Möchten Sie lernen, wie man eine Fußzeile in WordPress bearbeitet?
Ihr Standard-Footer-Bereich befindet sich am unteren Ende Ihrer WordPress-Website. Mit einem gut strukturierten Website-Footer können Sie hilfreiche Funktionen wie Schaltflächen für soziale Medien und Menülinks hinzufügen, um die Benutzerfreundlichkeit zu verbessern.
Dieser Artikel zeigt Ihnen, wie Sie eine Fußzeile in WordPress mit mehreren einfachen Methoden bearbeiten können.
- 1. Benutzerdefinierte WordPress-Theme-Fußzeile bearbeiten
- 2. WordPress-Fußzeile auf verschiedenen Seiten bearbeiten
- 3. Fußzeilen-Widget in WordPress bearbeiten
- 4. Entfernen Sie den Copyright-Fußzeilentext "Proudly Powered by WordPress".
- 5. Benutzerdefinierten Code zur WordPress-Fußzeile hinzufügen
- 6. Entfernen Sie den WordPress-Footer vollständig
Wie man die Fußzeile in WordPress bearbeitet: 6 Wege
Da Sie nun wissen, warum Ihre WordPress-Fußzeile so wichtig ist, sehen wir uns an, wie man eine Fußzeile in WordPress Schritt für Schritt bearbeitet.
1. Benutzerdefinierte WordPress-Theme-Fußzeile bearbeiten
Die beste Lösung für die Neugestaltung Ihrer WordPress-Fußzeile für Ihre gesamte Website ist die Verwendung eines WordPress-Website-Builder-Plugins wie SeedProd. Es gibt viele andere Plugins auf dem Markt, wie Beaver Builder, Divi oder Elementor, aber SeedProd ist das einfachste Plugin für Anfänger.

Mit SeedProd können Sie ganz einfach benutzerdefinierte WordPress-Themes erstellen, ohne PHP-, CSS- oder HTML-Code schreiben oder einen Entwickler einstellen zu müssen.
Anstatt mehrere Theme-.zip-Dateien zu installieren, können Sie das SeedProd-Plugin installieren und Ihr Theme direkt in WordPress erstellen. Sie können schnell loslegen, indem Sie eine vorgefertigte Theme-Vorlage wählen, oder Sie können Ihr Theme Stück für Stück aufbauen, einschließlich eCommerce-Themes, Blogging-Themes und mehr.

Es enthält auch Funktionen, mit denen Sie eine globale Kopfzeile, Fußzeile, Seitenleiste und viele Anpassungsoptionen hinzufügen können. Fügen wir mit dem Footer-Builder von SeedProd eine globale Fußzeile zu Ihrer WordPress-Website hinzu.
Sie benötigen ein Exemplar von SeedProd Pro, um die Funktionen des Themenerstellers nutzen zu können.
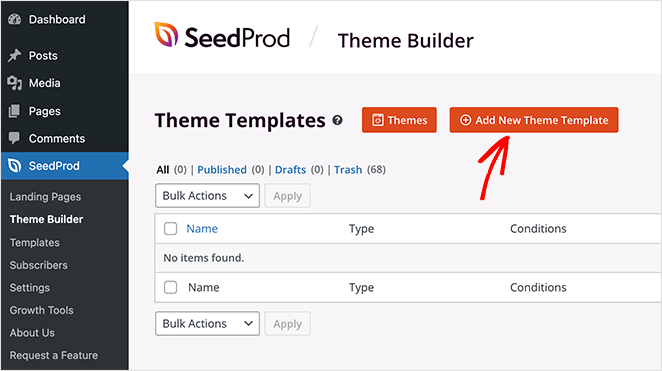
Nachdem Sie das Plugin installiert und aktiviert haben, navigieren Sie in Ihrem WordPress-Adminbereich zu SeedProd " Theme Builder .
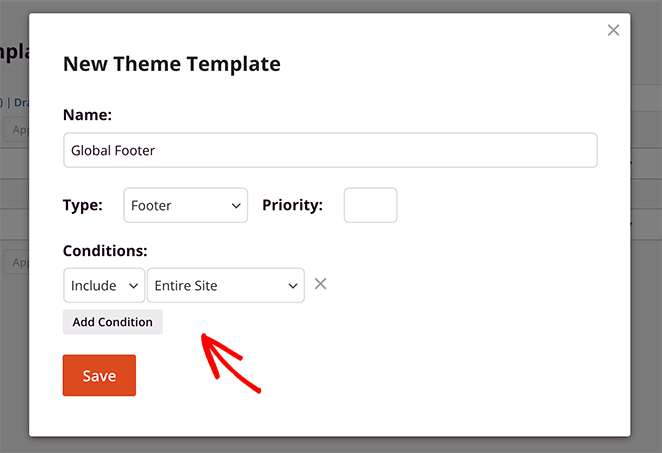
Klicken Sie auf dieser Seite auf die Option Neue Themenvorlage hinzufügen.

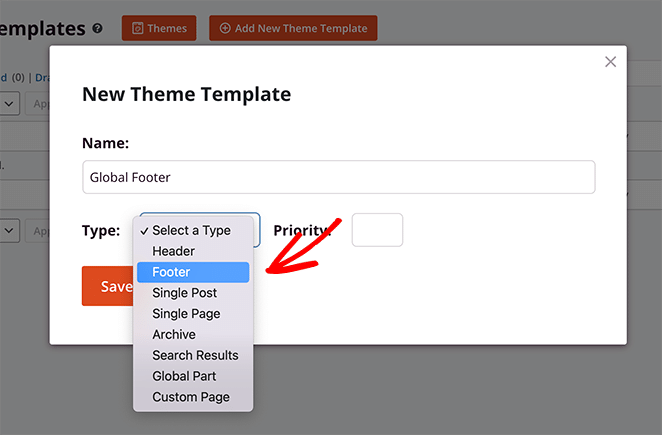
Geben Sie Ihrer Vorlage im folgenden Popup einen Namen, z. B. "Globale Fußzeile", und wählen Sie die Option "Fußzeile" aus dem Dropdown-Menü "Typ".

Auf diese Weise wird das Panel für die Bedingungsoptionen angezeigt. SeedProd zeigt Ihre neue Fußzeilenvorlage standardmäßig auf Ihrer gesamten Website an. Sie können diese Einstellungen jedoch ändern, indem Sie eine Option aus dem Dropdown-Menü auswählen.

Wenn Sie mit diesem Schritt fertig sind, klicken Sie auf die Schaltfläche Speichern.
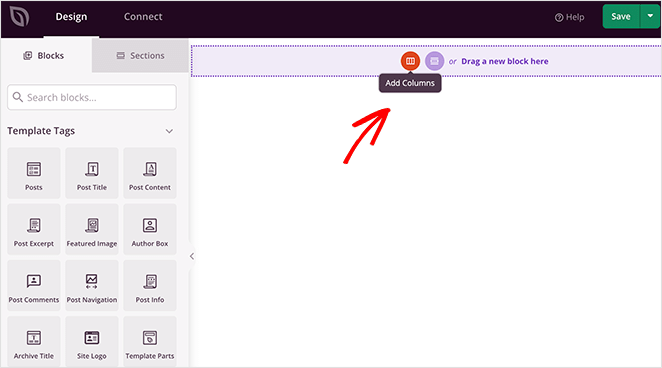
Sie sehen den Drag-and-Drop-Builder von SeedProd, um Ihre Fußzeile visuell zu gestalten und die Änderungen in Echtzeit zu sehen. Zu Beginn zeigt Ihre Vorlage rechts einen leeren Bildschirm und links Ihre Einstellungen.
Klicken Sie zunächst auf das Symbol Spalten und wählen Sie ein Spaltenlayout aus, um Ihrer Fußzeile Inhalte hinzuzufügen. Wir haben das 3-Spalten-Layout für unser Design gewählt.

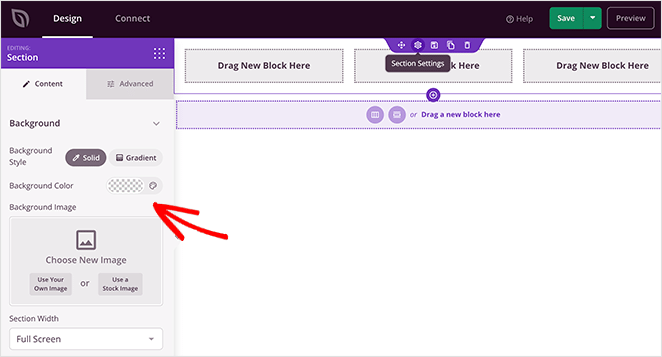
Klicken Sie nun auf das Symbol für die Abschnittseinstellungen, um die Hintergrundfarbe Ihrer Fußzeile zu ändern. Daraufhin öffnet sich auf der linken Seite ein Fenster, in dem Sie ein benutzerdefiniertes Hintergrundbild hochladen, eine Hintergrundfarbe auswählen und die Gestaltungsoptionen für Ihre Fußzeile festlegen können.

Jetzt können Sie damit beginnen, Ihrer Fußzeile Inhalte hinzuzufügen. Ziehen Sie einfach einen Inhaltsblock von links in eine Spalte in der Fußzeile.
Wir verwenden zum Beispiel die folgenden Inhaltsblöcke von SeedProd, um unsere Fußzeile anzupassen:
- Überschrift
- Text
- Soziale Profile
- Navigationsmenü
- Optin-Formular

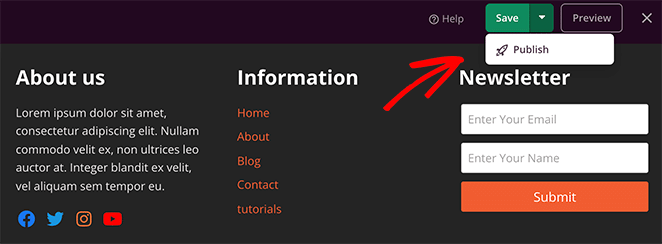
Wenn Sie mit Ihrem Entwurf zufrieden sind, klicken Sie auf den Dropdown-Pfeil der Schaltfläche Speichern und dann auf Veröffentlichen. Von dort aus können Sie den visuellen Editor verlassen und zum Dashboard des Theme Builders zurückkehren.
Damit Ihre neue Fußzeile auf Ihrer Website angezeigt wird, müssen Sie die Erstellung Ihres WordPress-Themes mit SeedProd abschließen. Hier finden Sie eine Schritt-für-Schritt-Anleitung, wie Sie ein individuelles WordPress-Theme mit dem Theme-Builder von SeedProd erstellen.
Nachdem Sie Ihr Thema erstellt haben, klicken Sie auf die Option SeedProd-Theme aktivieren.

Wenn Sie Ihre Website besuchen, sehen Sie Ihre neue benutzerdefinierte WordPress-Fußzeile.

Bisher haben wir uns mit der Bearbeitung Ihrer WordPress-Fußzeile mithilfe des Theme-Customizers, dem Hinzufügen von Code mit einem Plugin und der Verwendung eines Website-Builders zur Änderung des globalen Fußzeilendesigns beschäftigt. Was aber, wenn Sie das Fußzeilendesign für eine einzelne WordPress-Landingpage ändern möchten?
Wir werden das als nächstes behandeln.
2. WordPress-Fußzeile auf verschiedenen Seiten bearbeiten
Viele Website-Besitzer nutzen Landing Pages, um mehr Leads und Conversions für ihr Unternehmen zu generieren. Landing Pages funktionieren anders als normale Webseiten, da sie sich auf ein einziges Ziel konzentrieren und nicht auf eine Vielzahl von Informationen auf einmal.
In diesem Sinne sollten Sie die Fußzeile Ihrer Landing Page bearbeiten, damit alle Informationen mit dem Ziel Ihrer Seite übereinstimmen. Eine der einfachsten Möglichkeiten, dies zu tun, ist wiederum mit SeedProd.

SeedProd ist nicht nur ein vollständiger WordPress-Website-Builder, sondern auch der beste Drag-and-Drop-Landing-Page-Builder für WordPress. Sie können seine visuelle Schnittstelle verwenden, um hochkonvertierende Landing Pages zu erstellen, ohne eine einzige Zeile Code zu schreiben.
Außerdem verfügt es über verschiedene Abschnitte für Landing Pages, die das Hinzufügen von benutzerdefinierten Kopfzeilen, Calls-to-Action, Hero-Bereichen, FAQs und Fußzeilen erleichtern.
Dies ist die Funktion, die Sie benötigen, um die Fußzeile Ihrer WordPress-Landingpage zu bearbeiten.
Klicken Sie zunächst hier, um mit SeedProd zu beginnen und das Plugin auf Ihrer WordPress-Website zu installieren und zu aktivieren. Anschließend können Sie dieser Schritt-für-Schritt-Anleitung folgen, um eine Landing Page in WordPress zu erstellen.
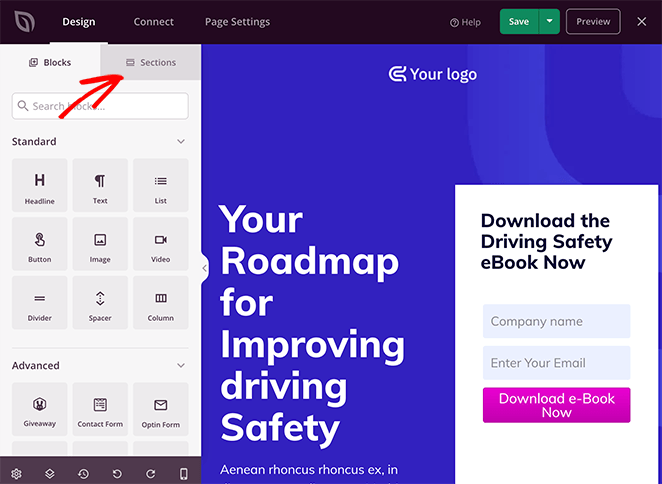
Sobald Sie sich im Drag-and-Drop-Seiteneditor von SeedProd befinden, klicken Sie im linken Bereich auf die Registerkarte Abschnitte.

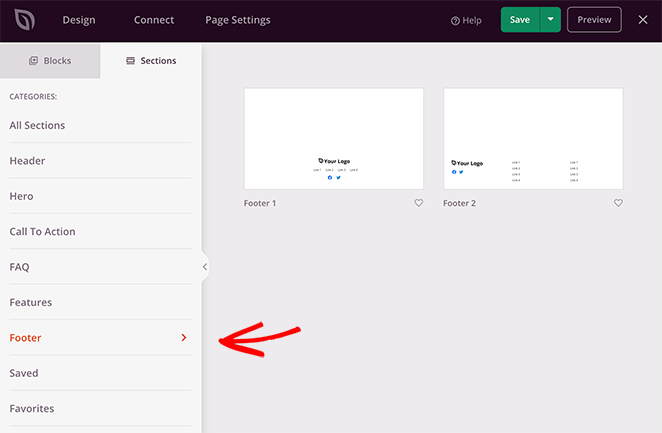
Klicken Sie nun auf die Überschrift Fußzeilen, um die verschiedenen Fußzeilen-Layouts von SeedProd anzuzeigen.

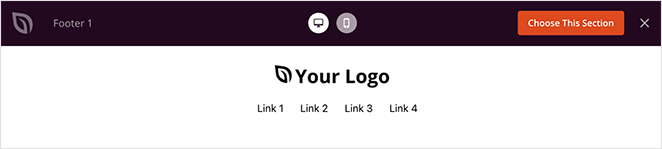
Sie können auf das Lupensymbol klicken, um eine Vorschau der Abschnitte anzuzeigen, bevor Sie sie Ihrer Seite hinzufügen.

Klicken Sie dann auf die Schaltfläche Diesen Abschnitt auswählen, um ihn zu Ihrem Landing Page-Design hinzuzufügen.
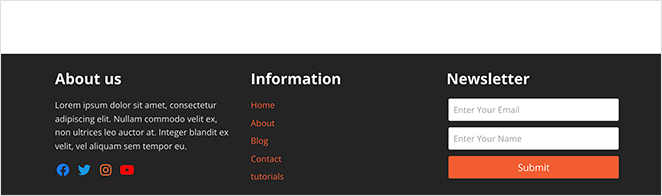
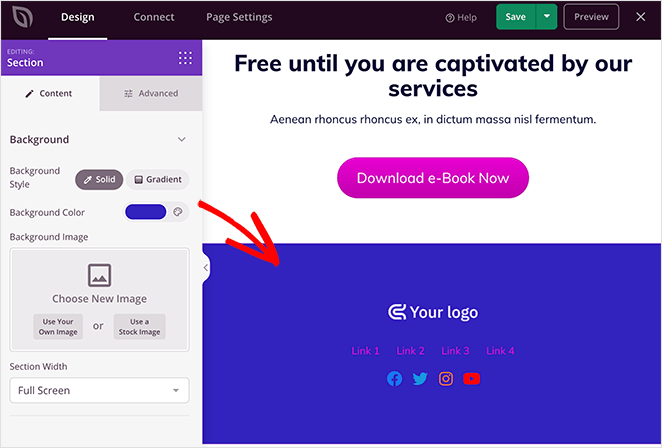
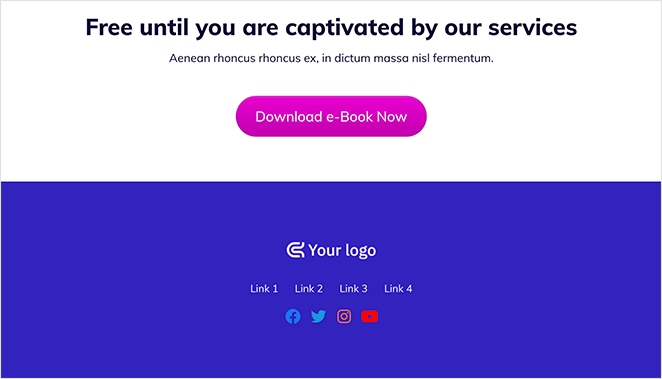
Nachdem Sie den Fußzeilenbereich zu Ihrer Seite hinzugefügt haben, können Sie ihn mit dem visuellen Editor anpassen. Sie können zum Beispiel die Hintergrundfarbe des Abschnitts ändern oder ein Hintergrundbild hinzufügen.

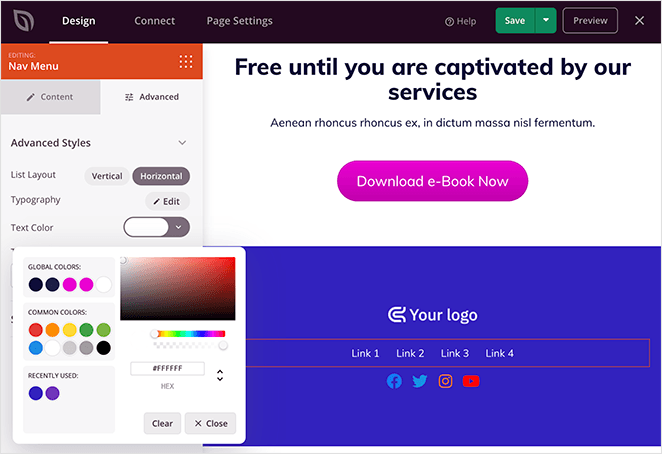
Sie können auch auf die Fußzeilennavigation klicken, um die Farben der Links oder die Symbole für soziale Medien zu ändern.

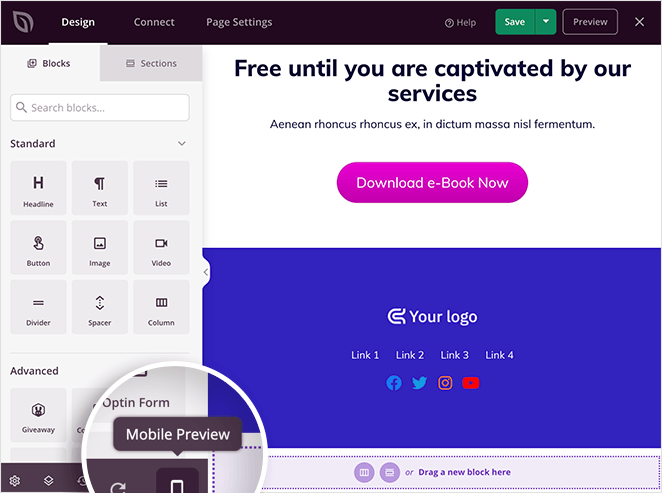
Überprüfen Sie nun Ihre Fußzeile, um zu sehen, wie sie auf mobilen Bildschirmen wie Tablets und Smartphones aussieht. Klicken Sie dazu auf das Symbol für die mobile Vorschau am unteren Rand Ihres Bildschirms.

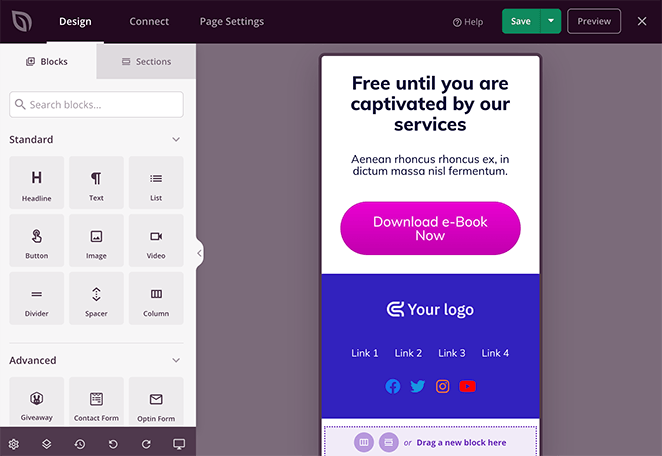
Dies führt Sie zur mobilen Vorschau von SeedProd. Wenn die Fußzeile Ihrer Landing Page nicht richtig aussieht, können Sie sie in der mobilen Vorschau bearbeiten, bis sie so aussieht, wie Sie es wünschen.

Wenn Sie bereit sind, Ihre Änderungen live zu schalten, klicken Sie auf den Abwärtspfeil neben der grünen Schaltfläche Speichern und dann auf Veröffentlichen. Sie können dann auf die Schaltfläche Live-Seite anzeigen klicken, um eine Vorschau Ihrer neuen WordPress-Landingpage-Fußzeile anzuzeigen.

3. Fußzeilen-Widget in WordPress bearbeiten
Widgets in der Fußzeile sind ein gängiges Merkmal von Themen. Sie sind oft in Spalten unterteilt und haben jeweils einen eigenen Widget-Bereich.
Viele der besten WordPress-Themes verfügen über anpassbare Widget-Bereiche in der WordPress-Fußzeile. Sie können diese Bereiche nutzen, um Widgets hinzuzufügen, die fast jede Art von Inhalt enthalten.
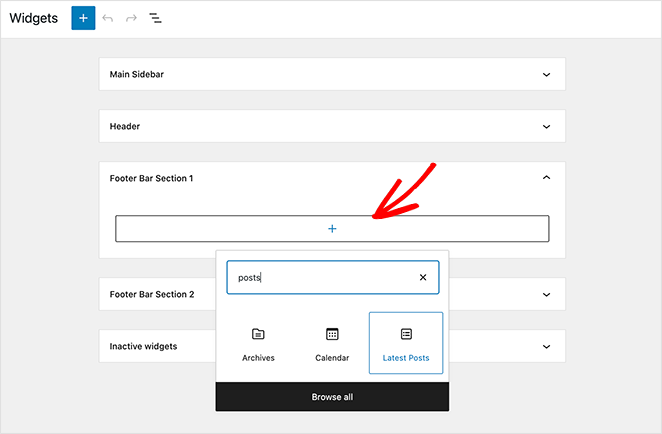
Navigieren Sie in Ihrem WordPress-Dashboard zu Darstellung > Widgets, um Footer-Widgets in WordPress hinzuzufügen. Suchen Sie dann Ihre Footer-Seitenleiste in der Liste und klicken Sie auf das Plus-Symbol (+), um nach verfügbaren Footer-Blöcken zu suchen.

Wie im obigen Beispiel haben viele Themes mehr als einen Fußzeilenbereich oder Widgets-Abschnitt. Außerdem zeigt jedes Theme die Fußzeile anders an.
Deshalb ist es wichtig, nach jeder Änderung eine Vorschau Ihrer Website zu erstellen, um sicherzustellen, dass Ihr WordPress-Widget dort ist, wo Sie es haben möchten.
Sie können diese Methode auch verwenden, um Links zu wichtigen Seiten in Ihrer Fußzeile hinzuzufügen. Dazu müssen Sie zunächst ein neues Menü in WordPress erstellen.
WordPress Fußzeilenmenü hinzufügen oder ändern
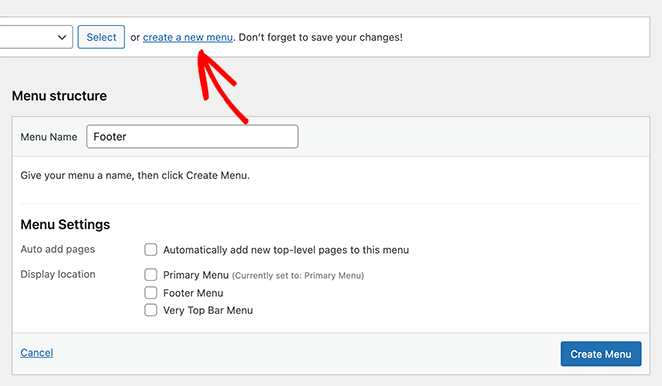
Navigieren Sie in Ihrem WordPress-Dashboard zu Erscheinungsbild " Menüs und klicken Sie auf den Link Neues Menü erstellen.
Geben Sie dann einen Namen für Ihr Menü ein und klicken Sie auf die Schaltfläche Menü erstellen.

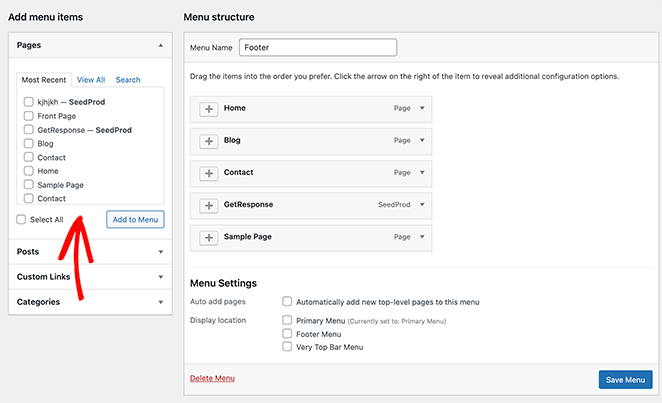
Jetzt können Sie Links zu Ihrem Menü hinzufügen. Wählen Sie einfach beliebige Beiträge, Seiten oder Kategorien im linken Bereich aus, um sie hinzuzufügen.

Klicken Sie dann auf die Schaltfläche Menü speichern.
Jetzt können Sie neue Menülinks zu Ihrem WordPress-Footer-Widget-Bereich hinzufügen. Gehen Sie zurück zu Ihrer Widgets-Seite, indem Sie zu Darstellung " Widgets navigieren .

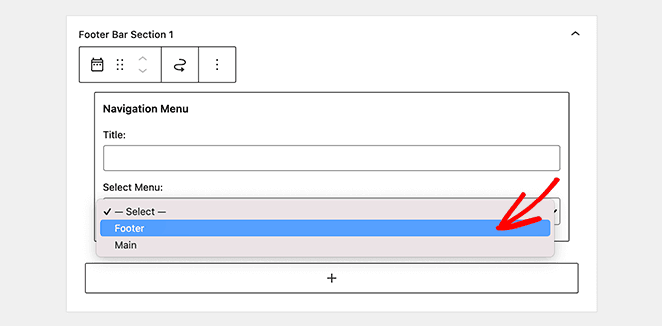
Klicken Sie auf das Plus-Symbol, suchen Sie nach dem Navigationsmenü-Widget und fügen Sie es zu Ihrem Fußzeilenbereich hinzu. Wählen Sie dann im Dropdown-Menü das gerade erstellte Fußzeilenmenü aus und klicken Sie auf Speichern.
Jetzt können Sie Ihre Website besuchen und sehen, wie Ihre benutzerdefinierten Fußzeilenlinks aussehen.

4. Entfernen Sie den Copyright-Fußzeilentext "Proudly Powered by WordPress".
Wenn Sie WordPress zum ersten Mal installieren, kann es sein, dass in der Fußzeile Ihres Themes unten auf jeder Seite ein Link mit der Aufschrift "Proudly Powered by WordPress" angezeigt wird. Dies ist kein Footer-Widget, so dass es nicht einfach ist, herauszufinden, wie man es ohne Hilfe von WordPress-Experten ändern kann.
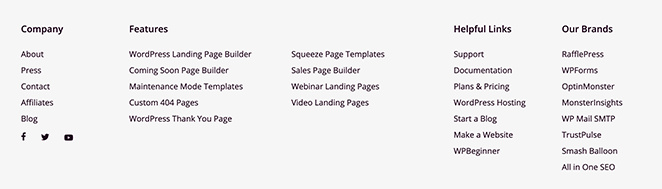
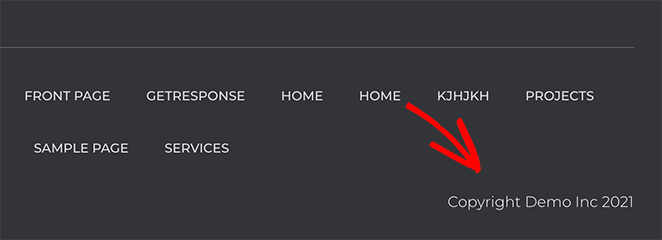
Viele WordPress-Themes ändern diese Textzeile, um für ihr Theme zu werben, wie die folgende.

Sie beinhalten auch oft die Bearbeitung mit Ihrem eigenen Text im WordPress-Theme-Customizer (auch bekannt als Theme-Editor oder WordPress-Customizer).
Wie können Sie also die Copyright-Fußzeile in WordPress ändern?
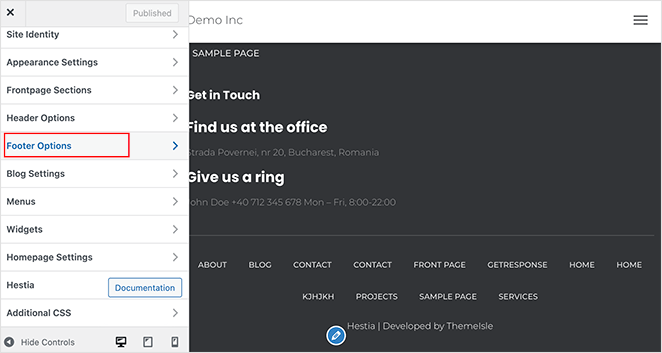
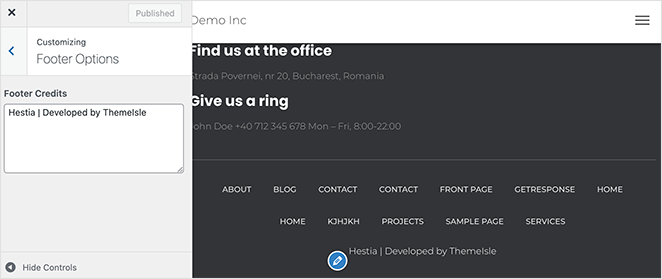
Gehen Sie einfach in Ihrem WordPress-Dashboard auf Darstellung " Anpassen , wo Sie die Kopfzeile, die Fußzeile und andere Themeneinstellungen sehen. Scrollen Sie durch die Liste, bis Sie eine Überschrift namens Fußzeile finden.

Wir verwenden für dieses Beispiel das WordPress-Theme Hestia, und der Fußzeilenabschnitt heißt Footer Options. Wenn Sie auf die Überschrift klicken, haben Sie die Möglichkeit, den Inhalt des Fußzeilentextes so zu ändern, dass er besser zu Ihrer Website passt.

Nachdem Sie den Inhalt bearbeitet haben, klicken Sie auf die Schaltfläche Veröffentlichen am oberen Rand des Bildschirms. Sie können dann eine Vorschau Ihrer Website anzeigen, um die Änderungen zu sehen.

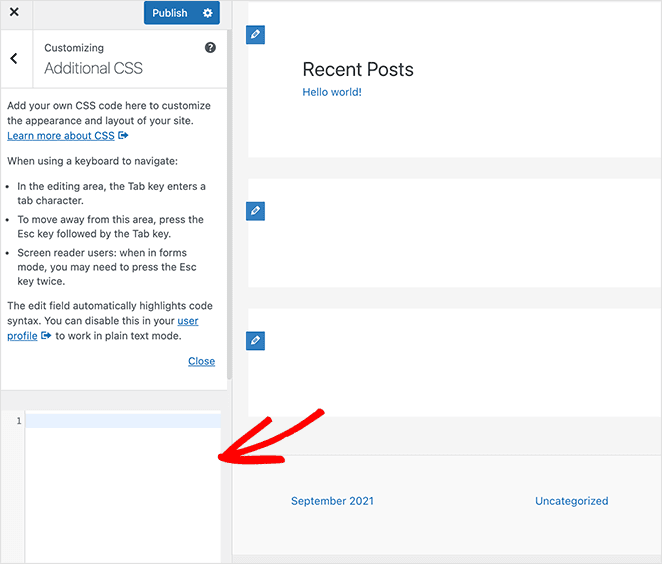
Alternativ können Sie unter Erscheinungsbild " Anpassen " Zusätzliches CSS den folgenden CSS-Code hinzufügen:
.site-info {
display: none;
}
Speichern Sie Ihre Änderungen und aktualisieren Sie Ihre Website, um die aktualisierte Fußzeile zu sehen.
Weitere Hilfe finden Sie in dieser Anleitung zum Entfernen des Footer-Links "Powered by WordPress". Darin wird beschrieben, wie Sie die Datei footer.php in Ihren Child-Theme-Dateien manuell bearbeiten. Auf diese Weise können Sie die Dateien korrekt aktualisieren.
5. Benutzerdefinierten Code zur WordPress-Fußzeile hinzufügen
Manchmal müssen Sie Ihre WordPress-Fußzeile bearbeiten, um neue Codeschnipsel zu Ihrer Website hinzuzufügen. Sie können in der Regel eine App oder ein Analyseprogramm wie Google Analytics einbinden.
Wenn Sie beispielsweise eine Pinterest-Schaltfläche zu Ihrer Website hinzufügen möchten, müssen Sie das Skript von Pinterest in Ihre WordPress-Fußzeile einfügen.
Der einfachste Weg, Skripte in Ihre Fußzeile einzufügen, ist die Installation und Aktivierung des WPCode-Plugins. Hilfe finden Sie in dieser Anleitung zur Installation eines WordPress-Plugins.
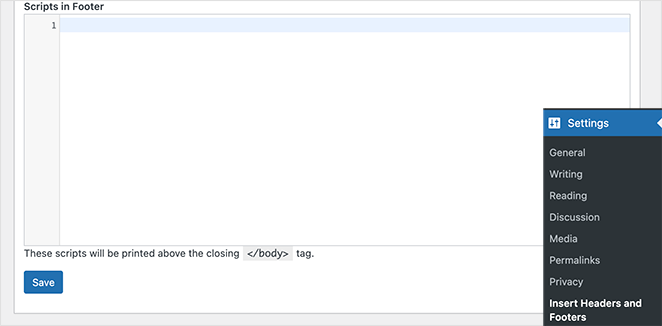
Nachdem Sie das Plugin aktiviert haben, gehen Sie in Ihrem WordPress-Adminbereich auf Code Snippets " Kopf- und Fußzeilen einfügen. Kopieren Sie dann Ihren Fußzeilencode und fügen Sie ihn in das Feld "Skripte in der Fußzeile" ein.

Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Speichern, um Ihre Einstellungen zu speichern. WordPress sollte nun Ihre Fußzeilenskripte korrekt installieren.
6. Entfernen Sie den WordPress-Footer vollständig
Wir empfehlen diese Methode nicht für die meisten Websites, aber in manchen Situationen kann es sinnvoll sein, die WordPress-Fußzeile ganz zu entfernen. Das Entfernen der Fußzeile ist zum Beispiel keine schlechte Lösung, wenn sie zu viel Unordnung verursacht oder Sie nicht wollen, dass Suchmaschinen sie crawlen.
Aber denken Sie daran: Wenn Sie Ihre WordPress-Fußzeile entfernen, wird sie nicht aus Ihrem WordPress-Theme-Ordner gelöscht. Der CSS-Code weist WordPress lediglich an, den Inhalt der Fußzeile auszublenden.
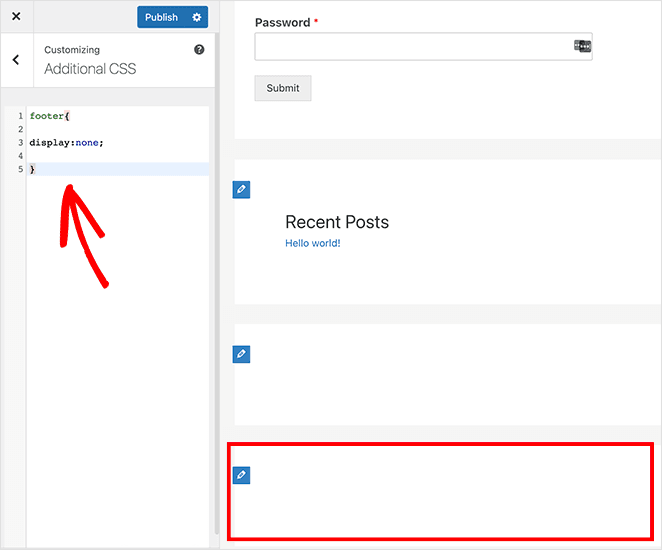
Um Ihre WordPress-Fußzeile vollständig auszublenden, gehen Sie zu Erscheinungsbild " Anpassen und klicken Sie auf das Zusätzliche CSS tab.

Fügen Sie dann den folgenden CSS-Code in das Feld ein:
footer{
display:none;
}

Dieser Code veranlasst WordPress in den meisten Fällen, den Inhalt der Fußzeile vollständig auszublenden. Wenn Sie Ihre Meinung ändern, können Sie den Code löschen, um Ihre WordPress-Fußzeile wiederherzustellen.
Das war's!
Wir hoffen, dass dieser Beitrag Ihnen geholfen hat zu lernen, wie man die Fußzeile in WordPress bearbeitet. Vielleicht gefällt Ihnen auch diese Zusammenstellung der besten WordPress-Plugins für das Wachstum Ihres Unternehmens.
Wenn Sie schon einmal hier sind, folgen Sie uns bitte auf Facebook und Twitter, um weitere hilfreiche Tipps und Anleitungen zu erhalten.