Want to learn how to make a mobile landing page for your WordPress website?
It’s frustrating to visit a website on your phone only to find tiny links, slow loading times, and content that’s impossible to read. If your landing pages aren’t optimized for mobile, you’re missing out on leads and sales.
In this guide, you’ll learn how to create a high-converting mobile landing page in WordPress that looks great and converts visitors into customers. We’ll use a simple, code-free approach, even if you’re a complete beginner.
How to Make a Mobile Landing Page in WordPress:
Why Make Your Landing Page Mobile-Friendly?
Today, more people access the internet on their mobile devices than on desktops. This means if your landing page isn’t mobile-friendly, you’re missing out on a huge chunk of potential customers.
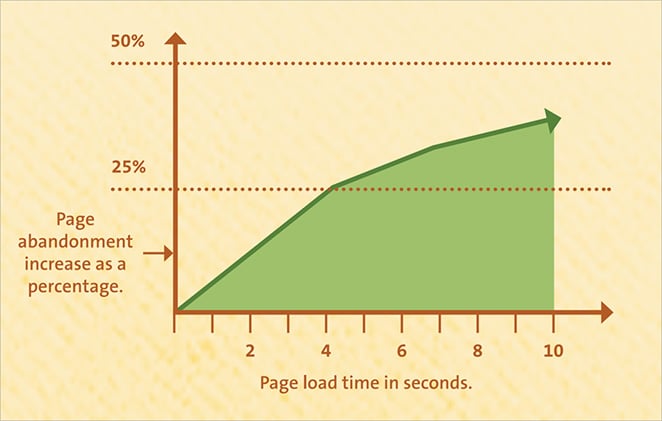
Think about it: if a website takes too long to load on your phone or is difficult to navigate, wouldn’t you leave and find a better option? Studies show that 40% of users will abandon a website that takes more than 3 seconds to load.

Google knows that mobile users are important, which is why it prioritizes mobile-first design in search results. So, a mobile-responsive design isn’t just good for user experience—it’s crucial for SEO.
Now, you might be wondering, “What’s the best process for designing mobile landing pages in WordPrerss?” There are two main ways:
- Use a WordPress landing page plugin: This is the easiest option, as it requires no coding. A plugin like SeedProd, the best WordPress plugin for effective mobile landing pages, provides mobile-responsive templates and a drag-and-drop builder to simplify the process.
- Code a custom responsive design: This option gives you more flexibility but requires coding knowledge and can be time-consuming.
This guide focuses on the simplest method – using a WordPress landing page plugin. This way, you can create a high-converting mobile landing page quickly and easily.
Wie man eine mobile Landing Page erstellt
Schritt 1. SeedProd Landing Page Builder Plugin installieren
Ready to create a mobile landing page? The first step is installing the SeedProd landing page plugin.

SeedProd is a powerful WordPress mobile landing page builder that makes creating beautiful, high-converting pages a breeze.
Don’t worry; there’s no coding required. SeedProd has a drag-and-drop interface and pre-built templates, making it easy for anyone to create great mobile landing pages.
While SeedProd has a free version, this guide uses SeedProd Pro. The pro version offers more advanced features and customization options to optimize landing pages for conversions.
And in the elite plan, you can use its WooCommerce blocks to build eCommerce landing pages that drive sales.
Here’s how to install SeedProd Pro:
- Purchase SeedProd Pro from the pricing page.
- Download the plugin file from your SeedProd account.
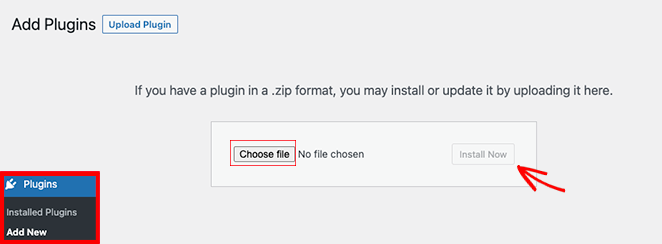
- Go to your WordPress dashboard and navigate to Plugins » Add New.
- Click Upload Plugin and select the SeedProd Pro zip file.
- Click Install Now, and once installed, click Activate Plugin.

Once activated, you’ll be prompted to enter your license key. You can find this key in your SeedProd account dashboard. After entering it, you’re ready to start building.

Schritt 2. Wählen Sie eine mobilfreundliche Vorlage
Now that you have SeedProd installed, let’s create your mobile-friendly landing page.
SeedProd offers a variety of responsive landing page templates, so you don’t have to start from scratch. These mobile landing page templates are already optimized for mobile responsiveness, ensuring your page looks great on any screen size.
To choose a template:
- Go to your WordPress dashboard and click on SeedProd » Landing Pages.
- Click the Add New Landing Page button.

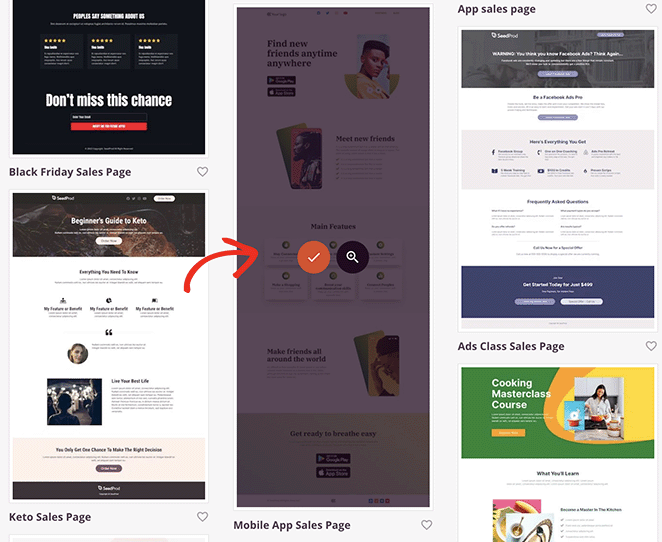
- You’ll see a library of templates. Browse through the options or use the filters to narrow your search. For example, if you want a mobile page for your webinar, select the webinar landing page filter.

Tips for choosing a mobile-friendly template:
- Look for a clean and simple layout: Avoid templates with too many columns or cluttered designs, as these can be overwhelming on smaller screens.
- Prioritize readability: Make sure the text is large enough to read comfortably on a mobile device.
- Choose large, touch-friendly buttons: Buttons should be easy to tap with a finger.
Remember, you can customize any template to fit your brand and message, so don’t be afraid to experiment.
Once you’ve found a template you like, hover over it and click the checkmark to select it.

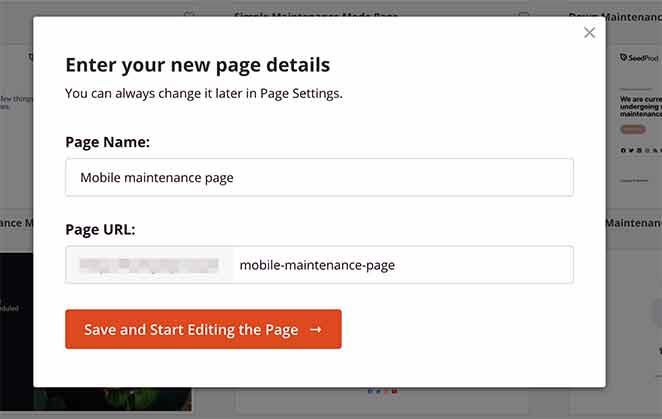
You’ll be asked to give your page a name and URL. You can always change these later. Once you’re ready, click Save and Start Editing the Page to open the drag-and-drop builder.

Schritt 3. Anpassen Ihrer Landing Page für Mobilgeräte
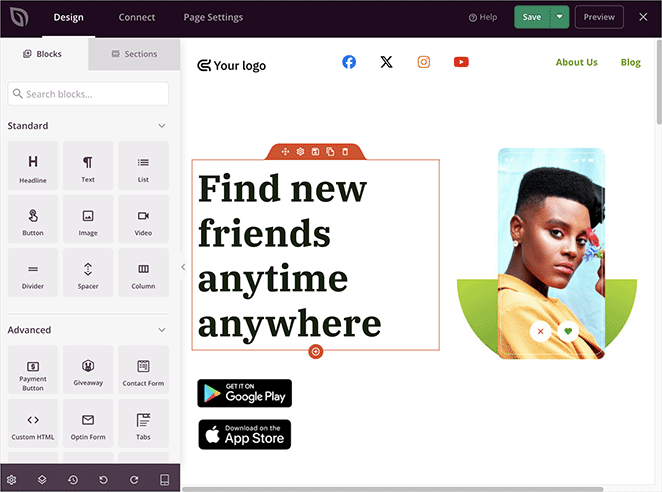
Now comes the fun part—customizing your mobile landing page.

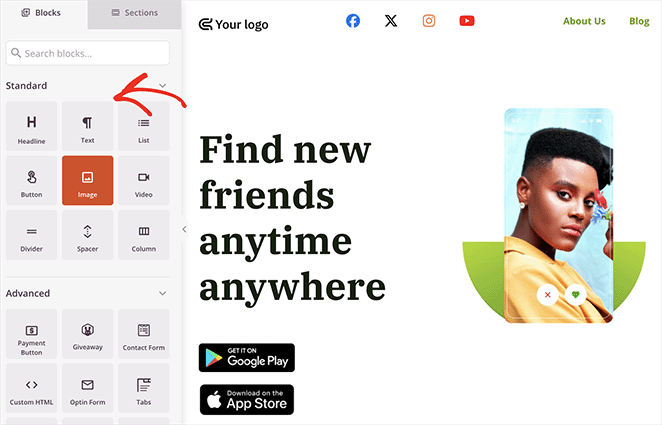
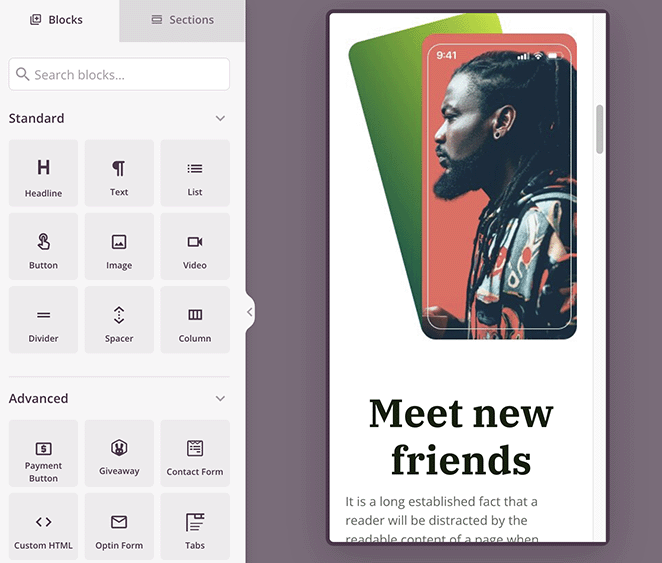
SeedProd’s drag-and-drop builder makes this process easy and intuitive. You’ll see a library of pre-built blocks on the left side of your screen, such as images, text, buttons, forms, and more.
Just drag and drop the elements you need onto the page preview. As you make changes, you’ll see them reflected in real-time, making it simple to visualize your design.

Mobile-Specific Design Principles
When designing for mobile, keep these additional principles in mind:
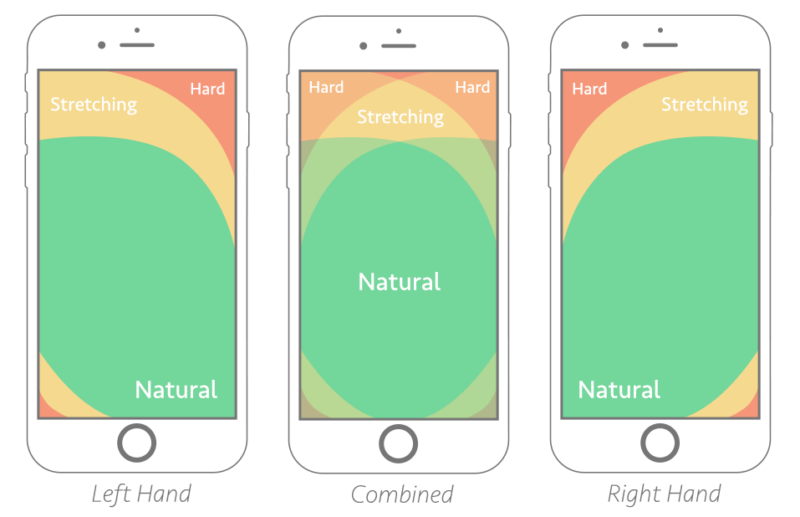
Thumb-Friendly Navigation Zones
Consider the “thumb zone” – the area of the screen easily reachable with a thumb when holding a smartphone. Place important buttons and interactive elements in this zone for easier navigation.

Appropriate Font Sizes
Use larger font sizes to ensure readability on small screens. A good rule of thumb is:
- Body text: 16-18px
- Headings: 22px or larger
- Call-to-action buttons: 14px or larger
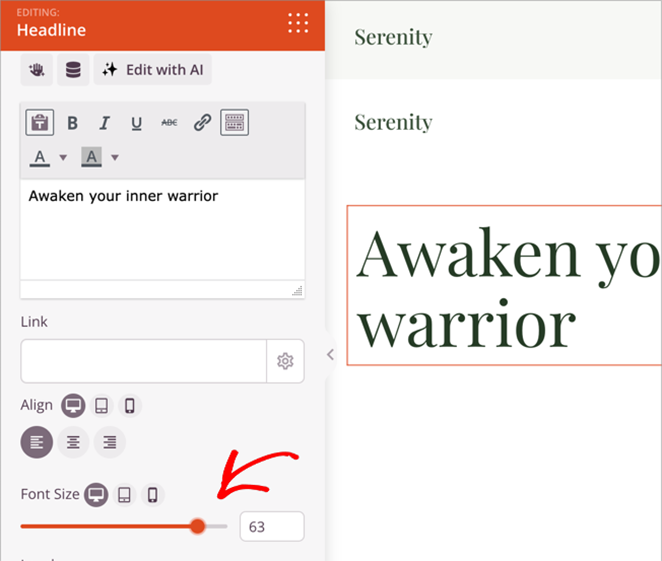
SeedProd allows you to adjust font sizes easily. Simply select any text or heading block and adjust the font size slider to suit your needs.

Handling Complex Content
For complex content or large tables, consider:
- Using accordions or collapsible sections to save space
- Simplifying tables for mobile view or allowing horizontal scrolling
- Using bullet points instead of paragraphs where possible
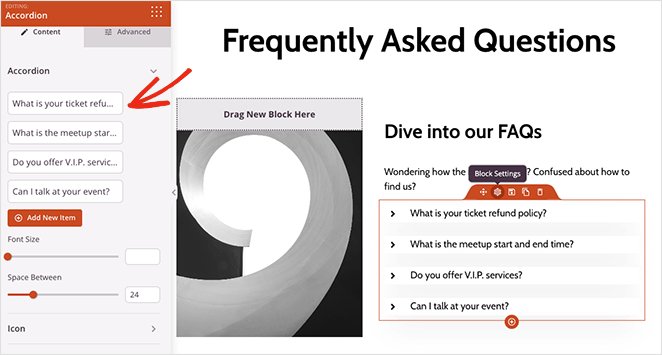
Here’s how to add an accordion in SeedProd:

Streamlined Navigation
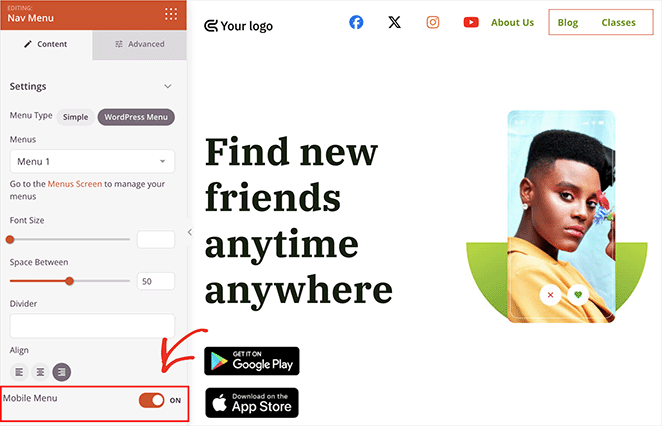
Use a hamburger menu to save space and keep navigation clean. SeedProd’s navigation block allows you to easily create a mobile-friendly menu:

Continue adding content to your page until you’re happy with its appearance. Then, click the green Save button at the top-right corner to store your settings.
Schritt 4. Konfigurieren Sie Ihre Einstellungen
Now that your landing page looks amazing on mobile, let’s configure some important settings to help you track performance and capture leads.
Verbinden Sie Ihren E-Mail-Marketingdienst
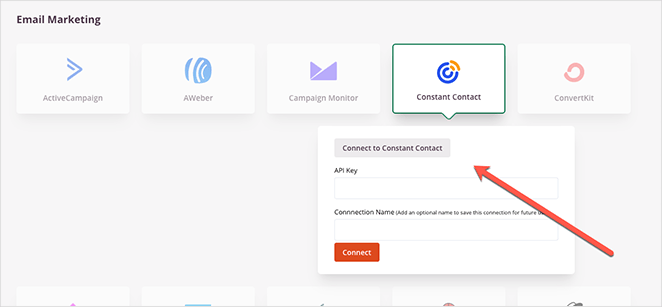
SeedProd integrates seamlessly with popular email marketing services like Constant Contact, MailChimp, and more. This integration lets you easily grow your email list by capturing leads directly from your mobile landing page.
To connect your email marketing service:
- In the SeedProd builder, click the Connect tab.

- Choose your email provider from the list and follow the on-screen instructions to connect your account.

Seiteneinstellungen konfigurieren
Now, click the Page Settings tab to view your landing page settings. You can edit your landing page’s name and URL and choose whether to enable Isolation Mode.

What is Isolation Mode?
Isolation Mode makes your landing page load faster by preventing conflicts with your WordPress theme and plugins. If you experience any display issues, enabling this option can help.
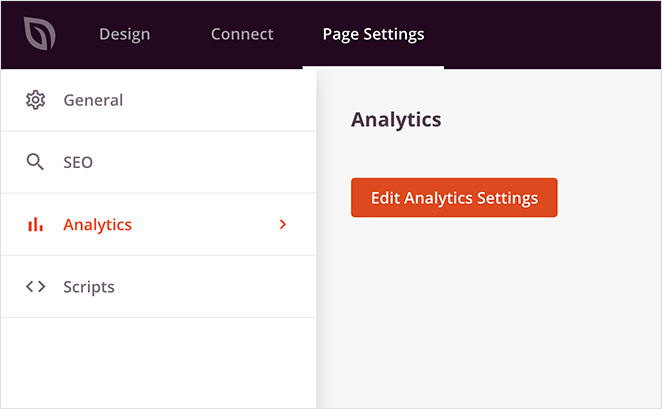
SeedProd also lets you optimize your landing page for search engines and track key metrics with Google Analytics. You can customize your page’s title and meta description and add tracking codes.

Auf der Registerkarte Skripte können Sie dann benutzerdefinierte Skripte für Kopf-, Haupt- und Fußzeilen einfügen. Dies ist nützlich für das Retargeting von Seitenbesuchern mit Ihrem Facebook-Tracking-Pixel usw.
Step 5. Preview & Publish Your Mobile Landing Page
Before you launch your new landing page, it’s crucial to see how it looks on different devices. Luckily, SeedProd makes this easy with its built-in mobile preview feature.
Here’s how to preview your landing page:
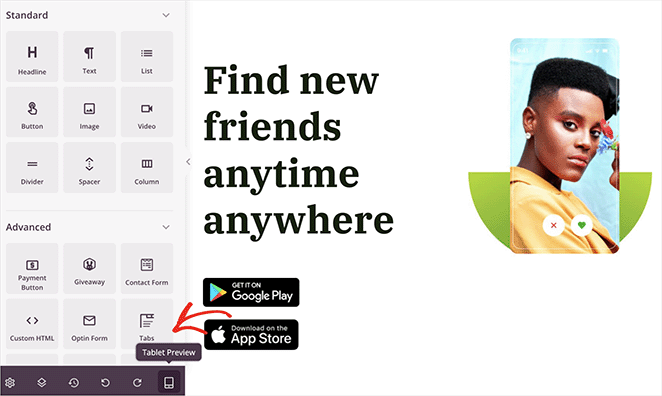
- In the SeedProd builder, look for the mobile phone icon at the bottom of the screen.

- Click the icon to toggle between desktop, tablet, and mobile views.

This preview lets you double-check that your layout, text size, and buttons are optimized for smaller screens. If anything looks off, you can easily make adjustments directly within the mobile preview mode.
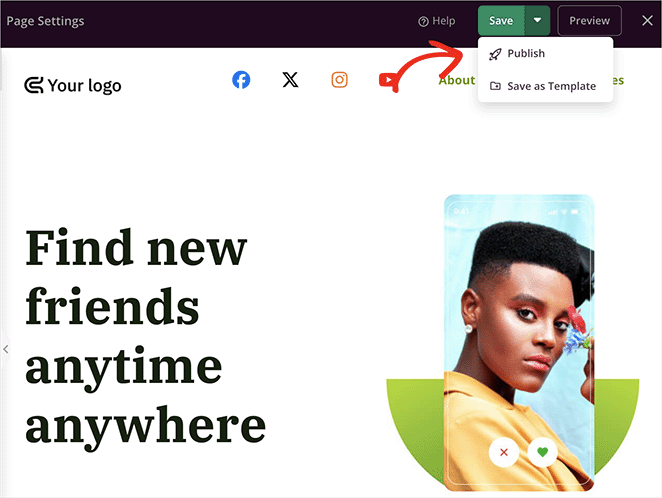
Ready to publish?
- Click the green Save button to save your changes.
- Next to the save button, click the arrow to either save your landing page as a template for later use or click Publish to make it live on your website.

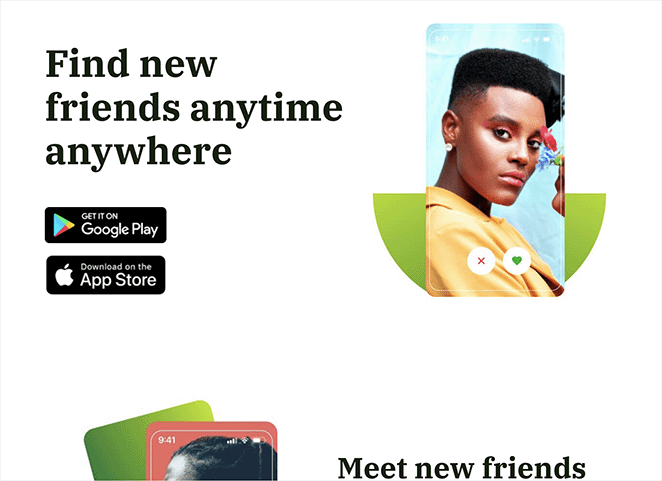
Congratulations! You’ve successfully created a mobile-friendly landing page in WordPress. Now you’re ready to start driving more leads and conversions from your mobile visitors.
Hier ist die endgültige Version einer Seite, die ich auf meiner Test-Website erstellt habe:

Mobile Landing Page Beispiele & Inspiration
Check out these best mobile landing page examples I’ve found if you need some inspiration before designing your page.
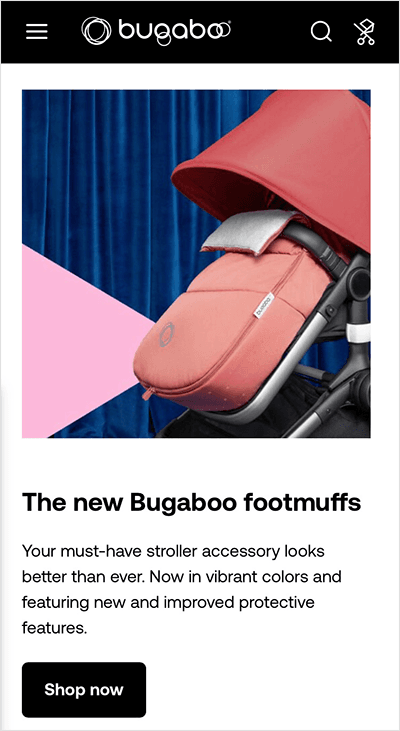
1. Bugaboo

Das erste Beispiel ist eine mobile Seite von Bugaboo, einem Online-Händler von Produkten für Babys und Kinder. Mir gefällt das einspaltige Layout der Landing Page, das sauber, modern und von jedem Gerät aus leicht zu navigieren ist.
2. Etsy
Wie Sie sehen können, blendet Etsy das Navigationsmenü der Seite auf der Hauptseite mit einem mobilen Menü aus. Die Bilder sind kristallklar, und die Schaltflächen sind groß genug, damit die Kunden darauf tippen können.

Außerdem erstreckt sich das Suchfeld über die gesamte Breite der mobilen Seite, so dass es auf kleineren Bildschirmen viel einfacher zu bedienen ist.
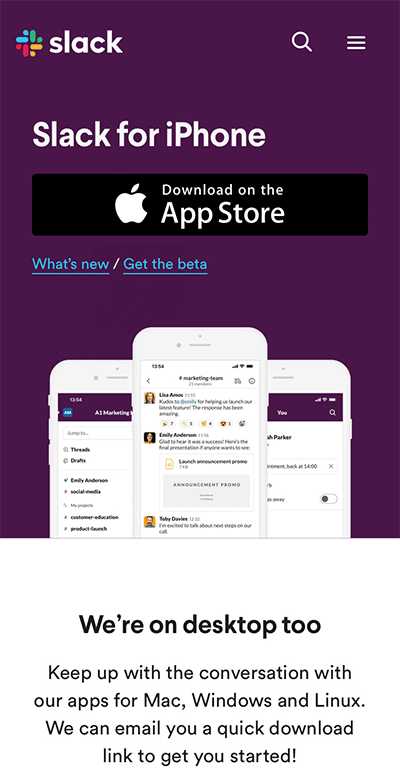
3. Schlupf

Besonders gut gefällt mir die mobile Landing Page von Slack, weil sie auf das Gerät des Nutzers zugeschnitten ist. Da ich ein iPhone benutzte, wurde die Seite für den Apple Store personalisiert.
Dieser Ansatz ist eine hervorragende Möglichkeit, um bestimmte Zielgruppen anzusprechen. Und da die Seite den Bedürfnissen dieser Zielgruppe entspricht, ist die Wahrscheinlichkeit höher, dass sie konvertiert.
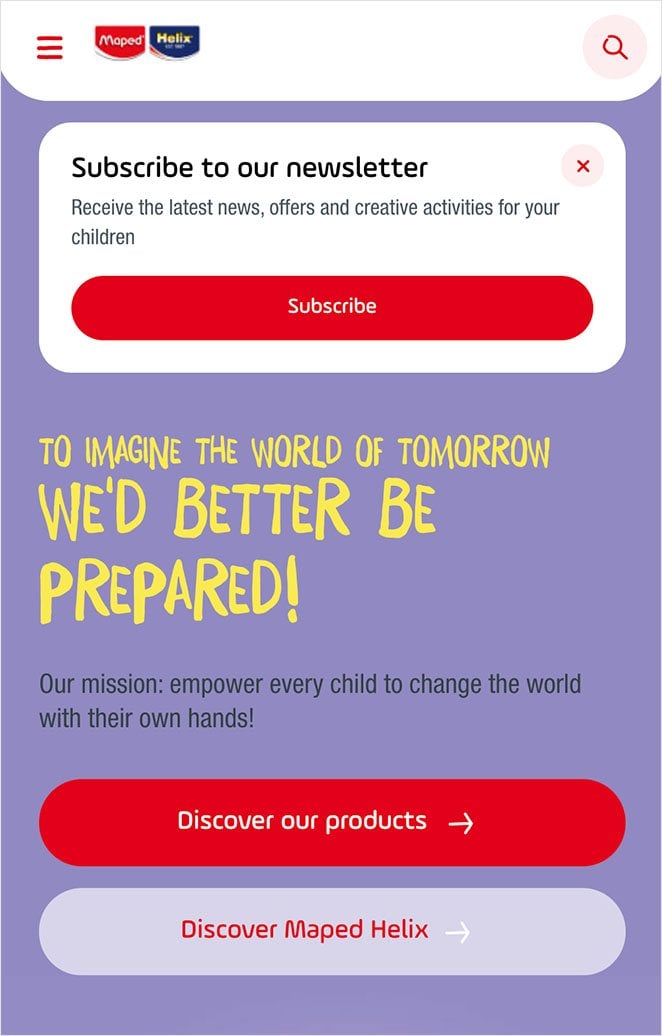
4. Kartierte Helix

Maped Helix’s crisp mobile landing page design leaves nothing to chance. It features a sticky bar at the top of the page to encourage users to subscribe and clearly labeled CTA buttons directing users to popular sections of the site.
Noch besser: Die Farben der CTA-Schaltflächen variieren je nach Wichtigkeit, wobei die kräftigere Farbe anzeigt, auf welche Schaltfläche die Nutzer zuerst klicken sollten.
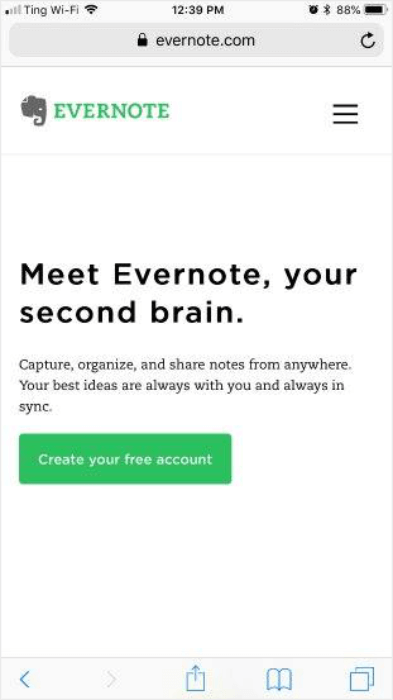
5. Evernote

Evernote hält die Dinge in diesem Beispiel einfach. Der Aufruf zum Handeln ist klar und nachvollziehbar und die Seite lädt blitzschnell. In Anbetracht der Tatsache, dass die Seite praktisch keine Bilder enthält, ist sie erstaunlich auffällig.
Eine mobile Landing Page, die nur aus Text besteht, ist vielleicht nicht für jeden die beste Lösung, aber für die richtigen Marken ist sie effektiv.
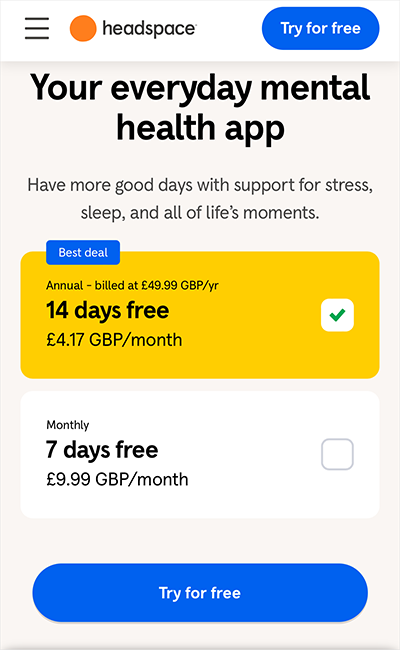
6. Kopfraum

The Headspace mobile landing page utilizes large, legible text combined with ample whitespace for a clean, focused experience that draws your attention to the company’s primary call to action.
Mobile Landing Page Frequently Asked Questions
Es gibt verschiedene Arten von mobilen Landing Pages, die jeweils einem bestimmten Zweck dienen:
Squeeze Pages: Sammeln Sie E-Mail-Adressen oder andere Kontaktinformationen im Austausch gegen einen Lead-Magneten, z. B. ein Ebook oder einen Rabattcode.
Click-Through-Seiten: Wärmen potenzielle Kunden auf, indem sie ihnen zusätzliche Informationen über ein Produkt oder eine Dienstleistung liefern, bevor sie auf eine Verkaufsseite weitergeleitet werden.
Lead Capture Pages: Sammeln Leads über Formulare, oft in Verbindung mit einem Content-Upgrade oder einer Webinar-Registrierung.
Verkaufsseiten: Verkaufen ein Produkt oder eine Dienstleistung direkt, mit einem starken Fokus auf den Vorteilen und Funktionen.
Hier ist der Grund, warum Sie mobilen Landing Pages Priorität einräumen sollten:
Verbesserte User Experience: Ein für Mobilgeräte optimiertes Design stellt sicher, dass Besucher leicht navigieren und mit Ihren Inhalten interagieren können, was zu einer positiven Benutzererfahrung führt.
Höhere Konversionsraten: Durch die Konzentration auf ein einziges Ziel und die Minimierung von Ablenkungen können mobile Landing Pages die Konversionsraten im Vergleich zu Standard-Webseiten erheblich steigern.
Bessere mobile SEO: Suchmaschinen bevorzugen mobilfreundliche Landing Pages und verbessern so Ihre Sichtbarkeit in den mobilen Suchergebnissen.
Höhere Glaubwürdigkeit der Marke: Ein nahtloses mobiles Erlebnis zeigt, dass Ihr Unternehmen modern ist und auf die Bedürfnisse der Kunden eingeht.
Wenn Sie in mobile Landing Pages investieren, können Sie die 6,93 Milliarden Smartphone-Nutzer weltweit erschließen und Ihrem Unternehmen ein erhebliches Wachstum ermöglichen.
Nächster Punkt: Weitere Tipps für die mobile Nutzung
Ich hoffe, dass dieser Leitfaden Sie mit dem Wissen und den Best Practices ausgestattet hat, die Sie benötigen, um hochkonvertierende, mobilfreundliche Landing Pages für Ihre WordPress-Website zu erstellen.
Indem Sie auf mobile Endgeräte setzen, die Leistung optimieren und responsive Designtechniken nutzen, können Sie sicherstellen, dass Ihre Landing Pages eine nahtlose Benutzererfahrung bieten, die zu mehr Leads und Verkäufen durch die ständig wachsende mobile Zielgruppe führt.
Wenn Ihnen dieser Artikel gefallen hat, finden Sie vielleicht diese zusätzlichen Tipps für ein mobilfreundliches Design hilfreich:
- Wie man mobile Menüs in WordPress bearbeitet (Anleitung für Anfänger)
- Landing Page Best Practices für unglaubliche Konversionsraten
- Wie man Bilder in der mobilen Ansicht von WordPress ausblendet
- 9 Mobile Friendly Website Beispiele für Responsive Design Inspiration
- Wie man eine nur für den Desktop bestimmte Website mobilfreundlich macht (einfache Schritte)
- 11 beste WordPress Mobile Plugins für mobilfreundliche Websites
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.





