WordPressウェブサイトのモバイル表示で画像を非表示にする簡単な方法をお探しですか?
ウェブサイトのあらゆるデザイン要素をモバイル画面に表示すると、閲覧体験が乱雑になり、圧倒されてしまいます。そうなると、訪問者が探しているものを見つけるのが難しくなり、サイトを放棄してしまうことさえあります。
モバイル視聴者のために、特定のデザイン要素を「オフ」にすることができたら素晴らしいと思いませんか?
この記事では、WordPressでモバイル用の画像を非表示にする方法をご紹介します。
WordPressのモバイル表示で画像を非表示にする理由
ごちゃごちゃしたモバイルサイトは訪問者を遠ざけてしまいますが、モバイルデバイスでコンテンツを隠す理由はそれだけではありません。
デスクトップの訪問者にターゲットを絞ったオファーを提供したい場合もあるでしょう。そのような場合、誤ってモバイルユーザーをターゲットにしてしまい、結果が歪んでしまわないように、プロモーション画像を非表示にすることをお勧めします。
画像を非表示にするもう一つの理由は、モバイル画面で表示するには大きすぎる場合があることです。巨大なヒーロー画像は、デスクトップでは素晴らしく見えるかもしれませんが、モバイルデバイスでは多くの貴重なスペースを占有する可能性があります。
WordPressのモバイル表示で画像を表示・非表示にする方法
モバイル画面で画像を隠すためのソリューションは、コーディング言語に不慣れなユーザーには複雑に見えるかもしれない。Googleで検索してみると、カスタムCSSやdivクラスの記述方法など、あらゆる専門用語が出てくる。
ご心配なく。以下でご紹介する方法には、専門的な知識は必要ありません。必要なのは、WordPressプラグイン、WordPressウェブサイト、そして簡単なステップを踏む能力だけです。
方法1:ウェブサイトのモバイル表示で画像を隠す
最初の方法として、WordPressの強力なプラグインを使ってモバイル表示で画像を非表示にする。

SeedProdはWordPressのための最高のウェブサイトビルダーです。コードを書かずにWordPressテーマ、ランディングページ、レスポンシブレイアウトを作成できます。
何百ものテンプレートがあらかじめ用意されており、ドラッグ&ドロップのビジュアルページビルダー、ブロック、セクションを使って、ウェブサイトを隅々までカスタマイズできます。また、Device Visibility設定を使って、モバイルやデスクトップのビューで特定のコンテンツを非表示にすることもできます。
SeedProdには、近日公開、メンテナンスモード、404ページ、ログインページなどのモードも組み込まれています。ワンクリックで各モードをオン・オフすることができ、デザインに取り組んでいる間、ウェブサイトを一般公開から隠すことができます。
以下の手順に従って、WordPressウェブサイトのモバイル表示で画像を非表示にしてください。
ステップ1.SeedProdのインストールとアクティベート
まず、下のボタンをクリックしてSeedProdを入手してください。
注:SeedProdのウェブサイトビルダー機能を使用するには、SeedProd Proライセンスが必要です。
プラグインをダウンロードしたら、WordPressサイトにインストールして有効化してください。WordPressプラグインのインストール方法については、こちらをご覧ください。
次に、SeedProd " Settingsに進み、ライセンスキーを入力します。

キーは、SeedProdアカウントダッシュボードの「ダウンロード」セクションにあります。

Verify KeyボタンをクリックしてSeedProdライセンスのロックを解除し、次のステップに進みます。
ステップ2.ウェブサイトのテンプレートを選ぶ
次のステップでは、カスタムWordPressテーマを作成します。そうすることで、SeedProdの「Device Visibility」設定を使って、デスクトップとモバイルで異なるコンテンツを表示・非表示できるようになります。
SeedProd " Theme Builderに アクセスし、Themesボタンをクリックしてウェブサイトのテンプレートを選択します。

eコマース、ブログ、ポートフォリオなど、さまざまな業種やウェブサイトのタイプに対応したテーマが多数用意されている。
気に入ったテーマが見つかったら、そのテーマにカーソルを合わせてチェックマークアイコンをクリックし、サイトにインポートします。

WordPressテーマを構成するさまざまなパーツが表示されます。

通常、これらを手作業でコードを使ってカスタマイズする必要がありますが、SeedProdを使えば、ドラッグ&ドロップのページビルダーでウェブサイトの各部分を視覚的に編集することができます。
ウェブサイトのどの部分もカスタマイズするには、テーマ・テンプレートにカーソルを合わせ、「デザインの編集」デザイン・リンクをクリックします。このガイドでは、ホームページから始めます。

ステップ3.ウェブサイトのデザインをカスタマイズする
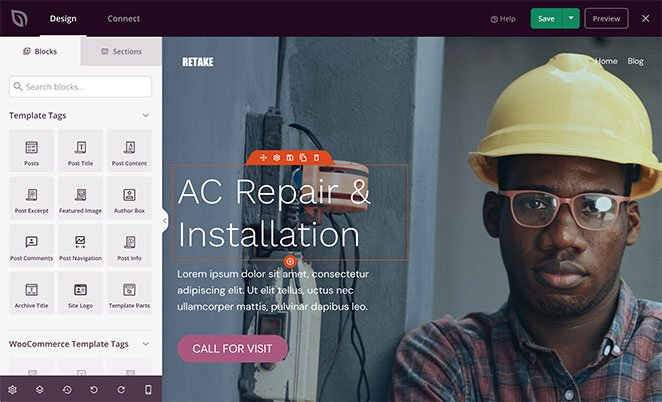
テーマテンプレートを開くと、SeedProdのビジュアルページエディタが表示されます。左側にはカスタムコンテンツを追加するためのブロックとセクションがあり、右側にはライブプレビューがあります。

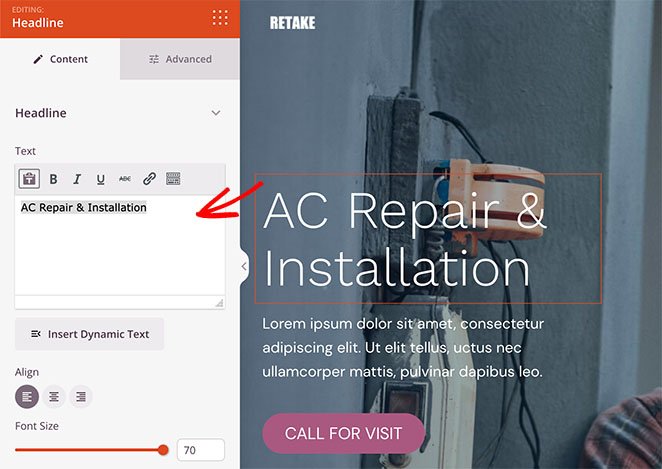
任意の要素をクリックすると、その設定が表示され、デザインやレイアウトを変更することができます。例えば、見出し要素では、内容、配置、見出しレベルなどを編集できます。

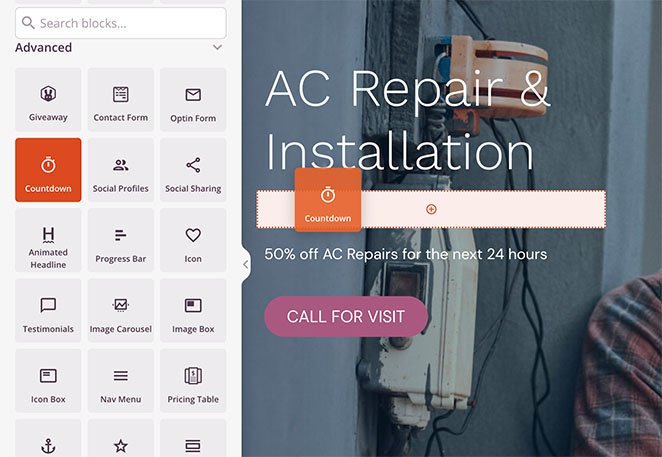
デザインに新しい要素を追加するのも簡単です。左からブロックをドラッグして、ライブプレビューにドロップするだけです。

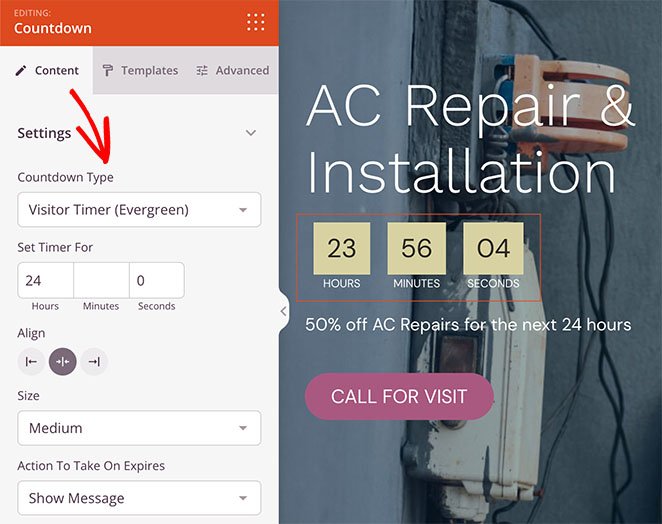
この例では「カウントダウン」ブロックを使用しました。カウントダウンタイマーは、サイトに緊急性を与え、訪問者が見逃す前に行動することを促す優れた方法です。

他のSeedProdブロックと同様に、クリックすることができます:
- タイマータイプの変更
- タイマーのアライメント調整
- カスタムメッセージの追加
- タイマー終了時にユーザーをリダイレクト
- タイマーサイズの変更
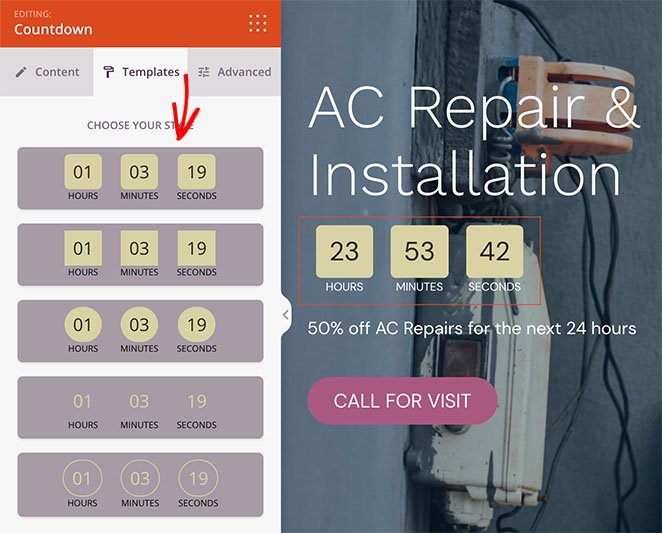
また、「テンプレート」タブをクリックすれば、別のスタイルを素早く選択することもできる。

ステップ4.デバイスの可視性でモバイルのウェブサイト画像を隠す
SeedProdの「デバイス表示」設定を使えば、モバイルビューで画像を非表示にするのも簡単です。ワンクリックで画像を個別に、または画像セクション全体を非表示にすることができます。
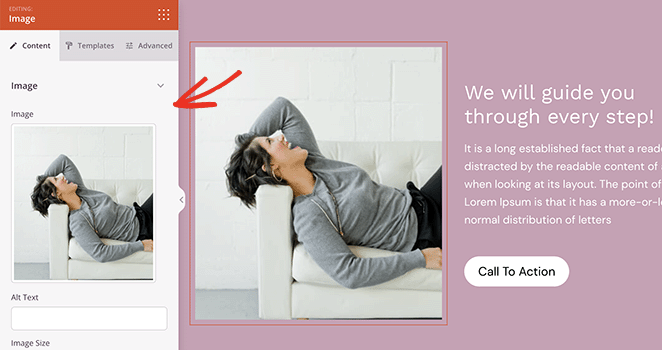
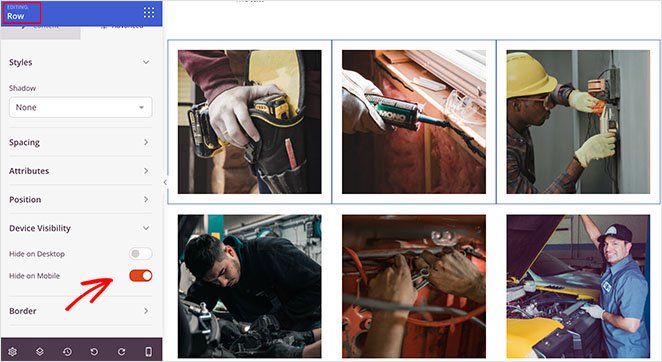
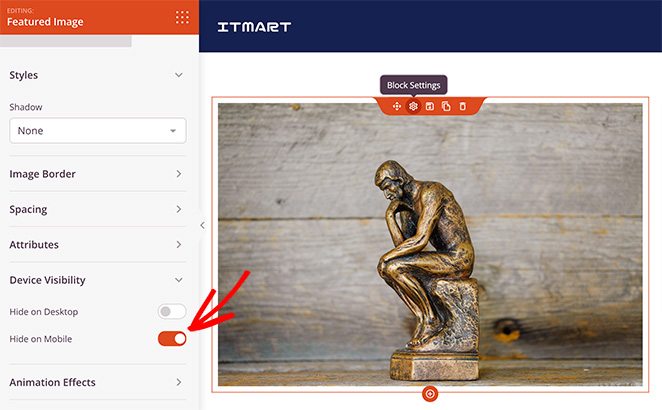
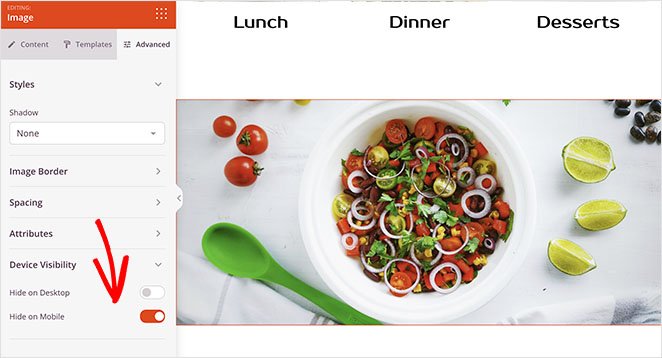
画像を個別に非表示にするには、非表示にしたい画像を見つけてクリックし、コンテンツ設定を開きます。

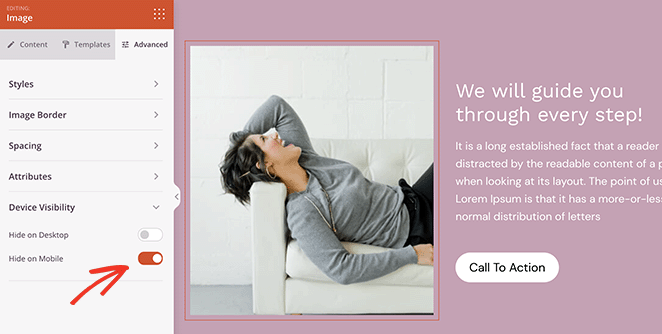
次に、'Advanced' タブをクリックし、'Device Visibility' セクションを展開する。
![advanced-settings-device-visibility - SeedProd 詳細]タブでデバイスの可視性設定を開く](https://www.seedprod.com/wp-content/uploads/2022/04/advanced-settings-device-visibility.png)
モバイルで画像を非表示にするには、「モバイルで非表示」の見出しの横にあるトグルをクリックします。

この画像はデスクトップの訪問者にのみ表示され、モバイルでは非表示になります。
同じ手順で、SeedProdで画像行全体を非表示にすることができます。行の設定を開き、'詳細設定'タブで'デバイスの可視性'設定を使用して、モバイルで画像行を非表示にするだけです。

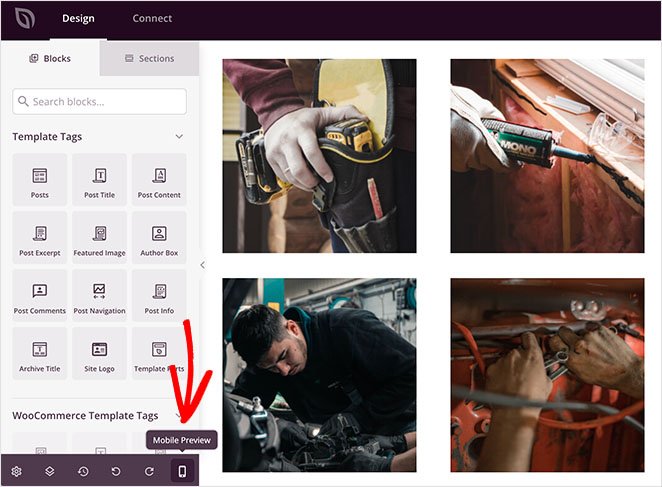
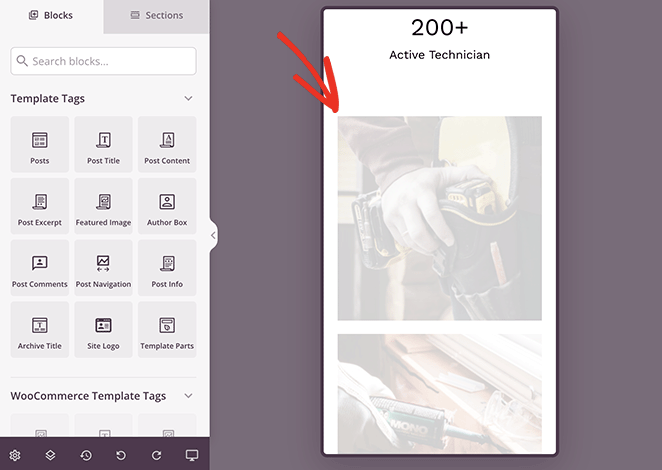
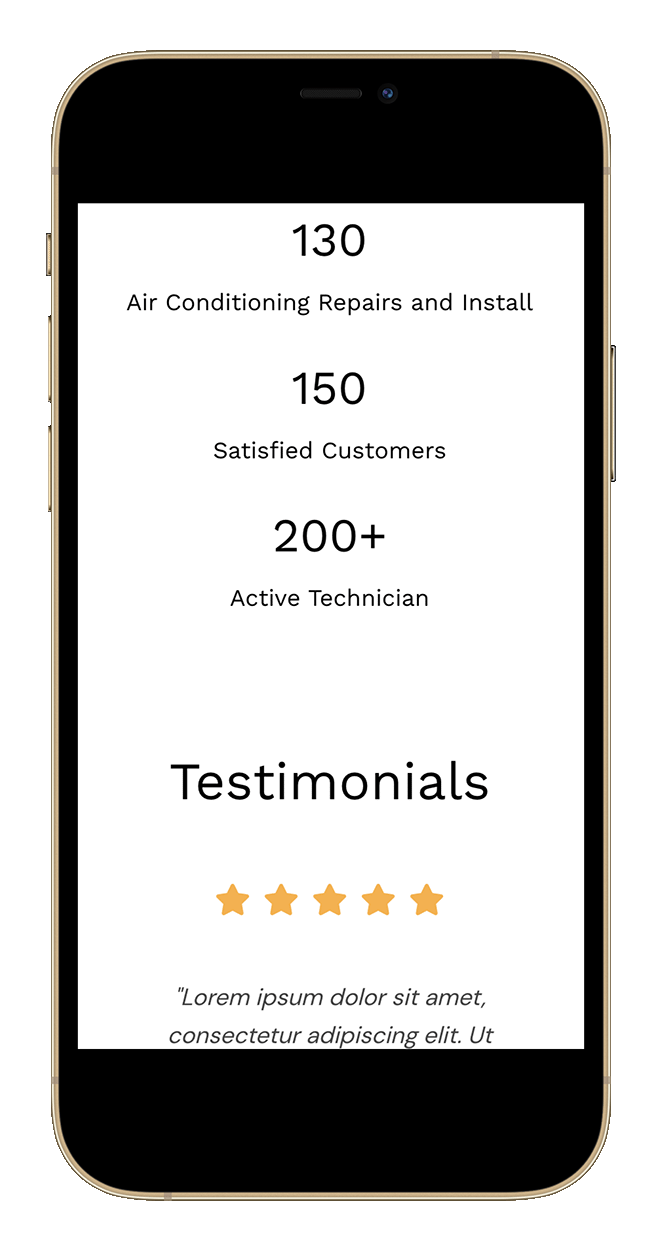
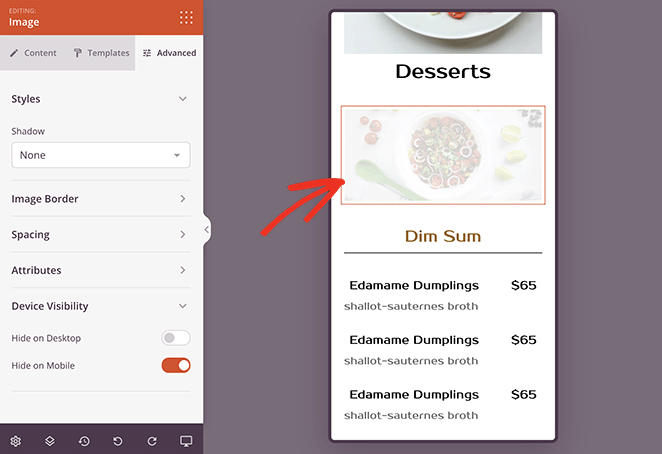
下部のツールバーにある「モバイルプレビュー」アイコンをクリックすると、変更をプレビューできます。

グレーアウト」された画像は、モバイルサイトの訪問者には表示されません。

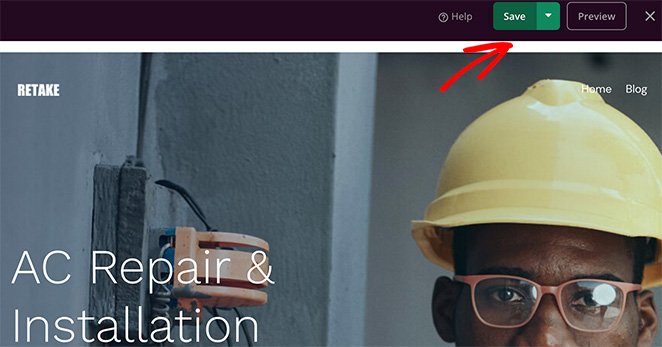
デザインの仕上がりに満足したら、画面右上の「保存」ボタンをクリックします。

サイドバー、シングル投稿、ページなど、その他のテーマテンプレートでモバイルビューの画像を非表示にするには、上記の手順に従ってください。
例えば、モバイルでブログ記事のフィーチャー画像を非表示にしたい場合、Single Postテンプレートを編集し、次のようにFeatured Imageブロックの表示設定を変更することができます:

ステップ5.WordPressウェブサイトを公開する
カスタムテーマをライブにする準備ができたら、SeedProd " Theme Builderに 行き、'Enable SeedProd Theme'トグルを'On'の位置にします。

これで、ウェブサイトをプレビューして変更を確認することができます。この例からわかるように、先ほど選んだ画像はモバイルでは非表示になっています。

方法2:ランディングページのモバイル表示で画像を隠す
また、SeedProdを使用して、個々のランディングページのモバイルビューで画像を非表示にすることもできます。既存のWordPressテーマを維持したまま、WordPressでコンバージョンの高いランディングページを作成したい場合に最適なソリューションです。
ステップ1.SeedProdのインストールとアクティベート
まず、上記の手順に従ってSeedProdプラグインをインストールし、ウェブサイトで有効化してください。
注意:デバイスの可視性設定がすべてのユーザーに利用可能であるため、この方法にはSeedProdの無料版を使用することができます。しかし、ランディングページテンプレートの種類が豊富なSeedProd Proを使用します。
ステップ2.ランディングページのテンプレートを選ぶ
次に、SeedProd " Landing Pagesに行き、Add New Landing Pageボタンをクリックします。

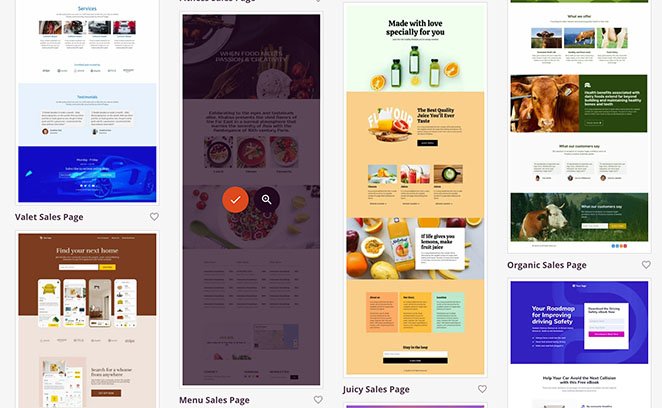
次のページでは、次のようなランディングページのテンプレートを選ぶことができます:
気に入ったテンプレートが見つかったら、そのテンプレートにカーソルを合わせてチェックマークアイコンをクリックします。

次に、ランディングページに名前を付け、「保存してページの編集を開始する」ボタンをクリックします。

ステップ3.ランディングページのデザインをカスタマイズする
ランディングページのテンプレートは、先ほどWordPressテーマのカスタマイズに使ったのと同じページビルダーで開きます。同じように動作し、テーマビルダーと同じセクションや要素が含まれています。

ランディングページで使用できないブロックは、WordPressとWooCommerceのテンプレートタグだけです。ランディングページでは、ブログ記事、カテゴリー、タグなどの動的なWordPressコンテンツを使用しないため、これらのブロックは非表示になっています。
その代わりに、ランディングページをカスタマイズすることができる:
- プレゼント
- アニメーション見出し
- オプティン・フォーム
- カウントダウン・タイマー
- グーグルマップ
- ソーシャルメディアへの埋め込み
- 他にもいろいろある。

ステップ4.デバイスの可視性で画像を隠す
テーマビルダーで行ったのと同じように、ランディングページのモバイルで画像を非表示にすることができます。非表示にしたい画像をクリックします。次に、「詳細設定」タブで、「モバイルで非表示」のトグルを「オン」にします。

モバイルでプレビューすると、画像は「グレーアウト」して表示されます。これは、モバイル訪問者のために画像が隠されていることを示します。

ランディングページの見た目が気に入るまでカスタマイズを続けましょう。
ステップ5.ランディングページを公開する
カスタムランディングページを公開するには、保存ボタンのドロップダウン矢印をクリックします。次に、公開オプションを選択します。

モバイルデバイスでランディングページをプレビューすると、表示設定で非表示にした画像を見ることができません。

方法3:CSSでモバイル上の画像を隠す
ウェブサイトのオーナーの中には、手作業でサイトをカスタマイズしたいという方もいらっしゃるかと思います。そのため、以下の方法ではカスタムCSSを使ってモバイルで画像を非表示にする方法をご紹介します。
注:この方法は、コーディング言語の扱いに慣れている場合にのみお勧めします。ウェブサイトにカスタムCSSを追加するには、組み込みのWordPressカスタマイザーを使用することができます。
まず、画像を含むコンテンツ要素のクラスを見つけます。例えば、ブログ記事の特集画像などです。そして、以下のCSSクラスを使って非表示にすることができます:
@media only screen and (max-width : 320px) {
.your-element-class {
display: none;
}
}
your-element-class」を、画像を含むCSSクラスで置き換える必要があります。また、WordPressのテーマとメディアクエリに合わせて、デバイスの最大幅を調整する必要があるかもしれません。
この例では、'.featured-media img class'をターゲットにすることで、モバイルでの投稿特集画像を非表示にしています:
@media only screen and (max-width: 782px) {
.featured-media img{
display: none;
}
}
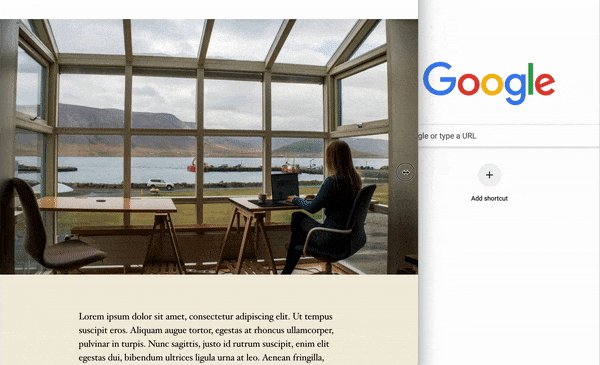
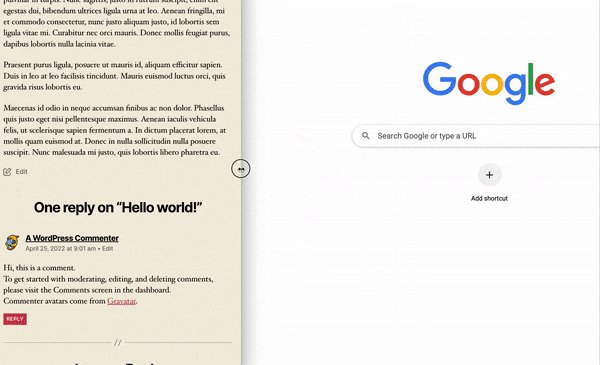
ご覧のように、小さい画面サイズでは画像が自動的に消えます。

そうだ!
WordPressのモバイル表示で画像を非表示にする方法について、この記事がお役に立てば幸いです。WordPressにオーサーボックスを追加する方法については、こちらもご参照ください。
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。





