¿Está pensando en crear una página de aterrizaje sin navegación?
Los menús de navegación permiten a los visitantes controlar qué página de su sitio web visitan. Sin embargo, las páginas de destino tienen un único objetivo, por lo que eliminar el menú de navegación puede aumentar tus tasas de conversión.
Este artículo le mostrará cómo hacer una página de aterrizaje sin navegación y le explicará por qué incluir navegación puede perjudicar sus objetivos de conversión.
¿Siguen siendo relevantes las páginas de destino?
No cabe duda de que las páginas de destino siguen siendo relevantes en el marketing digital. Unas buenas páginas de aterrizaje pueden atraer tráfico, mejorar la optimización de su sitio web para los motores de búsqueda (SEO) y aumentar la notoriedad de su marca.
Las páginas de destino dirigen a los clientes potenciales a un producto, servicio u oferta específicos y les animan a actuar. Es su oportunidad para generar confianza, mejorar las conversiones y aumentar su base de clientes.
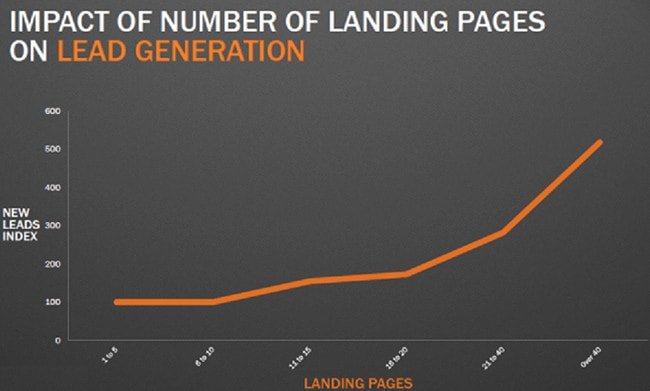
De hecho, tener entre 10 y 12 páginas de aterrizaje puede aumentar los clientes potenciales en un 55%.

Crear más páginas de aterrizaje le permite segmentar su tráfico y construir páginas específicas para diferentes tipos de clientes.
Si desea mejorar las posibilidades de conversión de un visitante, ¿debería incluir enlaces de navegación en su página de destino? A continuación abordamos esta cuestión.
Además, si está pagando por el tráfico de la página de destino con una campaña de anuncios PPC, por ejemplo, puede costarle dinero. Pagas por cada clic en tu página de destino, y si los visitantes no convierten, no obtendrás un retorno de tu inversión (ROI).
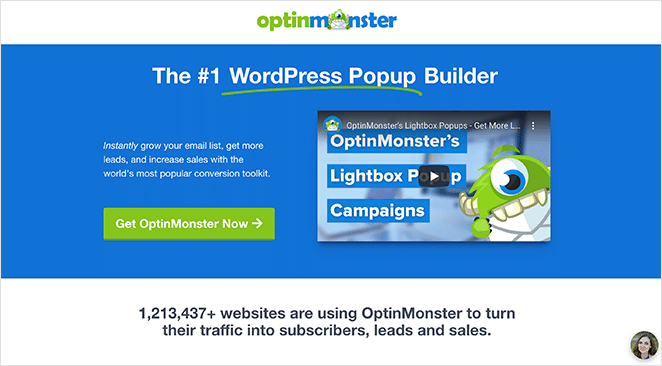
Esencialmente, hacer una página de aterrizaje sin navegación es lo mejor para aumentar las conversiones y el ROI. En este ejemplo, OptinMonster redujo significativamente el coste por adquisición de su campaña PPC con una página de aterrizaje sin navegación.

A continuación te mostraremos cómo crear uno.
Cómo crear una página de destino sin navegación
Hay muchas maneras de crear una página de aterrizaje de alta conversión, pero si usted es propietario de un sitio web WordPress, le sugerimos que utilice un plugin constructor de páginas de aterrizaje.

Nuestra opción favorita es SeedProd, el mejor creador de sitios web para WordPress. Te permite crear páginas de destino de alta calidad, diseños web flexibles y temas de WordPress personalizados sin necesidad de escribir código.
SeedProd's visual drag-and-drop page builder es fácil de usar y ofrece toneladas de características para perfeccionar el diseño de su página de destino, incluyendo:
- Plantillas de páginas de destino diseñadas profesionalmente
- Más de 30 bloques de contenido, como botones de redes sociales, formularios de suscripción, botones CTA, etc.
- Secciones de contenido prefabricadas para una personalización más rápida
- Sustitución dinámica de texto
- Próximamente y modo de mantenimiento
- Potentes controles de acceso
- Integraciones de marketing por correo electrónico
- Asignación de dominios
- Y mucho más.
Siga los siguientes pasos para hacer una página de aterrizaje sin navegación con SeedProd.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
En primer lugar, haz clic en este enlace para empezar a utilizar SeedProd y descarga el plugin en tu ordenador.
Nota: SeedProd tiene una versión gratuita, pero utilizaremos SeedProd Pro para las funciones avanzadas.
A continuación, instale y active el plugin SeedProd en su sitio web WordPress. Puedes seguir estas instrucciones sobre cómo instalar un plugin de WordPress si necesitas ayuda.
Después de instalar SeedProd, vaya a la página SeedProd " Configuración. Puede introducir su clave de licencia en esta página para activar las funciones Pro de SeedProd.

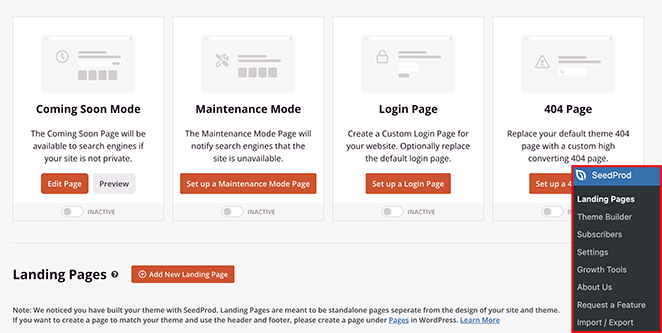
Haga clic en el botón Verificar clave y, a continuación, vaya a SeedProd " Páginas de destino para crear una nueva página.
Paso 2. Elija una plantilla de página de destino
La página siguiente tiene varias opciones.

Puede activar uno de los 4 modos de página:
- Modo Próximamente
- Modo de mantenimiento
- Página de acceso
- 404 Página
O puede crear una página de destino independiente para cualquier propósito. Optaremos por esta opción, así que haga clic en el botón Añadir nueva página de destino.

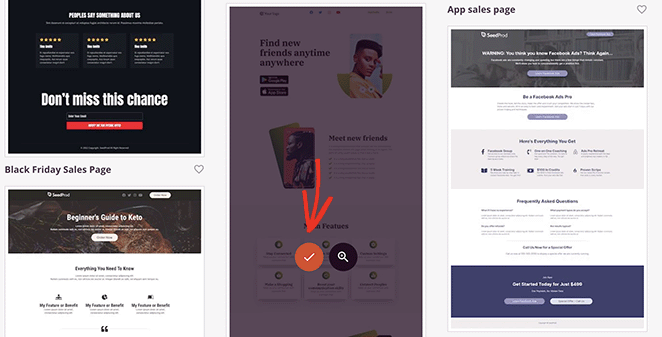
Puedes elegir entre más de 150 plantillas de páginas de aterrizaje en la siguiente página y filtrar los diseños por tipo. Muchos de los diseños de SeedProd no incluyen menú de navegación, pero elegiremos uno con barra de menú para que veas lo fácil que es quitarla.

Cuando encuentres una plantilla que te guste, haz clic en el icono de la marca de verificación.

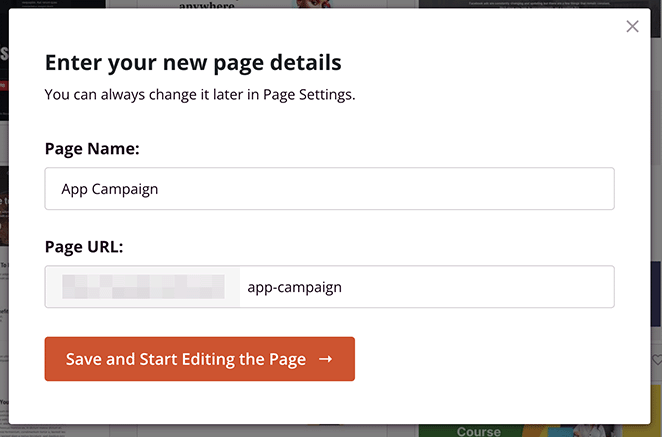
A continuación, introduzca el nombre de su página y haga clic en el botón Guardar y empezar a editar la página.

Paso 4. Personalice el diseño de su página de destino
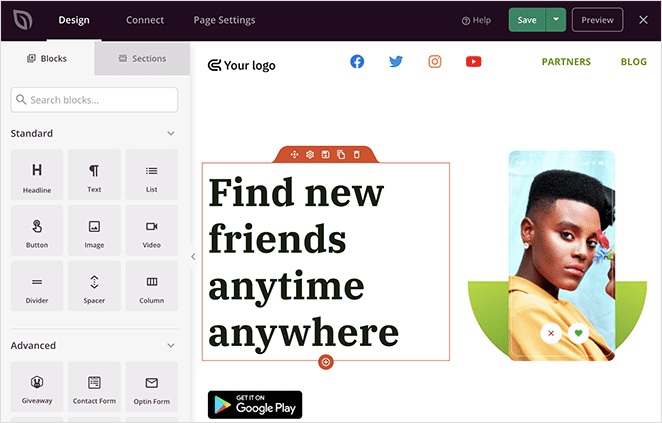
Su página se abrirá en el constructor de páginas de arrastrar y soltar de SeedProd.
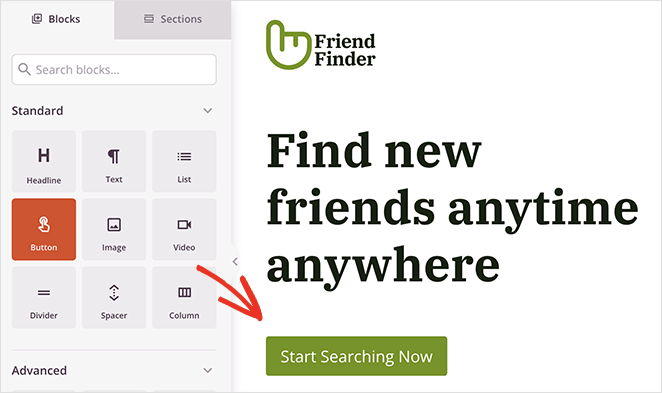
El diseño de 2 columnas tiene bloques y secciones a la izquierda para personalizar el contenido de tu página. A la derecha puedes ver una vista previa en vivo de tu página.

Puede hacer clic en cualquier lugar para editar el contenido; añadir contenido nuevo es tan sencillo como arrastrar un bloque de contenido a su página.
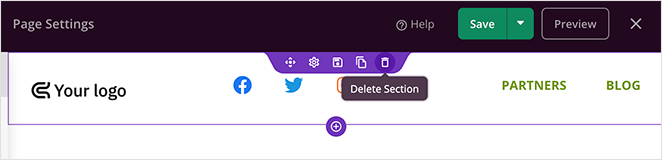
Por ejemplo, puedes eliminar el menú de navegación con 2 clics. Pasa el ratón por encima de la sección de navegación y haz clic en el icono de la papelera.

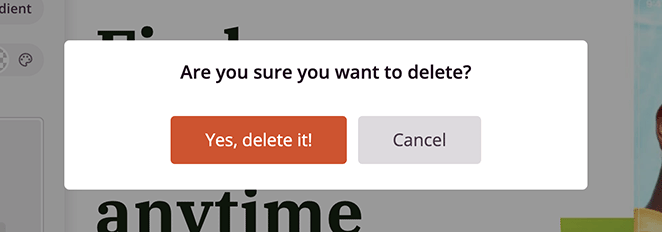
SeedProd le pedirá que confirme su elección, así que haga clic en Sí, Borrarlo, y eliminará la navegación de su página de destino.

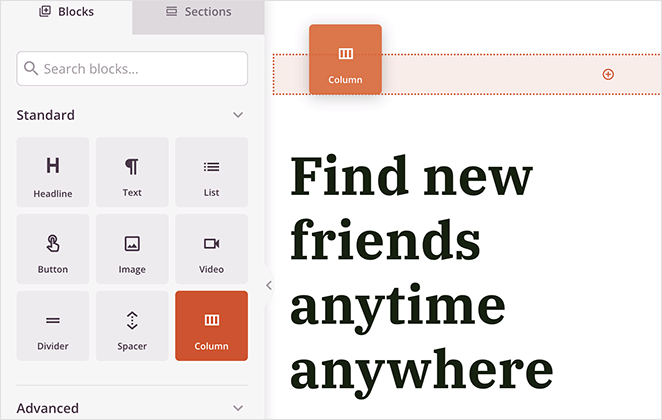
Si desea volver a añadir su logotipo a la página, arrastre un bloque Columna a la vista previa y elija la opción de columna única.

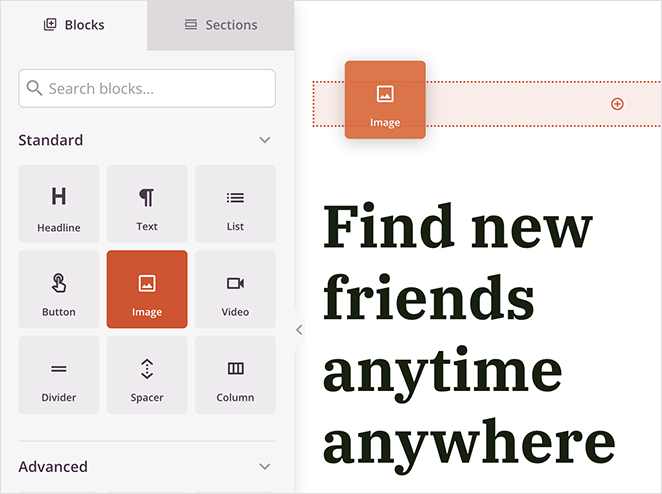
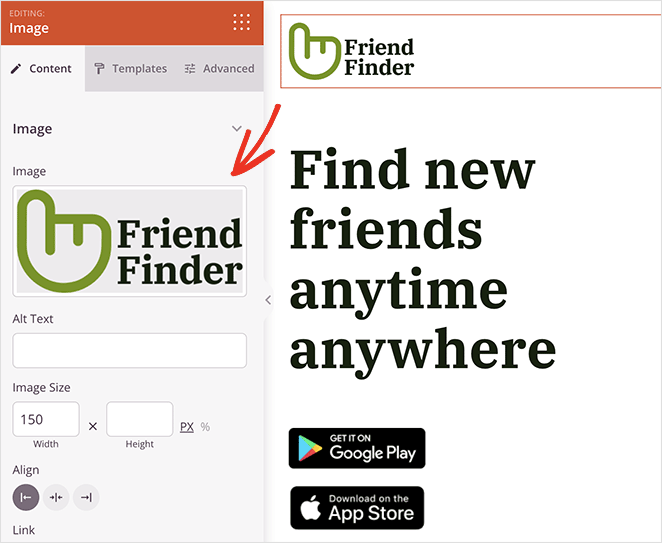
A continuación, puede arrastrar sobre un bloque Imagen y hacer clic en él para mostrar la configuración del bloque.

A partir de ahí, puede cargar un logotipo desde su ordenador o desde la biblioteca multimedia de WordPress.

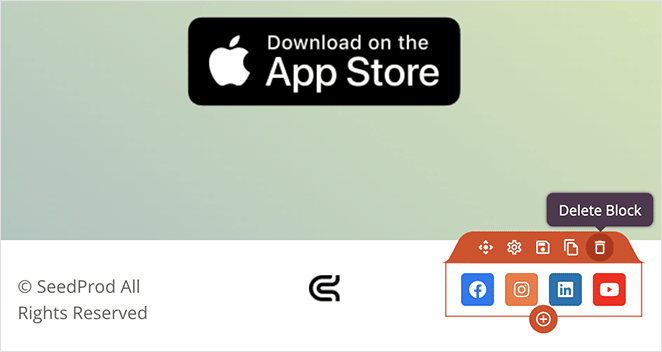
Ahora echemos un vistazo a la zona de pie de página, que a menudo incluye enlaces de navegación que no desea incluir. Nuestra página tiene enlaces a perfiles de redes sociales que queremos eliminar de este diseño.
Pasa el ratón por encima del bloque de iconos sociales y haz clic en el icono de la papelera para eliminarlo.

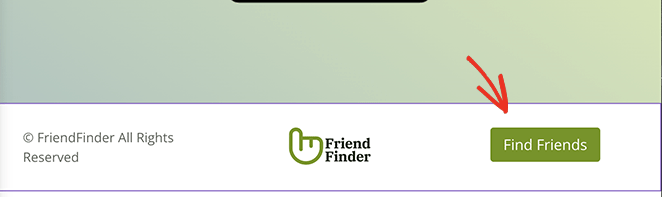
A continuación, puede sustituirlo por un botón CTA o dejar esa zona en blanco.

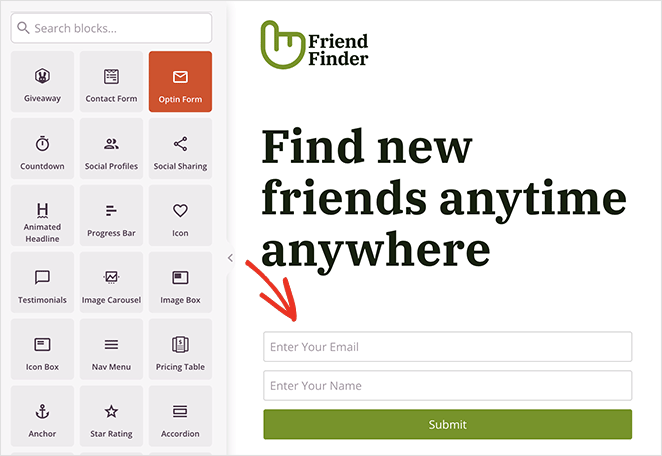
Ahora puede personalizar el resto del diseño para adaptarlo a su marca y a sus objetivos de marketing. Por ejemplo, puedes utilizar el bloque de formulario de suscripción para aumentar tu lista de correo electrónico y generar clientes potenciales.

También puede añadir un botón CTA que dirija a los usuarios a la página de pago o de descarga de la aplicación.

Cuando estés satisfecho con el aspecto de todo, haz clic en el botón Guardar de la esquina superior derecha.

Paso 5. Configure los ajustes de su página
SeedProd hace que sea fácil de hacer crecer su lista de correo electrónico con una página de destino. Puedes integrar tu página con muchos servicios de email marketing fácilmente.
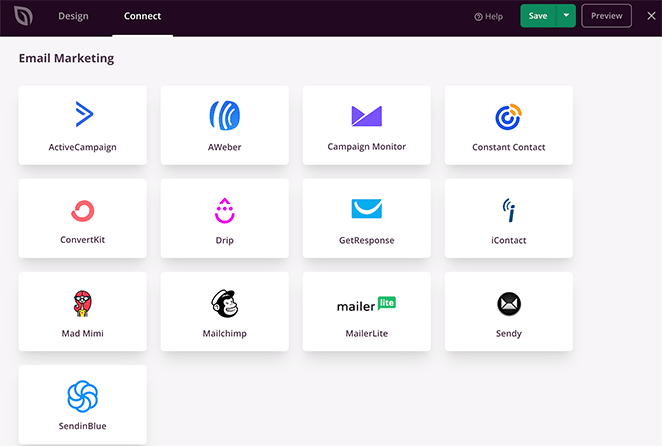
Para ello, haz clic en la pestaña Conectar en la parte superior de la pantalla. En la siguiente pantalla verás todos los proveedores de correo electrónico que puedes integrar, como Constant Contact, Mailchimp y GetResponse, entre otros.

La documentación de email marketing de SeedProd contiene instrucciones paso a paso para integrarse con cada servicio.
También puede hacer clic en la pestaña Configuración de página para configurar los siguientes ajustes:
- Configuración general
- SEO
- Analítica
- Guiones
- Dominio personalizado

Recuerde guardar los cambios antes de pasar al siguiente paso.
Paso 6. Publique su página Publique su página
Ahora es el momento de publicar su página y hacerla vivir en su sitio web WordPress. Puede publicar su página con unos pocos clics haciendo clic en la flecha desplegable del botón Guardar y Publicar.

Cuando visite su página de aterrizaje, verá que no tiene navegación. Esto garantizará que sus visitantes se centren en el objetivo de conversión principal de su página.

Página de aterrizaje sin navegación Preguntas frecuentes
Una página de aterrizaje sin navegación debe incluir elementos esenciales como un titular convincente, un texto conciso y persuasivo, imágenes o vídeos relevantes, un botón de llamada a la acción destacado y un formulario o cualquier otro medio para captar la información del visitante. Además, es importante incluir indicadores de confianza como testimonios o insignias de seguridad para infundir confianza a los visitantes.
En general, se recomienda eliminar los enlaces externos y la navegación innecesaria de una página de aterrizaje sin navegación. El objetivo es mantener a los visitantes centrados en la acción deseada, minimizando las distracciones que podrían alejarlos de la página.
Sin embargo, puede ser necesario incluir enlaces esenciales, como la política de privacidad o las condiciones del servicio, si así lo exige la normativa o para generar confianza.
Aunque generalmente se recomienda mantener una página de destino sin navegación centrada en un único objetivo, puede añadir un menú de navegación más adelante si es necesario. Sin embargo, es importante considerar cuidadosamente el impacto que puede tener en las conversiones y en la experiencia del usuario.
Un menú de navegación puede introducir distracciones y diluir la llamada a la acción principal, así que evalúe si las ventajas compensan los posibles inconvenientes antes de hacer ningún cambio.
Esperamos que este artículo le haya ayudado a aprender cómo hacer una página de aterrizaje sin navegación. Estás listo para crear una página de aterrizaje de alta conversión?
Comience a utilizar SeedProd hoy mismo.
SeedProd está aquí para ayudarle a hacer crecer su negocio en todos los sentidos. Echa un vistazo a nuestro blog para obtener más consejos para pequeñas empresas.
He aquí algunas de nuestras publicaciones favoritas:
- 9 ejemplos de páginas de aterrizaje para startups y cómo crear una
- Cómo crear una página de destino con temporizador de cuenta atrás (5 pasos)
- ¿No convierte su página de destino? 9 consejos para solucionarlo
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.