WordPressでウェビナーの登録ページを作成する方法を知りたいですか?
ウェビナーは、聴衆に真の価値を提供する優れた方法です。しかし、ウェビナーを成功させるには、ウェビナーへの登録とプレゼンテーションへの参加を促すスムーズな登録プロセスが必要です。
そこで今回は、ウェビナーの参加者を急増させるウェビナー登録ページの作り方をご紹介します。
その前に、ウェビナーのランディングページの主な機能について説明しましょう。
ウェビナー登録ページとは?
ウェビナー登録ページとは、ユーザーにウェビナーに申し込んでもらうための、ウェブサイト上の独立したランディング・ページです。
ウェビナー登録ページのデザインの目的のひとつは、ウェビナーに参加する価値を伝えることですが、全体的な目標は、できるだけ多くの登録を成功させることです。ウェビナーに参加する人が多ければ多いほど、聴衆の関心を引きつけ、教育を受けさせ、製品やサービスのプロモーションに積極的に参加してもらえる可能性が高まります。
とはいえ、ほとんどのウェビナー登録ページには、最良の結果を得るために、以下のようないくつかの共通要素があります:
- 見出し- ウェビナー・ページの見出しは、訪問者の注意を引き、読み進めるきっかけを作るものです。要点を押さえ、大胆で、人目を引く必要があります。
- 小見出し- ウェビナー登録ページ全体に小見出しを頻繁に使用して、大きなコンテンツの塊を分割し、ざっと読みやすいページにします。
- 説得力のあるコピー- ページのコピーは、ウェビナーに申し込むよう人々を説得するものでなければなりません。参加することでユーザーにどのようなメリットがあるのか、また、そのメリットを利用してどのように生活を改善できるのかを説明します。
- 質の高いビデオ- 複雑な情報を凝縮し、ユーザーが理解しやすいようにする優れた方法がビデオです。シンプルなビデオを使って登録プロセスを説明し、登録した参加者が得られるメリットを再確認してもらいましょう。
- 登録フォーム - 登録フォームは、ウェビナーの登録ページに欠かせないものです。メールアドレスや電話番号などを収集するフォームがあれば、ウェビナーの開始を知らせるEメールを送信することができます。
- コール・トゥ・アクション(CTA)ボタン- 強力なCTAボタンは、ページ訪問者が次に何をすることを期待しているのか、疑いの余地を残しません。ページ内で目立つボタンを使い、ユーザーにすぐに登録するよう促しましょう。
ウェビナー登録用ランディングページがどのようなものかわかったところで、WordPressでウェビナー登録用ランディングページを作成する方法を見てみましょう。
7つのステップでウェビナー登録ページを作成する方法
WordPressでウェビナー・ページを作成するには、いくつかの方法があります。たとえば、現在お使いのWordPressテーマを使って通常のページを作成することもできます。しかし、WordPressのデフォルトのページ設定では、開発者を雇うことなく望む結果を得るために必要な柔軟性は得られません。
ウェビナーの登録ページを作成する最も簡単な方法は、SeedProd のような WordPress ページビルダー・プラグインを使用することです。このプラグインは、コンバージョン率の高いランディングページを作成するために特別に設計されています。

SeedProdは、WordPressのための最高のドラッグアンドドロップランディングページビルダーです。
ビジュアルページビルダーを使えば、どんなタイプのWordPressランディングページも数分で簡単に作成できます。さらに、ランディングページ専用のブロックには、コンバージョンを増やすために必要な要素がすべて含まれています。
また、ゼロから始める必要もありません。ランディングページのテンプレート・ライブラリが充実しているので、次のウェビナー登録ページやサンキューページ、さらにはセールスページも、思いついたときにすぐに作成できます。
言うまでもなく、SeedProdには近日公開、404、メンテナンスモードのページが組み込まれており、ワンクリックでモードのオン・オフを切り替え、プライベートなサイトでの作業を可能にします。
WordPressでウェビナーの登録ページを作成する方法を知りたい方は、SeedProdを使った方法をご覧ください。
ビデオ・チュートリアル
説明書をお読みになりたい場合は、以下の手順に従ってください。
ステップ 1.SeedProdで新しいウェビナー登録ページを作成する
まず、ここをクリックしてSeedProdを始めてください。その後、助けが必要な場合は、WordPressプラグインをインストールするためのステップバイステップの指示に従ってください。
SeedProd WordPressプラグインをインストールし、有効化したら、WordPress管理エリアからSeedProdアイコンをクリックしてください。ランディングページのダッシュボードが表示され、近日公開、メンテナンスモード、404ページのオン・オフを切り替えることができます。

その下に、SeedProd で作成したすべてのランディングページが表示されます。まだページを作成していないので、ウェビナー登録用のランディングページを作成してみましょう。

これを行うには、+新しいランディングページを追加ボタンをクリックします。
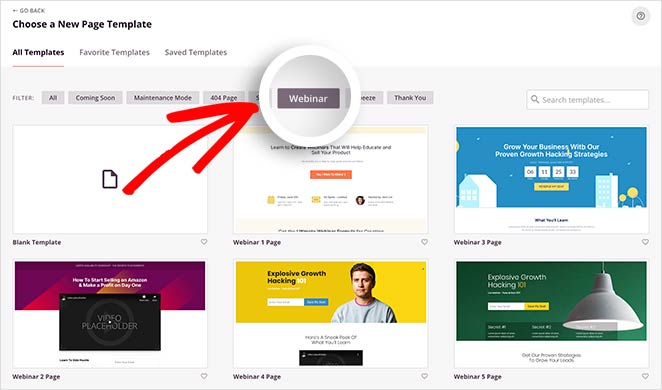
ステップ2.ウェビナー・ランディング・ページのテンプレートを選ぶ
新しいランディングページを追加するボタンをクリックすると、SeedProdはランディングページのテンプレートライブラリを表示します。ページ上部のオプションをクリックすることで、様々なテンプレートをフィルタリングすることができます。

ウェビナー・ランディングページのテンプレートを見るには、ウェビナー・オプションをクリックしてください。

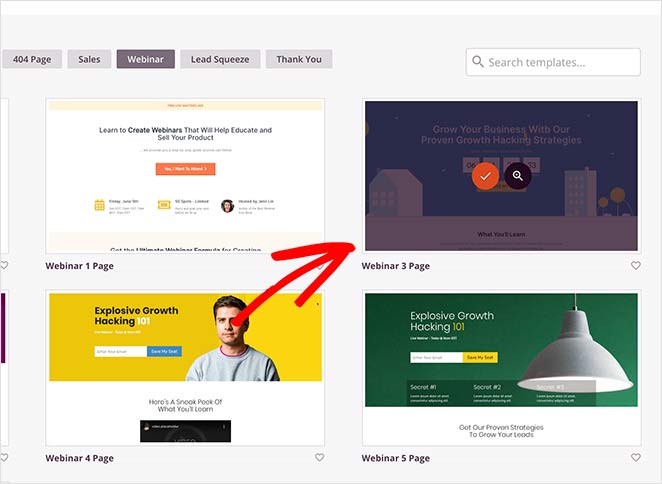
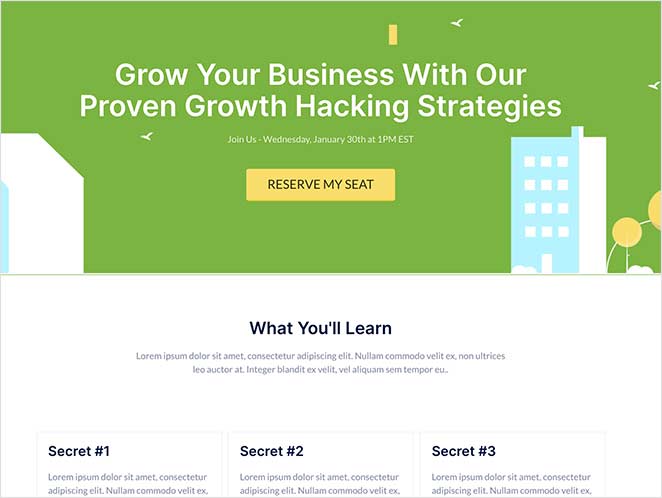
あなたのニーズに最も近いランディングページのデザインが見つかるまで、ウェビナーのテンプレートをご覧ください。テンプレートのサムネイルにマウスポインタを合わせ、チェックマークをクリックすると、そのテンプレートが選択されます。

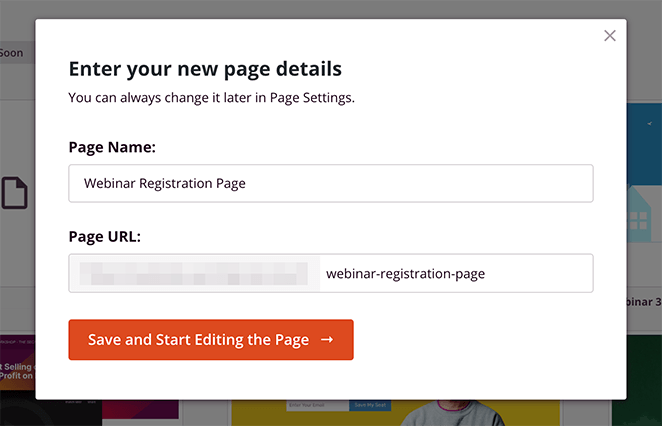
お好みのテンプレートを選択した後、ページ名とページのURLを入力するよう求められます。

保存してページの編集を開始する」ボタンをクリックすると、SeedProd のドラッグ&ドロップ・ビジュアル・ページ・ビルダーでウェビナー登録ページが起動します。
ステップ3.登録ページをカスタマイズする
先に述べたように、SeeProdを使えば、WordPressでウェビナー・ページを超簡単にカスタマイズできます。ページ要素をクリックするだけで、特定のニーズに合わせてコンテンツを編集できます。
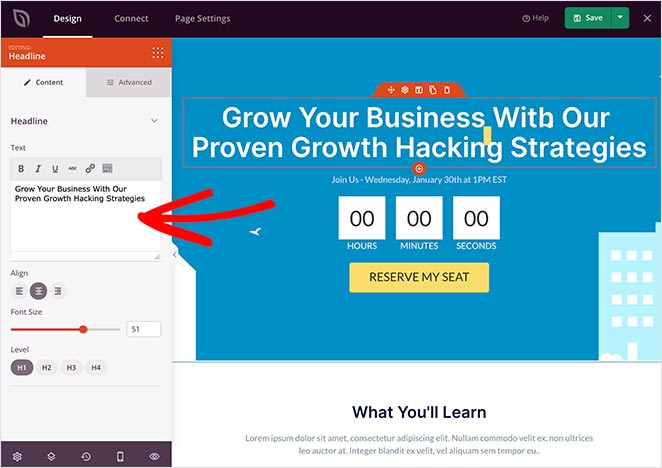
例えば、見出しエリアをクリックすると、左側にパネルが開き、見出しのコピーや向きを編集したり、サイズを変更したりできる。

また、インラインエディターを使って、ページのプレビュー上でリアルタイムに内容を変更することもできます。

また、個々のページ要素のテンプレートを変更することも可能です。SeedProdに含まれるコンテンツブロックの多くには、見た目やスタイルを変更するテンプレートがあります。
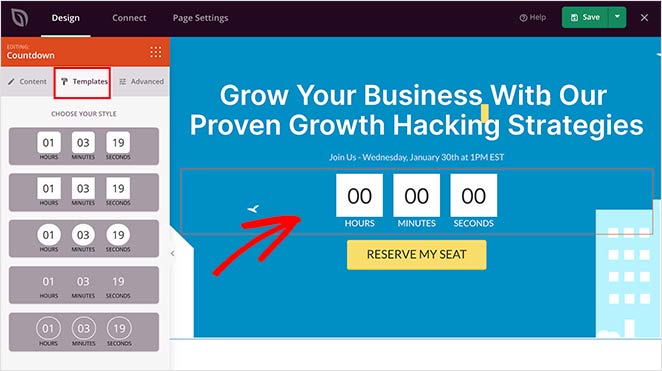
例えば、ページ上のカウントダウンタイマーを選択し、右側のパネルのテンプレートタブをクリックすると、いくつかの異なるカウントダウンタイマーのスタイルが表示されます。

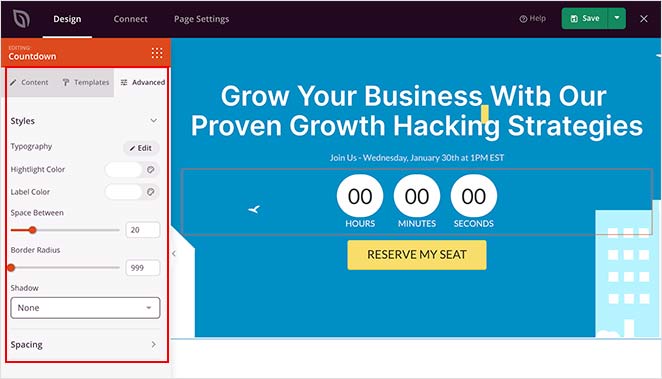
詳細」タブをクリックすると、色、間隔、ボーダーなどを編集できます。

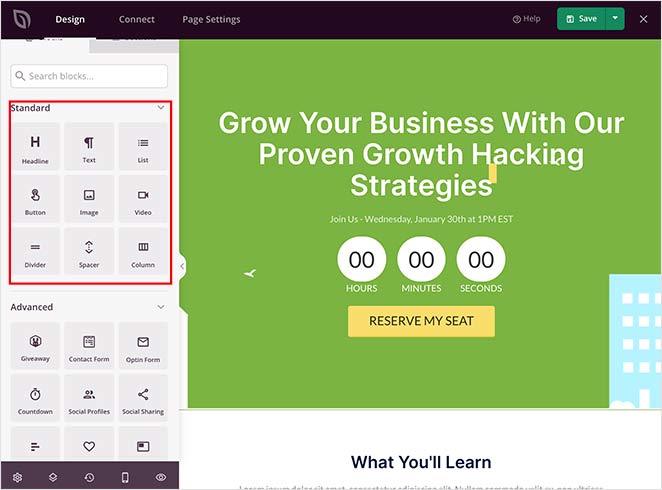
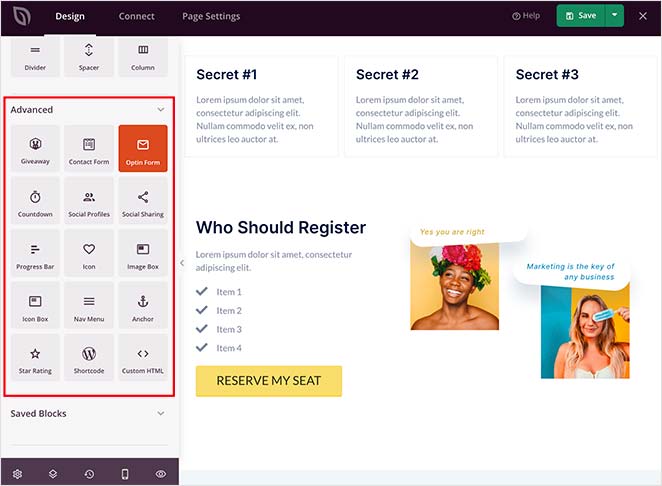
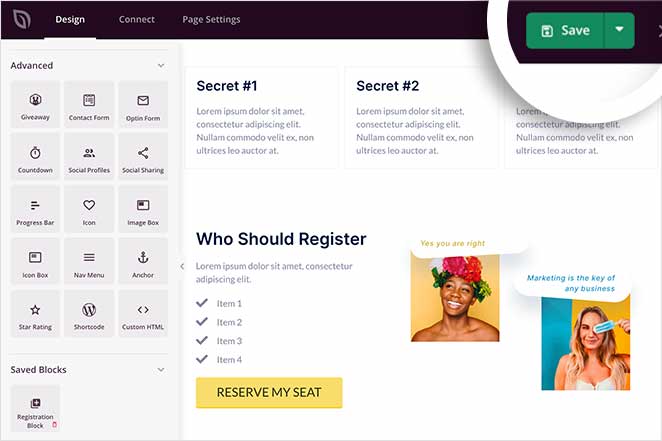
SeedProdに含まれるコンテンツブロックは、スタンダードブロックとアドバンスブロックに分かれています。
標準ブロックには、見出し、ボタン、画像、リストなど、広く使われているページ要素が含まれています。アドバンスブロックはランディングページのコンバージョンを高めるためにデザインされています。

例えば、Social Media Profilesブロックを使ってユーザーにあなたのソーシャルチャンネルをフォローしてもらったり、Optin Formブロックを使ってユーザーにニュースレターに登録してもらったりすることができます。

ページへのブロックの挿入はとても簡単です。左側のパネルからブロックをドラッグして、右側のライブページプレビューにドロップするだけです。
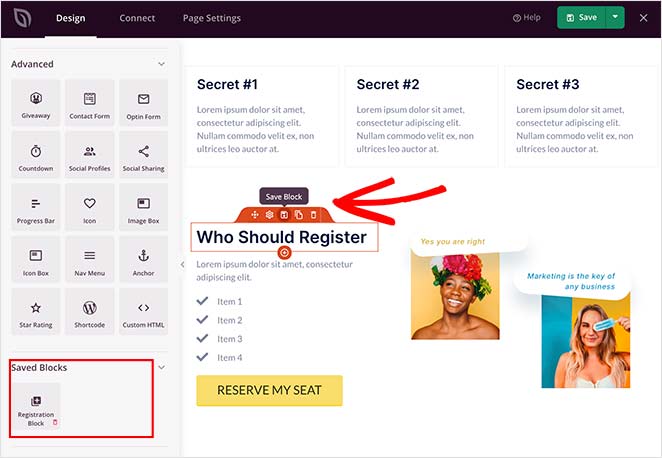
カスタマイズしたブロックを再度使用する予定がある場合は、テンプレートとして保存することができます。特定のブロックにマウスカーソルを合わせ、保存アイコンをクリックするだけです。

すると、左側のパネルの「Saved Blocks」セクションに表示されます。
ステップ4.ウェビナー登録フォームを追加する
SeedProdの最も優れた点の一つは、リードジェネレーションの取り組みを改善するために、市場で最高のWordPressプラグインとシームレスに統合されていることです。
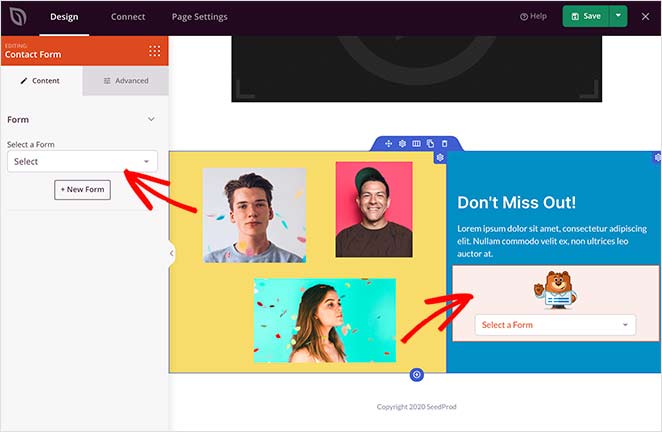
例えば、OptinMonsterのサインアップフォームやRafflePressのプレゼント企画を簡単に追加したり、お問い合わせフォームブロックを使ってWPFormsのウェビナー登録フォームをランディングページに追加することができます。
Contact Formブロックをあなたのページにドラッグし、ドロップダウンメニューから登録フォームを選択するだけです。

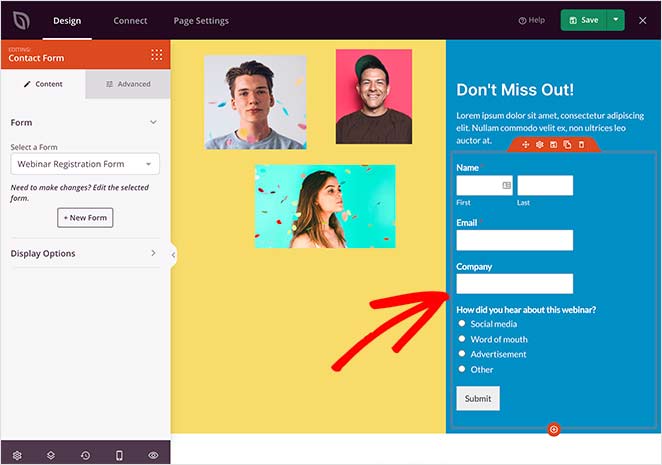
フォームがあなたのページに即座に表示され、すぐにウェビナー登録を受け付けることができます。

プロのヒントウェビナーの登録フォームを作成する際は、最も必要な項目のみを入力するようにしましょう。そうしないと、訪問者を圧倒してしまい、登録を断念させてしまう可能性があります。

ランディングページのカスタマイズが完了したら、ページの右上にある保存ボタンをクリックして設定を保存します。
ステップ5.メールマーケティングサービスを統合する
多くの企業がEメールリストを増やすためにウェビナーを利用しています。その際、登録フォームにオプトイン確認ボックスを設置します。しかし、フォームをお気に入りのメールマーケティングサービスに接続できなければ、リストを増やすことは難しいでしょう。
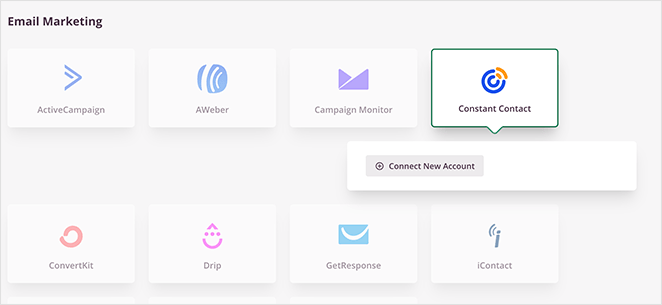
ご心配なく。SeedProdは、サードパーティのサービスとの統合も簡単です。画面上部の接続タブをクリックするだけで、利用可能な統合が表示されます:
- アクティブキャンペーン
- AWeber
- キャンペーン・モニター
- コンスタント・コンタクト
- コンバートキット
- 点滴
- GetResponse
- アイ・コンタクト
- マッド・ミミ
- メールチンプ
- センディ

また、Google Analyticsに接続してパフォーマンスを追跡したり、Recaptchaに接続してスパムを減らしたり、Zapierに接続して他の何千ものアプリに接続することも可能だ。
上記のオプションのいずれかと統合するには、必要な統合をクリックし、簡単な指示に従って接続を承認するだけです。
特定のメールプロバイダとの接続方法については、SeedProdの統合ドキュメントをご覧ください。
ステップ6.ウェビナー・ランディングページの設定
メールマーケティングサービスを統合したら、「ページ設定」タブをクリックしてウェビナー・ランディングページの設定を行います。
Generalセクションでは、ランディングページのタイトルとURLを変更し、ページのステータスをDraftから Publishに変更し、Isolation Modeを有効にすることができます。

分離モードは、wp_headとwp_footerと呼ばれる2つのWordPressフックが実行されないようにし、テーマや他のプラグインとの競合を防ぎます。コンフリクトを防ぐ一方で、SEOやアナリティクスのプラグインなど、他のプラグインはページ上で実行されません。これらは左側のSEOとスクリプトメニューで手動で設定できます。
SEOセクションで、ランディングページのSEO設定を見ることができる。しかし、それらを見るには、All in One SEOのようなSEOプラグインをインストールする必要がある。
同様に、Analyticsセクションには、MonsterInsightsのようなWordPress分析プラグインから収集されたデータが表示されます。
最後に、スクリプトセクションで、Facebookのリターゲティングピクセルなどのカスタムヘッダー、ボディ、またはフッタースクリプトを追加できます。
ページ設定が完了したら、「保存」をクリックします。
ステップ7.ウェビナー登録ページを公開する
ウェビナーの登録ページが作成できたら、次はそれを WordPress ウェブサイトで公開しましょう。
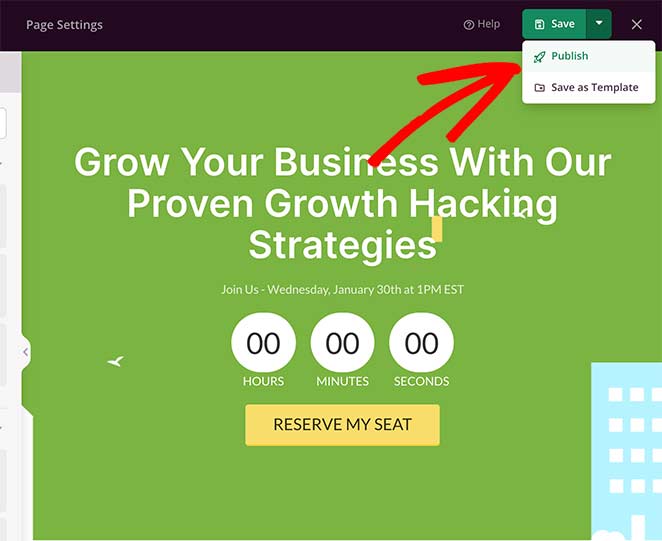
そのためには、右上の緑色の保存ボタンの横にある下向きの矢印をクリックし、公開をクリックします。

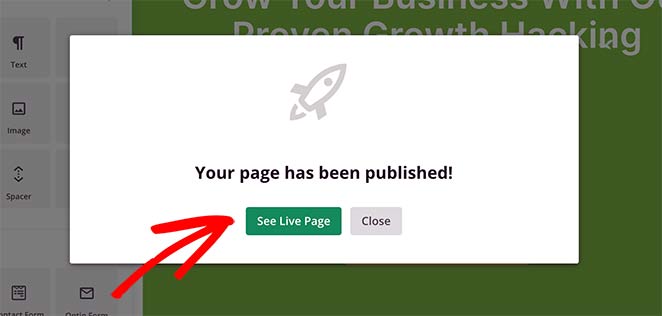
すると、ページが公開されたことを知らせるライトボックスのポップアップが表示されます。ウェビナーのランディングページをプレビューするには、「ライブページを見る」ボタンをクリックします。

よくできました!ウェビナー登録ページの作成に成功しました!

オプションクリックして購読ボタンを追加する
リードを増やすもう一つの方法は、プッシュ通知のクリックトゥーサブスクライブボタンを追加することです。プッシュ通知を使えば、ウェブサイトへのリピートトラフィックを増やし、エンゲージメントを向上させ、売上を伸ばすことができます。
注: このステップでは、コード・スニペットのコピー&ペーストに慣れている必要があります。
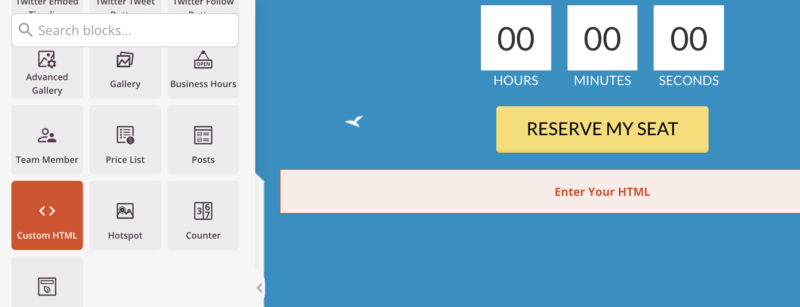
プッシュ通知用のクリックトゥーサブスクライブボタンを追加するには、カスタムHTMLブロックをデザインにドラッグします。

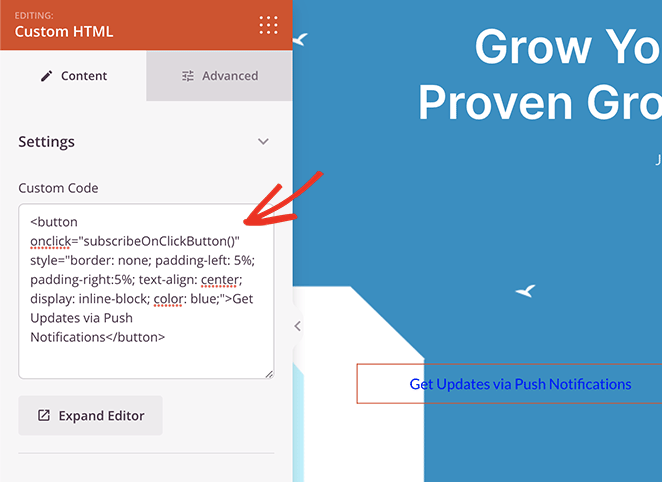
次に、ブロックの設定で以下のコードを貼り付ける:
<button onclick="subscribeOnClickButton()" style="border: none; padding-left: 5%; padding-right:5%; text-align: center; display: inline-block; color: blue;">Get Updates via Push Notifications</button>
Next, head over to PushEngage, the best push notification software and multi-channel engagement platform on the market, and create an account.

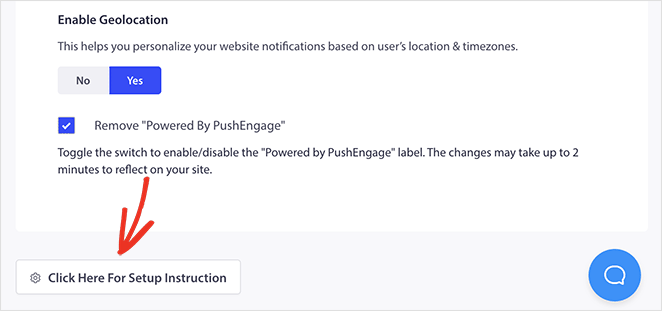
PushEngage ダッシュボードからSite Settings " Site Detailsに移動し、Click Here for Setup Instructionsボタンをクリックします。

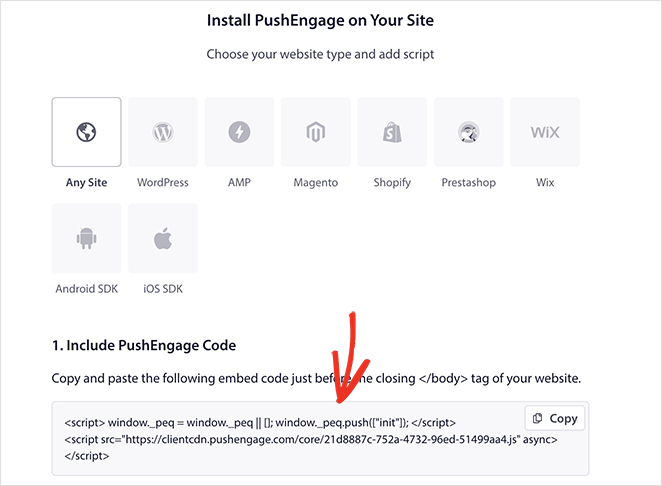
次に、Under Any Siteオプションをクリックすると、インストールコードが表示されます。

そのコードに次のスニペットを追加する必要がある:
<script> window._peq = window._peq || [];</script> <script>
function subscribeOnClickButton(){
window._peq.push(['subscribe',{}.pe,function(res){
if(res.statuscode==1)
{
// Code to return response
console.log(res);
}
}]);
}
</script>最終的なコードは以下の例のようになるはずです(この例をコピーしないでください):
<script src="https://clientcdn.pushengage.com/core/02a6e92667ae2279fcba8932356c1d93.js" async></script>
<script> window._peq = window._peq || [];</script> <script>
function subscribeOnClickButton(){
window._peq.push(['subscribe',{}.pe,function(res){
if(res.statuscode==1)
{
// Code to return response
console.log(res);
}
}]);
}
</script>ウェビナーページに戻って、このコードをカスタムHTMLブロックに追加します。
ページを公開すると、ユーザーはこのボタンをクリックしてプッシュ通知を購読できるようになります。

WordPressでウェビナーの登録ページを作成する方法について、この記事がお役に立てば幸いです。
SeedProdを使用したあらゆるタイプのランディングページの作成はとても簡単で、コードを一行も触る必要はありません。たった数分で、サイト訪問者を登録成功に導く魅力的なウェビナーページを作成できます。
何を待っているんだい?
ランディングページを始めるためのヒントとして、ランディングページのベストプラクティスもお勧めです。