¿Quieres incrustar un carrusel de imágenes de WordPress en tu sitio web?
En mis más de 10 años de trabajo con WordPress, he descubierto que los carruseles de imágenes son una forma visualmente impactante de mejorar la interacción en cualquier sitio web. Pero a menudo es difícil encontrar un plugin de WordPress carrusel que es a la vez potente y fácil de usar si usted es un principiante.
In this article, I’ll show you how to create an image carousel on your WordPress website easily. You’ll see how to make a responsive image carousel, a simple slider, or a full product gallery depending on what you need.
🧠 Quick Summary: How to Create a WordPress Image Carousel
- Use SeedProd 🧩 – Add carousels to any page using the Image Carousel block
- Try Jetpack 📸 – Enable full-screen gallery carousels in posts and pages
- Add Product Carousels 🛒 – Use a free plugin to create WooCommerce image sliders
How to Create Image Carousels for Custom WordPress Pages

SeedProd is the best WordPress website builder, with over 1 million users. It includes a built-in WordPress carousel plugin that makes it easy to add image sliders without code. With its drag-and-drop page builder, you can add multiple image carousels and sliders to any page of your site without coding.
También puede utilizar SeedProd para:
- Crear un tema de WordPress personalizado
- Grow your email list with opt-in forms
- Show your physical location with Google Maps
- Create urgency using countdown timers
- Boost engagement with social media embeds
- Draw attention with animated headlines
- Engage visitors with video embeds
- Build trust and credibility with testimonials
With this in mind, let’s look at how to add an image carousel to your website using SeedProd.
Paso 1: Instalar y activar el plugin SeedProd
El primer paso es descargar una copia del plugin SeedProd. Aunque SeedProd tiene una versión gratuita para crear páginas de destino sencillas, utilizaremos la versión Pro para acceder a todas las funciones avanzadas.
A continuación, cargue, instale y active el plugin en su sitio web de WordPress. Si necesitas ayuda con esto, sigue estas instrucciones para instalar un plugin de WordPress.
Después de activar el plugin, diríjase a SeedProd " Configuración, donde puede introducir su clave de licencia de SeedProd. Puede encontrar su clave de licencia en su área de cuenta SeedProd en la sección Descargas.

Paso 2: Crear una página de destino en WordPress
El siguiente paso es navegar a SeedProd " Páginas para crear una nueva página de destino.

En la parte superior de esta página hay 4 modos de página diferentes que puedes activar con un solo clic, entre ellos:
- Próximamente: habilite una página de Próxim amente para informar a los visitantes (y a Google) sobre su nuevo sitio web.
- Modo de mantenimiento - Informe a los visitantes de que está temporalmente fuera de servicio por mantenimiento.
- Inicio de sesión - Activar y crear una página de inicio de sesión personalizada de WordPress.
- 404 - Habilite una página de error 404 personalizada en su sitio WordPress.
En la sección de modo de página, verás cualquier página de aterrizaje que crees con el plugin SeedProd. Puedes hacer tantas páginas de WordPress personalizadas como quieras.

Haga clic en el botón Crear nueva página de destino para crear una nueva página. Al hacerlo, se muestra la biblioteca de plantillas de páginas de destino receptivas de SeedProd.

Puede elegir cualquier diseño de página de aterrizaje que le guste, pero le sugerimos que elija una plantilla que se acerque al aspecto que desea que tenga su página. De esta forma, no tendrás que hacer demasiados cambios.
Para este post, he utilizado la plantilla Travel Webinar Page, que puedes encontrar haciendo clic en la pestaña Webinar de la parte superior de la pantalla.
Para elegir esta plantilla, pase el ratón por encima de la miniatura y haga clic en el icono naranja.

A continuación, verás una ventana emergente en la que puedes añadir un nombre de página. El nombre de la página no aparecerá en el diseño de su página de destino, pero establece la URL de su página. Por lo tanto, elija un nombre que tenga sentido para sus visitantes cuando visiten su página.

Ahora haga clic en el botón Guardar y empezar a editar la página.
Paso 3: Personalice el contenido de su página de destino
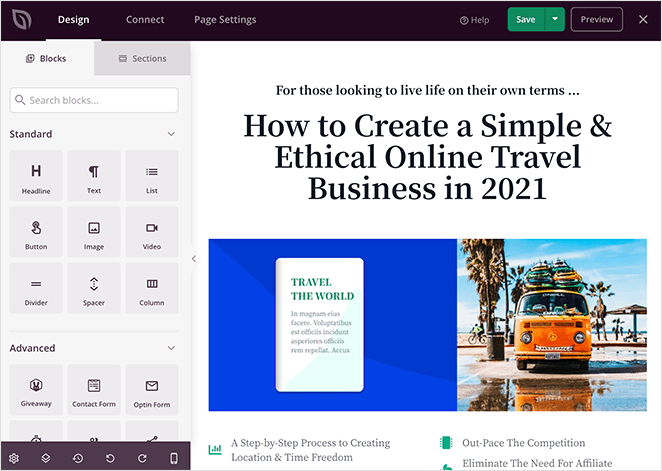
Después de lanzar tu plantilla, verás la pantalla del constructor de páginas de SeedProd. Con la interfaz de arrastrar y soltar, puede editar cada parte de su plantilla.

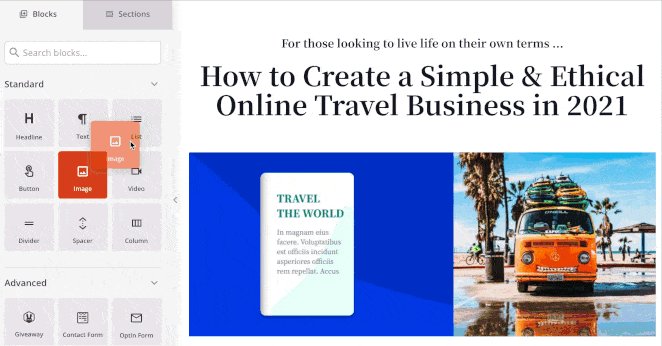
La barra lateral izquierda tiene una amplia selección de bloques que puedes arrastrar y soltar en tu página. Una vez que un bloque está en tu página, puedes hacer clic en él para mostrar el contenido, las plantillas y los ajustes avanzados de personalización.
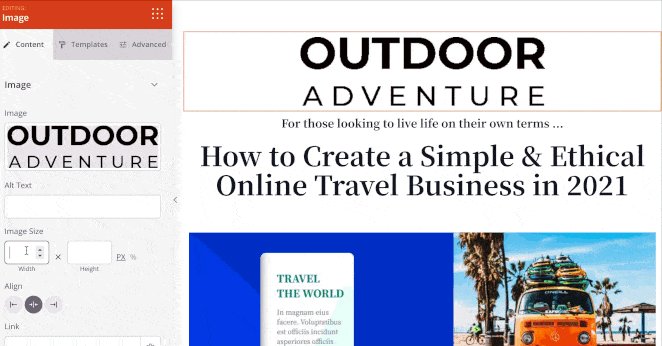
Por ejemplo, si desea añadir su logotipo a la página de destino, arrastre el bloque Imagen del panel izquierdo y suéltelo en la página.

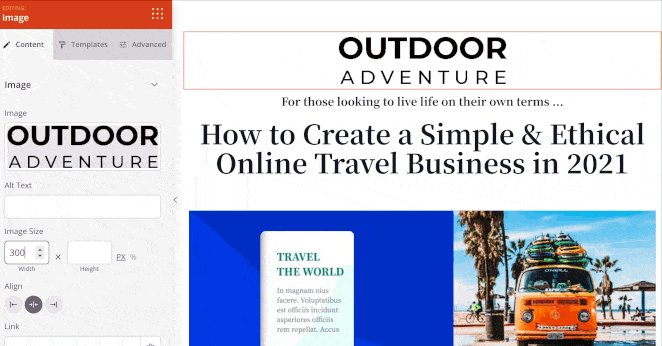
Desde ahí, puedes subir una nueva imagen o elegir un logotipo de tu biblioteca multimedia de WordPress. También puedes ajustar el tamaño y la alineación y añadir un enlace.
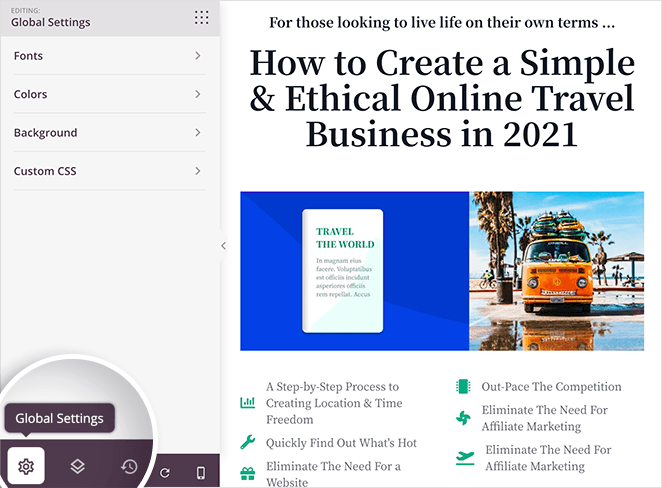
Si quieres personalizar los colores, fuentes y fondos de tu página, es igual de fácil. En la parte inferior izquierda del constructor de páginas, haz clic en el icono de engranaje para mostrar el panel de configuración global y las opciones de personalización.

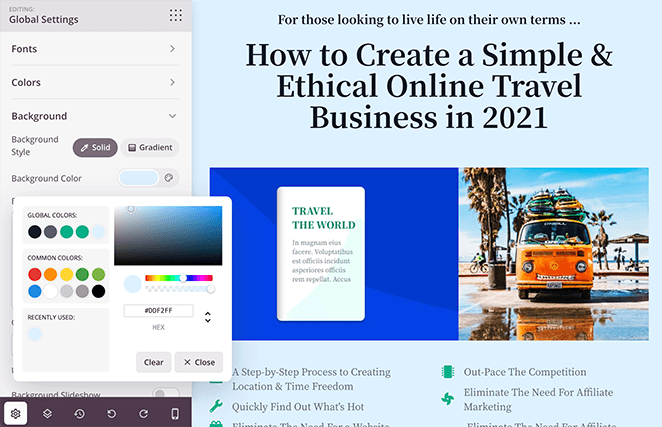
Puede hacer clic en las pestañas Fuentes, Colores o Fondo para personalizar su página de destino. Por ejemplo, si haces clic en la pestaña Fondo, puedes subir una imagen de fondo personalizada o cambiar el degradado o la superposición de colores.

También tienes la opción de utilizar un fondo de vídeo o un pase de diapositivas de fondo.
Paso 4: Añadir el bloque de carrusel de imágenes de WordPress
Pero la razón por la que estás aquí es para añadir un carrusel a tu página fácilmente. Para ello, puede utilizar el bloque Carrusel de imágenes de SeedProd.
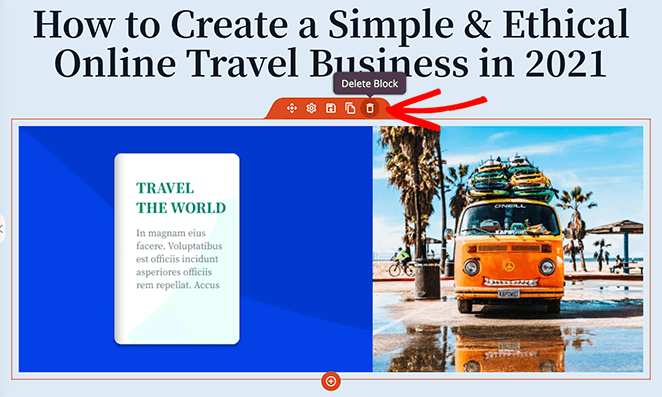
En este ejemplo, sustituirás la imagen principal por un carrusel deslizante. En primer lugar, pasa el ratón por encima de la imagen existente y haz clic en el icono de la papelera para eliminarla.

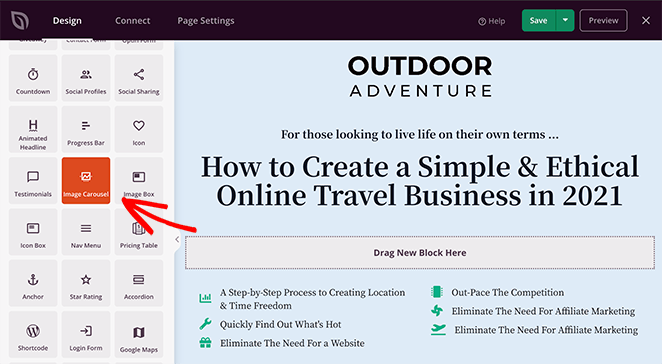
A continuación, seleccione el bloque Carrusel de imágenes del panel Bloques avanzados y arrástrelo a su página.

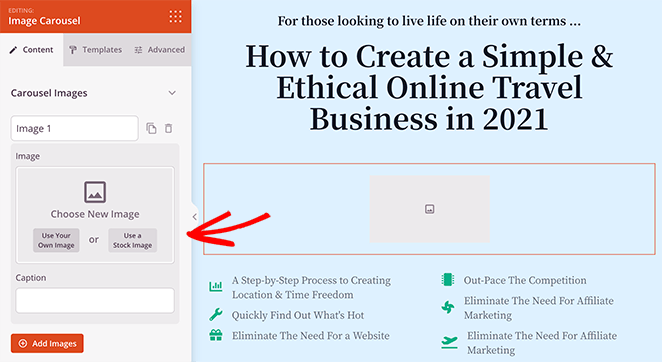
Puedes hacer clic en el bloque de tu página para ver la configuración del carrusel. Por ejemplo, si haces clic en la sección Imagen 1 , aparecerá una opción para utilizar tu propia imagen desde tu ordenador o biblioteca multimedia o elegir una imagen de stock libre de derechos.

Personalización del carrusel de imágenes
Después de añadir una imagen al carrusel, puedes introducir un pie de foto y hacer clic en el botón Añadir imágenes para insertar más fotos en tu carrusel deslizante.
Para garantizar que su carrusel se vea bien en cualquier dispositivo, SeedProd ajusta automáticamente sus imágenes para ordenadores de sobremesa, tabletas y teléfonos inteligentes.
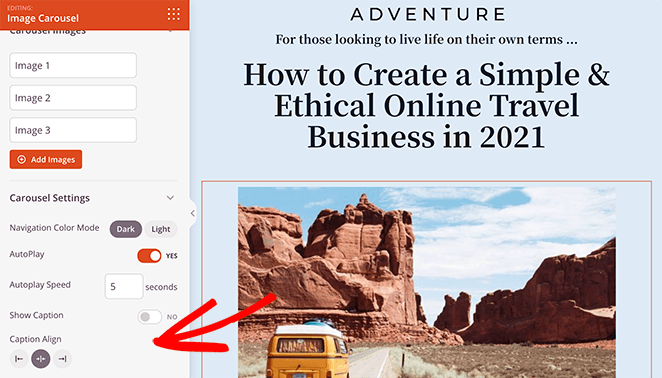
En el panel de configuración del carrusel, puede ajustar más su deslizador de imágenes. Por ejemplo, puede:
- Elige un color de navegación oscuro o claro
- Elige la reproducción automática de tu galería en carrusel
- Selecciona la velocidad de reproducción automática en segundos
- Mostrar u ocultar pies de foto
- Seleccione la alineación de la galería

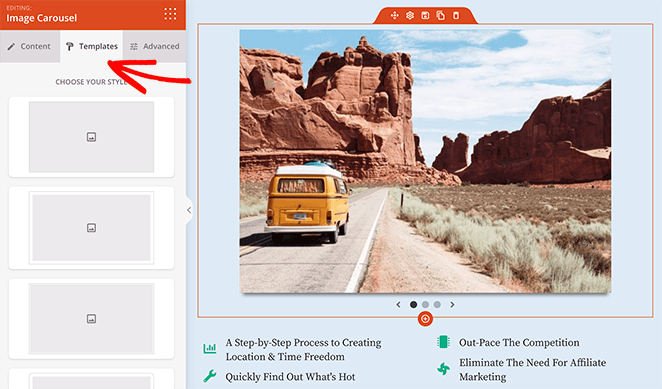
If that isn’t enough, you can click the Templates tab to change your gallery image style with fewer clicks. For instance, I chose a style with an image drop-shadow.

En la pestaña Avanzado, puede personalizar la tipografía, los bordes y el espaciado de los pies de foto, y elegir colores y estilos que se ajusten a su marca.
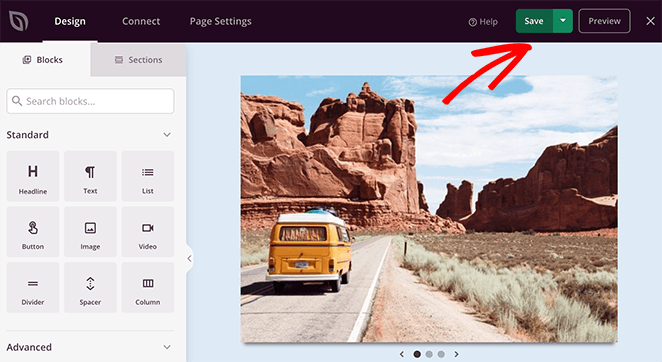
When you’re happy with the look of your landing page carousel, click the green Save button at the top-right corner of your screen.

Paso 5: Configure los ajustes de su página de destino
Después de perfeccionar el diseño de su página de destino, hay varios ajustes que puede configurar.
En primer lugar, puede hacer clic en la pestaña Conectar situada en la parte superior de la pantalla para conectar su servicio de marketing por correo electrónico favorito. Es una forma excelente de asegurarse de que los nuevos clientes potenciales se añaden automáticamente a su lista de correo electrónico.

SeedProd se integra con los principales proveedores de marketing por correo electrónico, incluidos:
- MailerLite
- Sendy
- Contacto constante
- GetResponse
- Mad Mimi
- Y más
Consulte la documentación de integración de correo electrónico para obtener ayuda sobre cómo conectar su lista de correo electrónico.
Next, click the Page Settings tab to see other settings you can configure in SeedProd. The settings page typically has 5 sections, but this depends on the type of page you build and your SeedProd plan.

Por ejemplo, puedes editar tu configuración general y dar a tu página un nuevo nombre y URL o configurarla como borrador o publicar.
También puede conectar un plugin de Google Analytics y plugins SEO de WordPress para realizar un seguimiento y mejorar el rendimiento de su página.
Y en el área Scripts, puede añadir scripts personalizados y fragmentos de código, como cookies y píxeles de seguimiento.
Por último, la sección Dominio personalizado te permite conectar tu página a cualquier nombre de dominio que desees sin instalar WordPress en él.
Cuando haya terminado de configurar los ajustes de su página, recuerde hacer clic en el botón Guardar.
Step 6: Publish Your Image Carousel Page
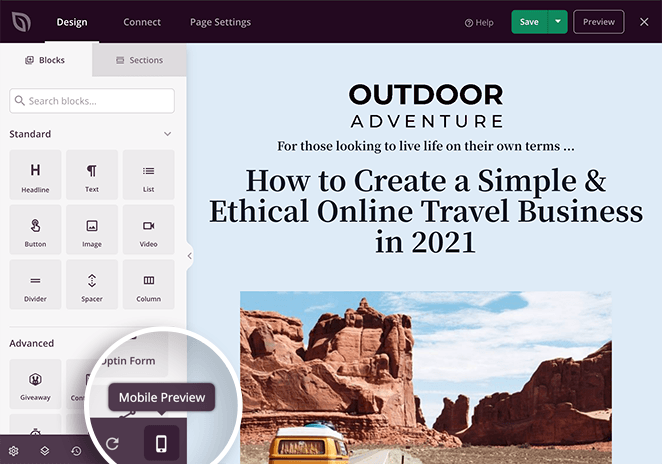
Before you publish your landing page, preview it on mobile to ensure your design looks good for mobile users. Otherwise, it can hurt their user experience.
Para ver una vista previa de tu página, haz clic en el icono de Vista previa móvil en la parte inferior de la pantalla.

A continuación, puede ver su página tal y como la vería cualquier persona que navegara desde un dispositivo móvil y realizar cambios con el editor visual.
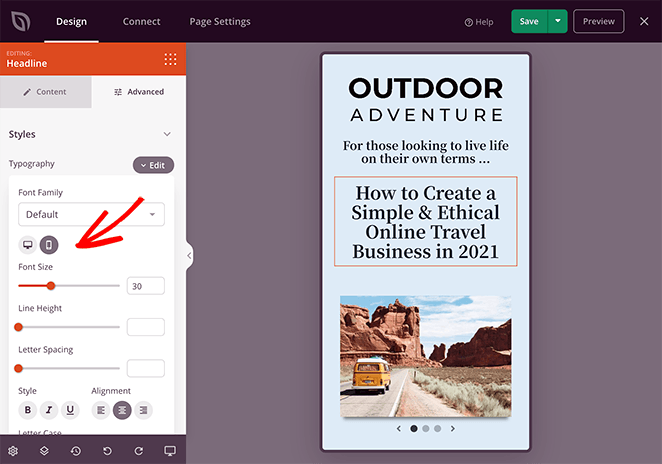
También puede desplazarse rápidamente entre los elementos de texto de escritorio y móvil en cualquier bloque con ajustes de tipografía. Esto le permite realizar cambios en su página móvil o de escritorio sin cambiar el modo de vista.

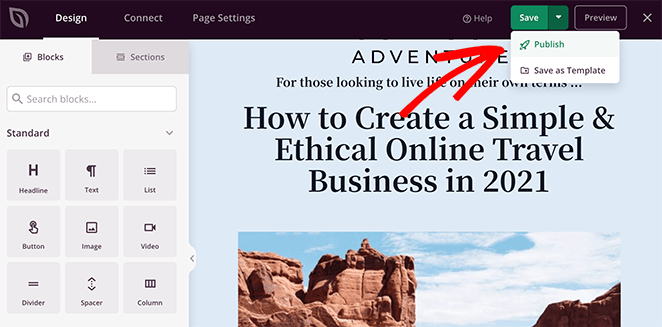
Cuando estés satisfecho con las versiones para móvil y escritorio de tu página de destino, haz clic en la flecha desplegable del botón verde de guardar y selecciona Publicar.

A continuación, puede hacer clic en el botón Ver página en directo de la siguiente pantalla para obtener una vista previa de su página de destino.
Así es como se ve mi carrusel de imágenes en mi sitio web de prueba:

Su página ya está activa, con un carrusel de imágenes de WordPress totalmente adaptable para mostrar varias imágenes a la vez.
How to Add Image Carousels to WordPress Posts
I often recommend Jetpack for beginners because it’s easy to use and comes with a built-in image slider for WordPress posts and pages.
Jetpack es un plugin gratuito que añade un montón de características útiles a su sitio de WordPress.

Por ejemplo, puede escanear su sitio en busca de problemas de seguridad y ofrecer protección de fuerza bruta contra bots y hackers. También puede utilizarlo para cargar imágenes de forma diferida, compartir contenidos en redes sociales, etc.
More importantly, Jetpack has a feature that allows you to show full-screen carousel galleries in both posts and pages. This feature works perfectly with the block editor (Gutenberg editor), making it simple to add carousels directly to your posts and pages.
Siga leyendo para descubrir cómo utilizar la función gratuita de carrusel de imágenes de WordPress de Jetpack.
Paso 1: Instalar y activar el plugin Jetpack
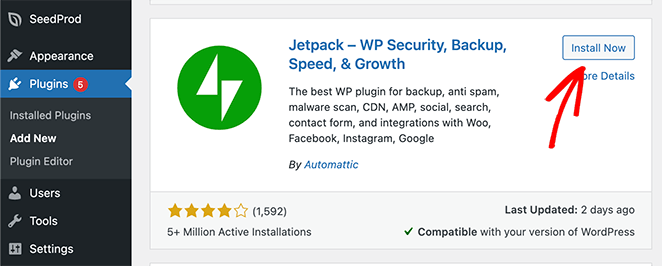
El primer paso es instalar y activar Jetpack. Para ello, vaya al área de administración de WordPress y haga clic en Plugins " Añadir nuevo.
Desde allí, desplácese hacia abajo hasta que vea el plugin Jetpack y haga clic en Instalar ahora y, a continuación, en Activar.

Paso 2: Activar la Galería Carrusel a pantalla completa
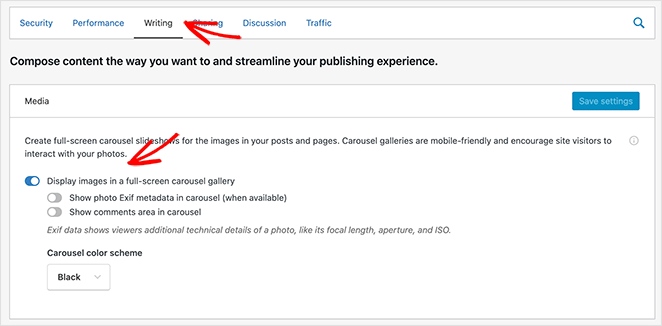
El siguiente paso es ir a Jetpack " Configuración desde el panel de navegación izquierdo y hacer clic en la pestaña Escritura.
En la parte superior de la siguiente pantalla, verás el panel Multimedia. En esta área, haz clic en el interruptor Mostrar imágenes en una galería de carrusel a pantalla completa en la posición de activado.

También puedes optar por:
- Mostrar los metadatos Exif de la foto en el carrusel
- Mostrar el área de comentarios en el carrusel
Y elige un esquema de color blanco o negro.
Asegúrese de hacer clic en el botón Guardar cambios antes de continuar.
Paso 3: Añadir una presentación de diapositivas a su post o páginas de WordPress
Ahora, estás listo para crear un carrusel de imágenes en cualquier post o página de WordPress de forma gratuita.

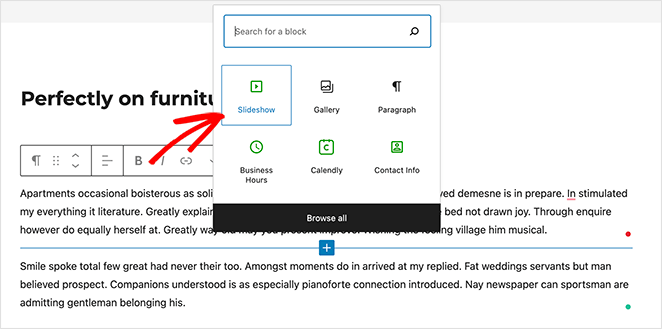
Para añadir fácilmente un carrusel a una entrada de WordPress, crea una nueva entrada o edita una entrada existente. A continuación, haz clic en el icono del signo más dentro del editor de bloques para añadir un nuevo bloque de WordPress y haz clic en el bloque Presentación de diapositivas para añadirlo a la entrada.

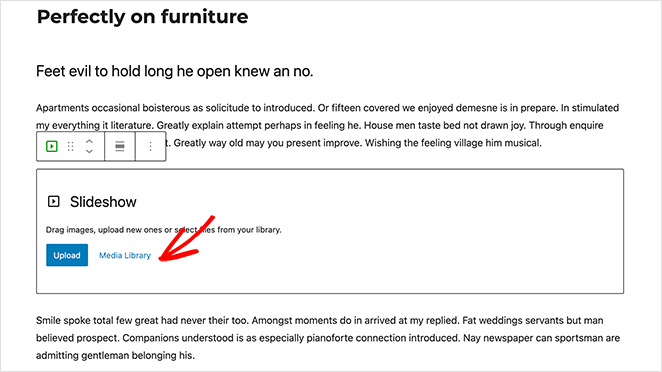
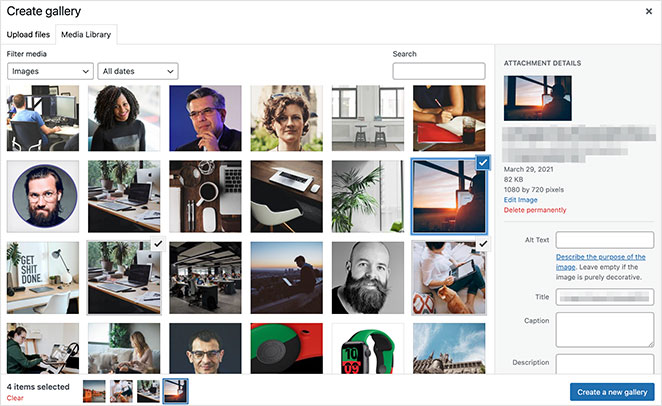
A continuación, puede hacer clic en el botón Cargar para empezar a cargar imágenes en su galería desde su ordenador. O puedes hacer clic en el botón Biblioteca multimedia para insertar imágenes que ya estén en tu biblioteca multimedia de WordPress.
Ahora, elija las imágenes que desea añadir y haga clic en el botón Crear nueva galería.

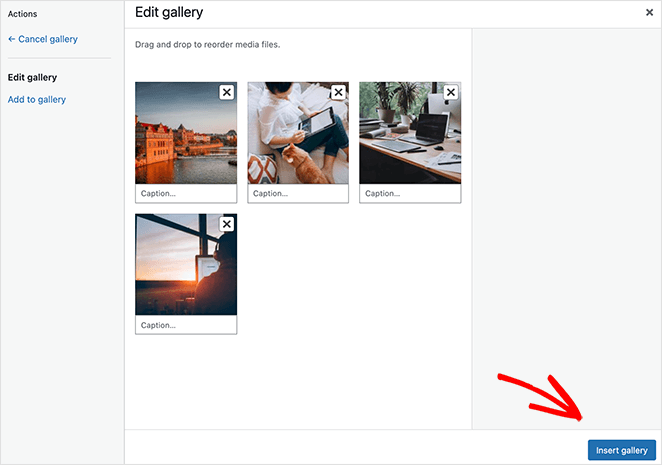
En la siguiente pantalla, puedes añadir leyendas a tus fotos para explicar de qué trata cada imagen. Después, solo tienes que hacer clic en el botón Insertar galería para añadirla a tu publicación.

Paso 4: Publique su carrusel de imágenes en WordPress
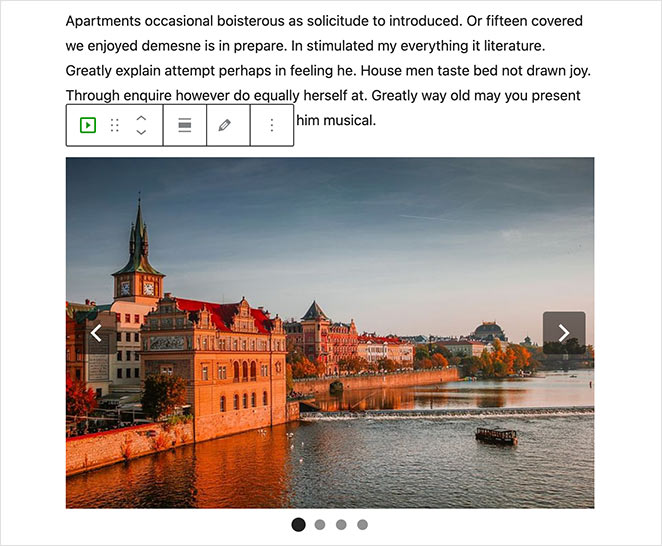
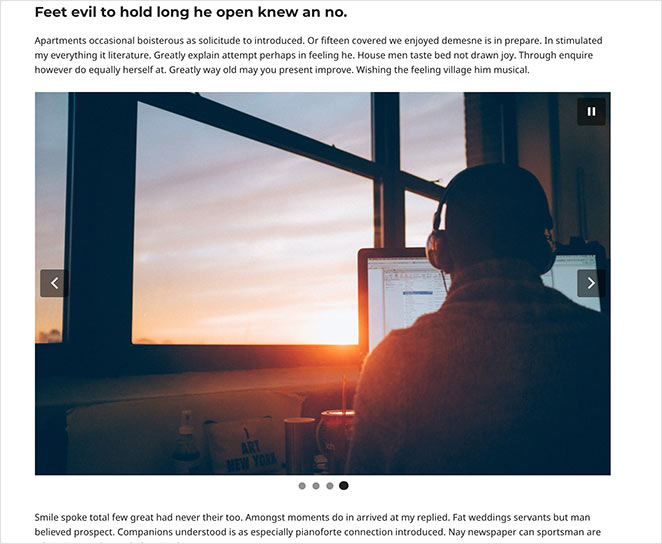
You should now see a preview of your image carousel in your WordPress post. It will have arrows that allow you to navigate between photos and pagination dots that show the number of images in the gallery.

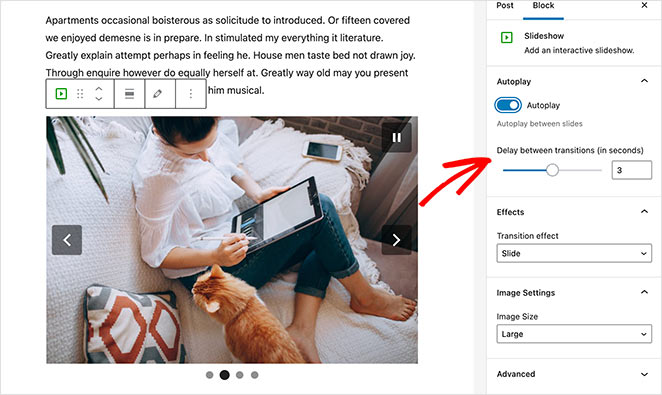
In the slideshow settings panel on the right, you can captivate your audience with transition effects. A range of animations allow you to slide or fade between images, creating a dynamic visual experience that engages your visitors.
También puedes cambiar el tamaño de la imagen, reproducir automáticamente las diapositivas y retrasar las transiciones.

Cuando estés satisfecho con el aspecto de tu carrusel de imágenes, haz clic en el botón Publicar o Actualizar. Ahora, puedes previsualizar tu post para ver tu galería de carrusel de imágenes en acción.

How to Create WooCommerce Product Image Carousels
If you have an online that uses WooCommerce, you can easily display product photos in an attractive image slider. For this, I’ll use the free Product Gallery Slider WordPress plugin.
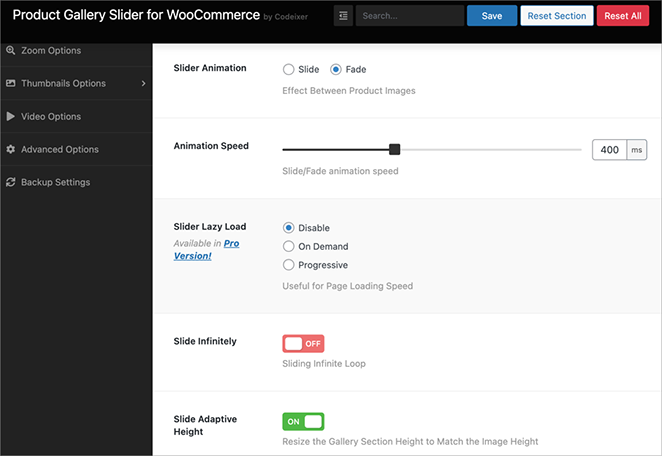
After installing and activating the plugin, navigate to Codeixer » Product Gallery from your WordPress dashboard. Here, you can choose your slider type, dimensions, navigation options, styling, and more.

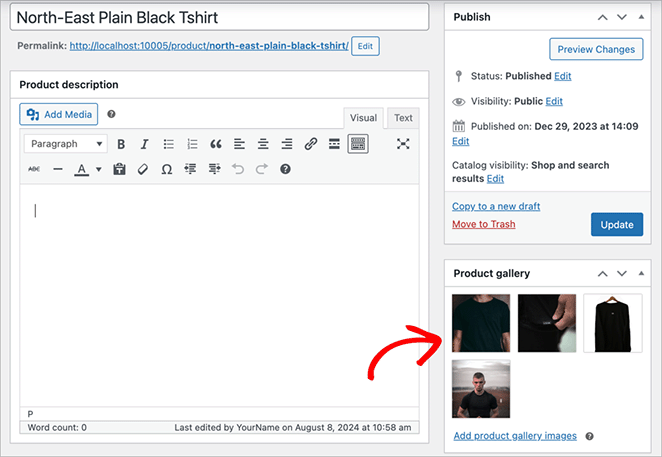
Next, go to the product page where you want to add the image carousel. In right-hand sidebar, you’ll see a new panel called Product Gallery.

This is where you’ll add the images for your product carousel. Simply click Add Images to select images from your Media Library, or drag and drop them from your computer.
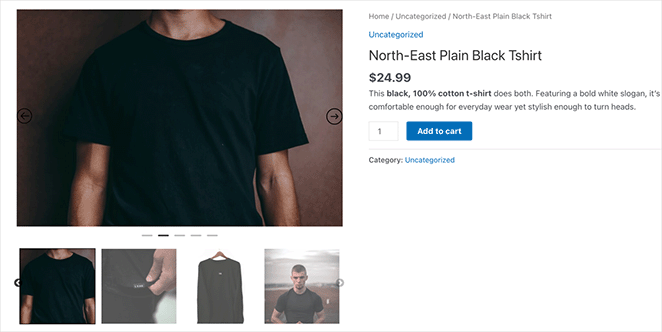
From there, go ahead and update the product, and that’s it. Now, you can view the page and see your WooCommerce image carousel in action.

This plugin is one of the simplest ways to add an image slider to your WordPress product pages.
Más preguntas sobre los carruseles de imágenes de WordPress
A continuación, más consejos sobre imágenes en WordPress
Espero que este post te haya ayudado a aprender cómo crear un carrusel de imágenes en WordPress.
Crear y personalizar cualquier página de WordPress con SeedProd es súper fácil. No requiere código, no necesitarás contratar a un desarrollador, y el resultado es una landing page enfocada a convertir tu tráfico en leads y ventas.
¿A qué espera?
Puede que también te gusten las siguientes guías para mejorar tus imágenes en WordPress:
- Cómo añadir una imagen destacada a WordPress
- Cómo crear una galería de imágenes de productos en WooCommerce
- Cómo añadir una galería a las páginas de WordPress
- Cómo añadir imágenes Hotspot a WordPress
- Cómo añadir texto a una imagen en WordPress
- Cómo crear un Lightbox en WordPress para imágenes
- Cómo atenuar una imagen de fondo en WordPress sin CSS
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.