カスタムWordPressログインページを作りたいですか?
WordPressのログインページをカスタマイズすることは、ウェブサイトのブランディング、セキュリティ、ユーザーエクスペリエンスを向上させる素晴らしい方法です。
会員制サイトやオンラインストアを運営する場合、ユーザーはログインするためのページを必要とします。そのため、WordPressのデフォルトのログインエリアをカスタマイズすることで、あなたのブランドを反映し、より良いユーザー体験を提供することができます。
この記事では、簡単なステップでWordPressのログインページをカスタマイズする方法をご紹介します。
目次
WordPressのログインページをカスタマイズするメリットとは?
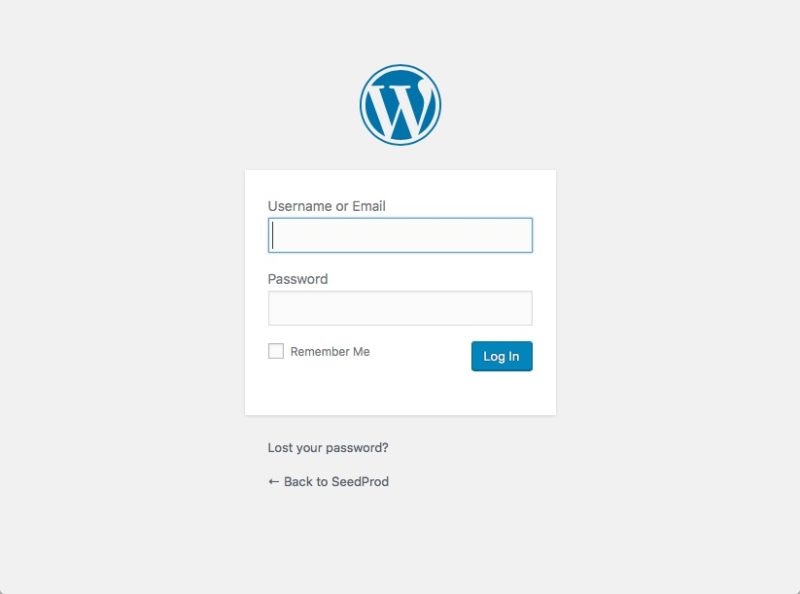
ホスティングによっては、デフォルトのWordPressログインページにWordPressのロゴが表示されます。また、ユーザーがユーザー名とパスワードを入力するためのフォームフィールドが表示されます。
小規模なブロガーや中小企業のウェブサイトであれば、バックエンドへのwp-adminログインアクセス権を持っているのはおそらくあなただけなので、これは問題ない。

しかし、もしあなたのサイトで人々が登録し、ダッシュボードにログインすることができれば、WordPressのデフォルトのログインページを置き換えることができ、よりプロフェッショナルでユーザーフレンドリーな体験を提供することができます。
カスタムログインのデザインとロゴを使えば、ユーザーはあなたのブランディングを認識するため、よりくつろげる。一方、あなたのウェブサイトとは似ても似つかないログイン画面を表示させると、不審に思われる可能性があります。
さらに、WordPressのデフォルトのログイン画面には、ログインフォームの入力フィールド以外何もない。つまり、簡単にスタンプを押すことができないのだ。
カスタムWordPressログインページのデザイン例
ウェブサイトのオーナーは、WordPressのログインページを様々な方法でカスタマイズすることができます。さまざまなスタイルや画像を追加したり、ホームページへのリンクを貼ったり、他の商品をアップセルするためのコールトゥアクションを盛り込んだり、ソーシャルメディアのプロフィールアイコンを追加したりすることもできます。
以下はその例である:
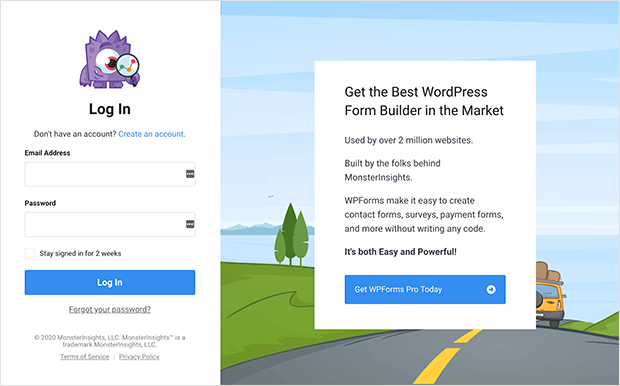
MonsterInsights WordPress ログインページのカスタマイズ

MonsterInsightsはログインページのデザインに2カラムレイアウトを採用しています。左側はログインフォーム、右側は姉妹商品のCTAです。
このログインページの例では、ユニークなログイン体験を作り出すために魅力的な背景画像が含まれています。
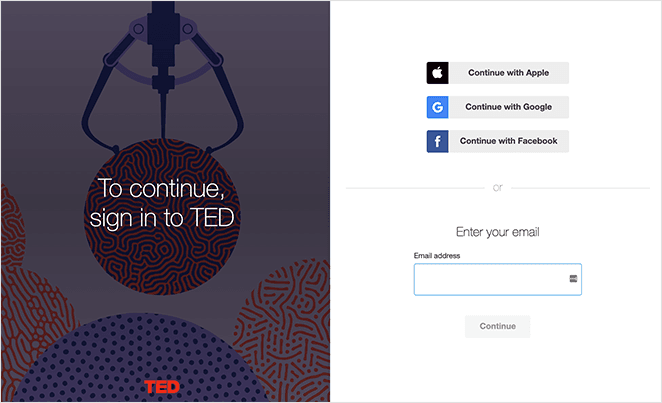
TEDカスタムWordPressログインページ

TEDのログインページも2カラムデザインの例です。左側には魅力的な画像と見出しがあり、右カラムでは複数のログイン方法を提供しています。
また、メールアドレスを入力すれば、TEDアカウントに登録することもできる。
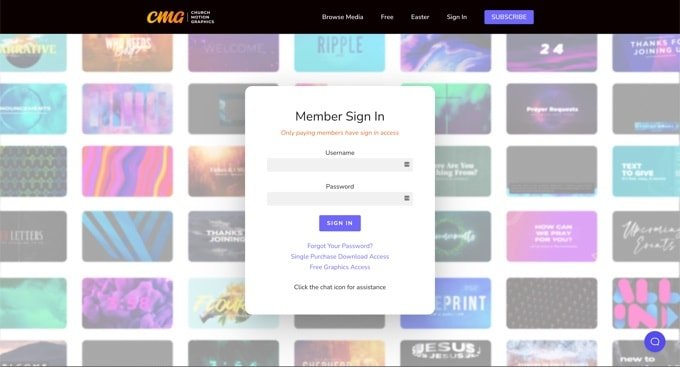
教会モーショングラフィックス カスタマイズされたログインページ

このログインページは、そのカラフルな背景で瞬時に注目を集めます。背景の画像はビジネスの内容を反映し、ユーザーに何を期待するのかのイメージを与えます。
ヘッダー、フッター、ナビゲーションメニューはサイト全体で同じ。しかし、ログインフォームはミニマルで、明るいウェブサイト画像と明るい背景が対照的です。
以下は、インスピレーションを得るためのログインページの例です。
このことを念頭に置いて、WordPressでログインページをカスタマイズするさまざまな方法を探ってみましょう。トリッキーなカスタムCSSやHTMLは一切使わないことをお約束します。
この仕事に最適なWordPressプラグイン、SeedProdと WPFormsを使ってWordPressカスタムログインページを作成する手順を説明します。
SeedProdを使ってWordPressのログインページをカスタマイズする方法

SeedProdは、coming soonとメンテナンスモード機能を備えた最高のWordPressランディングページビルダーとテーマビルダーです。Elementorのように、初心者に優しいドラッグ&ドロップビルダーでWordPressのあらゆるタイプのランディングページやテーマを作成することができます。
レスポンシブなWordPressテーマやランディングページのテンプレートがたくさんあるので、魅力的なものを作ることができます:
- 近日公開のページ
- メンテナンスページ
- 販売ページ
- ウェビナー登録ページ
- リードスクイーズページ
- 404エラーページ
- WordPress サンキューページ
- カスタムログインページ
組み込みのフロントエンドログインページモードとログインフォームブロックを使えば、WordPressのログインページを完全に変えることができます。どのWordPressテーマでも動作します。
何よりも、SeedProdは高速で、肥大化せず、あなたのウェブサイトを遅くすることはありません。他のランディングページビルダープラグインとは異なり、その焦点はあなたのビジネスのためのリードと結果を生成することです。
注:WordPress.orgにはSeedProdの無料版があります。しかし、私たちは高度なカスタマイズ機能とログインページモードのためにSeedProd Proを使用します。
以下の手順に従って、SeedProdのカスタムログインページカスタマイザーを使用して、デフォルトのWordPressログインページをスタイリングしてください。
ステップ1:SeedProdのインストールと有効化
最初のステップは、SeedProdプラグインをダウンロードし、WordPressウェブサイトにインストールすることです。
WordPressプラグインのインストール方法については、こちらのステップバイステップガイドをご覧ください。
プラグインをインストールして有効化すると、WordPress管理画面のダッシュボードエリアにSeedProdのウェルカムページが表示されます。ここでライセンスの詳細を入力し、クイックスタートビデオを見ることができます。

ライセンスキーを入力後、「最初のページを作成」ボタンをクリックします。

ステップ2:WordPressのログインページを編集する
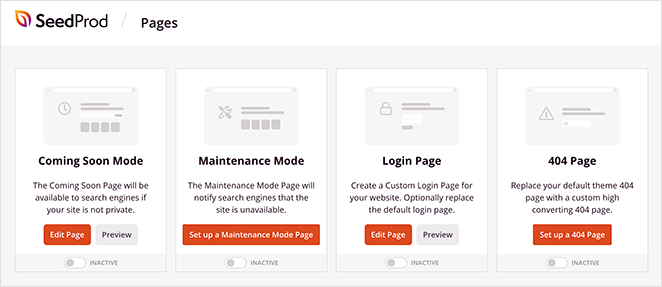
SeedProdの新規ページ作成をクリックすると、次のような概要が表示されます:

これらは、SeedProdで有効にできるさまざまなページモードです。このチュートリアルでは、ログインページモードが必要です。
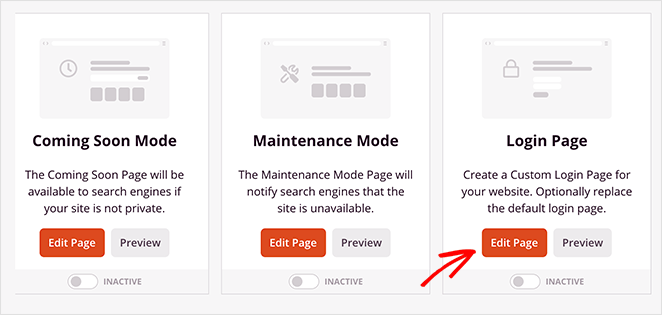
ログインページの見出しの下にあるページの編集をクリックしてください。

ステップ3:カスタムWordPressログインページテンプレートを選択する
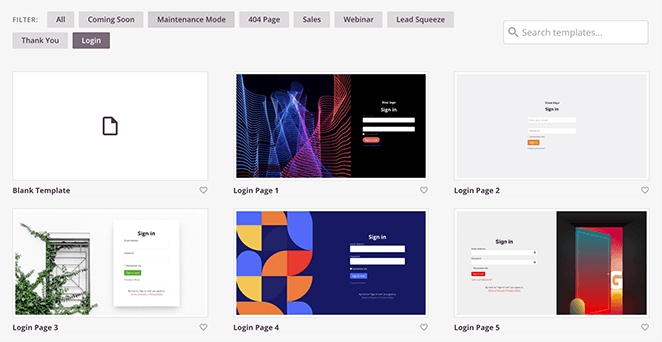
次の画面でSeedProdのランディングページテンプレートのライブラリが表示されます。どのテンプレートも多目的で、ビジュアルページビルダーでカスタマイズすることができます。
404エラーメッセージのテンプレート、セールスページのテンプレート、近日公開のページなどが含まれています。

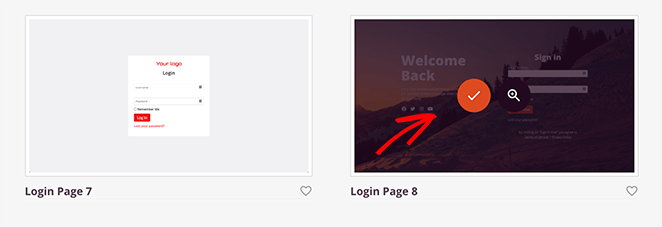
ログインボタンをクリックすると、使用可能なすべてのログインページテンプレートが表示されます。お好みのテンプレートにマウスカーソルを合わせ、チェックアイコンをクリックしてください。

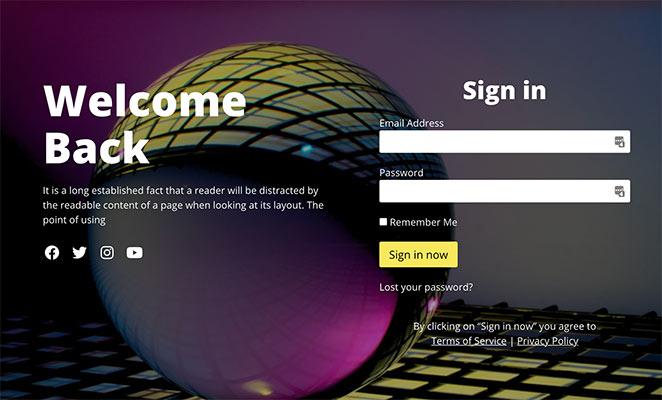
このガイドでは、ログインページ8を選択します。
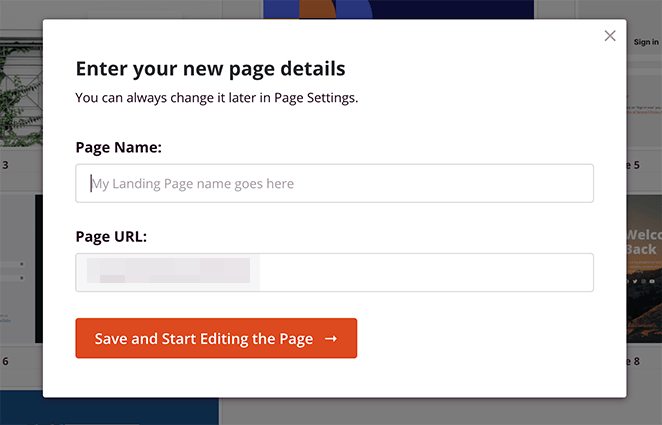
WordPressログインページのテンプレートを選択すると、カスタムページ名とURLを入力するポップアップが表示されます。

Save and Start Editing Page(ページを保存して編集を開始)ボタンをクリックすると、ドラッグ&ドロップ・エディターが起動します。
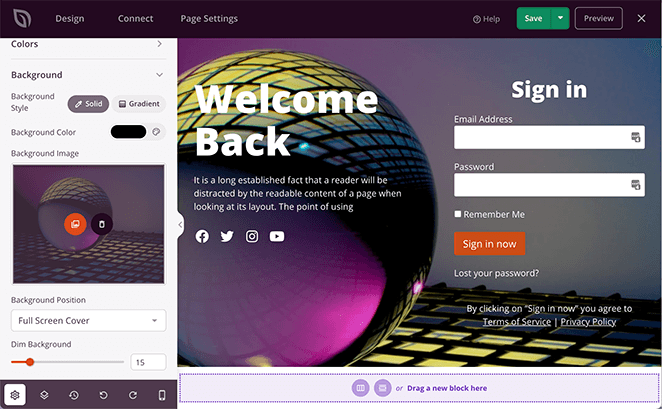
ステップ4:WordPressのログインページをカスタマイズする
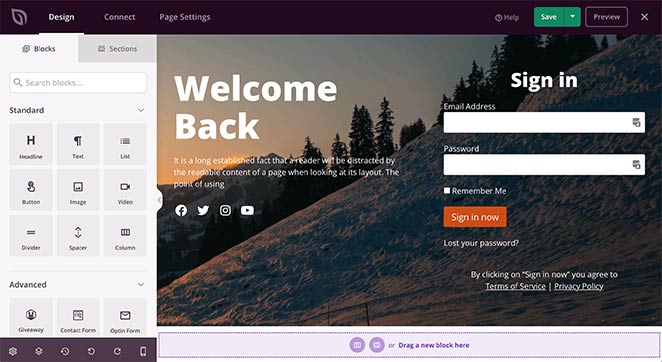
SeedProdのドラッグ&ドロップ式ランディングページエディタには、2つの異なるセクションがあります。左側に使用できるページブロックとセクションが表示されます。そして右側にはランディングページのライブプレビューがあります。

ログインページに新しいコンテンツを追加するには、左からブロックをドラッグしてページにドロップします。例えば、数回クリックするだけで、ログインロゴをページに追加することができます。
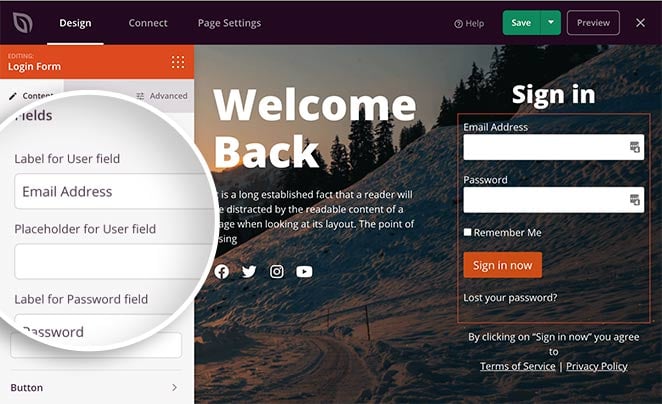
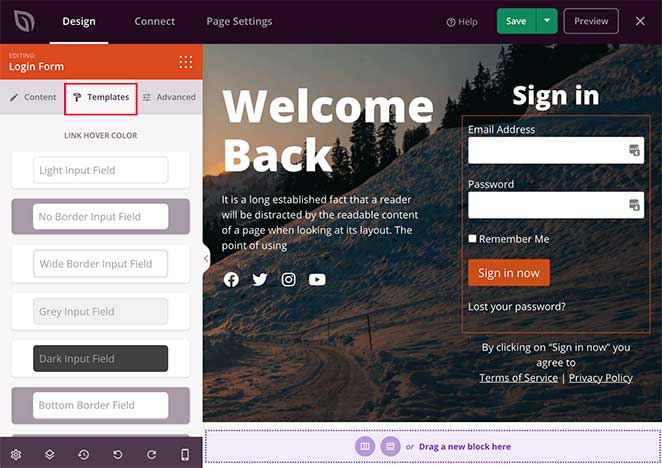
ページ上のブロックをクリックすると、その内容をカスタマイズすることができます。例えば、ログインフォームをクリックすると、左側のパネルにSeedProdのログインブロック設定が表示されます。

このエリアでは、ログインフォームラベルのカスタマイズ、名前とパスワードフィールドの表示・非表示、ボタンテキストとチェックボックスのカスタマイズができます。
Templatesタブをクリックすると、いくつかの異なるログインフォームのスタイルから選択することができます。

専門知識がなくても簡単にフォームをカスタマイズできます。お好みのスタイルを選択するだけで、すぐにフォームに表示されます。
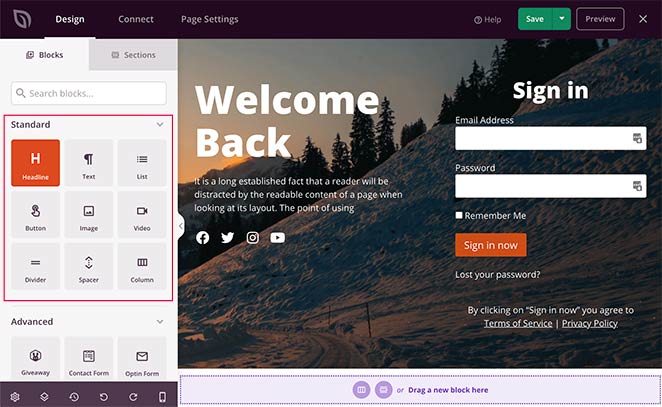
ログインページに追加コンテンツを追加するのも簡単です。ボタンやカラム、画像など、レイアウトに特化した要素を標準ブロックに追加できます。

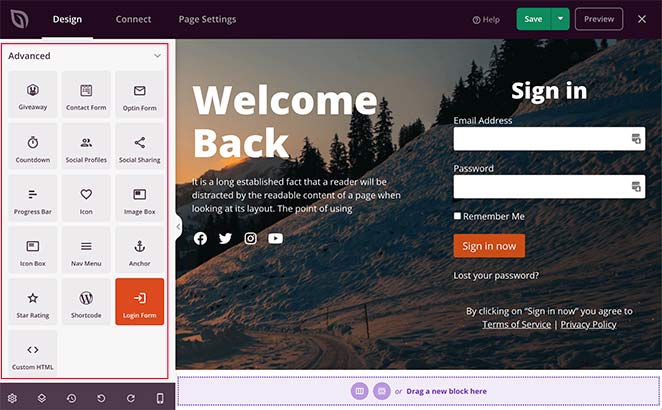
一方、アドバンスド・ブロックは、あなたのビジネスのためのリードを生成するのに役立ちます。

数回クリックするだけで、埋め込むことができます:
- プレゼント
- お問い合わせフォーム
- オプティン・フォーム
- カウントダウン・タイマー
- プログレス・バー
- ソーシャル・プロフィール・ボタン
- ソーシャルメディア共有ボタン
- WooCommerce製品
- そしてもっと。
これは、ログインページをリード生成マシンに変える素晴らしい方法です。例えば、ソーシャルフォロワーを増やし、ブランド認知度を高め、さらにはEメールリストを増やすために、ログインページでユーザーにプレゼントを見せることができます。
個々のブロックとは別に、SeedProdにはランディングページ・セクションがあります。これは、手動でブロックごとに構築する必要のないページ領域です。セクションタブをクリックすると、さまざまなセクションを見ることができます。

そこから新しいものを選ぶことができる:
- ヘッダー
- ヒーローエリア
- 行動への呼びかけ
- よくある質問
- 特徴エリア
- フッター
そして、それらをあなたのページに自動的に追加する。
ログインページの背景、フォント、色を変更したいと思うでしょう。ページのブロックごとに個別に行うのは手間がかかります。
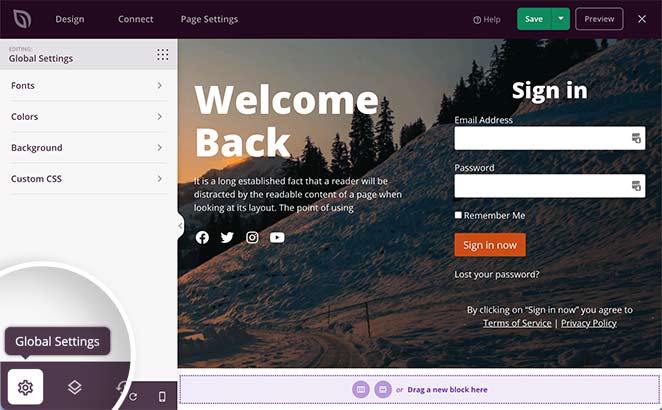
幸いなことに、SeedProdではこれらの設定をグローバルにコントロールすることができます。画面右下の歯車アイコンをクリックするだけで、グローバル設定パネルが表示されます。

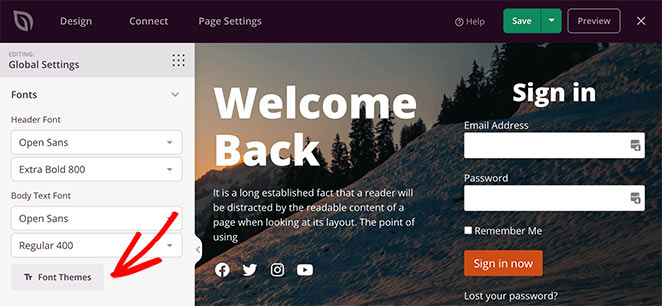
フォント]タブでは、ヘッダーとボディのフォントとウェイトを変更できます。ドロップダウンメニューから新しいフォントサイズまたはウエイトを選択するだけです。

フォントテーマ]ボタンをクリックすると、SeedProdのフォント組み合わせライブラリを閲覧できます。

これは、どのフォントが最もよく似合うかを示してくれるので、一度クリックしてページに追加することができる。
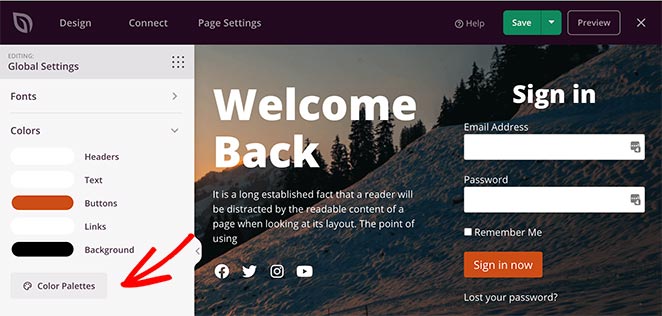
カラーピッカーツールを使って、グローバルリンク、ヘッダー、テキスト、ボタン、背景に異なる色を選択できます。

また、「カラーパレット」ボタンをクリックすれば、20種類以上の配色から選ぶこともできる。

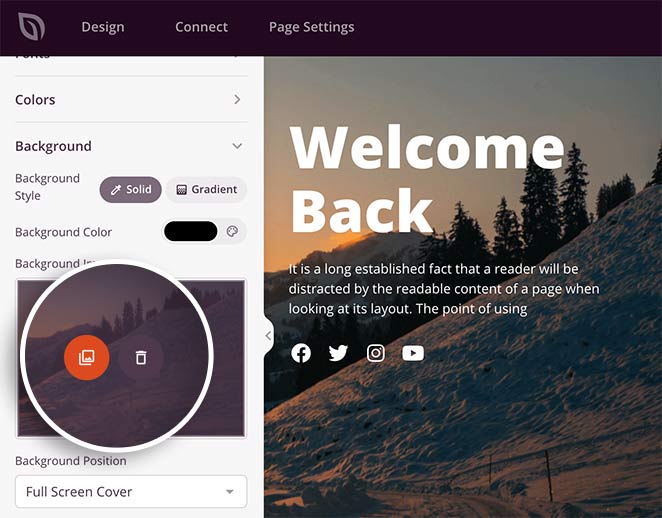
背景セクションでは、ログインページの背景を簡単にカスタマイズすることができます。無地の背景色やグラデーションを設定したり、全幅の背景画像をアップロードすることができます。
背景設定パネルのゴミ箱アイコンをクリックして、既存の画像を削除します。

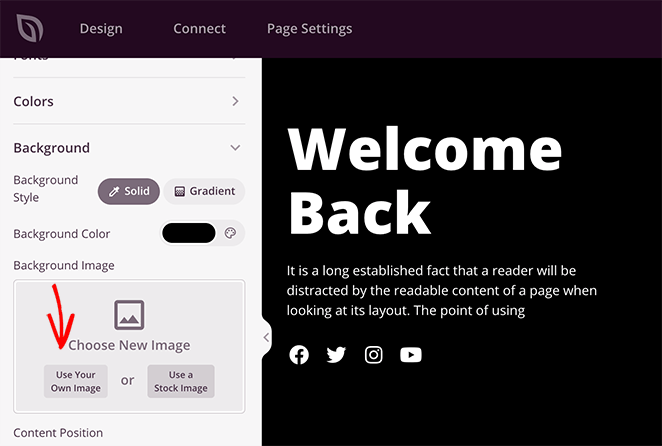
自分の画像を使う」ボタンをクリックすると、パソコンやWordPressのメディアライブラリから新しい画像を選択できます。そこから、背景サイズ、背景リピート、その他のオプションを調整することができます。

各設定のトグルを選択することで、ビデオ背景や背景スライドショーを追加することもできます。

カスタマイズした設定を保存するには、忘れずに「保存」をクリックしてください。
ステップ5:WordPressログインページの設定
ログインページのデザインが完成したら、次は必要な設定を行います。
まず、Eメールマーケティングサービスに接続します。ログインページにオプトインフォームがあり、ユーザーのメールアドレスを収集したい場合に便利です。
これを行うには、画面上部の「Connect」タブをクリックし、ご希望のEメールサービスを選択し、手順に従ってアカウントをリンクします。

SeedProdは、以下のような一般的なメールマガジンサービスと統合しています:
- アクティブキャンペーン
- AWeber
- キャンペーン・モニター
- コンスタント・コンタクト
- コンバートキット
- 点滴
- GetResponse
- アイ・コンタクト
- マッド・ミミ
- センディ
- メールチンプ
メールプロバイダを持っていなくても心配はいりません。SeedProdの購読者管理機能でメールアドレスを収集することができます。

誰かがあなたのランディングページを経由して購読すると、その詳細は自動的にあなたのWordPressウェブサイトに保存されます。購読者は、WordPressのダッシュボードからSeedProd " 購読者にアクセスして確認することができます。
次のステップは、画面上部のページ設定タブをクリックすることです。

このページでは、ランディングページの以下の設定を変更できます:
- 一般的な詳細- ページ名とURLを変更し、下書きまたは公開に設定します。
- SEO-All in One SEOのようなSEOプラグインを使用して、ページのSEOタイトル、メタディスクリプションなどを編集します。
- アナリティクス-MonsterInsightsのようなアナリティクスプラグインを使ってログインページのパフォーマンスを表示します。
- スクリプト- CookieやFacebookトラッキングピクセルなどのトラッキングおよびリターゲティングスクリプトを入力します。
次のステップに進む前に、忘れずに「保存」ボタンをクリックしてください。
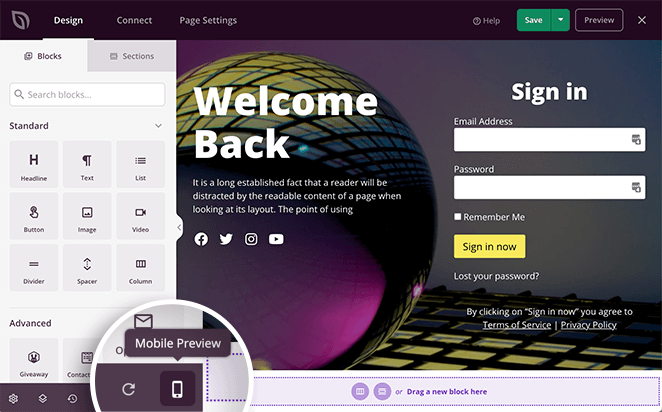
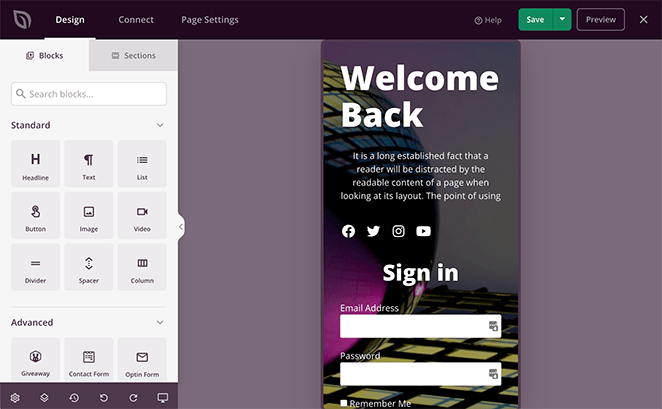
ステップ6:ログインページがモバイルフレンドリーであることを確認する
公開するウェブページはすべて、モバイル・レスポンシブでなければなりません。そうでなければ、モバイルユーザーがウェブサイトを閲覧したり利用したりすることが難しくなります。
モバイル対応ランディングページテンプレートと同様に、SeedProdには便利なモバイルプレビューオプションがあります。これにより、ログインページがすべてのデバイスで美しく見えることを確認できます。
WordPressログインページのモバイルプレビューを表示するには、画面下部のモバイルプレビューアイコンをクリックしてください。

これは、モバイルユーザーが見るのと同じようにログインページを表示します。デスクトップビューでは、編集することができ、SeedProdは両方のビューで変更を保存します。

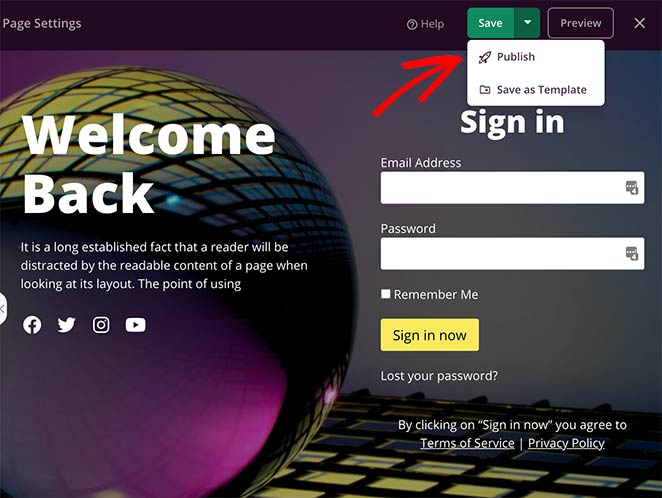
ステップ7:カスタムWordPressログインページを公開する
WordPressのカスタムログインページを作成し、モバイルデバイスで確認したら、いよいよ本番です。緑色の保存ボタンの隣にある下向き矢印をクリックし、公開を選択してください。

その後、あなたのページが公開されたことを知らせるポップアップが表示されます。

ライブページを見る」ボタンをクリックして、どのように見えるか確認してください。

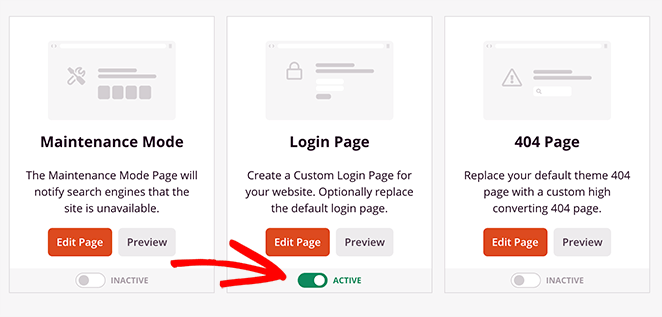
最後に、WordPressの管理画面でログインページモードを有効にします。
X」アイコンをクリックしてページビルダーを終了し、SeedProdランディングページのダッシュボードを表示します。
次に、ログインページの見出しで、トグルを非アクティブからアクティブに切り替えます。

おめでとうございます!これで、WordPressのログインページにアクセスした人は誰でも、あなたのカスタムデザインを見ることができます。
WPFormsを使ってWordPressのログインページをカスタマイズする
今日取り上げるWordPressのログイン画面をカスタマイズする2つ目の方法は、人気のWPFormsプラグインを使うことです。

WPFormsはWordPressのための最高のドラッグ&ドロップフォームビルダーです。そして、あなたが気づいていないかもしれないことは、あなたのウェブサイトのためのログインページを構築するために、その便利なユーザー登録フォームアドオンを使用することができるということです。
300万人以上のウェブサイトオーナーがWPFormsを利用して、よりスマートなフォームやアンケートを作成しています。
ログインページ作成専用のフォームプラグインが必要ない場合は、このステップバイステップのチュートリアルに従って、WPFormsを使用してWordPressカスタムログインフォームを作成してください。このガイドでは、フォームにパスワード紛失リンクを追加し、ショートコードを使ってログインフォームを表示する方法も説明します。
WordPressのログインページを手動でカスタマイズする方法
新しいログインページを作成したり、WordPressログインプラグインを使用したりする代わりに、既存のログインページに変更を加えたり、カスタムスタイルを追加したりすることができます。この方法では、テーマのfunctions.phpファイルまたはサイト固有のプラグインにコードを追加します。
ページビルダーやWordPressカスタマイザーを使うよりも難しいので、あなたのニーズには合わないかもしれない。
初めての方は、WordPressでコード・スニペットを追加する方法について、こちらのガイドを参考にしてください。これは、誤ってウェブサイトを壊してしまわないようにするためです。
テーマのfunctions.phpファイルに以下のコードを追加します:
//Custom login page
function clp_login_head() {
echo '<style>'; //Begin custom styles
echo '.login #nav a, .login #backtoblog a { color: # !important; }'; //Login page link color
echo '.login h1 a { background:url("' . get_bloginfo('stylesheet_directory') . '/images/IMAGE GOES HERE"); width: px; height: px; }'; //Login page logo
echo '.login .button-primary { background:#; border-color:#; }'; //Login page button color
echo '</style>'; //End custom styles
}
add_action('login_head', 'clp_login_head');You can change the CSS and image URL using the code above. This will add custom styling to your WordPress login page.
プラグインなしでWordPressのログインフォームを表示する
WordPressログインプラグイン、サイドバーログインウィジェット、フッターエリアがないページでもWordPressログインフォームを表示したい場合は、テーマのテンプレートファイルにこのコードを追加できます。
<?php
wp_login_form();
?>このコードは、コードを追加した場所にWordPressの一般的なログインページのみを表示します。
WordPressのカスタムフォームページに追加のフィールドやオプションを追加したい場合は、このコードを使用することができます:
<?php $args = array(
'echo' => true,
'redirect' => 'http://wpsnipp.com',
'form_id' => 'loginform',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'remember' => true,
'value_username' => NULL,
'value_remember' => false );
wp_login_form($args);
?>WordPressのログインロゴとURLをカスタマイズする
WordPressウェブサイトのログインページは、必ずしもカスタムで作る必要はありません。デフォルトのログインページのロゴとロゴへのリンクを変更するだけで済む場合もあります。
ログイン画面のロゴを独自のものに変更したい場合は、WordPress用のプラグインを使えば簡単です。
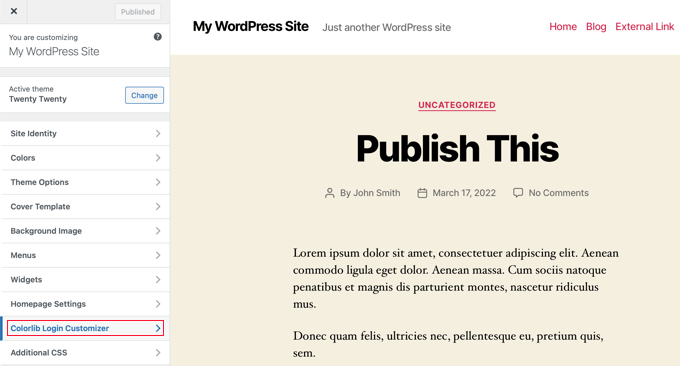
まず、Colorlib Login Customizerプラグインをインストールし、有効化します。有効化したら、WordPressの管理画面から外観 " カスタマイズに移動し、新しい「Colorlib Login Customizer」項目をクリックします。

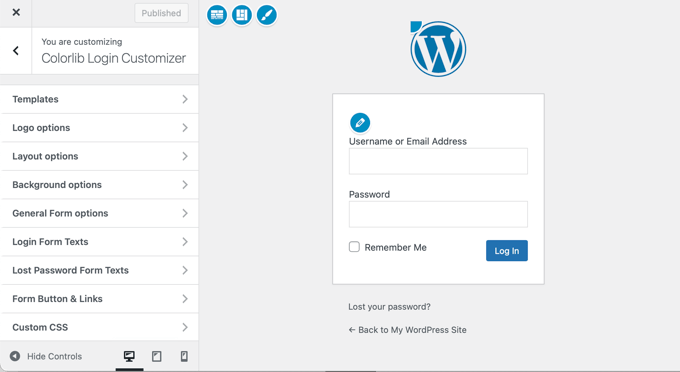
カスタマイザーはデフォルトのWordPressログイン画面を読み込み、左側にカスタマイズ設定、右側にライブプレビューを表示します。
デフォルトのWordPressロゴをあなたのロゴに置き換えるには、ロゴオプションタブをクリックします。

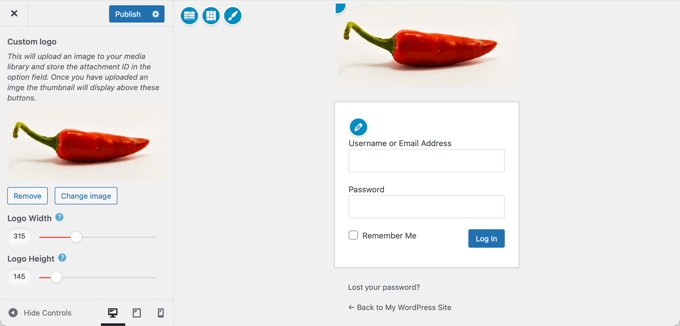
WordPressのロゴを非表示にしたり、カスタムロゴをアップロードしたり、URLやテキストを変更したりすることができます。
さらに、テキストのサイズやロゴの幅と高さを変更することもできます。

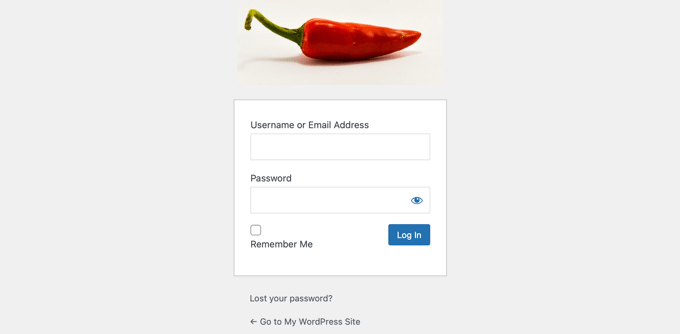
もしお望みであれば、カラム、背景画像、カスタムカラーなどでデフォルトのWordPressログインページを完全にカスタマイズすることもできます。新しいログインページのロゴに満足したら、変更を公開しましょう。

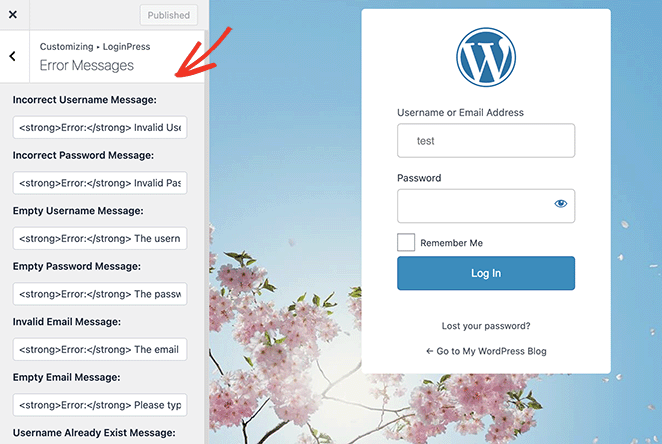
WordPressログインページのエラーメッセージをカスタマイズする
WordPressでユーザーが間違ったユーザー名やパスワードを入力すると、デフォルトのエラー通知が表示されます。無効なユーザー名です」や「メールアドレスが正しくありません」などのメッセージは、何が問題なのかを明確に説明します。
LoginPressは、これらのログインエラーメッセージを変更するために使用できるツールです。例えば、デフォルトのメッセージにもっと詳細を追加して、修正方法を示したいかもしれません。
しかし、これは本物のユーザーが自分のアカウントにアクセスするのに役立つ一方で、不注意にもハッカーを助けてしまう可能性がある。ハッカーはよく、一般的なユーザー名とパスワードの組み合わせを使ってウェブサイトに侵入しようとする。デフォルトのエラー通知は、ハッカーが正しいユーザー名やパスワードを入力したことを知るのに役立つ。
保護措置として、より一般的なエラー通知が必要な場合があります。これらを変更するには、WordPressカスタマイザーメニューからエラーメッセージを選択します:

そこから、ログインエラーメッセージに好きな変更を加えることができます。HTMLフォーマットと互換性があるので、重要なテキストを太字にしたり、斜体にしたりすることができます。
カスタマイズしたログインページのテスト
WordPressのログインページをカスタマイズする過程で、テストは欠かせないステップです。ここでは、テストの方法について簡単に説明します:
- ページの読み込み:不具合や壊れた要素がなく、ページが正しく読み込まれているかを確認します。
- ロゴとデザイン:新しいロゴとデザインが期待通りに表示されるようにする。
- 機能テスト ユーザー名とパスワードでログインしてみてください。スムーズにログインできることを確認してください。
- エラーメッセージ 不正なログイン認証情報を入力し、エラーメッセージが適切に表示されるか確認します。
- パスワードをお忘れの場合 パスワード忘れ」機能をテストし、パスワードリセットリンクを含む電子メールが正しく送信されることを確認してください。
- カスタムURL:ログインページにカスタムURLを設定している場合は、そのURLが新しいログインページに正しくリダイレクトされることを確認してください。
- 応答性: 異なるデバイス(モバイル、タブレット、デスクトップ)でのページのルック&フィールをチェックし、レスポンシブでユーザーフレンドリーであることを確認する。
ログインページのカスタマイズ FAQ
WordPressのログインページが見つからない場合は?
WordPressのログインエリアは、WordPressのログインURLまたはリンクを使用して、2つの方法で見つけることができます。
- URLの最後にwp-login.phpを追加します。例えば、http://example.com/wp-login.php。
- または、http://example.com/wpadmin のように、URLの末尾にwpadminを追加してください。
ログイン情報を忘れてしまう場合は、"remember me "ボックスにチェックを入れれば、毎回ログインする必要はありません。
WordPressのログインページをカスタマイズする必要はありますか?
いいえ、しかしカスタマイズすることで、サイトの外観を向上させ、セキュリティを高めることができます。
ログインページのカスタマイズはウェブサイトのパフォーマンスに影響しますか?
いいえ、正しく行えば、ウェブサイトのパフォーマンスに影響を与えることはありません。
ログインページのカスタマイズ後に問題に直面したら?
プラグインのサポート、WordPressのフォーラム、または専門家に助けを求めることができます。WordPressのサポートを正しく依頼し、サポートを受ける方法については、こちらが参考になります。
それだけだ!
WordPressカスタムログインページの作成方法はお分かりいただけたと思います。WordPressサイトをプロフェッショナルに保ち、顧客に優れたユーザー体験を提供することができます。
WordPressのログインページを簡単にカスタマイズできるSeedProdを今すぐお試しください。SeedProdを使えば、コードを書くことなく、色、フォント、ロゴなどを変更することができます。
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。