Suchen Sie nach einer einfachen Möglichkeit, ein Bild in der mobilen Ansicht Ihrer WordPress-Website auszublenden?
Wenn jedes Designelement Ihrer Website auf mobilen Bildschirmen angezeigt wird, kann die Darstellung unübersichtlich und überwältigend werden. In diesem Fall ist es für die Besucher schwieriger, das zu finden, was sie suchen, und kann sogar dazu führen, dass sie Ihre Website verlassen.
Wäre es nicht toll, wenn Sie bestimmte Designelemente nur für mobile Betrachter "ausschalten" könnten?
Dieser Artikel zeigt Ihnen, wie Sie Bilder in WordPress auf mobilen Geräten ausblenden können, um den Besuchern Ihrer Website ein besseres Nutzererlebnis zu bieten.
Warum Bilder in der mobilen Ansicht von WordPress ausblenden?
Eine unübersichtliche mobile Website kann Ihre Besucher abschrecken, aber das ist nicht der einzige Grund, Inhalte auf mobilen Geräten auszublenden.
Manchmal möchten Sie vielleicht Desktop-Besucher mit einem gezielten Angebot erreichen. In diesem Fall sollten Sie Ihre Werbebilder vor mobilen Besuchern ausblenden, damit Sie sie nicht versehentlich ansprechen und Ihre Ergebnisse verzerren.
Ein weiterer Grund für das Ausblenden von Bildern ist, dass sie für die Anzeige auf mobilen Bildschirmen zu groß sein können. Ein riesiges Heldenbild mag auf einem Desktop großartig aussehen, kann aber auf mobilen Geräten viel wertvollen Platz beanspruchen. In diesem Fall ist es die beste Lösung, es auszublenden.
Wie man Bilder in der mobilen Ansicht von WordPress ein- und ausblendet
Die Lösungen zum Ausblenden von Bildern auf mobilen Bildschirmen können für Benutzer, die mit Programmiersprachen nicht vertraut sind, komplex erscheinen. Eine schnelle Google-Suche offenbart Anleitungen zum Schreiben von benutzerdefiniertem CSS, div-Klassen und alle Arten von Fachjargon.
Machen Sie sich keine Sorgen. Für die im Folgenden beschriebenen Methoden benötigen Sie keine technischen Kenntnisse. Alles, was Sie brauchen, ist ein WordPress-Plugin, eine WordPress-Website und die Fähigkeit, einige einfache Schritte zu befolgen.
Methode 1: Bild in der mobilen Ansicht einer Website ausblenden
Für die erste Methode verwenden wir ein leistungsstarkes WordPress-Plugin zum Ausblenden von Bildern in der mobilen Ansicht.

SeedProd ist der beste Website-Builder für WordPress. Damit können Sie WordPress-Themes, Landing Pages und responsive Layouts erstellen, ohne Code zu schreiben.
Es enthält Hunderte von vorgefertigten Vorlagen, und Sie können jeden Zentimeter Ihrer Website mit dem visuellen Drag-and-Drop-Seiten-Builder, Blöcken und Abschnitten anpassen. Sie können auch die Einstellungen für die Gerätesichtbarkeit verwenden, um bestimmte Inhalte auf mobilen und Desktop-Ansichten auszublenden.
SeedProd bietet auch integrierte Modi, wie z. B. "Demnächst", " Wartungsmodus", "404-Seite" und "Login-Seite". Sie können jeden Modus mit einem Klick ein- und ausschalten, so dass Sie Ihre Website vor der Öffentlichkeit verbergen können, während Sie an ihrem Design arbeiten.
Führen Sie die folgenden Schritte aus, um Bilder in der mobilen Ansicht Ihrer WordPress-Website auszublenden.
Schritt 1. Installieren und Aktivieren von SeedProd
Klicken Sie zunächst auf die Schaltfläche unten, um Ihr Exemplar von SeedProd zu erhalten.
Hinweis: Um die SeedProd Website-Builder-Funktion zu nutzen, benötigen Sie eine SeedProd Pro-Lizenz.
Nachdem Sie das Plugin heruntergeladen haben, installieren und aktivieren Sie es auf Ihrer WordPress-Website. Sie können diese Anleitung zur Installation eines WordPress-Plugins befolgen, wenn Sie Hilfe benötigen.
Gehen Sie dann auf SeedProd " Einstellungen und geben Sie Ihren Lizenzschlüssel ein.

Sie finden Ihren Schlüssel im Dashboard Ihres SeedProd-Kontos unter der Rubrik "Downloads".

Klicken Sie auf die Schaltfläche Schlüssel überprüfen, um Ihre SeedProd-Lizenz freizuschalten, und fahren Sie dann mit dem nächsten Schritt fort.
Schritt 2. Wählen Sie eine Website-Vorlage
Der nächste Schritt besteht darin, ein benutzerdefiniertes WordPress-Theme zu erstellen. Dies ermöglicht es Ihnen, die "Device Visibility"-Einstellungen von SeedProd zu verwenden, um unterschiedliche Inhalte auf dem Desktop und auf dem Handy ein- und auszublenden.
Gehen Sie zu SeedProd " Theme Builder und klicken Sie auf die Schaltfläche Themes, um eine Website-Vorlage auszuwählen.

Viele Themen sind für verschiedene Branchen und Website-Typen verfügbar, darunter eCommerce, Blogs, Portfolios usw.
Wenn Sie ein Thema gefunden haben, das Ihnen gefällt, fahren Sie mit dem Mauszeiger darüber und klicken Sie auf das Häkchensymbol, um es in Ihre Website zu importieren.

Sie sehen nun die verschiedenen Teile, aus denen Ihr WordPress-Theme besteht.

Normalerweise müssen Sie diese manuell mit Code anpassen, aber mit SeedProd können Sie jeden Teil Ihrer Website mit dem Drag-and-Drop-Seitenersteller visuell bearbeiten.
Um einen beliebigen Teil Ihrer Website anzupassen, bewegen Sie den Mauszeiger über eine Themenvorlage und klicken Sie auf den Link "Design bearbeiten". In diesem Leitfaden beginnen wir mit der Homepage.

Schritt 3. Anpassen des Designs Ihrer Website
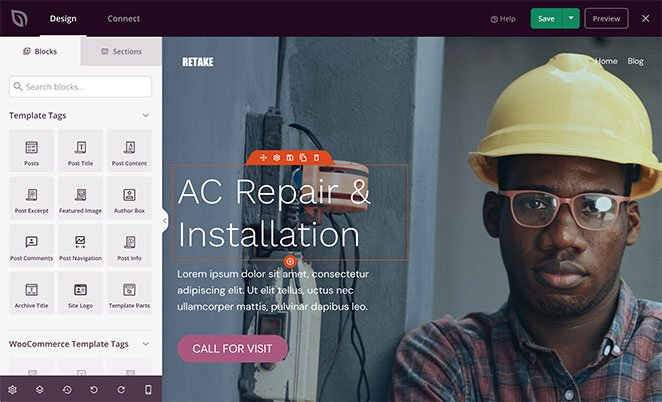
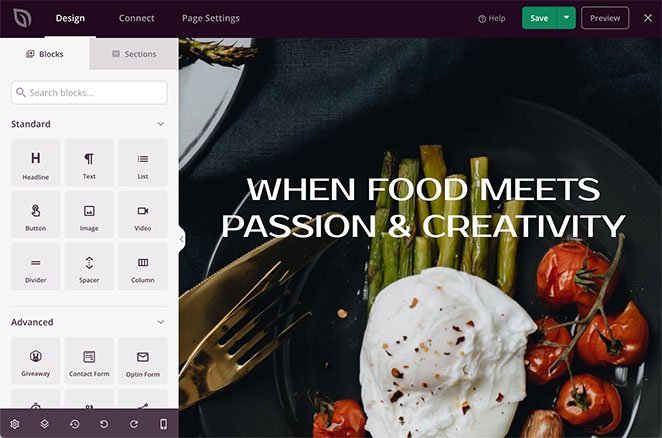
Sie sehen den visuellen Seiteneditor von SeedProd, wenn Sie eine Themenvorlage öffnen. Er verfügt über Blöcke und Abschnitte auf der linken Seite zum Hinzufügen benutzerdefinierter Inhalte und eine Live-Vorschau auf der rechten Seite.

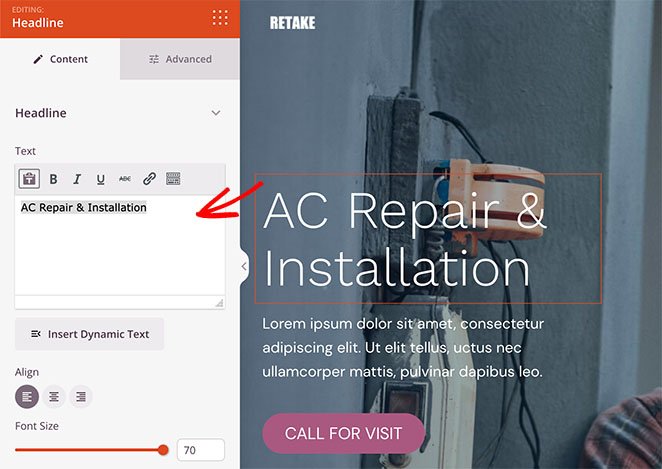
Sie können auf ein beliebiges Element klicken, um seine Einstellungen anzuzeigen und das Design und Layout zu ändern. Beim Element "Überschrift" können Sie zum Beispiel den Inhalt, die Ausrichtung, die Überschriftenebene usw. bearbeiten.

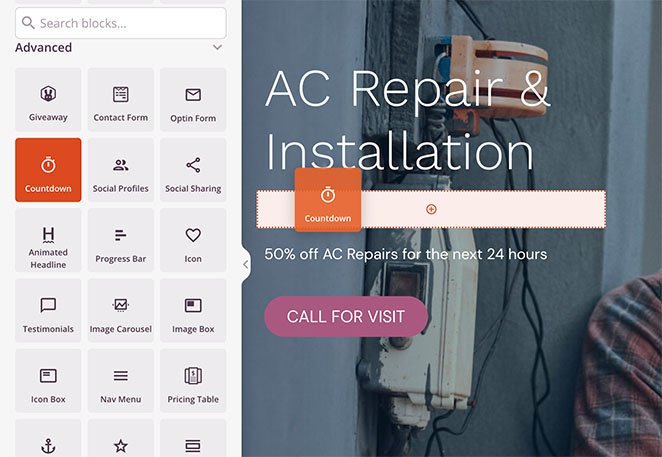
Es ist auch ganz einfach, neue Elemente zu Ihrem Entwurf hinzuzufügen. Ziehen Sie einfach einen Block von links in die Live-Vorschau.

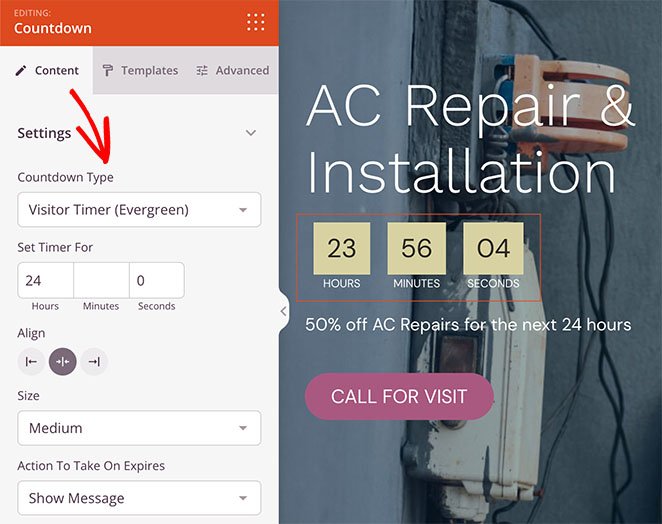
In diesem Beispiel haben wir den "Countdown"-Block verwendet. Countdown-Timer sind ein hervorragendes Mittel, um Ihrer Website Dringlichkeit zu verleihen und Besucher zum Handeln zu bewegen, bevor sie etwas verpassen.

Wie alle SeedProd-Blöcke können Sie ihn anklicken, um:
- Ändern Sie den Timer-Typ
- Einstellen der Timer-Ausrichtung
- Hinzufügen einer benutzerdefinierten Nachricht
- Benutzer umleiten, wenn der Timer endet
- Ändern der Timergröße
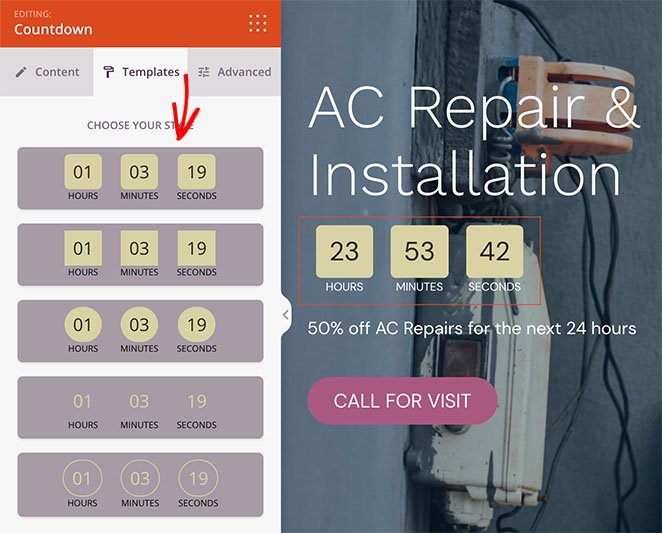
Sie können auch auf die Registerkarte "Vorlagen" klicken, um schnell einen anderen Stil auszuwählen.

Schritt 4. Website-Bilder auf dem Handy ausblenden mit Device Visibility
Das Ausblenden von Bildern in der mobilen Ansicht ist mit den "Device Visibility"-Einstellungen von SeedProd ganz einfach. Sie können einzelne Bilder oder ganze Bildabschnitte mit einem einzigen Klick ausblenden.
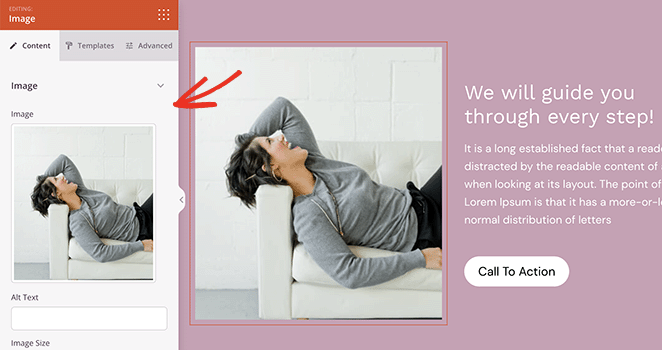
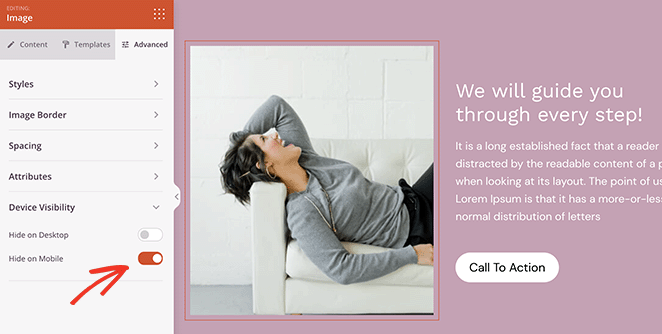
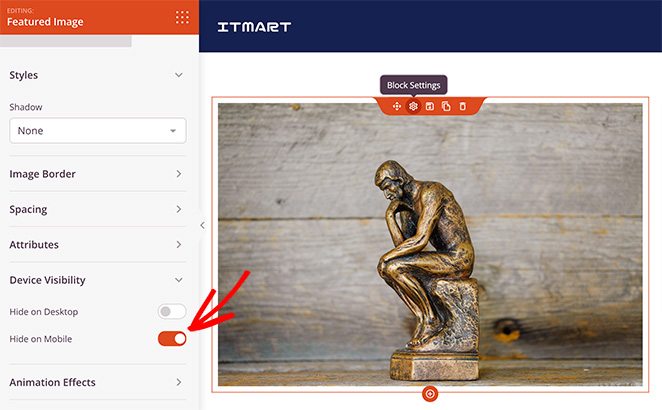
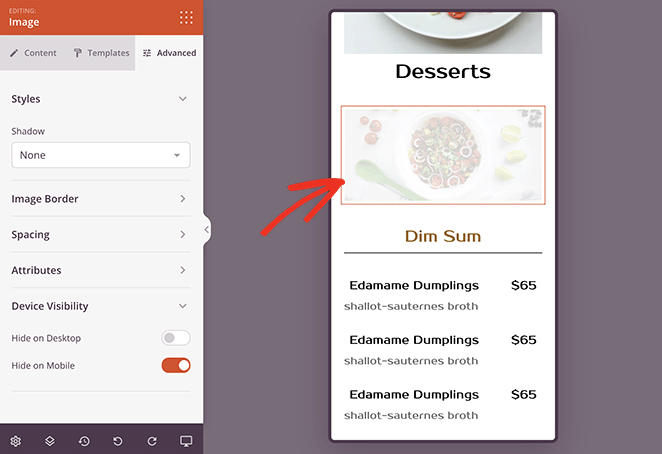
Um einzelne Bilder auszublenden, suchen Sie das Bild, das Sie ausblenden möchten, und klicken Sie darauf, um die Inhaltseinstellungen zu öffnen.

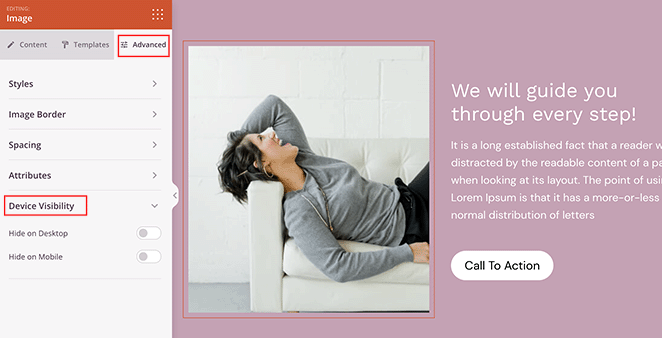
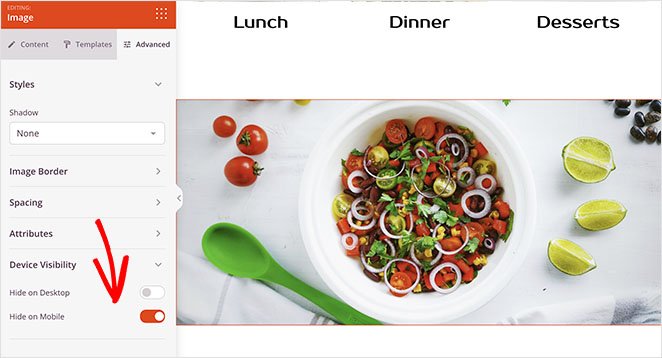
Klicken Sie dann auf die Registerkarte "Erweitert" und erweitern Sie den Abschnitt "Gerätesichtbarkeit".

Um das Bild auf dem Handy auszublenden, klicken Sie auf den Schalter neben der Überschrift "Auf dem Handy ausblenden".

Dieses Bild wird jetzt nur noch für Desktop-Besucher angezeigt und ist auf mobilen Geräten ausgeblendet.
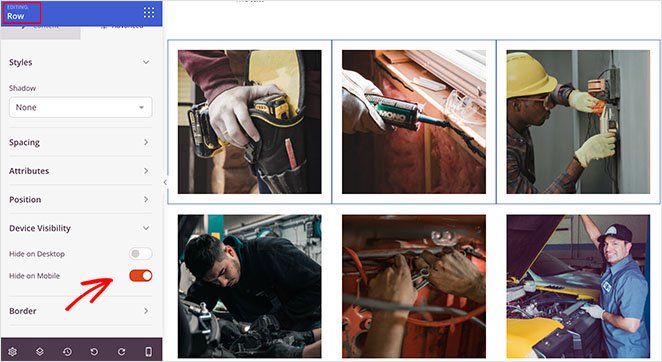
Sie können die gleichen Schritte ausführen, um ganze Bildzeilen mit SeedProd auszublenden. Öffnen Sie einfach die Einstellungen der Zeile und verwenden Sie auf der Registerkarte "Erweitert" die Einstellungen für "Gerätesichtbarkeit", um die Bildzeile auf dem Handy auszublenden.

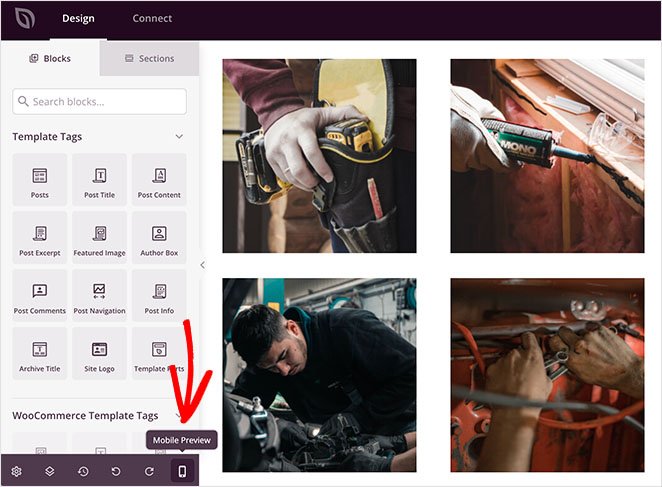
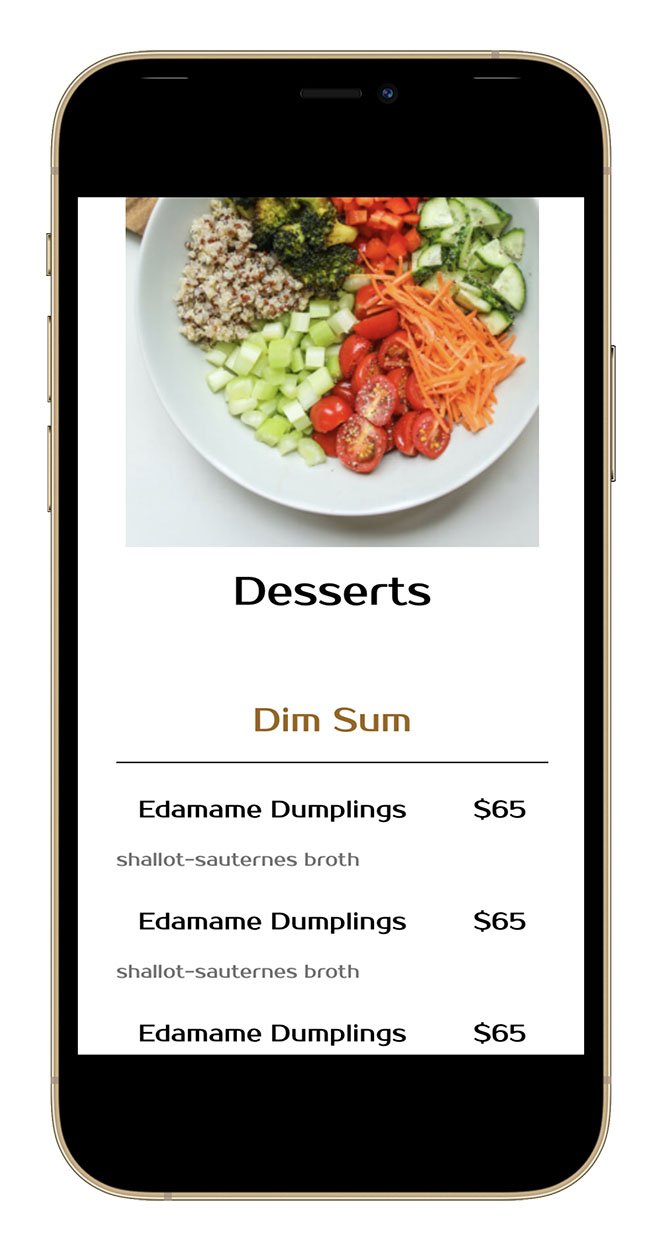
Sie können eine Vorschau Ihrer Änderungen anzeigen, indem Sie auf das Symbol "Mobile Vorschau" in der unteren Symbolleiste klicken.

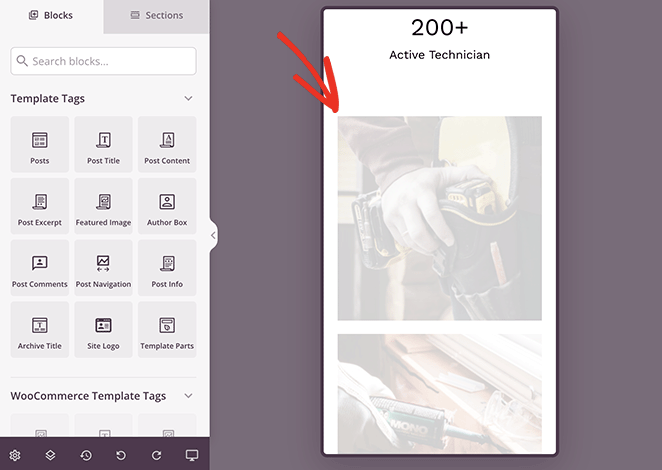
Ausgegraute" Bilder sind für Besucher der mobilen Website nicht sichtbar.

Wenn Sie mit Ihrem Entwurf zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke des Bildschirms.

Befolgen Sie die obigen Schritte, um Bilder in der mobilen Ansicht für jede andere Themenvorlage auszublenden, z. B. für Ihre Sidebar, einzelne Beiträge, Seiten usw.
Wenn Sie z. B. die Bilder Ihrer Blogposts auf mobilen Geräten ausblenden möchten, können Sie Ihre Einzelbeitragsvorlage bearbeiten und die Sichtbarkeitseinstellungen für den Block "Featured Image" wie folgt ändern:

Schritt 5. Veröffentlichen Sie Ihre WordPress-Website
Wenn Sie bereit sind, Ihr benutzerdefiniertes Thema live zu schalten, gehen Sie zu SeedProd " Theme Builder und schalten Sie den Schalter "SeedProd-Theme aktivieren" in die Position "Ein".

Jetzt können Sie Ihre Website in der Vorschau anzeigen, um die Änderungen zu sehen. Wie Sie in diesem Beispiel sehen können, werden die Bilder, die wir zuvor ausgewählt haben, auf mobilen Geräten ausgeblendet.

Methode 2: Bilder in der mobilen Ansicht auf Landing Pages ausblenden
Sie können SeedProd auch verwenden, um Bilder in der mobilen Ansicht für einzelne Landing Pages auszublenden. Dies ist eine hervorragende Lösung, wenn Sie Ihr bestehendes WordPress-Theme beibehalten und hochkonvertierende Landing Pages in WordPress erstellen möchten.
Schritt 1. Installieren und Aktivieren von SeedProd
Führen Sie zunächst die oben genannten Schritte aus, um das SeedProd-Plugin zu installieren und auf Ihrer Website zu aktivieren.
Hinweis: Sie können die kostenlose Version von SeedProd für diese Methode verwenden, da die Einstellungen für die Gerätesichtbarkeit für alle Benutzer verfügbar sind. Wir werden jedoch SeedProd Pro für die größere Auswahl an Landing Page-Vorlagen verwenden.
Schritt 2. Wählen Sie eine Landing Page-Vorlage
Gehen Sie dann zu SeedProd " Landing Pages und klicken Sie auf die Schaltfläche Add New Landing Page.

Auf der nächsten Seite können Sie eine beliebige Vorlage für die Landing Page auswählen, einschließlich:
- Demnächst verfügbar
- Wartungsmodus
- Seite 404
- Vertrieb
- Webinar
- Bleiquetschen
- Dankeschön
- Anmeldung
Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, fahren Sie mit dem Mauszeiger darüber und klicken Sie auf das Häkchensymbol.

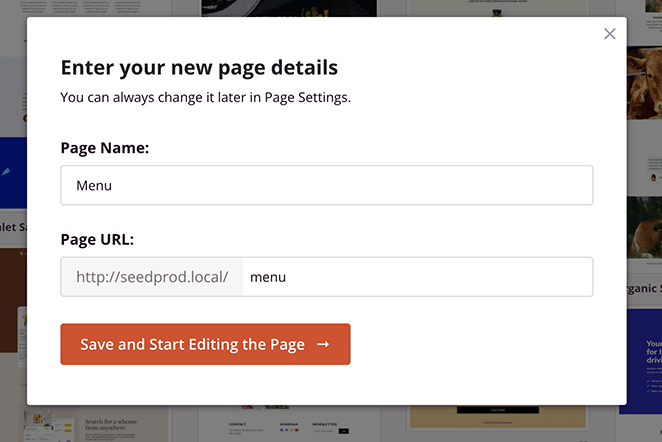
Anschließend können Sie Ihrer Landing Page einen Namen geben und auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen klicken.

Schritt 3. Anpassen des Designs Ihrer Landing Page
Ihre Landing Page-Vorlage wird in demselben Page Builder geöffnet, den wir zuvor zum Anpassen des WordPress-Themas verwendet haben. Er funktioniert auf die gleiche Weise und enthält die gleichen Abschnitte und Elemente wie der Theme-Builder.

Die einzigen Blöcke, die Sie auf Ihrer Landing Page nicht verwenden können, sind die WordPress- und WooCommerce-Vorlagen-Tags. Diese Blöcke sind ausgeblendet, weil Landing Pages keine dynamischen WordPress-Inhalte wie Blogbeiträge, Kategorien, Tags usw. verwenden.
Stattdessen können Sie Ihre Landing Page mit anpassen:
- Werbegeschenke
- Animierte Schlagzeilen
- Optin-Formulare
- Countdown-Timer
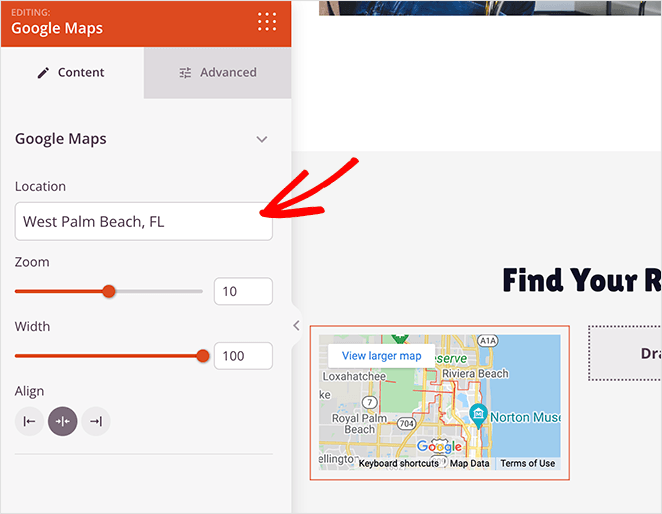
- Google Maps
- Einbettung in soziale Medien
- Und vieles mehr.

Schritt 4. Bilder mit Gerätesichtbarkeit ausblenden
Sie können Bilder auf Ihrer mobilen Landing Page genauso ausblenden, wie Sie es mit dem Theme Builder getan haben. Klicken Sie einfach auf das Bild, das Sie ausblenden möchten. Schalten Sie dann auf der Registerkarte "Erweitert" den Schalter "Auf Mobilgeräten ausblenden" auf "Ein".

Das Bild wird bei der Vorschau auf dem Handy ausgegraut", was bedeutet, dass das Bild für mobile Besucher ausgeblendet ist.

Passen Sie Ihre Landing Page so lange an, bis Sie mit ihrem Aussehen zufrieden sind.
Schritt 5. Veröffentlichen Sie Ihre Landing Page
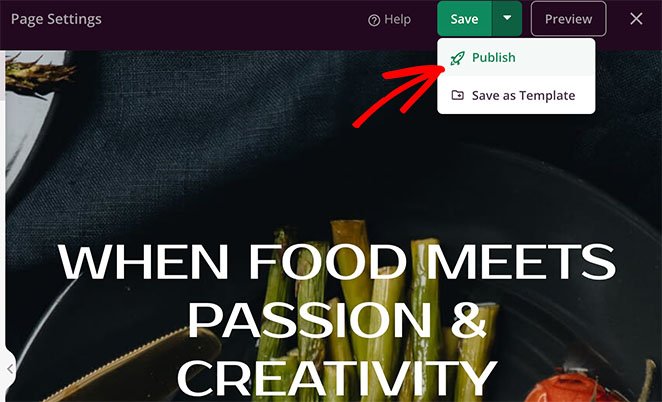
Um Ihre benutzerdefinierte Landing Page zu veröffentlichen, klicken Sie auf den Dropdown-Pfeil auf der Schaltfläche Speichern. Wählen Sie dann die Option Veröffentlichen.

Wenn Sie eine Vorschau Ihrer Landing Page auf einem mobilen Gerät anzeigen, können Sie das Bild, das Sie mit den Sichtbarkeitseinstellungen ausgeblendet haben, nicht sehen.

Methode 3: Ein Bild auf dem Handy mit CSS ausblenden
Wir verstehen, dass einige Website-Besitzer es vorziehen, ihre Websites manuell anzupassen. Aus diesem Grund zeigen wir Ihnen in der folgenden Methode, wie Sie Bilder auf mobilen Geräten mit benutzerdefiniertem CSS ausblenden können.
Hinweis: Wir empfehlen diese Methode nur, wenn Sie mit Programmiersprachen vertraut sind. Sie können den integrierten WordPress-Customizer verwenden, um Ihrer Website benutzerdefinierte CSS hinzuzufügen.
Suchen Sie zunächst die Klasse des Inhaltselements, das Ihr Bild enthält. Zum Beispiel das Bild, das in Ihren Blogbeiträgen angezeigt wird. Sie können es dann mit der folgenden CSS-Klasse ausblenden:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
Sie müssen die "your-element-class" durch die CSS-Klasse ersetzen, die Ihr Bild enthält. Möglicherweise müssen Sie auch die maximale Gerätebreite an Ihr WordPress-Theme und die Medienabfrage anpassen.
In diesem Beispiel haben wir das Bild des Beitrags auf dem Handy ausgeblendet, indem wir die Klasse '.featured-media img' verwendet haben:
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
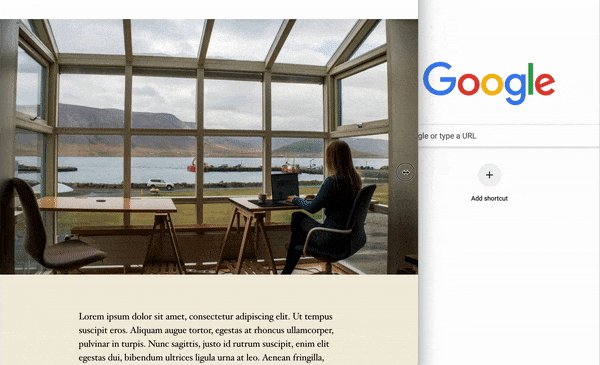
Wie Sie sehen können, verschwindet das Bild bei kleineren Bildschirmgrößen automatisch.

Da haben Sie es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man Bilder in der mobilen Ansicht von WordPress ausblendet. Vielleicht gefällt Ihnen auch diese Anleitung zum Hinzufügen einer Autorenbox in WordPress.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.





