Möchten Sie eine Landing Page ohne Navigation erstellen?
Mit Navigationsmenüs können Website-Besucher steuern, welche Seite Ihrer Website sie besuchen. Landing Pages haben jedoch nur ein Ziel, daher kann das Entfernen des Navigationsmenüs Ihre Konversionsraten erhöhen.
Dieser Artikel zeigt Ihnen, wie Sie eine Landing Page ohne Navigation erstellen können und erklärt, warum die Einbindung einer Navigation Ihren Konversionszielen schaden kann.
Sind Landing Pages noch relevant?
Landing Pages sind im digitalen Marketing nach wie vor von Bedeutung. Gute Landing Pages können den Traffic erhöhen, die Suchmaschinenoptimierung (SEO) Ihrer Website verbessern und die Markenbekanntheit steigern.
Landing Pages leiten potenzielle Kunden zu einem bestimmten Produkt, einer Dienstleistung oder einem Angebot und ermutigen sie zum Handeln. Das ist Ihre Chance, Vertrauen aufzubauen, die Konversionsrate zu erhöhen und Ihren Kundenstamm zu vergrößern.
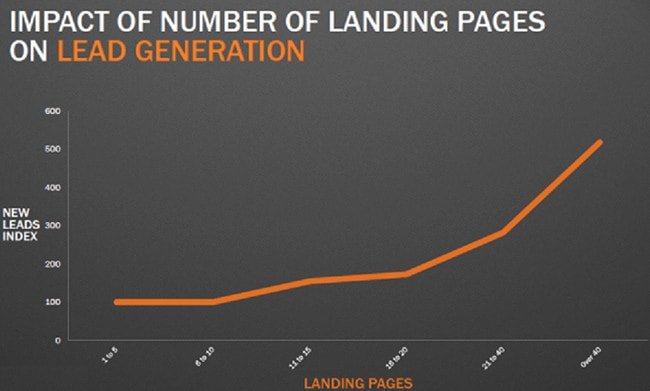
Tatsächlich können 10-12 Landing Pages die Anzahl der Leads um 55 % erhöhen.

Wenn Sie mehrere Landing Pages erstellen, können Sie Ihren Traffic segmentieren und spezifische Seiten für verschiedene Kundentypen erstellen.
Wenn Sie die Konvertierungschancen eines Besuchers verbessern möchten, sollte Ihre Landing Page dann Navigationslinks enthalten? Dieser Frage gehen wir als Nächstes nach.
Wenn Sie für den Traffic auf der Landing Page zum Beispiel mit einer PPC-Anzeigenkampagne bezahlen, kann Sie das sogar Geld kosten. Sie zahlen für jeden Klick auf Ihre Landing Page, und wenn die Besucher nicht konvertieren, erhalten Sie keine Rendite für Ihre Investition (ROI).
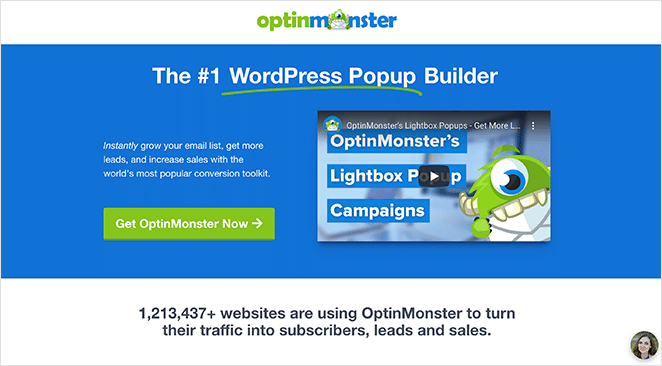
Grundsätzlich ist eine Landing Page ohne Navigation am besten geeignet, um Conversions und ROI zu steigern. In diesem Beispiel konnte OptinMonster die Kosten pro Akquisition für seine PPC-Kampagne mit einer Landing Page ohne Navigation erheblich senken.

Wir zeigen Ihnen als Nächstes, wie Sie eine solche erstellen können.
Wie man eine Landing Page ohne Navigation erstellt
Es gibt viele Möglichkeiten, eine hochgradig konvertierende Landing Page zu erstellen, aber wenn Sie eine WordPress-Website besitzen, empfehlen wir Ihnen die Verwendung eines Landing Page Builder-Plugins.

Unsere bevorzugte Wahl ist SeedProd, der beste Website-Builder für WordPress. Damit können Sie hochwertige Landing Pages, flexible Website-Layouts und individuelle WordPress-Themes erstellen, ohne Code schreiben zu müssen.
Der visuelle Drag-and-Drop-Seitenersteller von SeedProd ist einfach zu bedienen und bietet zahlreiche Funktionen zur Perfektionierung des Designs Ihrer Landing Page, einschließlich:
- Professionell gestaltete Landing Page-Vorlagen
- 30+ Inhaltsblöcke, wie Schaltflächen für soziale Medien, Optin-Formulare, CTA-Schaltflächen, etc.
- Vorgefertigte Inhaltsabschnitte für eine schnellere Anpassung
- Dynamische Textersetzung
- Demnächst und Wartungsmodus
- Leistungsstarke Zugangskontrollen
- E-Mail-Marketing-Integrationen
- Domänenzuordnung
- Und mehr.
Führen Sie die folgenden Schritte aus, um eine Landing Page ohne Navigation mit SeedProd zu erstellen.
Schritt 1. Installieren und Aktivieren von SeedProd
Klicken Sie zunächst auf diesen Link, um mit SeedProd zu beginnen und laden Sie das Plugin auf Ihren Computer herunter.
Hinweis: SeedProd hat eine kostenlose Version, aber wir werden SeedProd Pro für die erweiterten Funktionen verwenden.
Als nächstes installieren und aktivieren Sie das SeedProd-Plugin auf Ihrer WordPress-Website. Sie können diese Anweisungen zur Installation eines WordPress-Plugins befolgen, wenn Sie Hilfe benötigen.
Nach der Installation von SeedProd navigieren Sie zur Seite SeedProd " Einstellungen. Auf dieser Seite können Sie Ihren Lizenzschlüssel eingeben, um die Pro-Funktionen von SeedProd zu aktivieren.

Klicken Sie auf die Schaltfläche Schlüssel verifizieren und gehen Sie dann zu SeedProd " Landing Pages, um eine neue Seite zu erstellen.
Schritt 2. Wählen Sie eine Landing Page-Vorlage
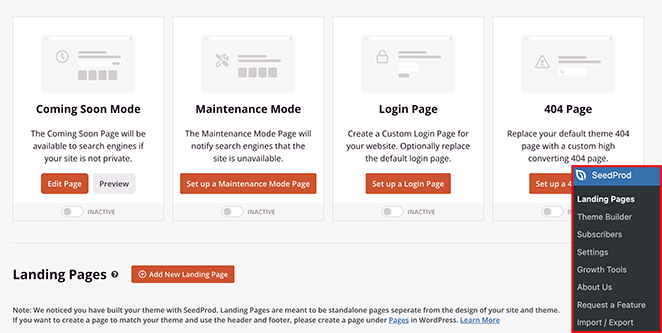
Auf der folgenden Seite finden Sie mehrere Optionen.

Sie können einen von 4 Seitenmodi aktivieren:
- Modus "Demnächst
- Wartungsmodus
- Login-Seite
- 404 Seite
Sie können auch eine eigenständige Landing Page für einen beliebigen Zweck erstellen. Wir entscheiden uns für diese Option, also klicken Sie auf die Schaltfläche Neue Landing Page hinzufügen.

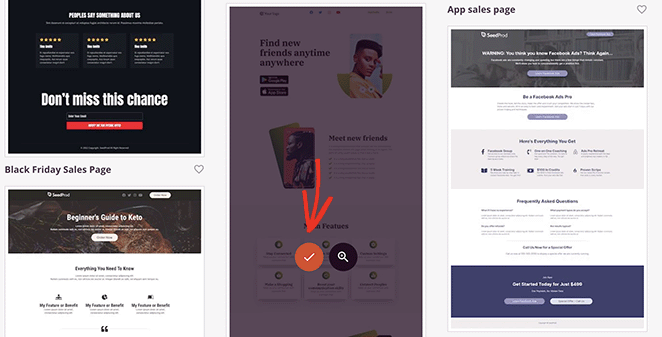
Auf der nächsten Seite können Sie aus über 150 Landing Page-Vorlagen wählen und die Designs nach Typ filtern. Viele der SeedProd-Designs enthalten kein Navigationsmenü, aber wir wählen eines mit einer Menüleiste, um Ihnen zu zeigen, wie einfach es zu entfernen ist.

Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, klicken Sie auf das Häkchensymbol.

Geben Sie dann Ihren Seitennamen ein und klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.

Schritt 4. Anpassen des Designs Ihrer Landing Page
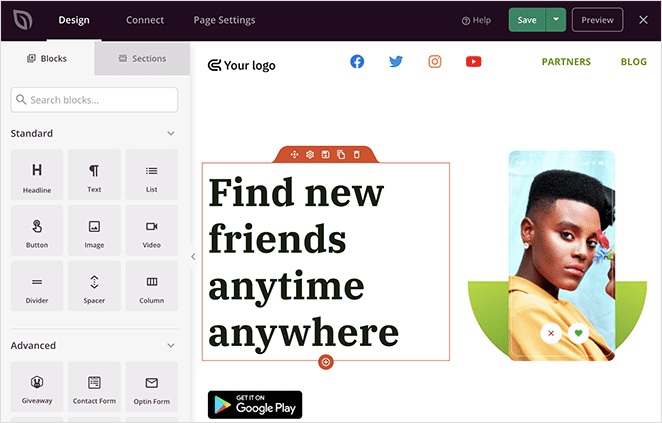
Ihre Seite wird im Drag-and-Drop-Seitenerstellungsprogramm von SeedProd geöffnet.
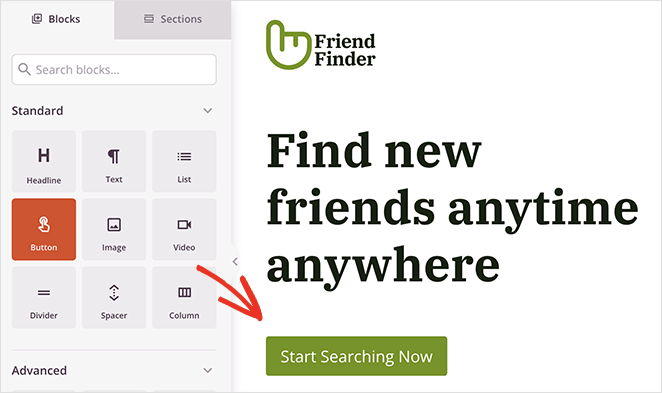
Das zweispaltige Layout hat Blöcke und Abschnitte auf der linken Seite, mit denen Sie den Inhalt Ihrer Seite anpassen können. Auf der rechten Seite sehen Sie dann eine Live-Vorschau Ihrer Seite.

Sie können überall klicken, um den Inhalt zu bearbeiten; das Hinzufügen neuer Inhalte ist so einfach wie das Ziehen eines Inhaltsblocks auf Ihre Seite.
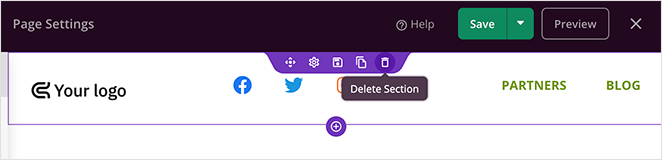
Sie können zum Beispiel das Navigationsmenü mit 2 Klicks entfernen. Bewegen Sie den Mauszeiger über den Navigationsbereich und klicken Sie auf das Mülleimersymbol.

SeedProd wird Sie bitten, Ihre Wahl zu bestätigen. Klicken Sie auf Ja, Löschen und die Navigation wird von Ihrer Landing Page entfernt.

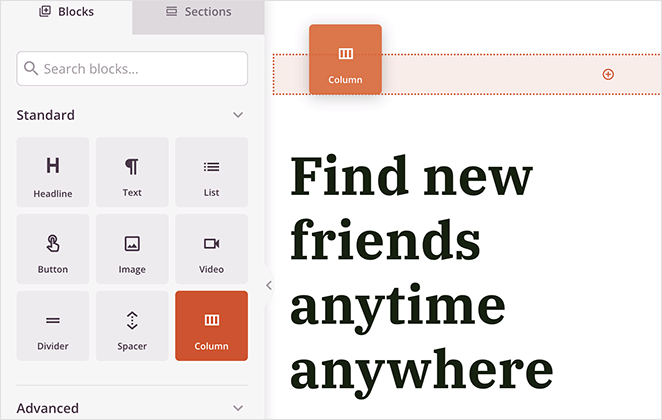
Wenn Sie Ihr Logo wieder auf der Seite einfügen möchten, ziehen Sie einen Spaltenblock auf Ihre Vorschau und wählen Sie die Option "Einspaltig".

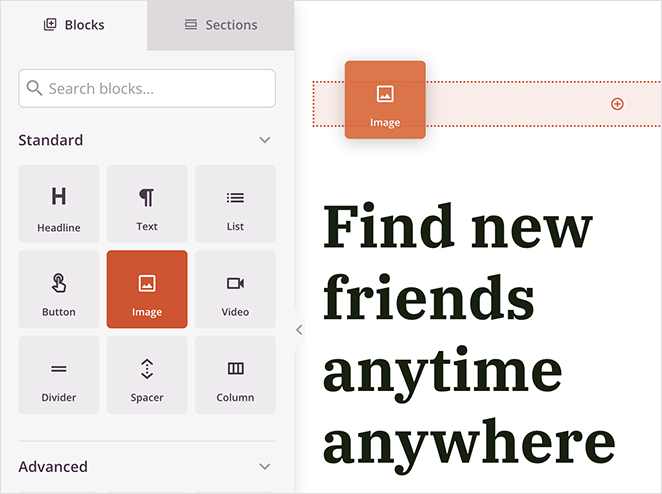
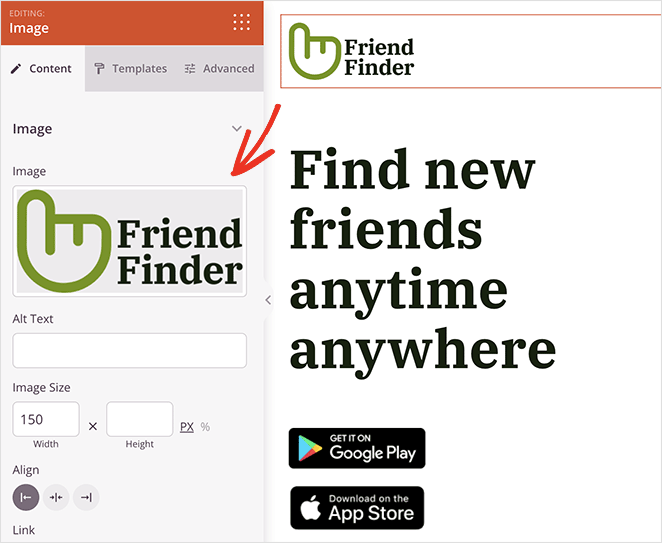
Sie können dann auf einen Bildblock ziehen und auf ihn klicken, um die Blockeinstellungen anzuzeigen.

Von dort aus können Sie ein Logo von Ihrem Computer oder Ihrer WordPress-Mediathek hochladen.

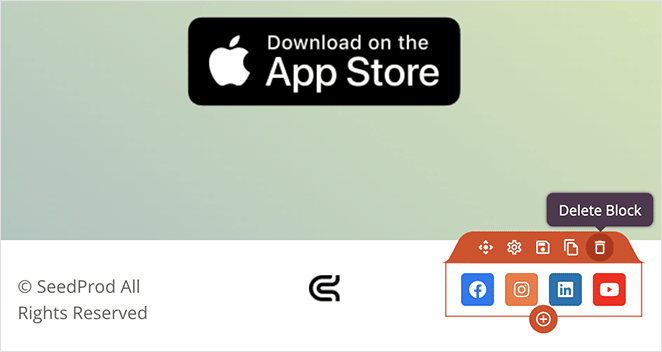
Sehen wir uns nun den Fußbereich der Seite an, der oft Navigationslinks enthält, die Sie nicht einfügen möchten. Unsere Seite enthält Links zu den Profilen der sozialen Medien, die wir aus diesem Design entfernen möchten.
Bewegen Sie den Mauszeiger über den Block mit den sozialen Symbolen und klicken Sie auf das Mülleimersymbol, um ihn zu entfernen.

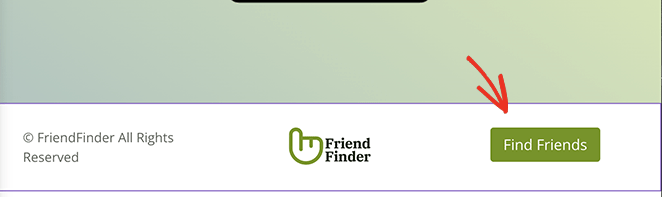
Sie können ihn dann durch eine CTA-Schaltfläche ersetzen oder diesen Bereich leer lassen.

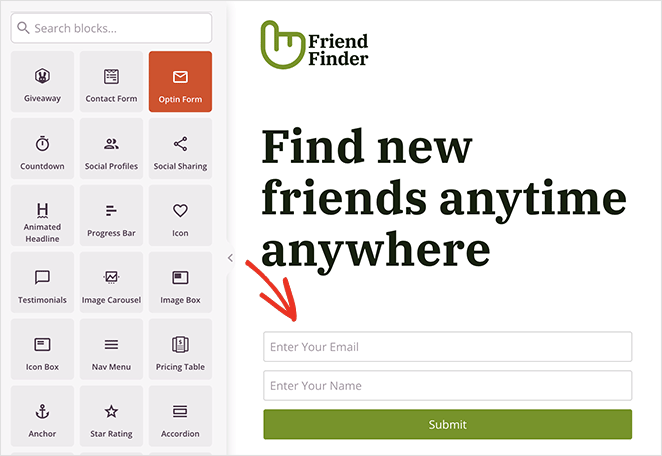
Jetzt können Sie den Rest Ihres Designs an Ihre Marken- und Marketingziele anpassen. Zum Beispiel können Sie den Optin-Formular-Block verwenden, um Ihre E-Mail-Liste zu erweitern und Leads zu generieren.

Alternativ können Sie eine CTA-Schaltfläche hinzufügen, die die Nutzer zur Kasse oder zur Download-Seite für die App leitet.

Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke.

Schritt 5. Konfigurieren Sie Ihre Seiteneinstellungen
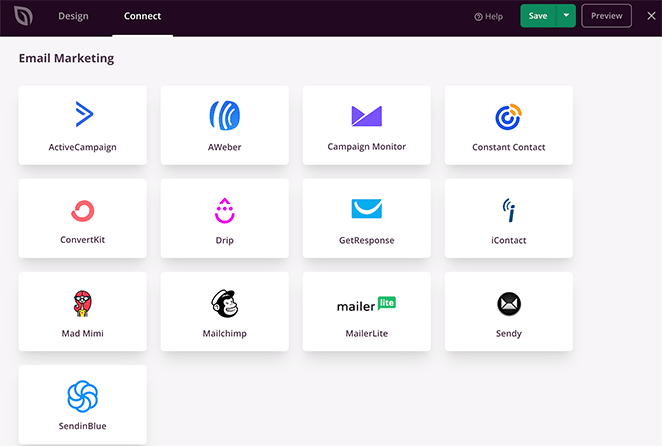
SeedProd macht es einfach, Ihre E-Mail-Liste mit einer Landing Page zu erweitern. Sie können Ihre Seite problemlos in viele E-Mail-Marketingdienste integrieren.
Klicken Sie dazu oben auf dem Bildschirm auf die Registerkarte Verbinden. Auf dem nächsten Bildschirm sehen Sie alle E-Mail-Anbieter, die Sie integrieren können, darunter Constant Contact, Mailchimp, GetResponse und andere.

Die E-Mail-Marketing-Dokumentation von SeedProd enthält Schritt-für-Schritt-Anweisungen für die Integration mit jedem Dienst.
Sie können auch auf die Registerkarte Seiteneinstellungen klicken, um die folgenden Einstellungen zu konfigurieren:
- Allgemeine Einstellungen
- SEO
- Analytik
- Skripte
- Benutzerdefinierter Bereich

Denken Sie daran, Ihre Änderungen zu speichern, bevor Sie mit dem nächsten Schritt fortfahren.
Schritt 6. Veröffentlichen Sie Ihre Seite
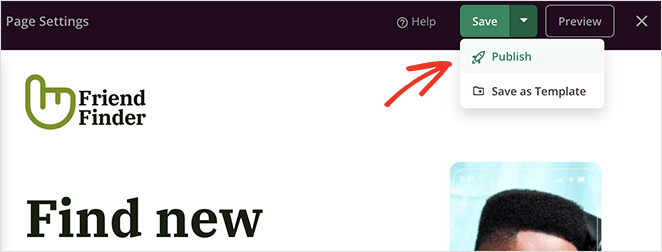
Jetzt ist es an der Zeit, Ihre Seite zu veröffentlichen und sie auf Ihrer WordPress-Website live zu schalten. Sie können Ihre Seite mit ein paar Klicks veröffentlichen, indem Sie auf den Dropdown-Pfeil auf der Schaltfläche Speichern und Veröffentlichen klicken.

Wenn Sie Ihre Landing Page besuchen, werden Sie feststellen, dass sie keine Navigation hat. So stellen Sie sicher, dass sich Ihre Besucher auf das primäre Konversionsziel Ihrer Seite konzentrieren.

Landing Page ohne Navigation FAQs
Eine Landing Page ohne Navigation sollte wesentliche Elemente enthalten, wie z. B. eine fesselnde Überschrift, einen prägnanten und überzeugenden Text, relevante Bilder oder Videos, eine auffällige Schaltfläche für die Aufforderung zum Handeln und ein Formular oder ein anderes Mittel zur Erfassung von Besucherinformationen. Darüber hinaus ist es wichtig, Vertrauensindikatoren wie Testimonials oder Sicherheitsabzeichen einzubauen, um das Vertrauen der Besucher zu stärken.
Generell wird empfohlen, externe Links und unnötige Navigation auf einer Landing Page ohne Navigation zu entfernen. Ziel ist es, die Besucher auf die gewünschte Aktion zu konzentrieren und Ablenkungen zu minimieren, die sie von der Seite wegführen könnten.
Es kann jedoch notwendig sein, wesentliche Links, wie z. B. eine Datenschutzerklärung oder Nutzungsbedingungen, aufzunehmen, wenn dies aufgrund von Vorschriften erforderlich ist oder um Vertrauen zu schaffen.
Es wird zwar generell empfohlen, eine Landing Page ohne Navigation auf ein einziges Ziel auszurichten, doch können Sie bei Bedarf später ein Navigationsmenü hinzufügen. Es ist jedoch wichtig, die Auswirkungen auf die Konversionen und die Nutzererfahrung sorgfältig abzuwägen.
Ein Navigationsmenü kann ablenken und die primäre Aufforderung zur Handlung verwässern. Daher sollten Sie vor einer Änderung abwägen, ob die Vorteile die möglichen Nachteile überwiegen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine Landing Page ohne Navigation erstellt. Sind Sie bereit, eine Landing Page mit hoher Konversionsrate zu erstellen?
Starten Sie noch heute mit SeedProd!
SeedProd hilft Ihnen, Ihr Unternehmen in jeder Hinsicht auszubauen. In unserem Blog finden Sie weitere Tipps für kleine Unternehmen.
Hier finden Sie einige unserer beliebtesten Beiträge zu diesem Thema:
- 9 Startup Landing Page Beispiele und wie man eine erstellt
- Wie man eine Landing Page mit Countdown-Timer erstellt (5 Schritte)
- Landing Page nicht konvertiert? 9 Tipps zur schnellen Behebung
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.