¿Buscas una forma sencilla de personalizar la cabecera de tu WordPress?
El encabezado de WordPress se encuentra en la parte superior de cada página de su sitio web. Como tal, juega un papel vital en la marca de su sitio, ayudando a los visitantes a navegar, y mostrando sus páginas más importantes.
Pero para adaptar tu cabecera a las necesidades de tu negocio, necesitarás una forma de personalizarla, algo que muchos temas de WordPress no permiten.
Este post le mostrará cómo personalizar cabeceras en WordPress utilizando editores visuales y código personalizado. La opción más sencilla es utilizar SeedProd con su constructor de temas de arrastrar y soltar, pero también compartiremos varias otras soluciones que funcionan con cualquier tema.
Tutorial en vídeo
¿Qué es la cabecera de WordPress?
La cabecera de WordPress es una parte de su sitio web que se muestra en la parte superior de cada página. Como mínimo, su cabecera incluirá:
- Título o logotipo del sitio
- Menú de navegación
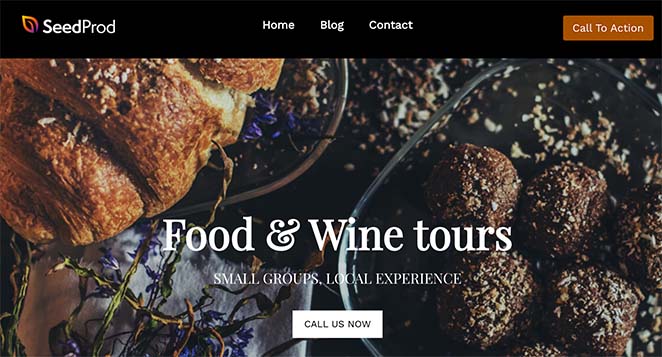
Por ejemplo, este es el aspecto de la cabecera del sitio web de SeedProd.

Como puede ver, tiene el logotipo de SeedProd, un menú de navegación y un botón de llamada a la acción para empezar con SeedProd.
Si tu sitio web tiene otras necesidades, puedes añadir elementos adicionales a la cabecera de tu sitio WordPress. Al igual que SeedProd, podrías añadir botones de llamada a la acción o incluir un cuadro de búsqueda, iconos de redes sociales y otros contenidos.
Puedes encontrar los detalles de tu cabecera de WordPress en el archivo header. php de tu tema de WordPress. Pero solo sugerimos editar el archivo header.php si eres un usuario avanzado y entiendes lo que estás haciendo.
1. Cómo personalizar cabeceras en WordPress con SeedProd
Si desea un control total sobre su cabecera de WordPress, SeedProd es la mejor solución. Es el mejor plugin WordPress tema constructor que le permite crear un tema personalizado de WordPress sin necesidad de escribir ningún código fácilmente.

SeedProd es un constructor de páginas de WordPress de arrastrar y soltar para empresas, bloggers y propietarios de sitios web. Pero también viene con un diseñador de temas personalizados que le permite apuntar y hacer clic para editar cualquier elemento.
Por ejemplo, crear una cabecera personalizada para su sitio web de WordPress le llevará sólo unos clics, y podrá añadir las opciones de cabecera más populares con sólo arrastrar y soltar.
Lo mejor del creador de temas de SeedProd es que es agnóstico. Eso significa que no depende de su tema de WordPress existente para el estilo o la funcionalidad, que le da total libertad y control sobre el diseño de su sitio web.
Dicho esto, aquí están los pasos para personalizar cabeceras en WordPress con SeedProd.
Paso 1. Instale el plugin SeedProd Theme Builder
Configurar el creador de temas de SeedProd es relativamente sencillo, ya que funciona con cualquier sitio web de WordPress que utilice cualquier tema.
En primer lugar, instale y active SeedProd en su sitio WordPress.
Para obtener ayuda al respecto, consulte esta guía paso a paso sobre cómo instalar un plugin de WordPress.
Nota: Necesitarás al menos el plan Pro o Elite para desbloquear el creador de temas.
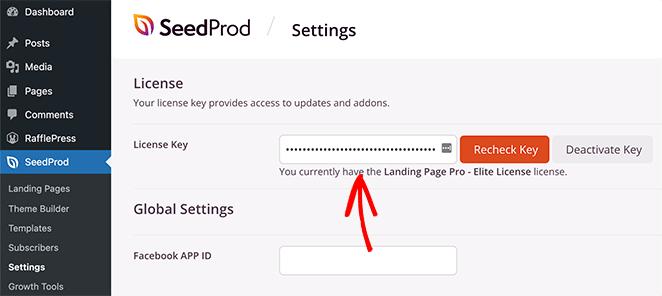
Después de activar el plugin, vaya a la página SeedProd " Configuración para introducir su clave de licencia del plugin. Puede encontrar esta información en su cuenta en el sitio web de SeedProd.

Una vez que introduzca su clave de licencia y haga clic en Verificar Clave, estará listo para crear una cabecera personalizada de WordPress utilizando el constructor de temas de SeedProd.
Segundo paso Elija una plantilla de tema inicial
Para hacer un encabezado de tema personalizado con SeedProd, primero tendrá que crear un tema personalizado. No te preocupes; crear un tema personalizado de WordPress con SeedProd es bastante sencillo.
Primero, vaya a la página SeedProd " Theme Builder. Verá la lista de plantillas para su actual tema personalizado SeedProd en esta página.

Como aún no hemos empezado, sólo tenemos una plantilla CSS global.
Para empezar, tienes dos opciones.
- Utilice uno de los temas SeedProd ya preparados como punto de partida
- Crear manualmente plantillas de temas desde cero
Sugerimos comenzar con un tema existente. Esto permite a SeedProd generar todos los archivos de plantilla automáticamente. Los temas de SeedProd son temas completos de calidad profesional, que le dan una ventaja en la edición de las plantillas a sus necesidades.
Simplemente haga clic en el botón Temas y elija uno de los temas disponibles. Hay diferentes temas para diferentes sitios web, así que elige el que mejor se adapte a tus necesidades.

Después de elegir un tema, SeedProd creará automáticamente todas las plantillas de temas. A partir de ahí, puede editar cada plantilla individualmente en el editor de arrastrar y soltar.

Paso 3. Personalizar la cabecera Personalizar la sección de cabecera
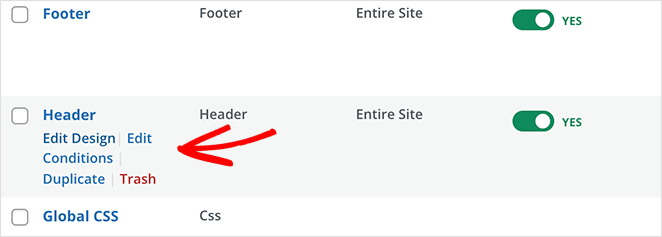
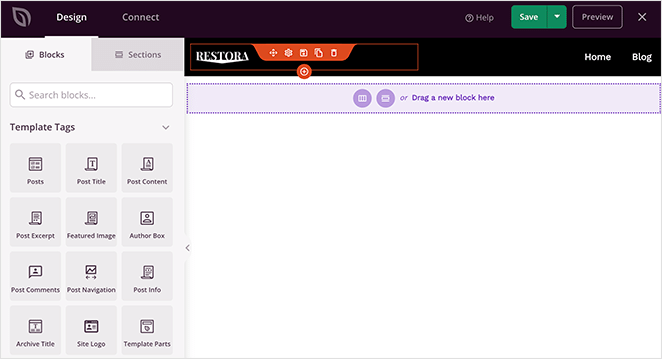
Para personalizar su cabecera con SeedProd, busque la plantilla Cabecera y haga clic en el enlace Editar diseño.

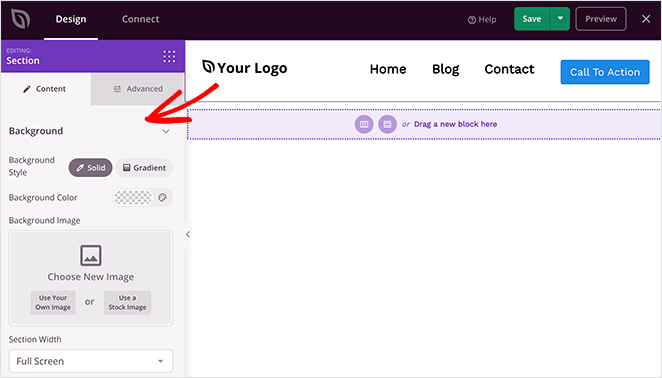
Al hacerlo, se abrirá el archivo de plantilla en el creador de temas de SeedProd. Verá una vista previa en vivo de su plantilla de cabecera en la columna derecha con un panel de edición en la columna izquierda.

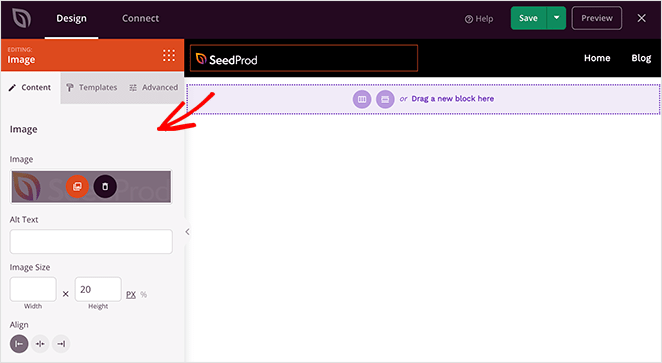
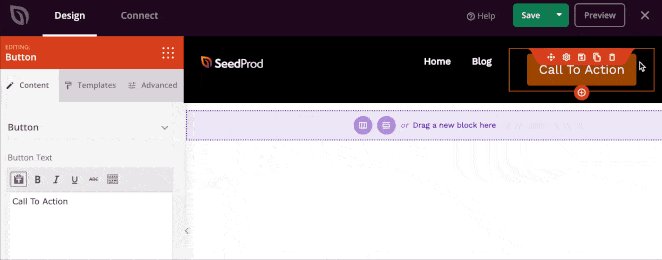
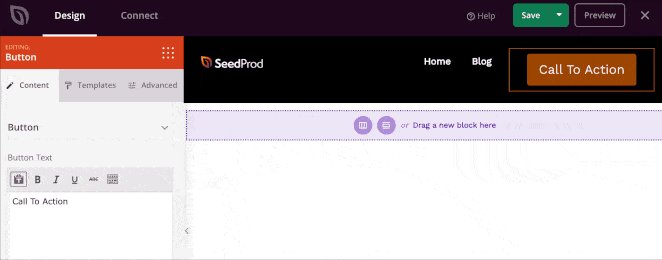
Para cambiar un elemento del archivo de plantilla de cabecera, basta con apuntar y hacer clic para editarlo.

Dependiendo del tipo de elemento, verás diferentes opciones de edición en la columna de la izquierda. Podrás cambiar el tipo de letra, el color, el fondo, el espaciado, etc.

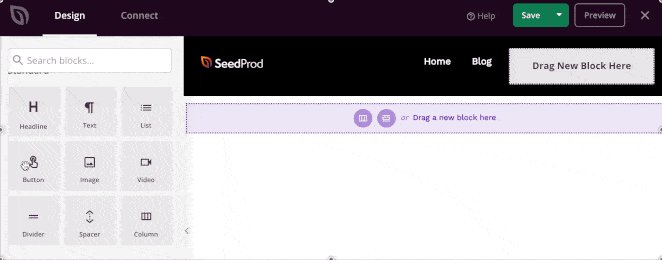
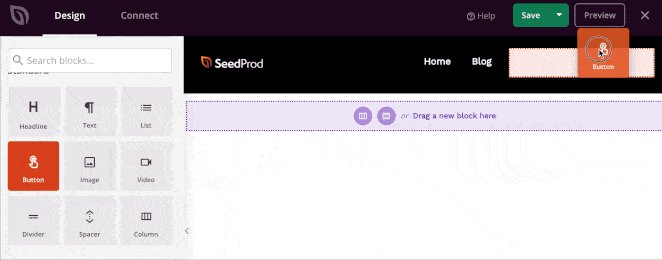
Para añadir elementos de cabecera personalizados, puede añadir bloques SeedProd desde la columna de la izquierda. Viene con un montón de tipos de bloques que puedes añadir a tu plantilla:
- Etiquetas de plantilla - Bloques que permiten generar elementos temáticos a partir de la base de datos de WordPress, como entradas de blog, comentarios, imágenes destacadas, etc.
- Bloques estándar: son elementos de diseño web comunes que te permiten añadir nuevas imágenes, botones, texto, divisores y mucho más. Incluso puedes añadir un vídeo para aumentar la interacción.
- Bloques avanzados: otros bloques avanzados permiten añadir formularios de contacto, perfiles sociales, botones para compartir, códigos cortos de WordPress, Google Maps y mucho más.
- WooCommerce - Si tienes una tienda online, puedes usar bloques de WooCommerce en tu tema para mostrar productos, carritos de la compra e incluso crear una página de pago personalizada.
Uso de secciones para personalizar la cabecera de WordPress
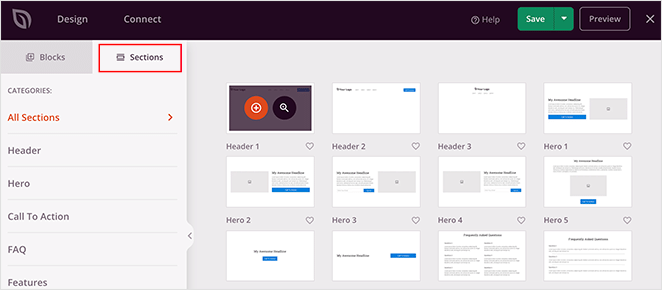
Además de bloques, también puedes añadir secciones completas a la plantilla de cabecera de tu tema.
Basta con cambiar a la pestaña Secciones del panel Diseño.

Las secciones son grupos de bloques para diferentes áreas del diseño de tu sitio web. Por ejemplo, puedes encontrar secciones listas para usar para la cabecera, el pie de página, las llamadas a la acción, las características, etc.
Sólo tienes que hacer clic en una sección de cabecera para añadirla a tu plantilla de tema y editarla según tus necesidades.

Cuando estés satisfecho con el aspecto de tu cabecera, haz clic en el botón Guardar de la esquina superior derecha.
Ahora repita este proceso para las otras plantillas de su tema para crear un tema de WordPress completamente personalizado.
Paso 4. Publique su cabecera personalizada de WordPress
Cuando esté satisfecho con su cabecera personalizada de WordPress, el último paso es activarla en su sitio de WordPress.
En SeedProd, puede aplicar su cabecera personalizada de WordPress con un simple interruptor.
Simplemente vaya a la página SeedProd " Theme Builder y cambie el interruptor junto a la opción 'Enable SeedProd Theme' a 'Yes'.

SeedProd ahora reemplazará su diseño existente con el nuevo tema de WordPress y el encabezado.
Ahora puede visitar su sitio web para ver su cabecera personalizada de WordPress en acción.

Creación de varias cabeceras personalizadas con SeedProd
Ahora que tiene una cabecera personalizada de WordPress, puede seguir modificándola, pero también puede crear varias cabeceras para diferentes secciones de su sitio web.
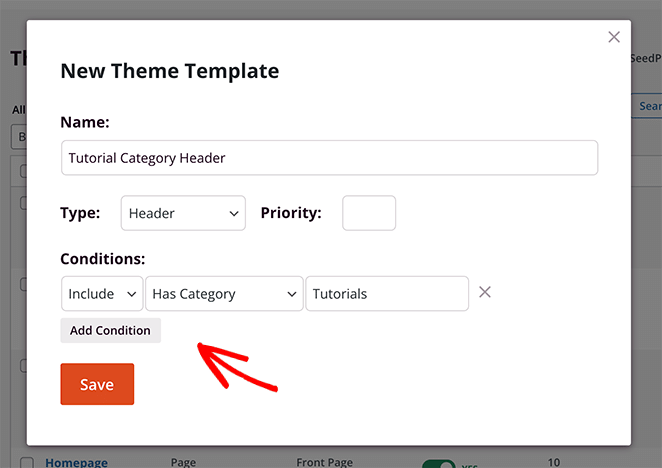
Por ejemplo, puede que desee añadir una nueva plantilla de cabecera a su tema que sólo se muestre en categorías específicas.
Para ello, basta con crear una nueva plantilla y modificar las condiciones de visualización para adaptarlas a sus necesidades.

Usando el constructor de temas drag-and-drop de SeedProd, fácil de usar para principiantes, puedes crear fácilmente cualquier tipo de diseño personalizado que tu sitio web necesite.
Aunque el editor visual de SeedProd ofrece la forma más fácil de personalizar su cabecera, también hay otras tácticas que puede utilizar.
Siga leyendo para conocer algunas de las soluciones más populares.
2. Editar cabeceras de WordPress con el personalizador de temas
La mayoría de los temas de WordPress le dan cierto control sobre el encabezado de su sitio en el personalizador nativo de WordPress. Puede que no te ofrezca un gran nivel de detalle, pero tendrás algunas opciones para controlar el aspecto y el funcionamiento de la cabecera.
Las opciones disponibles dependen de tu tema, pero normalmente puedes abrirlas en el personalizador de temas y editarlas fácilmente.
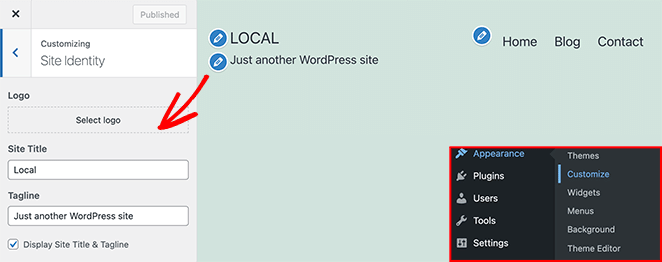
Para ello, vaya a Apariencia " Personalizar desde el área de administración de WordPress. A continuación, haga clic en el encabezado Identidad del sitio de la lista de la columna izquierda.

Por ejemplo, en el tema predeterminado Twenty Twenty-One, la opción Identidad del sitio le permite personalizar su:
- Logotipo
- Título del sitio
- Etiqueta
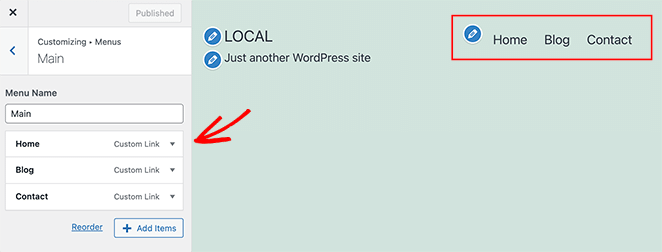
A continuación, puede hacer clic en el encabezado Menús y cambiar el diseño de su menú de navegación.

Si necesita más ayuda con este método, puede consultar la documentación de su tema de WordPress.
Nota: En el ejemplo anterior estábamos usando el tema predeterminado de WordPress Twenty Twenty-One. Si estás usando el tema Twenty Twenty-Two, el personalizador se llamará 'Editor'. Puedes encontrarlo yendo a Apariencia " Editor.

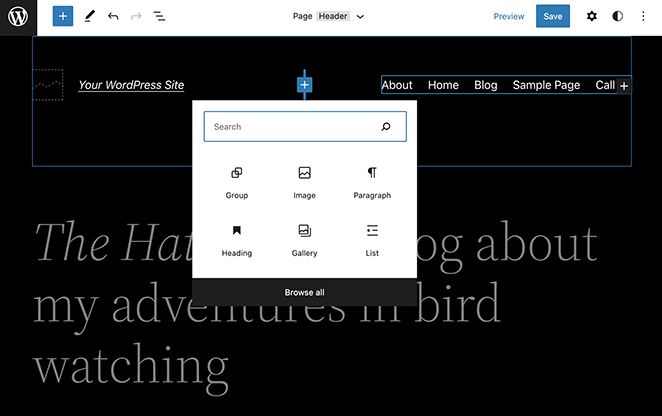
Con el nuevo Editor de WordPress, puedes personalizar tu cabecera con el editor de bloques como cualquier otra entrada o página. No ofrece tantas funciones de personalización como SeedProd, pero te permite adaptar el diseño rápidamente.
3. Personalizar cabeceras en WordPress con Header Plugin
Otra forma fácil de editar la cabecera en WordPress es con un simple plugin de cabecera. Es una buena opción si no te sientes cómodo editando directamente el archivo de cabecera de tu tema.
Aunque hay cientos de plugins entre los que elegir, el plugin gratuito Insert Headers and Footers es la opción más popular.
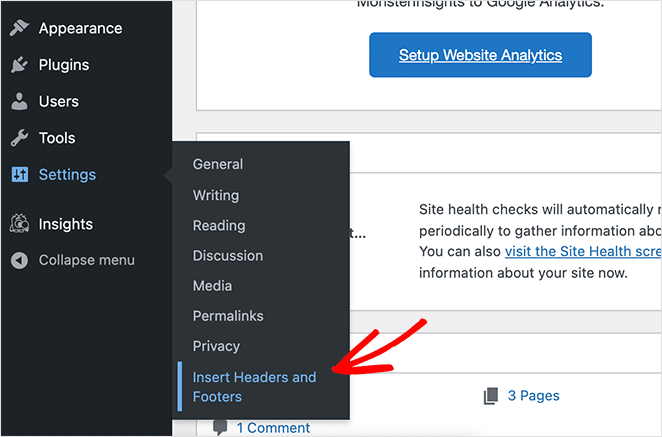
Después de activar el plugin en su sitio web, puede encontrarlo en Configuración " Insertar encabezados y pies de página.

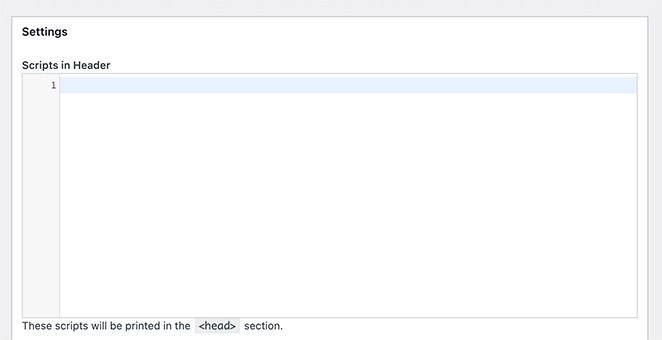
A partir de ahí, puede pegar cualquier código que desee añadir o eliminar de la cabecera de su sitio web.

Cualquier script que añada en esta área se añadirá automáticamente a la etiqueta de cabecera de su sitio WordPress. No olvide hacer clic en el botón Guardar para almacenar los cambios.
4. Personalizar el código de cabecera de WordPress (Avanzado)
Si eres un usuario avanzado, puedes personalizar las cabeceras en WordPress utilizando tu propio código personalizado. Necesitarás conocimientos de HTML, PHP y CSS para este método, por lo que no es apto para usuarios sin conocimientos técnicos.
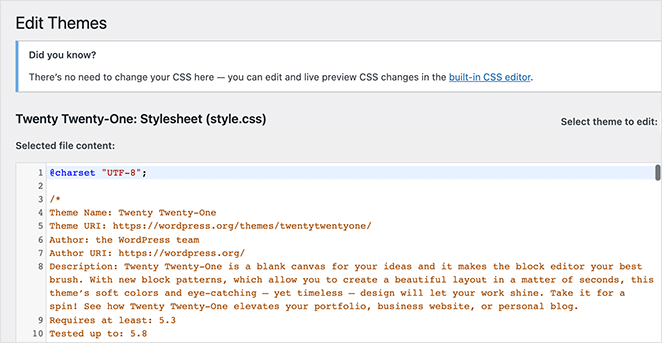
Para editar el código de su cabecera, vaya a Apariencia " Editor de temas y abra el archivo Style.css .

A partir de ahí, puede desplazarse hasta la sección Encabezado del sitio y añadir o eliminar código para personalizar el estilo.
También puede realizar cambios en el archivo header.php. Sin embargo, este código se ocupa de las funciones en lugar de estilo.
La mayoría de las personas que desean personalizar sus cabeceras están más interesadas en actualizar el aspecto de sus sitios que en lo que ocurre entre bastidores. Así que probablemente centrarás la mayor parte de tu atención en el CSS de tu cabecera.
Preguntas frecuentes sobre la cabecera de WordPress
Para que tu cabecera sea responsive en WordPress, asegúrate de que utilizas un tema responsive, que debería ajustar automáticamente el diseño de la cabecera a los diferentes tamaños de pantalla. Por ejemplo, el creador de cabeceras de SeedProd es responsive por defecto.
Si tu tema no es responsive, considera el uso de CSS media queries para modificar el diseño y estilo de la cabecera para diferentes dispositivos.
Sí, puede añadir una barra de búsqueda a la cabecera de su WordPress. Muchos temas vienen con soporte incorporado para una barra de búsqueda en el encabezado. Con SeedProd, puede arrastrar y soltar el bloque de formulario de búsqueda en la cabecera para añadir la funcionalidad de búsqueda.
Personalice hoy mismo la cabecera de su WordPress
Esperamos que este artículo te haya ayudado a aprender cómo editar cabeceras en WordPress.
La forma más fácil de obtener un control completo sobre tu cabecera es con SeedProd. Ofrece un constructor de cabecera visual, de arrastrar y soltar, no necesitas editar ningún código o archivos de tema directamente, y puedes personalizar tu cabecera desde dentro del panel de WordPress.
Puede que también te guste esta guía sobre cómo editar el pie de página en WordPress.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.





