¿Quieres aprender a editar la barra de navegación en WordPress?
Aunque tu tema de WordPress controla el aspecto de tus menús de navegación, puedes editarlos con un plugin de WordPress o CSS para añadir personalizaciones que se adapten mejor a tus necesidades.
En este artículo, le mostraremos cómo editar menús en WordPress y personalizarlos fácilmente.
¿Por qué editar el menú de WordPress?
Un menú de navegación ayuda a los visitantes a moverse por su sitio web con facilidad.
Con una buena estructura de navegación, los usuarios pueden buscar fácilmente el contenido que les mantiene más tiempo en su sitio de WordPress y realizar acciones. Por ejemplo, después de leer una página o una entrada del blog, los visitantes podrían decidir suscribirse a tu boletín de noticias por correo electrónico.
El menú por defecto de WordPress lista las páginas existentes de WordPress. Sin embargo, un menú de navegación te permite cambiar el menú predeterminado por uno con enlaces y botones personalizados para cualquier tipo de contenido. Eso te permite agilizar la navegación de tu sitio web para obtener la mejor experiencia de usuario.
Ahora que ya conoce las ventajas de editar la navegación de WordPress, vamos a pasar a los distintos métodos para hacerlo.
Cómo editar la barra de navegación en WordPress: 2 Métodos
A continuación, compartiremos 2 formas diferentes de cambiar la navegación de WordPress. Ambos métodos son sencillos; sin embargo, el primer ejemplo ofrece muchas más opciones de personalización.
Método 1. Cómo editar la barra de navegación en WordPress con SeedProd
En primer lugar, le mostraremos cómo editar menús en WordPress con un potente constructor de páginas de arrastrar y soltar. En lugar de codificar manualmente los cambios en los menús, los constructores de páginas te permiten personalizar muchas áreas del diseño de tu sitio sin código.

El plugin que utilizaremos para este método es SeedProd, el mejor constructor de sitios web para WordPress. Viene con un editor visual de arrastrar y soltar, lo que le permite personalizar todo su sitio de WordPress sin necesidad de contratar a un desarrollador.
Con SeedProd, puede crear temas de WordPress personalizados, construir páginas de destino de alta conversión y potenciar sus esfuerzos de generación de leads con plantillas, bloques y secciones personalizables. También cuenta con elementos de menú de navegación dedicados que puedes editar señalando y haciendo clic.
SeedProd también puede ayudarle:
- Crear una página de Próximamente
- Haga crecer su lista de correo electrónico
- Poner WordPress en modo de mantenimiento
- Crear páginas 404 personalizadas
- Personalice su página de inicio de sesión de WordPress
- Integrar contenidos en las redes sociales
- Crear temas WooCommerce
- Y mucho más.
Sin más preámbulos, aquí están los pasos para editar menús en WordPress con SeedProd.
Paso 1. Instalar SeedProd Instale el plugin SeedProd
En primer lugar, visite la página de precios de SeedProd y elija su plan. SeedProd ofrece una versión gratuita; sin embargo, utilizaremos SeedProd Pro para la función Theme Builder.
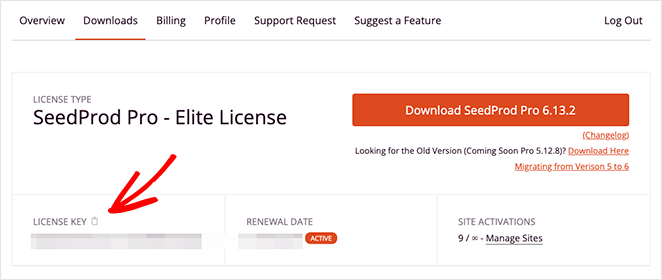
Después, acceda a su cuenta SeedProd y haga clic en la pestaña Descargas. En esta pantalla, puede descargar el archivo .zip del plugin y hacer clic en el icono del portapapeles para copiar su clave de licencia.

A continuación, dirígete a tu sitio web WordPress e instala y activa SeedProd. Si nunca has hecho esto antes, sigue esta guía para instalar un plugin de WordPress.
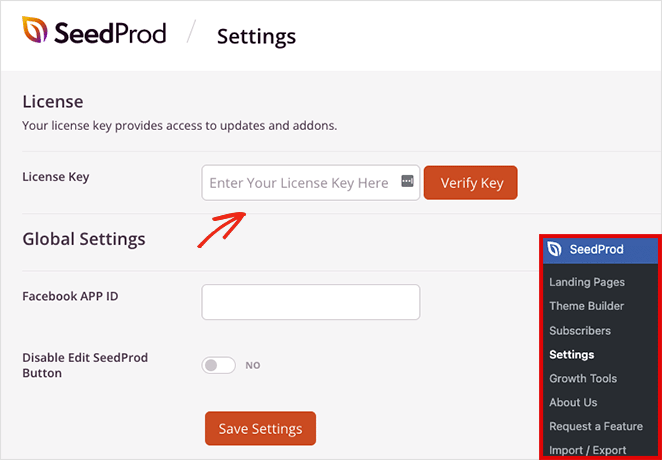
Una vez que el plugin esté activo, navegue a SeedProd " Configuración desde su administrador de WordPress y pegue su clave en el campo Clave de Licencia. Haga clic en el botón Verificar clave para guardar su licencia antes de continuar.

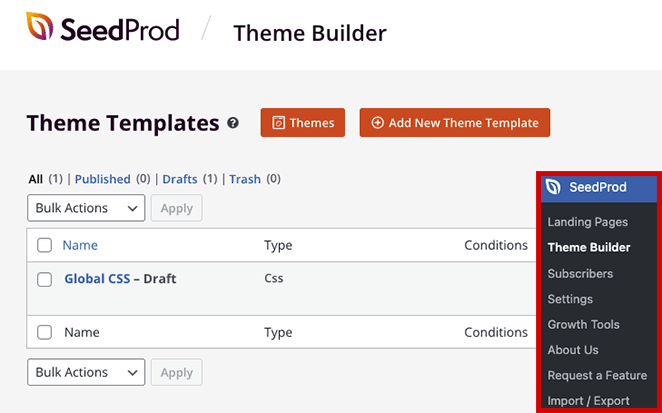
Ahora, vaya a la página SeedProd " Theme Builder, donde puede empezar a crear un nuevo tema de WordPress.

Nota: Para este tutorial, crearemos un nuevo menú utilizando la funcionalidad Theme Builder de SeedProd. Si desea mantener su tema de WordPress existente, puede utilizar el mismo enfoque en el paso 4 mediante la creación de una página de destino con SeedProd.
Paso 2. Elija una plantilla de tema de WordPress
SeedProd hace que sea fácil de editar cualquier parte de su sitio de WordPress sin código, pero en primer lugar, tendrá que crear el marco básico para su tema.
La forma más sencilla es elegir una de las plantillas de temas WordPress prefabricadas. Vienen con todas las partes que componen tu tema ya hechas, así que lo único que tienes que hacer es personalizarlas con el contenido de tu sitio web.
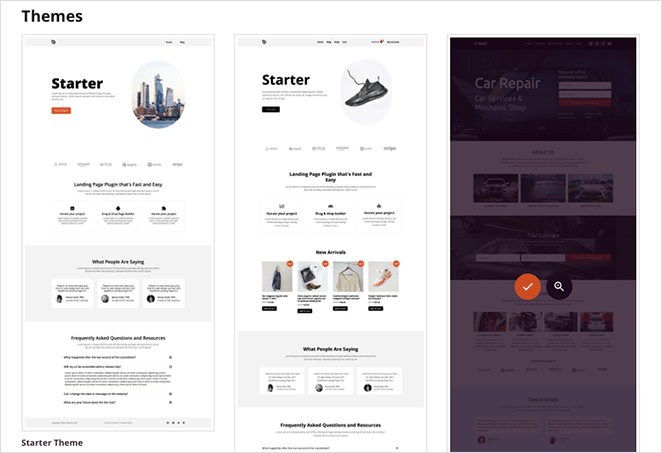
Para elegir una plantilla de tema, haga clic en el botón Temas de la página Creador de temas. Se abrirá una galería de plantillas que puedes previsualizar en una nueva pestaña.

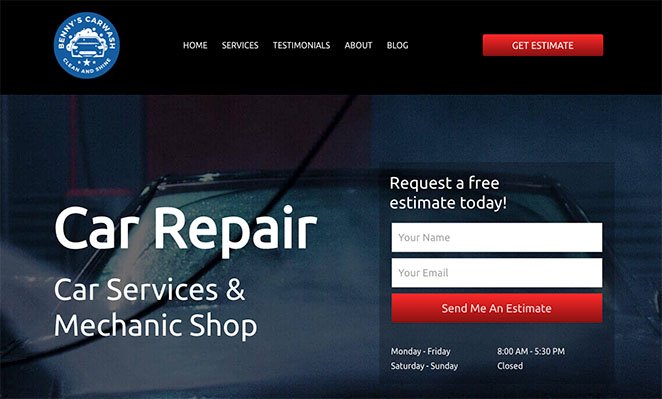
Para este tutorial utilizaremos el tema Mantenimiento de coches, pero puedes elegir cualquier tema que se adapte mejor a tu negocio. Cuando hayas encontrado una plantilla de tema que te guste, haz clic en el icono de marca de verificación naranja para importar las partes de la plantilla.

SeedProd creará automáticamente las partes de tu tema, incluyendo las páginas de cabecera, pie de página, inicio y blog. Ahora puedes editar cualquier plantilla con el constructor visual de arrastrar y soltar.

Paso 3. Personalizar la plantilla de cabecera Personalizar la plantilla de cabecera
Muchas de las plantillas prefabricadas de SeedProd construyen un menú de navegación automáticamente. Normalmente lo encontrará en la plantilla Cabecera, que le mostraremos cómo personalizar ahora.
Para editar su plantilla de cabecera, pase el ratón sobre ella y haga clic en el enlace Editar diseño. Después, se abrirá en el editor visual de páginas.

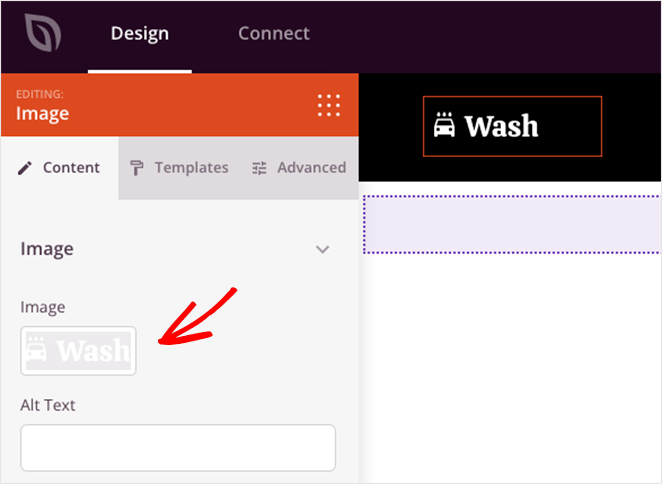
Personalizar cualquier elemento de tu cabecera es tan fácil como hacer clic en él en la vista previa en vivo. Al hacerlo, se abrirá el panel de configuración de ese elemento en la barra lateral izquierda, donde podrás cambiar el contenido, el estilo y la funcionalidad.
Por ejemplo, puede hacer clic en el elemento del logotipo, eliminar el logotipo predeterminado y cargar uno de su biblioteca multimedia de WordPress o de su ordenador.

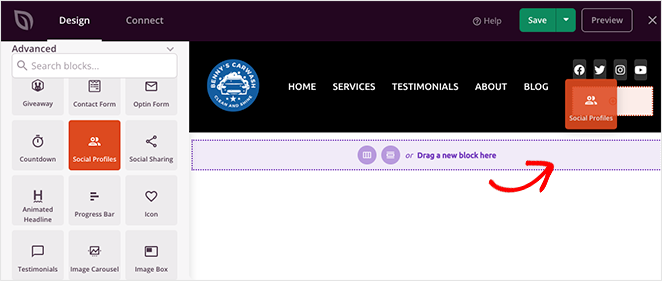
También puedes añadir elementos de página arrastrando un bloque desde la barra lateral izquierda y soltándolo en la cabecera, como iconos de redes sociales, un cuadro de búsqueda, etc.

Ahora que ya sabe cómo utilizar el editor de páginas, veamos cómo editar el menú de WordPress.
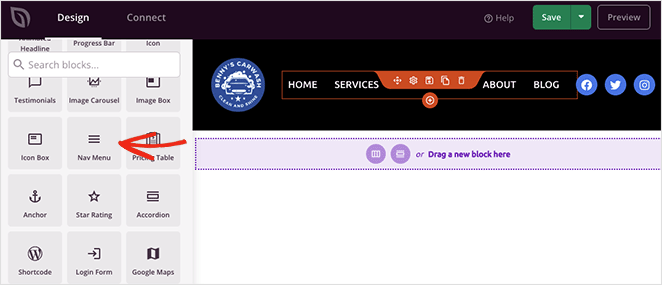
Paso 4. Editar la barra de navegación de WordPress
Como se mencionó anteriormente, SeedProd utiliza el bloque Nav Menu por defecto para mostrar los elementos del menú.

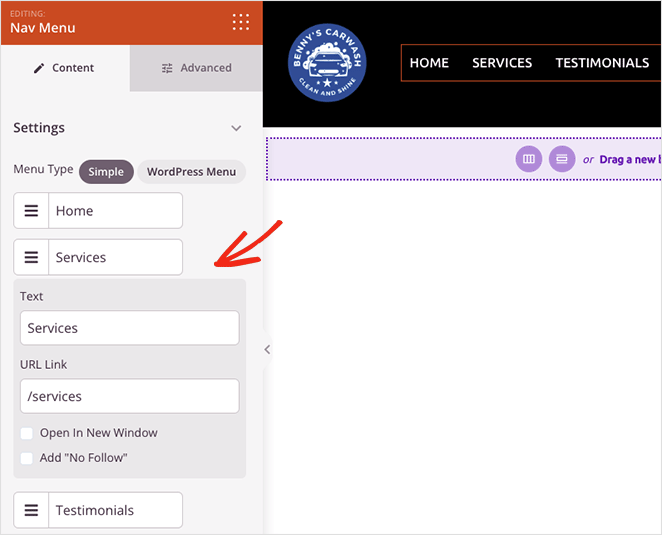
Cuando abras la configuración de bloques, verás que hay 2 métodos para crear y gestionar menús:
- Simple
- Menú WordPress
La opción Simple le permite añadir enlaces a su menú dentro de la interfaz del constructor de páginas. Puedes añadir tantos enlaces como quieras a cualquier página, entrada, categoría, etiqueta o página web externa.

Como se trata de un enfoque sencillo de la creación de menús, no puede añadir menús desplegables ni elegir menús ya creados.
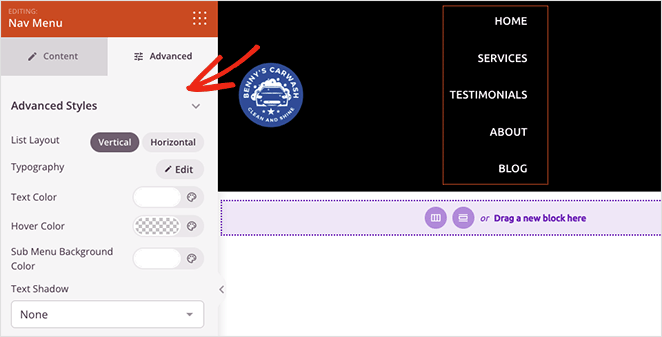
Dicho esto, puedes personalizar la alineación del menú, el tamaño de la fuente, el espaciado y el separador. Además, en la pestaña Avanzado, puedes elegir entre menús horizontales o verticales y personalizar la tipografía, los colores, los bordes y mucho más.

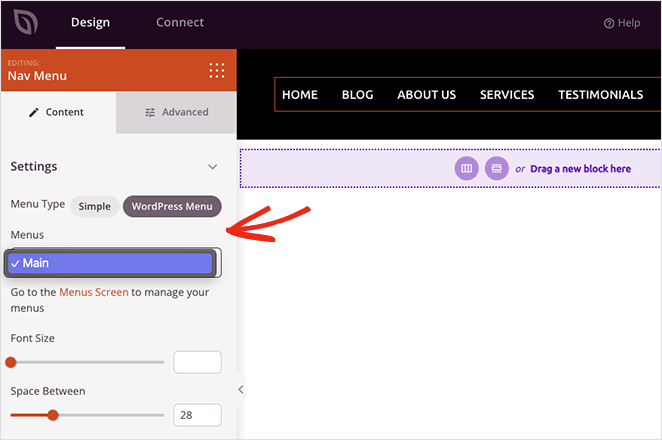
La opción Menú de WordPress tiene un enfoque diferente. Puedes elegir un menú preexistente en el desplegable y activar la navegación móvil para tamaños de pantalla pequeños.

SeedProd también incluye un enlace que te lleva directamente a la página del menú por defecto de WordPress para ajustar el diseño de tu menú. Al igual que el menú Simple, la pestaña Avanzado tiene opciones de personalización para colores, fuentes, sombras, visibilidad en dispositivos y mucho más.
¿Cómo personalizo el botón de menú en WordPress?
Puede crear un botón de menú para su menú de navegación de WordPress con el bloque Button de SeedProd.

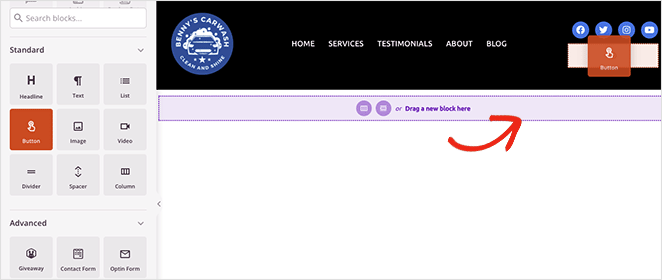
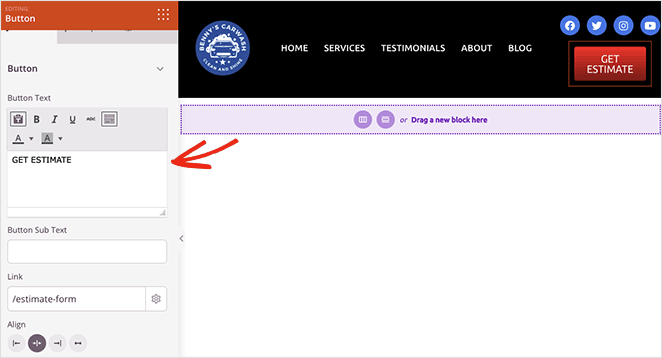
Busca el bloque Botón en la barra lateral izquierda y arrástralo a tu cabecera. A continuación, puedes personalizar la llamada a la acción del botón, el enlace, el estilo y mucho más en el panel de configuración del botón.

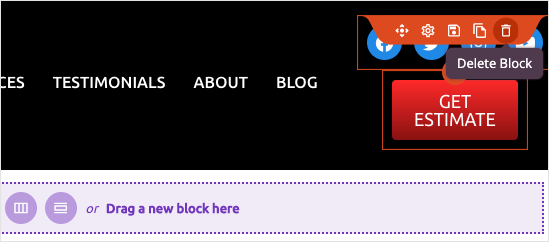
Truco profesional: puedes eliminar cualquier elemento que no necesites situando el cursor sobre él y haciendo clic en el icono de la papelera.

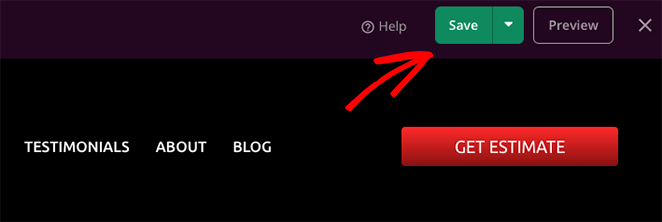
Cuando estés satisfecho con tu menú de navegación, haz clic en el botón Guardar de la esquina superior derecha y en el icono X para volver al panel de control del creador de temas.

Ahora siga el mismo proceso para personalizar las otras partes de su tema de WordPress.
Paso 5. Publique su tema personalizado de WordPress
Después de editar el menú de WordPress y las plantillas de tema, ya está listo para realizar los cambios en su sitio web. Para ello, busque el conmutador Habilitar tema SeedProd de la página Theme Builder y gírelo a la posición "On".

Ahora puedes ir a tu página de inicio y ver tu nuevo menú de navegación personalizado.

Método 2. Editar menús en WordPress sin un plugin
Si no desea cambiar el tema de WordPress existente, puede editar el menú utilizando las opciones de menú integradas en WordPress.
Aunque este método no requiere ningún plugin de WordPress, hay menos opciones de personalización. Además, el aspecto de tu menú variará en función de tu tema.
Para aprender a editar menús en WordPress sin un plugin, siga estas instrucciones.
En primer lugar, vaya a la página de configuración del menú de WordPress en Apariencia " Menús desde el panel de control de WordPress.
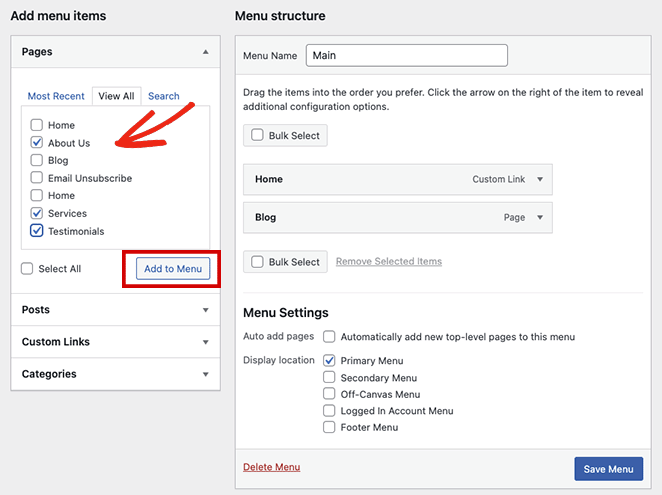
Puede añadir elementos a su menú de WordPress seleccionándolos en el panel Páginas de la izquierda y haciendo clic en el botón Añadir al menú.

Para añadir otros contenidos, como entradas, categorías o enlaces personalizados, despliegue la etiqueta de navegación en el mismo panel, seleccione los elementos y haga clic en el botón Añadir al menú.
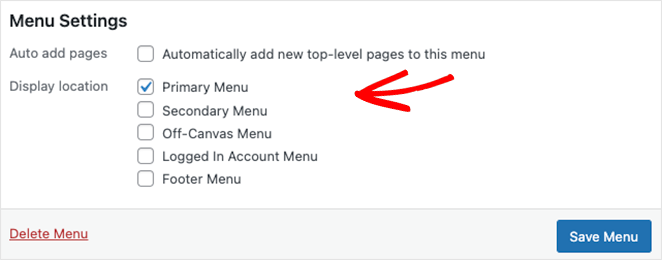
También es fácil cambiar dónde se muestra el menú en la pestaña de ubicación del menú; sin embargo, esto depende del tema activo de WordPress. Por ejemplo, nuestro tema de WordPress tiene ubicaciones para:
- Menú principal
- Menú secundario
- Menú fuera del lienzo
- Menú Cuenta conectada
- Menú de pie de página

Cuando esté satisfecho con las modificaciones del menú, haga clic en el botón Guardar menú.
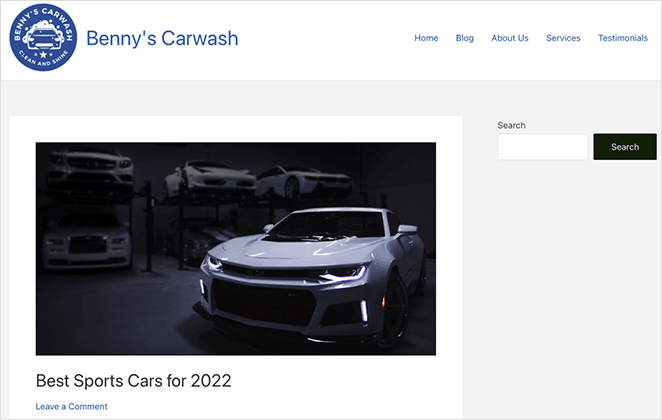
Ahora puede previsualizar su sitio web y ver su menú de navegación en acción.

Si necesita más ayuda para personalizar su menú con CSS personalizado, siga estas instrucciones sobre cómo dar estilo a su menú de navegación de WordPress.
Próximos pasos
Esperamos que este tutorial paso a paso te haya ayudado a aprender cómo editar menús en WordPress fácilmente. Si tienes un sitio de WooCommerce, puede que también te guste esta guía sobre cómo añadir un icono de carrito de la compra de WooCommerce en los menús.
¿Listo para empezar a personalizar los menús de tu web sin código?
Empiece hoy mismo con SeedProd.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.