WordPressの画像カルーセルをウェブサイトに埋め込みたいですか?
WordPressを10年以上使ってきて、画像カルーセルはどんなウェブサイトでもエンゲージメントを高める視覚的に印象的な方法だとわかりました。しかし、WordPressのカルーセルプラグインは、初心者には使いやすく、パワフルなものがなかなか見つからない。
In this article, I’ll show you how to create an image carousel on your WordPress website easily. You’ll see how to make a responsive image carousel, a simple slider, or a full product gallery depending on what you need.
🧠 Quick Summary: How to Create a WordPress Image Carousel
- Use SeedProd 🧩 – Add carousels to any page using the Image Carousel block
- Try Jetpack 📸 – Enable full-screen gallery carousels in posts and pages
- Add Product Carousels 🛒 – Use a free plugin to create WooCommerce image sliders
How to Create Image Carousels for Custom WordPress Pages

SeedProd is the best WordPress website builder, with over 1 million users. It includes a built-in WordPress carousel plugin that makes it easy to add image sliders without code. With its drag-and-drop page builder, you can add multiple image carousels and sliders to any page of your site without coding.
また、SeedProdを使って次のようなこともできる:
- カスタムWordPressテーマの作成
- Grow your email list with opt-in forms
- Show your physical location with Google Maps
- Create urgency using countdown timers
- Boost engagement with social media embeds
- Draw attention with animated headlines
- Engage visitors with video embeds
- Build trust and credibility with testimonials
With this in mind, let’s look at how to add an image carousel to your website using SeedProd.
ステップ1: SeedProdプラグインのインストールと有効化
最初のステップは、SeedProdプラグインのコピーをダウンロードすることです。SeedProdには、シンプルなランディングページを作成するための無料版がありますが、高度な機能をすべて利用するためにPro版を使用します。
次に、WordPressウェブサイトにプラグインをアップロード、インストール、有効化します。この作業でお困りの場合は、WordPressプラグインのインストール方法をご覧ください。
プラグインを有効化した後、SeedProd " Settingsにアクセスして、SeedProdのライセンスキーを入力してください。ライセンスキーはSeedProdアカウントエリアのダウンロードセクションにあります。

ステップ2:WordPressランディングページの作成
次のステップは、SeedProd " Pagesに移動して新しいランディングページを作成することです。

このページの上部には、ワンクリックで起動できる4つの異なるページモードがあります:
- 近日公開 -近日公開ページを有効にして、訪問者(とGoogle)に新しいウェブサイトを知らせましょう。
- メンテナンスモード- メンテナンスのために一時的に停止していることを訪問者に知らせます。
- ログイン- WordPressのカスタムログインページを有効にして作成します。
- 404- WordPressサイトのカスタム404エラーページを有効にします。
ページモードのセクションには、SeedProdプラグインで作成したランディングページが表示されます。WordPressのカスタムページは好きなだけ作ることができます。

新しいページを作成するには、 新しいランディングページを作成ボタンをクリックします。そうすることで、SeedProdのレスポンシブ・ランディングページ・テンプレートのライブラリが表示されます。

好きなランディングページのデザインを選ぶことができますが、あなたのページをどのように見せたいかに近いテンプレートを選ぶことをお勧めします。そうすれば、あまり多くの変更を加える必要はありません。
この投稿では、画面上部のウェビナー・タブをクリックすると表示されるトラベル・ウェビナー・ページのテンプレートを使用しました。
このテンプレートを選択するには、サムネイルにマウスカーソルを合わせ、オレンジ色のチェックマークをクリックしてください。

次に、ページ名を追加するポップアップが表示されます。ページ名はランディングページのデザインには表示されませんが、ページのURLを設定します。そのため、訪問者があなたのページを訪問したときに意味のある名前を選んでください。

保存してページの編集を開始する」ボタンをクリックします。
ステップ3:ランディングページのコンテンツをカスタマイズする
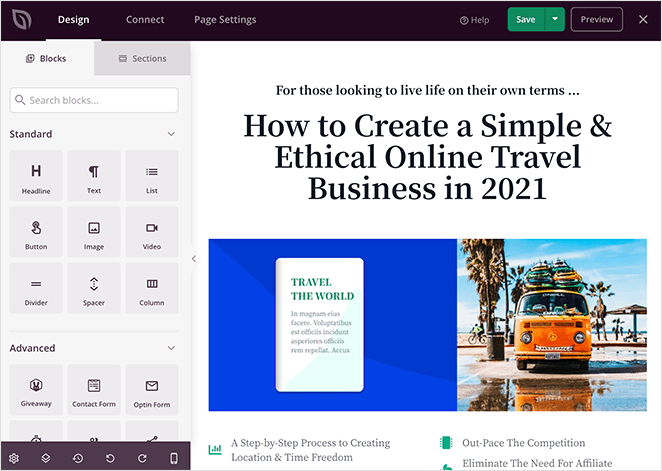
テンプレートを起動すると、SeedProdのページビルダー画面が表示されます。ドラッグ&ドロップのインターフェイスで、テンプレートのあらゆる部分を編集できます。

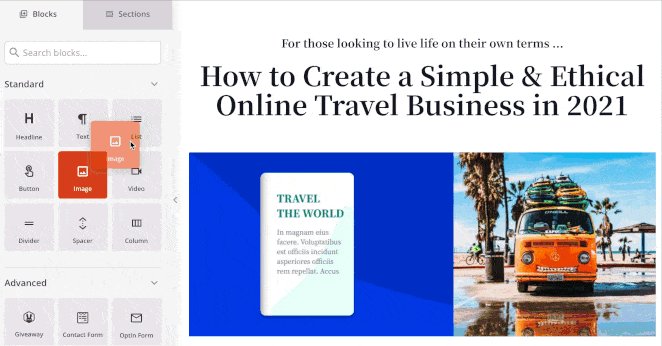
左側のサイドバーには、ページにドラッグ&ドロップできるブロックが豊富に揃っています。ブロックがページに表示されたら、そのブロックをクリックしてコンテンツ、テンプレート、高度なカスタマイズ設定を表示することができます。
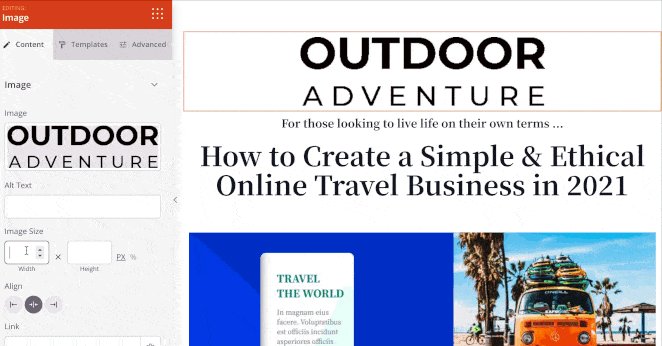
例えば、ランディングページにロゴを追加したい場合は、左側のパネルから画像ブロックをドラッグしてページにドロップするだけです。

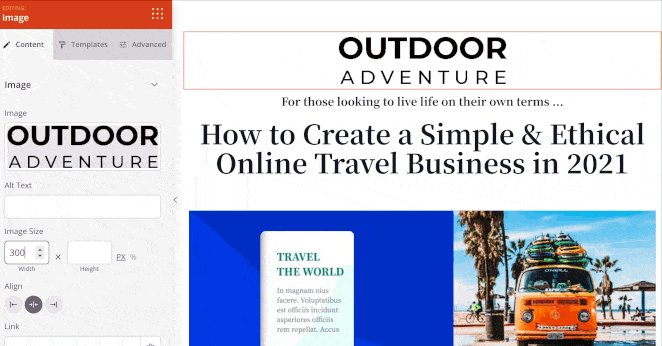
そこから、新しい画像をアップロードするか、WordPressのメディアライブラリからロゴを選ぶことができます。また、サイズや配置を調整したり、リンクを追加することもできます。
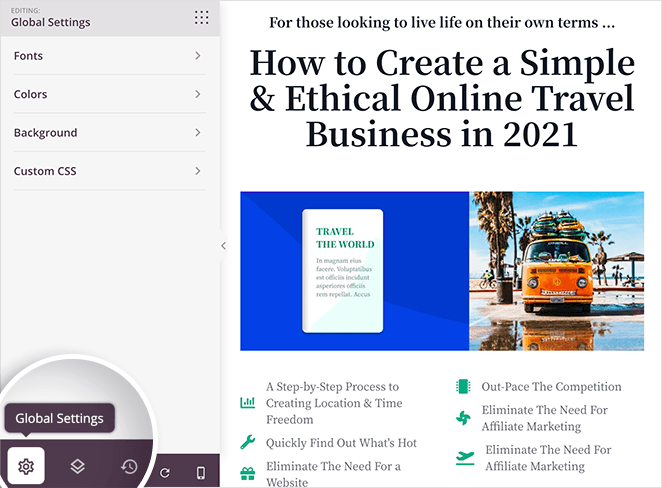
ページの色、フォント、背景をカスタマイズしたい場合も、同じように簡単です。ページビルダーの左下にある歯車のアイコンをクリックすると、グローバル設定パネルとカスタマイズオプションが表示されます。

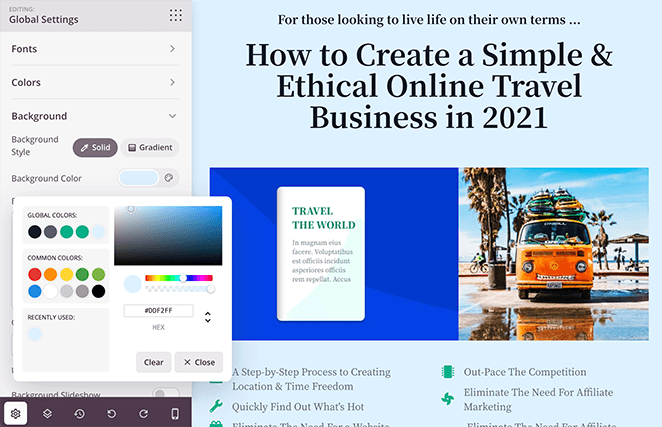
フォント、色、または背景タブをクリックして、ランディングページをカスタマイズできます。例えば、「背景」タブをクリックすると、カスタム背景画像をアップロードしたり、グラデーションやカラーオーバーレイを変更することができます。

また、ビデオ背景や背景スライドショーを使用するオプションもあります。
ステップ4:WordPress画像カルーセルブロックを追加する
しかし、あなたがここにいる理由は、あなたのページにカルーセルを簡単に追加するためです。これを行うには、SeedProdの画像カルーセルブロックを使用することができます。
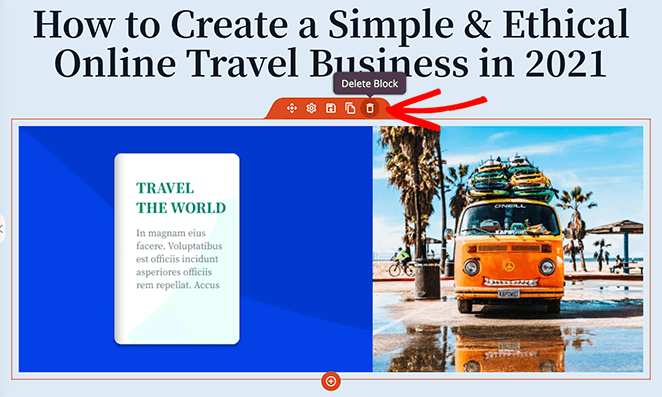
この例では、メインのヒーロー画像をスライド式のカルーセルに置き換えます。まず、既存の画像にカーソルを合わせ、ゴミ箱アイコンをクリックして削除します。

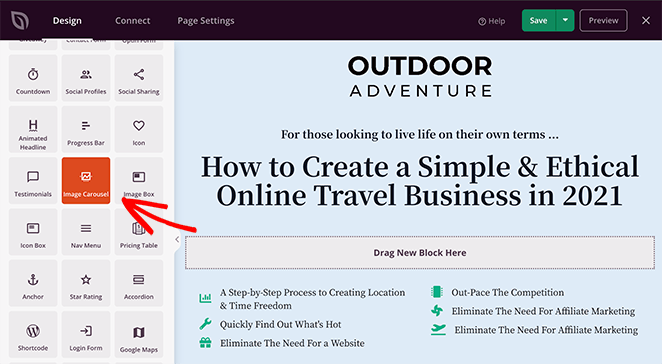
次に、Advanced BlocksパネルからImage Carouselブロックを選択し、ページにドラッグします。

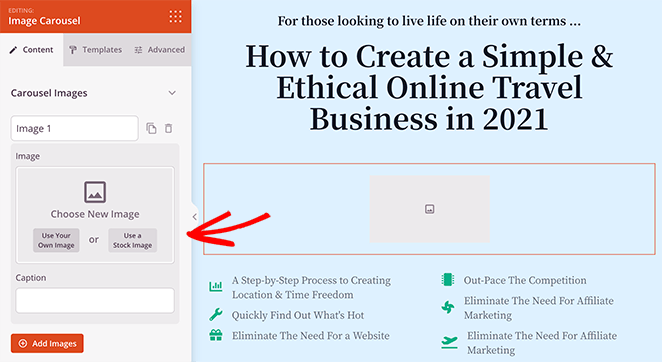
ページ上のブロックをクリックすると、カルーセルの設定が表示されます。例えば、「画像1 」のセクションをクリックすると、コンピューターやメディア・ライブラリから自分の画像を使用するか、ロイヤリティ・フリーのストック画像を選択するオプションが表示されます。

画像カルーセルのカスタマイズ
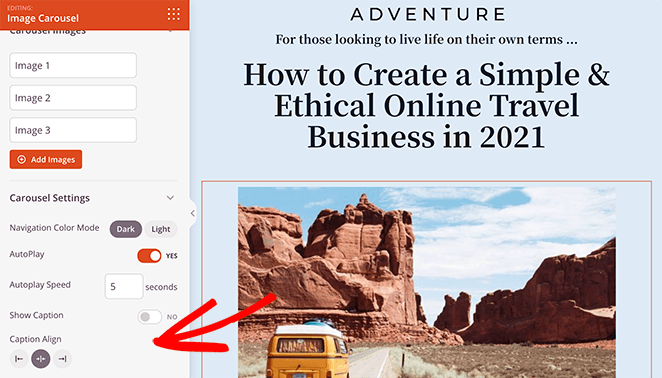
カルーセルに画像を追加した後、画像のキャプションを入力し、画像の追加ボタンをクリックすると、カルーセルスライダーにさらに写真を挿入することができます。
カルーセルがどんなデバイスでも美しく見えるように、SeedProdはデスクトップ、タブレット、スマートフォン用に画像を自動的に調整します。
カルーセル設定パネルでは、画像スライダーをさらに調整することができます。例えば

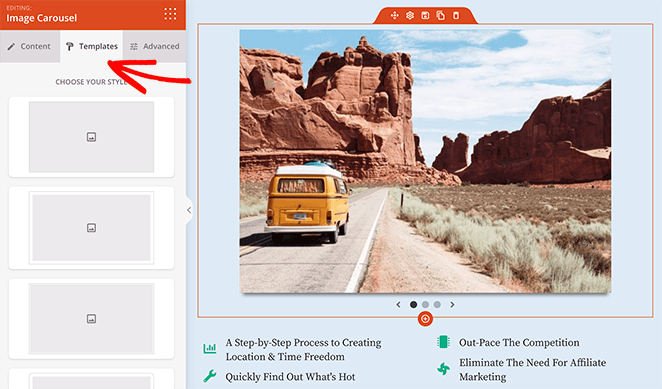
If that isn’t enough, you can click the Templates tab to change your gallery image style with fewer clicks. For instance, I chose a style with an image drop-shadow.

詳細設定タブでは、キャプションのタイポグラフィ、ボーダー、スペーシングをカスタマイズし、あなたのブランドに合った色やスタイルを選ぶことができます。
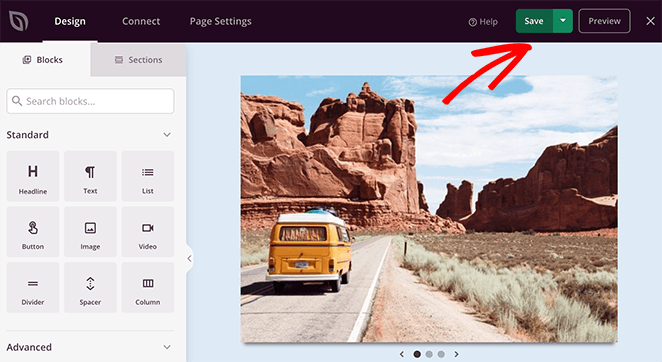
When you’re happy with the look of your landing page carousel, click the green Save button at the top-right corner of your screen.

ステップ5:ランディングページの設定
ランディングページのデザインが完成したら、いくつかの設定を行います。
まず、画面上部の「接続」タブをクリックし、お気に入りのメールマーケティングサービスに接続します。これは、新しいリードが自動的にメールリストに追加されるようにする優れた方法です。

SeedProdは、以下のような主要なメールマーケティングプロバイダーと統合しています:
- メーラーライト
- センディ
- コンスタント・コンタクト
- GetResponse
- マッド・ミミ
- さらに
Eメールリストとの接続については、Eメール統合のドキュメントをご覧ください。
Next, click the Page Settings tab to see other settings you can configure in SeedProd. The settings page typically has 5 sections, but this depends on the type of page you build and your SeedProd plan.

例えば、一般設定を編集し、ページに新しい名前とURLをつけたり、下書きや公開に設定することができます。
また、Google Analyticsプラグインや WordPress SEOプラグインを接続することで、ページのパフォーマンスを追跡し、改善することができます。
また、スクリプトエリアでは、クッキーやトラッキングピクセルなどのカスタムスクリプトやコードスニペットを追加することができます。
最後に、カスタムドメインセクションでは、WordPressをインストールすることなく、あなたのページを好きなドメイン名に接続することができます。
ページ設定が完了したら、忘れずに「保存」ボタンをクリックしてください。
Step 6: Publish Your Image Carousel Page
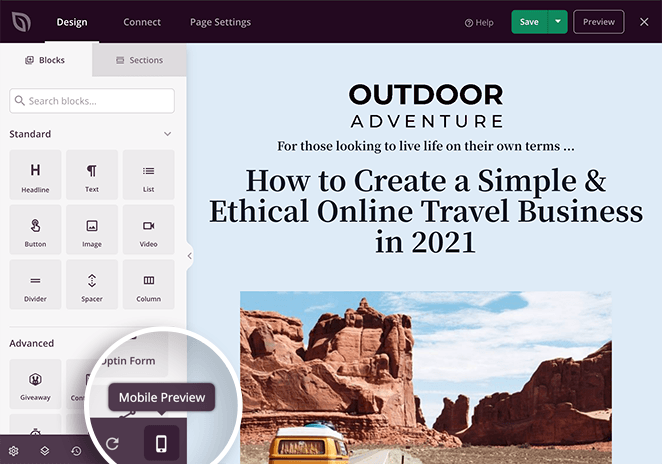
Before you publish your landing page, preview it on mobile to ensure your design looks good for mobile users. Otherwise, it can hurt their user experience.
ページのプレビューを見るには、画面下のモバイルプレビューアイコンをクリックしてください。

そして、モバイルデバイスから閲覧している人に見えるようにページを表示し、ビジュアルエディターで変更を加えることができます。
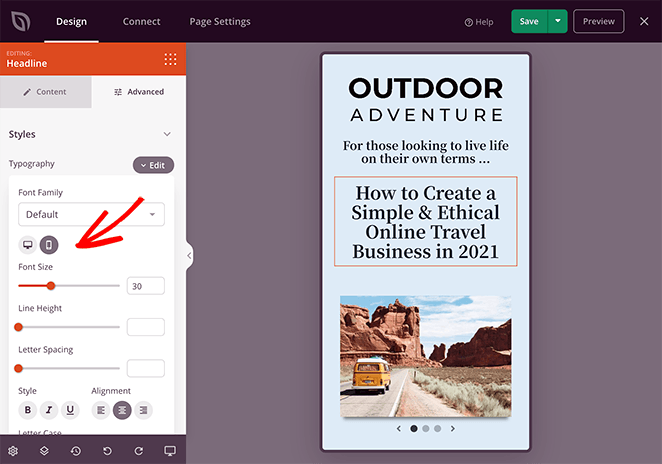
また、タイポグラフィ設定により、どのブロックでもデスクトップとモバイルのテキスト要素を素早く行き来できます。これにより、ビューモードを切り替えることなく、モバイルページまたはデスクトップページのいずれかに変更を加えることができます。

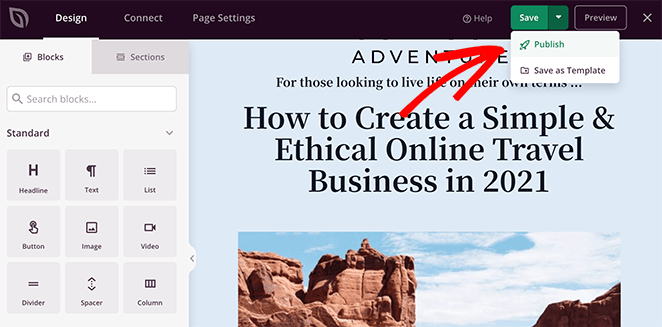
モバイル版とデスクトップ版の両方のランディングページに満足したら、緑色の保存ボタンのドロップダウン矢印をクリックし、公開を選択します。

次に、次の画面で「ライブページを見る」ボタンをクリックして、ランディングページをプレビューすることができます。
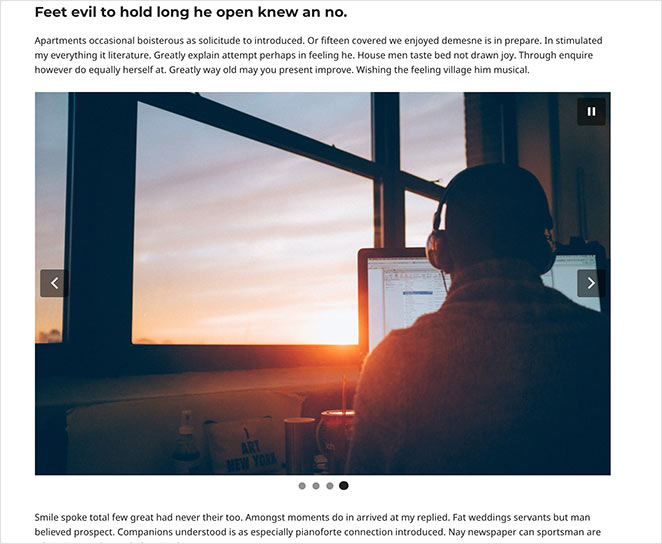
テストサイトでの画像カルーセルの様子です:

あなたのページは、一度に複数の画像を表示するための完全に応答WordPressの画像カルーセルを完了し、ライブです。
How to Add Image Carousels to WordPress Posts
I often recommend Jetpack for beginners because it’s easy to use and comes with a built-in image slider for WordPress posts and pages.
Jetpackは、WordPressサイトに便利な機能を追加する無料のプラグインです。

例えば、サイトのセキュリティ問題をスキャンし、ボットやハッカーからブルートフォースで保護することができます。また、画像の遅延読み込みやソーシャルメディアでのコンテンツ共有などにも利用できます。
More importantly, Jetpack has a feature that allows you to show full-screen carousel galleries in both posts and pages. This feature works perfectly with the block editor (Gutenberg editor), making it simple to add carousels directly to your posts and pages.
Jetpackの無料WordPress画像カルーセル機能の使い方はこちらをご覧ください。
ステップ1: Jetpackプラグインのインストールと有効化
最初のステップは、Jetpackをインストールして有効化することです。これを行うには、WordPressの管理エリアに移動し、[プラグイン " 新規追加]をクリックします。
そこから、Jetpackプラグインが表示されるまで下にスクロールし、「今すぐインストール」をクリックし、次に「有効化」をクリックします。

ステップ 2: フルスクリーンカルーセルギャラリーを有効にする
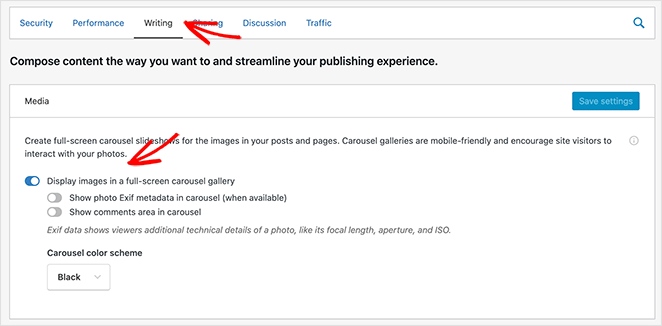
次のステップは、左側のナビゲーションパネルからJetpack " 設定に移動し、書き込みタブをクリックします。
次の画面の上部に、メディアパネルが表示されます。このエリアで、Display images in a full-screen carousel galleryのトグルをクリックしてオンの位置にします。

を選択することもできる:
- カルーセルに写真のExifメタデータを表示する
- カルーセルにコメントエリアを表示する
そして白か黒の配色を選ぶ。
次に進む前に、必ず「変更を保存」ボタンをクリックしてください。
ステップ3:WordPressの投稿やページにスライドショーを追加する
これで、WordPressの投稿やページに画像カルーセルを無料で作成する準備が整いました。

WordPressの投稿にカルーセルを簡単に追加するには、新しい投稿を作成するか、既存の投稿を編集します。ブロックエディター内のプラスアイコンをクリックして新しいWordPressブロックを追加し、スライドショーブロックをクリックして投稿に追加します。

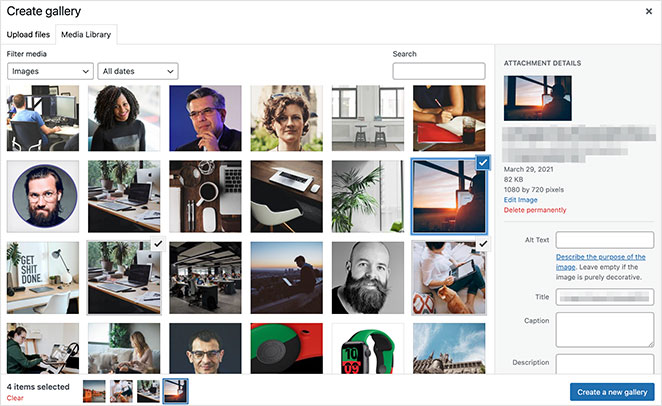
次に、アップロードボタンをクリックして、コンピュータからギャラリーへの画像のアップロードを開始することができます。または、メディアライブラリボタンをクリックして、すでにWordPressのメディアライブラリにある画像を挿入することもできます。
ここで、追加したい画像を選択し、「新しいギャラリーを作成」ボタンをクリックします。

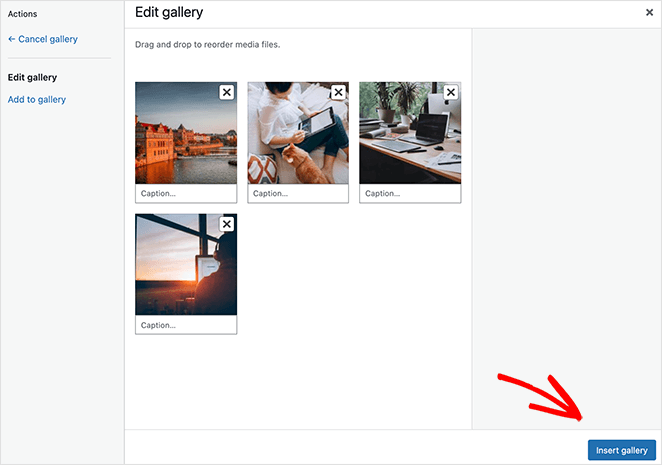
次の画面では、写真にキャプションを追加して、各画像の内容を説明することができます。そして、ギャラリーを挿入ボタンをクリックするだけで、投稿に追加されます。

ステップ4:WordPressの画像カルーセルを公開する
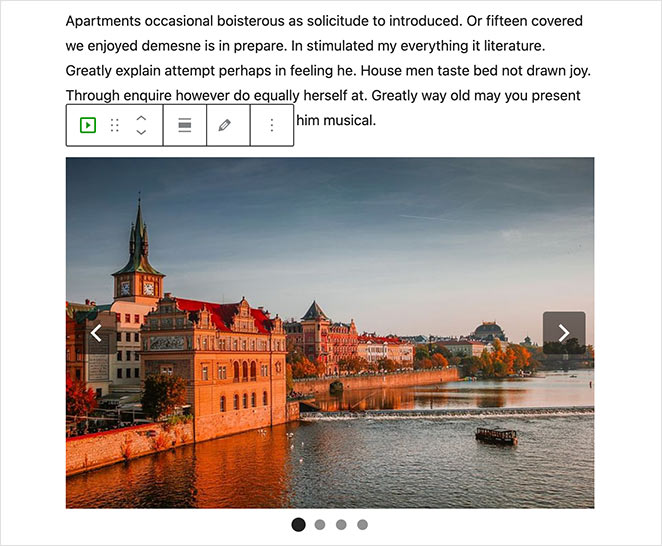
You should now see a preview of your image carousel in your WordPress post. It will have arrows that allow you to navigate between photos and pagination dots that show the number of images in the gallery.

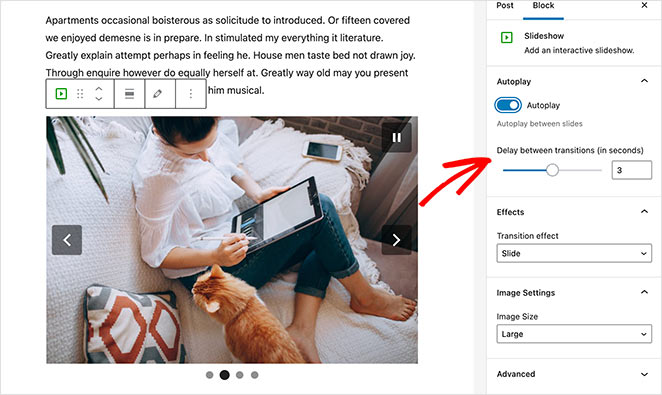
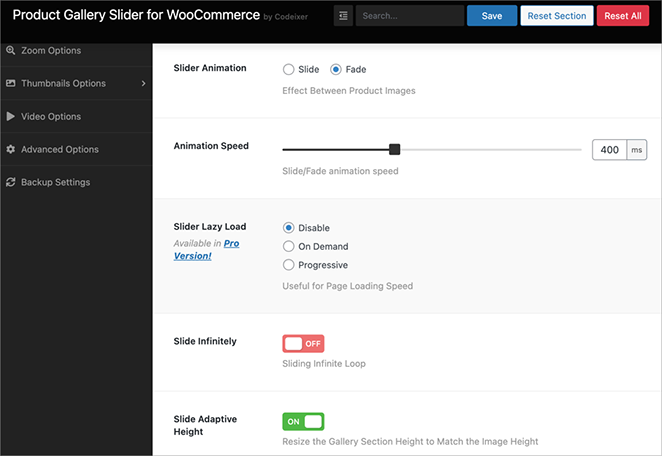
In the slideshow settings panel on the right, you can captivate your audience with transition effects. A range of animations allow you to slide or fade between images, creating a dynamic visual experience that engages your visitors.
また、画像サイズの変更、スライドの自動再生、トランジションの遅延も可能です。

画像カルーセルの見た目に満足したら、「公開」または「更新」ボタンをクリックします。これで、投稿をプレビューして画像カルーセルギャラリーの動作を確認することができます。

How to Create WooCommerce Product Image Carousels
If you have an online that uses WooCommerce, you can easily display product photos in an attractive image slider. For this, I’ll use the free Product Gallery Slider WordPress plugin.
After installing and activating the plugin, navigate to Codeixer » Product Gallery from your WordPress dashboard. Here, you can choose your slider type, dimensions, navigation options, styling, and more.

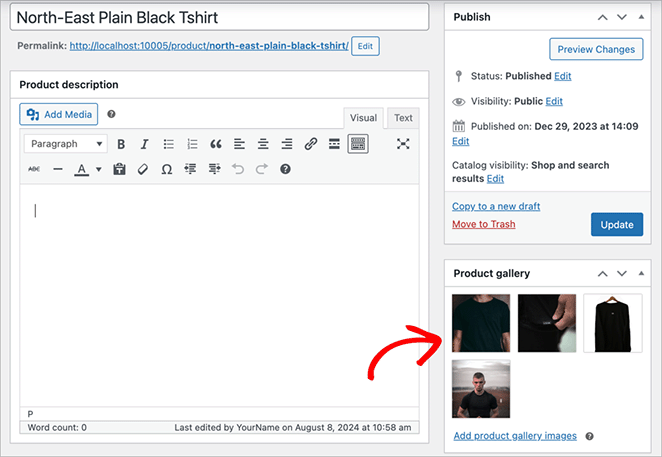
Next, go to the product page where you want to add the image carousel. In right-hand sidebar, you’ll see a new panel called Product Gallery.

This is where you’ll add the images for your product carousel. Simply click Add Images to select images from your Media Library, or drag and drop them from your computer.
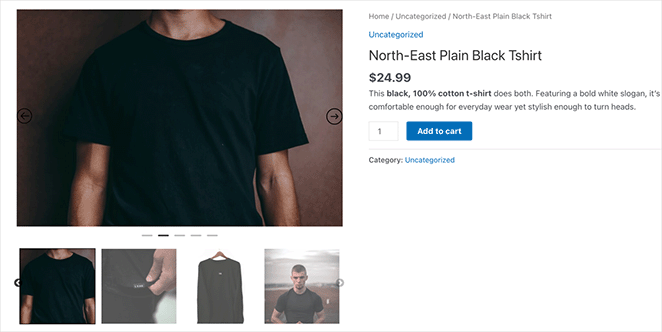
From there, go ahead and update the product, and that’s it. Now, you can view the page and see your WooCommerce image carousel in action.

This plugin is one of the simplest ways to add an image slider to your WordPress product pages.
WordPressの画像カルーセルに関するその他の質問
次に、WordPressの画像に関するヒント
この記事が、WordPressで画像カルーセルを作成する方法を学ぶのに役立てば幸いです。
SeedProdを使ったWordPressページの作成とカスタマイズはとても簡単です。コードは一切不要で、開発者を雇う必要もなく、その結果、トラフィックをリードや販売に変換することに焦点を当てたランディングページが出来上がります。
それで、何を待っているんだい?
WordPressの画像を改善するための以下のガイドもお勧めです:
- WordPressに注目画像を追加する方法
- WooCommerceで商品画像ギャラリーを作成する方法
- WordPressのページにギャラリーを追加する方法
- WordPressにホットスポット画像を追加する方法
- WordPressで画像にテキストを追加する方法
- WordPressで画像用のライトボックスを作成する方法
- CSSを使わずにWordPressの背景画像を薄暗くする方法
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。