¿Buscas una forma sencilla de añadir imágenes Hotspot a tu sitio web WordPress?
Los hotspots de imagen son una forma fantástica de ofrecer a los visitantes más contexto sobre una foto o gráfico y de hacer que su sitio WordPress sea más interactivo.
En este artículo, le mostraremos cómo añadir imágenes hotspot a su sitio web para ayudar a atraer a los visitantes de su sitio web.
¿Qué es una zona interactiva de imágenes?
Las imágenes de zonas activas son imágenes estáticas, fotos o ilustraciones con áreas en las que se puede hacer clic y que revelan una ventana emergente con información sobre herramientas. El contenido de la información sobre herramientas dará a los usuarios información adicional sobre un aspecto específico de la imagen.

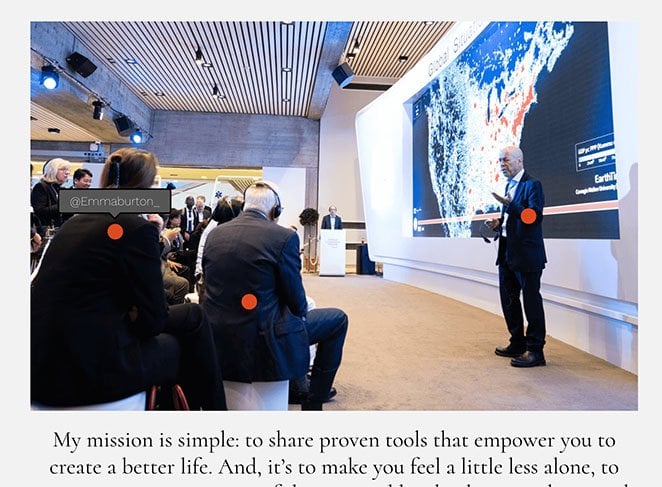
Por ejemplo, puede utilizar zonas activas para identificar diferentes productos en una foto, etiquetar platos en un menú o incluso mostrar los contactos de las redes sociales de diferentes personas en un evento.
Añadir hotspots de imágenes a su sitio WordPress es una forma estupenda de hacerlo más interactivo. Cuando los visitantes interactúan con sus mapas de imágenes, pasan más tiempo en su sitio web, lo que ayuda a reducir su tasa de rebote.
Además, la creación de imágenes interactivas de zonas activas puede mejorar la experiencia del usuario, lo que, a su vez, puede aumentar sus tasas de conversión.
Ahora que ya sabes qué son las zonas activas de imágenes, probablemente tengas algunas preguntas. Cómo se crean las imágenes hotspot y cuál es la forma más sencilla de añadirlas a tu sitio WordPress?
A continuación te explicamos cómo hacerlo.
Cómo añadir imágenes interactivas a WordPress
Hay varias formas de añadir zonas activas de imágenes a tu sitio WordPress. Puedes utilizar un plugin de WordPress para zonas activas de imágenes, un tema de WordPress con funcionalidad de zonas activas como Divi, o codificar una tú mismo con HTML y CSS personalizado.
La forma más sencilla de añadir una zona activa de mapa de imagen a su sitio de WordPress es con un plugin constructor de páginas como SeedProd.
¿Por qué elegir SeedProd?

SeedProd es el mejor constructor de páginas de WordPress, con más de 1 millón de usuarios. Te permite crear cualquier diseño en WordPress, incluyendo páginas de destino, cabeceras, pies de página, barras laterales y plantillas, sin escribir código.
Similar a los módulos de Elementor, SeedProd tiene una interfaz basada en bloques que te permite arrastrar y soltar elementos de diseño web en su lugar. Esto significa que puedes ver los cambios en tiempo real a medida que construyes tu diseño personalizado.
Y lo que es mejor, SeedProd cuenta con un bloque dedicado a las zonas activas que permite crear zonas activas de imágenes fáciles de usar con sólo unos clics.
Esto es lo que puedes hacer con este potente plugin de WordPress:
- Poner WordPress en modo de mantenimiento
- Añadir widgets de WordPress dentro de cualquier página
- Cree tiendas en línea personalizadas compatibles con WooCommerce
- Mostrar y ocultar elementos específicos en dispositivos móviles y de sobremesa
- Crear una página de Próximamente
- Gestione los nuevos abonados con el panel de control de abonados integrado
- Crear temas de WordPress personalizados desde cero
- Y mucho más
En esta guía, usaremos SeedProd para añadir hotspots de imágenes a WordPress. Sigue los siguientes pasos para empezar.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
En primer lugar, dirígete a la página web de SeedProd y descarga el plugin. Aunque SeedProd tiene una versión gratuita, utilizaremos SeedPod Pro para este tutorial porque incluye el bloque Hotspot Image.
Una vez que hayas elegido tu plan de precios y descargado el archivo zip del plugin, tendrás que instalarlo y activarlo en tu sitio web WordPress. Puedes consultar esta guía sobre cómo instalar un plugin de WordPress si necesitas ayuda con este paso.
Después de añadir SeedProd a su sitio WordPress, vaya a la página SeedProd " Configuración e introduzca la clave de licencia de su producto.

Encontrará la clave en la sección de descargas del panel de control de su cuenta SeedProd.
Una vez introducida la clave, haz clic en el botón Verificar clave para desbloquear las funciones Premium.
Paso 2. Elija un tema de WordPress o una plantilla de página de destino
Ahora que ha confirmado la configuración de su licencia, está listo para comenzar a construir con SeedProd. Para ello, primero tendrá que decidir qué tipo de diseño que le gustaría hacer.
En SeedProd, puedes crear páginas de destino individuales o sitios web WordPress completos con su creador de temas. A partir de ahí, puedes personalizarlas con el mismo editor de arrastrar y soltar.
Para esta guía, vamos a hacer una página de destino independiente. Sin embargo, puede seguir esta guía sobre la creación de un tema personalizado de WordPress si prefiere este enfoque, y luego volver al paso 3 de este tutorial para aprender a añadir zonas activas de imagen.
Ya que estamos haciendo un diseño de página de destino, vamos a SeedProd " Páginas de destino, a continuación, desplácese más allá de la sección de modos de página de destino y haga clic en el botón Agregar nueva página de destino.

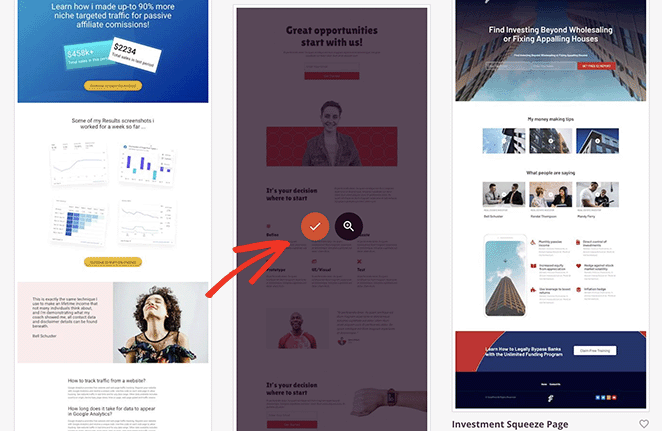
Eso te llevará a la biblioteca de plantillas de páginas de destino prediseñadas, donde podrás elegir el diseño que mejor se adapte a las necesidades de tu negocio. Cada plantilla es 100% responsive para móviles, con diseños para varios casos de uso, incluyendo fitness, inmobiliaria, marketing digital y más.

No te preocupes si no encuentras algo adecuado. Puedes personalizar cada centímetro de la plantilla hasta que tenga el aspecto que deseas. Así que adelante, elige una plantilla pasando el ratón por encima de una y haciendo clic en el icono de la marca de verificación.

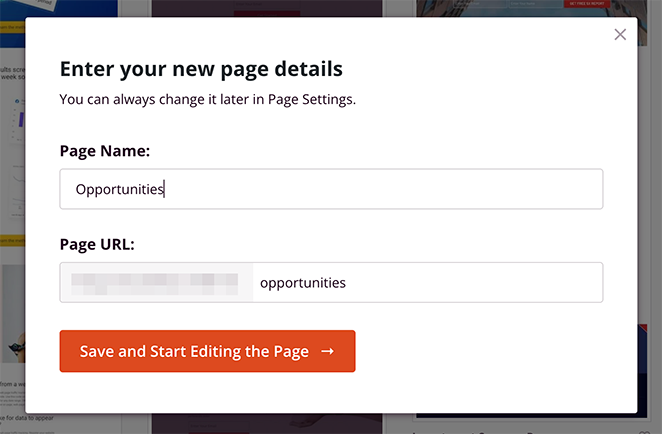
En la siguiente pantalla, puede dar a su página un nombre y una URL y, a continuación, hacer clic en el botón Guardar y empezar a editar la página para iniciarla en el editor visual de SeedProd.

Paso 3 Añadir el bloque Hotspot WordPress
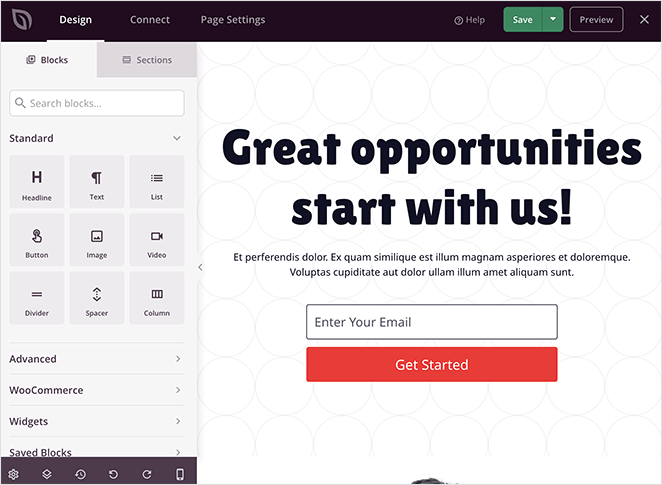
El constructor de páginas de SeedProd es muy fácil de navegar. Verás diferentes secciones y bloques en el panel de la izquierda y una vista previa de la página en vivo a la derecha.

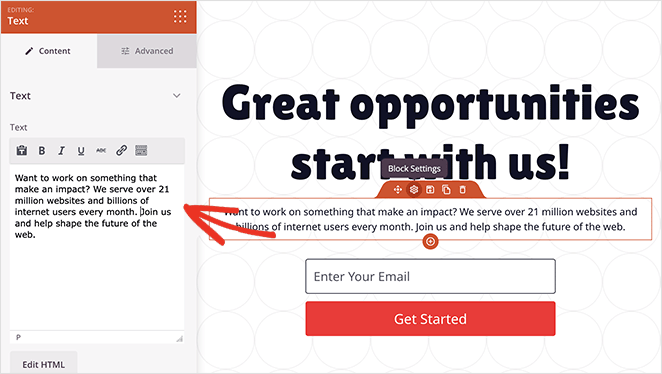
Haz clic en cualquier parte de la vista previa para cambiar el contenido de cualquier elemento. Por ejemplo, si haces clic en el bloque de texto, se abre un panel en el que puedes escribir tu propio mensaje de bienvenida o descripción.

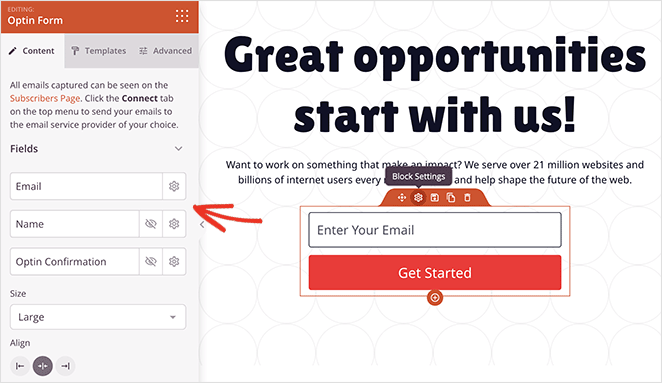
Y en el bloque del formulario de suscripción, puede personalizar los campos del formulario, cambiar el color de fondo del botón de envío y mucho más.

Antes de añadir el widget de zona activa de imágenes a tu página, vamos a encontrar el lugar perfecto, como la primera imagen de la página.
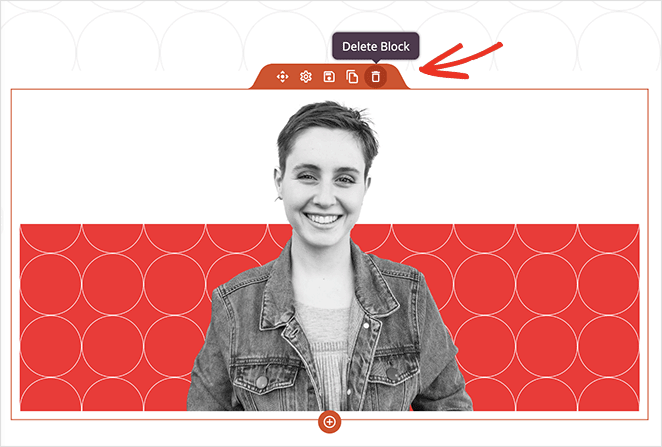
Primero tendrás que eliminar este bloque para dejar espacio a la imagen de la zona activa, así que pasa el ratón por encima hasta que veas un borde naranja y haz clic en el icono de la papelera para eliminarlo.

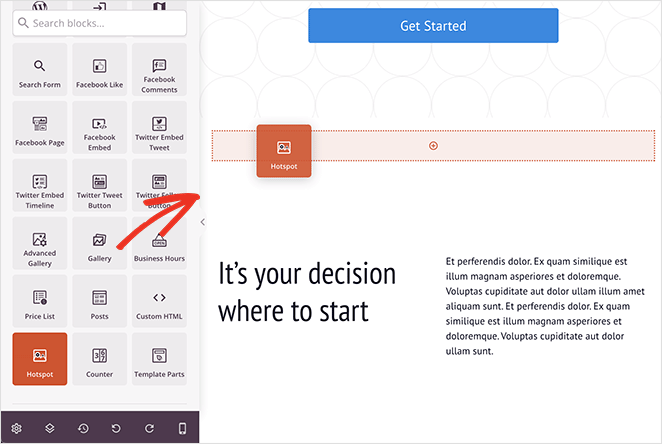
Ahora, puedes encontrar el bloque Hotspot en el panel Bloques avanzados y arrastrarlo al espacio de tu página.

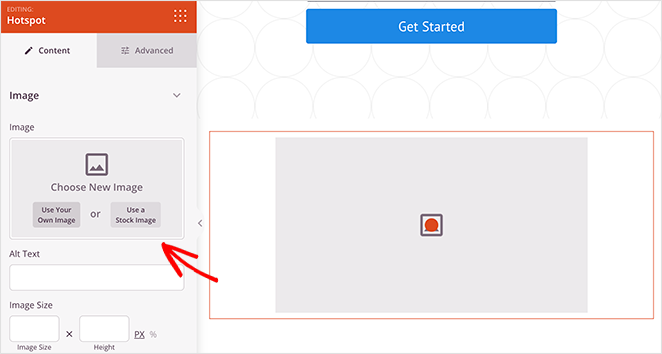
A continuación, abre la configuración del bloque y añade una imagen donde quieras añadir los iconos de la zona activa.
Puedes subir una foto desde tu ordenador o desde la biblioteca multimedia de WordPress o elegir entre miles de imágenes de stock (disponibles en los planes SeedProd plus y superiores).

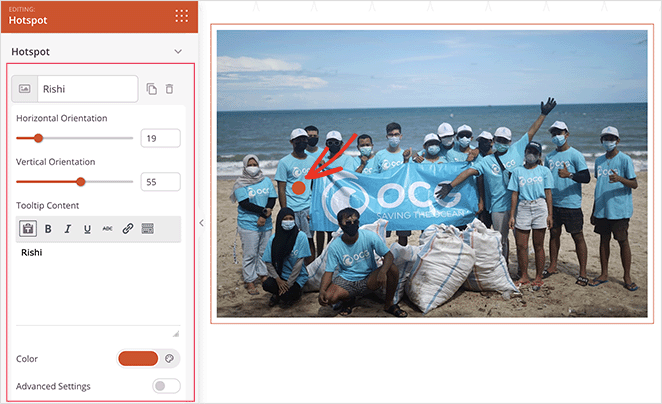
Después de añadir una imagen, puedes crear tu primera zona activa.
Simplemente despliegue el marcador de zona activa e introduzca la descripción de su zona activa. Esto es lo que aparecerá cuando los usuarios hagan clic o pasen el ratón por encima del icono de la zona activa.

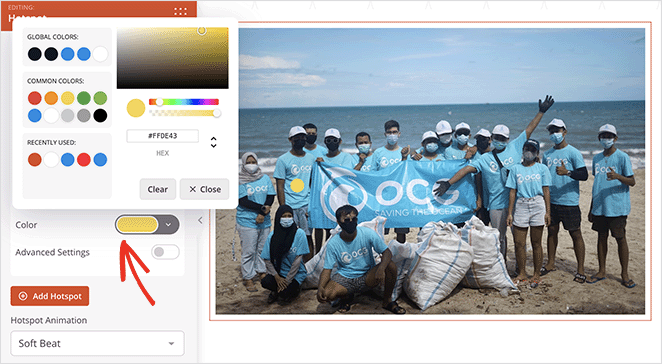
Puede cambiar la posición del icono circular de la zona activa arrastrando los controles deslizantes de orientación vertical y horizontal. Además, puedes cambiar el color y la animación del icono para que destaque más.

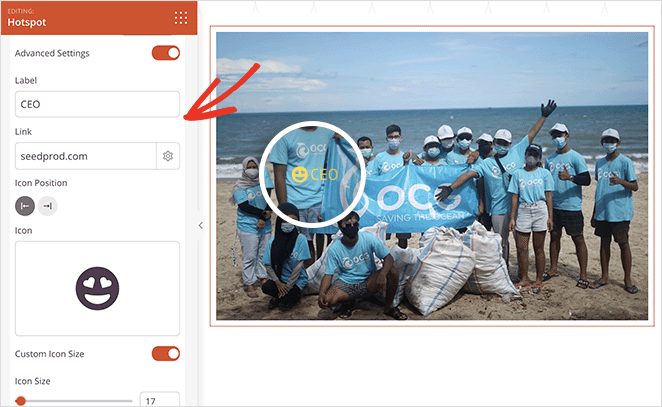
Además, si activas la configuración avanzada podrás elegir una etiqueta, introducir un enlace y seleccionar iconos y tamaños personalizados de la biblioteca Font Awesome.

Para que tus hotspots sean más vistosos, puedes abrir la sección Tooltips y elegir los ajustes de activación y animación.
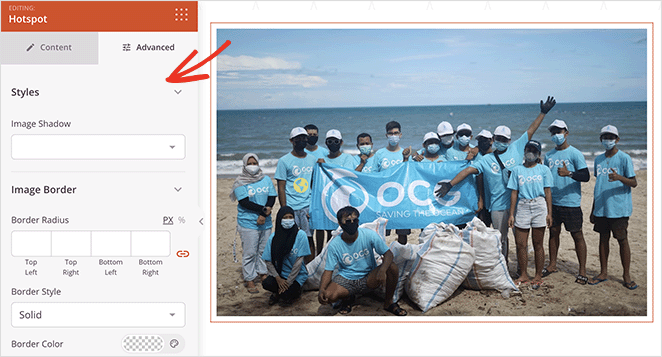
A continuación, haz clic en la pestaña Avanzado para elegir más opciones de formato y estilo, como la tipografía, los colores del texto, el espaciado, etc.

Para añadir más zonas activas a tu imagen, repite este paso tantas veces como quieras. Recuerda hacer clic en el botón Guardar para conservar los cambios.
Ahora, sigue personalizando tu página hasta que tenga exactamente el aspecto que deseas.
Por ejemplo, puede utilizar el bloque Acordeón para añadir una sección de preguntas frecuentes a su página, el bloque Vídeo para mostrar vídeos de YouTube o Vimeo, el bloque Google Maps para mostrar su ubicación, etc.
Paso 4. Configure sus ajustes
Ahora, veamos algunos ajustes que puede cambiar para aumentar el rendimiento de su página de destino.
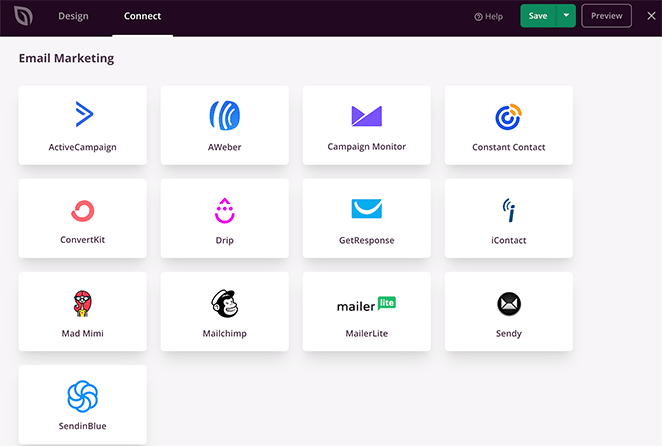
En primer lugar, puedes hacer clic en la pestaña Conectar de la parte superior de la pantalla para integrar tu página con el servicio de marketing por correo electrónico que prefieras.

Con la integración de correo electrónico, la dirección de correo electrónico de cualquier persona que se suscriba a través de su formulario opt-in se añade automáticamente a su lista.
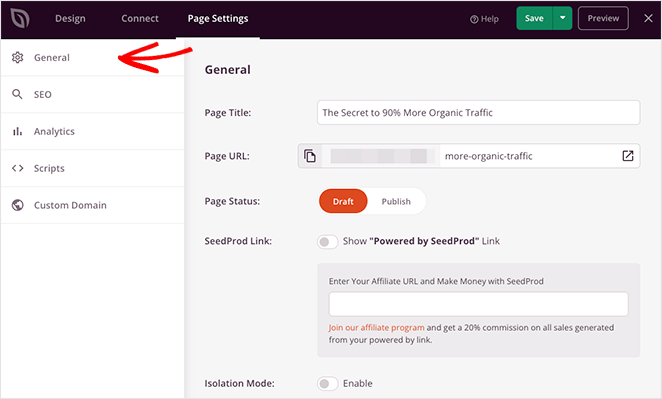
A continuación, haga clic en la pestaña Configuración de la página. En esta página, puedes gestionar tus ajustes generales, de SEO, de análisis y de script.

Por ejemplo, puedes conectarte a MonsterInsights, el mejor plugin de Google Analytics para monitorizar las métricas y el rendimiento de tu página de destino.
También puede utilizar la configuración de dominio personalizado (planes Elite) para dar a su página un nombre de dominio único separado de su sitio web principal sin múltiples instalaciones de WordPress.

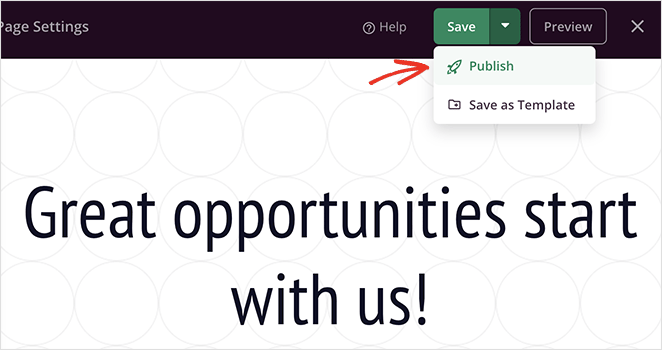
Paso 5. Publique su imagen Hotspot en WordPress
Una vez configurados los ajustes, ya puedes publicar tu página de destino y hacer que la imagen de tu zona activa aparezca en tu sitio web.
Para ello, haga clic en la flecha del botón Guardar y seleccione Publicar.

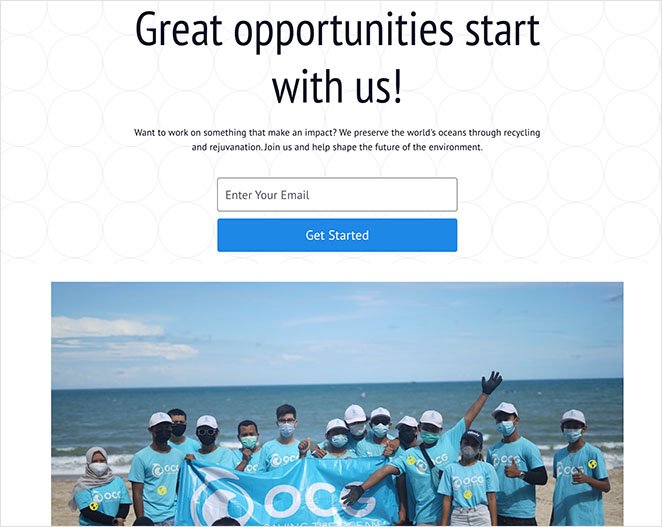
Ahora, puedes ver tu página para ver tus zonas activas de imagen en acción.

Y aquí puedes ver más de cerca la información sobre la zona activa:

¡Ya está!
Ahora ya sabes cómo añadir imágenes hotspot a WordPress sin usar shortcodes, CSS personalizado o complementos innecesarios. Aún mejor, sólo se tarda unos minutos para crear zonas activas de imágenes interactivas con SeedProd.
¿A qué esperas?
Si te ha gustado este tutorial, puede que también te gusten las siguientes guías de WordPress:
- Cómo añadir un botón a la cabecera de WordPress
- Cómo crear contadores numéricos animados en WordPress
- Cómo añadir fotos de antes y después a WordPress
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.