WordPressで1つのページに複数のGoogleマップを追加したいですか?
1つのページに複数の地図を追加することで、訪問者はすべての物理的な場所のスナップショットを得ることができます。そうすることで、訪問者はあなたのビジネスを訪問する際に最も近い場所を選ぶことができます。
この記事では、WordPressで1つのページに複数のGoogleマップを簡単に追加する方法をご紹介します。
なぜWordPressで1つのページに複数のGoogleマップを追加するのか?
WordPressサイトに複数のマップを追加する理由はたくさんあります。
最も明白な理由は、異なる地域にある店舗の所在地など、複数の所在地を掲載することです。また、複数のイベントを開催する場合は、イベント開催地ごとに地図を作成し、同じページに表示することもできます。
WordPressのページに複数の地図を埋め込むのは難しいと思うかもしれません。しかし実は、このプロセスを簡単にする方法がいくつかあるのです。
以下では、初心者でも簡単にできる2つの方法を紹介しよう。では、最初の選択肢から。
方法1.SeedProdで1つのページに複数のGoogleマップを追加する
このチュートリアルの最初の方法では、WordPressのランディングページに複数のGoogleマップを追加する方法を紹介します。
ランディングページは、ターゲットとなるトラフィックをリードや売上に変える最良の方法です。つまり、イベントや地元の店舗での割引を宣伝するのであれば、複数のマップを持つランディングページは、ドアから人々を誘導する理想的な方法なのです。
そして、この仕事に最適なWordPressランディングページプラグインがSeedProdです。

SeedProdは、コードを書かずに高コンバージョンのページを作成できるビジュアルWordPressランディングページビルダーです。ドラッグアンドドロップエディターでカスタマイズできる何百ものレスポンシブなランディングページテンプレートが付属しています。
さらに、SeedProdには、あなたのページにユーザーフレンドリーなコンテンツを追加するためのスマートコンテンツブロックがたくさんあります:
つまり、開発者を雇うことなく、どんなページでも素早く作成できるということだ。
SeedProdを使用してWordPressの1ページにGoogleマップを追加する方法については、以下の手順に従ってください。
ビデオ・チュートリアル
ステップ1.SeedProdランディングページプラグインをダウンロードする
まず、SeedProdのウェブサイトにアクセスし、SeedProdプラグインをコンピュータにダウンロードする。
SeedProdには無料版もありますが、このチュートリアルではSeedProd Proを使います。そうすれば、Google Mapsブロックを使うことができます。
プラグインをダウンロードしたら、ウェブサイトにインストールして有効化します。このステップで助けが必要な場合は、WordPressプラグインをインストールするためのステップバイステップガイドに従ってください。
SeedProdをインストールすると、ライセンスキーの入力を求めるウェルカムスクリーンが表示されます。キーを入力し、Verify Keyボタンをクリックするとライセンスが有効になります。

注: SeedProdアカウントにログインし、[ライセンスキー、詳細、およびダウンロードを表示]リンクをクリックすると、キーを見つけることができます。
ステップ2.新しいランディングページを作成する
ライセンスキーを有効化した後、ウェルカム画面を下にスクロールし、「Create Your First Page」ボタンをクリックします。

そこから、SeedProdのランディングページのダッシュボードに向かいます。

このページには、ランディングページのモードがいくつかあります:
また、これらのページモードでは、ワンクリックでさまざまなランディングページをオンにすることができます。例えば、マイナーアップデートを行う際にメンテナンスモードを有効にすることができます。
ページモードセクションの下にある「新しいランディングページを作成」ボタンをクリックして、最初のページを作成します。

次の画面では、何百ものランディングページのテンプレートから選ぶことができます。クリックしてテンプレートを選択するだけで、それを出発点として使用することができます。

テンプレートを選択すると、ポップアップが開き、ページ名とURLの入力を求められます。

そこで、「Save and Start Editing the Page」ボタンをクリックし、テンプレートを起動します。
ステップ3.ランディングページをカスタマイズする

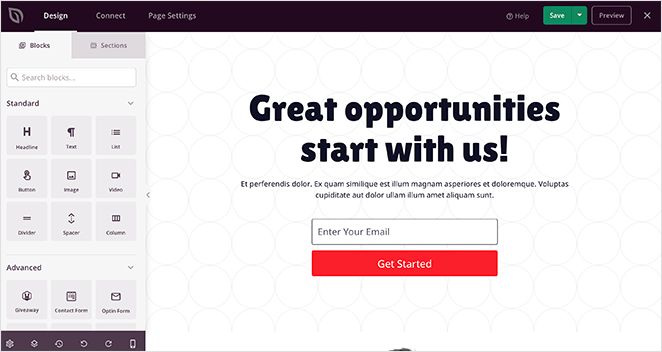
デザインを起動すると、SeedProdのページビルダーで開きます。エディタは使いやすい2パネルデザインで、簡単にページをカスタマイズできます:
- 左のパネル:ページを構築しカスタマイズするためのブロックとセクション
- 右のパネル:ランディングページをリアルタイムでライブプレビュー
エディターの上部にはナビゲーションメニューがあり、デザイン、統合、設定を素早く切り替えることができます。

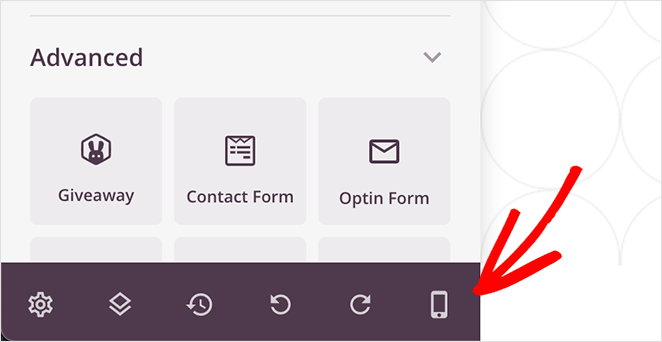
また、左側のパネルの下部には、変更を元に戻したりやり直したり、モバイルプレビューに切り替えたりするためのアイコンがいくつかある。

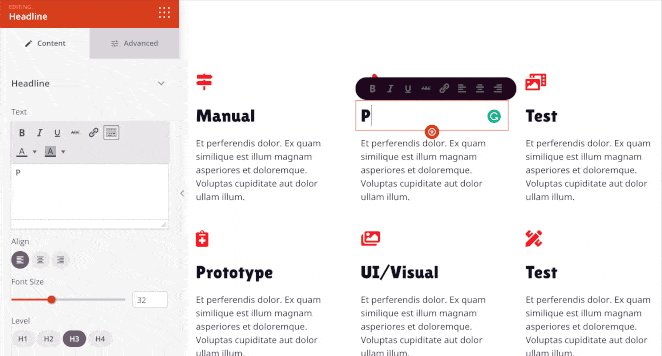
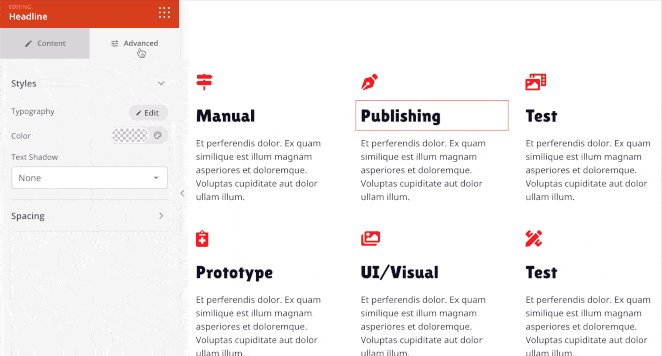
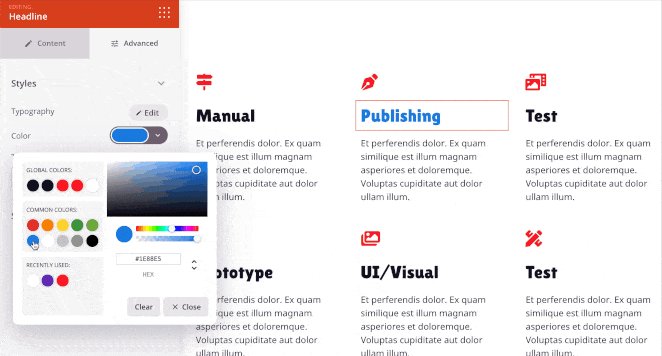
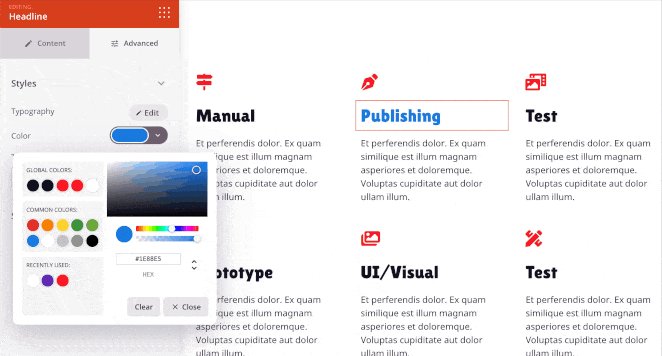
これらの設定により、ランディングページの目標達成に向けたデザインのカスタマイズが容易になります。例えば、ページの見出しをクリックすると、コンテンツや色を変更でき、変更をリアルタイムで確認できます。

また、デフォルトのテンプレート画像を置き換えるには、任意の画像をクリックし、コンピューターやメディアライブラリにある画像に置き換えるか、無料のストックフォトを選択します。

すべての見た目に満足できるまで、デザインのカスタマイズを続けてください。右上の保存ボタンを忘れずにクリックしてください。
ステップ4.ランディングページに複数のGoogleマップを追加する
SeedProdの内蔵Googleマップブロックを使えば、ランディングページに複数のGoogleマップを追加するのも簡単です。
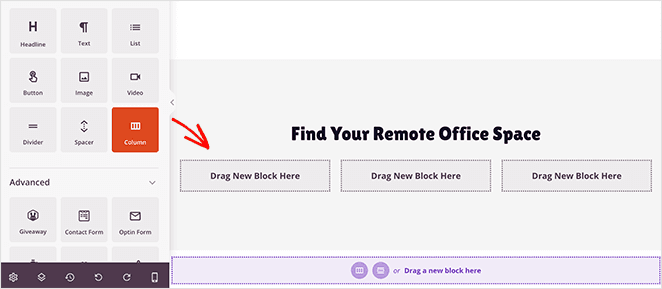
まず、各マップを収容するカラムをいくつか追加しましょう。左側のパネルから列ブロックをクリックし、ページ上のセクションにドラッグします。
ここで、表示したいカラム数を選択します。このガイドでは、3カラムレイアウトを選択しました。

これで、各列にグーグルマップを追加する準備ができた。
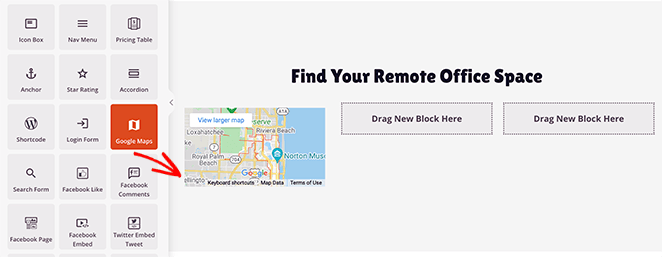
そのためには、グーグルマップのブロックをクリックし、最初の列にドラッグする。

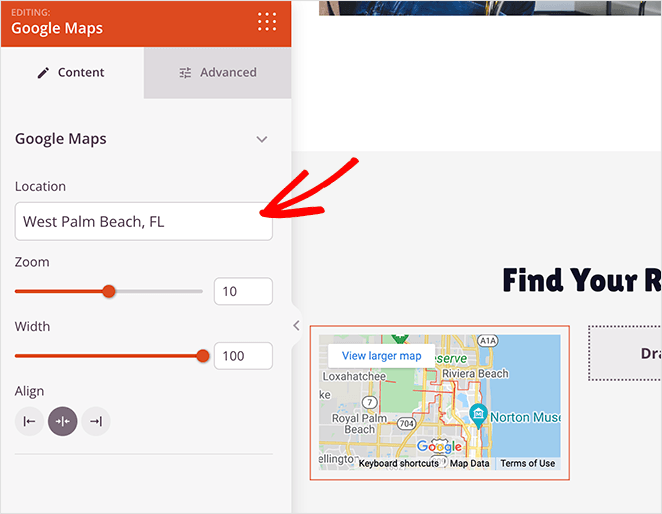
ブロック設定をクリックすると、選択した場所を入力できるパネルが開きます。その後、マップのズームを選択し、配置を変更し、幅を調整することができます。

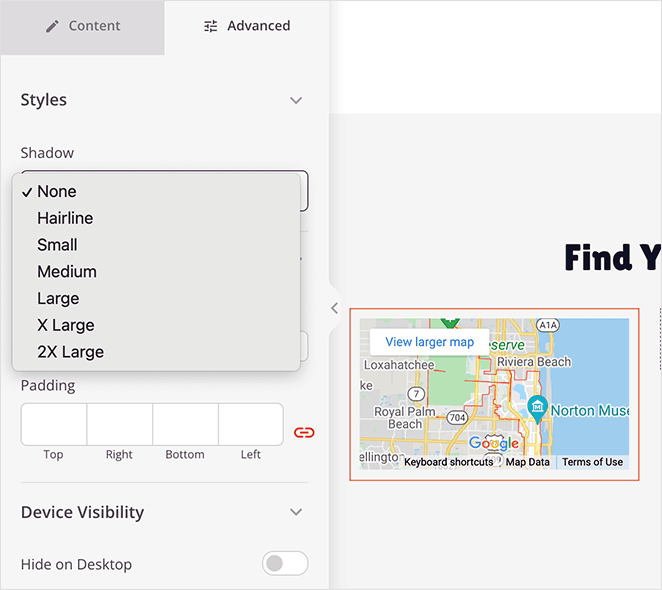
さらに、[詳細設定] タブで、さまざまな境界線のスタイルを選択したり、カスタム マップの周囲の間隔を調整したりできます。

ランディングページに追加したいすべての地図について、このステップを繰り返してください。
ステップ5.Googleマップのランディングページを公開する
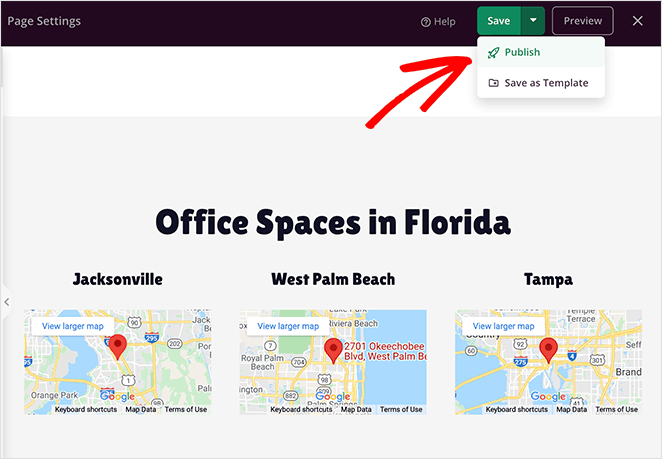
ランディングページの見た目に満足したら、緑色の保存ボタンの隣にある下向き矢印をクリックし、公開をクリックします。

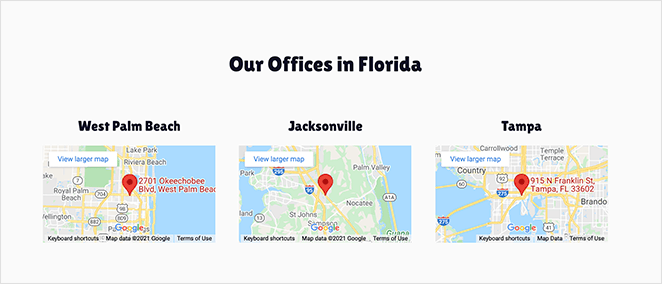
次に、ページが公開されたことを知らせるウィンドウが表示されます。ライブプレビューを見るには、「ライブページを見る 」ボタンをクリックしてください。

方法2.WordPressで1つのページに複数のGoogleマップを手動で追加する
このガイドの2つ目の方法は、マッププラグインを使う代わりに、Google Maps APIの埋め込みコードをコピーしてWordPressの投稿やページに貼り付けるというものです。
この方法の欠点は、表示したい地図ごとに埋め込みコードを探す必要があることだ。また、ワードプレスサイトからグーグルマップに切り替えて、また戻ってくる必要がある。
さらに、WordPressに直接マップを埋め込むと、カスタマイズのオプションが制限されます。そのため、SeedProdのようなWordPressページビルダーのような高度なレイアウトコントロールはできません。
複数のグーグルマップを埋め込みコードを使って手動で埋め込む手順は以下の通りです。
ステップ1.Googleマップで現在地を検索し、共有する
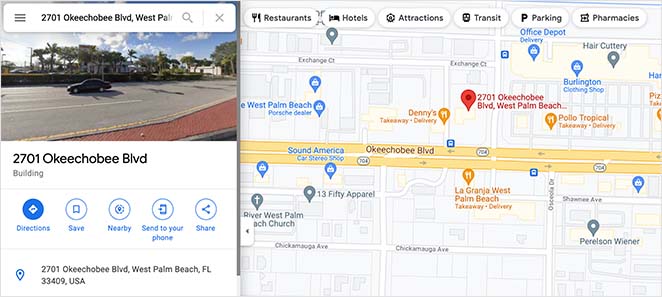
まず、グーグルマップにアクセスし、埋め込みたい最初の住所を入力する。

現在地を見つけたら、共有アイコンをクリックしてGoogleマップの共有設定を表示します。

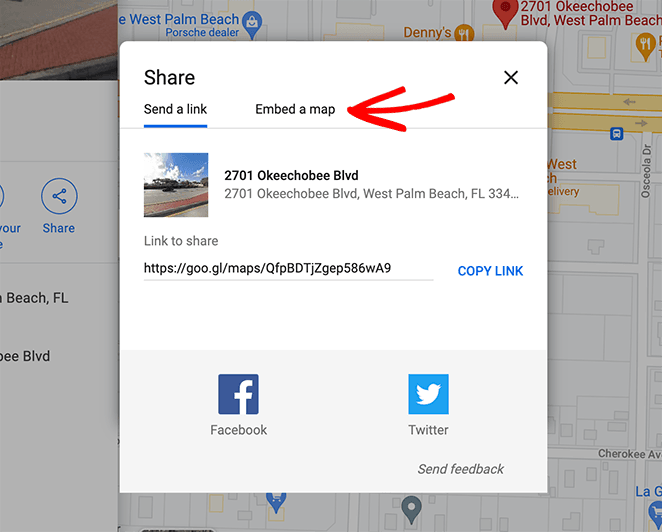
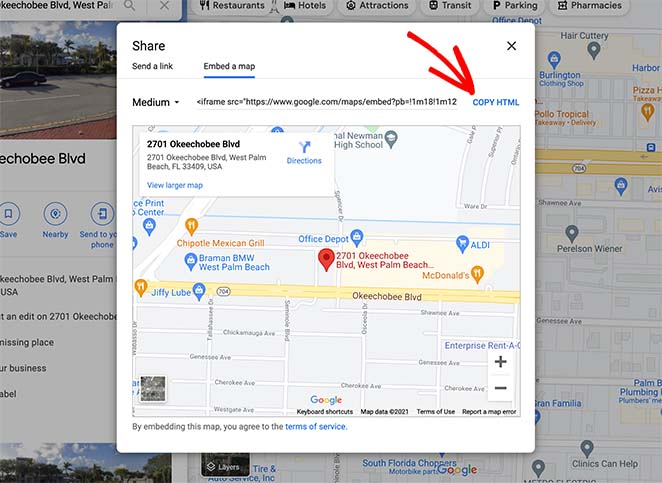
次に、[埋め込み]タブをクリックし、ドロップダウンメニューから地図のサイズを選択し、[HTMLをコピー]リンクをクリックします。

ステップ2.WordPressに埋め込みコードを追加する
次に、ワードプレスのダッシュボードに行き、新しいページを作成する。
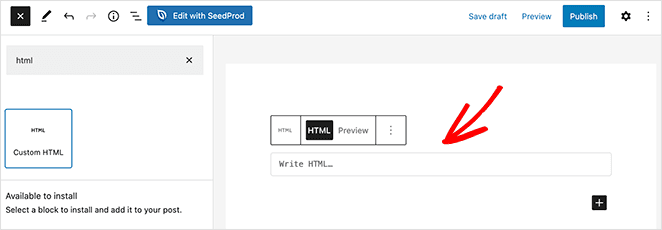
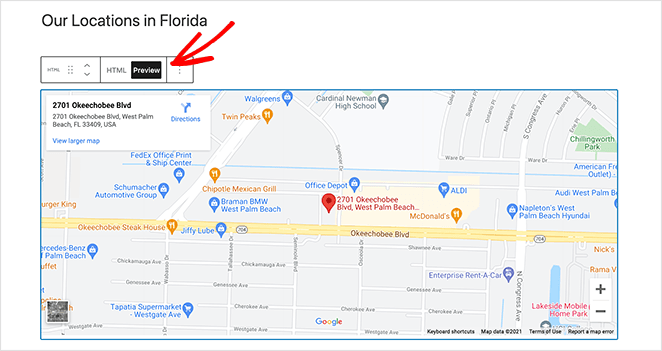
WordPressエディタ内で、プラス(+)アイコンをクリックして新しいWordPressブロックを追加し、カスタムHTMLブロックをクリックします。

Googleマップの埋め込みコードをHTMLブロックに貼り付けます。そして、プレビューボタンをクリックすると、マップがどのように見えるかを見ることができます。

ステップ3.Googleマップをさらに埋め込む
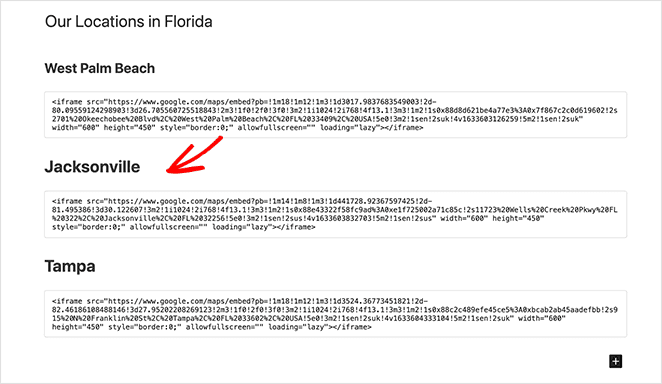
マップを1つ追加する方法はお分かりいただけたと思いますので、同じ手順でさらに追加してください。別の地図の場所を選び、埋め込みコードをコピーして、WordPressページの新しいHTMLブロックに追加するだけです。

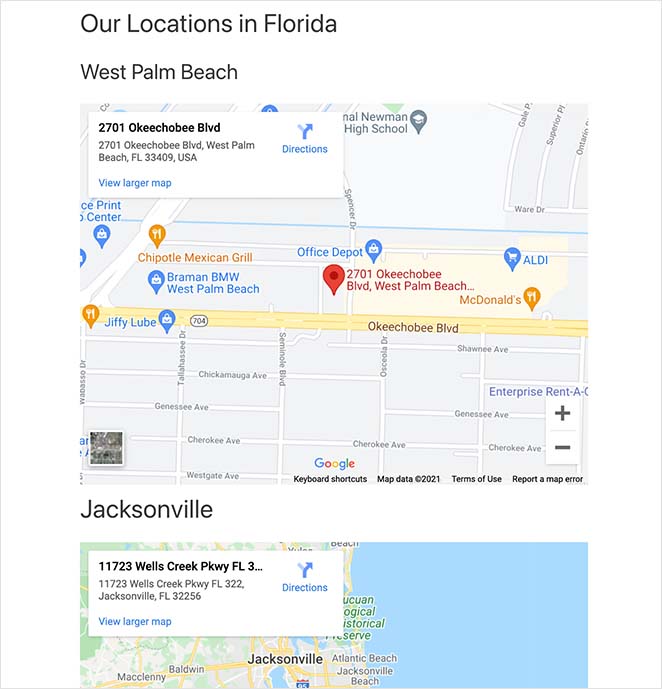
すべてのマップをページに追加したら、[公開] をクリックします。ページをプレビューすると、1 つの画面に各マップが埋め込まれているのが表示されます。

WordPressで地図に複数の場所を追加するには?
ここまでで、WordPressで1つのページに複数のGoogleマップを追加する方法はお分かりいただけただろう。しかし、1つのマップに複数のピンを追加し、WordPressサイトに埋め込みたい場合はどうすればいいでしょうか?
幸いなことに、先に述べた地図埋め込み方法を使えば、これが可能です。しかし、さらにいくつかのステップがあります。
ステップ1.カスタムGoogleマップを作成する
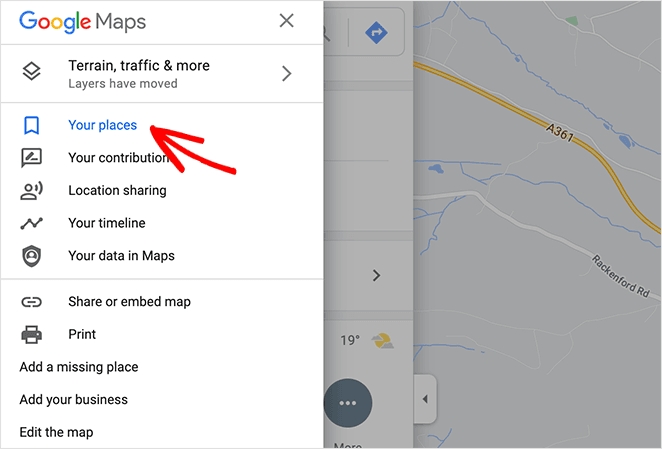
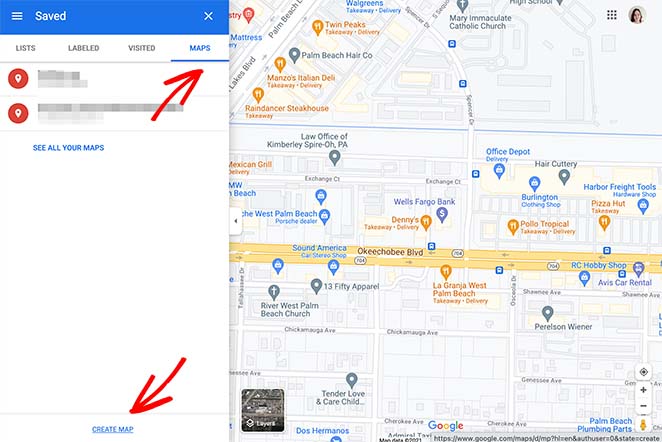
まず、グーグルマップにアクセスしてメニューを開き、「あなたの場所」のリンクをクリックする。

そこから「マップ」タブをクリックし、ページ下部の「マップの作成」をクリックします。

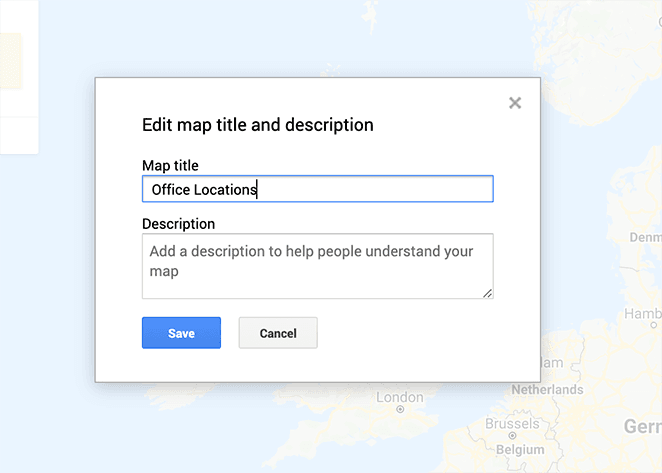
Untitled Map'というラベルをクリックし、マップに適当な名前を付けます。このステップを「無題のレイヤー」の見出しに対して繰り返します。

ステップ2.地図上の位置をピン留めする
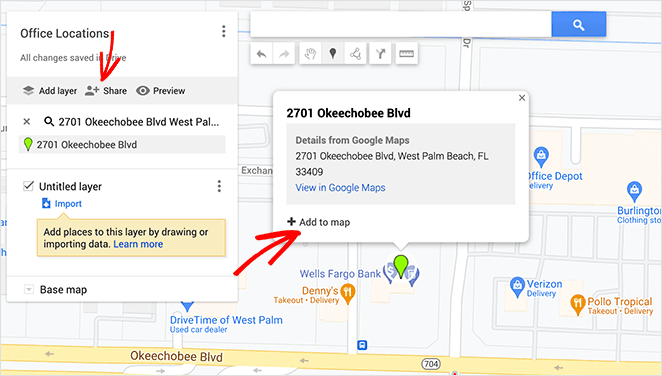
検索バーに現在地を入力して、地図上で検索することができます。そして見つけたら、+地図に追加リンクをクリックして、その場所にマーカーを置くことができます。

マップに追加したいすべての場所について、この手順を繰り返します。
ステップ3.地図を共有する
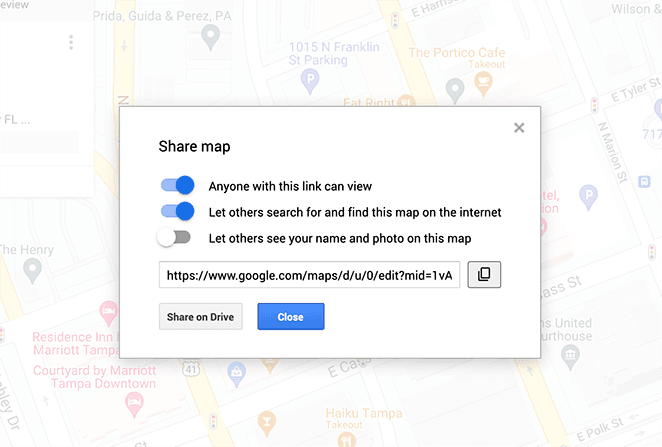
WordPressに地図を埋め込むには、まず地図を公開する必要があります。公開しないと、埋め込みコードにアクセスできません。共有」アイコンをクリックしてください。
以下の設定をオンに切り替える:
- このリンクがあれば誰でも見ることができる
- この地図をインターネットで検索し、他の人に見つけてもらう。

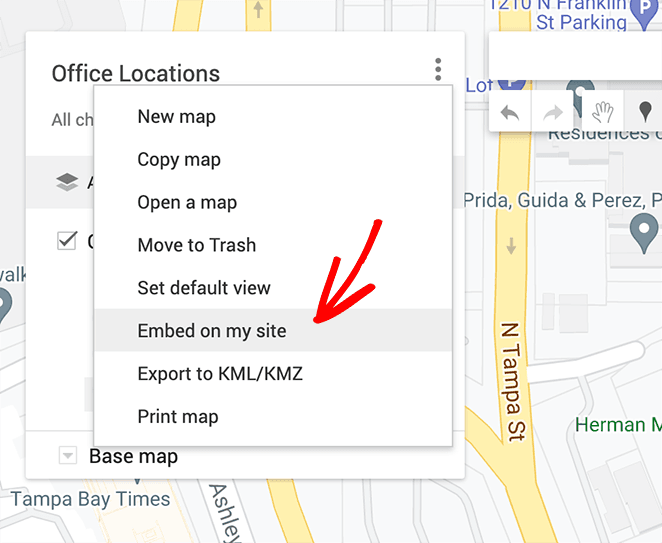
マップを共有したら、右上にある3つの点をクリックし、「自分のサイトに埋め込む」オプションを選択します。

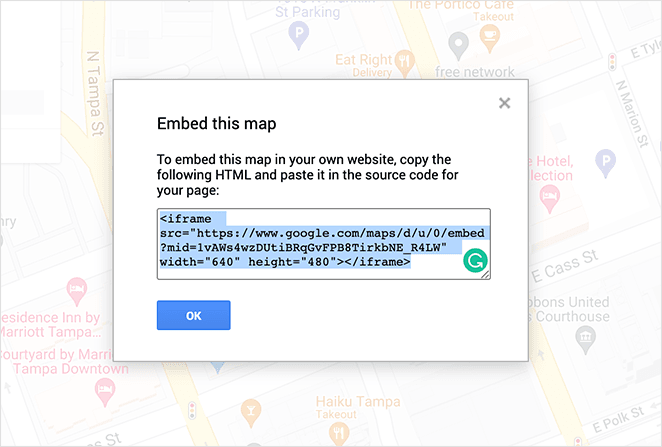
そこから、カスタムGoogleマップ埋め込みコードをコピーすることができます。

ステップ4.WordPressに地図を埋め込む
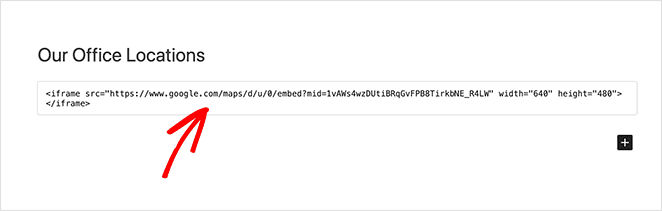
最後のステップは、新しいWordPressページに複数の場所を含むマップを追加することです。新しいページを作成し、カスタムHTMLブロックを選択し、埋め込みコードを貼り付けます。

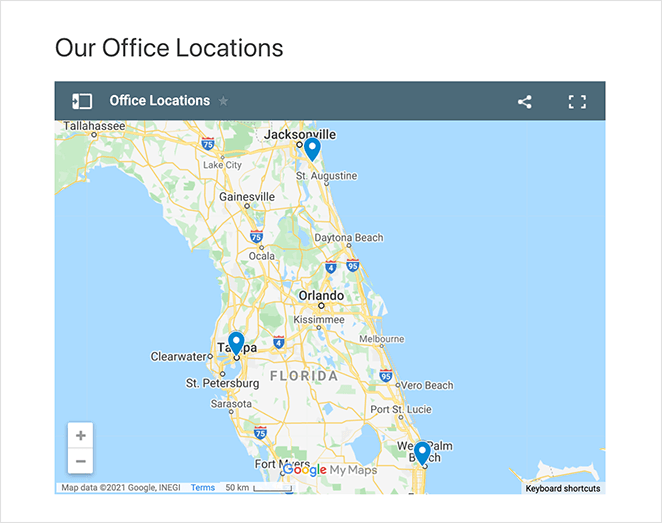
これで、「公開」をクリックしてページをプレビューすると、複数のカスタムマーカーが付いた1つのマップだけが表示されます。

それで終わりだ!
このチュートリアルで、WordPressで1つのページに複数のGoogleマップを追加する方法を学んでいただけたら幸いです。WordPressで縦長の価格テーブルを作成する方法については、こちらのガイドもお勧めです。
お読みいただきありがとうございました。ツイッター、フェイスブック、ユーチューブで、あなたのビジネスの成長に役立つコンテンツをもっとご覧ください。