem Sie Ihre gesamte WordPress-Website anpassen können, ohne einen Entwickler einstellen zu müssen.
Mit SeedProd können Sie benutzerdefinierte WordPress-Themen erstellen, Landing Pages mit hoher Konversionsrate erstellen und Ihre Bemühungen zur Lead-Generierung mit anpassbaren Vorlagen, Blöcken und Abschnitten steigern. Es hat auch spezielle Navigationsmenüelemente, die Sie durch Zeigen und Klicken bearbeiten können.
SeedProd kann auch Ihnen helfen:
- Erstellen Sie eine "Demnächst"-Seite
- Vergrößern Sie Ihre E-Mail-Liste
- WordPress in den Wartungsmodus versetzen
- Benutzerdefinierte 404-Seiten erstellen
- Anpassen Ihrer WordPress-Anmeldeseite
- Inhalte sozialer Medien einbetten
- WooCommerce-Themen erstellen
- Und mehr.
Hier sind die Schritte, um Menüs in WordPress mit SeedProd zu bearbeiten, ohne weitere Umstände.
Schritt 1. Installieren Sie das SeedProd Plugin
Besuchen Sie zunächst die Preisseite von SeedProd und wählen Sie Ihren Plan. SeedProd bietet eine kostenlose Version an; wir werden jedoch SeedProd Pro für die Theme Builder-Funktion verwenden.
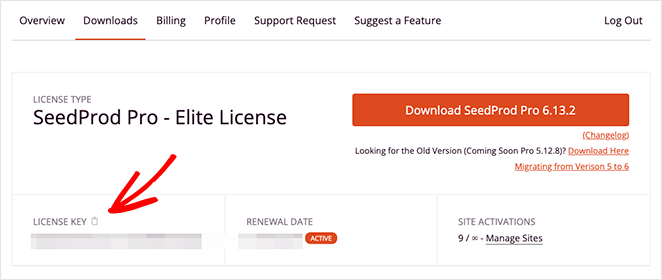
Danach loggen Sie sich in Ihr SeedProd-Konto ein und klicken auf die Registerkarte Downloads. Auf diesem Bildschirm können Sie die Plugin-.zip-Datei herunterladen und auf das Zwischenablage-Symbol klicken, um Ihren Lizenzschlüssel zu kopieren.

Gehen Sie dann zu Ihrer WordPress-Website und installieren und aktivieren Sie SeedProd. Wenn Sie dies noch nie getan haben, folgen Sie dieser Anleitung zur Installation eines WordPress-Plugins.
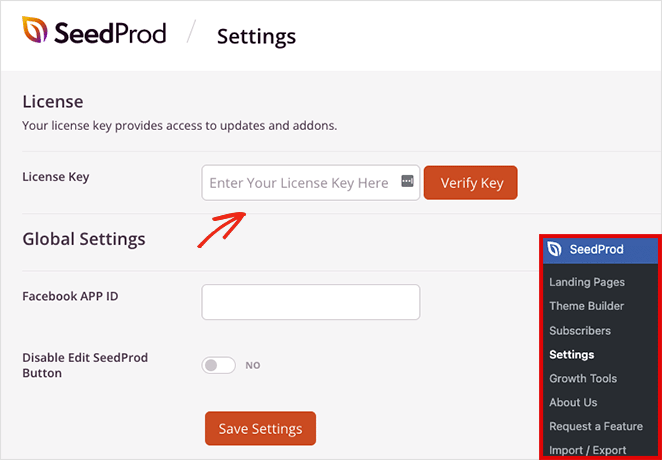
Sobald das Plugin aktiv ist, navigieren Sie in Ihrem WordPress-Admin zu SeedProd " Einstellungen und fügen Ihren Schlüssel in das Feld Lizenzschlüssel ein. Klicken Sie auf die Schaltfläche " Schlüssel überprüfen", um Ihre Lizenz zu speichern, bevor Sie fortfahren.

Gehen Sie nun auf die Seite SeedProd " Theme Builder, wo Sie mit der Erstellung eines neuen WordPress-Themes beginnen können.

Hinweis: In diesem Tutorial erstellen wir ein neues Menü mit der Theme Builder-Funktion von SeedProd. Wenn Sie Ihr bestehendes WordPress-Theme beibehalten möchten, können Sie den gleichen Ansatz in Schritt 4 verwenden, indem Sie eine Landing Page mit SeedProd erstellen.
Schritt 2. Wählen Sie eine WordPress-Theme-Vorlage
Mit SeedProd können Sie jeden Teil Ihrer WordPress-Website ohne Code bearbeiten, aber zunächst müssen Sie das Grundgerüst für Ihr Theme erstellen.
Am einfachsten ist es, eine der vorgefertigten WordPress-Theme-Vorlagen zu wählen. Sie enthalten alle Teile, aus denen Ihr Theme besteht, und Sie müssen sie nur noch mit Ihren Website-Inhalten anpassen.
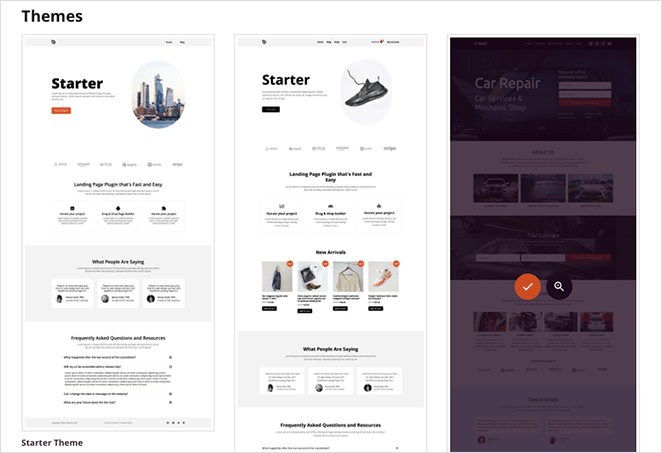
Um eine Themenvorlage auszuwählen, klicken Sie auf der Seite des Themenerstellers auf die Schaltfläche Themen. Dadurch wird eine Galerie von Vorlagen geöffnet, die Sie in einer neuen Registerkarte ansehen können.

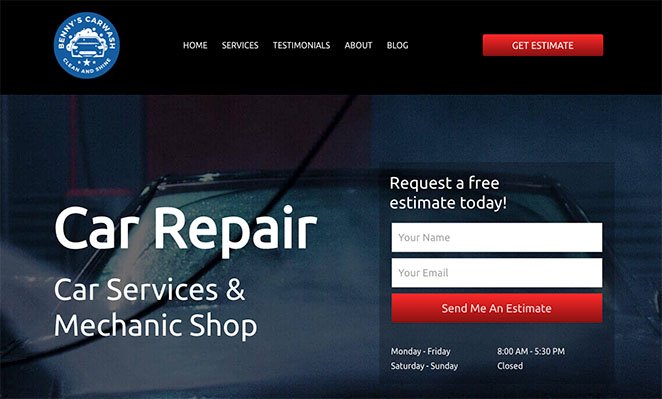
Wir verwenden für dieses Tutorial das Thema Autowartung, aber Sie können jedes Thema wählen, das am besten zu Ihrem Unternehmen passt. Wenn Sie eine Themenvorlage gefunden haben, die Ihnen gefällt, klicken Sie auf das orangefarbene Häkchensymbol, um die Vorlagenteile zu importieren.

SeedProd erstellt automatisch die Teile Ihres Themas, einschließlich der Kopf- und Fußzeile sowie der Home- und Blog-Seiten. Sie können jetzt jede Vorlage mit dem visuellen Drag-and-Drop-Builder bearbeiten.

Schritt 3. Anpassen des Kopfzeilenvorlagenteils
Viele der vorgefertigten Vorlagen von SeedProd erstellen automatisch ein Navigationsmenü. Sie finden es in der Regel in der Kopfzeilenvorlage, die wir Ihnen jetzt zeigen, wie Sie es anpassen können.
Um Ihre Kopfzeilenvorlage zu bearbeiten, fahren Sie mit der Maus über sie und klicken Sie auf den Link Design bearbeiten. Daraufhin wird sie im visuellen Seiteneditor geöffnet.

Sie können jedes Element Ihrer Kopfzeile anpassen, indem Sie es in der Live-Vorschau anklicken. Dadurch wird das Einstellungsfeld dieses Elements in der linken Seitenleiste geöffnet, wo Sie den Inhalt, das Styling und die Funktionalität ändern können.
Sie können zum Beispiel auf das Logo-Element klicken, das Standardlogo löschen und eines aus Ihrer WordPress-Mediathek oder von Ihrem Computer hochladen.

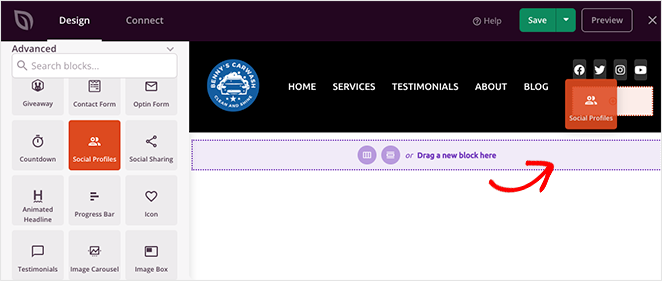
Sie können auch Seitenelemente hinzufügen, indem Sie einen Block aus der linken Seitenleiste in die Kopfzeile ziehen, z. B. Symbole für soziale Medien, ein Suchfeld und mehr.

Nachdem Sie nun wissen, wie Sie den Seiteneditor verwenden können, schauen wir uns an, wie Sie Ihr WordPress-Menü bearbeiten können.
Schritt 4. Bearbeiten Sie Ihre WordPress-Navigationsleiste
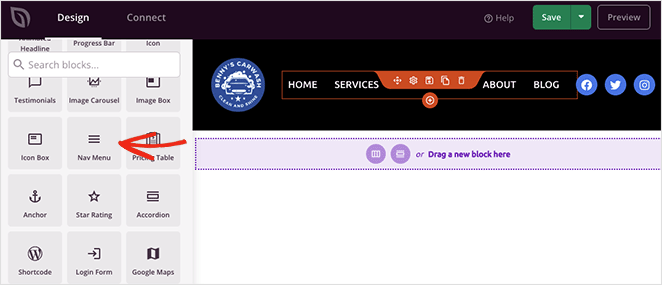
Wie bereits erwähnt, verwendet SeedProd standardmäßig den Nav Menu Block, um Menüpunkte anzuzeigen.

Wenn Sie die Blockeinstellungen öffnen, werden Sie feststellen, dass es 2 Methoden zur Erstellung und Verwaltung von Menüs gibt:
- Einfach
- WordPress-Menü
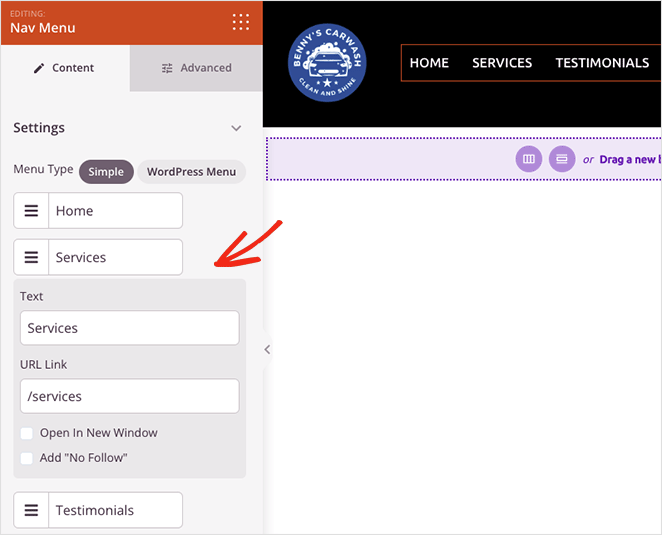
Mit der Option Einfach können Sie Ihrem Menü innerhalb der Seitenerstellungsoberfläche Links hinzufügen. Sie können so viele Links zu jeder Seite, jedem Beitrag, jeder Kategorie, jedem Tag oder jeder externen Webseite hinzufügen, wie Sie möchten.

Da es sich um einen einfachen Ansatz zur Menüerstellung handelt, können Sie keine Dropdown-Menüs hinzufügen oder bereits erstellte Menüs auswählen.
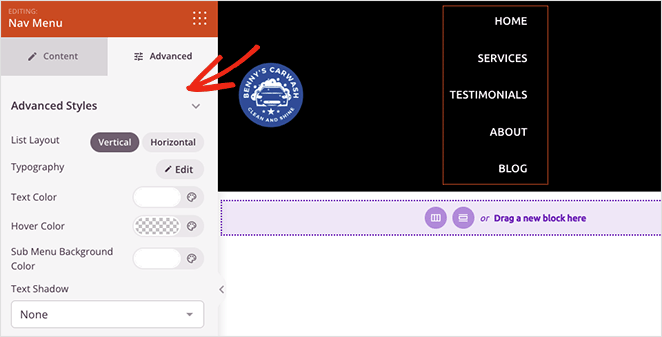
Allerdings können Sie die Menüausrichtung, die Schriftgröße, den Abstand und die Trennlinie anpassen. Außerdem können Sie auf der Registerkarte "Erweitert" zwischen horizontalen und vertikalen Menüs wählen und die Typografie, Farben, Rahmen und vieles mehr anpassen.

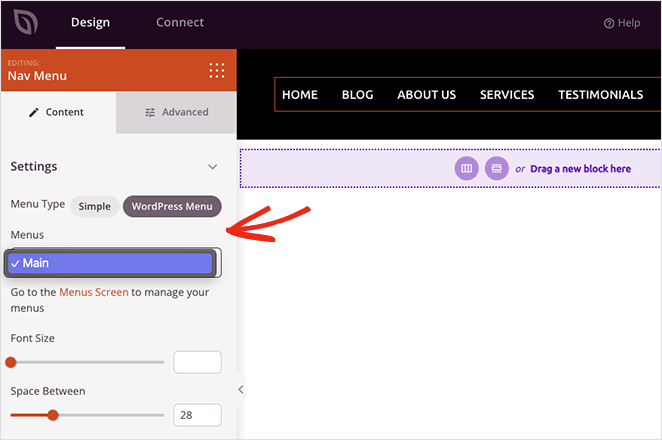
Die WordPress-Menü-Option hat einen anderen Ansatz. Sie können ein bereits vorhandenes Menü aus der Dropdown-Liste auswählen und die mobile Navigation für kleine Bildschirmgrößen aktivieren.

SeedProd enthält auch einen Link, der Sie direkt zur Standard-WordPress-Menüseite führt, um Ihr Menü-Layout anzupassen. Wie das einfache Menü bietet auch die Registerkarte "Erweitert" Anpassungsoptionen für Farben, Schriftarten, Schatten, Gerätesichtbarkeit und mehr.
Wie kann ich die Menüschaltfläche in WordPress anpassen?
Sie können mit dem Button-Block von SeedProd einen Menü-Button für Ihr WordPress-Navigationsmenü erstellen.

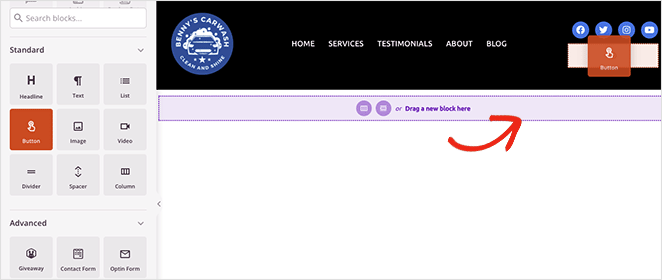
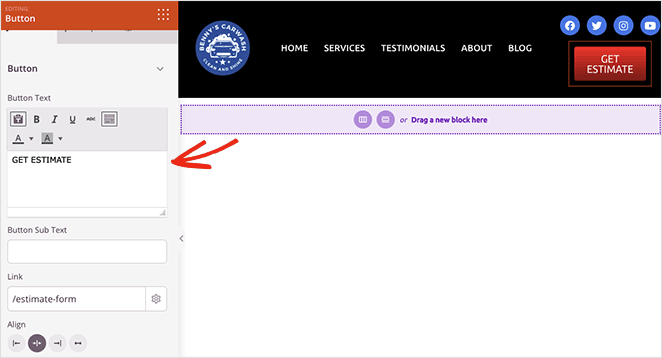
Suchen Sie den Schaltflächenblock in der linken Seitenleiste und ziehen Sie ihn auf Ihre Kopfzeile. Anschließend können Sie den Aufruf zur Aktion, den Link, das Design und vieles mehr im Einstellungsfenster für die Schaltfläche anpassen.

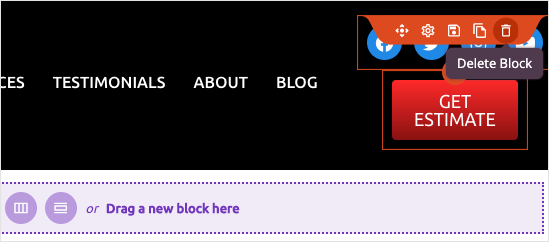
Profi-Tipp: Sie können jedes nicht benötigte Element löschen, indem Sie mit dem Mauszeiger darüber fahren und auf das Mülleimer-Symbol klicken.

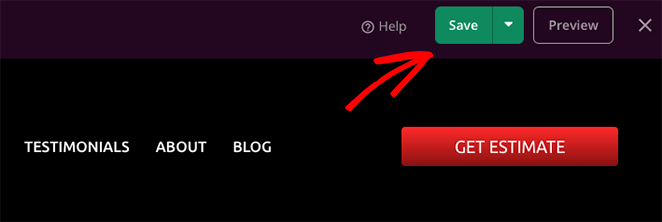
Wenn Sie mit Ihrem Navigationsmenü zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke und auf das X-Symbol, um zum Dashboard des Themenerstellers zurückzukehren.

Folgen Sie nun demselben Prozess, um die anderen Teile Ihres WordPress-Themes anzupassen.
Schritt 5. Veröffentlichen Sie Ihr individuelles WordPress-Theme
Nachdem Sie Ihr WordPress-Menü und Ihre Theme-Vorlagen bearbeitet haben, sind Sie bereit, die Änderungen auf Ihrer Website zu aktivieren. Suchen Sie dazu den Schalter " SeedProd-Theme aktivieren " auf der Seite "Theme Builder" und schalten Sie ihn auf "Ein".

Jetzt können Sie Ihre Homepage aufrufen und Ihr neues benutzerdefiniertes Navigationsmenü sehen.

Methode 2. Menüs in WordPress ohne ein Plugin bearbeiten
Wenn Sie Ihr bestehendes WordPress-Theme nicht ändern möchten, können Sie Ihr Menü mit den integrierten WordPress-Menüoptionen bearbeiten.
Für diese Methode sind zwar keine WordPress-Plugins erforderlich, aber es gibt weniger Anpassungsmöglichkeiten. Außerdem hängt das Aussehen Ihres Menüs von Ihrem Theme ab.
Um zu lernen, wie man Menüs in WordPress ohne ein Plugin bearbeitet, folgen Sie dieser Anleitung.
Gehen Sie zunächst auf die Seite mit den WordPress-Menüeinstellungen, indem Sie in Ihrem WordPress-Dashboard zu Darstellung " Menüs navigieren.
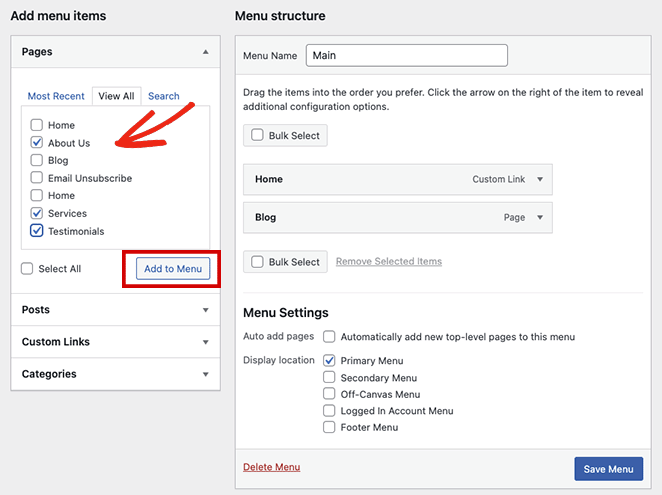
Sie können Ihrem bestehenden WordPress-Menü Elemente hinzufügen, indem Sie sie im Seiten-Panel auf der linken Seite auswählen und auf die Schaltfläche Zum Menü hinzufügen klicken.

Um andere Inhalte wie Beiträge, Kategorien oder benutzerdefinierte Links hinzuzufügen, erweitern Sie die Navigationsbeschriftung im gleichen Bereich, wählen Sie die Elemente aus und klicken Sie auf die Schaltfläche Zum Menü hinzufügen.
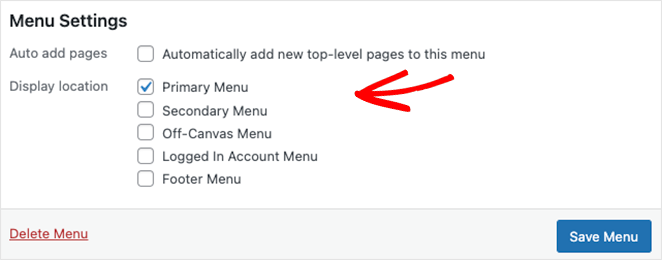
Es ist auch einfach zu ändern, wo Ihr Menü auf der Registerkarte "Menüposition" angezeigt wird; dies hängt jedoch von Ihrem aktiven WordPress-Theme ab. Unser WordPress-Theme hat zum Beispiel Speicherorte für:
- Hauptmenü
- Sekundäres Menü
- Off-Canvas-Menü
- Menü "Eingeloggtes Konto
- Menü Fußzeile

Wenn Sie mit der Bearbeitung Ihres Menüs zufrieden sind, klicken Sie auf die Schaltfläche Menü speichern.
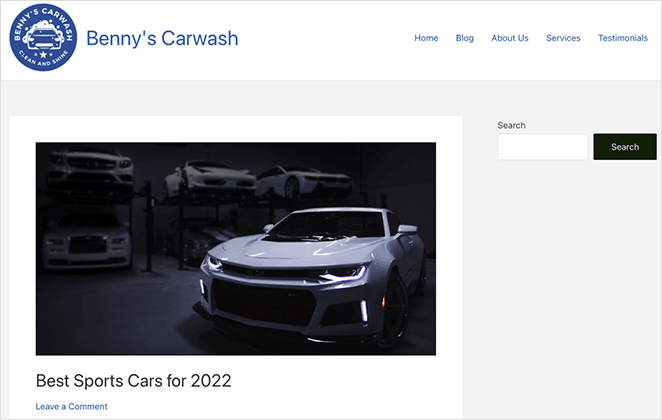
Jetzt können Sie eine Vorschau Ihrer Website anzeigen und Ihr Navigationsmenü in Aktion sehen.

Wenn Sie weitere Hilfe bei der Anpassung Ihres Menüs mit benutzerdefiniertem CSS benötigen, folgen Sie diesen Anweisungen zur Gestaltung Ihres WordPress-Navigationsmenüs.
Nächste Schritte
Wir hoffen, dass diese Schritt-für-Schritt-Anleitung Ihnen geholfen hat zu lernen, wie man Menüs in WordPress einfach bearbeitet. Wenn Sie eine WooCommerce-Website haben, könnte Ihnen auch diese Anleitung zum Hinzufügen eines WooCommerce-Warenkorbsymbols in Menüs gefallen.
Sind Sie bereit, die Menüs Ihrer Website ohne Code anzupassen?
Starten Sie noch heute mit SeedProd.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.