Want to show off your stats, milestones, or achievements in a more eye-catching way?
With an animated number counter, you can highlight things like total customers, email subscribers, or years in business, and catch your visitors’ attention as the numbers count up in real-time.
In this guide, I’ll show you how to add an animated number counter in WordPress using two tools that don’t require any code.
Quick Summary: How to Add an Animated Number Counter in WordPress
Method 1: Use SeedProd’s Counter Block
Best for full visual control. You can drag and drop animated number counters into any page without writing code.
Method 2: Use the Counter Number Plugin
Best for quick setup with a free plugin. Add animated stat counters using shortcodes in posts, pages, or sidebars.
You can use both methods to show:
- Total customers
- Projects completed
- Email subscribers
- Years in business
What Are Number Count Animations?
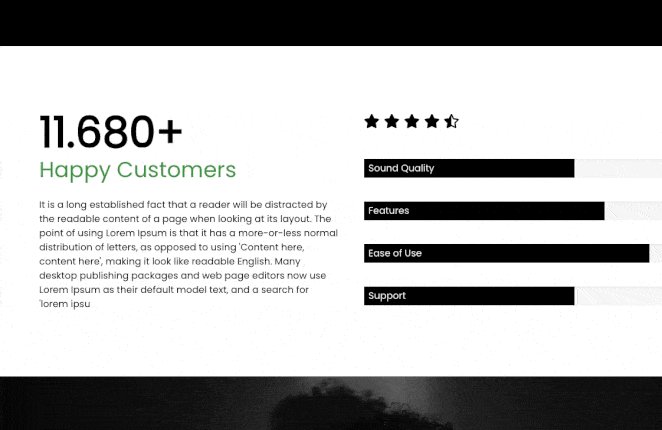
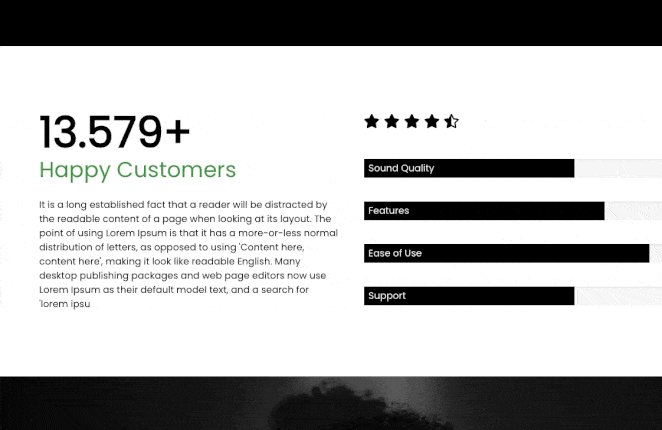
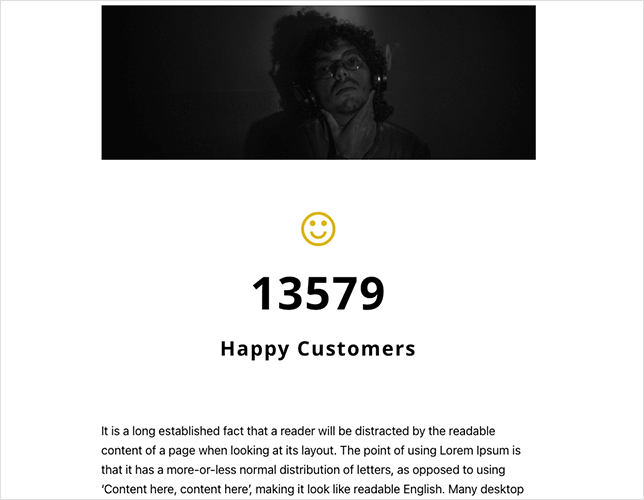
A number count animation is a visual effect that makes numbers count up (or down) in real time. You’ve probably seen them used to highlight stats like total sales, happy customers, or completed projects.
These animated counters help draw attention to key facts, and they’re perfect for building trust. Real numbers feel solid. They show your growth, your reach, and what you’ve already achieved.
Here are a few examples:
- Show the number of customers you’ve helped
- Highlight how many projects you’ve finished
- Display your total email subscribers
- Celebrate years in business or awards earned
Used well, animated number counters act like a quiet signal: “This business knows what it’s doing.”
1. Add Number Count Animations with SeedProd
For the first method, I’ll show you how to add animated number counters to your WordPress site using SeedProd.

SeedProd es el mejor constructor de sitios web y páginas de aterrizaje de arrastrar y soltar para WordPress. Su editor visual en vivo le permite crear fácilmente cualquier tipo de diseño de WordPress sin código.
Puede utilizar SeedProd para hacer lo siguiente:
- Temas personalizados para WordPress
- Páginas de destino de alta conversión
- Próximamente
- Pantallas del modo de mantenimiento
- Páginas de inicio de sesión de WordPress
- Diseños personalizados de páginas 404
- Páginas de contenido como "Acerca de", "Servicios" y "Contacto
- Y mucho más.
Getting started is quick and easy with full website kits and landing page templates. Plus, you can customize any design visually with WordPress blocks like animated number counters, text animations, call-to-action buttons, responsive galleries, and 1-click customizations.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
First, go to the SeedProd pricing page and choose your plan. For this guide, we’ll use SeedProd Pro for its drag-and-drop WordPress Theme Builder.
A continuación, acceda al panel de control de su cuenta y haga clic en la pestaña Descargas. En esta pantalla, haga clic en el botón Descargar SeedProd Plugin y copie su clave de licencia.

Ahora dirígete a tu sitio web de WordPress y carga el archivo .zip del plugin. Si necesitas ayuda con este paso, sigue estas instrucciones para instalar y activar un plugin de WordPress.
After installing and activating the plugin, go to SeedProd’s Settings and enter the license key you copied earlier.

Ahora haga clic en el botón Verificar clave para guardar los detalles de su licencia.
Paso 2. Crear un diseño de WordPress Crear un diseño de WordPress
El siguiente paso consiste en crear un nuevo diseño en WordPress. Puedes hacerlo con SeedProd creando un nuevo tema de WordPress desde cero o creando una página de destino independiente.
Ambos métodos utilizan el potente constructor de páginas de arrastrar y soltar para personalizar su diseño. Y puedes utilizar el bloque Contador de SeedProd en temas y páginas de destino.
Para ayudarle a decidir, piense en la funcionalidad que desea que tenga su sitio web.
El Theme Builder es una excelente opción para crear un diseño completo de sitio web personalizado desde cero sin código.

Sin embargo, si desea mantener su actual tema de WordPress y utilizar SeedProd para construir páginas individuales, el Landing Page Builder es su mejor solución.

Puedes seguir estos tutoriales paso a paso para cada opción:
Ambas guías te guiarán a través de la elección de una plantilla y la comprensión del editor visual. Una vez que te hayas familiarizado con su funcionamiento, vuelve al paso 3 para obtener instrucciones sobre cómo añadir el bloque Contador a tu diseño.
Nota: Para este tutorial utilizaremos el Theme Builder con el kit de sitio web Headphone Shop.
Paso 3. Añadir el bloque contador SeedProd
El siguiente paso consiste en añadir el bloque Contador al diseño de tu página de destino o tema de WordPress. Así que haz clic en Editar diseño en la página que deseas personalizar para abrirla en el editor visual.
Como estamos personalizando un tema de WordPress, empezaremos por editar la plantilla de la página de inicio:

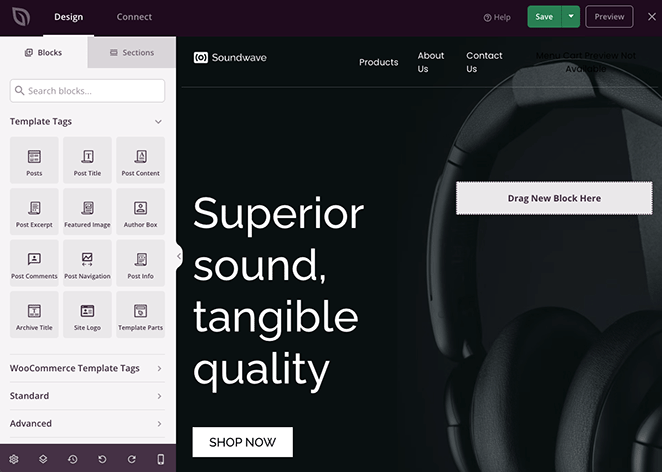
Cuando abra su diseño, verá un diseño similar a la siguiente captura de pantalla:

Tendrá bloques y secciones a la izquierda y una vista previa en vivo de su página a la derecha.
Puedes hacer clic en cualquier parte de la vista previa para editar el contenido y personalizar cualquiera de los elementos de la plantilla.

También es súper fácil añadir nuevos elementos a tu página con arrastrar y soltar. Te mostraremos cómo hacerlo con el bloque Contador.
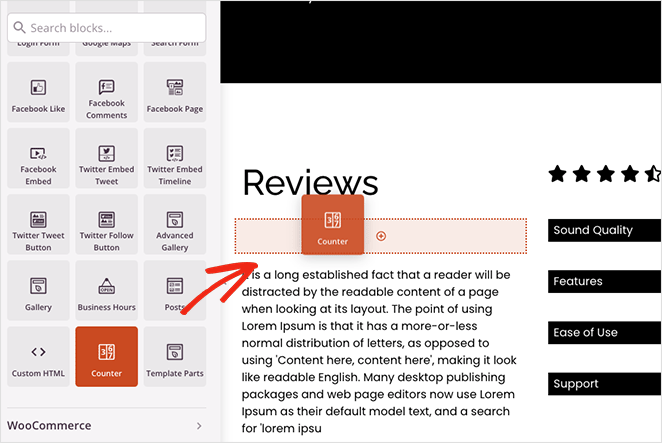
En el panel de la izquierda, busque el bloque Contador y arrástrelo a su diseño de WordPress.

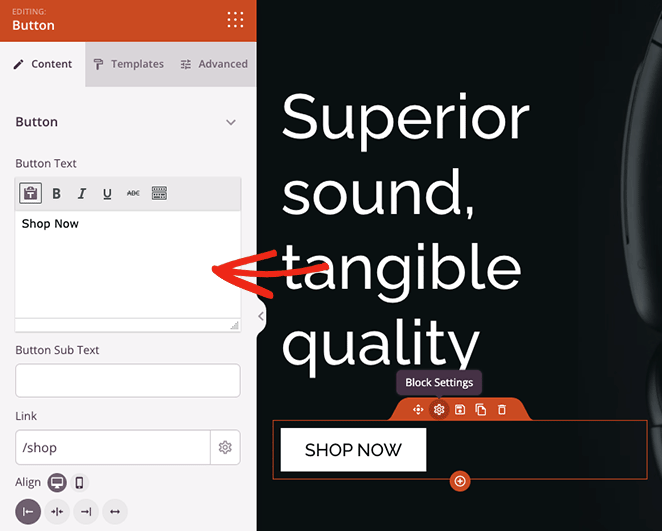
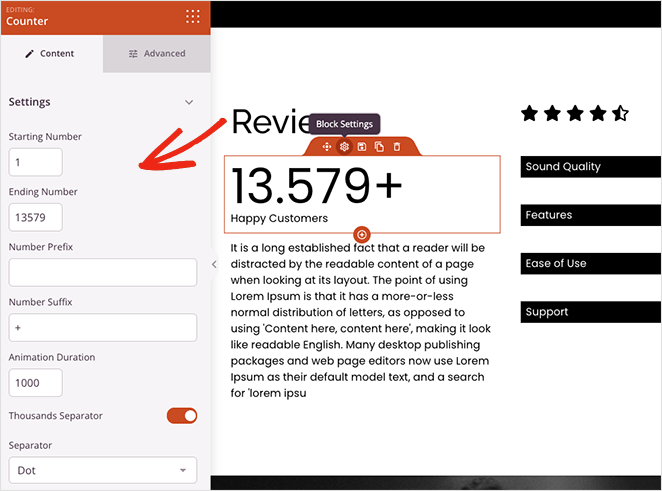
Una vez colocado el bloque, puede hacer clic en él para ver las distintas opciones de personalización.

Con el bloque Contador, puedes:
- Añadir un valor de recuento inicial y final
- Introduzca un prefijo y un sufijo numérico
- Establecer la duración de la animación
- Elija un separador decimal o de espacios
- Añadir un título de contador
- Editar la alineación en móvil y escritorio
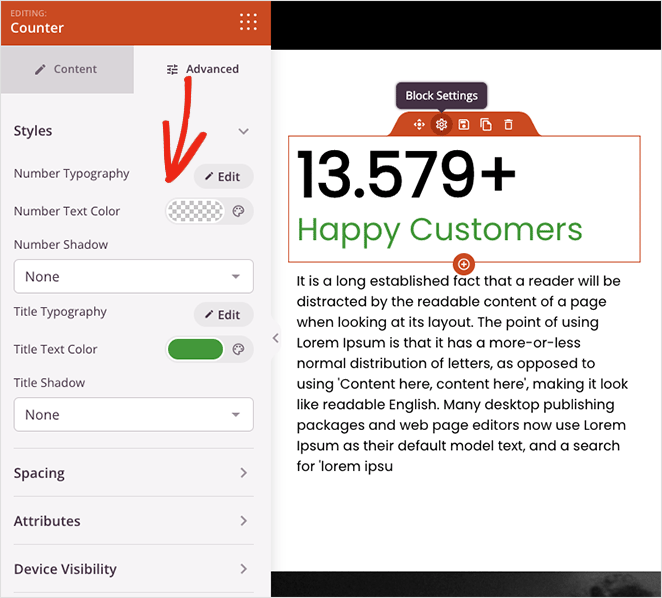
Plus, clicking the Advanced tab offers even more settings for styling your counter. For instance, you can change the counter and title fonts and colors, add shadow effects, adjust the spacing, and select visibility options for mobile and desktop devices.

Lo mejor es que no requiere CSS, HTML, Jquery o Javascript personalizados para que tu contador tenga exactamente el aspecto que deseas. Simplemente apunte y haga clic para dar estilo a su contador de números, y su hoja de estilos se actualiza automáticamente.
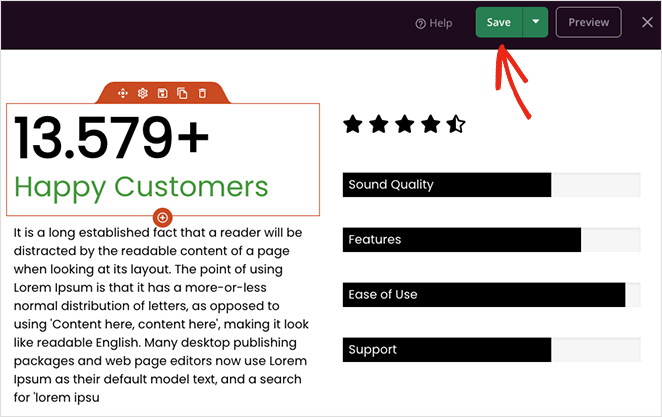
Continúe personalizando su página hasta que esté satisfecho con su aspecto. A continuación, haz clic en el botón Guardar de la esquina superior derecha para guardar las personalizaciones.

Paso 4. Publique sus contadores animados
Después de añadir los contadores numéricos animados a su página personalizada y guardar los cambios, estará listo para ponerlos a disposición de los visitantes de su sitio web.
Si está creando una página de destino independiente, simplemente haga clic en la flecha hacia abajo del botón Guardar y seleccione Publicar. Pero si estás usando el Theme Builder, hay un paso más.
Salga del constructor de páginas haciendo clic en el icono X y, a continuación, desde el panel del constructor de temas, coloque el conmutador Habilitar tema SeedProd en la posición "Sí".

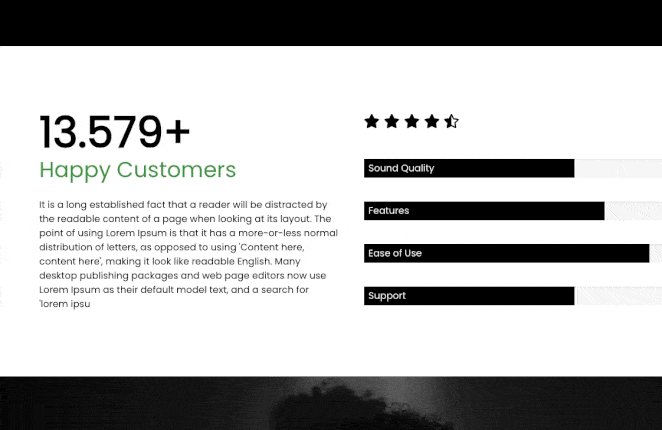
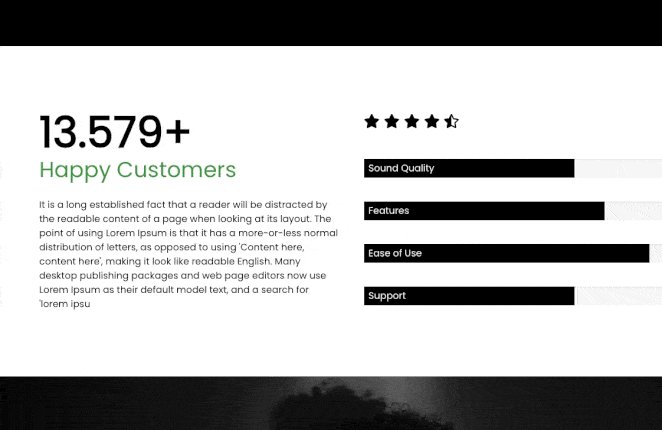
Ya está. Ahora puede previsualizar su diseño para ver la animación de su contador de números en acción:

2. Add Number Count Animations Using Counter Number
If you’re not interested in using a drag-and-drop page builder to customize your WordPress site, there is another way to add number count animations to your site without writing code.
En ese caso, puede utilizar un plugin gratuito de contador numérico para WordPress como el plugin Counter Number de WPShopMart. Te permite añadir contadores totalmente responsivos a tu sitio web para mostrar estadísticas numéricas en entradas, páginas y áreas de la barra lateral.
Este método no incluye tantas opciones de personalización como el anterior, pero es una forma fácil de añadir un sencillo contador numérico animado a tu sitio web con un shortcode.
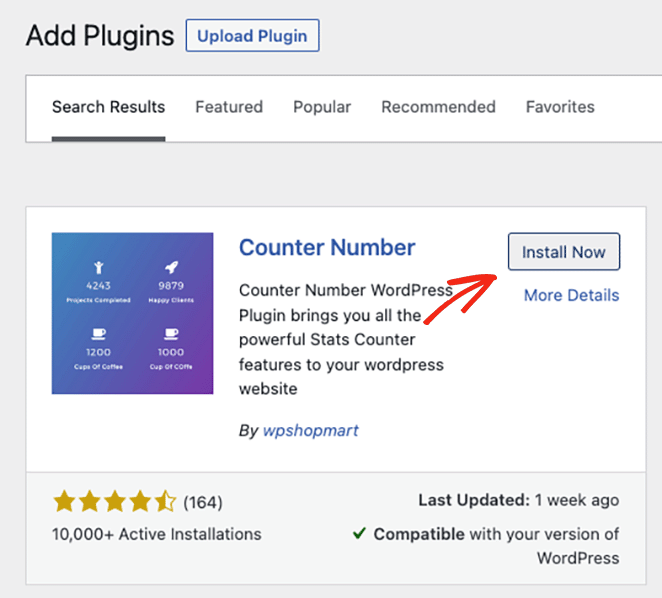
Para empezar, descargue, instale y active el plugin Counter Number en su sitio de WordPress.

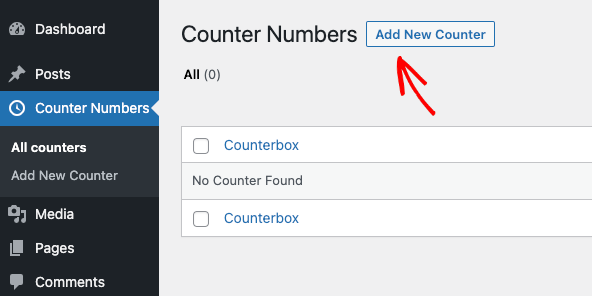
A continuación, vaya a Números de contador " Todos los contadores desde el área de administración de WordPress y haga clic en el botón Añadir nuevo contador.

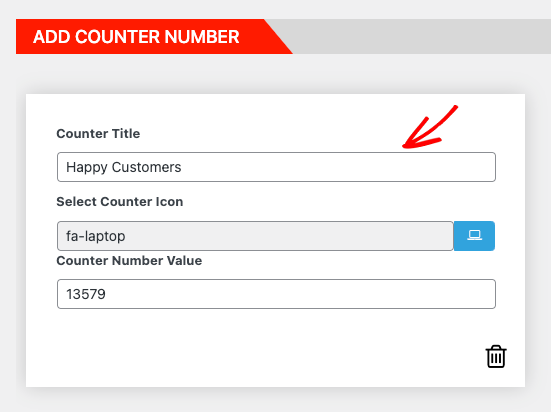
En la siguiente pantalla, verás un sencillo constructor de contadores de arrastrar y soltar. Introduce un título para tu contador y desplázate hasta la sección Añadir número de contador.
There are already 3 counters set up by default. We’ll delete 2 of them by clicking the trashcan icon, then edit the remaining counter.
En la configuración del contador, puede añadir un título, seleccionar un icono de contador e introducir un valor numérico.

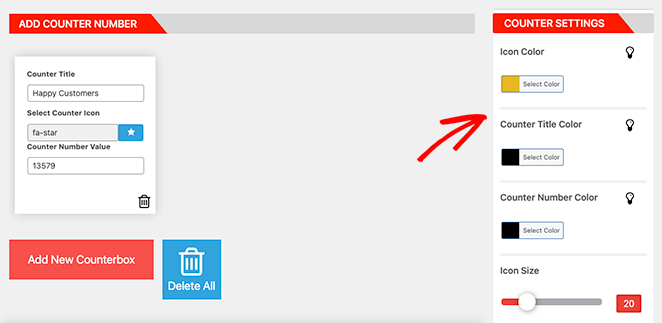
A continuación, en la parte derecha, puedes cambiar lo siguiente:
- Color y tamaño del icono
- Color y tamaño del título del mostrador
- Número de contador, color y tamaño
- Tipos de letra
- Familia de fuentes

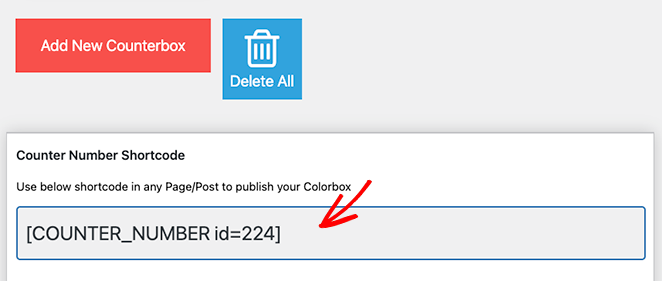
Si lo prefieres, también puedes ocultar el icono del contador. Cuando estés satisfecho con el aspecto de tu contador, copia el shortcode y haz clic en Publicar.

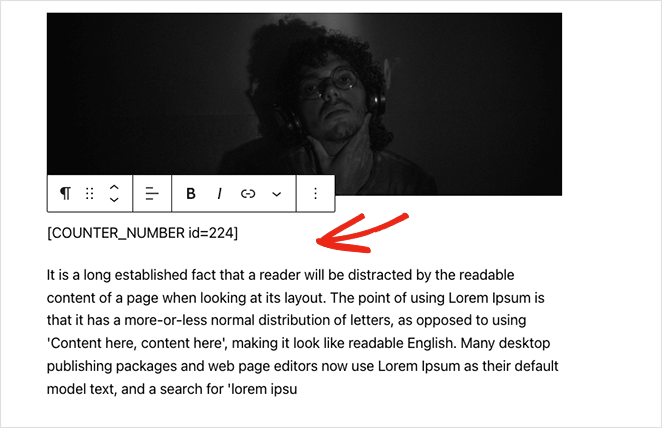
Ahora estás listo para añadir tu contador a un post o página, así que crea o edita una página o post de WordPress. A continuación, busca la sección de la página que desees y pega tu shortcode directamente en un nuevo bloque de párrafo.

Por último, haga clic en Actualizar o Publicar. Cuando previsualices tu página, el contador de números aumentará automáticamente.

FAQs About WordPress Animated Number Counters
¡Ya está!
Esperamos que esta guía le haya ayudado a encontrar el mejor método para añadir contadores numéricos animados a WordPress.
¿Listo para crear contadores numéricos personalizados sin código?
Puede que también te guste leer los siguientes tutoriales sobre WordPress:
- Cómo añadir horarios comerciales a WordPress
- Cómo atenuar una imagen de fondo sin CSS
- Cómo añadir widgets de Twitter a tu sitio WordPress
- How to Add Text Animations in WordPress
- Best WordPress Plugins for Business Websites
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.







Me gustaría poder determinar si quiero que el decimal denote el millar o la décima. Es decir, 1,400 millones de dólares frente a 1,4 millones.
Por lo general, esto depende de tus preferencias personales, Kimber, y de lo que creas que tiene más sentido para tus usos. Personalmente, soy un fan de $ 1.4M porque es más conciso.