Did you know that around 31.1% of software projects are canceled before completion? That’s because many businesses get so caught up in building their product that they forget to build anticipation. They launch without a plan to capture leads or validate their idea.
This is where a pre-launch landing page is invaluable. It’s a hype machine, lead magnet, and market validation tool all in one.
In this guide, I’ll show you how to build a pre-launch landing page in WordPress that will help you hit the ground running.
How to Create a Pre-Launch Landing Page:
What Is a Pre-Launch Landing Page?
You know how everyone loves a good sneak peek? A pre-launch landing page is exactly that for your website or product. It’s a standalone page that exists before your main site goes live, designed to get people excited and collect their email addresses.
Some of the many benefits of creating a prelaunch landing page include:
- Build excitement and anticipation for your launch
- Capture leads and build your email list before you even launch
- Validate your product or service idea and get valuable feedback
- Start building your brand and online presence early on
With this in mind, let’s look at how to make a pre-launch landing page in WordPress.
What Your Pre-Launch Page Needs
A pre-launch landing page is more than just a pretty placeholder for your upcoming website or product. It’s a tool to build excitement, capture leads, and set the stage for a successful launch.
To make sure your pre-launch page hits all the right notes, here are the essential elements to include:
An Attention-Grabbing Headline
You know what they say about first impressions, right? Your headline is the first thing people see, so it needs to be eye-catching and make them want to stick around. It is, after all, a virtual welcome mat for your pre-launch party.
A killer headline does three things:
- Grabs Attention: It’s like that catchy song you can’t get out of your head but for your landing page.
- Highlights Benefits: Tell people how your product or service will improve their lives. What problem are you solving?
- Keeps it Snappy: No need to write a novel. Get your point across quickly and clearly.

Need some inspiration? Check out these headline formulas and examples:
- [Your Product Name]: The [Benefit] Solution You’ve Been Waiting For (Intriguing and benefit-driven)
- Join the Waitlist and Be the First to Try [Your Product Name] (Creates exclusivity)
- Get Exclusive Early Access to [Your Product Name] – Sign Up Now! (A clear call to action)
Engaging Body Copy
Alright, you’ve got their attention with your headline – now it’s time to seal the deal with some persuasive body copy.
This is where you dive deeper and sell them on the benefits of your product or service.
Here are a few copywriting tips:
- Benefits Over Features: Remember, people buy based on emotions and then justify with logic. So, instead of just listing features (e.g., “Our software has a drag-and-drop interface”), translate those features into tangible benefits (e.g., “Our intuitive drag-and-drop interface makes building your website a breeze – even if you’re a complete beginner”).
- Address Objections: What common concerns or hesitations might your target audience have? Acknowledge those objections and provide compelling counter-arguments.
- Use Persuasive Language: Strong verbs, vivid imagery, and a conversational tone can make your copy more engaging and persuasive.

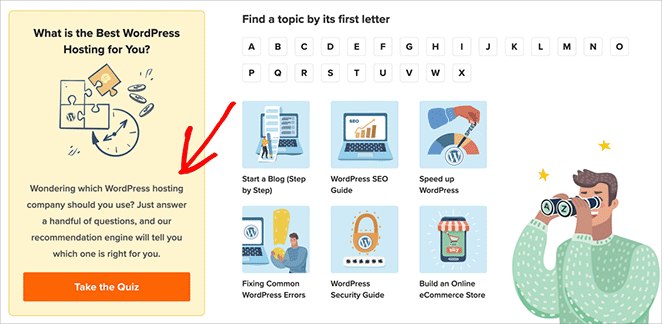
Just look at the copywriting in the example above. It gives users exactly what they want in a way that’s friendly and engaging.
A Clear and Compelling Call to Action (CTA)
Don’t leave them hanging. Tell people exactly what you want them to do next.
Your CTA should be clear, concise, and impossible to miss. Use strong verbs that create a sense of urgency and encourage action.

Here are some CTA verbs I always use that pack a punch:
- Get
- Join
- Download
- Claim
- Start
- Discover
And if you need more inspiration, here are some of my favorite call-to-action examples.
Eye-Catching Images and Videos
A picture is worth a thousand words, right? Well, on a landing page, it can be worth a thousand sign-ups. High-quality visuals can make or break your pre-launch page.
Choose images and videos that are relevant to your product, service, or brand, engaging enough to make people want to learn more, and which show your product/service in action.

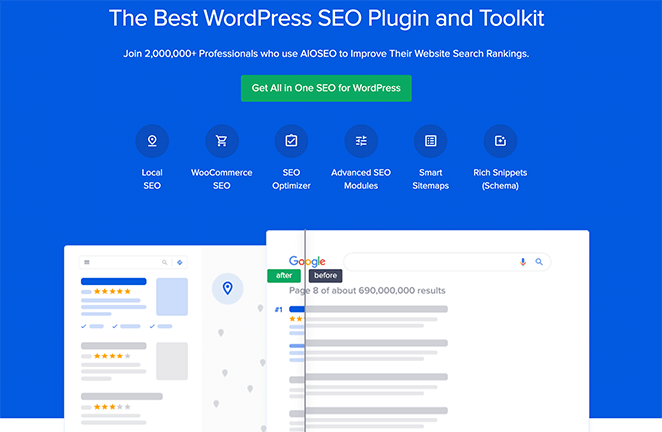
I particularly love this example from AIOSEO. They use a before and after slider to clearly explain how their product works.
Here are a few ideas for visual content to get your creative wheels turning:
- Product Mockups: Give people a sneak peek at what you’re building.
- Behind-the-Scenes Photos: Share your journey and create a personal connection.
- Explainer Videos: Quickly and engagingly demonstrate how your product or service works.
- Customer Testimonial Videos: (If you have them already.) Nothing builds trust like social proof.
Trust-Boosting Social Proof
Remember that friend who told you about the amazing new restaurant they tried? You probably trusted their recommendation because they had nothing to gain from it. That’s social proof in action.
People are more likely to trust your brand if they see that others are already on board and singing your praises. In fact, HubSpot reports that 88% of consumers trust reviews as much as personal recommendations.
Even in the pre-launch phase, you can start building that trust.
その方法はこうだ:
- Testimonials: Do you have a few early adopters who rave about your product or service? Ask them if they’d be willing to share a short testimonial.
- Media Mentions: Has your company or product been featured in any publications? Add those logos to your page.
- Social Media Counts: If you’ve already built up a social media following, flaunt it. Display your follower counts on your landing page to show that people are interested in what you’re doing.

Creating a Pre-Launch Landing Page
Now that you’ve mastered the strategy, let’s move on to the fun part—actually building your pre-launch landing page. Thankfully, WordPress makes this a breeze, especially when you have the right tools.

For this, I highly recommend SeedProd. In over 10+ years of content marketing, I’ve tried my fair share of landing page builders, and SeedProd is a game-changer for WordPress users.
その理由はこうだ:
The coming soon mode feature alone is worth its weight in gold. With it, you can publish your pre launch page while still working on your main website behind the scenes. This allows you to start collecting leads and building buzz from day one.
SeedProd’s drag-and-drop builder makes designing stunning landing pages as easy as playing with virtual building blocks.
Start with a professionally designed landing page template and customize it to match your brand. They have tons of options specifically designed for pre-launch pages.
Let’s break down the process into manageable steps.
Step 1. Install & Activate SeedProd
First, install and activate SeedProd on your WordPress website. SeedProd has a free version, but I’m using SeedProd Pro for this guide, which includes Pro templates.
If you need help, you can see our guide on how to install SeedProd.
After installing the plugin, go to SeedProd » Landing Pages from your WordPress dashboard. Then, click the “Set Up a Coming Soon Page” button.

Step 2. Choose a Pre-Launch Page Template
Now, it’s time to pick out a design. SeedProd has many pre-made templates. There’s even a whole category just for coming soon pages.

To find them, click the “Coming Soon” filter at the top. Then, pick the one that best fits your brand and the product you’re launching.
To do this, hover your mouse over it and click the orange checkmark icon.

Step 3. Add Your Pre-Launch Content
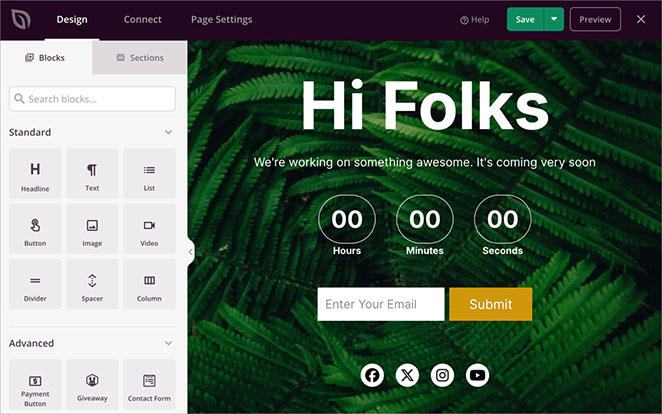
Now it’s time to bring your pre-launch page to life. SeedProd makes this super easy with its drag-and-drop page builder. You’ll see your chosen template, and you can start customizing everything right away.

The template is made up of different “blocks.” They’re like building blocks for your page. You can change the text in any block, swap out images, add your logo, and even add countdown timers and customer testimonials.
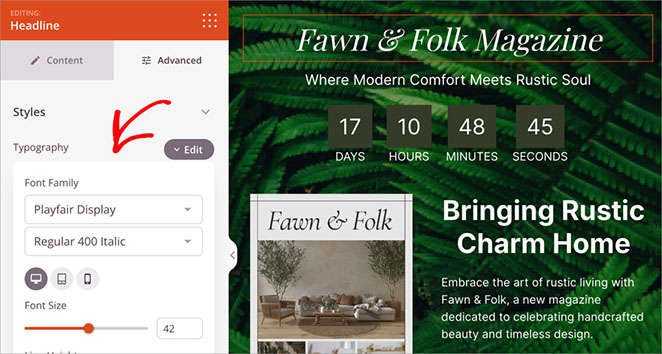
Just click on a block, and you’ll see all the ways you can customize it in the left-hand menu.
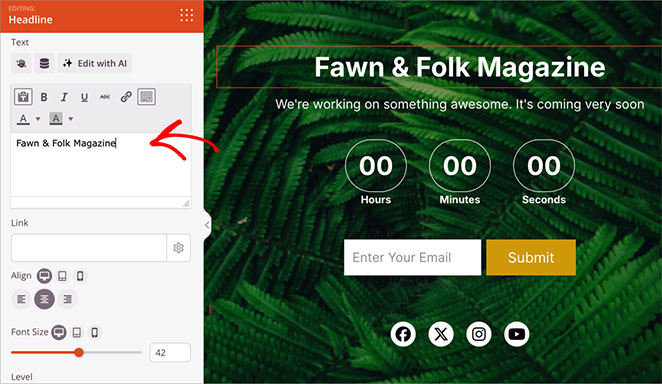
For example, click the Headline to change the text to something that reflects your brand and what you’re launching.

Remember the essential elements I talked about earlier?
- A catchy headline
- Clear descriptions
- Eye-catching pictures
- A call-to-action button that tells people exactly what to do next.
Add these to your page so shoppers get excited about the launch of your next big thing.
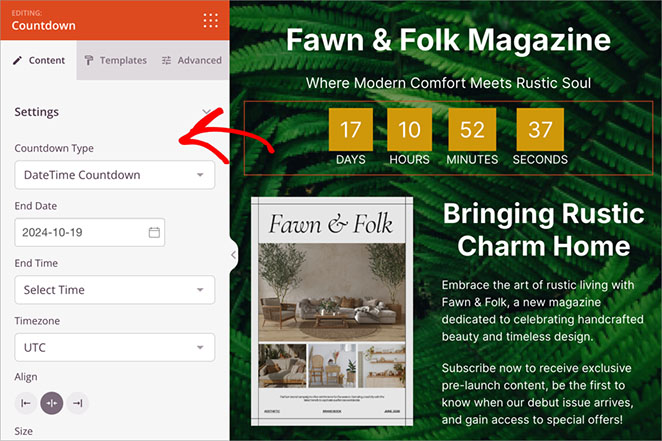
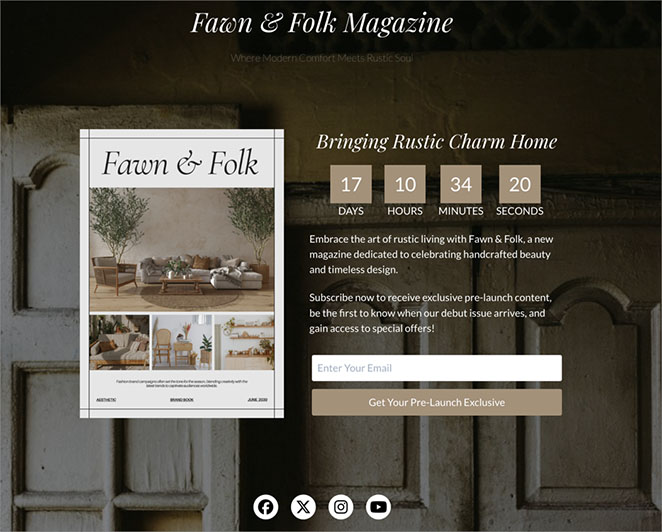
In this example, I’ve added an extra element of urgency using the Countdown Timer block. It gives users a visual guide telling them when exactly the pre-launch period is over.

Step 4. Customize Your Pre-Launch Landing Page
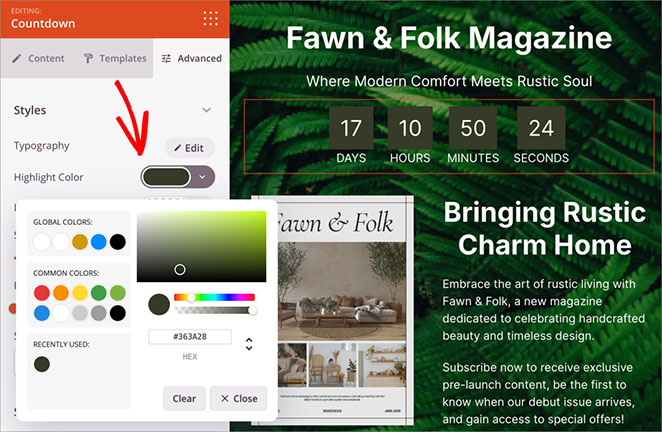
Your pre-launch page content is set – now let’s make it visually engaging. SeedProd offers a range of customization options to help you align the design with your brand.
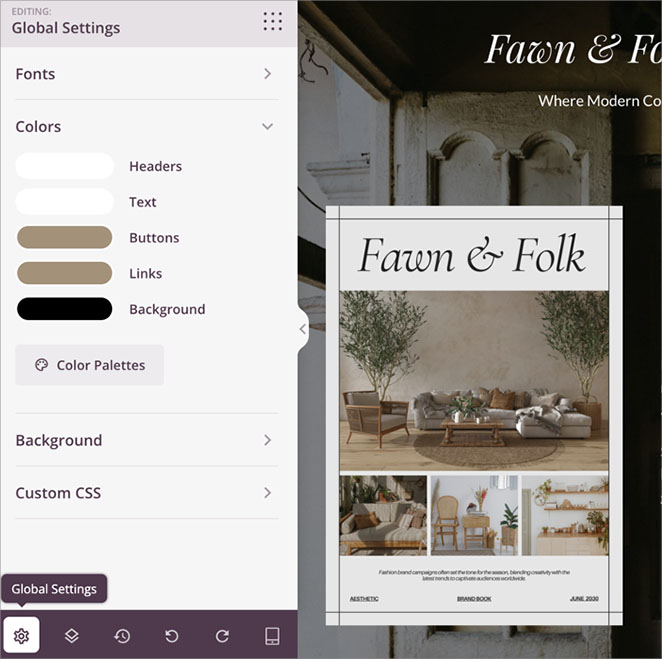
Each element on your page is controlled by a block with customizable settings. For example, effortlessly match your brand’s color scheme by selecting a block, locating the color settings, and choosing the perfect shade.

You can apply the same level of customization to fonts. Choose a text block, locate the font settings (typically in the “Advanced” tab), and experiment until you find the perfect match.

Pro Tip: For ultimate efficiency, explore the “Global Settings.” Define your brand colors and font styles once, and SeedProd will apply them across your entire page, saving you valuable time.

ステップ5.メールマーケティングサービスを統合する
Your pre-launch landing page is a prime opportunity to start growing your email list – a valuable asset for a successful launch and beyond. SeedProd makes it easy to connect your landing page’s opt-in form to your preferred email marketing service.
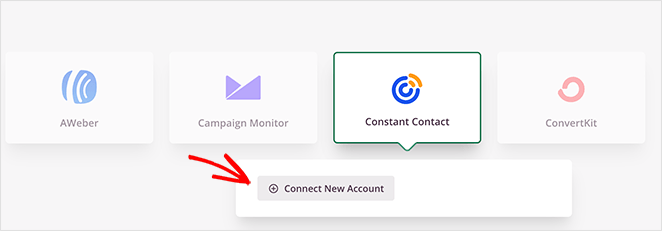
Inside the SeedProd page builder, click on the “Connect” tab at the top.

You’ll see a list of popular email marketing services. Find yours and click to connect.

From there, follow the instructions to connect your email list.
Now, every time someone signs up for updates, joins your waitlist, or claims an offer on your pre-launch page, they’ll be automatically added to your email list.
You’ll be building anticipation and a ready-made audience before you even launch.
Step 6. Preview, Test, and Publish Your Page
You’re almost ready to unveil your pre-launch page to the world. But before you hit publish, let’s make sure it delivers a seamless experience across all devices.
SeedProd makes this easy with built-in preview tools.
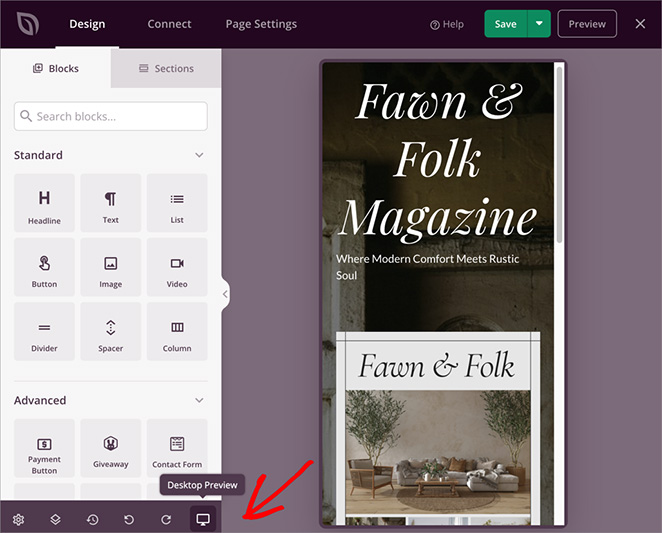
Use the device icons (typically at the bottom of the page builder) to see how your page looks on desktops, laptops, tablets, and smartphones.

If anything seems off, don’t worry. Just go back and adjust things until it looks good everywhere.
Once you’re happy with your page, it’s time to share it. To do so, click the green “Save” button at the top of the page and choose “Publish.”

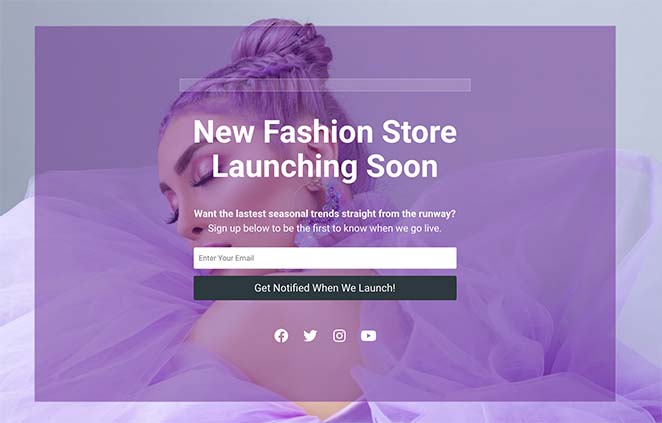
Now you can preview the page to see it in action. Here’s the one I made for this guide:

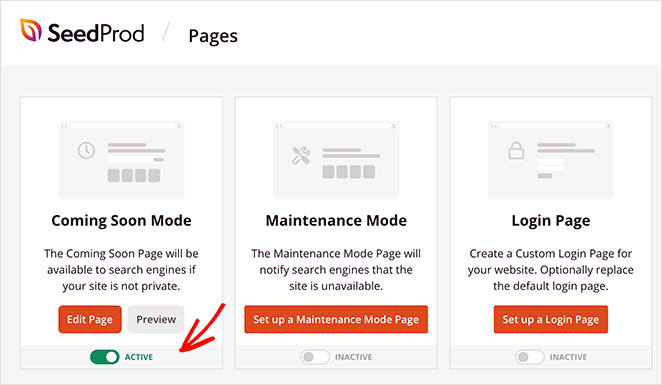
When you’ve published your pre-launch page, you’ll need to enable coming soon mode so your visitors will see that page across your website.
To do this, click the “X” button to close the page editor and head back to the SeedProd dashboard.
Then, head to the Coming Soon Mode section and turn the toggle from Inactive to Active.

Now, coming soon mode is enabled across your whole website, so visitors will see the pre-launch page you just created.
Show Your Pre-Launch Page on Specific Pages
If you prefer to only show your pre-launch page on certain parts of your website, edit the page you just created, click the “Settings” tab, and navigate to the “Access Controls” heading.
Then scroll down to the Include/Exclude URLs section and add the URLs where you want to show your pre-launch page.

Now, instead of showing your prelaunch notice on every part of your website, it will only appear on the pages you indicated.
Pre Launch Landing Pages I Love
I always find it quite difficult to get my creativity going for any type of design. So, to help you out, here are some of my favorite pre-launch page examples from real brands online.
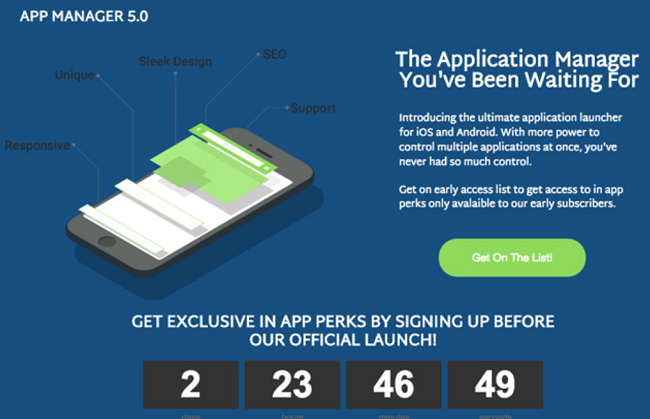
App Manager 5.0

This pre-launch page example from App Manager 5.0 is a home run. The design is sharp, using a cool phone illustration and clear callouts to highlight features.
The headline promises to solve the problem of managing multiple apps, while the text explains the benefits and offers early-bird perks.
A countdown timer adds urgency, and the prominent “Get On The List!” button encourages immediate action. It’s a fantastic example of a pre-launch page that effectively builds excitement.
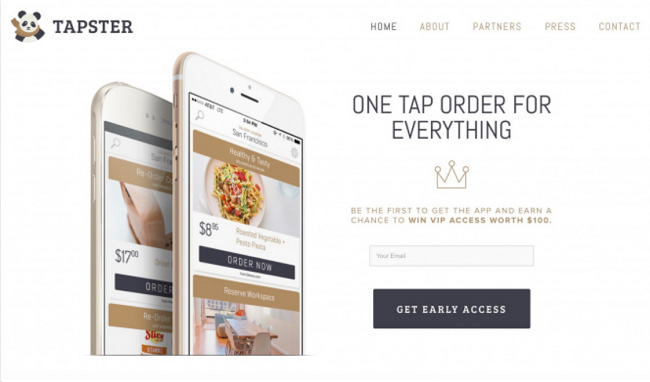
Tapster App

Tapster’s pre-launch page is simple but effective. The use of phone mockups showcasing different uses of the app is engaging and instantly communicates the app’s purpose.
The headline is bold, concise, and promises ultimate convenience. Offering VIP access as an incentive is enticing, and the “Get Early Access” button clearly directs visitors to take action
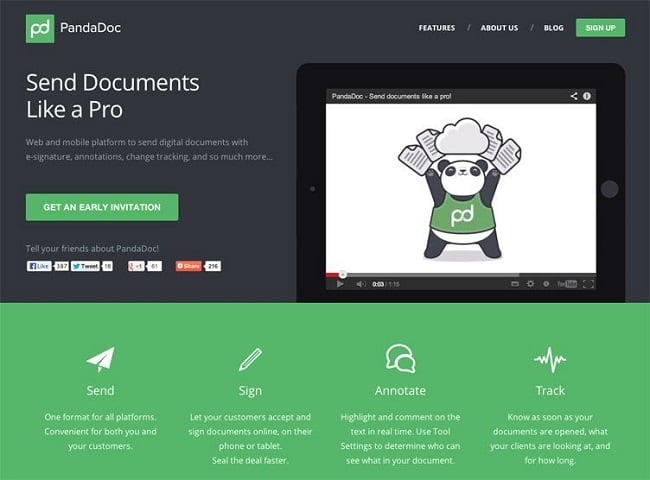
Panda Doc

This sleek and engaging example from PandaDoc features a playful panda mascot that instantly draws attention and reinforces the brand’s personality.
The headline, “Send Documents Like a Pro,” is aspirational and promises a solution for easy document management. Offering an “Early Invitation” creates exclusivity and encourages sign-ups, further emphasized by the clear button.
The page effectively uses visuals and concise messaging to build excitement for PandaDoc.
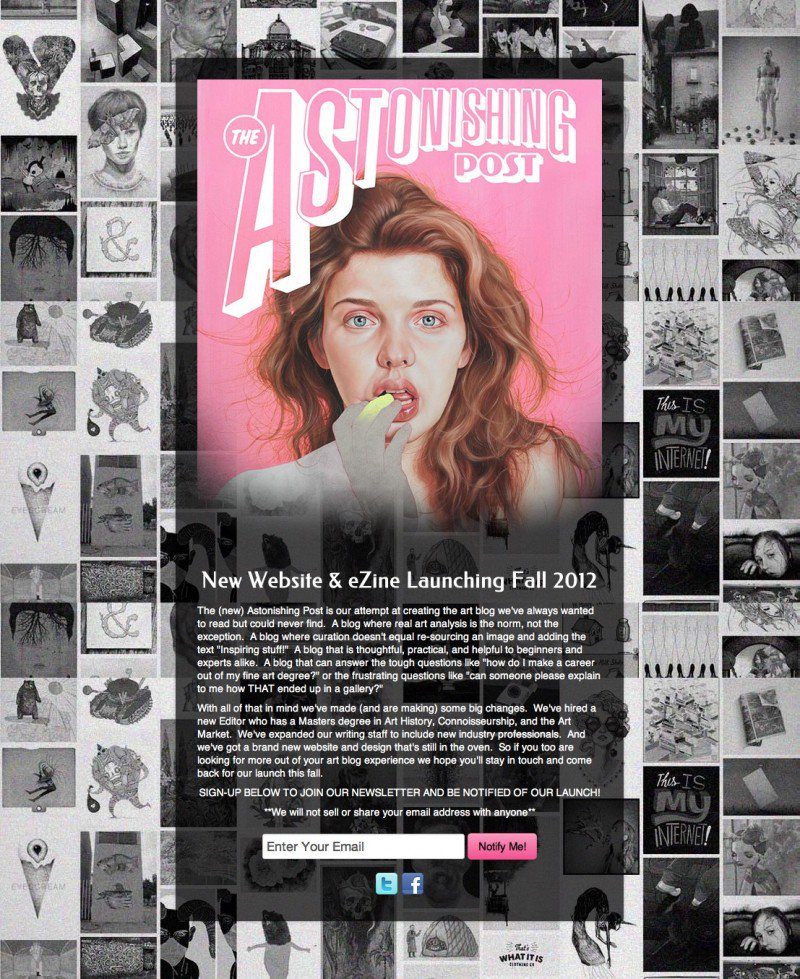
The Astonishing Post

This pre-launch page for The Astonishing Post is full of personality. It’s busy and artsy, just like the magazine they’re launching.
The bold image in the center definitely grabs your attention. The text explains their goal – to be a different kind of art blog – and it makes you curious to see more. The signup form is simple, and they even promise not to spam you, which is always nice.
Overall, it’s a unique page that reflects the magazine’s style and makes you want to be a part of it.
Launch Day (and Beyond)
As we’ve seen through these examples, a well-crafted pre-launch landing page isn’t just a webpage; it’s the foundation for a successful product or website launch.
By generating excitement, capturing leads, and validating your idea early on, you’ll be in a much stronger position to hit the ground running on launch day and beyond.
Ready to create a pre-launch landing page that converts like crazy?
Get started with SeedProd today and see the difference a well-designed, strategic pre-launch campaign can make.
You might also find the following tips and tutorials helpful when launching a new product, service, or website:
- 新規ウェブサイト立ち上げマーケティングプランの作成方法
- How to Market Your Website Before Launch
- WordPressウェブサイト立ち上げを成功させる24のチェックリスト
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。