I’ve run into this a lot when creating landing pages or simpler designs. You set up a page, but there’s a sidebar or padding that just won’t go away, and it makes everything feel tight and off-center.
Making the page full width usually fixes it right away. It gives your layout more breathing room and helps your content stand out.
In this guide, I’ll show you how to make a page full width in WordPress, step by step.
Warum sollte eine Seite in WordPress die volle Breite haben?
Wenn Sie lernen, wie Sie eine Seite in WordPress auf die volle Breite bringen, können Sie wichtige Inhalte hervorheben. Ohne Seitenleisten oder andere Ablenkungen können sich die Besucher eher auf den Hauptinhalt konzentrieren. Sie sind besonders nützlich für Landing Pages, auf denen Sie den Nutzer zu einer bestimmten Aufforderung zum Handeln (CTA) führen möchten.

Außerdem kann die Erstellung einer Seite in voller Breite Ihre Website modern und optisch ansprechend aussehen lassen. Mit einem sauberen, aufgeräumten Erscheinungsbild wirkt Ihr Inhalt sofort ansprechender.
Hier sind ein paar weitere Gründe, die für ein Layout in voller Breite auf Ihrer WordPress-Website sprechen:
- Besseres mobiles Erlebnis: Layouts in voller Breite sind oft mobilfreundlicher. Sie passen sich gut an kleinere Bildschirme an und bieten ein besseres Browsing-Erlebnis für mobile Nutzer.
- Vielseitigkeit: Seiten in voller Breite sind flexibel und können für verschiedene Inhaltstypen verwendet werden, z. B. für Portfolios, Produktpräsentationen und lange Inhalte.
- Verbesserte Benutzerfreundlichkeit: Der zusätzliche Platz ermöglicht ein übersichtlicheres Layout, das es den Besuchern erleichtert, Ihre Inhalte zu konsumieren. Dies kann zu einer längeren Verweildauer auf der Seite und niedrigeren Absprungraten führen.
- Kreative Freiheit: Ein Layout mit voller Breite gibt Ihnen mehr kreative Freiheit. Sie können den zusätzlichen Platz für größere Bilder, eingebettete Videos oder andere visuelle Elemente nutzen, die in einem engeren Layout nicht gut Platz finden würden.
- Besser für SEO: Längere Verweildauer auf einer Seite und niedrigere Absprungraten können sich positiv auf Ihre Suchmaschinenoptimierung auswirken. Ein Layout in voller Breite, das die Benutzerfreundlichkeit verbessert, kann zu diesen Kennzahlen beitragen.
Wie man in WordPress eine Seite in voller Breite erstellt: 4 Methoden
Es gibt mehrere Möglichkeiten, in WordPress Seitenlayouts in voller Breite zu erstellen. Sie können ein WordPress-Plugin verwenden, benutzerdefinierten CSS- und HTML-Code schreiben oder sogar einen WordPress-Seitenersteller verwenden.
Um Ihnen zu helfen, die beste Lösung zu finden, sehen Sie sich die Methoden an, die wir in diesem Leitfaden behandeln:
Damit wären wir bei der ersten Methode angelangt.
Methode 1: Erstellen von benutzerdefinierten Seiten in voller Breite mit SeedProd
Seitenerstellungs-Plugins sind eine hervorragende Möglichkeit, Ihrer WordPress-Website Seiten in voller Breite hinzuzufügen, insbesondere wenn Ihr WordPress-Theme keine Option für Seiten in voller Breite enthält. Sie ermöglichen es Ihnen, Seiten in voller Breite zu erstellen und zu bearbeiten und sie mit einer Drag-and-Drop-Oberfläche anzupassen.
Zu den beliebtesten Page Buildern gehören Thrive Architect, Elementor und Beaver Builder. In diesem Leitfaden verwenden wir SeedProd, den besten WordPress-Seitenersteller, weil er Ihnen die vollständige Kontrolle über das gesamte Layout Ihrer Website gibt.

Mit SeedProd können Sie benutzerdefinierte Landing Pages erstellen und andere Elemente wie Kopfzeile, Fußzeile, Startseite und andere Seitenbereiche ohne Code anpassen. Die Drag-and-Drop-Benutzeroberfläche ist anfängerfreundlich und funktioniert nahtlos mit Ihrem aktuellen Theme.
Um eine benutzerdefinierte Seite in voller Breite mit SeedProd zu erstellen, installieren und aktivieren Sie zunächst das SeedProd-Plugin auf Ihrer WordPress-Website.
Wenn Sie Hilfe benötigen, können Sie unsere Dokumentation zur Installation von SeedProd einsehen. Sie führt Sie durch den Aktivierungsprozess und zeigt Ihnen, wie Sie Ihren Lizenzschlüssel aktivieren, um zusätzliche Funktionen freizuschalten.
Hinweis: Für diese Anleitung verwenden wir SeedProd Pro. Wenn Sie jedoch Ihren WooCommerce-Shop anpassen möchten, empfehlen wir SeedProd Elite.
Erstellen einer Landing Page
Nachdem Sie das Plugin aktiviert haben, navigieren Sie zu SeedProd " Landing Pages und klicken auf die Schaltfläche Add New Landing Page.

Jetzt sehen Sie die Vorlagenbibliothek, in der Sie aus mehr als 180 vorgefertigten Landing Page-Vorlagen wählen können. Viele dieser Vorlagen enthalten standardmäßig Optionen für die volle Breite, oder Sie können eine benutzerdefinierte Seite mit voller Breite von Grund auf erstellen.

Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, klicken Sie auf das Häkchensymbol.
Geben Sie anschließend den Namen und die URL Ihrer Landing Page ein und klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.

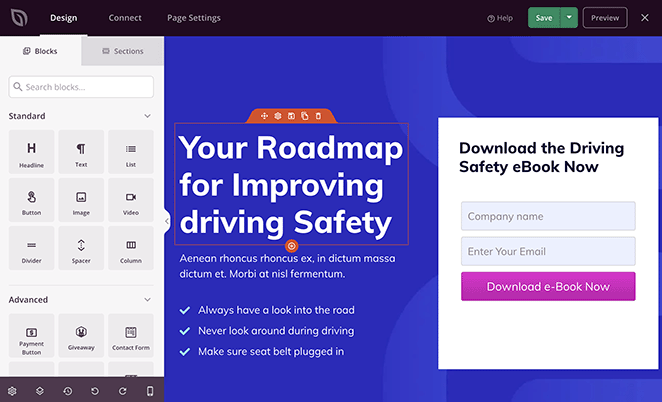
Nach dem Start Ihrer neuen Vorlage sehen Sie eine Oberfläche mit Blöcken, Abschnitten und Einstellungen auf der linken Seite und eine Live-Vorschau auf der rechten Seite. Sie können auf eine beliebige Stelle in der Vorschau klicken, um verschiedene Seitenelemente auszuwählen und ihre Einstellungen zu bearbeiten.

Wie man mit SeedProd eine Seite in voller Breite erstellt
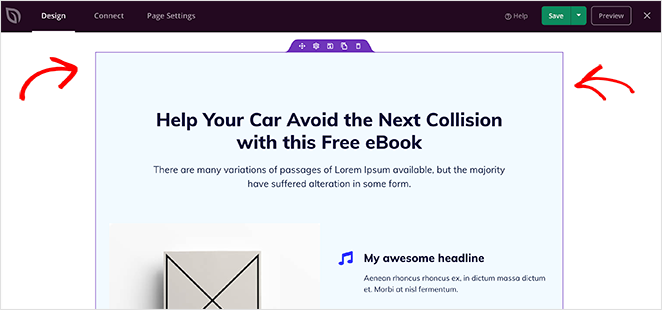
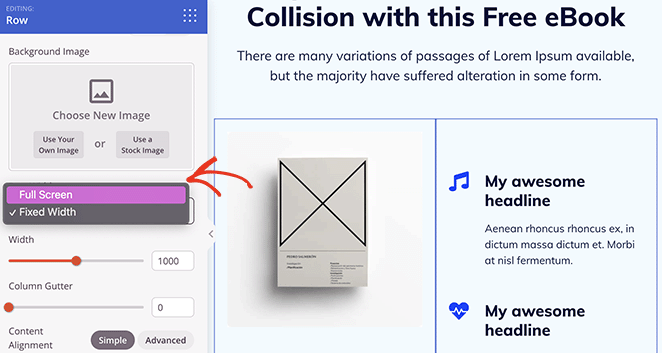
Ein gutes Beispiel ist die Anpassung eines Vorlagenabschnitts, damit er die gesamte Breite einnimmt. In der Vorlage unten ist der Abschnitt bildschirmfixiert, d. h. der Inhalt erstreckt sich nicht über den gesamten Bildschirm.

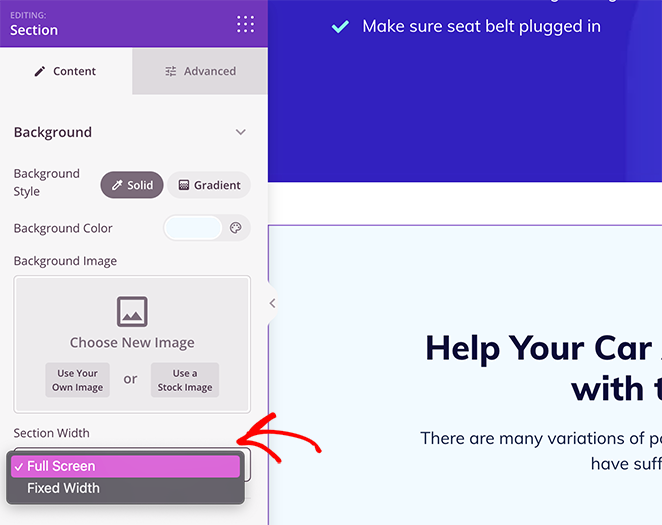
Um dies zu ändern, markieren Sie den Abschnitt, so dass er einen lila Rahmen hat, und öffnen Sie das Einstellungsfenster. Scrollen Sie dort nach unten zur Überschrift "Abschnittsbreite" und wählen Sie im Dropdown-Menü "Vollbild".

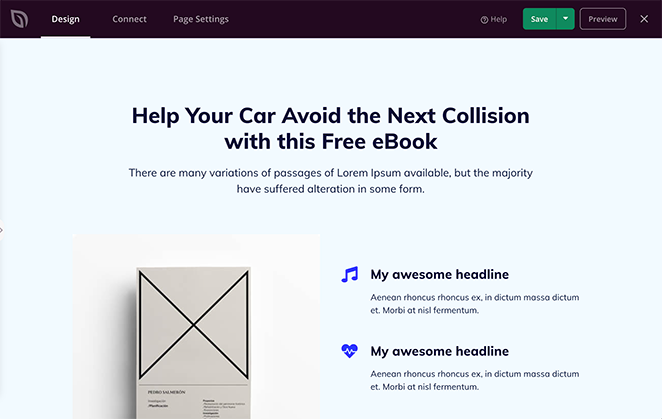
Wenn Sie dann eine Vorschau der Seite anzeigen, sehen Sie, dass dieser Abschnitt den gesamten Bildschirm einnimmt.

Sie können diesen Vorgang für jeden anderen Abschnitt fortsetzen, um die gesamte Seite in voller Breite zu gestalten. Es ist sogar möglich, einzelne Zeilen und Spalten mit ähnlichen Schritten auf volle Breite zu bringen.

Denken Sie daran, Ihre Seite zu speichern und zu veröffentlichen, wenn Sie sie fertig angepasst haben.
Neben dem Landing Page Builder enthält SeedProd auch einen Drag-and-Drop WordPress Theme Builder. Mit dieser Funktion können Sie ein benutzerdefiniertes WordPress-Theme erstellen, ohne einen Code zu schreiben.

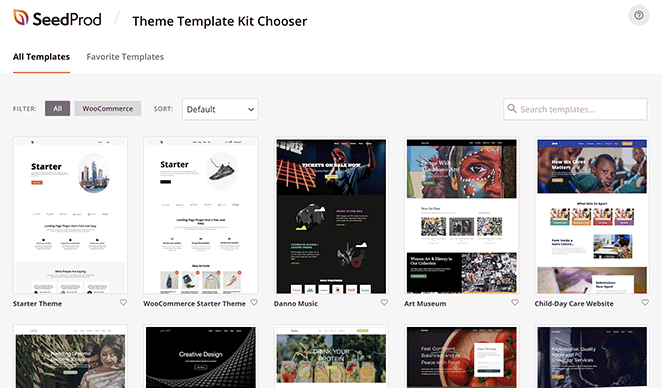
Um zu beginnen, gehen Sie in Ihrem WordPress-Dashboard zu SeedProd " Theme Builder und klicken Sie dann auf die Schaltfläche Theme Template Kits, um aus über 80 vollständig anpassbaren Website-Theme-Kits auszuwählen.

Die Anpassung eines Themas mit SeedProd ähnelt der Funktion des Seitenerstellers. Wählen Sie einfach eine Themadatei aus der Liste aus, öffnen Sie sie im Page Builder und klicken Sie auf einen beliebigen Abschnitt, um ihn wie zuvor in voller Breite anzuzeigen.
Mit dem Theme Builder können Sie jeden Teil Ihrer Website anpassen, einschließlich Seiten, Blog-Layouts, Archive, Kopfzeile, Fußzeile, Seitenleisten, WooCommerce-Seiten und mehr. Darüber hinaus umfassen die Anpassungsoptionen Styling für Schriftarten, Farben, Hintergründe, Abstände und sogar Animationen.
Alle Einzelheiten finden Sie in unserem Leitfaden zur Erstellung eines benutzerdefinierten WordPress-Themes.
Methode 2: Eine Seite in WordPress mit einem Plugin in voller Breite anzeigen
Die nächste Methode, die wir behandeln werden, ist ebenfalls einfach und funktioniert mit den meisten WordPress-Plugins, Themes und Page Buildern.

Hierfür verwenden wir das Plugin Fullwidth Templates. Laden Sie das Plugin herunter und installieren Sie es auf Ihrer WordPress-Website.
Hilfe finden Sie in dieser Anleitung zur Installation eines WordPress-Plugins.
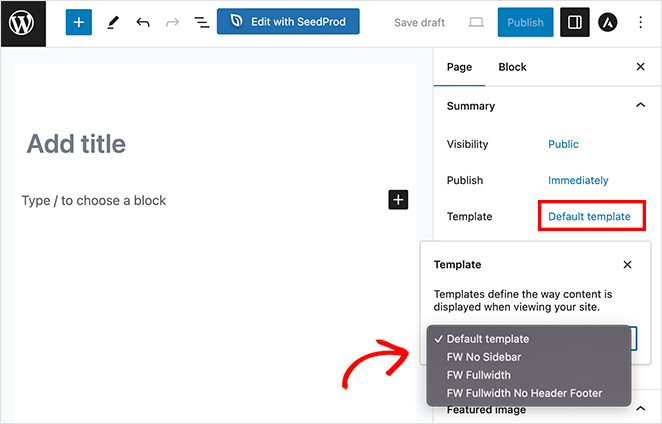
Nach der Aktivierung des Plugins werden dem WordPress-Seiteneditor drei neue Optionen für Vorlagendateien hinzugefügt. Sie können sie finden, indem Sie eine bestehende Seite bearbeiten oder eine neue Seite hinzufügen und die Überschrift "Vorlage" in der rechten Leiste finden.

Die drei Vorlagen sind wie folgt:
- FW Keine Seitenleiste: Mit dieser Option wird die Seitenleiste von Ihrer Seite entfernt, während der restliche Inhalt intakt bleibt.
- FW Volle Breite: Mit dieser Option werden die Seitenleiste, die Kommentare und der Titel entfernt und das Seitenlayout auf die volle Breite ausgedehnt.
- FW Volle Breite Keine Kopfzeile Fußzeile: Diese Option entfernt alles, was die FW Fullwidth-Einstellung bewirkt, sowie die Kopf- und Fußzeile.
Die beliebteste Option für den WordPress-Editor ist FW No Sidebar, da die Seite unverändert bleibt und nur die Seitenleiste entfernt wird.
Letztlich macht dieses Plugin die Erstellung einer Seite in voller Breite einfach. Es bietet jedoch nicht viele Anpassungsoptionen, daher empfehlen wir die Verwendung eines Page Builders.
Methode 3: Verwenden Sie die Vorlage Ihres Themes mit voller Breite
Viele der besten WordPress-Themes verfügen bereits standardmäßig über eine Seitenvorlage mit voller Breite. Es ist also am besten, diese Option zu nutzen, wenn Ihr Theme sie hat.
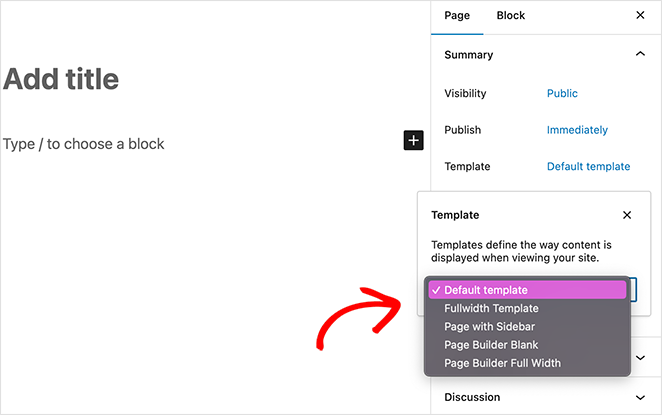
Normalerweise können Sie feststellen, ob Ihr Theme eine Vorlage mit voller Breite hat, indem Sie sich den Abschnitt Seitenattribute im WordPress-Editor ansehen.
In diesem Beispiel verwenden wir das beliebte WordPress-Theme Hestia. Wie Sie sehen können, befinden sich die Vorlagenoptionen unter der Überschrift "Vorlagen" in der rechten Leiste.

Zu den Optionen für die Seitenvorlage mit voller Breite gehören:
- Vorlage mit voller Breite
- Seite mit Seitenleiste
- Page Builder Blank
- Page Builder Volle Breite
Die Optionen, die Sie sehen, können je nach Ihrem aktiven WordPress-Theme variieren. Wählen Sie einfach eine Vorlage aus, die Sie bevorzugen, und speichern Sie Ihre Seite, um sie in voller Breite anzuzeigen.
Methode 4: Manuelles Erzeugen einer Seite in voller Breite in WordPress
Eine letzte Methode zur Erstellung von Seiten mit voller Breite in WordPress besteht darin, selbst eine Seitenvorlage mit voller Breite zu erstellen. Wir empfehlen diese Methode nur, wenn nichts anderes für Sie funktioniert und Sie mit der Bearbeitung Ihrer WordPress-Theme-Dateien vertraut sind.
Bevor Sie beginnen, sollten Sie eine Sicherungskopie Ihrer WordPress-Website und Ihres aktuellen Themes erstellen. So können Sie Ihre Website schnell wiederherstellen, falls etwas schiefgeht.
Erstellen einer benutzerdefinierten Vorlage
Öffnen Sie zunächst einen Texteditor wie Notepad, kopieren Sie den folgenden Code und fügen Sie ihn in die leere Datei ein:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
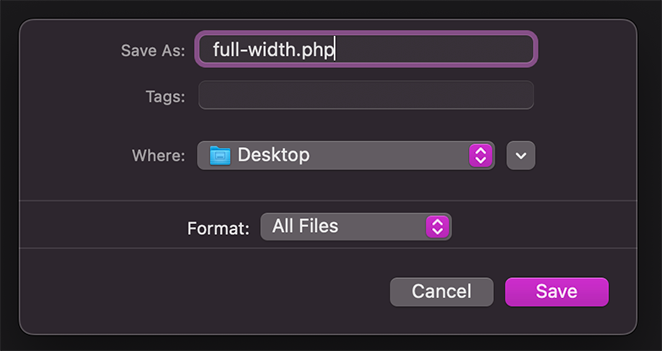
Speichern Sie diese Datei dann unter dem Namen full-width.php und ändern Sie den "Speichertyp" in "Alle Dateien". Dadurch wird sichergestellt, dass die Datei nicht automatisch als .txt-Datei gespeichert wird.

Diese Datei teilt WordPress den Dateinamen mit und holt das Header-Template.
Der nächste Schritt besteht darin, den Inhaltsteil des Codes zu bearbeiten. Verbinden Sie sich also mit einem FTP-Client oder dem Dateimanager Ihres Webhosts mit Ihrer Website und navigieren Sie zu /wp-content/themes/ihr-theme-ordner/.
In diesem Ordner müssen Sie die Datei page.php finden, die Standard-Seitenvorlagendatei Ihres Themes. Öffnen Sie diese Datei in Ihrem Texteditor und kopieren Sie den gesamten Code unterhalb der Zeile get_header().
Fügen Sie dann den kopierten Code in die Textdatei full-width.php ein, die Sie zuvor erstellt haben.
Entfernen Sie die Seitenleiste
Suchen Sie in der gleichen Datei full-width.php die folgende Codezeile und löschen Sie sie:
<?php get_sidebar(); ?>
Dies verhindert, dass Ihr Theme die Seitenleiste anzeigt, wenn Sie die Vorlage mit voller Breite verwenden.
Dieser Code kann mehrmals vorkommen, wenn Ihr Thema mehrere Seitenleisten hat, wie z. B. Fußzeilen-Widgetbereiche. Entscheiden Sie, welche Seitenleisten Sie behalten möchten, und entfernen Sie alle, die Sie nicht benötigen.
Wenn Ihr Thema keine Seitenleisten auf den Seiten anzeigt, finden Sie diesen Code möglicherweise gar nicht in der Datei.
Nachdem Sie Ihre Änderungen vorgenommen haben, kann der Code Ihrer neuen Datei full width.php ähnlich aussehen, auch wenn er sich je nach Ihren Theme-Optionen unterscheiden kann:
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
<div id="primary" class="site-content">
<div id="content" role="main">
<?php
while ( have_posts() ) :
the_post();
?>
<?php get_template_part( 'content', 'page' ); ?>
<?php comments_template( '', true ); ?>
<?php endwhile; // End of the loop. ?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>
Speichern Sie diese Datei und laden Sie sie dann mit Ihrem FTP-Client in Ihren Themenordner hoch.
Sie haben nun erfolgreich eine benutzerdefinierte Vorlage für eine Seite in voller Breite erstellt und in Ihr WordPress-Theme hochgeladen. Der nächste Schritt besteht darin, damit eine Seite in voller Breite zu erstellen.
Gehen Sie dazu in Ihren WordPress-Admin und erstellen oder bearbeiten Sie eine neue Seite.
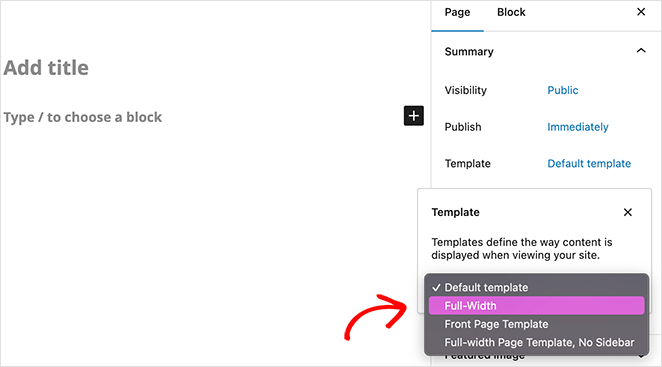
Suchen Sie im Bereich "Seite" auf der rechten Seite nach "Vorlagen" und klicken Sie auf das Dropdown-Menü "Vorlage", wo Sie Ihre neue Vorlage "Volle Breite" auswählen können.

Nachdem Sie die Vorlage ausgewählt haben, klicken Sie auf Veröffentlichen oder Aktualisieren, um Ihre Änderungen zu speichern.
Hinzufügen von benutzerdefiniertem CSS für die volle Breite der Seite
Wenn Sie die Seite aufrufen, sehen Sie keine Seitenleisten, und die Seite wird einspaltig angezeigt. In manchen Fällen ist die Seite noch nicht ganz breit, so dass Sie einige CSS-Stilelemente hinzufügen müssen.
Verwenden Sie dazu das Inspektionstool, um die CSS-Klassen zu finden, die Ihr Thema zur Definition des Inhaltsbereichs verwendet. Danach passen Sie die Breite mit CSS auf 100 % an.
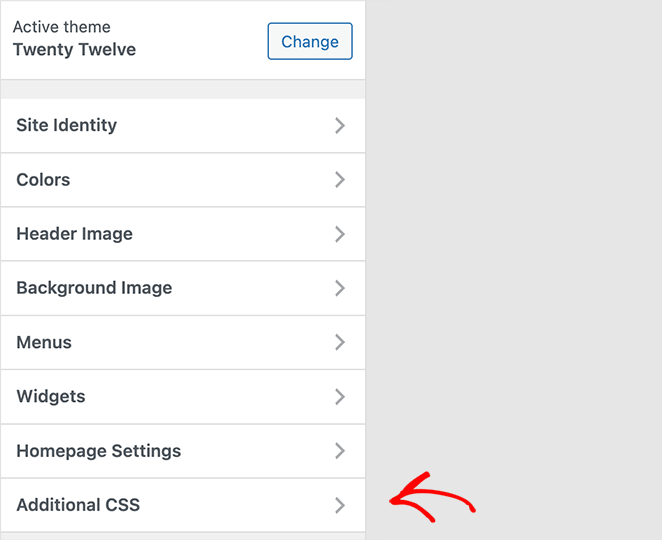
Jetzt können Sie den benutzerdefinierten CSS-Code zu Ihrem Thema hinzufügen, indem Sie auf Darstellung " Anpassen und unten auf die Registerkarte Zusätzliches CSS klicken.

Das von uns verwendete CSS sieht wie folgt aus:
.page-template-full-width .site-content {
width:100%;
}
So sieht unsere Seite auf unserer Demoseite mit dem Twenty Twelve-Theme aus.

If you need help with this step, you can see this guide on how to add custom CSS in WordPress.
Nächster Punkt: Weitere Möglichkeiten zur Anpassung Ihres WordPress-Themes
Wir hoffen, dass diese Anleitung Ihnen geholfen hat, zu lernen, wie man eine Seite in WordPress in voller Breite erstellt.
Noch mehr hilfreiche WordPress-Tutorials finden Sie in diesen Top-Vorschlägen:
- Wie man Schriftarten in WordPress-Themes ändert (5 Lösungen)
- Wie Sie Ihrem WordPress-Theme ganz einfach Font Awesome hinzufügen
- Wie man das WordPress-Theme ändert, ohne den Inhalt zu verlieren
- Anpassen von WordPress-Postauszügen (ohne Code)
- Wie man Header in WordPress anpasst (4 einfache Möglichkeiten)
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.