Launching a new WordPress website is exciting, but also challenging. I loved building mine—choosing a theme, setting up plugins, and preparing for launch. Before showing it to the world, though, there was one last step: picking the right “Coming Soon” page.
At first, I thought any placeholder would do. But I soon realized a good “Coming Soon” page does much more than fill space. It creates buzz, engages visitors, and even collects leads before the site is live.
With so many options, I wondered: How do I choose a design that reflects my brand and keeps visitors interested? How can I make my page stand out?
After researching, I found some inspiring “Coming Soon” page examples. They look good and offer useful features for WordPress users and small business owners like us. In this article, I’ll share these examples and tips to help you with this first step in your website journey.
Coming Soon Page Examples by Category:
Before I get to the examples, let’s talk about why it’s important to have a coming soon page for your website launch.
なぜ近日公開のページが必要なのか?
よくデザインされたcoming soonページは、プロフェッショナリズムを示し、適切な立ち上げに投資していることを示す。
その方法はこうだ:
- 発売への期待と興奮を高める。
- プレローンチ・マーケティングのためのリードの創出(メールアドレスの収集)。
- 訪問者が空のウェブサイトや未完成のウェブサイトにランディングするのを防ぎます。
- ドメインを確立し、今後のコンテンツを示すことで、SEOを向上させることができる。

では、コンバージョンにつながる良い近日公開ページとはどのようなものなのでしょうか?見てみよう。
近日公開ページには何を含めるべきか?
近日公開のページをコンバージョンにつなげたいなら、最適化する必要がある。
ウェブサイトのcoming soonページが含むべきことをいくつか挙げてみよう:
- 今後のウェブサイト、製品、サービスに関する明確なメッセージ。
- 目を引くビジュアル(ロゴ、関連画像または動画)。
- リードを獲得するためのメール登録フォーム
- ソーシャルメディアへのリンク
- 切迫感を高めるカウントダウンタイマー(オプション)。
- 簡単なFAQセクション、または質問の連絡先(あるとうれしい)。
基本的に、良いカミングスーンページは、シンプルなデザイン、魅力的な見出し、これから何が起こるかの説明があり、気が散ることなく視覚的に魅力的で、訪問者に購読を促す強い行動喚起がある。
ほとんどのウェブサイトのオーナーは、カミングスーンページのデザインに「まもなくウェブサイトをオープンします」といったメッセージを追加します。このメッセージには様々なバリエーションがありますが、オーディエンスとウェブサイトのタイプに合わせるのがベストです。例えば、"Newfashion outletcoming soon. "のように。
Now that you have an idea of why you need a coming soon page and what you need to make it a success let’s look at some of the best coming soon page examples I’ve found from across the web.
Travel Coming Soon Page Examples
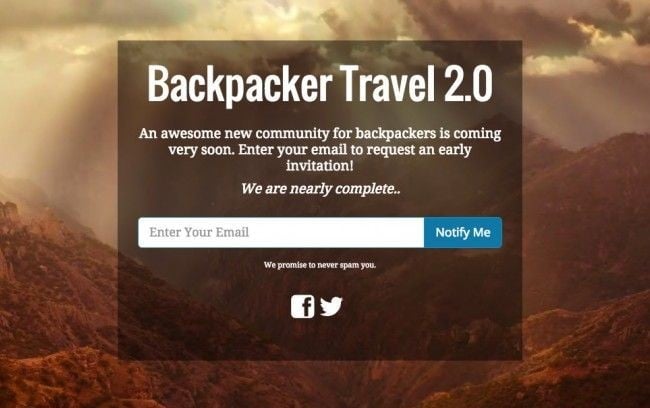
1. Backpacker Travel

Backpackers Travel website coming soon page design is simple yet effective. I think the background image and content do an excellent job conveying their message to potential backpackers about the upcoming community.
コンテンツに対して半透明の窓があるため、訪問者は背景を遮ることなくボックス内の情報を読むことができる。CTAとソーシャルアイコンは、Eメールリストやソーシャルメディアのフォロワーを増やすのにも役立つ。
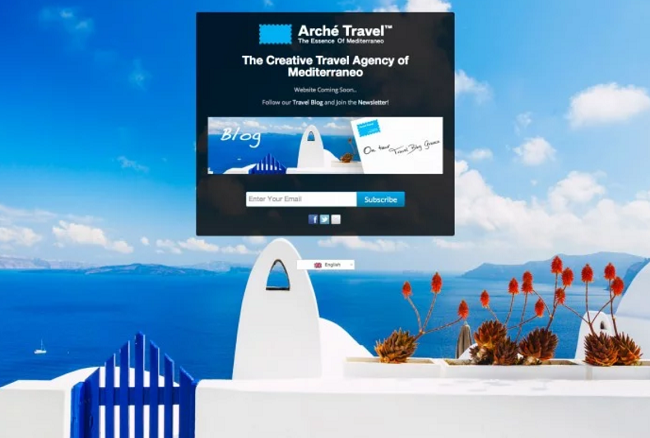
2. Arché Travel Agency

Arché Travel has done an excellent job with its’ coming soon page by matching the page color scheme with its brand colors. I like how the agency takes inspiration from Greece, using website coming soon images to display a perfect tourist destination. Who wouldn’t want to visit those crisp white buildings and the calm blue sea?
また、同じ画像の縮小版をコンテンツフレームに使用し、青いcoming soonロゴとカスタマイズされた青い購読ボタンと共鳴させている。
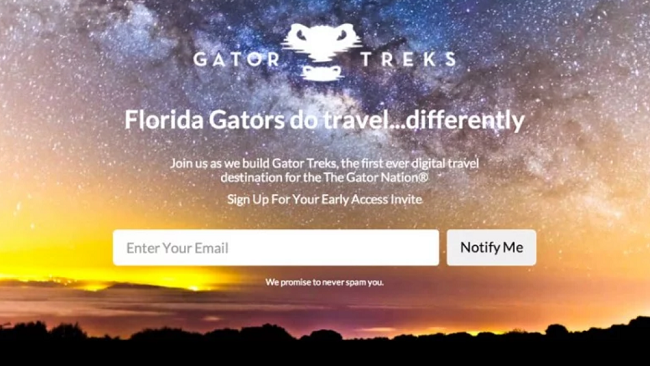
3. Gator Treks

Gator Treksのcoming soonページのデザインはとても魅力的だ。背景画像は注目を集め、はっきりと目立つ。
I like how the page content is arranged to build excitement while offering an air of exclusivity with its early access invite offer. Its logo also adds a unique touch.
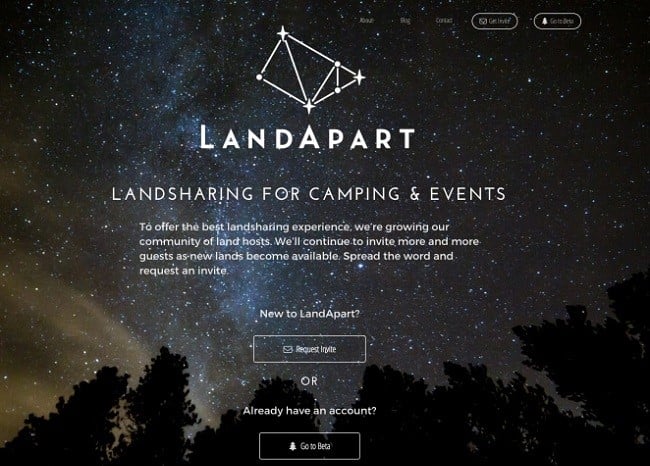
4. Landapart

Landapart’s coming soon page looks excellent. The new website’s coming soon image features a stunning sky full of stars, giving off a wanderlust vibe, perfect for a camping site.
5. Fixers

Fixer’s coming soon page example is another inspiring design I can’t get enough of. The first thing you notice is the beautiful and vibrant image that reflects the message in the tagline.
CTAボタンのテキストも同様に魅力的だ。"アップデートを申し込む "などというつまらないことは書いていない。その代わりに、ブランドのニッチにマッチした、もっと楽しいことを約束している。"あなたが思いもよらなかった休日 "だ。
eCommerce Coming Soon Page Examples
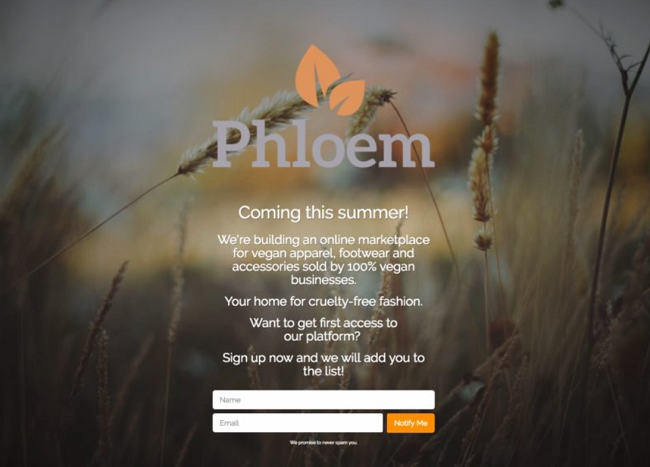
6. Phloem Marketplace

Phloemは、SeedProdの近日公開ページテンプレートを使用して作成された、もう一つの素晴らしい近日公開ページの例です。Phloemは夏にローンチされるので、デザイナーは夏らしい雰囲気を反映するために涼しげな色を使っています。
背景の写真が全体の雰囲気を見事に引き立てている。また、コンテンツを使って、自分たちのビジネスと、なぜ人々が彼らから買いたいと思うのかを説明している。最後に、ショップへの早期アクセスが必要な場合は、サインアップするよう訪問者に求めている。
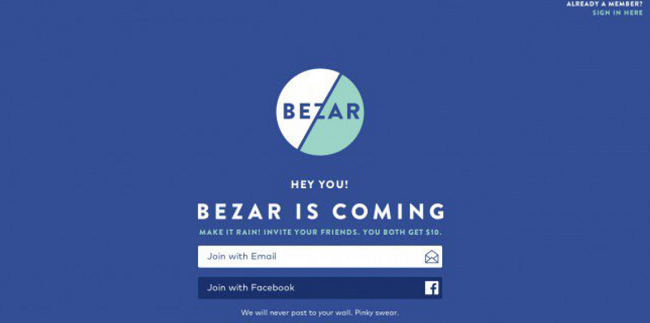
7. Bezar

Not all of the coming soon page examples I’ve found have complicated designs or detailed graphics. Bezar’s coming soon page will reach many people because it uses the refer-and-earn policy. It’s a great idea to be inspired by if you want your page to go viral, too.
8. LAB Petite

Lab Petiteのcoming soonページのデザインは、気まぐれな熱気球のグラフィックで、このリストの他の例とは少し異なっている。
The content window balloons are sharp, with a colorful brand logo on the right, while the background balloons are arranged in a light grey wallpaper pattern. If you’re unsure how to use them, we think that’s a smart way to cover up the empty space.
Fashion Coming Soon Page Examples
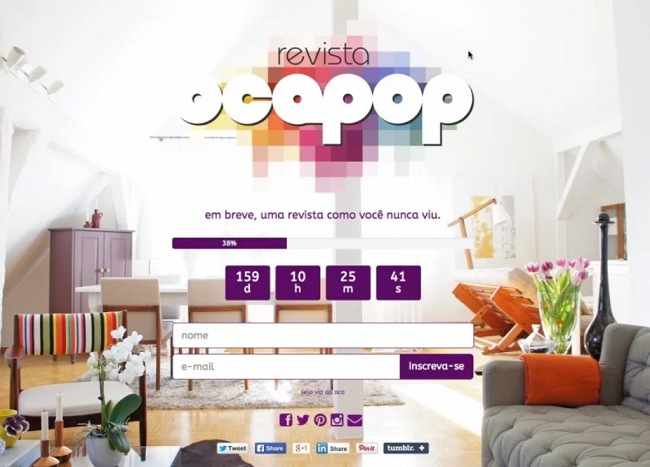
9. Revista

Revistaの新しいウェブサイト "coming soon "のページは本当に素晴らしい。多くの素晴らしい機能が魅力的な方法でまとめられている。コンテンツはRevistaの特集画像の上にぴったりと収まり、coming soonのロゴが上部のスペースを埋めている。
I love the way they synchronized everything with the purple color. The light purple wardrobe in the image looks stunning with the deep purple text, counter widget, and custom-colored social media buttons.
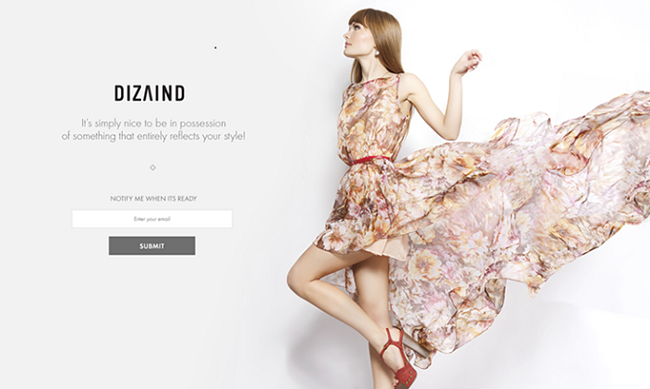
10. Dizaind

Dizaindは近日公開のページをとてもシンプルにしている。ぱっと見ただけで、それがハイファッションに関連していることがわかる。
Sometimes, a powerful image does all the talking. This is an excellent example of how to turn a product launch into an exciting event.
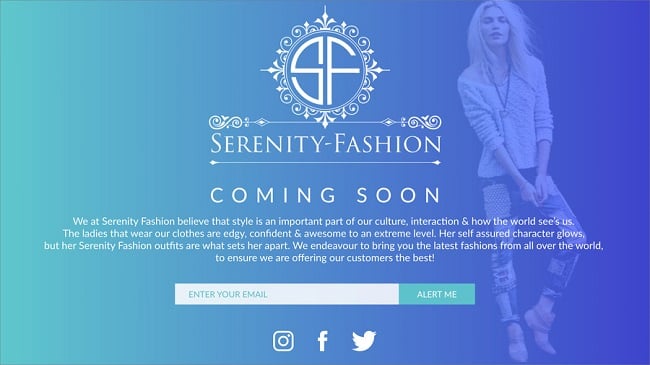
11. Serenity Fashion

Serenity Fashionのcoming soonページも、美しくもわかりやすい例です。上部にあるロゴは、人々がページで最初に目にするものです。
それを中心に据えることで、デザイナーは工事中のページを訪れた人が無意識のうちにそれを頭に登録するようにしている。そして、そのすぐ下に、次に何をすべきかを伝えている。
興味のある人は、CTAを使って今後のイベントや発表会についての通知を受け取ることができる。また、ソーシャルアイコンを使って、友人や家族とページを共有するよう促している。
Food & Beverage Coming Soon Page Examples
12. Beet Nut

Beet Nutが近日公開のページを使って、立ち上げ前からスタッフを募集しているのがわかりますか?このアイデアは、あなたのビジネスの近日公開ページにも応用できます。
Simply pop on an opt-in form, and potential employees can sign up and learn what to do next.
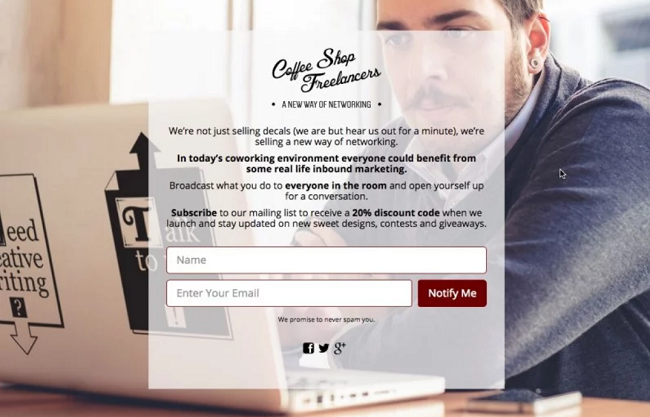
13. Coffee Shop Freelancers

Coffee Shop Freelancer’s coming soon page is another beautiful creation designed with SeedProd’s coming soon plugin and landing page builder. To attract customers, it tells its visitors what it does and offers a discount at its launch.
I like how they’ve included social links for interested users, and the email form is a great way to learn when the site launches.
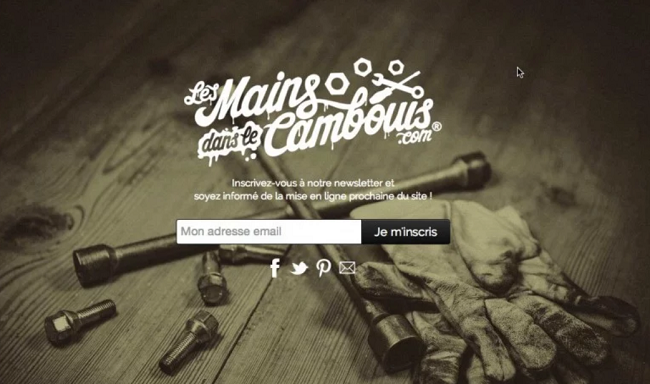
14. Les Mains dans le Cambouis

You don’t need to follow a standard format to develop a perfect coming soon page. This coming soon page from Les Mains dans le Cambouis, with its one-of-a-kind word logo, is an excellent example.
The coming soon page image logo is dropped right on top of a gritty photo of tools and gloves, probably covered in cambouis (that’s dirty grease or oil for our non-French readers). I especially like the email signup option and social links, which give the page a complete look, offering visitors more chances to interact.
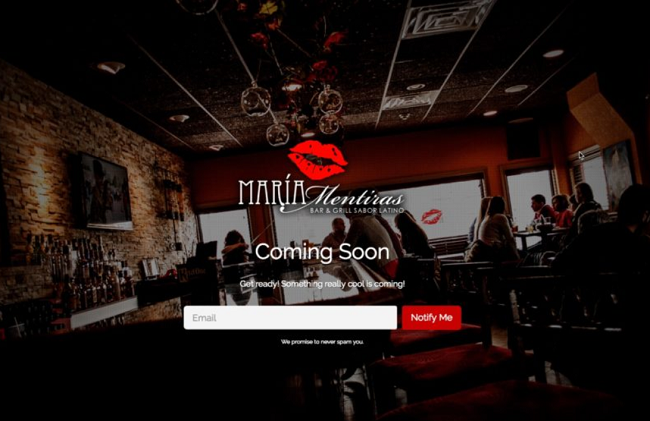
15. Maria Mentiras

Maria Mentirasの近日公開ページも、インスピレーションとして使える素晴らしい例です。背景画像はビジネスニッチに完璧にマッチし、CTAボタンはcoming soonのロゴカラーを引き立てています。
I find the minimal opt-in form impressive. You don’t always need multiple form fields to generate leads.
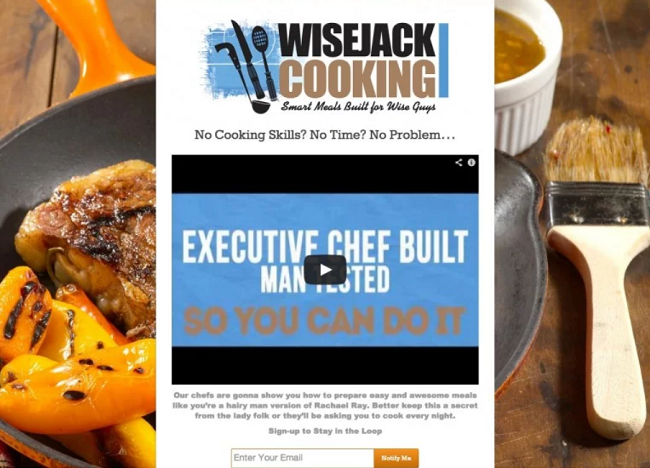
16. WiseJack

WiseJack’s coming soon page example sends a clear message about what to expect from the website. First, it hooks you by asking a relatable question. Then, it offers a smart way to help you solve your problem.
I love how it entices visitors to interact with the page with engaging video embeds. And finally, it tries to convince you to respond to its call-to-action (CTA) by offering something you’d love in return.
Technology/Software Coming Soon Page Examples
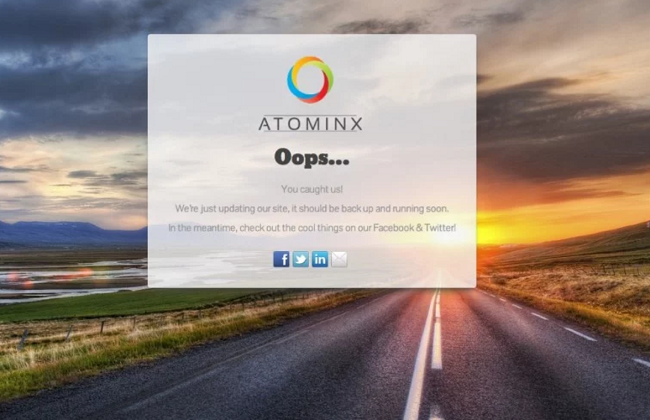
17. Atominx Maintenance Page

ウェブサイトのメンテナンス作業を行っている場合、訪問者にリンク切れやページ切れを見せたくないでしょうから、ウェブサイトをメンテナンスモードにするのは賢明な方法です。
メンテナンス中も訪問者を飽きさせない素晴らしいアイデアは、サイトが再開できるまで他のプロフィールに誘導することです。
Atominx did just that with their maintenance page designed using the SeedProd Landing Page Builder. In addition, I think the CTA they used did an excellent job of directing users to their social profiles while covering up the nuts and bolts of the maintenance process.
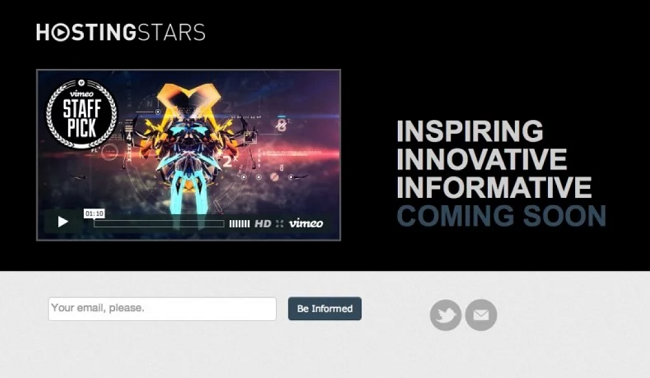
18. Hosting Stars

Hosting Starsは少し異なるアプローチを取り、新しいウェブサイトのcoming soonページにビデオを組み込んだ。これは、アーリーアダプターが楽しみにしている素晴らしいものすべてについて教育する素晴らしい方法です。
On the left of the page, a Vimeo clip is included in a larger format, while the bold typography on the right tells visitors about the brand’s values. The email signup and social links are arranged in a custom layout below.
動画ランディングページをどこから始めたらよいかわからない場合は、SeedProdに含まれている多くの動画ランディングページのうちの1つをいつでも使用することができます。
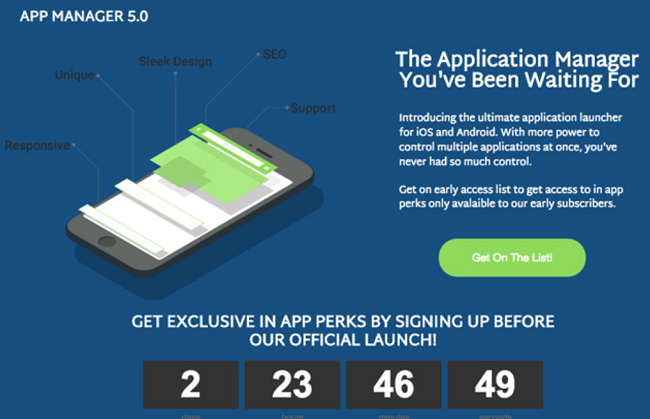
19. App Manager 5.0

App Manager 5.0の近日公開ページには、優れた近日公開ページが持つべき要素がほとんどすべて備わっている。
First, you have the brand’s name. Then, it tells you about the product and displays an image of what they are working on. To hype the launch, they have also used a countdown timer. And, of course, the green CTA button can help them collect the emails.
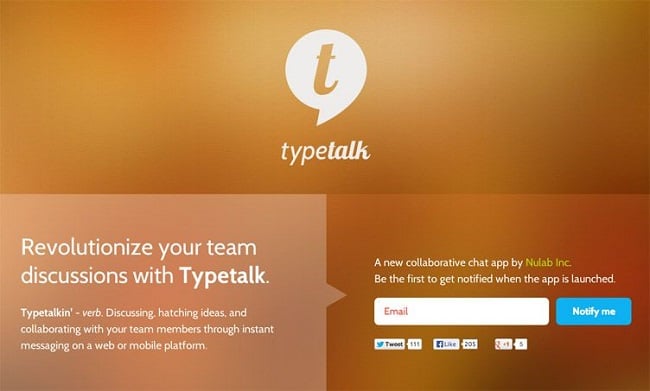
20. Typetalk

Typetalk is another striking coming soon page example you can check out. The coming soon logo at the top looks beautiful. On one side, there’s a description of Typetalk, and on the other side, they have used the CTA and the social links to collect emails and increase their social followers.
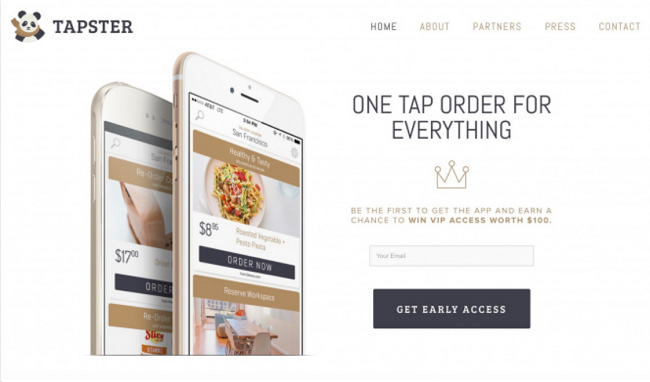
21. Tapster App

Tapsterのcoming soonページは、ミニマムでありながらパワフルだ。彼らは、早い者勝ちで100ドルを獲得できる可能性を訪問者に提供している。このチャンスを逃す手はない。メールアドレスと引き換えに100ドルを獲得したいと思わない人はいないだろう。完璧な近日公開広告として機能している。
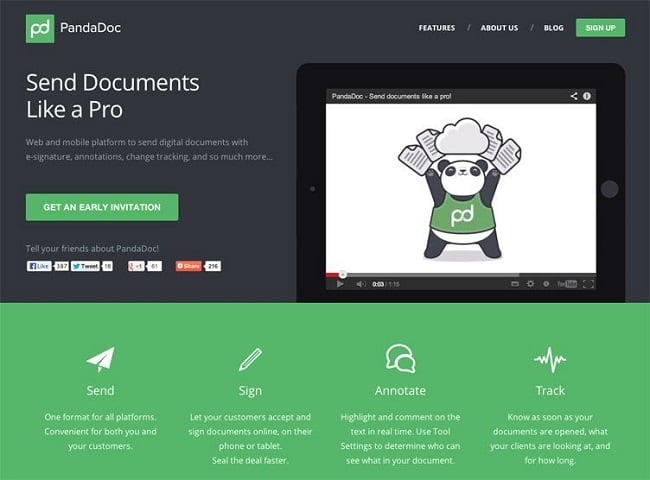
22. Panda Doc

パンダ・ドックの近日公開のページは興味深いものだ。ページに追加されたビデオは、人々をより長く惹きつける素晴らしい方法だ。また、ソーシャルリンクもあり、サイトの共有を促している。
このCTAは、きっと彼らにとって素早いリードを生み出すだろう。最も素晴らしいのは、ヘッダーとフッターを使って、訪問者を別の目的地にリダイレクトさせていることだ。
Music Coming Soon Page Examples
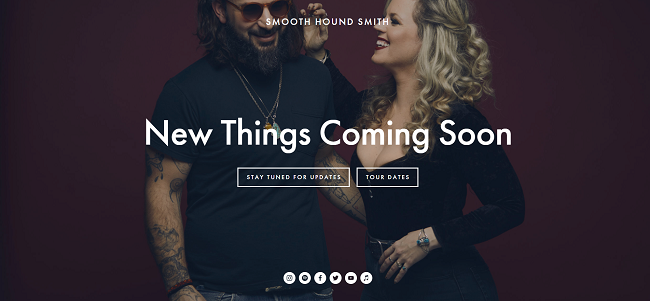
23. Smooth Hound Smith

スムース・ハウンド・スミスの近日公開ページは素晴らしい。単にサイト制作中であることを知らせるページを設置するだけでなく、ツアー日程のボタンを追加し、いつ公演があるのかを知ることができるようにしたのだ。サイト開設前にもかかわらず、すぐにチケットの販売を開始することができるのだ。
You can also submit your email address to stay updated about their latest events. They have also used social icons to encourage you to share their site.
Blog Coming Soon Page Examples
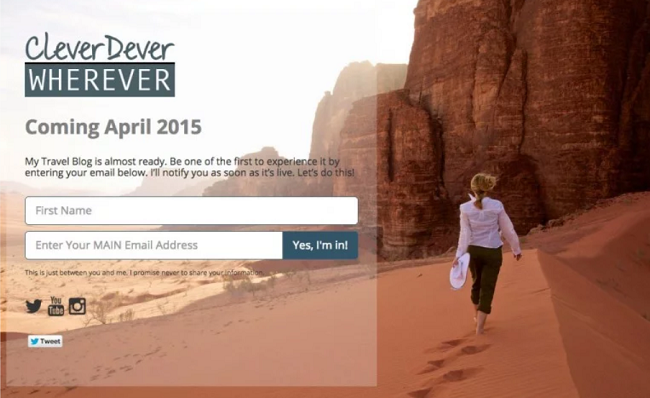
24. CleverDever Wherever

CleverDever Whereverの近日公開のウェブサイトのデザインも、インスピレーションを受ける美しい例だ。このブロガーは、人々に彼女の旅についてくるよう促すために、有望な画像を使用している。 このような素晴らしい画像を追加した後、誰もが最後にすることは、死角にある行動への呼びかけでそれを隠すことだろう。
そのため、CTAの配置もちょうどよい。彼らはSeedProdの無限に近いカスタマイズオプションを活用し、コンテンツボックスを左側に配置し、右側に素晴らしいビジュアルフォーカスのためのスペースを残しました。
25. The Astonishing Post

The right choice of colors can greatly impact your website’s coming soon design. This coming soon page from The Astonishing Post does that by using a striking shade of pink.
デザイナーは、SeedProdランディングページビルダーのカラーピッカーを使用して、メール登録ボタンにちょうど良い色合いを選択しました。その結果、ページのもう一つのポップカラーであるeZineの表紙画像と完璧にマッチしました。
If you’re not as design-focused, you could always start quickly by choosing from one of the 20+ pre-made color palettes available with SeedProd.
Small Business Coming Soon Page Examples
26. SeedProd Demo Template

I created a demo page with SeedProd’s landing page and Coming Soon plugin. Creating one is easy with the drag-and-drop page builder and pre-made coming soon page templates. It’s a perfect way to make your page look sleek and professional while protecting your site while under development.
SeedProdは、カミングスーンモードとメンテナンスモードの強力なアクセスコントロールを持っているので、訪問者から建設中のサイトを隠し、代わりにカミングスーンページを表示することができます。
If you need to give a client access, you can always create a unique link that bypasses the coming soon mode.
27. Indus

This is one of my favorite coming soon page examples. Indus created an under-construction page with a vibrant look with bright yellow against a dark background image. There isn’t too much text on the page. Instead, they include a simple sentence to let people know their site is launching soon with some great updates, so people now know that they can expect an improved site.
また、カウントダウンタイマーを使って緊急性と興奮を演出している。CTAボタンとソーシャルボタンは、Eメールリストを拡大し、ソーシャルメディアでより多くのシェアとフォロワーを獲得するのに役立つ。
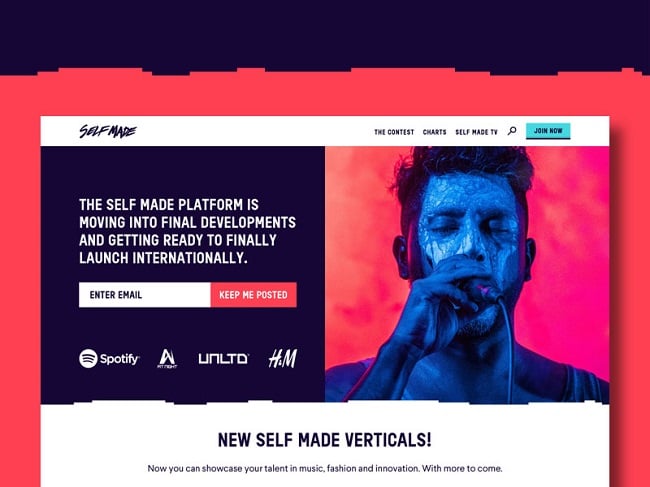
28. Self Made

Self Made has done a great job with its design. I love the vibrant look they’ve created on the page. They use a red background against the singer to create symmetry in their design, which compliments the red CTA button.
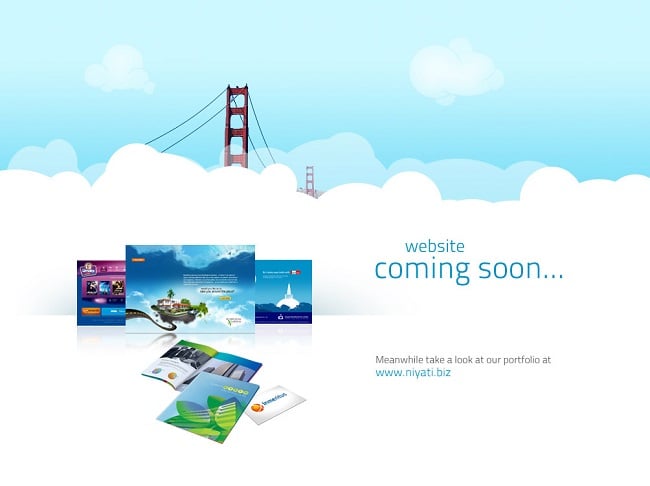
29. Niyati

Niyatiのcoming soonページは素晴らしい仕事をした。彼らはデザインを最小限に抑えただけでなく、すべての訪問者を別の目的地にリダイレクトさせた。
これによって、ブランド・マーケティングと同時に、新しいものが間もなく登場することを人々に知らせることができる。
30. Ethercare

このデザインは、ページをよりキャッチーに見せるために、ポップなブルーを見事に使っている。 また、Eメールを集める代わりに連絡先を表示し、人々が連絡を取れるようにしている。
このアプローチは、すでに市場に足場を築いているバンドに適している。
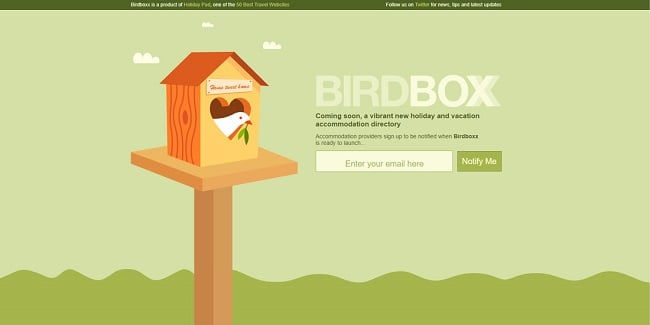
31. Bird Box

Bird Boxのアニメーション画像は、ライトグリーンの背景によく映えている。デザイナーはページに色をうまく使っている。
WordPressでカミングスーンページを作成する方法
I have shown you various coming soon page examples so far. If some of them have inspired you, I can show you how to create a coming soon page for your WordPress website.
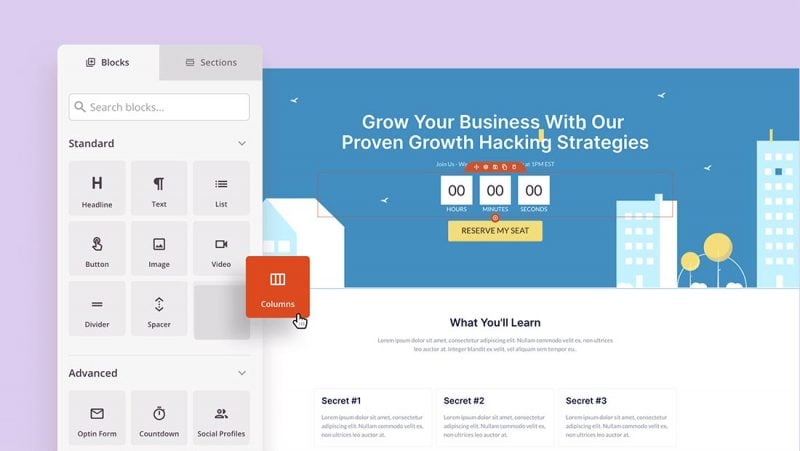
Most of the coming soon page examples in this list have been designed with the SeedProd Page Builder for WordPress. This powerful plugin lets you create entire WordPress websites without writing code or hiring a developer.
SeedProd comes with various coming soon website templates, and you won’t need a developer to make your website look the way you want it to.
また、SeedProdを使用することで、これらのパワフルなランディングページをすべて作成することができます:
- 404ランディングページ
- WordPress サンキューページ
- スクイーズ・ランディングページ
- スタイリッシュな販売ページ
- 動画ランディングページ
- ウェビナー登録ページ
さらに、ドラッグ&ドロップビルダーを使えば、コーディング不要でページのあらゆる要素をリアルタイムでカスタマイズできます。

SeedProdのページエレメントとブロックは、手間がかからず、リードに集中できるように設計されています。そのため、ユーザーのいないページブロックは1つもありません。これらのブロックの多くは、数回クリックするだけで実装できる独自のテンプレートとスタイルを持っています。
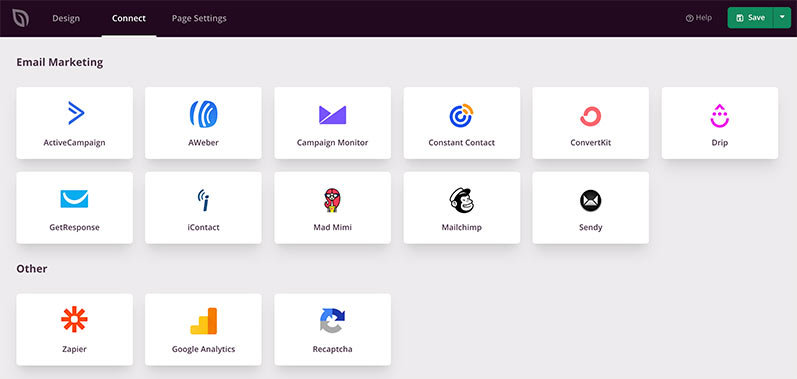
オプトインフォームをEメールリストに接続する必要がありますか?SeedProdなら簡単です。数あるメールマーケティングサービスの1つに接続するだけです。

しかし、SeedProdのビジュアルエディタの最も優れた点は、電光石火の速さと肥大化しないことです。あなたのサイトを遅くする他のドラッグアンドドロップビルダーとは異なり、SeedProdを使えば瞬く間に魅力的なWordPressページデザインを作成することができます。結局のところ、より高速なウェブページは、より多くのリード、コンバージョン、および売上につながります。
マスタードシードがSeedProdを使ってどのようにクライアントのウェブサイトを立ち上げたか、このケーススタディでご覧ください。
それで、何を待っているんだい?
Bonus
To help you get the best search results, tools like SEOBoost use AI to give you tips on how to make your content and messaging follow SEO best practices. This can boost your coming soon page’s visibility in search engines, even before your site goes live.
近日公開ページ よくある質問
WordPressの近日公開ページとは?
WordPressのカミングスーンページは、ウェブサイトを構築中に表示できる一時的なページです。このページは、ウェブサイトの状況を訪問者に知らせたり、メールアドレスを収集したり、ソーシャルメディアアカウントを宣伝したりするために使用できます。
WordPressのカミングスーンページを成功させるためのヒントを教えてください。
WordPressの近日公開ページを成功させるためのヒントをいくつかご紹介します:
- シンプルに:近日公開のページはシンプルでわかりやすいものであるべきです。訪問者は、あなたのウェブサイトがどのようなものなのか、そして、そのウェブサイトが開設されたときに何が期待できるのかをすぐに理解できるはずです。
- 高品質の画像を使いましょう:画像は、近日公開のページをより視覚的に魅力的で魅力的なものにするのに役立ちます。
- 行動喚起を加える:近日公開のページには、Eメールリストへの登録やソーシャルメディアでのフォローなど、訪問者に特定の行動を促すような行動喚起を盛り込みましょう。
- 結果を追跡する:何がうまくいっていて、何がうまくいっていないのかがわかるように、カミングスーンページの結果を追跡することは重要です。この情報は、あなたのカミングスーンページを改善し、より良い結果を得るために使用することができます。
注意:近日公開のランディングページでユーザー情報を収集する場合は、現地の法律や規制を遵守してください。そのための最善の方法の一つは、プライバシーポリシーを作成し、カミングスーンのランディングページの目立つところにポリシーページへのリンクを追加することです。
このガイドに従って、WordPressでプライバシーポリシーを作成する方法を学びましょう。
次は、新しいウェブサイトのヒント
I hope this guide helped you find some inspiring coming soon page examples to learn from. If you’re ready to build yours, you’ll find these guides helpful:
- WooCommerceのカミングスーンページの作り方(ステップバイステップ)
- カミングスーンとメンテナンスモード:違いを学ぶ
- 開発中のWordPressサイトをパスワードで保護する方法
- 新規ウェブサイト立ち上げマーケティングプランの作成方法
- How to Create a Pre Launch Landing Page in WordPress
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。







近日公開のページにはプライバシー・ポリシーが必要ですか?
こんにちは、カーティク。一般データ保護規則(GDPR)のようなデータプライバシーに関する法律によると、消費者の名前やメールアドレスなどの個人データを収集するウェブサイトやプラットフォームには、プライバシーポリシーが必要です。近日公開のページが欧州経済地域(EEA)に拠点を置くユーザーを対象としている場合、データを収集・使用する前にインフォームド・ユーザーの同意を得るために、プライバシーポリシーをページ上に目立つように表示する必要があります。
プライバシーポリシーの作成方法については、こちらのチュートリアルをご覧ください。今後の参考のために、この記事を更新してこの情報を明確にします。
私はこの記事から集めたアイデアのためにあなたの努力に感謝します。
そう言っていただけてとてもうれしいです。
9番と10番に惚れました。今、fiverrでクライアントを獲得しようとしているんだ。これらのコレクションは僕にとって素晴らしいインスピレーションの源だよ。
カゼムにインスピレーションを与えてくれて嬉しいよ。あなたのデザインに幸あれ!
素晴らしいブログだ!とても重要な情報を共有してくれてありがとう。