I’ve changed WordPress themes plenty of times, and broken things in the process. It’s easier than you think to lose your sidebar, mess up your layout, or accidentally wipe custom code. That’s why I always follow a checklist now.
In this guide, I’ll show you how to change your WordPress theme without losing content or breaking your site. Whether you’re switching to a cleaner design or building a custom theme with SeedProd, this step-by-step process will keep everything safe.
Quick Summary: How to Change WordPress Theme Without Losing Content
- Before You Switch: Back up your site, save code and tracking snippets, and turn on maintenance mode to keep everything safe.
- While Switching: Test your new theme with live preview, a staging site, or the Theme Switcha plugin before going live.
- After Switching: Check your site layout, re-add missing code, and make sure your theme loads fast in all browsers.
Was ist ein WordPress-Theme?
Ein WordPress-Theme ist das visuelle Design Ihrer Website. Viele Leute bezeichnen WordPress-Themes auch als Vorlagen und manchmal sogar als Skins. Aber der Hauptzweck eines WordPress-Themes ist es, das Aussehen Ihrer Website zu bestimmen.
Die meisten Website-Besitzer bleiben lange Zeit beim gleichen WordPress-Theme, das Sie nicht häufig ändern möchten. Das liegt daran, dass das Erscheinungsbild Ihrer WordPress-Website Ihre Marke repräsentiert. Wenn Sie also Ihr "Branding" zu oft ändern, wird es den Leuten nicht mehr vertraut vorkommen.
Außerdem enthalten viele Themes spezielle Designelemente wie themenbezogene WordPress-Seitenvorlagen. Wenn Sie also Ihr Theme wechseln, verlieren Sie die besonderen Funktionen Ihres Themes.
Die meisten Website-Besitzer wechseln jedoch ihr WordPress-Theme, um ihrer Website ein neues Design zu geben oder neue Funktionen hinzuzufügen. Wenn das also Ihr Ziel ist, müssen Sie sicherstellen, dass Sie beim Wechsel keine Inhalte verlieren.
Kann ich mein WordPress-Theme ändern, ohne Inhalte zu verlieren?
Sie können Ihr WordPress-Theme ganz einfach ändern, ohne dass Inhalte verloren gehen. Dazu müssen Sie jedoch zunächst eine Sicherungskopie aller Daten erstellen, die Sie speichern möchten, und Ihre Website für den Wechsel vorbereiten.
Gehen Sie die folgende Checkliste durch, bevor Sie ein altes WordPress-Theme durch ein neues ersetzen. Auf diese Weise sollte alles reibungslos ablaufen, ohne dass die Gefahr besteht, dass Inhalte verloren gehen oder Ihre Website beschädigt wird.
What Happens If You Change WordPress Theme Without Preparation?
If you switch your WordPress theme without a plan, you risk breaking how your site looks and functions. I’ve seen people lose widgets, sidebars, and even tracking scripts because they didn’t prep first.
Your content will still be there — but it might not show up the way you expect. Menus can disappear. Page layouts can break. Custom CSS might vanish. Some shortcodes only work with specific themes, so those can stop working too.
It’s a headache you can avoid by saving your settings, backing up your site, and testing the new theme properly.
Will Changing a WordPress Theme Affect SEO?
Changing your WordPress theme can affect SEO — but only if you lose important elements during the switch. Your content and URLs stay the same, but design-related settings like heading tags, schema markup, and internal links might change.
If your new theme loads slower or removes SEO settings like meta descriptions, that can hurt your rankings. I always recommend checking your speed, verifying your schema, and making sure your SEO plugin settings carry over.
The good news? If you follow a proper checklist, you can change your theme without losing your search traffic.
Was ist zu tun, bevor Sie das WordPress-Theme ändern?
1. Kopieren und Speichern von benutzerdefinierten Codeschnipseln
Wenn Sie dasselbe WordPress-Theme schon eine Weile verwenden, haben Sie vielleicht bestimmte Bereiche des Themes mit Ihrem eigenen Code angepasst. Diese Änderungen sind leicht zu übersehen, nachdem Sie sie vorgenommen haben.
Wenn Sie Ihr WordPress-Theme functions.php in der Vergangenheit ändern mussten, ist es wichtig, dass Sie die Änderungen notieren. Auf diese Weise können Sie sie später in Ihr neues WordPress-Theme einfügen.
Wenn Sie das nicht tun, wird Ihr neues Thema keine benutzerdefinierten Änderungen enthalten, da das neue aktive Thema alle alten Themendateien ersetzt.
Wenn Sie Code-Schnipsel zu Ihrer Website hinzufügen möchten, empfehlen wir Ihnen, ein Site-spezifisches Plugin zu erstellen, anstatt die WordPress-Theme-Dateien direkt zu bearbeiten. Auf diese Weise wird der von Ihnen hinzugefügte Code nicht beeinträchtigt, wenn Sie das Theme wechseln.
2. Überprüfen Sie Ihre Ladezeiten
Eines der folgenden Dinge, die Sie tun sollten, bevor Sie Ihr WordPress-Theme wechseln, ist, die Ladezeit Ihrer Website zu überprüfen. Auf diese Weise können Sie die Geschwindigkeit Ihres alten Themes mit der des neuen vergleichen.
Die Geschwindigkeit Ihrer WordPress-Website ist ein wesentlicher Faktor für die Suchmaschinenoptimierung und das Surferlebnis Ihrer Website-Besucher. Ein neues Theme, das langsamer ist als Ihr vorheriges, könnte die Erfahrung Ihrer Besucher verschlechtern und Ihre Suchergebnisse verschlechtern.
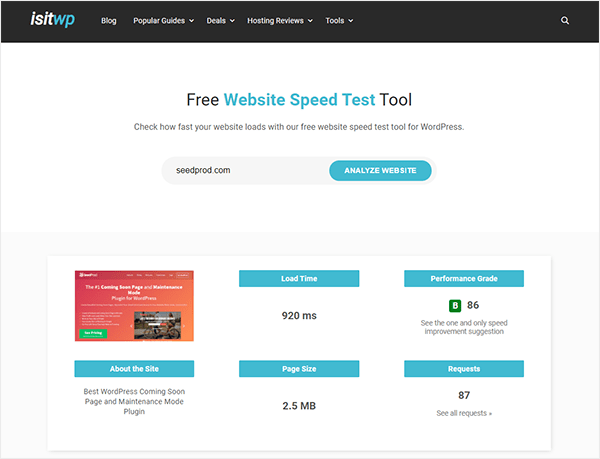
Sie können dieses kostenlose WordPress-Geschwindigkeitstest-Tool verwenden, um die Geschwindigkeit Ihrer Website zu überprüfen. Es ist auch eine gute Idee, Ihre inneren Seiten und Ihre Homepage zu überprüfen, um ihre Leistung zu verstehen.

3. Speichern Sie Ihre Tracking-Codes
Wenn es um Tracking-Codes für Analysen geht, fügen manche Leute diese direkt in ihre WordPress-Theme-Dateien ein. Viele Themes haben auch einen speziellen Bereich für die Theme-Optionen zum Speichern von Tracking-Codes.
Kopieren Sie diese Codes, bevor Sie Ihr WordPress-Theme ersetzen, und fügen Sie sie in einen Notizblock ein. Sie können sie nach dem Wechsel des Themes wieder in Ihre neue PHP-Funktionsdatei einfügen.
Um sich die Mühe zu ersparen, dies jedes Mal zu tun, empfehlen wir die Verwendung eines guten WordPress-Plugins wie MonsterInsights für die Installation von Google Analytics. Das Header- und Footer-Plugin ist eine weitere gute Wahl für jeden anderen Tracking-Code.
Sie können unsere MonsterInsights Bewertung hier lesen.
Der Tracking-Code in diesen Plugins wird nicht beeinträchtigt, wenn Sie das Theme wechseln, so dass Sie keinen Datenverlust riskieren.
4. Sichern Sie Ihre Website
Es ist immer eine kluge Entscheidung, ein vollständiges Backup Ihrer Website und Ihrer WP-Inhalte zu erstellen, bevor Sie Ihr aktuelles Theme ändern oder Ihre Website migrieren. Stellen Sie sicher, dass Sie ein Backup Ihrer:
- Beiträge
- Seiten
- Bilder
- Plugins
- Datenbank
- Kontaktformulare
- WordPress-Benutzer
Sollte Ihr neues Theme Probleme verursachen, haben Sie ein vollständiges Backup, um Ihre Website wiederherzustellen.
Eine hervorragende Möglichkeit, dies zu tun, ist die Verwendung eines WordPress-Backup-Plugins, um Ihre gesamte Website zu sichern.
Laden Sie Ihre Sicherungskopie auf Ihren Computer herunter, bevor Sie Ihr neues Thema installieren. So können Sie leicht auf Ihr Backup zugreifen, falls etwas schiefgeht.
5. Speichern Sie Ihren Seitenleisteninhalt
Seitenleisten eignen sich hervorragend für die Anzeige wichtiger Informationen wie z. B.:
Aber sie sind leicht zu übersehen, wenn Sie Ihr WordPress-Theme wechseln. WordPress speichert zwar Ihre Widgets, aber das Layout kann sich je nach Theme ändern.
Deshalb ist es eine gute Idee, das Layout Ihrer Seitenleiste vor der Migration zu notieren, einschließlich aller benutzerdefinierten HTML-, CSS-, themenspezifischen Shortcodes und Werbecodes. Dann können Sie sie auf Ihrem Computer speichern.
Sobald Sie Ihr neues Thema hinzugefügt haben, können Sie Ihren Code bei Bedarf einfach wieder einfügen und sicherstellen, dass Ihre Widgets wie zuvor angezeigt werden.
6. Aktivieren Sie den Wartungsmodus
Wenn Sie keine Staging-Site verwenden, sollten Sie Ihre Website immer in den Wartungsmodus versetzen, wenn Sie hinter den Kulissen Änderungen vornehmen. Sie wollen nicht, dass Ihre Besucher eine Website sehen, die sich eindeutig im Aufbau befindet.
Wir empfehlen die Verwendung des SeedProd-Plugins für diesen Zweck.
SeedProd ist der beste Landing Page Builder und Theme Builder für WordPress. Es macht es einfach, benutzerdefinierte Layouts in WordPress ohne Design-Erfahrung zu erstellen.
Der visuelle Drag-and-Drop-Seiten-Builder ist supereinfach zu bedienen und enthält alles, was Sie brauchen, um in wenigen Minuten beeindruckende WordPress-Themes zu entwerfen.
Der SeedProd-Seitenersteller verfügt über integrierte "Coming Soon"-, 404-, Login- und Wartungsmodus-Seiten, die Sie mit einem einzigen Klick ein- und ausschalten können. Ganz zu schweigen davon, dass er WooCommerce-Unterstützung für eCommerce-Websites bietet.
Um Ihre Website in den Wartungsmodus zu versetzen, können Sie hier mit SeedProd beginnen. Installieren und aktivieren Sie dann das Plugin. Wenn Sie bei diesem Schritt Hilfe benötigen, folgen Sie dieser Anleitung für die Installation eines WordPress-Plugins.
Klicken Sie in Ihrem WordPress-Dashboard auf das SeedProd-Symbol, um die SeedProd-Übersicht anzuzeigen.

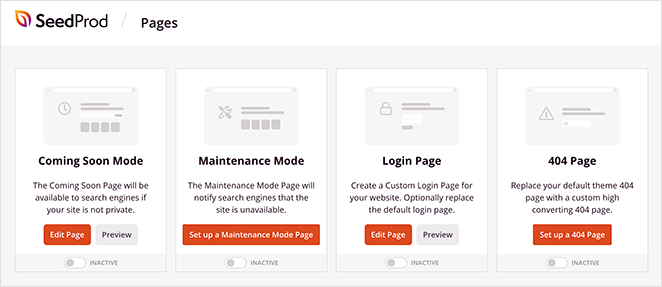
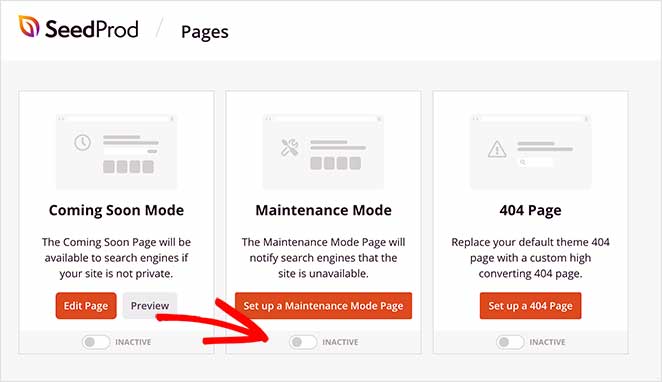
Oben auf dieser Seite sehen Sie die Option, eine Seite für den Wartungsmodus einzurichten. Hier finden Sie eine Schritt-für-Schritt-Anleitung, wie Sie Ihre WordPress-Website in den Wartungsmodus versetzen.
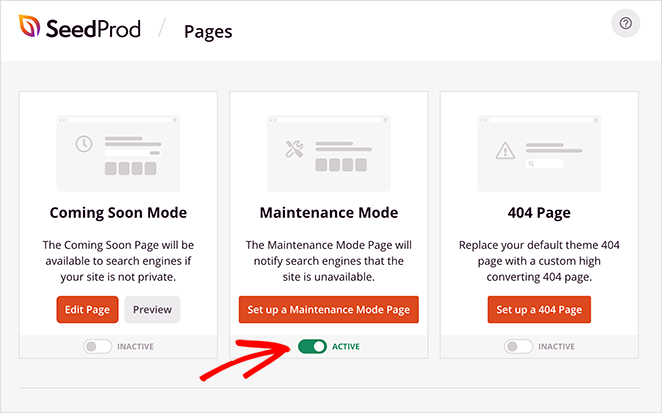
Danach müssen Sie nur noch auf den Schalter für den Wartungsmodus klicken und ihn von inaktiv auf aktiv stellen.

7. Wählen Sie ein neues WordPress-Theme
Nachdem Sie die oben genannten Schritte durchgeführt haben, um zu verhindern, dass Ihre Website beschädigt wird, müssen Sie als Nächstes Ihr neues Theme installieren.
Vielleicht ziehen Sie die Verwendung kostenloser Themes von WordPress.org in Betracht. Dies ist zwar eine gute Wahl für kleine, persönliche Websites, aber ihnen fehlen viele der Funktionen, die Sie benötigen. Stattdessen ist es eine gute Idee, sich nach einem Premium-Theme umzusehen.
Wenn Sie noch unentschlossen sind, empfehlen wir Ihnen die folgenden WordPress-Themes und -Plugins:
1. SeedProd

Wenn Sie bereits unserem Rat gefolgt sind und mit SeedProd eine Wartungsseite auf Ihrer Website eingerichtet haben, macht es Sinn, dasselbe Plugin für die Änderung Ihres WordPress-Themas zu verwenden.
Neben der Erstellung von Landing Pages mit hoher Konversionsrate können Sie mit SeedProd ein vollständig benutzerdefiniertes WordPress-Theme erstellen, ohne Code schreiben oder einen Entwickler einstellen zu müssen. Anstatt mehrere Themes und Plugins zu installieren, können Sie alles mit dem leistungsstarken WordPress-Builder-Plugin von SeedProd erledigen.
Es ersetzt einfach Ihr bestehendes Theme durch ein neues, individuelles Design.
Sie können schnell loslegen, indem Sie eine vorgefertigte Vorlage wie diese auswählen:

Oder Sie können jeden Abschnitt Ihres Themas einzeln aufbauen.

Sie können jeden Bereich Ihrer Website mit dem visuellen Drag-and-Drop-Editor anpassen. Alles, was Sie tun müssen, ist durch Zeigen und Klicken den vorhandenen Inhalt zu ersetzen, atemberaubende Layouts zu erstellen und die Änderungen in Echtzeit zu sehen.

Mit SeedProd können Sie alle Arten von Layouts für Ihre Website erstellen, einschließlich:
- Seitenleisten
- Blog-Seiten
- Seiten durchsuchen
- Kopfzeilen
- Fußzeilen
- Einzelne Stellen
- Archiv
Sie erhalten auch eine Live-Vorschau der Website, während Sie Änderungen vornehmen.
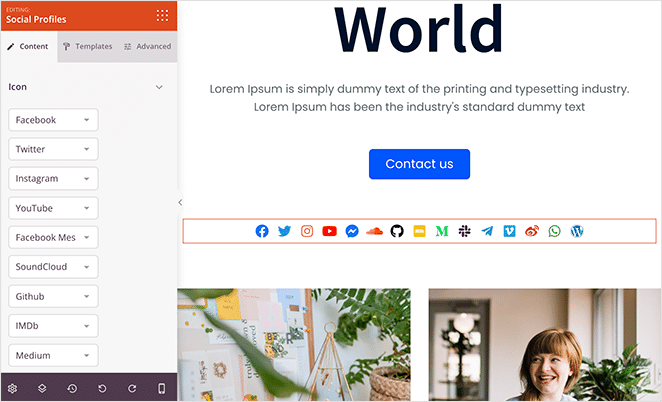
Sie können verschiedene Layouts in voller Breite für verschiedene Seiten verwenden und blockbasierte Vorlagen nutzen, um die Stile mit einem einzigen Klick zu wechseln. Wenn Sie z. B. Ihre Schaltflächen und Symbole für soziale Medien ändern möchten, müssen Sie nur eine Vorlage auswählen und klicken.

SeedProd lässt sich mit den wichtigsten E-Mail-Marketingdiensten, Google Analytics, Zapier und beliebten WordPress-Plugins wie WPForms, MonsterInsights, All in One SEO usw. integrieren.
Außerdem ist dieser geschwindigkeitsoptimierte Page Builder frei von Bloat. Das Kundensupport-Team steht Ihnen bei Fragen und Problemen zur Verfügung.
Darüber hinaus bietet SeedProd eine breite Palette von WooCommerce-Blöcken. Sie können Kassenseiten, Warenkörbe und mehr erstellen, ohne zusätzliche Plugins zu installieren.
Selbst wenn Sie ein Anfänger sind, brauchen Sie kein Designstudium, um WordPress-Themes zu erstellen, die gut aussehen und Ihre Besucher begeistern.
2. Divi
Das Divi-Plugin ist ein äußerst beliebtes WordPress-Theme, das auf dem leistungsstarken Drag-and-Drop Divi Builder basiert. Damit können Sie ganz einfach jede Website erstellen.
Divi hat über 20 vorgefertigte Layouts und 46 verschiedene Elemente für die Anzeige Ihrer Inhalte. Sie können jedes Element an Ihre Bedürfnisse anpassen und die Änderungen in Echtzeit sehen.
Verwandt:
3. Astra
Astra ist ein superleichtes Theme, das für Geschwindigkeit optimiert ist. Es funktioniert mit mehreren beliebten Page-Builder-Plugins wie SeedProd, sodass Sie Ihre Website auf jede beliebige Weise erstellen können.
Dieses Theme ist außerdem übersetzungs- und rechts-nach-links-fähig (RTL). Das bedeutet, dass Ihre Website in jeder beliebigen Sprache angezeigt werden kann, die Sie wünschen. Sie können sogar mehrsprachig werden, wenn Ihre Besucher verschiedene Sprachen verwenden.
Astra lässt sich leicht mit dem WooCommerce-Plugin integrieren, sodass Sie Ihre Website in einen Online-Shop verwandeln können. Darüber hinaus können Sie viele Elemente mit dem WordPress Theme Customizer anpassen.
4. StudioPress
Genesis ist eines der beliebtesten Theme-Frameworks für WordPress und stammt aus dem StudioPress-Team. Zusammen mit ihren minimalistischen Child-Themes können Sie mit Genesis atemberaubende Websites erstellen.
StudioPress ist auch Teil von WP Engine, dem beliebtesten Managed WordPress Hosting-Unternehmen. Und wenn Sie sich für einen WP Engine Webhosting-Plan anmelden, erhalten Sie über 35 StudioPress-Themes kostenlos.
5. OceanWP
OceanWP ist ein WordPress-Theme, das sowohl reaktionsfähig als auch vielseitig einsetzbar ist. Es hat eine große Auswahl an Demo-Vorlagen, die für verschiedene Unternehmen und Berufe entwickelt wurden.
Darüber hinaus ist es mit den wichtigsten Page-Builder-Plugins kompatibel. Fügen Sie eine Reihe von Erweiterungen hinzu, und Sie können Ihre Website noch weiter ausbauen.
You can also check out this list of the best multipurpose WordPress themes for even more ideas.
Key Takeaway: Before switching themes, back everything up, save your custom settings, and prep your site to avoid layout issues or lost data.
Wie man das WordPress-Theme ändert, ohne den Inhalt zu verlieren
Nachdem Sie Ihr WordPress-Theme installiert haben, ist es nun an der Zeit, Ihr WordPress-Theme auf Ihr neues Aussehen umzustellen.
Doch bevor Sie das neue Thema in Betrieb nehmen, sollten Sie es unbedingt testen. So können Sie sicherstellen, dass es gut mit Ihren bestehenden Plug-ins zusammenarbeitet, und eventuelle Kompatibilitätsprobleme ausräumen.
Sehen wir uns 5 Möglichkeiten an, wie Sie Ihr WordPress-Theme testen können, bevor es online geht. Jede Methode bietet eine Schritt-für-Schritt-Anleitung.
Methode 1. WordPress-Theme mit Vorschau-Option ändern
WordPress verfügt über eine raffinierte Standardoption, mit der Sie Änderungen an Ihrer Website in der Vorschau anzeigen können, ohne sie zu veröffentlichen.
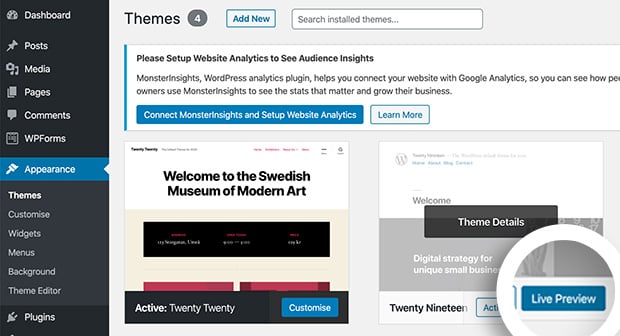
Gehen Sie dazu in der linken Seitenleiste Ihrer Verwaltungskonsole auf Erscheinungsbild " Themes. Sie sehen dann eine Liste Ihrer derzeit installierten Themen.
Bewegen Sie den Mauszeiger über das Thema, das Sie in der Vorschau anzeigen möchten, und klicken Sie auf die Schaltfläche Live-Vorschau, um das Thema auszuwählen.

Dies öffnet Ihr Theme im WordPress Theme Customizer.
Hier können Sie alle Bereiche Ihrer Website testen und sie so betrachten, als wären sie live, ohne dass Sie Ihre Website zerstören und Änderungen vornehmen müssen.
Methode 2. WordPress Theme mit Theme Switcha Plugin ändern
Eine weitere Möglichkeit, Ihr WordPress-Theme in der Vorschau zu sehen und zu testen, bevor Sie es in Betrieb nehmen, ist die Verwendung des Theme Switcha Plugins. Damit können Sie eine Vorschau Ihres neuen Themes anzeigen, ohne die Änderungen live zu schalten.
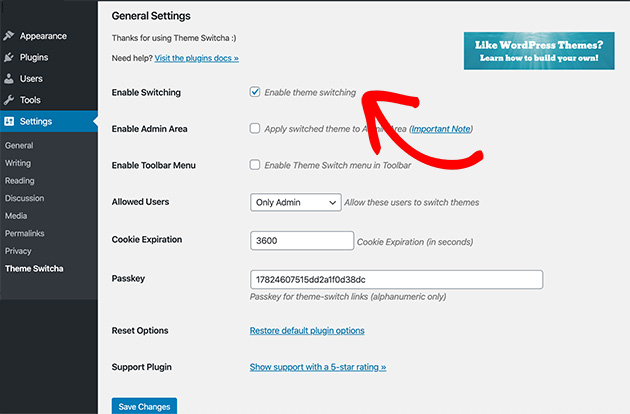
Laden Sie zunächst das kostenlose Plugin herunter, installieren und aktivieren Sie es. Gehen Sie dann auf Einstellungen " Theme Switcha in der linken Seitenleiste Ihres Admin-Panels.

Wählen Sie auf der Seite mit den allgemeinen Einstellungen die Option Theme-Wechsel aktivieren. Scrollen Sie dann zum unteren Ende der Seite und klicken Sie auf Änderungen speichern.
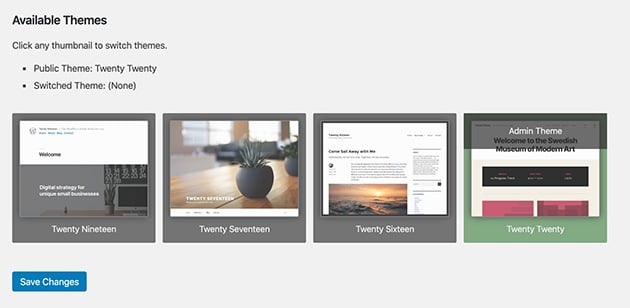
Unten auf der Seite zeigt das Plugin nun alle Ihre installierten Themen an. Klicken Sie auf Ihr neues Thema, um es in einer neuen Browser-Registerkarte anzuzeigen.

Methode 3. WordPress-Theme mit Staging-Umgebung ändern
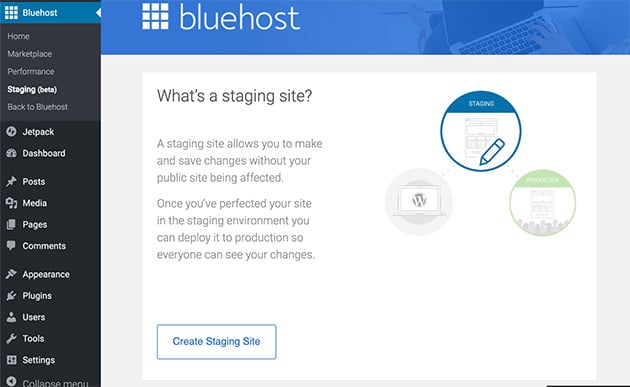
Viele WordPress-Hosting-Unternehmen bieten jetzt die Möglichkeit, eine Kopie Ihrer Website in eine spezielle Staging-Umgebung zu klonen, damit Sie Änderungen vor der Veröffentlichung testen können.
Hier ein Beispiel für die Erstellung einer Staging-Umgebung mit Bluehost. Wählen Sie in Ihrem Verwaltungsbereich Bluehost " Staging. Daraufhin wird eine Seite angezeigt, auf der Sie gefragt werden, ob Sie Ihre Produktionsseite (live) auf eine Staging-Seite kopieren möchten.
Klicken Sie auf Staging-Site erstellen, um den Klon zu erstellen.

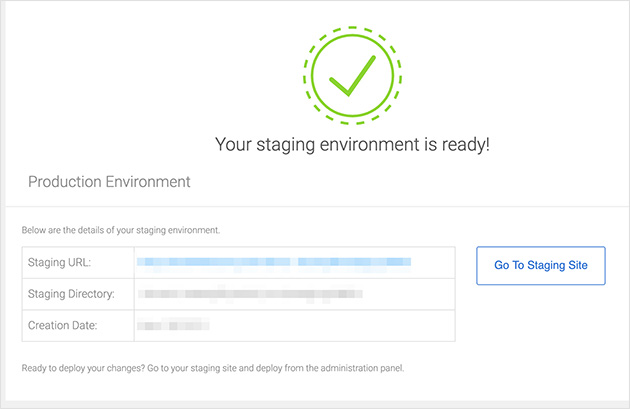
Nach kurzer Zeit sehen Sie eine Seite mit einer Erfolgsmeldung, die Ihnen mitteilt, dass Ihre Staging-Umgebung bereit zur Bearbeitung ist.
Klicken Sie auf Go to Staging Site, um zu dieser Version Ihrer Website zu gelangen.

Sie können nun testen, ob Ihr Thema ordnungsgemäß funktioniert, ohne dass sich die Änderungen auf die ursprüngliche Version Ihrer Website auswirken.
Wir werden als Nächstes besprechen, wie die Änderungen veröffentlicht werden können.
Hinweis: Einige Hosting-Tarife bieten keine Staging-Sites, es sei denn, Sie verwenden einen erweiterten Tarif.
Methode 4. WordPress-Theme auf der Live-Website ändern
Nachdem Sie die Zip-Datei Ihres neuen Themes erfolgreich hinzugefügt und in Ihrer Staging-Umgebung getestet haben, können Sie es nun live schalten.
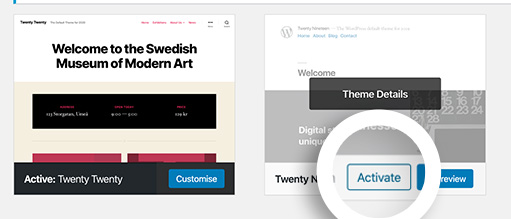
Am einfachsten veröffentlichen Sie Ihr Theme, indem Sie in der linken Seitenleiste Ihres Admin-Panels auf Darstellung " Themes gehen. Bewegen Sie nun den Mauszeiger über das gewünschte Thema und klicken Sie auf die Schaltfläche Aktivieren.

Wenn Sie auf Ihre Homepage gehen, sehen Sie Ihr neues WordPress-Theme in Aktion.
Führen Sie die folgenden Schritte aus, um Ihr neues Thema in einer Staging-Umgebung zu veröffentlichen.
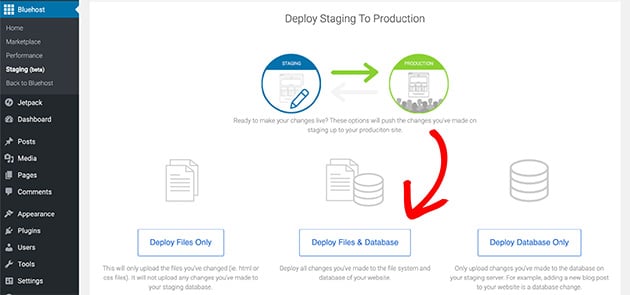
Gehen Sie zu Bluehost " Staging Site" und scrollen Sie auf der Seite Ihrer Staging-Umgebung nach unten. Dort sehen Sie 3 Optionen zum Kopieren Ihrer Test-Site auf Ihre ursprüngliche Live-Site.
- Nur Dateien bereitstellen.
- Dateien und Datenbank bereitstellen.
- Nur Datenbank bereitstellen.
In den meisten Fällen sollten Sie die Option Dateien und Datenbank bereitstellen wählen, da diese alle Änderungen an Ihrer Website enthält.

Es kann ein oder zwei Minuten dauern, bis die Informationen übertragen sind. Wenn der Vorgang abgeschlossen ist, wird eine Erfolgsmeldung angezeigt.
Navigieren Sie danach zurück zu Ihrer Hauptseite (Produktionsseite), auf der Ihr neues Theme zum Einsatz kommen wird.
Manche Leute bevorzugen eine ältere Methode, um ihr WordPress-Theme zu ändern, indem sie das File Transfer Protocol (FTP-Client) verwenden, um Dateien in WordPress hochzuladen. Andere ziehen es vor, Themes über das cPanel ihres WordPress-Hosts zu konfigurieren.
In dieser FTP-Anleitung für Anfänger erfahren Sie, wie Sie Themes mit FTP auf Ihr Webhosting hochladen können.
Methode 5. WordPress Theme vom Cpanel aus ändern (manuell)
Wenn Sie die oben erwähnte ältere Methode bevorzugen, hängt dies weitgehend von Ihrem Hosting-Anbieter ab. Verschiedene Hosts haben unterschiedliche Schnittstellen, so dass Sie die genauen Schritte in der Dokumentation Ihres Hosts nachlesen müssen.
Hier erfahren Sie, wie Sie Ihr WordPress von Ihrem Bluehost Cpanel aus ändern können.
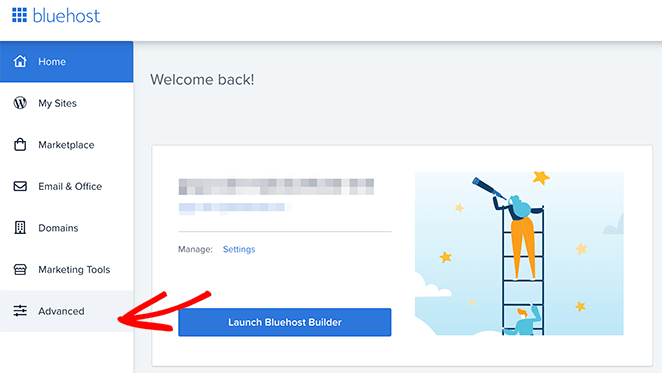
Melden Sie sich zunächst in Ihrem Bluehost-Hosting-Dashboard an und klicken Sie in der linken Seitenleiste auf die Überschrift Erweitert.

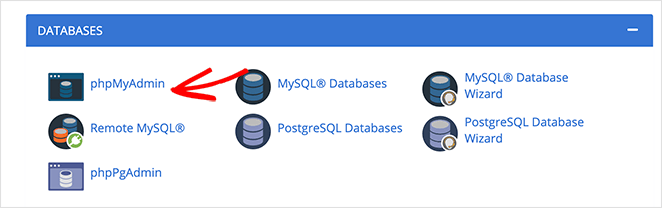
Blättern Sie zum Abschnitt Datenbanken und klicken Sie auf das Symbol phpMyAdmin.

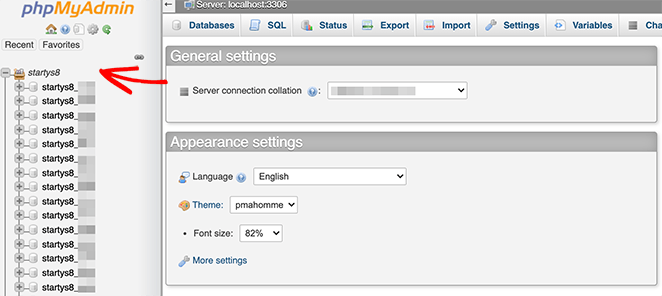
Wählen Sie dann die Datenbank aus, die Ihre WordPress-Website verwendet. Klicken Sie dann auf das Symbol + neben Ihrem Benutzernamen, um ihn zu erweitern.

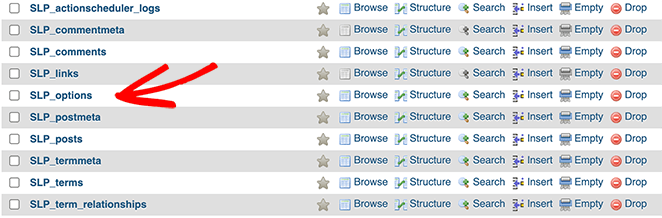
Um ein neues Thema festzulegen, wählen Sie die Tabelle wp_options. Sie kann in Ihrer Datenbank anders heißen.

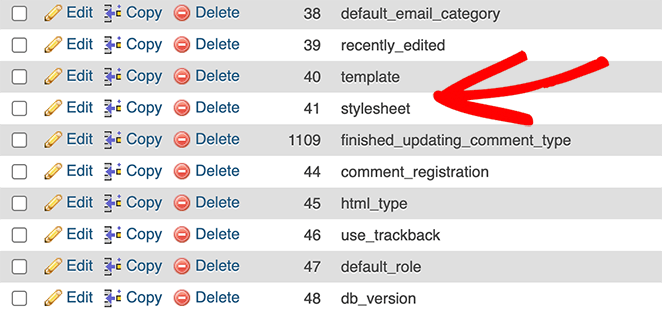
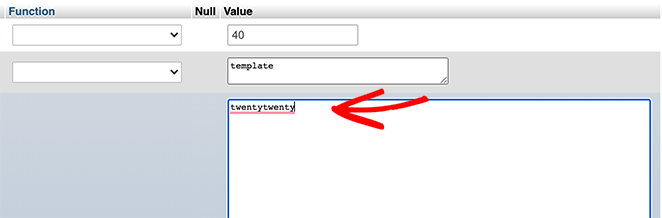
Aktivieren Sie nach dem Laden das Kontrollkästchen Alle anzeigen. Scrollen Sie nun nach unten, bis Sie die Einstellungen für Vorlagen und Stylesheets finden. Klicken Sie bei jeder Option auf Bearbeiten.

Ersetzen Sie in der Einstellung option_value das aktuelle Theme durch den Namen des Themes, das Sie verwenden möchten. In unserem Beispiel wechseln wir zum WordPress-Theme Twenty Twenty.

Klicken Sie zum Speichern auf Go, wenn Sie fertig sind. Nach der Aktualisierung sollten Ihre WordPress-Website und das Admin-Dashboard zugänglich sein.
Key Takeaway: Always test your new theme first — either with Live Preview, a staging site, or a plugin — so you don’t break your live site by accident.
Was Sie nach dem Ersetzen Ihres WordPress-Themes tun sollten
Es ist leicht zu denken, dass die Arbeit vorbei ist, nachdem Sie Ihr WordPress-Theme geändert haben. Es gibt jedoch noch ein paar Dinge zu erledigen, damit Ihre Website-Besucher das beste Erlebnis haben.
Verwenden Sie die folgende Checkliste, um einen reibungslosen Ablauf nach dem Wechsel Ihres Themes zu gewährleisten.
1. Prüfen Sie, ob Ihre Website ordnungsgemäß funktioniert
Auch wenn Sie Ihr neues WordPress-Theme vor dem Start getestet haben, kann es leicht passieren, dass sich ein paar Pannen einschleichen.
Nehmen Sie sich etwas Zeit, um Ihre Daten gründlich zu prüfen:
- Plugins
- Widgets
- Beiträge
- Kommentarabschnitte, und
- Formulare
Vergewissern Sie sich, dass sie ordnungsgemäß funktionieren, um zu verhindern, dass wichtige Elemente Ihrer Website ausfallen.
2. Prüfen Sie Ihre Website in allen Browsern
Prüfen Sie als Nächstes Ihre Website in verschiedenen Webbrowsern. Einige Browser neigen dazu, Dinge anders darzustellen als andere.
Die Überprüfung der Kompatibilität Ihrer Website mit anderen Browsern ist wichtig für die Konsistenz. Ein inkonsistentes Erlebnis für Ihre Website-Besucher kann unprofessionell wirken.
3. Tracking-Codes und Snippets hinzufügen
Erinnern Sie sich an die Tracking-Codes und Code-Snippets, die Sie vor dem Wechsel Ihres WordPress-Themes gespeichert haben? Jetzt ist es an der Zeit, sie wieder zu Ihrem neuen Theme hinzuzufügen.
MonsterInsights ist eine ausgezeichnete Wahl für das Hinzufügen Ihres Google Analytics-Tracking-Codes. Es ermöglicht Ihnen die korrekte Einrichtung von Analytics und erlaubt Ihnen, wichtige Statistiken von Ihrem WordPress-Dashboard aus einzusehen.
Wenn Ihre Seiten über Schema-Auszeichnungen verfügen, müssen Sie Ihr neues Theme außerdem so konfigurieren, dass es diese korrekt lädt, damit Suchmaschinen weiterhin Rich Snippets in den Suchergebnissen anzeigen können.
Wenn Sie jedoch ein WordPress-Plugin wie All in One SEO verwenden, um Schema-Markup zu verwalten, anstatt es manuell hinzuzufügen, sollten Sie diese Aufgabe überspringen können.
4. Wartungsmodus deaktivieren
Damit die Besucher Ihrer Website Ihr neues Design sehen können, können Sie den Wartungsmodus deaktivieren.
Wenn Sie das SeedProd-Plugin verwenden, klicken Sie in Ihrem WordPress-Dashboard auf das SeedProd-Symbol, um die Übersicht Ihrer Landing Page anzuzeigen.
Schalten Sie dann den Schalter für den Wartungsmodus von der aktiven Position auf die inaktive Position um.

5. Testen Sie die Ladezeiten Ihrer Seite
Prüfen Sie abschließend die Ladezeiten Ihrer Homepage nach der Änderung des Themes. Gehen Sie zurück zum WordPress-Geschwindigkeitstest-Tool und testen Sie die gleichen Seiten wie zuvor.
Vergleichen Sie die Seitengeschwindigkeiten Ihres alten Themes mit denen Ihres neuen Themes.
Wenn Sie keine Verbesserungen bei der Geschwindigkeit Ihrer Website feststellen, können Sie diese einfache Anleitung zur Verbesserung der WordPress-Geschwindigkeit befolgen.
Tolle Arbeit! Sie haben jetzt eine Website, die viel besser aussieht, als sie es früher tat. Sie haben auch gelernt, wie Sie Ihr WordPress-Theme ändern können, ohne Ihre Website zu zerstören!
Key Takeaway: Once your new theme is live, double-check your layout, tracking, and speed to make sure everything works as expected.
Wie man das WordPress-Theme ändert: FAQ
Wenn ich das WordPress-Theme wechsle, verliere ich dann meine Inhalte?
Wenn Sie Ihr WordPress-Theme ersetzen, gehen keine Inhalte Ihrer Website verloren. Durch den Wechsel des Themes werden nur das Design und die Funktionalität Ihrer Website geändert, Ihre Inhalte bleiben also erhalten. Um besonders sicher zu gehen, sollten Sie immer eine Sicherungskopie Ihrer Inhalte erstellen, bevor Sie etwas ändern.
Welches Theme ist das beste für WordPress?
Welches WordPress-Theme für Ihre Website am besten geeignet ist, hängt von den Funktionen und dem Design ab, die Sie benötigen. Um Ihnen die Auswahl zu erleichtern, finden Sie hier eine Liste der besten WordPress-Themes für Websites von Kleinunternehmen.
Sollte ich ungenutzte WordPress-Themes löschen?
Ja. Es ist eine gute Idee, alle WordPress-Themes zu löschen, die Sie nicht verwenden. Wenn Sie viele Themes installiert haben, bietet dies Hackern mehr Möglichkeiten, auf Ihre Website zuzugreifen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie das WordPress-Theme wechseln können, ohne dass Inhalte verloren gehen. Wenn Sie Ihre Plugins und Ihr Theme auffrischen möchten, ohne die Bank zu sprengen, könnte Ihnen dieser Leitfaden über die besten kostenlosen WordPress-Plugins gefallen.
Wenn Ihnen dieser Artikel gefallen hat, sollten Sie uns auf Facebook und Twitter folgen, um weitere hilfreiche WordPress-Anleitungen zu erhalten.