Voulez-vous créer une page de connexion WordPress personnalisée ?
Personnaliser la page de connexion de WordPress est un excellent moyen d'améliorer l'image de marque, la sécurité et l'expérience utilisateur de votre site web.
Si vous gérez un site d'adhésion ou une boutique en ligne, les utilisateurs auront besoin d'une page pour se connecter. La personnalisation de la zone de connexion par défaut de WordPress vous aidera à refléter votre marque et à offrir une meilleure expérience aux utilisateurs.
Cet article vous montrera comment personnaliser la page de connexion de WordPress en quelques étapes simples.
Table des matières
- Avantages de la personnalisation de votre page de connexion WordPress ?
- Exemples de conception de pages de connexion WordPress personnalisées
- Comment personnaliser la page de connexion de WordPress en utilisant SeedProd
- Personnaliser la page de connexion de WordPress en utilisant WPForms
- Comment personnaliser manuellement la page de connexion de WordPress
- Personnaliser le logo et l'URL de connexion à WordPress
- Personnaliser le message d'erreur de la page de connexion de WordPress
- Tester votre page de connexion personnalisée
- Personnaliser la page de connexion de WordPress FAQs
Avantages de la personnalisation de votre page de connexion WordPress ?
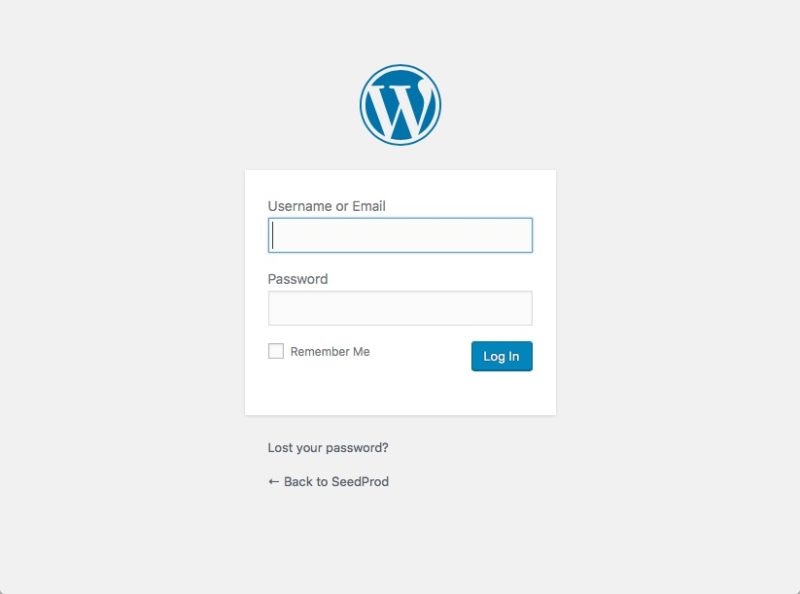
En fonction de votre hébergement, la page de connexion par défaut de WordPress affiche le logo de WordPress. Elle indique également les champs de formulaire dans lesquels les utilisateurs doivent saisir leur nom d'utilisateur et leur mot de passe.
C'est une bonne chose si vous êtes un petit blogueur ou un site web de petite entreprise, car vous êtes probablement la seule personne à disposer d'un accès wp-admin à l'arrière-plan.

Mais si votre site permet aux internautes de s'inscrire et de se connecter à votre tableau de bord, vous pouvez remplacer la page de connexion par défaut de WordPress et offrir une meilleure expérience, plus professionnelle et plus conviviale.
Les utilisateurs se sentent plus à l'aise avec un design et un logo de connexion personnalisés, car ils reconnaissent votre marque. En revanche, les renvoyer à un écran de connexion qui ne ressemble pas du tout à votre site web peut sembler suspect.
De plus, l'écran de connexion par défaut de WordPress ne comporte rien d'autre que les champs de saisie du formulaire de connexion. Cela signifie que vous ne pouvez pas facilement y apposer votre marque.
Exemples de conception de pages de connexion WordPress personnalisées
Les propriétaires de sites web peuvent personnaliser la page de connexion de WordPress de nombreuses façons. Vous pouvez ajouter différents styles et images, créer un lien vers votre page d'accueil, inclure des appels à l'action pour vendre d'autres produits, et même ajouter des icônes de profil de médias sociaux.
Voici quelques exemples de ce que vous pouvez faire :
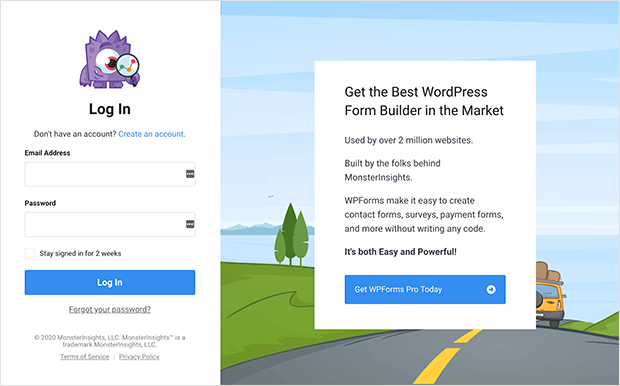
Personnalisation de la page de connexion de MonsterInsights WordPress

MonsterInsights utilise une disposition en deux colonnes pour la conception de sa page de connexion. Sur la gauche se trouve le formulaire de connexion, et sur la droite un CTA pour son produit apparenté.
Cet exemple de page de connexion comprend une image de fond attrayante pour créer une expérience de connexion unique.
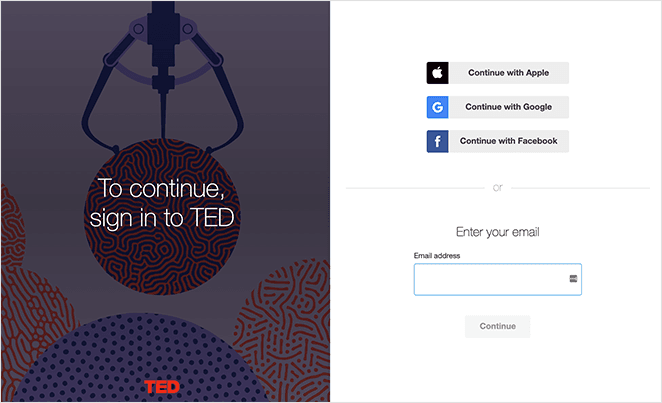
Page de connexion WordPress personnalisée pour TED

La page de connexion de TED est un autre exemple de conception en deux colonnes. La colonne de gauche présente une image et un titre attrayants, tandis que la colonne de droite propose plusieurs façons de se connecter.
Les utilisateurs peuvent également s'inscrire à un compte TED en saisissant leur adresse électronique.
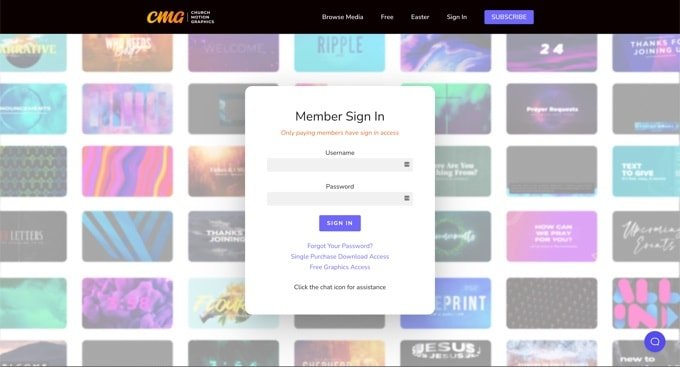
Page de connexion personnalisée Church Motion Graphics

Cette page de connexion attire immédiatement l'attention grâce à son arrière-plan coloré. L'image de fond reflète les activités de l'entreprise et donne aux utilisateurs une idée de ce à quoi ils peuvent s'attendre.
L'en-tête, le pied de page et les menus de navigation sont identiques sur tout le site. Cependant, le formulaire de connexion est minimaliste, contrastant avec l'image lumineuse du site sur un fond clair.
Voici quelques autres exemples de pages de connexion pour vous inspirer.
C'est pourquoi nous allons explorer les différentes méthodes pour personnaliser votre page de connexion sur WordPress. Nous vous promettons qu'il n'y aura pas de CSS ou de HTML personnalisés compliqués.
Nous vous guiderons dans la création d'une page de connexion WordPress personnalisée en utilisant les meilleurs plugins WordPress pour ce travail, SeedProd et WPForms.
Comment personnaliser la page de connexion de WordPress en utilisant SeedProd

SeedProd est le meilleur constructeur de pages d'atterrissage et de thèmes WordPress avec des fonctionnalités de type "coming soon" et "maintenance mode". Comme Elementor, il vous permet de créer n'importe quel type de page d'atterrissage ou de thème sur WordPress grâce à son constructeur drag-and-drop convivial.
Avec des tonnes de thèmes WordPress réactifs et de modèles de pages d'atterrissage, vous pouvez créer des pages d'atterrissage époustouflantes :
- Pages à venir
- Pages de maintenance
- Pages de vente
- Pages d'inscription au webinaire
- Pages squeeze
- Pages d'erreur 404
- Pages de remerciement WordPress
- Pages de connexion personnalisées
Avec le mode de page de connexion intégré et le bloc de formulaire de connexion, vous pouvez complètement transformer votre page de connexion WordPress. Les utilisateurs peuvent se connecter et se déconnecter rapidement, et cela fonctionne avec n'importe quel thème WordPress.
De plus, SeedProd est rapide et ne ralentit pas votre site web. Contrairement à d'autres plugins de construction de pages d'atterrissage, son objectif est de générer des prospects et des résultats pour votre entreprise.
Note : Il existe une version gratuite de SeedProd sur WordPress.org. Cependant, nous utiliserons SeedProd Pro pour les fonctions de personnalisation avancées et les modes de page de connexion.
Suivez les étapes ci-dessous pour styliser la page de connexion par défaut de WordPress avec le personnalisateur de page de connexion de SeedProd.
Étape 1 : Installer et activer SeedProd
La première étape consiste à télécharger le plugin SeedProd et à l'installer sur votre site WordPress.
Si vous n'êtes pas familier avec cela, consultez ce guide étape par étape sur l'installation d'un plugin WordPress.
Après avoir installé et activé le plugin, vous verrez la page de bienvenue de SeedProd dans votre tableau de bord d'administration WordPress. C'est là que vous pouvez entrer les détails de votre licence et visionner la vidéo de démarrage rapide.

Après avoir saisi votre clé de licence, cliquez sur le bouton Créer votre première page.

Étape 2 : Modifier votre page de connexion WordPress
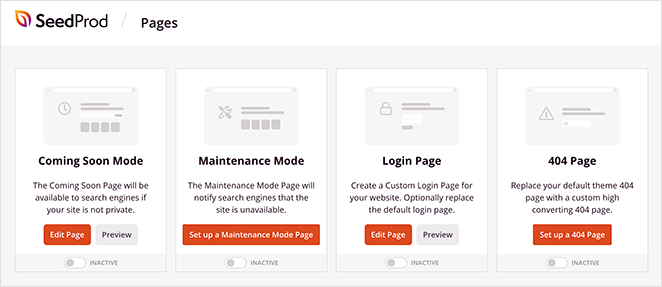
Après avoir cliqué pour créer une nouvelle page dans SeedProd, vous verrez l'aperçu suivant :

Ce sont les différents modes de page que vous pouvez activer dans SeedProd. Pour ce tutoriel, nous avons besoin du mode Page de connexion.
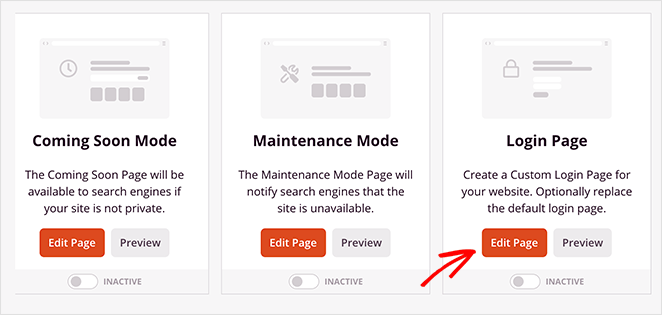
Allez-y et cliquez sur Modifier la page sous le titre Page de connexion.

Étape 3 : Choisir un modèle de page de connexion WordPress personnalisé
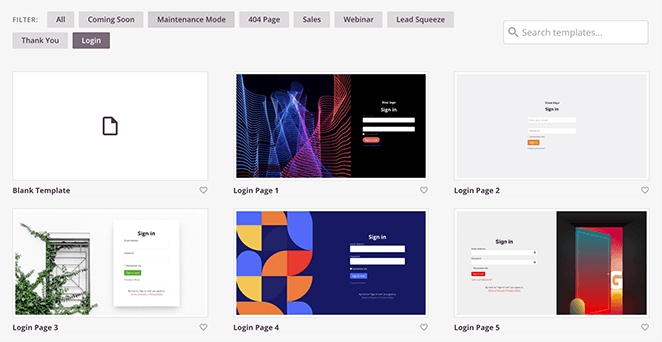
Vous verrez la bibliothèque de modèles de pages d'atterrissage de SeedProd sur l'écran suivant. Chaque modèle est polyvalent, et vous pouvez les personnaliser dans le constructeur visuel de pages.
Il comprend des modèles de messages d'erreur 404, des modèles de pages de vente, des pages "coming soon", etc.

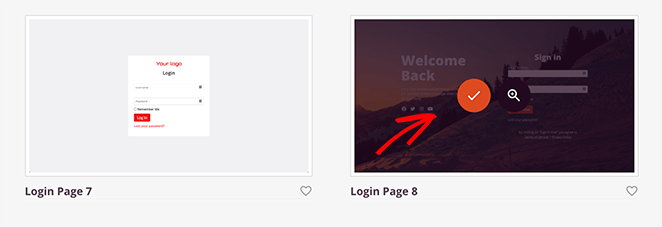
En cliquant sur le bouton Connexion, vous verrez apparaître tous les modèles de page de connexion que vous pouvez utiliser. Il vous suffit de passer votre souris sur le modèle qui vous convient le mieux et de cliquer sur l'icône de la coche.

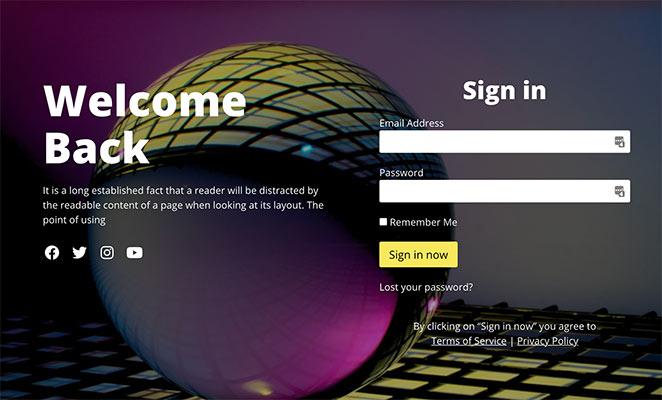
Pour ce guide, nous choisirons la page de connexion 8.
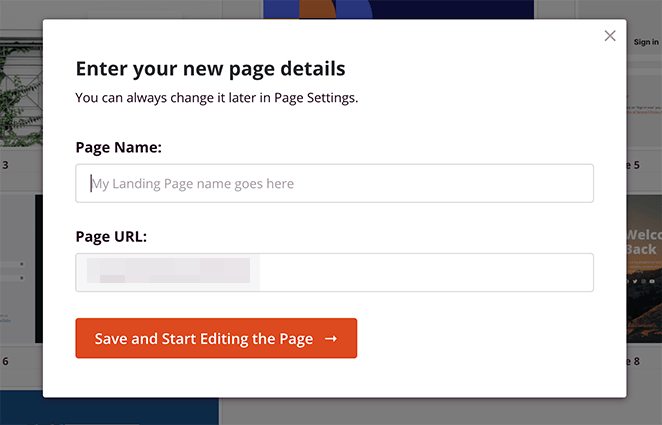
Après avoir choisi votre modèle de page de connexion WordPress, vous verrez une fenêtre popup vous demandant d'entrer un nom de page personnalisé et une URL.

Cliquez sur le bouton Enregistrer et commencer à éditer la page pour la lancer dans l'éditeur par glisser-déposer.
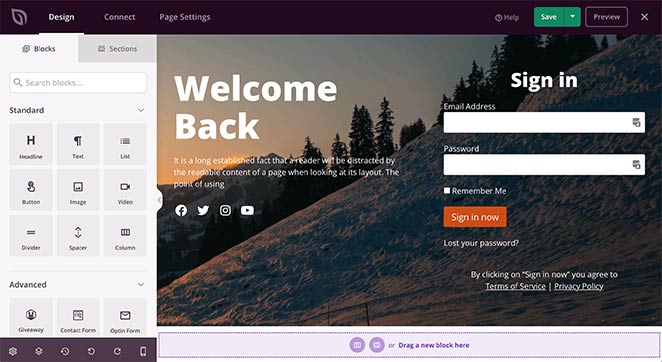
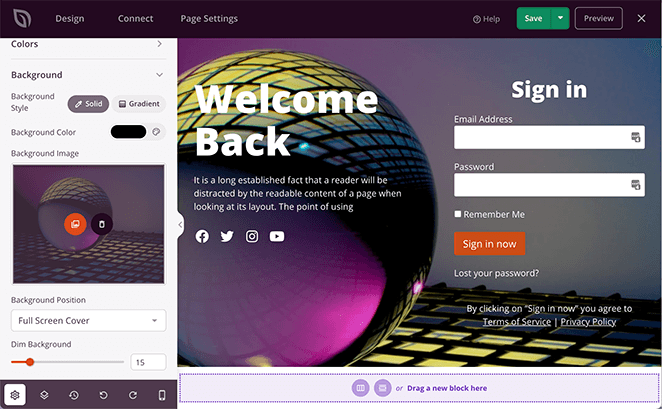
Étape 4 : Personnaliser votre page de connexion WordPress
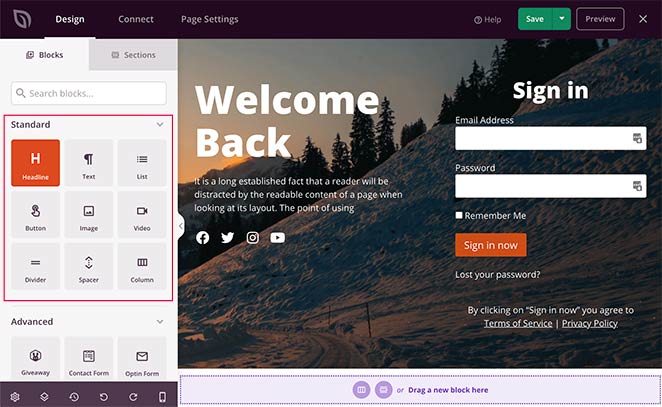
L'éditeur de pages d'atterrissage de SeedProd se compose de 2 sections distinctes. Vous verrez les blocs de page et les sections que vous pouvez utiliser sur la gauche. Et sur le côté droit se trouve un aperçu en direct de votre page d'atterrissage.

Pour ajouter du contenu à votre page de connexion, faites glisser un bloc depuis la gauche et déposez-le sur votre page. Par exemple, vous pouvez ajouter un logo de connexion à votre page en quelques clics.
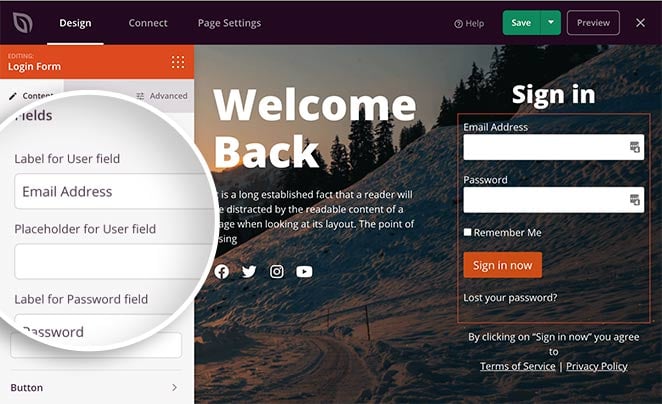
En cliquant sur n'importe quel bloc de votre page, vous pouvez en personnaliser le contenu. Par exemple, en cliquant sur le formulaire de connexion, les paramètres du bloc Connexion de SeedProd s'affichent dans le panneau de gauche.

Dans cette zone, vous pouvez personnaliser les étiquettes de votre formulaire de connexion, afficher et masquer les champs du nom et du mot de passe, et personnaliser le texte du bouton et de la case à cocher.
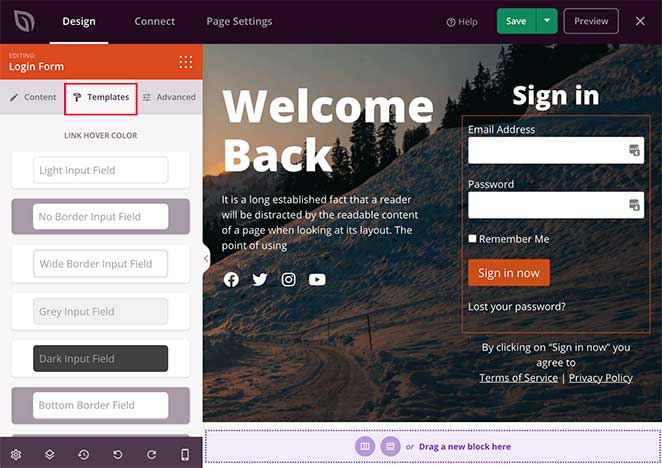
Vous pouvez choisir parmi plusieurs styles de formulaires de connexion lorsque vous cliquez sur l'onglet Modèles.

Il s'agit d'un moyen simple de personnaliser votre formulaire sans aucune connaissance technique. Il vous suffit de choisir le style que vous préférez, qui s'affichera instantanément sur votre formulaire.
Il est tout aussi facile d'ajouter du contenu supplémentaire à votre page de connexion. Vous pouvez ajouter des boutons, des colonnes, des images et d'autres éléments axés sur la mise en page à n'importe quel bloc standard.

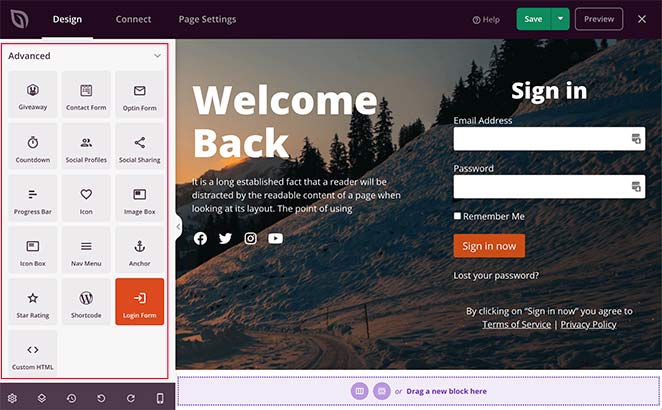
D'autre part, les blocs avancés permettent de générer des prospects pour votre entreprise.

En quelques clics, vous pouvez intégrer :
- Cadeaux
- Formulaires de contact
- Formulaires Optin
- Comptes à rebours
- Barres de progression
- Boutons de profil social
- Boutons de partage des médias sociaux
- Produits WooCommerce
- Et plus encore.
C'est un moyen fantastique de transformer votre page de connexion en une machine à générer des leads. Par exemple, vous pouvez proposer aux utilisateurs un jeu-concours sur votre page de connexion afin d'augmenter le nombre de vos abonnés sociaux, d'accroître la notoriété de votre marque et même d'augmenter votre liste d'adresses électroniques.
Outre les blocs individuels, SeedProd propose également des sections de page d'atterrissage. Ce sont des zones de la page que vous n'avez pas besoin de construire manuellement, bloc par bloc. Vous pouvez voir les différentes sections en cliquant sur l'onglet Sections.

A partir de là, vous pouvez choisir un nouveau :
- En-tête
- Zone du héros
- Appel à l'action
- Section FAQ
- Caractéristiques de la zone
- Pied de page
Et les ajoute automatiquement à votre page.
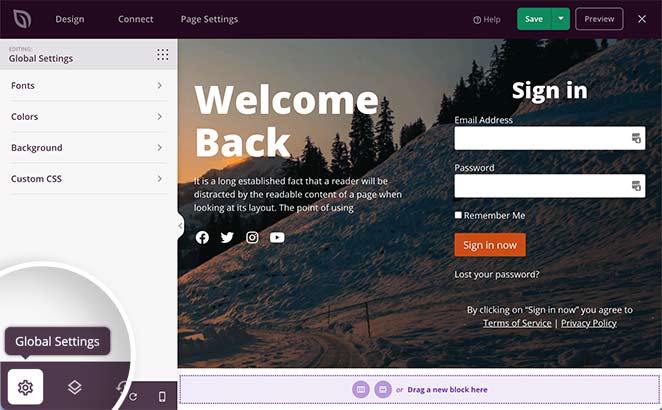
Vous devrez modifier l'arrière-plan, les polices et les couleurs de votre page de connexion. Cela prend du temps de le faire individuellement pour chaque bloc de votre page.
Heureusement, SeedProd vous permet de contrôler ces paramètres globalement. Il suffit de cliquer sur l'icône de l'engrenage dans le coin inférieur droit de votre écran pour voir votre panneau des paramètres globaux.

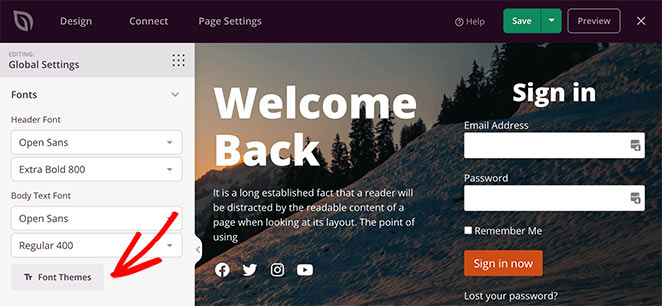
Sous l'onglet Polices, vous pouvez modifier les polices et les graisses de votre en-tête et de votre corps. Il vous suffit de choisir une nouvelle taille de police ou une nouvelle graisse dans les menus déroulants.

Vous pouvez parcourir la bibliothèque de combinaisons de polices de SeedProd en cliquant sur le bouton Font Themes.

Vous verrez ainsi quelles sont les polices qui vont le mieux ensemble, ce qui vous permettra de cliquer une seule fois et de les ajouter à votre page.
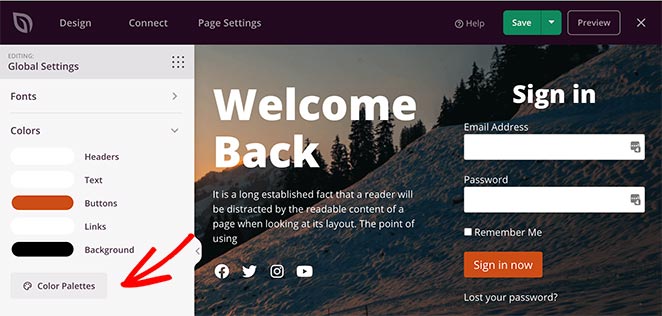
Vous pouvez sélectionner différentes couleurs pour les liens globaux, les en-têtes, le texte, les boutons et les arrière-plans à l'aide de l'outil de sélection des couleurs.

Vous pouvez également cliquer sur le bouton Palettes de couleurs pour choisir parmi plus de 20 schémas de couleurs.

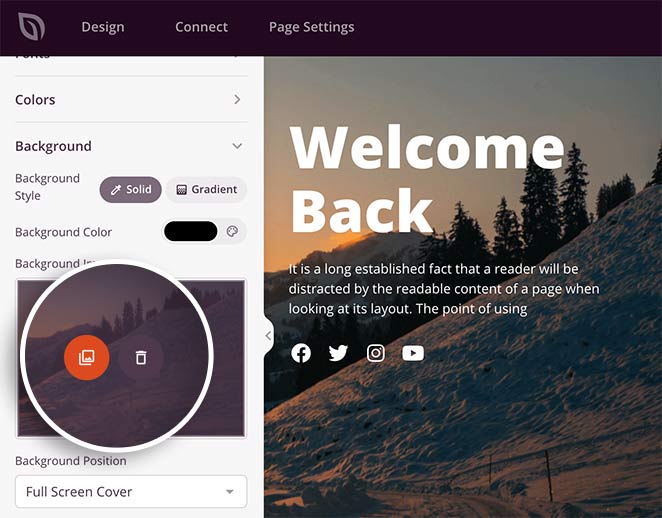
La section Arrière-plan permet de personnaliser facilement l'arrière-plan de votre page de connexion. Vous pouvez définir une couleur d'arrière-plan unie ou un dégradé, ou télécharger une image d'arrière-plan pleine largeur.
Cliquez sur l'icône de la corbeille dans le panneau des paramètres de l'arrière-plan pour supprimer l'image existante.

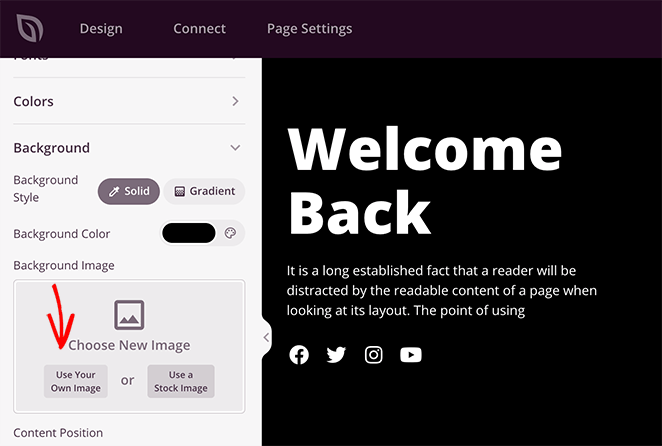
Vous pouvez cliquer sur le bouton Utiliser votre propre image pour sélectionner une nouvelle image à partir de votre ordinateur ou de la bibliothèque multimédia de WordPress. À partir de là, vous pouvez ajuster la taille de l'arrière-plan, la répétition de l'arrière-plan et d'autres options.

Vous pouvez également ajouter un arrière-plan vidéo ou un diaporama d'arrière-plan en sélectionnant la case à cocher correspondant à chaque paramètre.

N'oubliez pas de cliquer sur Enregistrer pour conserver vos paramètres de personnalisation.
Étape 5 : Configurer les paramètres de votre page de connexion WordPress
Une fois la page de connexion conçue, il est temps de configurer quelques paramètres nécessaires.
Tout d'abord, connectez votre service de marketing par courriel. C'est utile si vous avez un formulaire d'optin sur votre page de connexion et que vous souhaitez collecter les adresses électroniques des utilisateurs.
Pour ce faire, cliquez sur l'onglet Connexion en haut de votre écran, choisissez votre service de messagerie préféré et suivez les étapes pour relier votre compte.

SeedProd s'intègre avec les services de lettres d'information par courriel les plus répandus, y compris :
- Campagne active
- AWeber
- Moniteur de campagne
- Constant Contact
- ConvertKit
- Goutte à goutte
- GetResponse
- iContact
- Mad Mimi
- Sendy
- Mailchimp
Vous n'avez pas à vous inquiéter si vous n'avez pas de fournisseur d'email. Vous pouvez toujours collecter des adresses électroniques grâce à la fonction de gestion des abonnés de SeedProd.

Lorsque quelqu'un s'abonne via votre page d'atterrissage, ses coordonnées sont automatiquement stockées sur votre site WordPress. Vous pouvez voir vos abonnés en allant dans SeedProd " Abonnés depuis votre tableau de bord WordPress.
L'étape suivante consiste à cliquer sur l'onglet Paramètres de la page en haut de l'écran.

Sur cette page, vous pouvez modifier les paramètres suivants de votre page d'atterrissage :
- Détails généraux - Modifiez le nom et l'URL de votre page, et définissez-la comme brouillon ou publiée.
- SEO - Modifiez le titre SEO de votre page, la méta-description, etc., via un plugin SEO comme All in One SEO.
- Analytique - Visualisez les performances de votre page de connexion à l'aide d'un plugin d'analyse comme MonsterInsights.
- Scripts - Saisissez les scripts de suivi et de reciblage tels que les cookies ou les pixels de suivi Facebook.
N'oubliez pas de cliquer sur le bouton Enregistrer avant de passer à l'étape suivante.
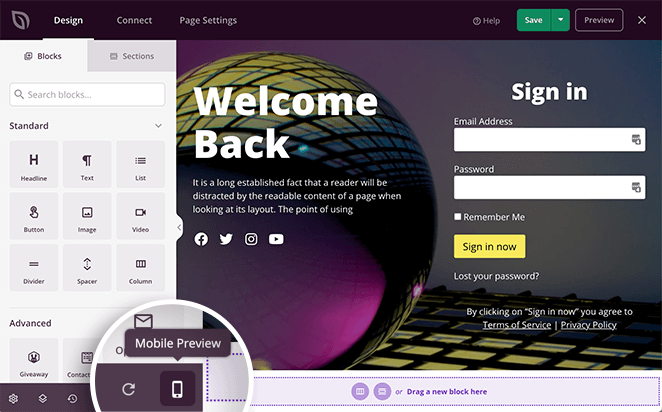
Étape 6 : Vérifiez que votre page de connexion est adaptée aux mobiles
Toute page web que vous publiez doit être adaptée à la mobilité. Si ce n'est pas le cas, il sera plus difficile pour les utilisateurs mobiles de naviguer et d'utiliser votre site web.
En plus de nos modèles de pages d'atterrissage adaptées aux mobiles, SeedProd dispose d'une option pratique de prévisualisation mobile. Cela vous permettra de vous assurer que votre page de connexion s'affiche parfaitement sur tous les appareils.
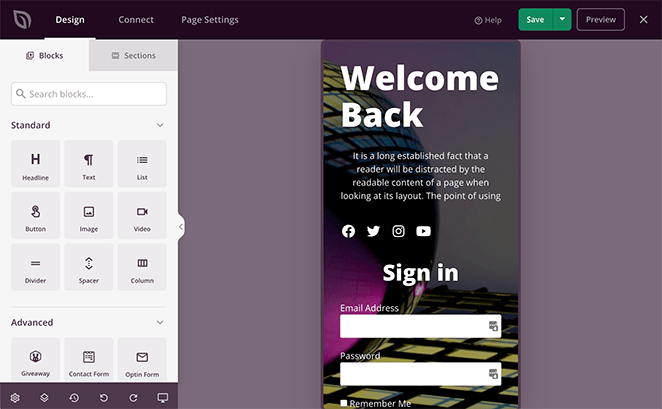
Pour afficher un aperçu mobile de votre page de connexion WordPress, cliquez sur l'icône d'aperçu mobile en bas de votre écran.

Ceci montre votre page de connexion telle que les utilisateurs mobiles la verraient. Avec la vue de bureau, vous pouvez l'éditer comme vous le feriez, et SeedProd enregistrera les changements dans les deux vues.

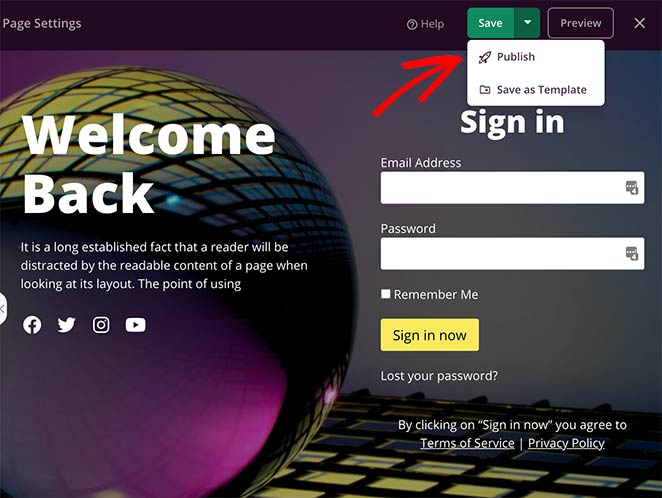
Étape 7 : Publier votre page de connexion WordPress personnalisée
Maintenant que vous avez créé votre page de connexion WordPress personnalisée et que vous l'avez vérifiée sur les appareils mobiles, il est temps de la mettre en ligne. Cliquez sur la flèche vers le bas à côté du bouton vert Enregistrer et sélectionnez Publier pour le faire.

Vous verrez ensuite une fenêtre contextuelle vous indiquant que votre page est en ligne.

Cliquez sur le bouton Voir la page en direct pour voir ce que cela donne.

La dernière chose à faire est d'activer le mode page de connexion dans la zone d'administration de WordPress.
Cliquez sur l'icône "X" pour quitter le constructeur de pages et voir le tableau de bord de votre page d'atterrissage SeedProd.
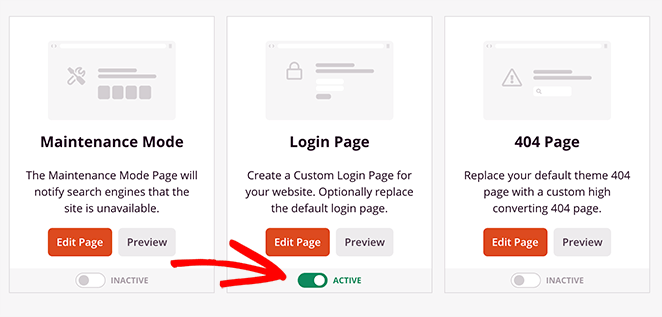
Ensuite, sous le titre Page de connexion, faites passer le commutateur d'inactif à actif.

Félicitations ! Désormais, toute personne visitant votre page de connexion WordPress verra votre design personnalisé.
Personnaliser la page de connexion de WordPress en utilisant WPForms
La deuxième méthode pour personnaliser l'écran de connexion de WordPress que nous allons aborder aujourd'hui consiste à utiliser le célèbre plugin WPForms.

WPForms est le meilleur générateur de formulaires pour WordPress. Et ce que vous ne savez peut-être pas, c'est que vous pouvez utiliser son extension User Registration Form pour créer une page de connexion pour votre site web.
Avec plus de 3 millions de propriétaires de sites web qui utilisent WPForms pour construire des formulaires et des enquêtes plus intelligents, vous pouvez être sûr d'être entre de bonnes mains.
Si vous n'avez pas besoin d'un plugin de formulaire dédié à la création de pages de connexion, suivez ce tutoriel pas à pas pour créer un formulaire de connexion personnalisé sur WordPress en utilisant WPForms. Le guide vous expliquera également comment ajouter un lien de perte de mot de passe à votre formulaire et comment afficher votre formulaire de connexion à l'aide d'un shortcode.
Comment personnaliser manuellement la page de connexion de WordPress
Si vous préférez apporter des modifications ou ajouter un style personnalisé à votre page de connexion existante au lieu de créer une toute nouvelle page de connexion ou d'utiliser un plugin de connexion WordPress, vous pouvez le faire. Cette méthode consiste à ajouter du code dans le fichier functions.php de votre thème ou dans un plugin spécifique à votre site.
C'est plus difficile que d'utiliser un constructeur de pages ou un personnalisateur WordPress, et cela peut donc ne pas correspondre à vos besoins.
Si vous êtes novice en la matière, vous pouvez consulter ce guide sur l 'ajout d'extraits de code dans WordPress. Ceci afin de ne pas casser votre site web accidentellement.
Ajoutez maintenant le code suivant au fichier functions.php de votre thème :
//Custom login page
function clp_login_head() {
echo '<style>'; //Begin custom styles
echo '.login #nav a, .login #backtoblog a { color: # !important; }'; //Login page link color
echo '.login h1 a { background:url("' . get_bloginfo('stylesheet_directory') . '/images/IMAGE GOES HERE"); width: px; height: px; }'; //Login page logo
echo '.login .button-primary { background:#; border-color:#; }'; //Login page button color
echo '</style>'; //End custom styles
}
add_action('login_head', 'clp_login_head');You can change the CSS and image URL using the code above. This will add custom styling to your WordPress login page.
Affichez votre formulaire de connexion WordPress n'importe où sans plugin
Vous pouvez ajouter ce code au fichier de template de votre thème si vous souhaitez afficher votre formulaire de connexion WordPress sur n'importe quelle page sans plugin de connexion WordPress, widget de connexion sur la barre latérale ou zone de pied de page.
<?php
wp_login_form();
?>Ce code n'affichera que la page de connexion générale de WordPress à l'endroit où vous ajoutez le code.
Si vous souhaitez ajouter une page de formulaire WordPress personnalisée avec des champs et des options supplémentaires, vous pouvez utiliser ce code :
<?php $args = array(
'echo' => true,
'redirect' => 'http://wpsnipp.com',
'form_id' => 'loginform',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'remember' => true,
'value_username' => NULL,
'value_remember' => false );
wp_login_form($args);
?>Personnaliser le logo et l'URL de connexion à WordPress
Il n'est pas toujours nécessaire de créer une page de connexion personnalisée pour votre site web WordPress. Parfois, vous pouvez simplement changer le logo et le lien vers le logo sur la page de connexion par défaut.
Si vous souhaitez remplacer le logo de l'écran de connexion par le vôtre, vous pouvez facilement utiliser un plugin pour WordPress.
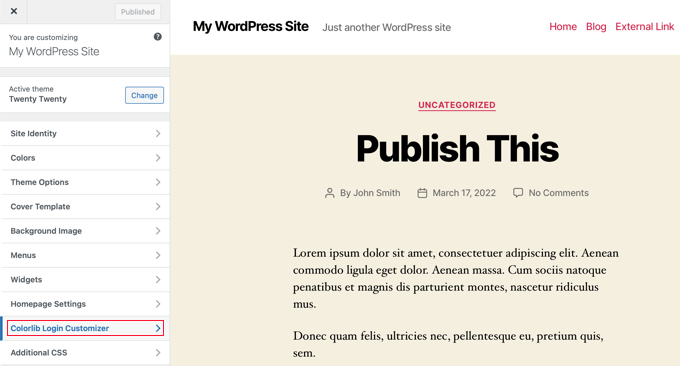
Pour cela, installez et activez d'abord le plugin Colorlib Login Customizer. Après l'avoir activé, naviguez vers Appearance " Customize dans votre administration WordPress et cliquez sur le nouvel élément 'Colorlib Login Customizer'.

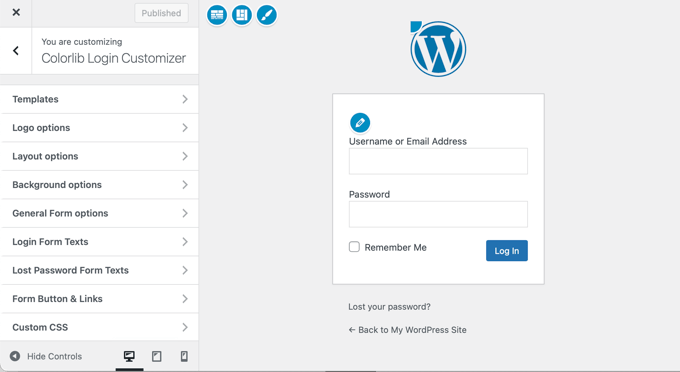
Le Customizer chargera votre écran de connexion WordPress par défaut avec les paramètres de personnalisation sur la gauche et un aperçu en direct sur la droite.
Pour remplacer le logo par défaut de WordPress par le vôtre, cliquez sur l'onglet Options du logo.

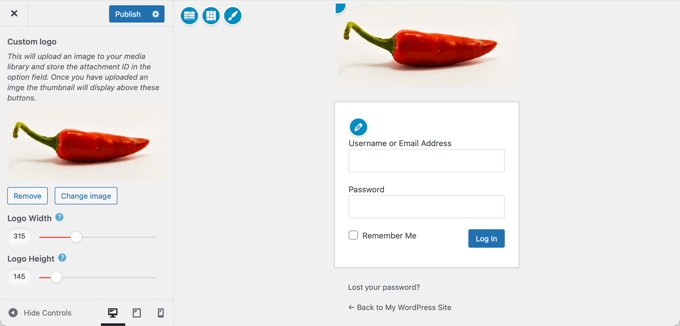
Vous pouvez désormais masquer le logo de WordPress, télécharger votre logo personnalisé et modifier son URL et son texte.
En outre, vous pouvez modifier la taille du texte ainsi que la largeur et la hauteur de votre logo.

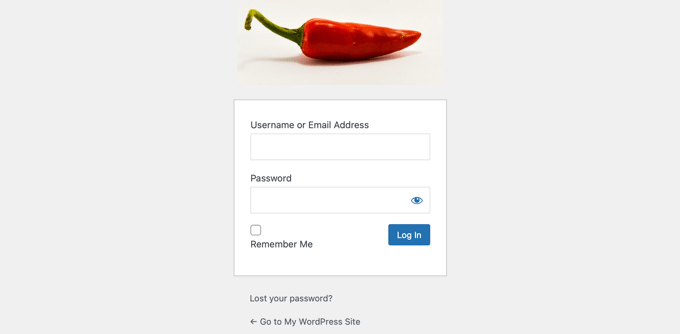
Si vous le souhaitez, vous pouvez même personnaliser complètement la page de connexion par défaut de WordPress avec des colonnes, des images d'arrière-plan, des couleurs personnalisées, etc. Assurez-vous de publier les modifications lorsque vous êtes satisfait de votre nouveau logo de page de connexion.

Personnaliser le message d'erreur de la page de connexion de WordPress
Si un utilisateur saisit un nom d'utilisateur ou un mot de passe erroné dans WordPress, il recevra des notifications d'erreur par défaut. Ces messages, tels que "Nom d'utilisateur invalide" ou "L'adresse électronique n'est pas correcte", expliquent clairement le problème.
LoginPress est un outil que vous pouvez utiliser pour modifier ces messages d'erreur de connexion. Par exemple, vous pouvez ajouter plus de détails aux messages par défaut pour montrer comment résoudre le problème.
Cependant, si cela peut aider les utilisateurs honnêtes à accéder à leurs comptes, cela peut aussi aider les pirates par inadvertance. Ceux-ci essaient souvent d'infiltrer les sites web en utilisant des combinaisons de noms d'utilisateur et de mots de passe populaires. Les notifications d'erreur par défaut peuvent aider les pirates à savoir s'ils ont saisi le bon nom d'utilisateur ou le bon mot de passe.
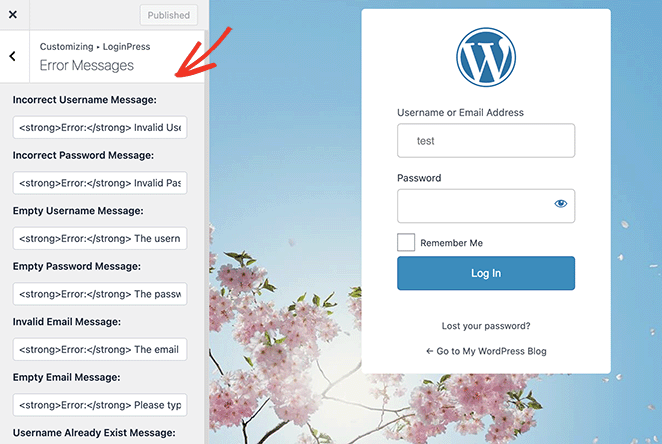
Par mesure de protection, vous pouvez souhaiter une notification d'erreur plus générale. Pour modifier ces messages, choisissez Messages d'erreur dans le menu du Customizer de WordPress :

À partir de là, vous pouvez apporter toutes les modifications que vous souhaitez au message d'erreur de connexion. Ils sont compatibles avec le formatage HTML, ce qui vous permet d'inclure des éléments stylistiques tels que la mise en gras ou en italique d'un texte significatif.
Tester votre page de connexion personnalisée
Le test est une étape essentielle dans le processus de personnalisation de votre page de connexion WordPress. Voici un bref aperçu de la manière de procéder à ce test :
- Chargement de la page : Vérifiez que la page se charge correctement, sans accrocs ni éléments brisés.
- Logo et design : Veiller à ce que le nouveau logo et la nouvelle conception apparaissent comme prévu.
- Test de fonctionnalité : Essayez de vous connecter avec votre nom d'utilisateur et votre mot de passe. Assurez-vous que le processus est fluide et réussi.
- Messages d'erreur : Saisissez des identifiants de connexion incorrects et vérifiez si les messages d'erreur s'affichent correctement.
- Fonctionnalité "Mot de passe oublié" : Testez la fonction "Mot de passe oublié" pour vous assurer qu'elle envoie correctement un courriel contenant le lien de réinitialisation du mot de passe.
- URL personnalisée : Si vous avez défini une URL personnalisée pour la page de connexion, vérifiez qu'elle redirige correctement vers la nouvelle page de connexion.
- Réactivité : Vérifiez l'aspect et la convivialité de la page sur différents appareils (mobile, tablette et ordinateur de bureau) afin de vous assurer qu'elle est adaptée et conviviale.
Personnaliser la page de connexion de WordPress FAQs
Que faire si je ne trouve pas ma page de connexion WordPress ?
Vous pouvez trouver votre zone de connexion WordPress de 2 façons en utilisant l'URL ou le lien de connexion WordPress.
- Ajoutez wp-login.php à la fin de votre URL, par exemple : http://example.com/wp-login.php.
- Ou ajoutez wpadmin à la fin de votre URL, comme http://example.com/wpadmin.
Si vous oubliez régulièrement vos données de connexion, vous pouvez toujours cocher la case "se souvenir de moi" afin de ne pas avoir à vous connecter à chaque fois.
Est-il nécessaire de personnaliser ma page de connexion WordPress ?
Non, mais la personnalisation peut améliorer l'apparence de votre site et renforcer la sécurité.
La personnalisation de la page de connexion affectera-t-elle les performances de mon site web ?
Non, si cela est fait correctement, cela ne devrait pas affecter les performances de votre site web.
Que se passe-t-il si je rencontre des problèmes après avoir personnalisé la page de connexion ?
Vous pouvez toujours demander de l'aide au support du plugin, aux forums WordPress ou engager un professionnel. Voici un guide utile sur la façon de demander de l'aide à WordPress et de l'obtenir.
C'est tout !
Vous savez maintenant comment créer une page de connexion personnalisée sur WordPress. Vous pouvez faire en sorte que votre site WordPress reste professionnel et offrir une excellente expérience utilisateur à vos clients.
Essayez SeedProd dès aujourd'hui pour personnaliser facilement votre page de connexion WordPress. Avec SeedProd, vous pouvez changer les couleurs, les polices, le logo, et plus encore, le tout sans écrire de code.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.