Want to show off your stats, milestones, or achievements in a more eye-catching way?
With an animated number counter, you can highlight things like total customers, email subscribers, or years in business, and catch your visitors’ attention as the numbers count up in real-time.
In this guide, I’ll show you how to add an animated number counter in WordPress using two tools that don’t require any code.
Quick Summary: How to Add an Animated Number Counter in WordPress
Method 1: Use SeedProd’s Counter Block
Best for full visual control. You can drag and drop animated number counters into any page without writing code.
Method 2: Use the Counter Number Plugin
Best for quick setup with a free plugin. Add animated stat counters using shortcodes in posts, pages, or sidebars.
You can use both methods to show:
- Total customers
- Projects completed
- Email subscribers
- Years in business
数字カウント・アニメーションとは?
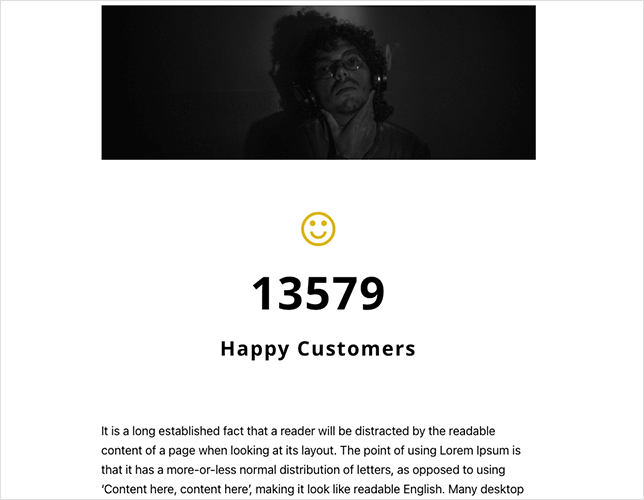
A number count animation is a visual effect that makes numbers count up (or down) in real time. You’ve probably seen them used to highlight stats like total sales, happy customers, or completed projects.
These animated counters help draw attention to key facts, and they’re perfect for building trust. Real numbers feel solid. They show your growth, your reach, and what you’ve already achieved.
Here are a few examples:
- Show the number of customers you’ve helped
- Highlight how many projects you’ve finished
- Display your total email subscribers
- Celebrate years in business or awards earned
Used well, animated number counters act like a quiet signal: “This business knows what it’s doing.”
1.SeedProdで数字カウントアニメーションを追加する
最初の方法では、SeedProdを使ってWordPressサイトにアニメーション数字カウンターを追加する方法を紹介する。

SeedProdは、WordPressのための最高のドラッグアンドドロップウェブサイトとランディングページビルダーです。そのライブビジュアルエディタを使用すると、簡単にコードなしでWordPressのレイアウトの任意のタイプを作成することができます。
SeedProdを使って以下のことができる:
- カスタムWordPressテーマ
- 高コンバージョンのランディングページ
- 近日公開のページ
- メンテナンスモード画面
- ワードプレスのログインページ
- カスタム404ページデザイン
- 会社概要、サービス、連絡先などのコンテンツページ
- 他にもいろいろある。
Getting started is quick and easy with full website kits and landing page templates. Plus, you can customize any design visually with WordPress blocks like animated number counters, text animations, call-to-action buttons, responsive galleries, and 1-click customizations.
ステップ1.SeedProdのインストールとアクティベート
まず、SeedProdの価格ページにアクセスし、プランを選択します。このガイドでは、ドラッグ&ドロップでWordPressテーマを作成できるSeedProd Proを使用します。
次に、アカウントダッシュボードにログインし、ダウンロードタブをクリックします。この画面で、SeedProdプラグインのダウンロードボタンをクリックし、ライセンスキーをコピーします。

WordPressのウェブサイトにアクセスし、プラグイン.zipファイルをアップロードします。このステップでヘルプが必要な場合は、WordPressプラグインのインストールと有効化に関する指示に従ってください。
プラグインをインストールし、有効化した後、 SeedProdの 設定に行き、先ほどコピーしたライセンスキーを入力してください。

Verify Keyボタンをクリックして、ライセンスの詳細を保存します。
ステップ2.ワードプレスのレイアウトを作成する
次のステップでは、WordPressで新しいレイアウトを作成します。SeedProdでこれを行うには、ゼロから新しいWordPressテーマを作成するか、スタンドアロンのランディングページを作成します。
どちらの方法でも、強力なドラッグ&ドロップページビルダーを使用してデザインをカスタマイズできます。また、SeedProdのカウンターブロックをテーマやランディングページで使用することができます。
ウェブサイトを決める際には、どのような機能を持たせたいかを考えてみてください。
テーマビルダーは、コードなしでゼロから完全なカスタムウェブサイトデザインを作成するための優れた選択肢です。

しかし、現在のWordPressテーマはそのままに、SeedProdを使って個別のページを作りたいのであれば、ランディングページビルダーが最適なソリューションです。

各オプションについては、以下のステップバイステップのチュートリアルに従うことができる:
どちらのガイドも、テンプレートの選択とビジュアルエディタについて説明します。使い方に慣れたら、ステップ3に戻ってカウンタブロックをデザインに追加する手順をご覧ください。
注:このチュートリアルでは、Theme BuilderとHeadphone Shopウェブサイトキットを使用します。
ステップ3.SeedProdカウンター・ブロックを追加する
次のステップでは、ランディングページやWordPressテーマのデザインにカウンターブロックを追加します。カスタマイズしたいページのデザインを編集をクリックして、ビジュアルエディターで開いてください。
WordPressテーマをカスタマイズしているので、まずHomepageテンプレートを編集することから始めます:

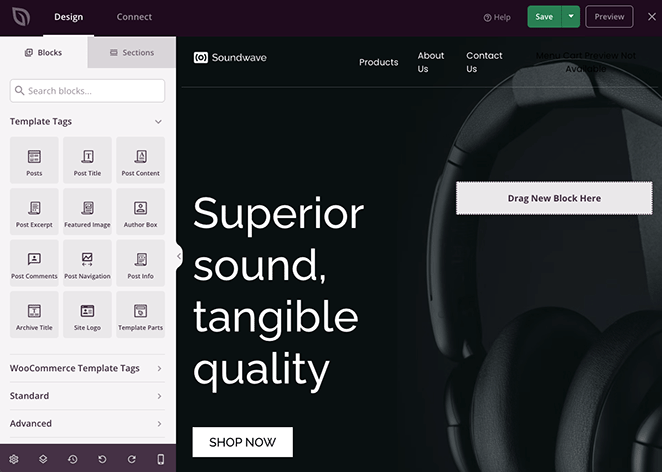
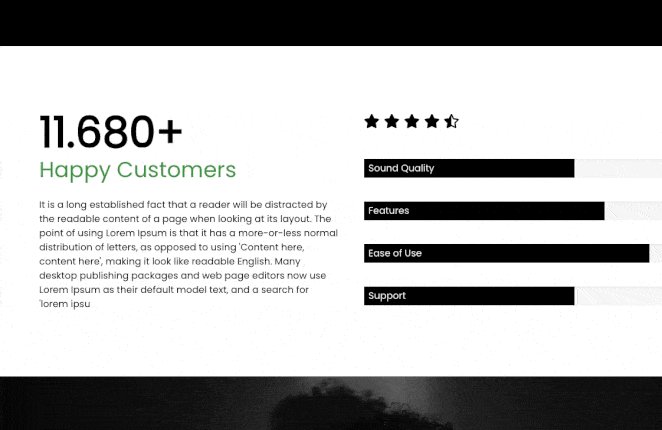
デザインを開くと、以下のスクリーンショットのようなレイアウトが表示されます:

左側にブロックとセクション、右側にページのライブプレビューが表示されます。
プレビューのどこをクリックしても、コンテンツの編集やテンプレート要素のカスタマイズが可能です。

また、ドラッグ&ドロップで新しい要素をページに追加するのもとても簡単です。Counterブロックを使ってその方法を紹介します。
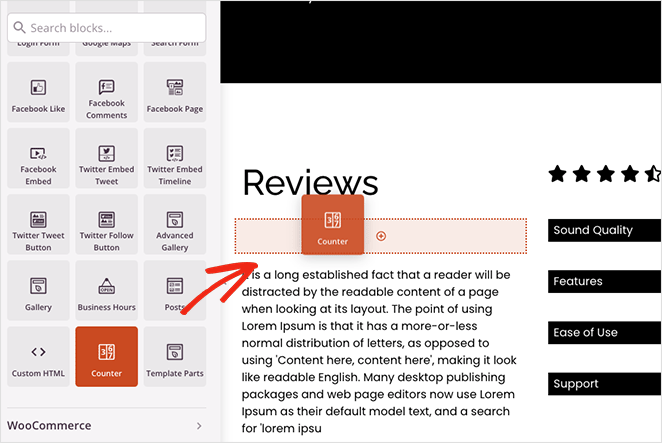
左側のパネルからCounterブロックを探し、WordPressのデザイン上にドラッグします。

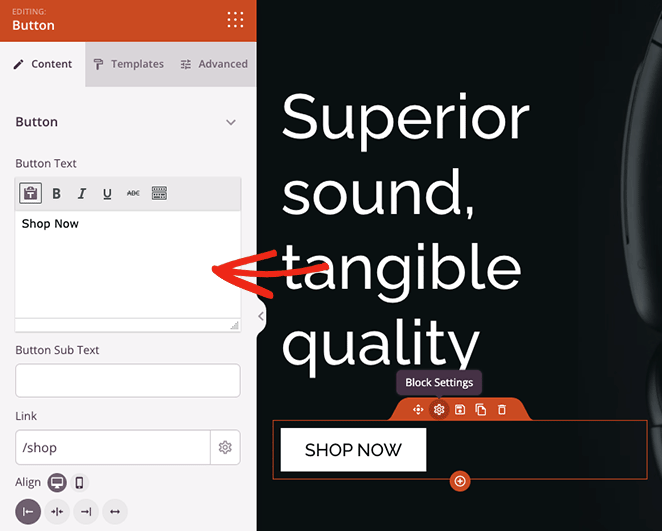
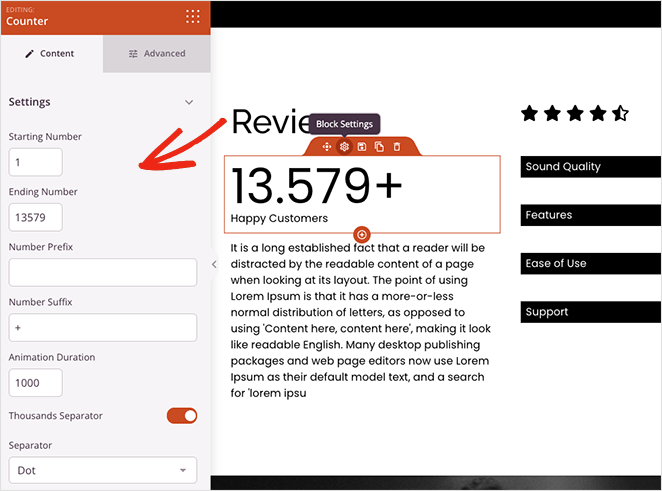
ブロックが配置されたら、それをクリックしてさまざまなカスタマイズオプションを見ることができます。

カウンター・ブロックを使えば、次のことができる:
- 開始と終了のカウント値を追加
- 数字の接頭辞と接尾辞を入力
- アニメーションの時間を設定する
- 小数点またはスペースの区切り文字を選択してください。
- カウンターのタイトルを追加する
- モバイルとデスクトップでアライメントを編集
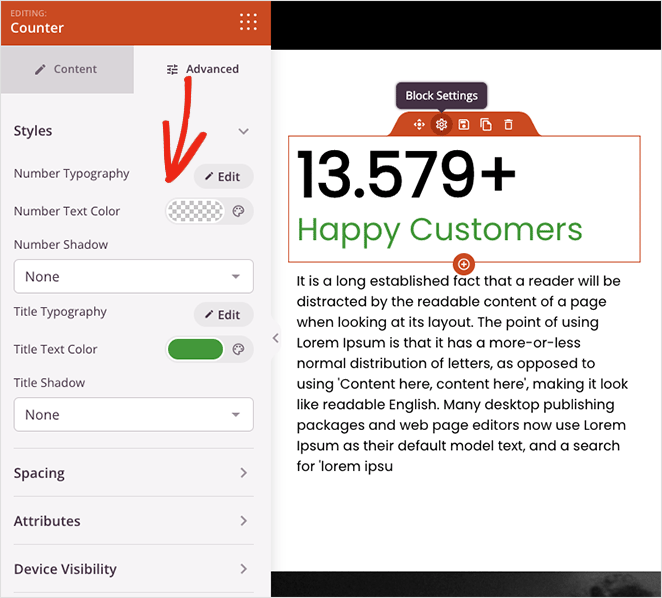
さらに、[詳細設定] タブをクリックすると、カウンターをスタイリングするための設定がさらに追加されます。例えば、カウンターとタイトルのフォントと色を変更したり、シャドウ効果を追加したり、間隔を調整したり、モバイルデバイスとデスクトップデバイスの表示オプションを選択したりすることができます。

最も良い点は、あなたのカウンターを正確に表示させるために、カスタムCSS、HTML、Jquery、またはJavascriptを必要としないことです。あなたの数字カウンターをスタイル設定するためにポイント&クリックするだけで、あなたのスタイルシートは自動的に更新されます。
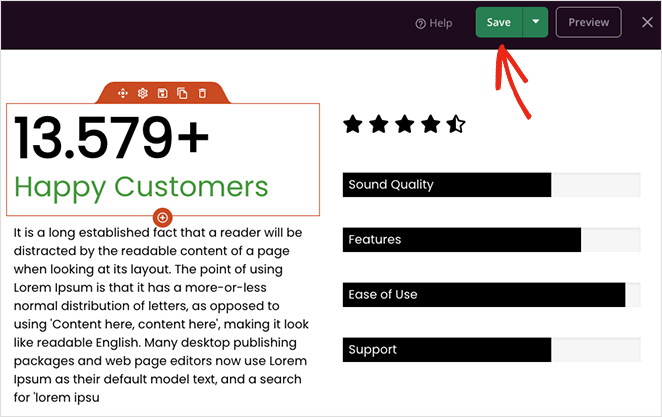
ページのカスタマイズを続けます。その後、右上の保存ボタンをクリックしてカスタマイズ内容を保存します。

ステップ 4.アニメーション・ナンバー・カウンターを公開する
カスタムページにアニメーションナンバーカウンターを追加し、変更を保存したら、ウェブサイトの訪問者に公開する準備ができました。
スタンドアロンのランディングページを作成している場合は、保存ボタンの下向き矢印をクリックして、公開を選択するだけです。しかし、テーマビルダーを使用している場合は、もう一つステップがあります。
Xアイコンをクリックしてページビルダーを終了し、テーマビルダーダッシュボードからSeedProdテーマの有効化トグルを「はい」の位置にします。

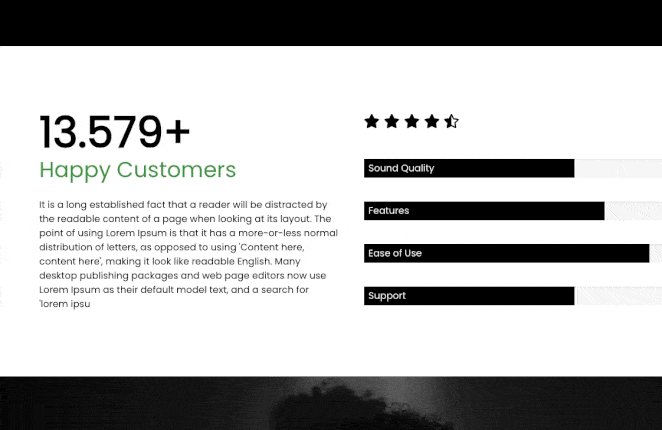
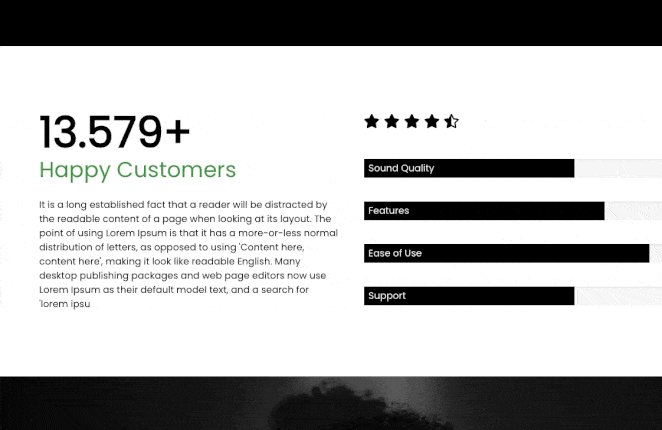
以上です!これで、あなたのデザインをプレビューして、ナンバー・カウンター・アニメーションの動きを見ることができます:

2.カウンターナンバーを使った数字カウントアニメーションを追加する
WordPressサイトをカスタマイズするためにドラッグ&ドロップでページビルダーを使用することに興味がない場合、コードを書かずに数に応じたアニメーションをサイトに追加する別の方法があります。
その場合、WPShopMartのCounter Numberプラグインのような無料のWordPress数値カウンタプラグインを使用することができます。このプラグインは、投稿、ページ、サイドバーエリアに数字の統計を表示するために、あなたのウェブサイトに完全に反応するカウンターを追加することができます。
この方法には、前の方法ほど多くのカスタマイズ・オプションはありませんが、ショートコードを使ってシンプルなアニメーション・ナンバー・カウンターをウェブサイトに追加する簡単な方法です。
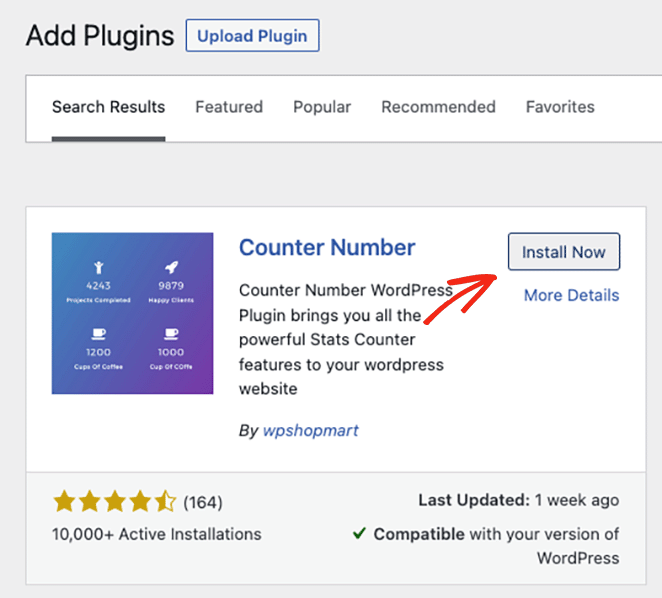
始めるには、WordPressサイトにCounter Numberプラグインをダウンロード、インストール、有効化してください。

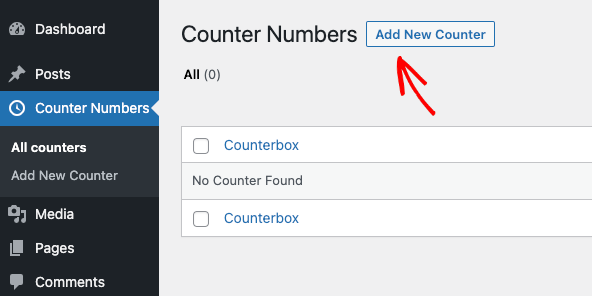
そして、WordPressの管理エリアからカウンター数 " すべてのカウンター に行き、新しいカウンターを追加ボタンをクリックします。

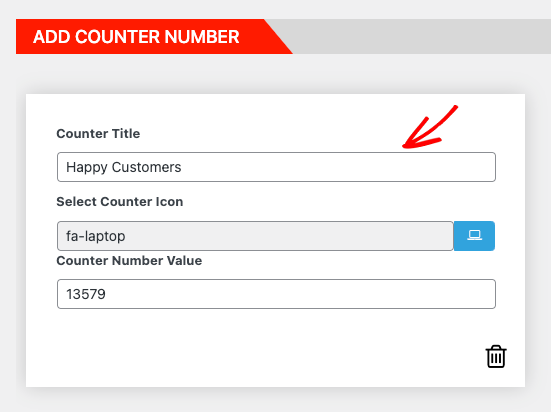
次の画面で、簡単なドラッグ・アンド・ドロップ式のカウンタ・ビルダーが表示されます。カウンタのタイトルを入力し、カウンタ番号の追加セクションまでスクロールダウンしてください。
デフォルトではすでに3つのカウンターが設定されています。そのうちの2つをゴミ箱アイコンをクリックして削除し、残りのカウンターを編集する。
カウンターの設定では、タイトルを追加し、カウンターのアイコンを選択し、数値を入力することができます。

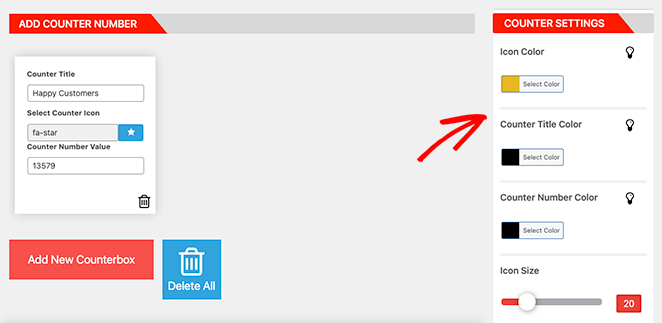
そして、右側で以下のように変更することができる:
- アイコンの色とサイズ
- カウンターのタイトルの色とサイズ
- カウンター番号の色とサイズ
- フォントウエイト
- フォントファミリー

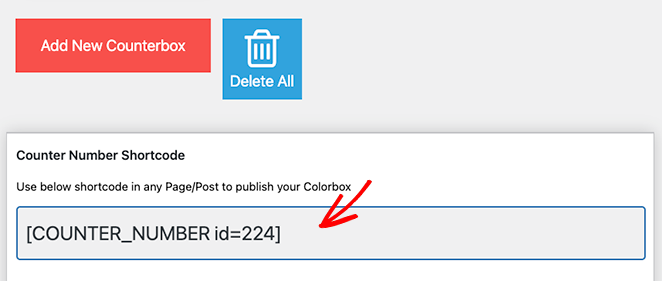
カウンターのアイコンを隠すこともできます。カウンターの見た目に満足したら、ショートコードをコピーして、「公開」をクリックしてください。

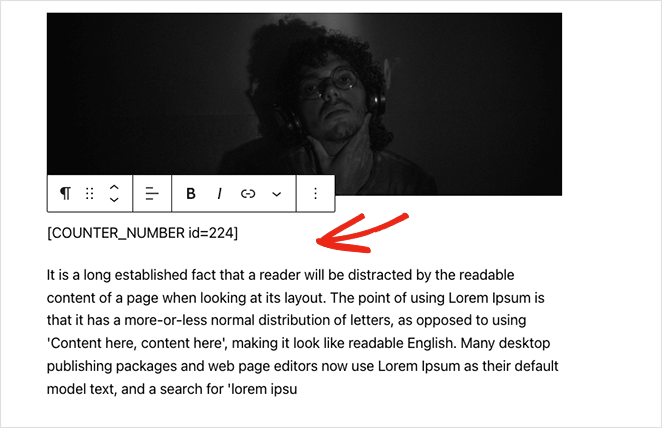
これで、投稿やページにカウンターを追加する準備が整いましたので、WordPressのページや投稿を作成または編集してください。そして、ページの必要なセクションを見つけて、ショートコードを新しい段落ブロックに直接貼り付けます。

最後に、「更新」または「公開」をクリックします。ページをプレビューすると、数字カウンターが自動的にカウントアップされます。

FAQs About WordPress Animated Number Counters
そうだ!
このガイドが、WordPressにアニメーションナンバーカウンターを追加する最適な方法を見つけるのにお役に立てば幸いです。
コードなしでカスタム・ナンバー・カウンターを作成する準備はできていますか?
以下のWordPressチュートリアルもお楽しみください:
- ワードプレスに営業時間を追加する方法
- CSSを使わずに背景画像を薄暗くする方法
- WordPressサイトにTwitterウィジェットを追加する方法
- How to Add Text Animations in WordPress
- Best WordPress Plugins for Business Websites
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。







小数点が千の位を表すのか、十の位を表すのかを決められればいいのだが。
これは一般的に、あなたの個人的な好み、キンバー、そしてあなたの用途に最も理にかなっていると思うものによる。個人的には、140万ドルの方が簡潔なので、私は140万ドルのファンです。