Möchten Sie eine bestehende Website mobilfreundlich gestalten?
Da mehr als die Hälfte des gesamten Website-Traffics von mobilen Geräten kommt, ist es heute wichtiger denn je, Ihren Website-Besuchern ein hervorragendes mobiles Erlebnis zu bieten. Wenn Ihre WordPress-Website also immer noch nur auf dem Desktop funktioniert, ist es höchste Zeit, sie mobilfähig zu machen.
In diesem Beitrag erklären wir Ihnen, wie Sie eine mobile responsive Website in WordPress ganz einfach erstellen können.
Doch zunächst einmal: Was ist eine mobilfreundliche Website?
Was ist eine mobilfreundliche Website?
Eine mobilfreundliche Website bietet mobilen Besuchern eine Version Ihrer Website, die perfekt auf deren Bildschirm passt. Außerdem passt sich die Website automatisch an die verschiedenen Bildschirmgrößen an und bietet so ein benutzerfreundliches mobiles Erlebnis.
Eine mobilfreundliche Website sorgt dafür, dass Ihre Inhalte unabhängig von der Bildschirmgröße leicht zu konsumieren sind.
Warum sollten Sie Ihre Website mobilfreundlich gestalten?
Wenn Sie Ihre WordPress-Website mobilfreundlich gestalten, ist das der einfachste Weg, mobile Nutzer länger auf Ihrer Website zu halten. Die Wahrscheinlichkeit, dass sie auf Ihrer Website bleiben, ist größer, wenn sie einfach zu bedienen ist, und die Wahrscheinlichkeit, dass sie sie wieder verlassen, ist geringer.
Wenn Sie mobilen Nutzern eine reine Desktop-Website anbieten, erhalten sie nicht dieselbe optimierte Nutzererfahrung. Es wird für sie schwieriger sein, die benötigten Informationen zu finden, was frustrierend ist und dazu führen kann, dass sie eine benutzerfreundlichere Alternative wählen.
Untersuchungen haben ergeben, dass 62 % der Nutzer nach einer negativen Erfahrung mit mobilen Geräten weniger wahrscheinlich in Zukunft auf einer Website einkaufen werden.
Und dann gibt es da noch Google, das jetzt einen einzigen Mobile-First-Index sowohl für die Desktop- als auch für die mobile Google-Suche bereitstellt. Das bedeutet, wenn Ihre Website nicht mobilfreundlich ist, werden Sie es schwer haben, auch bei Desktop-Suchen gut platziert zu werden.
In Anbetracht der obigen Ausführungen kann man mit Sicherheit sagen, dass Sie eine Menge Möglichkeiten für Ihr Unternehmen verpassen könnten, wenn Sie WordPress nicht mobilfähig machen.
Wie Sie Ihre Desktop-WordPress-Website mobilfreundlich gestalten
Es gibt zwar viele Anleitungen im Internet, die Ihnen dabei helfen, Ihre Website responsive zu gestalten, aber nicht alle davon sind auf WordPress-Benutzer ausgerichtet.
In diesem Sinne finden Sie hier einige einfache Schritte, um Ihre WordPress-Website mobilfreundlich zu gestalten.
- 1. Prüfen Sie, ob Ihre Website bereits mobilfreundlich ist
- 2. Wählen Sie ein mobilfähiges WordPress-Theme
- 3. Vereinfachen Sie Ihr Navigationsmenü
- 4. Sicherstellen, dass wichtige Informationen leicht zu finden sind
- 5. Große und lesbare Schriftgrößen verwenden
- 6. Halten Sie Kontakt- und Optin-Formulare kurz
- 7. Machen Sie Ihre Landing Pages mobilfähig
- 8. Ändern Sie die Größe und Platzierung Ihrer CTA-Schaltfläche
- 9. Mobile Popups entfernen oder vereinfachen
- 10. Verwenden Sie mobilfreundliche WordPress-Plugins
- 11. Vermeiden Sie die Verwendung von Blitzlicht
- 12. Beschleunigte mobile Seiten verwenden
- 13. Geschwindigkeit der Website als Priorität
1. Prüfen Sie, ob Ihre Website bereits mobilfreundlich ist
Der erste Schritt ist zu prüfen, ob Ihre WordPress-Website bereits mobilfreundlich ist. Wenn Sie Ihre Website erst kürzlich erstellt haben, sind die Chancen groß, dass sie bereits für mobile Nutzer optimiert ist.
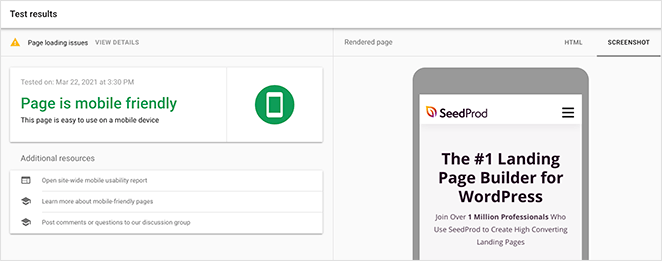
Die beste Möglichkeit, Ihre Website zu überprüfen, ist der kostenlose Google-Test für Mobilfreundlichkeit. Geben Sie einfach Ihre URL in das Suchfeld ein, und Sie erhalten die Ergebnisse fast sofort.
Sobald die Ergebnisse vorliegen, wird Ihnen mitgeteilt, ob Ihre Website mobilfreundlich ist. Außerdem erhalten Sie einen Screenshot, der zeigt, wie die Website auf dem Handy aussieht, sowie Tipps zur Verbesserung der mobilen Nutzung.

Wenn die Ergebnisse zeigen, dass Ihre Website viel Arbeit benötigt, sollte es Ihre oberste Priorität sein, Ihre reine Desktop-Website mobilfreundlich zu gestalten. Wenn die Ergebnisse jedoch gut sind, können Sie wahrscheinlich immer noch davon profitieren, wenn Sie lernen, wie Sie Ihr mobiles Erlebnis verbessern können.
2. Wählen Sie ein mobilfähiges WordPress-Theme
Eine schnelle und einfache Möglichkeit, Ihre WordPress-Desktop-Site in eine mobilfreundliche Website zu verwandeln, ist die Installation eines für Mobilgeräte geeigneten WordPress-Themes.
Viele beliebte WordPress-Themes sind mobilfähig, d. h. sie passen sich automatisch an jedes mobile Gerät an. Dazu verwenden sie häufig Media-Queries, um sich an verschiedene Bildschirmauflösungen anzupassen.
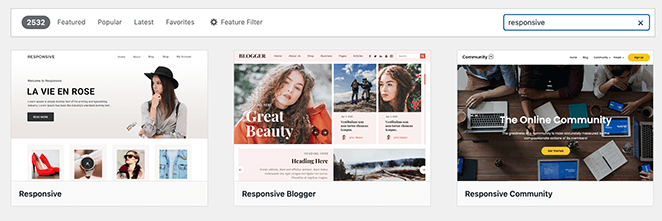
Sie können ein responsives mobiles Theme finden, indem Sie in Ihrem WordPress-Verwaltungsbereich auf Darstellung " Themes gehen. Klicken Sie dort auf Neu hinzufügen und geben Sie in das Suchfeld "Responsive" ein.
Daraufhin wird eine Liste mit kostenlosen responsiven WordPress-Themes angezeigt, die Sie sofort installieren können.

Wenn Sie hochwertigere Themes bevorzugen, können Sie sich diese Liste der besten WordPress-Themes für kleine Unternehmen ansehen.
Unsere erste Wahl aus der Liste ist SeedProd, ein leistungsstarker Drag-and-Drop-WordPress-Theme-Builder. Damit können Sie ganz einfach benutzerdefinierte WordPress-Themes erstellen, ohne Code schreiben oder einen Entwickler einstellen zu müssen.
Anstatt mehrere Theme-.zip-Dateien zu installieren, können Sie einfach das SeedProd-Plugin installieren und Ihr Theme direkt in WordPress erstellen.
Sie können schnell loslegen, indem Sie eine vorgefertigte Startvorlage wählen.

Oder Sie können jeden Abschnitt Ihres Themas einzeln aufbauen.

Von dort aus können Sie jeden Bereich Ihrer Website mit dem visuellen Drag-and-Drop-Editor anpassen. Alles, was Sie tun müssen, ist, durch Zeigen und Klicken atemberaubende Layouts zu erstellen und die Änderungen in Echtzeit zu sehen.

Alle Starter-Themen und Landing-Page-Vorlagen von SeedProd sind zu 100 % mobilfähig. Dadurch sieht Ihre Website fantastisch aus und funktioniert auf jeder Bildschirmgröße und jedem mobilen Gerät korrekt.
3. Vereinfachen Sie Ihr Navigationsmenü
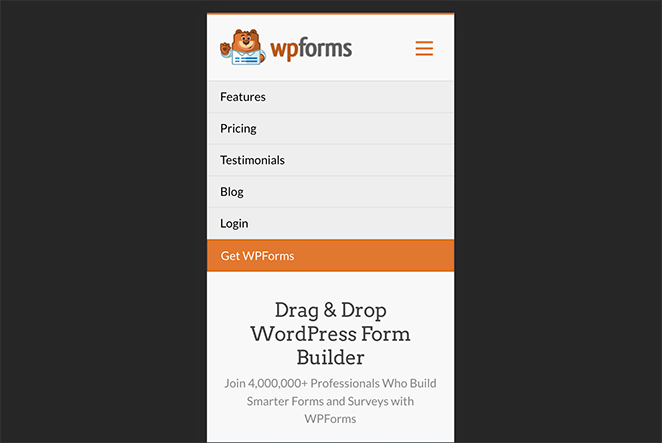
Natürlich sind die Bildschirme von Mobiltelefonen viel kleiner als die von Desktops oder Laptops, was Sie bei der Gestaltung Ihrer Navigationsmenüs berücksichtigen sollten.
Auf einer Desktop-Site haben Sie wahrscheinlich umfangreichere Menüoptionen, die auf größeren Bildschirmen gut zu sehen sind. Auf mobilen Bildschirmen können sie jedoch kleiner erscheinen, sodass die Nutzer gezwungen sind, heranzuzoomen, um alles zu sehen.
Das beste Verfahren für mobile Menüs ist, alles auf einen Bildschirm zu bringen. Sie können dies tun, indem Sie Ihr Menü auf einige wenige Optionen vereinfachen. Oder Sie können ein WordPress-Plugin verwenden, um Ihr Menü mobilfähig zu machen.

Hier finden Sie eine Schritt-für-Schritt-Anleitung , wie Sie ein für Mobilgeräte geeignetes responsives WordPress-Menü erstellen.
4. Sicherstellen, dass wichtige Informationen leicht zu finden sind
Wenn die meisten Menschen ihr Handy zücken und Suchmaschinen aufrufen, haben sie meist etwas Bestimmtes im Sinn.
Es könnte sein, dass sie nach etwas suchen:
- Eine Antwort auf eine Frage
- Restaurants in ihrer Umgebung
- Eine Telefonnummer für ein lokales Unternehmen
In Situationen wie dieser wollen sie diese Informationen so schnell wie möglich erhalten.
Behalten Sie dies im Hinterkopf, wenn Sie sich die Informationen ansehen, die Sie auf Ihrer Website bereitstellen. Wonach suchen die Nutzer zum Beispiel am meisten und wie schnell können sie darauf zugreifen?
Wenn die Antwort nicht schnell genug ist, sollten Sie sich überlegen, wie Sie den Zugang zu wichtigen Informationen erleichtern können. Zum Beispiel könnten Sie:
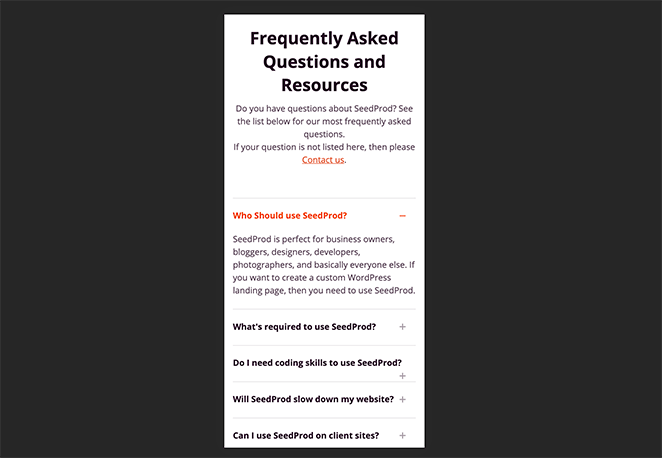
- Fügen Sie einen FAQ-Bereich auf Ihrer Homepage hinzu
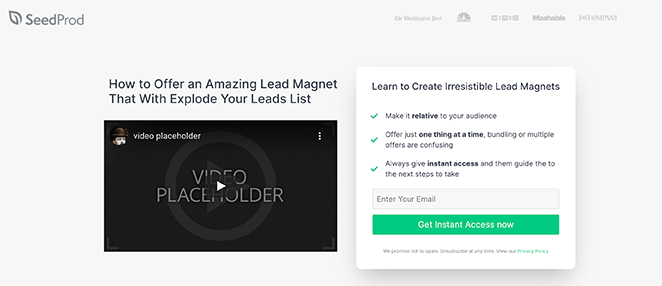
- Ein kurzes Erklärvideo einbetten
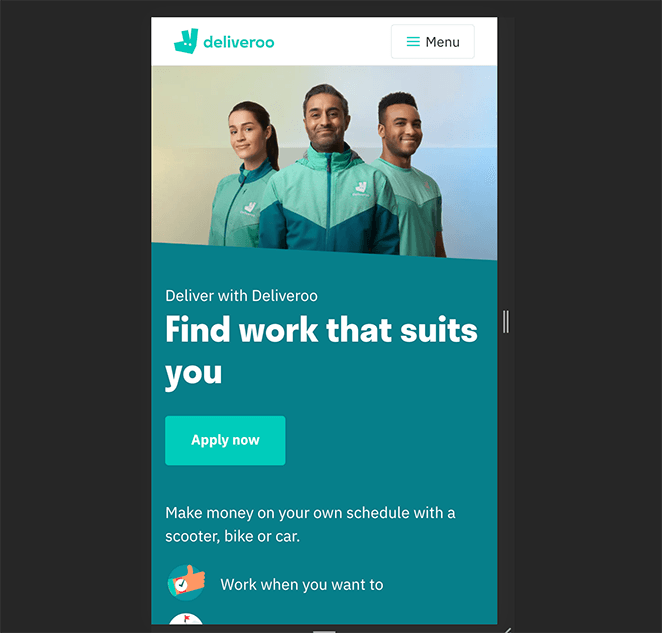
- Zeigen Sie Ihre wichtigsten Merkmale

Es ist vielleicht nicht sinnvoll, all diese Informationen auf Ihrer mobilen Homepage zu veröffentlichen. Aber Sie sollten zumindest dafür sorgen, dass diese Informationen auf dem Handy leicht zu finden sind.
5. Große und lesbare Schriftgrößen verwenden
Auf einem kleinen Bildschirm ist es viel schwieriger, etwas zu lesen, wenn die Schrift winzig ist. Niemand will blinzeln, um die Antworten auf seine Fragen zu finden.
Die empfohlene Schriftgröße für Webseiten beträgt etwa 14 Pixel. Das heißt aber nicht, dass Sie nicht verschiedene Schriftgrößen ausprobieren können, um zu sehen, ob größere Schriftarten besser funktionieren.
Ebenso ist es ratsam, Standardschriftarten zu verwenden. Denn die Schriftarten, die die Browser der Besucher zum Rendern benötigen, können die Ladezeit Ihrer Website verlangsamen.
6. Halten Sie Kontakt- und Optin-Formulare kurz
Lassen Sie uns nun über all die Formulare sprechen, die Sie wahrscheinlich auf Ihrer Website haben. Die Chancen stehen gut, dass Sie ziemlich viele haben.
Das Ausfüllen von Formularen auf einer Desktop-Website ist kein allzu großes Problem. Aber auf mobilen Websites sind lange und komplizierte Formulare viel schwieriger auszufüllen.
Schauen Sie sich Ihre Formulare an und fragen Sie sich, ob Sie jedes Formularfeld benötigen. Wenn Sie zum Beispiel nur Ihre E-Mail-Abonnenten erhöhen wollen, brauchen Sie wahrscheinlich nur das E-Mail-Adressfeld.

Wenn Ihr Formular hingegen dazu dient, Nutzer in Kunden umzuwandeln, brauchen Sie deren Lieblingsfarbe nicht zu kennen. Sie brauchen nur ihre Rechnungsdaten und ihre Lieferadresse.
Die Wahrheit ist, dass ein langwieriger und komplizierter Checkout-Prozess eine der Hauptursachen für den Abbruch von Einkäufen ist. Wenn Sie also die Zahl der Abbrüche verringern möchten, sollten Sie das Design Ihrer mobilen Formulare ändern.
7. Machen Sie Ihre Landing Pages mobilfähig
Viele Website-Besitzer verwenden einen Drittanbieter-Service oder ein Plugin, um Landing Pages in WordPress zu erstellen. Dies ist zwar eine hervorragende Möglichkeit, die Konversionsrate bei Ihrer Zielgruppe zu erhöhen, aber Ihre Seiten müssen auch auf mobilen Bildschirmen korrekt funktionieren.
Der einfachste Weg, dies zu gewährleisten, ist die Verwendung eines WordPress-Seitenerstellungsprogramms mit direkt in das Plugin integrierten mobilfreundlichen Einstellungen.
SeedProd zum Beispiel hat alles, was Sie brauchen, um mobile responsive Landing Pages zu erstellen. Es verfügt über eine umfangreiche Bibliothek mit responsiven Landing Page-Vorlagen, die Sie mit einem einzigen Klick importieren können. Und dann können Sie Ihre Seite mit dem einfachen visuellen Page Builder anpassen.
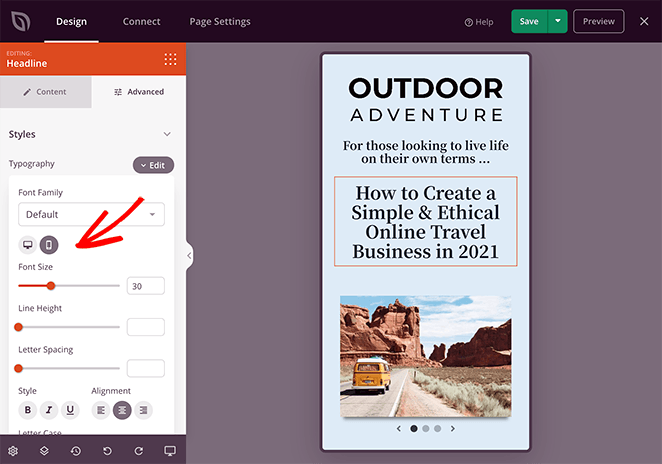
Viele der Landing Page-Blöcke von SeedProd bieten auch die Möglichkeit, schnell zwischen Desktop- und mobilen Versionen zu wechseln. Das bedeutet, dass Sie Ihr Design von derselben Seite in WordPress aus perfektionieren können.

Wenn Sie Ihre Seite veröffentlichen, können Sie sie zunächst in der mobilen Live-Vorschau ansehen und bei Bedarf Anpassungen vornehmen. Am Ende haben Sie eine perfekt responsive Landing Page, die für eine Vielzahl von Konversionen geeignet ist.
8. Ändern Sie die Größe und Platzierung Ihrer CTA-Schaltfläche
Ganz gleich, ob Sie Ihre Homepage oder eine Landing Page gestalten, es ist wichtig, dass Sie Ihren Call-to-Action-Schaltflächen (CTA) große Aufmerksamkeit schenken. Damit Ihr mobiles Webdesign effektiv ist, müssen Ihre CTA-Schaltflächen gut zu sehen sein.

Allerdings sollten Sie nicht versuchen, zu viele CTAs auf demselben Bildschirm unterzubringen, da dies Ihre Besucher überfordern kann. Konzentrieren Sie sich stattdessen auf das Ziel jeder Seite und stimmen Sie Ihre CTA darauf ab.
In Anbetracht der Tatsache, dass die CTA-Schaltflächen auf 53 % der Websites mehr als 3 Sekunden benötigen, um gefunden zu werden, können Sie sich durch eine offensichtliche Gestaltung Ihrer Schaltflächen einen Vorteil gegenüber Ihren Mitbewerbern verschaffen.
Wussten Sie schon? Sie können mit SeedProd ganz einfach mobilfreundliche CTA-Buttons für Landing Pages erstellen?
9. Mobile Popups entfernen oder vereinfachen
Viele Menschen haben eine Hassliebe zu Popups. Auf der einen Seite werden sie von manchen als lästig empfunden, auf der anderen Seite lieben Marketer sie, weil sie hervorragend zur Verbesserung der Conversions geeignet sind.
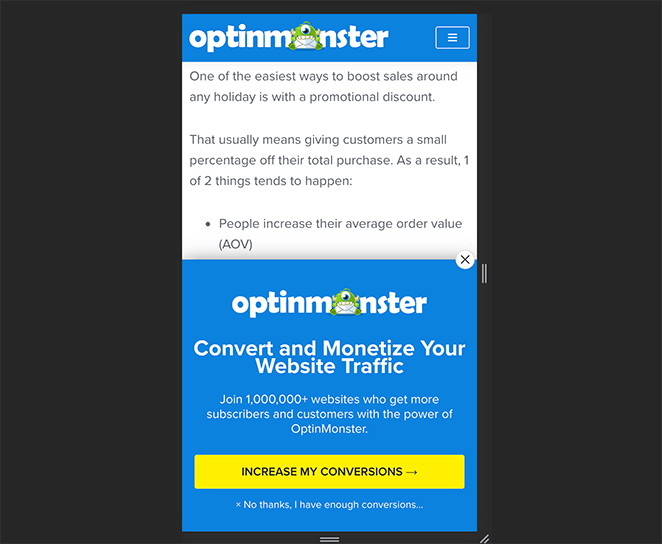
Unabhängig davon, auf welcher Seite Sie stehen, können Popups auf mobilen Bildschirmen lästig sein. Es ist schwierig, auf das winzige "X" zu klicken, um es zu schließen, oder wenn Sie versehentlich auf die Anzeige klicken, werden Sie möglicherweise auf eine andere Seite weitergeleitet, was das Erlebnis ruiniert.
Die Lösung für dieses Problem ist, das Popup entweder ganz zu entfernen oder die Art des Popups zu ändern, das Sie verwenden. Eine schwebende "Hallo"-Leiste zum Beispiel ist auf mobilen Bildschirmen viel weniger aufdringlich als ein bildschirmfüllendes Leuchtkasten-Popup.

Im obigen Beispiel wird das Popup-Fenster eingeblendet, wenn der Benutzer weiter nach unten auf der Seite navigiert. Auf diese Weise wird sichergestellt, dass es nicht den ganzen Bildschirm einnimmt. Außerdem ist das "X" leicht zu sehen, wenn man es schließen möchte.
Glücklicherweise enthält dieser hervorragende Leitfaden von OptinMonster, dem besten Toolkit für die Conversion-Optimierung der Welt, alle wichtigen Best Practices für mobile Popups, die Ihnen helfen, die Conversions auf dem Handy zu steigern.
10. Verwenden Sie mobilfreundliche WordPress-Plugins
Im Zuge des technologischen Wandels entwickeln immer mehr Entwickler WordPress-Plugins mit Blick auf mobile Nutzer. Die Auswahl der richtigen Plugins kann also das mobile Erlebnis für Ihre Besucher erheblich verbessern.
Einige der besten Plugins, auf die man achten sollte, sind:
- Mobilfreundliche Formular-Plugins
- Responsive Werbegeschenk-Plugins
- Mobile responsive Social Media Feed Plugins
- WordPress-Caching-Plugins
- Responsive Menü-Plugins
In diesem Beitrag finden Sie eine vollständige Liste der besten WordPress-Plugins für Mobilgeräte.
11. Vermeiden Sie die Verwendung von Blitzlicht
Wenn Sie Ihre Website vor einigen Jahren erstellt haben, verwenden Sie möglicherweise Flash-Animationen, um die Aufmerksamkeit auf Elemente auf Ihrer Seite zu lenken. Das Problem ist, dass Flash seit Dezember 2020 nicht mehr unterstützt wird. Wenn Sie also nicht auf etwas anderes umgestiegen sind, werden alle Elemente auf Ihrer Website, die Flash verwenden, nicht funktionieren.
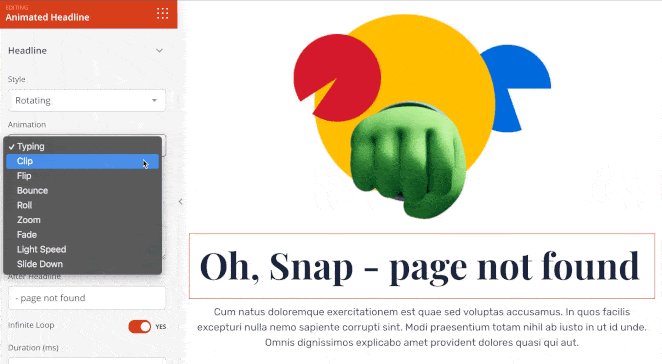
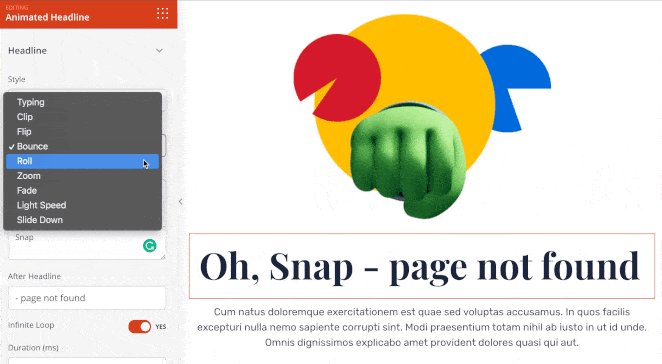
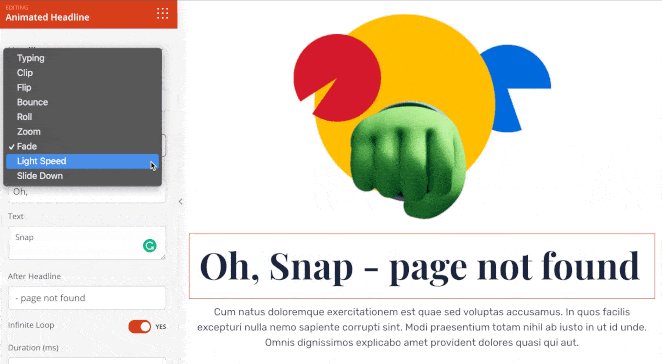
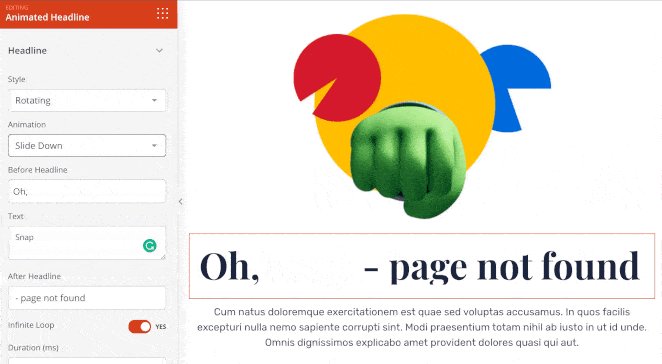
Wenn Sie dennoch Animationen verwenden möchten, gibt es viele gute Alternativen. Mit dem Landing Page Builder von SeedProd können Sie zum Beispiel ganz einfach animierte Überschriften erstellen, um Ihrer Seite einen auffälligen "Wow"-Faktor zu verleihen.
SeedProd verwendet eine Kombination aus CSS und JavaScript, um sowohl dynamisch rotierende als auch animierte Überschriften zu erstellen, die Ihre Seiten zum Leben erwecken.

Sie können auch die Animationsdauer und die Verzögerung zwischen den einzelnen Animationsschleifen steuern und Ihre Farben anpassen. Und da alles, was Sie mit SeedProd erstellen, mobilfreundlich ist, können auch Ihre mobilen Nutzer das Erlebnis genießen.
12. Beschleunigte mobile Seiten verwenden
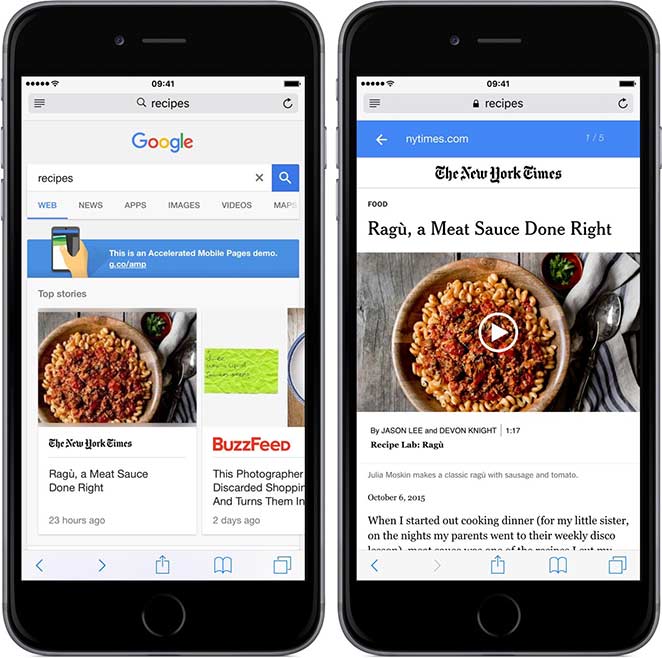
Eine weitere Möglichkeit, Ihren Mitbewerbern einen Schritt voraus zu sein, ist die Verwendung von Accelerated Mobile Pages (AMP) in WordPress. Accelerated Mobile Pages sind vereinfachte Versionen von normalen Webseiten, die superschnell geladen werden.
Aus diesem Grund erhalten sie in den Suchergebnissen für mobile Nutzer eine höhere Priorität. Mehr noch: Google ermutigt die Ersteller von Inhalten aktiv, sie zu verwenden.

Die Verwendung von AMP bedeutet zwar, dass Sie 2 Versionen Ihrer Inhalte erstellen müssen, aber die gute Nachricht ist, dass es ein Plugin gibt, das dies für Sie erledigen kann. Hier finden Sie eine Schritt-für-Schritt-Anleitung, wie Sie Google AMP auf Ihrer WordPress-Website richtig einrichten.
13. Geschwindigkeit der Website als Priorität
Schließlich ist die Aufrechterhaltung und Priorisierung der Geschwindigkeit Ihrer Website ein Muss für jeden Websitebesitzer. Wenn Sie also Änderungen vornehmen, sollten Sie sicherstellen, dass diese nur minimale Auswirkungen auf die Geschwindigkeit Ihrer Website haben.
Untersuchungen haben ergeben, dass bereits eine Verzögerung von 3 Sekunden dazu führen kann, dass mehr als die Hälfte der Website-Besucher Ihre Website verlässt. Und je länger die Ladezeiten sind, desto höher ist auch die Absprungrate.
Der beste Weg, um Ihre Website so schnell wie möglich zu machen, ist, Ihr Webdesign zu vereinfachen. Aber wenn Sie die oben genannten Schritte befolgt haben, sollten Sie nicht allzu viele Probleme haben.
Sie können auch einige andere Dinge tun, um die Geschwindigkeit Ihrer Website zu erhöhen:
- Größe ändern und schwere Bilder komprimieren
- Verwendung eines Content Delivery Network (CDN)
- Langsames Laden Ihrer Bilder
- WordPress auf dem neuesten Stand halten
- Verkleinern Sie den Code Ihrer Website
- Optimieren Sie Hintergrundprozesse
In diesem Beitrag von WPBeginner finden Sie die ultimative Anleitung zur Steigerung der Geschwindigkeit und Leistung von WordPress.
Da haben Sie es!
Wir hoffen, dass dieser Beitrag Ihnen geholfen hat zu lernen, wie man eine reine Desktop-Website mobilfreundlich macht. Vielleicht gefällt Ihnen auch dieser Artikel über die besten SEO-Plugins für WordPress.
Wenn Sie schon einmal hier sind, vergessen Sie nicht, uns auf Facebook, Twitter und YouTube zu folgen, um weitere hilfreiche Tipps und Anleitungen zu erhalten.