Möchten Sie eine eigene WordPress-Anmeldeseite erstellen?
Die Anpassung der WordPress-Anmeldeseite ist eine gute Möglichkeit, das Branding, die Sicherheit und die Benutzerfreundlichkeit Ihrer Website zu verbessern.
Wenn Sie eine Mitgliederseite oder ein Online-Geschäft betreiben, benötigen die Benutzer eine Seite zum Einloggen. Die Anpassung des Standard-WordPress-Anmeldebereichs hilft Ihnen, Ihre Marke widerzuspiegeln und ein besseres Nutzererlebnis zu bieten.
Dieser Artikel zeigt Ihnen, wie Sie die WordPress-Login-Seite in einfachen Schritten anpassen können.
Inhaltsübersicht
- Vorteile der Anpassung Ihrer WordPress Login-Seite?
- Benutzerdefinierte WordPress Login Seite Design Beispiele
- Anpassen der WordPress Login-Seite mit SeedProd
- Anpassen der WordPress Login-Seite mit WPForms
- Manuelle Anpassung der WordPress-Login-Seite
- WordPress-Login-Logo und URL anpassen
- WordPress Login-Seite Fehlermeldung anpassen
- Testen Ihrer benutzerdefinierten Anmeldeseite
- Anpassen der WordPress-Anmeldeseite FAQs
Vorteile der Anpassung Ihrer WordPress Login-Seite?
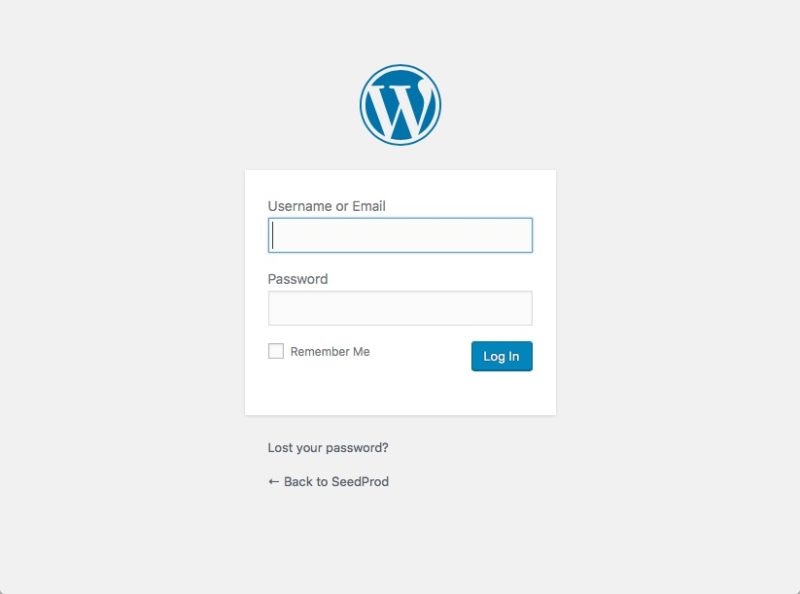
Abhängig von Ihrem Hosting zeigt die standardmäßige WordPress-Anmeldeseite das WordPress-Logo. Außerdem werden Formularfelder angezeigt, in die die Benutzer ihren Benutzernamen und ihr Passwort eingeben können.
Das ist in Ordnung, wenn Sie ein kleiner Blogger oder eine kleine Unternehmenswebsite sind, weil Sie wahrscheinlich die einzige Person mit wp-admin-Zugang zum Backend sind.

Wenn Ihre Website jedoch die Möglichkeit bietet, sich zu registrieren und in Ihr Dashboard einzuloggen, können Sie die standardmäßige WordPress-Anmeldeseite ersetzen und eine bessere, professionellere und benutzerfreundlichere Erfahrung bieten.
Die Benutzer fühlen sich mit einem benutzerdefinierten Anmeldedesign und Logo wohler, weil sie Ihr Branding erkennen. Ein Anmeldebildschirm, der nicht wie Ihre Website aussieht, könnte dagegen verdächtig wirken.
Außerdem enthält der Standard-Anmeldebildschirm von WordPress nichts anderes als die Eingabefelder des Anmeldeformulars. Das bedeutet, dass Sie ihm nicht einfach Ihren Stempel aufdrücken können.
Benutzerdefinierte WordPress Login Seite Design Beispiele
Website-Besitzer können die WordPress-Anmeldeseite auf viele Arten anpassen. Sie können verschiedene Stile und Bilder hinzufügen, einen Link zurück zu Ihrer Homepage einfügen, Handlungsaufforderungen für den Verkauf anderer Produkte einfügen und sogar Symbole für soziale Medien hinzufügen.
Hier sind einige Beispiele dafür, was Sie tun können:
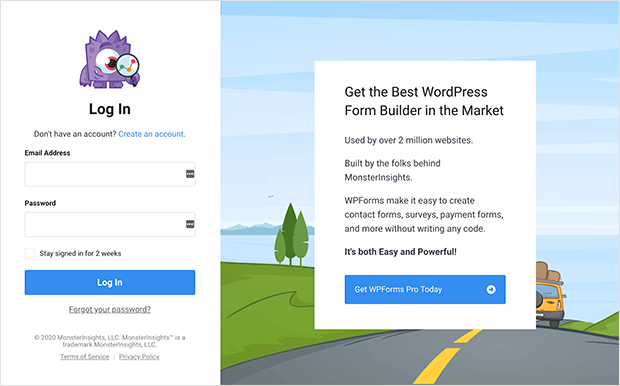
MonsterInsights WordPress Login-Seite anpassen

MonsterInsights verwendet ein 2-Spalten-Layout für das Design seiner Anmeldeseite. Auf der linken Seite befindet sich das Anmeldeformular und auf der rechten Seite ein CTA für das Schwesterprodukt.
Dieses Beispiel für eine Anmeldeseite enthält ein ansprechendes Hintergrundbild, um ein einzigartiges Anmeldeerlebnis zu schaffen.
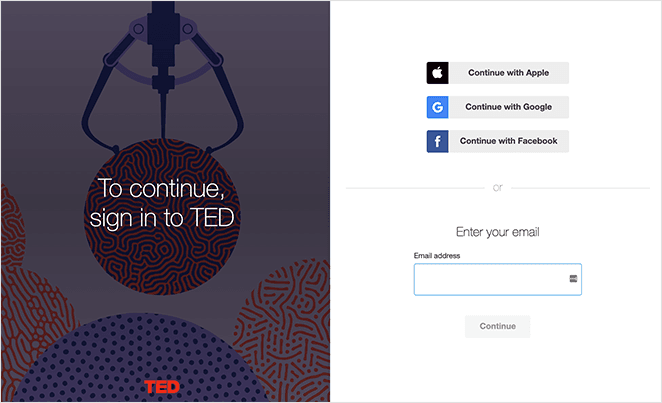
TED Benutzerdefinierte WordPress Login-Seite

Die Anmeldeseite von TED ist ein weiteres Beispiel für ein zweispaltiges Design. Auf der linken Seite befinden sich ein ansprechendes Bild und eine Überschrift, und die rechte Spalte bietet mehrere Möglichkeiten, sich anzumelden.
Die Nutzer können sich auch für ein TED-Konto anmelden, indem sie ihre E-Mail-Adresse eingeben.
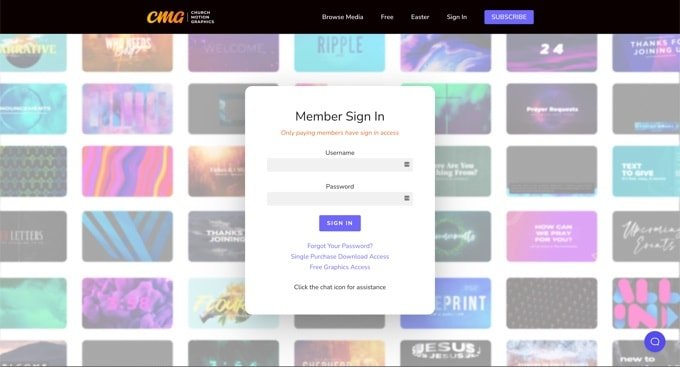
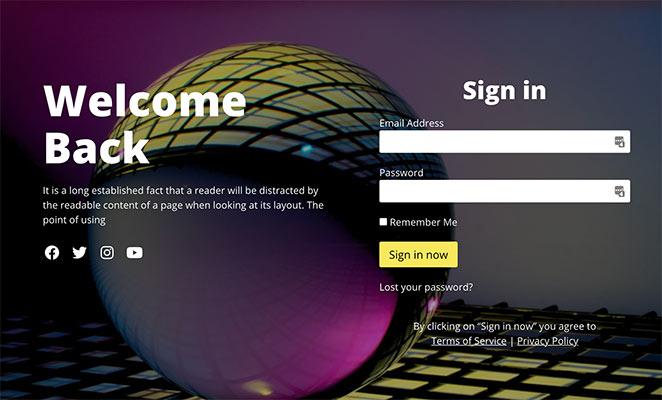
Kirche Motion Graphics Kundenspezifische Login-Seite

Diese Anmeldeseite zieht mit ihrem bunten Hintergrund sofort die Aufmerksamkeit auf sich. Das Hintergrundbild spiegelt die Tätigkeit des Unternehmens wider und vermittelt den Nutzern eine Vorstellung davon, was sie erwartet.
Die Kopfzeile, die Fußzeile und die Navigationsmenüs sind auf der gesamten Website gleich. Das Anmeldeformular ist jedoch minimalistisch und kontrastiert das helle Website-Bild mit einem hellen Hintergrund.
Hier sind einige weitere Beispiele für Anmeldeseiten zur Inspiration.
Vor diesem Hintergrund wollen wir uns die verschiedenen Methoden ansehen, mit denen Sie Ihre Anmeldeseite in WordPress anpassen können. Wir versprechen Ihnen, dass es keine komplizierten CSS- oder HTML-Anpassungen geben wird.
Wir führen Sie durch die Erstellung einer benutzerdefinierten WordPress-Anmeldeseite unter Verwendung der besten WordPress-Plugins für diese Aufgabe, SeedProd und WPForms.
Anpassen der WordPress Login-Seite mit SeedProd

SeedProd ist der beste WordPress Landing Page Builder und Theme Builder mit "Coming Soon"- und Wartungsmodus-Funktionalität. Wie Elementor ermöglicht es Ihnen, jede Art von Landing Page oder Theme in WordPress mit seinem anfängerfreundlichen Drag-and-Drop-Builder zu erstellen.
Mit einer Vielzahl von responsiven WordPress-Themes und Landing-Page-Vorlagen können Sie atemberaubende Websites erstellen:
- Demnächst erscheinende Seiten
- Seiten zur Wartung
- Verkaufsseiten
- Webinar-Anmeldeseiten
- Squeeze-Seiten für Interessenten
- 404-Fehlerseiten
- WordPress-Dankeschön-Seiten
- Benutzerdefinierte Anmeldeseiten
Mit dem integrierten Frontend-Anmeldeseitenmodus und dem Anmeldeformularblock können Sie Ihre WordPress-Anmeldeseite vollständig umgestalten. Benutzer können sich schnell an- und abmelden, und es funktioniert mit jedem WordPress-Theme.
Das Beste ist, dass SeedProd schnell ist, keinen Ballast mit sich bringt und Ihre Website nicht verlangsamt. Im Gegensatz zu anderen Landing Page Builder Plugins liegt der Fokus auf der Generierung von Leads und Ergebnissen für Ihr Unternehmen.
Hinweis: Es gibt eine kostenlose Version von SeedProd auf WordPress.org. Wir werden jedoch SeedProd Pro für die erweiterten Anpassungsfunktionen und Anmeldeseitenmodi verwenden.
Führen Sie die folgenden Schritte aus, um die Standard-WordPress-Anmeldeseite mit SeedProd's Custom Login Page Customizer zu gestalten.
Schritt 1: Installieren und Aktivieren von SeedProd
Der erste Schritt besteht darin, das SeedProd-Plugin herunterzuladen und es auf Ihrer WordPress-Website zu installieren.
Wenn Sie damit nicht vertraut sind, sehen Sie sich diese Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins an.
Nach der Installation und Aktivierung des Plugins sehen Sie die SeedProd-Willkommensseite in Ihrem WordPress-Admin-Dashboard-Bereich. Hier können Sie Ihre Lizenzdetails eingeben und das Schnellstartvideo ansehen.

Nachdem Sie Ihren Lizenzschlüssel eingegeben haben, klicken Sie auf die Schaltfläche Ihre erste Seite erstellen.

Schritt 2: Bearbeiten Sie Ihre WordPress-Login-Seite
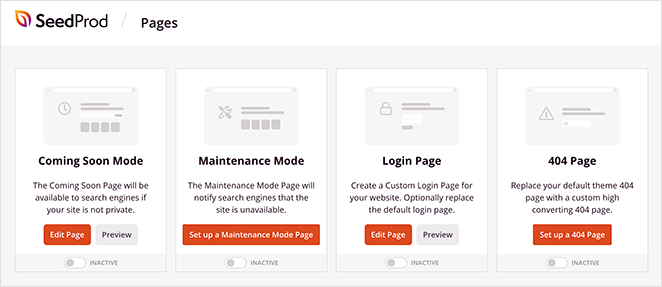
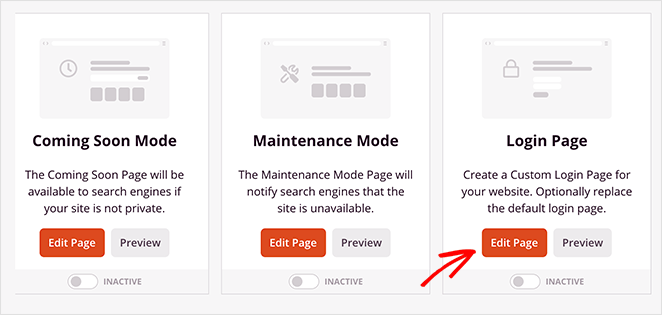
Nachdem Sie auf eine neue Seite in SeedProd geklickt haben, sehen Sie die folgende Übersicht:

Dies sind die verschiedenen Seitenmodi, die Sie in SeedProd aktivieren können. Für dieses Tutorial benötigen wir den Modus Login-Seite.
Klicken Sie also unter der Überschrift Anmeldeseite auf Seite bearbeiten.

Schritt 3: Wählen Sie eine benutzerdefinierte WordPress Login-Seite Vorlage
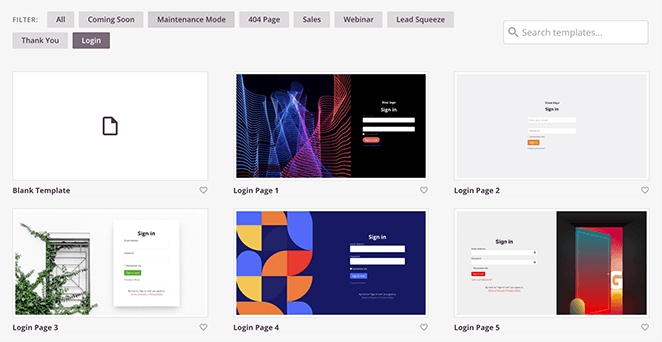
Auf dem nächsten Bildschirm sehen Sie die Bibliothek der Landing Page-Vorlagen von SeedProd. Jede Vorlage ist vielseitig einsetzbar und Sie können sie mit dem visuellen Seitenersteller anpassen.
Dazu gehören Vorlagen für 404-Fehlermeldungen, Verkaufsseiten, bald erscheinende Seiten usw.

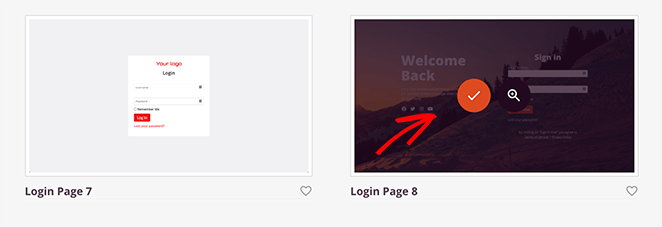
Wenn Sie auf die Schaltfläche Login klicken, werden alle Vorlagen für die Anmeldeseite angezeigt, die Sie verwenden können. Fahren Sie einfach mit der Maus über die Vorlage, die Ihnen am besten gefällt, und klicken Sie auf das Häkchen-Symbol.

Für diesen Leitfaden wählen wir die Login-Seite 8.
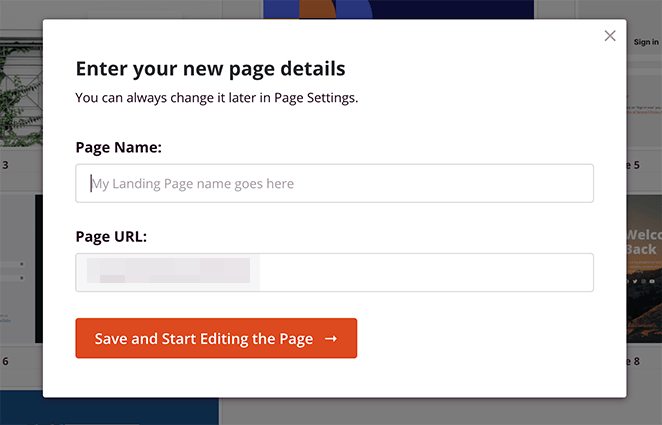
Nachdem Sie die Vorlage für Ihre WordPress-Anmeldeseite ausgewählt haben, werden Sie in einem Popup aufgefordert, einen benutzerdefinierten Seitennamen und eine URL einzugeben.

Klicken Sie auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen, um sie im Drag-and-Drop-Editor zu öffnen.
Schritt 4: Anpassen der WordPress-Login-Seite
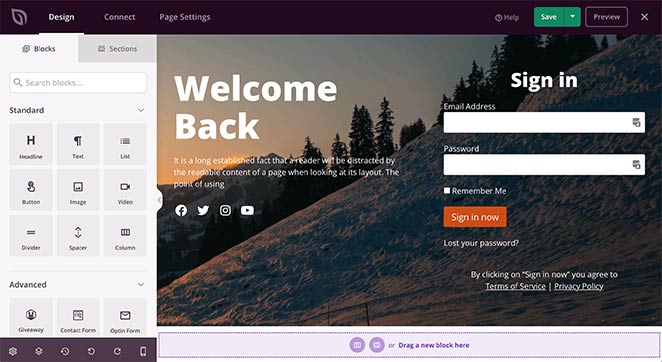
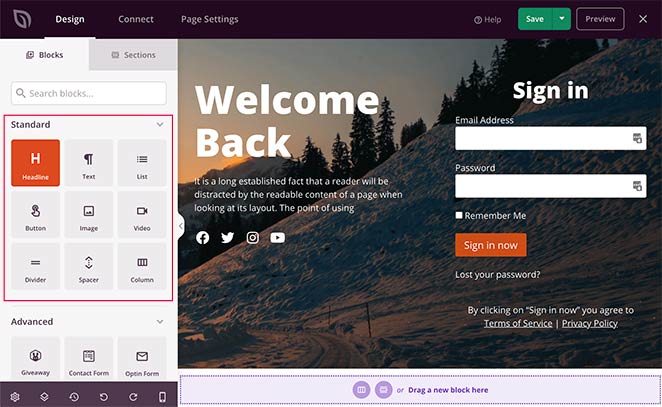
Der Drag-and-Drop-Editor für Landing Pages von SeedProd besteht aus 2 verschiedenen Bereichen. Auf der linken Seite sehen Sie die Seitenblöcke und Abschnitte, die Sie verwenden können. Und auf der rechten Seite sehen Sie eine Live-Vorschau Ihrer Landing Page.

Um Ihrer Anmeldeseite neue Inhalte hinzuzufügen, ziehen Sie einen Block von links auf Ihre Seite. Sie können zum Beispiel mit wenigen Klicks ein Login-Logo zu Ihrer Seite hinzufügen.
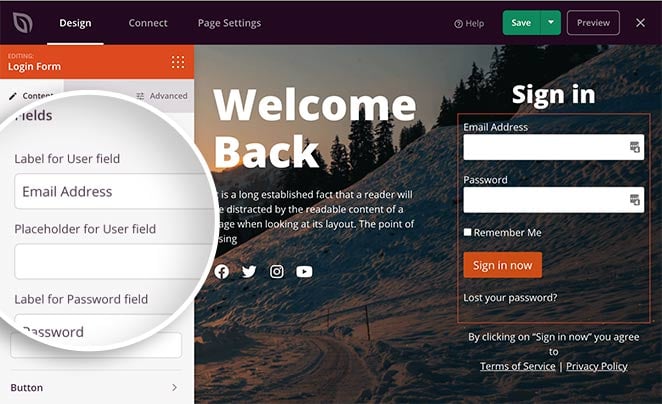
Wenn Sie auf einen beliebigen Block auf Ihrer Seite klicken, können Sie den Inhalt anpassen. Wenn Sie z. B. auf das Anmeldeformular klicken, werden die Einstellungen für den Login-Block von SeedProd im linken Bereich angezeigt.

In diesem Bereich können Sie die Beschriftung des Anmeldeformulars anpassen, die Felder für Name und Kennwort ein- und ausblenden und den Text der Schaltfläche und des Kontrollkästchens anpassen.
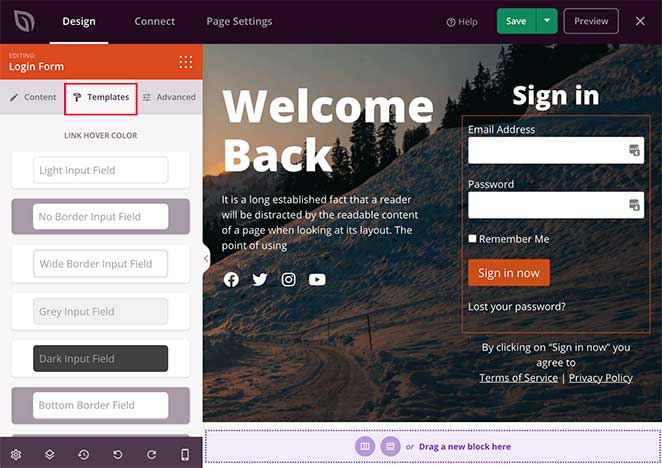
Wenn Sie auf die Registerkarte Vorlagen klicken, können Sie aus mehreren verschiedenen Anmeldeformularen wählen.

Dies ist ein einfacher Weg, Ihr Formular ohne technische Kenntnisse anzupassen. Wählen Sie einfach Ihren bevorzugten Stil aus, der sofort in Ihrem Formular angezeigt wird.
Das Hinzufügen von zusätzlichen Inhalten zu Ihrer Anmeldeseite ist ebenso einfach. Sie können Schaltflächen, Spalten, Bilder und andere layoutspezifische Elemente zu jedem Standardblock hinzufügen.

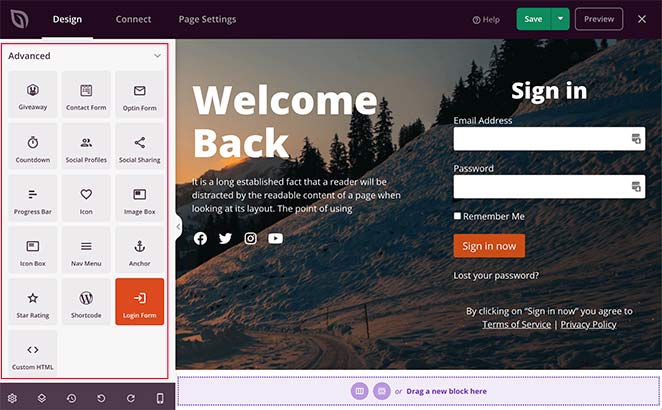
Auf der anderen Seite helfen die Advanced Blocks, Leads für Ihr Unternehmen zu generieren.

Mit ein paar Klicks können Sie sie einbetten:
- Werbegeschenke
- Kontaktformulare
- Optin-Formulare
- Countdown-Timer
- Fortschrittsbalken
- Schaltflächen für soziale Profile
- Schaltflächen für die Weitergabe in sozialen Medien
- WooCommerce Produkte
- Und mehr.
Dies ist eine fantastische Möglichkeit, Ihre Anmeldeseite in eine Lead-Generierungsmaschine zu verwandeln. Sie können den Nutzern auf Ihrer Anmeldeseite zum Beispiel ein Werbegeschenk zeigen, um Ihre sozialen Follower zu vergrößern, die Markenbekanntheit zu erhöhen und sogar Ihre E-Mail-Liste zu erweitern.
Neben den einzelnen Blöcken verfügt SeedProd auch über Landing Page Sections. Dies sind Seitenbereiche, die Sie nicht manuell Block für Block erstellen müssen. Sie können die verschiedenen Abschnitte sehen, indem Sie auf die Registerkarte Abschnitte klicken.

Von dort aus können Sie eine neue auswählen:
- Kopfzeile
- Bereich Held
- Aufruf zum Handeln
- FAQ-Bereich
- Merkmale Bereich
- Fußzeile
Und fügen Sie sie automatisch zu Ihrer Seite hinzu.
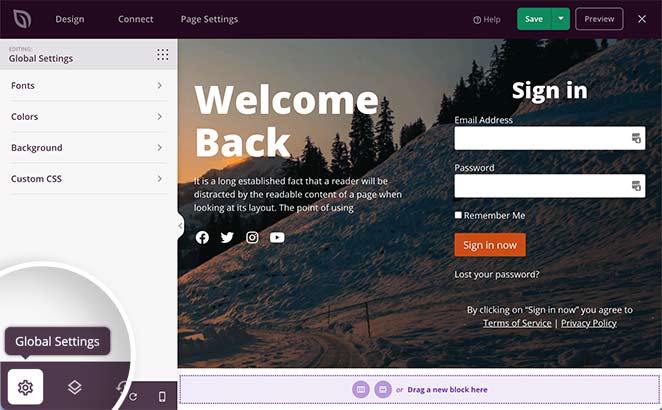
Sie werden den Hintergrund, die Schriftarten und die Farben Ihrer Anmeldeseite ändern wollen. Es ist zeitaufwändig, dies für jeden Block auf Ihrer Seite einzeln zu tun.
Glücklicherweise ermöglicht SeedProd Ihnen, diese Einstellungen global zu steuern. Klicken Sie einfach auf das Zahnrad-Symbol in der unteren rechten Ecke Ihres Bildschirms, um Ihr globales Einstellungsfeld zu sehen.

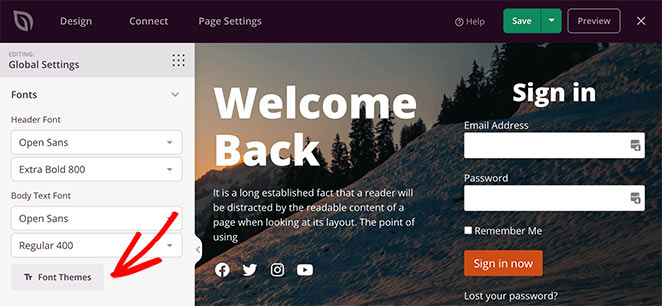
Auf der Registerkarte " Schriftarten" können Sie die Schriftart und -stärke Ihrer Kopf- und Fußzeile ändern. Wählen Sie einfach eine neue Schriftgröße oder -stärke aus den Dropdown-Menüs.

Sie können die Bibliothek von SeedProd mit Schriftkombinationen durchsuchen, indem Sie auf die Schaltfläche Schriftthemen klicken.

So sehen Sie, welche Schriftarten am besten zusammenpassen und können sie mit einem Klick in Ihre Seite einfügen.
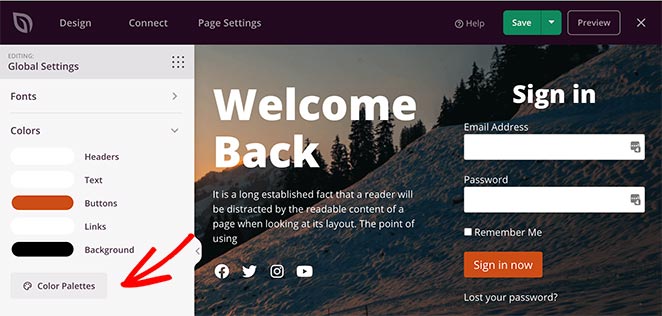
Sie können verschiedene Farben für globale Links, Überschriften, Text, Schaltflächen und Hintergründe mit dem Farbauswahlwerkzeug auswählen.

Oder Sie klicken auf die Schaltfläche Farbpaletten, um aus mehr als 20 Farbschemata zu wählen.

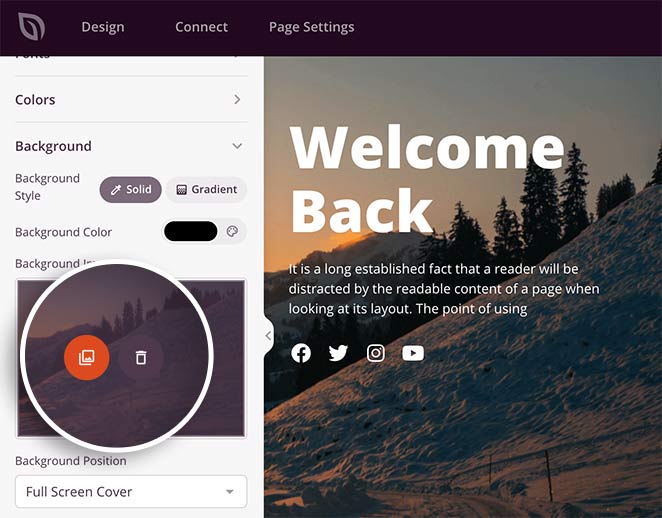
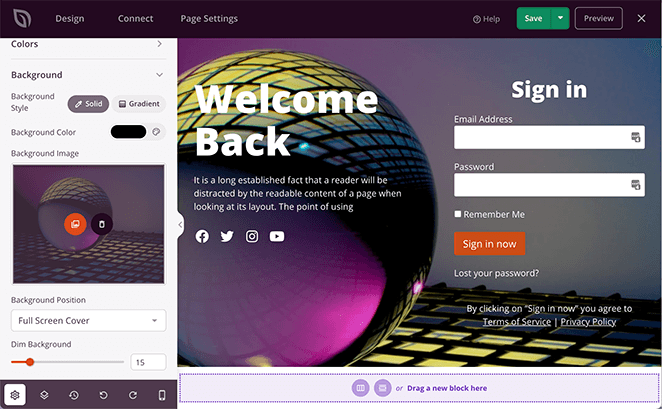
Der Abschnitt Hintergrund bietet eine einfache Möglichkeit, den Hintergrund Ihrer Anmeldeseite anzupassen. Sie können eine einfarbige Hintergrundfarbe oder einen Farbverlauf festlegen oder ein Hintergrundbild über die gesamte Breite hochladen.
Klicken Sie auf das Mülleimer-Symbol im Hintergrund-Einstellungsfenster, um das vorhandene Bild zu entfernen.

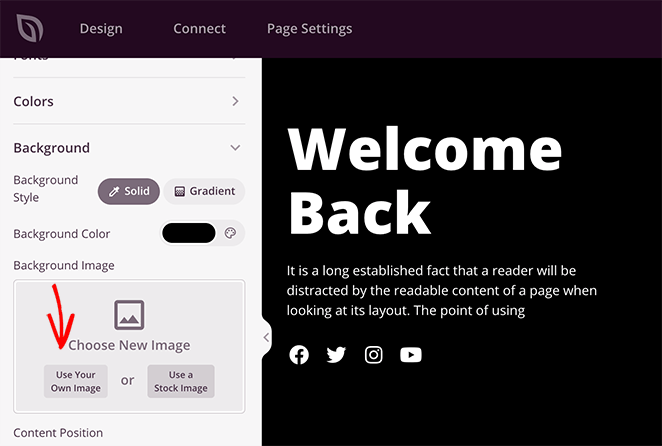
Sie können auf die Schaltfläche Eigenes Bild verwenden klicken, um ein neues Bild von Ihrem Computer oder aus der WordPress-Mediathek auszuwählen. Von dort aus können Sie die Größe des Hintergrunds, die Wiederholung des Hintergrunds und andere Optionen anpassen.

Sie können auch einen Videohintergrund oder eine Hintergrund-Diashow hinzufügen, indem Sie den Kippschalter für jede Einstellung aktivieren.

Vergessen Sie nicht, auf Speichern zu klicken, um Ihre Anpassungseinstellungen zu speichern.
Schritt 5: Konfigurieren Sie die Einstellungen Ihrer WordPress-Anmeldeseite
Wenn das Design Ihrer Anmeldeseite steht, ist es an der Zeit, ein paar notwendige Einstellungen zu konfigurieren.
Verbinden Sie zunächst Ihren E-Mail-Marketingdienst. Dies ist nützlich, wenn Sie ein Opt-in-Formular auf Ihrer Anmeldeseite haben und die E-Mail-Adressen der Nutzer sammeln möchten.
Klicken Sie dazu auf die Registerkarte " Verbinden" oben auf Ihrem Bildschirm, wählen Sie Ihren bevorzugten E-Mail-Dienst aus und folgen Sie den Anweisungen, um Ihr Konto zu verknüpfen.

SeedProd lässt sich in gängige E-Mail-Newsletter-Dienste integrieren, darunter:
- ActiveCampaign
- AWeber
- Kampagnen-Monitor
- Ständiger Kontakt
- ConvertKit
- Tropfen
- GetResponse
- iKontakt
- Mad Mimi
- Sendy
- Mailchimp
Sie brauchen sich keine Sorgen zu machen, wenn Sie keinen E-Mail-Anbieter haben. Sie können trotzdem E-Mail-Adressen mit der Abonnentenverwaltung von SeedProd sammeln.

Wenn sich jemand über Ihre Landing Page anmeldet, werden seine Daten automatisch auf Ihrer WordPress-Website gespeichert. Sie können Ihre Abonnenten einsehen, indem Sie in Ihrem WordPress-Dashboard zu SeedProd " Abonnenten gehen.
Klicken Sie im nächsten Schritt auf die Registerkarte Seiteneinstellungen am oberen Rand des Bildschirms.

Auf dieser Seite können Sie die folgenden Einstellungen für Ihre Landing Page ändern:
- Allgemeine Details - Ändern Sie den Namen und die URL Ihrer Seite, und setzen Sie sie auf Entwurf oder veröffentlicht.
- SEO - Bearbeiten Sie den SEO-Titel Ihrer Seite, die Meta-Beschreibung usw. mit einem SEO-Plugin wie All in One SEO.
- Analytics - Betrachten Sie die Leistung Ihrer Login-Seite mit einem Analytics-Plugin wie MonsterInsights.
- Scripts - Geben Sie Tracking- und Retargeting-Scripts wie Cookies oder Facebook-Zählpixel ein.
Vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, bevor Sie mit dem nächsten Schritt fortfahren.
Schritt 6: Prüfen Sie, ob Ihre Anmeldeseite mobilfreundlich ist
Jede Webseite, die Sie veröffentlichen, muss für mobile Endgeräte geeignet sein. Ist dies nicht der Fall, ist es für mobile Nutzer schwieriger, Ihre Website zu durchsuchen und zu nutzen.
Neben unseren mobilfähigen Landingpage-Vorlagen bietet SeedProd auch eine praktische mobile Vorschauoption. Damit können Sie sicherstellen, dass Ihre Anmeldeseite auf allen Geräten gut aussieht.
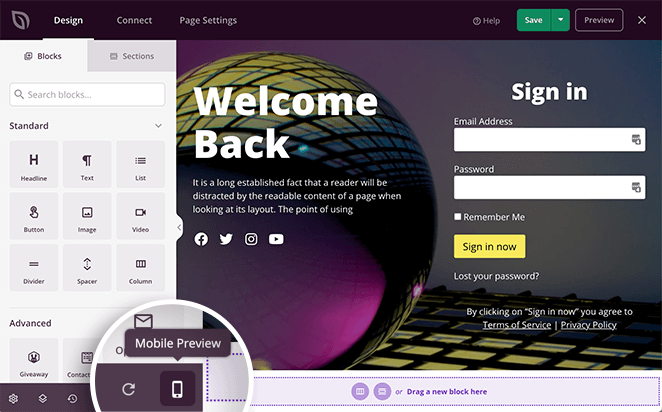
Um eine mobile Vorschau Ihrer WordPress-Anmeldeseite anzuzeigen, klicken Sie auf das Symbol für die mobile Vorschau am unteren Rand Ihres Bildschirms.

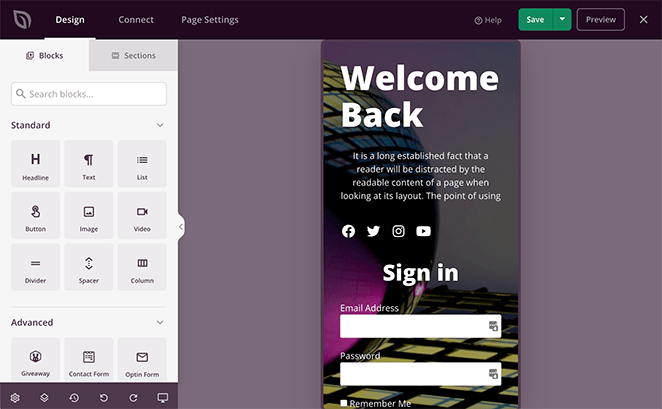
Dies zeigt Ihre Anmeldeseite so, wie sie von mobilen Benutzern gesehen wird. In der Desktop-Ansicht können Sie sie wie gewohnt bearbeiten, und SeedProd speichert die Änderungen in beiden Ansichten.

Schritt 7: Veröffentlichen Sie Ihre benutzerdefinierte WordPress-Login-Seite
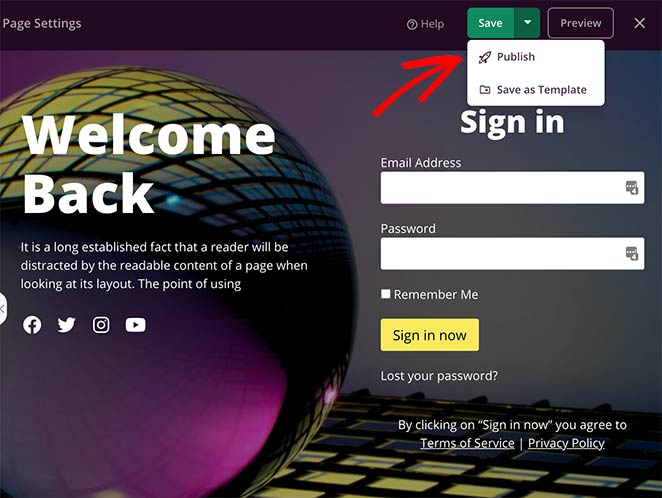
Nun, da Sie Ihre benutzerdefinierte WordPress-Anmeldeseite erstellt und auf mobilen Geräten geprüft haben, ist es an der Zeit, sie live zu schalten. Klicken Sie dazu auf den Abwärtspfeil neben der grünen Schaltfläche Speichern und wählen Sie Veröffentlichen.

Danach erscheint ein Popup-Fenster, das Ihnen mitteilt, dass Ihre Seite jetzt online ist.

Klicken Sie auf die Schaltfläche Live-Seite anzeigen, um zu sehen, wie es aussieht.

Als Letztes müssen Sie den Anmeldeseitenmodus in Ihrem WordPress-Administrationsbereich aktivieren.
Klicken Sie auf das "X"-Symbol, um den Seitenersteller zu verlassen und das Dashboard Ihrer SeedProd-Landingpage anzuzeigen.
Schalten Sie dann unter der Überschrift Anmeldeseite den Schalter von inaktiv auf aktiv um.

Herzlichen Glückwunsch! Jetzt sieht jeder, der Ihre WordPress-Anmeldeseite besucht, Ihr individuelles Design.
Anpassen der WordPress Login-Seite mit WPForms
Die zweite Methode zur Anpassung des WordPress-Anmeldebildschirms, die wir heute behandeln werden, beinhaltet die Verwendung des beliebten WPForms-Plugins.

WPForms ist der beste Drag-and-Drop-Formular-Builder für WordPress. Und was Sie vielleicht nicht wissen, ist, dass Sie sein praktisches Benutzerregistrierungsformular-Add-on verwenden können, um eine Anmeldeseite für Ihre Website zu erstellen.
Mit über 3 Millionen Website-Besitzer mit WPForms zu bauen intelligenter Formen und Umfragen, können Sie sicher sein, dass Sie in guten Händen sind.
Wenn Sie also kein Formular-Plugin für die Erstellung von Anmeldeseiten benötigen, folgen Sie dieser Schritt-für-Schritt-Anleitung, um ein benutzerdefiniertes WordPress-Anmeldeformular mit WPForms zu erstellen. In der Anleitung erfahren Sie auch, wie Sie einen Link für ein verlorenes Passwort zu Ihrem Formular hinzufügen und Ihr Anmeldeformular mit einem Shortcode anzeigen.
Manuelle Anpassung der WordPress-Login-Seite
Wenn Sie es vorziehen, Ihre bestehende Anmeldeseite zu ändern oder ihr ein eigenes Design hinzuzufügen, anstatt eine völlig neue Anmeldeseite zu erstellen oder ein WordPress-Login-Plugin zu verwenden, können Sie das tun. Bei dieser Methode wird Code in die Datei functions.php Ihres Themes oder in ein Site-spezifisches Plugin eingefügt.
Es ist schwieriger als die Verwendung eines Page Builders oder WordPress-Customizers, daher ist es möglicherweise nicht für Ihre Bedürfnisse geeignet.
Wenn Sie damit noch nicht vertraut sind, können Sie in dieser Anleitung nachlesen, wie Sie Code-Snippets in WordPress hinzufügen. So machen Sie Ihre Website nicht versehentlich kaputt.
Fügen Sie nun den folgenden Code in die Datei functions.php Ihres Themes ein:
//Custom login page
function clp_login_head() {
echo '<style>'; //Begin custom styles
echo '.login #nav a, .login #backtoblog a { color: # !important; }'; //Login page link color
echo '.login h1 a { background:url("' . get_bloginfo('stylesheet_directory') . '/images/IMAGE GOES HERE"); width: px; height: px; }'; //Login page logo
echo '.login .button-primary { background:#; border-color:#; }'; //Login page button color
echo '</style>'; //End custom styles
}
add_action('login_head', 'clp_login_head');You can change the CSS and image URL using the code above. This will add custom styling to your WordPress login page.
Zeigen Sie Ihr WordPress-Anmeldeformular überall ohne ein Plugin
Sie können diesen Code in die Vorlagendatei Ihres Themes einfügen, wenn Sie Ihr WordPress-Anmeldeformular auf einer beliebigen Seite ohne ein WordPress-Anmeldeplugin, ein Anmelde-Widget in der Seitenleiste oder einen Fußzeilenbereich anzeigen möchten.
<?php
wp_login_form();
?>Dieser Code zeigt nur die allgemeine WordPress-Anmeldeseite an der Stelle an, an der Sie den Code hinzufügen.
Wenn Sie eine benutzerdefinierte WordPress-Formularseite mit zusätzlichen Feldern und Optionen hinzufügen möchten, dann können Sie diesen Code verwenden:
<?php $args = array(
'echo' => true,
'redirect' => 'http://wpsnipp.com',
'form_id' => 'loginform',
'label_username' => __( 'Username' ),
'label_password' => __( 'Password' ),
'label_remember' => __( 'Remember Me' ),
'label_log_in' => __( 'Log In' ),
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'rememberme',
'id_submit' => 'wp-submit',
'remember' => true,
'value_username' => NULL,
'value_remember' => false );
wp_login_form($args);
?>WordPress-Login-Logo und URL anpassen
Sie müssen nicht immer eine eigene Anmeldeseite für Ihre WordPress-Website erstellen. Manchmal können Sie einfach das Logo und den Link zum Logo auf der Standard-Anmeldeseite ändern.
Wenn Sie das Logo auf dem Anmeldebildschirm in Ihr eigenes ändern möchten, können Sie einfach ein Plugin für WordPress verwenden.
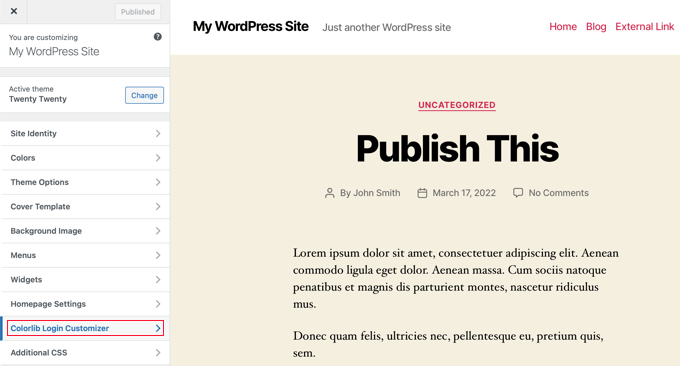
Installieren und aktivieren Sie dazu zunächst das Colorlib Login Customizer Plugin. Nach der Aktivierung navigieren Sie in Ihrem WordPress-Admin zu Erscheinungsbild " Anpassen und klicken auf den neuen Punkt "Colorlib Login Customizer".

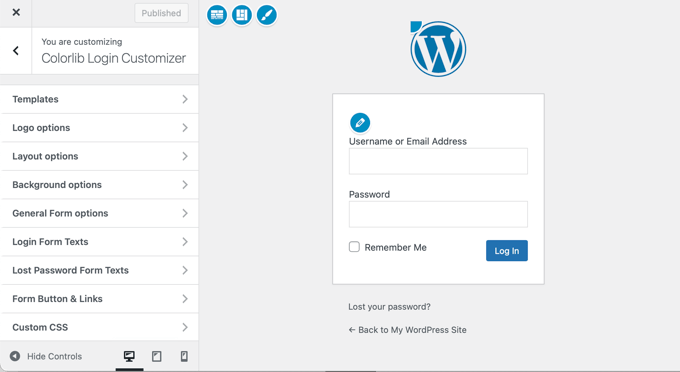
Der Customizer lädt Ihren Standard-WordPress-Anmeldebildschirm mit Anpassungseinstellungen auf der linken Seite und einer Live-Vorschau auf der rechten Seite.
Um das Standard-WordPress-Logo durch Ihr eigenes zu ersetzen, klicken Sie auf die Registerkarte Logo-Optionen.

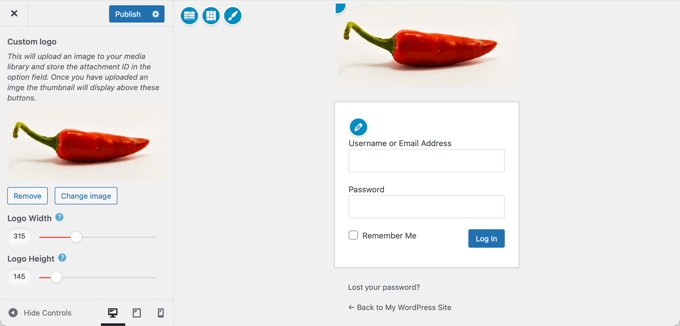
Jetzt können Sie das WordPress-Logo ausblenden, Ihr eigenes Logo hochladen und dessen URL und Text ändern.
Außerdem können Sie die Größe des Textes sowie die Breite und Höhe Ihres Logos ändern.

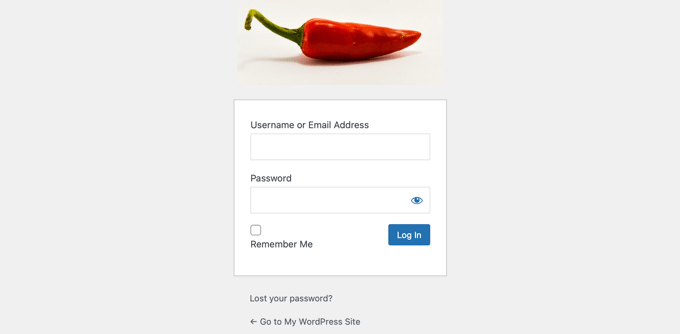
Wenn Sie möchten, können Sie die Standard-WordPress-Anmeldeseite sogar vollständig anpassen, mit Spalten, Hintergrundbildern, benutzerdefinierten Farben und mehr. Stellen Sie sicher, dass Sie die Änderungen veröffentlichen, wenn Sie mit Ihrem neuen Login-Seiten-Logo zufrieden sind.

WordPress Login-Seite Fehlermeldung anpassen
Wenn ein Benutzer einen falschen Benutzernamen oder ein falsches Passwort in WordPress eingibt, werden ihm Standard-Fehlermeldungen angezeigt. Diese Meldungen, wie z. B. "Ungültiger Benutzername" oder "Die E-Mail-Adresse ist nicht korrekt", erklären eindeutig, worum es sich handelt.
LoginPress ist ein Tool, mit dem Sie diese Login-Fehlermeldungen ändern können. Zum Beispiel können Sie den Standardmeldungen mehr Details hinzufügen, um zu zeigen, wie man das Problem beheben kann.
Dies kann zwar echten Nutzern den Zugang zu ihren Konten erleichtern, aber es kann auch unbeabsichtigt Hackern helfen. Diese versuchen oft, Websites mit Kombinationen aus beliebten Benutzernamen und Kennwörtern zu infiltrieren. Die standardmäßigen Fehlermeldungen können Hackern helfen, herauszufinden, wann sie den richtigen Benutzernamen oder das richtige Kennwort eingegeben haben.
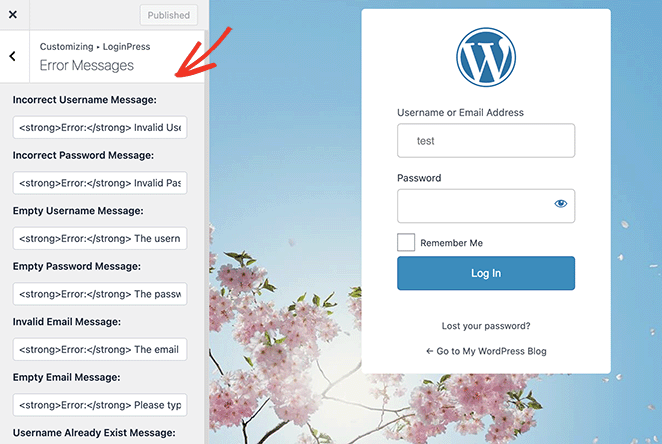
Als Schutzmaßnahme können Sie eine allgemeinere Fehlermeldung wünschen. Um diese zu ändern, wählen Sie Fehlermeldungen aus dem WordPress Customizer-Menü:

Von dort aus können Sie beliebige Änderungen an der Fehlermeldung vornehmen. Sie sind mit der HTML-Formatierung kompatibel, so dass Sie stilistische Merkmale wie Fett- oder Kursivdruck in den Text einfügen können.
Testen Ihrer benutzerdefinierten Anmeldeseite
Das Testen ist ein wichtiger Schritt bei der Anpassung Ihrer WordPress-Anmeldeseite. Hier finden Sie eine kurze Anleitung, wie Sie den Test durchführen:
- Laden der Seite: Prüfen Sie, ob die Seite korrekt geladen wird, ohne dass es zu Störungen oder unterbrochenen Elementen kommt.
- Logo und Design: Stellen Sie sicher, dass das neue Logo und Design wie erwartet erscheinen.
- Funktionalitätstest: Versuchen Sie, sich mit Ihrem Benutzernamen und Passwort anzumelden. Vergewissern Sie sich, dass der Vorgang reibungslos und erfolgreich verläuft.
- Fehlermeldungen: Geben Sie falsche Anmeldedaten ein und prüfen Sie, ob die Fehlermeldungen entsprechend angezeigt werden.
- Funktion "Passwort vergessen": Testen Sie die Funktion "Passwort vergessen", um sicherzustellen, dass sie eine E-Mail mit dem Link zum Zurücksetzen des Passworts korrekt sendet.
- Benutzerdefinierte URL: Wenn Sie eine benutzerdefinierte URL für die Anmeldeseite festgelegt haben, überprüfen Sie, ob diese korrekt auf die neue Anmeldeseite umgeleitet wird.
- Reaktionsfähigkeit: Überprüfen Sie das Erscheinungsbild der Seite auf verschiedenen Geräten (Handy, Tablet und Desktop), um sicherzustellen, dass die Seite responsiv und benutzerfreundlich ist.
Anpassen der WordPress-Anmeldeseite FAQs
Was ist, wenn ich meine WordPress-Anmeldeseite nicht finden kann?
Sie können Ihren WordPress-Login-Bereich auf 2 Arten finden, indem Sie die WordPress-Login-URL oder den Link verwenden.
- Fügen Sie wp-login.php an das Ende Ihrer URL an, zum Beispiel: http://example.com/wp-login.php.
- Oder fügen Sie wpadmin an das Ende Ihrer URL an, z. B. http://example.com/wpadmin.
Wenn Sie Ihre Anmeldedaten immer wieder vergessen, können Sie jederzeit das Kästchen "An mich erinnern" aktivieren, damit Sie sich nicht jedes Mal neu anmelden müssen.
Ist es notwendig, meine WordPress-Anmeldeseite anzupassen?
Nein, aber die Anpassung kann das Erscheinungsbild Ihrer Website verbessern und die Sicherheit erhöhen.
Wird die Anpassung der Anmeldeseite die Leistung meiner Website beeinträchtigen?
Nein, wenn es richtig gemacht wird, sollte es die Leistung Ihrer Website nicht beeinträchtigen.
Was ist, wenn ich nach der Anpassung der Anmeldeseite Probleme habe?
Sie können sich jederzeit an den Support des Plugins oder an WordPress-Foren wenden oder einen Profi beauftragen. Hier finden Sie eine hilfreiche Anleitung, wie Sie richtig um WordPress-Support bitten und ihn auch bekommen.
Das war's!
Sie wissen jetzt, wie Sie eine benutzerdefinierte WordPress-Anmeldeseite erstellen können. Sie können dafür sorgen, dass Ihre WordPress-Website professionell aussieht und Ihren Kunden ein hervorragendes Benutzererlebnis bietet.
Probieren Sie SeedProd noch heute aus, um Ihre WordPress-Anmeldeseite auf einfache Weise anzupassen. Mit SeedProd können Sie die Farben, die Schriftarten, das Logo und vieles mehr ändern, ohne einen Code zu schreiben.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.