Have you ever wanted to make one page on your WordPress site look completely different from the rest? Maybe it’s a landing page with no menu, or a special layout for a product or event.
I’ve needed this many times myself, and the good news is you don’t have to touch theme files or hire a developer to do it.
In this guide, I’ll show you how to create custom pages in WordPress and style them exactly how you want, without any coding.
Warum eine benutzerdefinierte Seite in WordPress erstellen?
Wenn Sie eine neue Seite in WordPress erstellen, steuert Ihr WordPress-Theme deren Layout und Design mit der Vorlagendatei page.php. Es ist zwar praktisch, dass Ihre Seiten einheitlich aussehen, aber Sie möchten vielleicht nicht jedes Mal dasselbe Design verwenden.
Sie können zum Beispiel eine Seite so gestalten, dass sie:
- Präsentieren Sie Ihre neuesten Kunstwerke
- Heben Sie Ihre wichtigsten Teammitglieder hervor
- Förderung der Einführung eines neuen Produkts
- Danken Sie den Besuchern für ihr Abonnement
Hier kann eine benutzerdefinierte Seitenvorlage helfen. Anstatt das Standard-Seitendesign Ihres Themes zu verwenden, können Sie es für jeden beliebigen Zweck anpassen, den Sie wünschen.
Aber jetzt kommt der Knackpunkt.
Die Erstellung einer benutzerdefinierten Seite mit Ihrer Standardvorlage kann viel Zeit in Anspruch nehmen. Außerdem müssen Sie mit einer page.php-Datei arbeiten, die möglicherweise nicht das gewünschte Layout hat. Das kann es schwierig machen, ein gutes Design zu finden, vor allem, wenn Sie keine Programmierkenntnisse haben.
In den folgenden Anleitungen zeigen wir Ihnen jedoch, wie Sie eine benutzerdefinierte Seite mit Ihrem gewünschten Layout und Design erstellen können. Und das Beste daran? Sie müssen nicht eine einzige Zeile Code schreiben.
Klicken Sie auf einen der unten stehenden Links, um den gewünschten Leitfaden zu finden:
Wie man eine benutzerdefinierte Seite in WordPress mit SeedProd erstellt
Um eine benutzerdefinierte Seite zu erstellen und zu bearbeiten, mussten früher benutzerdefinierte CSS-, HTML- und PHP-Dateien zu Ihrem Thema hinzugefügt werden. Das war nicht gerade anfängerfreundlich, und wenn Sie einen Fehler machten, konnte das Ihre WordPress-Website zerstören.
Deshalb ist unsere bevorzugte Methode zur Erstellung benutzerdefinierter Seiten ein WordPress Page Builder wie SeedProd. Anstatt Ihre Theme-Dateien direkt zu bearbeiten, können Sie jeden Teil Ihrer Website per Drag-and-Drop anpassen.

Mit Hunderten von vorgefertigten Vorlagen können Sie benutzerdefinierte Seiten erstellen, ohne irgendeinen Code zu schreiben. Dies umfasst alles von Informations- und Kontaktseiten bis hin zu hochkonvertierenden Landing Pages und Blog-Seiten.
Sie können SeedProd sogar verwenden, um ein WordPress-Theme mit benutzerdefinierten Kopf- und Fußzeilen, Seitenleisten und mehr zu erstellen.
Darüber hinaus arbeitet SeedProd mit gängigen Tools von Drittanbietern zusammen, darunter E-Mail-Marketingdienste, WooCoomerce, Easy Digital Downloads und Google Analytics. So können Sie mit einem einzigen WordPress-Plugin eine voll funktionsfähige Website erstellen und Leads und Verkäufe fördern.
Um Ihre erste benutzerdefinierte WordPress-Seite mit SeedProd zu erstellen, folgen Sie den einfachen Schritten unten.
Schritt 1. Installieren und Aktivieren von SeedProd
Installieren und aktivieren Sie zunächst das SeedProd-Plugin.
Es gibt mehrere Versionen von SeedProd, darunter eine begrenzte kostenlose Version. In diesem Leitfaden verwenden wir SeedProd Pro, da es mehr Vorlagen, Blöcke und Integrationen bietet.
Hilfe zu diesem Schritt finden Sie in unserer Dokumentation zur Installation von SeedProd. Dort erfahren Sie auch, wie Sie Ihren Lizenzschlüssel aktivieren können.
Schritt 2. Erstellen Sie eine neue Seite in WordPress
Mit SeedProd können Sie eine neue Seite auf 2 verschiedene Arten erstellen.
Sie können zu SeedProd " Landing Pages navigieren und eine eigenständige Landing Page erstellen.

Oder Sie können in Ihrem WordPress-Admin auf Seiten " Neue Seite hinzufügen gehen und auf die Schaltfläche "Mit SeedProd bearbeiten" klicken.

Die von Ihnen gewählte Methode hat keinen Einfluss auf die endgültige Seite, wählen Sie also die bequemste Option.
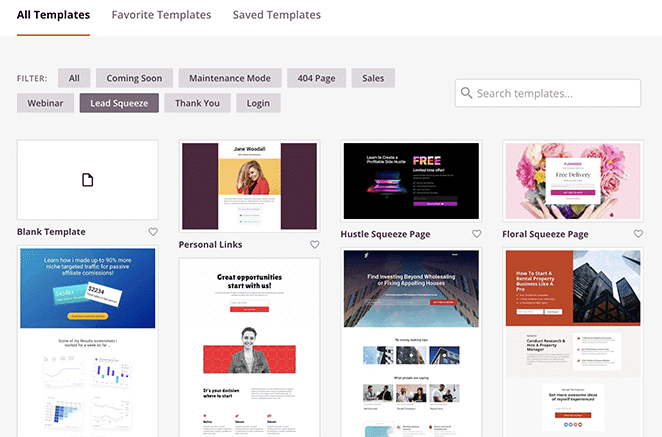
Nachdem Sie eine neue Seite erstellt haben, können Sie eine Vorlage auswählen, die Sie als Ausgangspunkt verwenden möchten. Die Vorlagenbibliothek ist nach Kampagnentyp geordnet, z. B. "Vertrieb", "Webinar" und "Demnächst".

Klicken Sie auf eine der Registerkarten am oberen Rand, um die Vorlagen zu filtern. Es ist auch möglich, mit der "Leeren Vorlage" von vorne anzufangen.
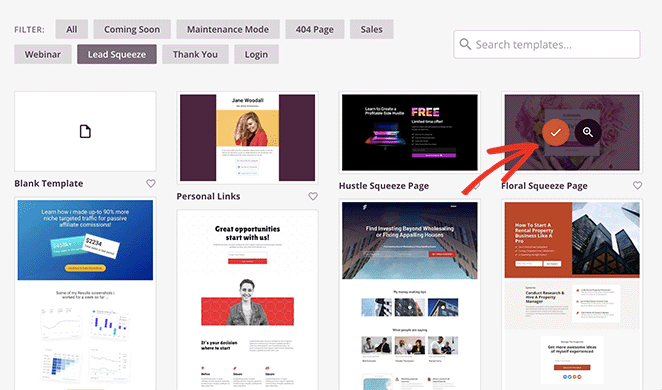
Blättern Sie durch die Entwürfe, bis Sie einen finden, der Ihrem gewünschten Layout entspricht. Klicken Sie dann auf das Häkchensymbol, um es auszuwählen.

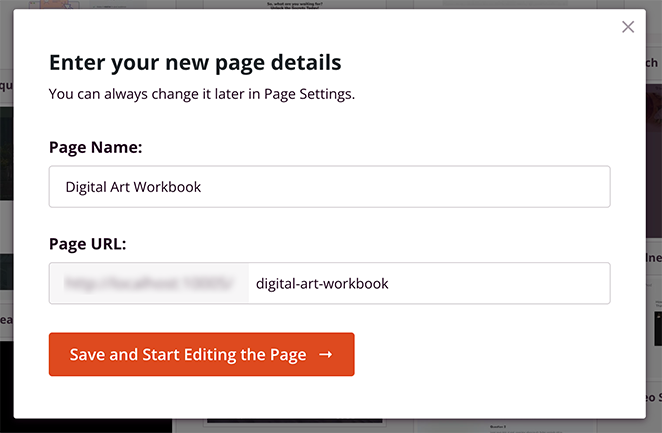
Geben Sie nun einen Namen für Ihre benutzerdefinierte Seite ein. SeedProd generiert die URL der Seite automatisch auf der Grundlage des Titels, aber Sie können sie bei Bedarf ändern.

Klicken Sie dann auf die Schaltfläche Speichern und mit der Bearbeitung der Seite beginnen.
Schritt 3. Anpassen Ihrer WordPress-Seite
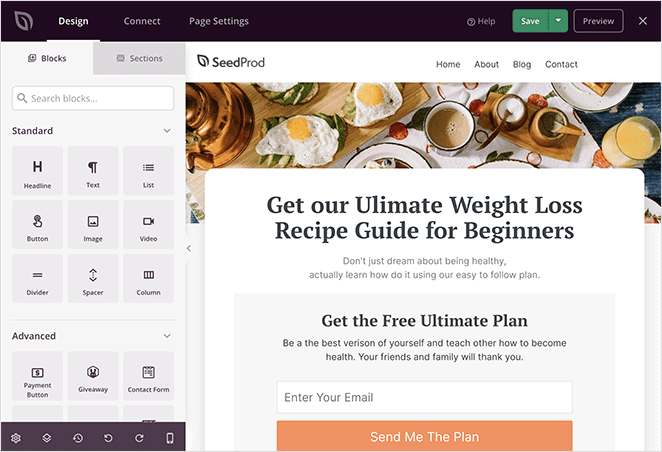
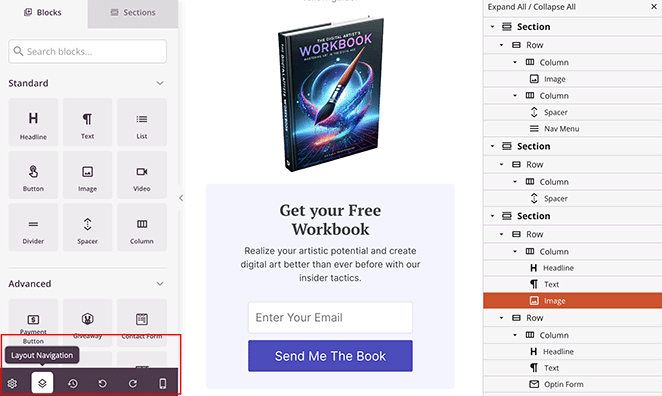
SeedProd öffnet nun Ihre Vorlage in seinem visuellen Seiteneditor. Sie sehen eine Live-Vorschau auf der rechten Seite und verschiedene Blockeinstellungen auf der linken Seite.

Die von Ihnen gewählte Vorlage umfasst diese Blöcke, Spalten und Abschnitte. Um sie anzupassen, wählen Sie einen Block im Editor aus. Die Blockeinstellungen werden dann in der linken Seitenleiste geöffnet.

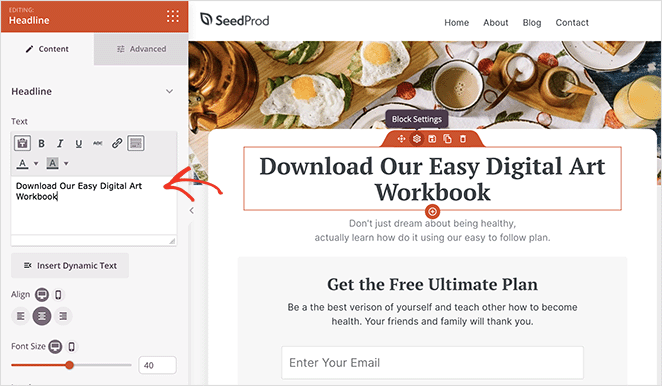
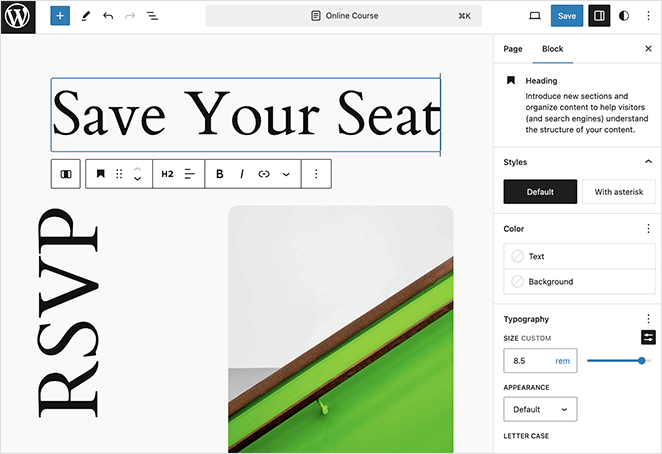
In diesem Beispiel bearbeiten wir den Text innerhalb des Blocks "Überschrift". Sie können auch die Ausrichtung der Überschrift, die Schriftgröße, die Überschriftsebene und die Verknüpfung im selben Bedienfeld anpassen.
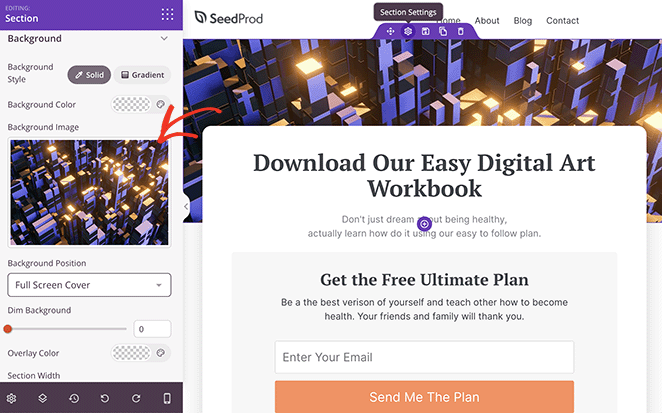
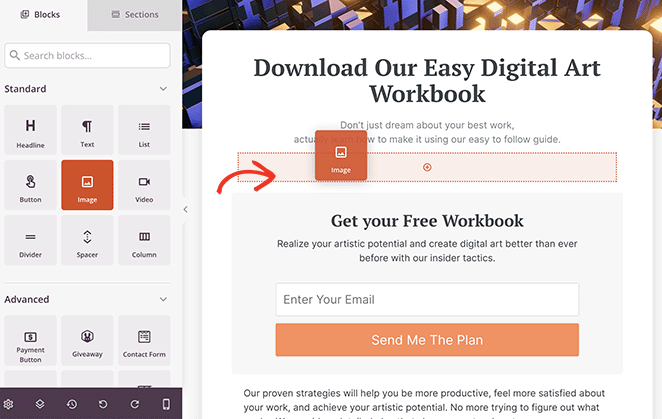
Das Ändern und Hinzufügen neuer Bilder zu Ihrer benutzerdefinierten Seite ist ebenso einfach. Klicken Sie einfach auf ein beliebiges Bild und fügen Sie dann ein neues Bild von Ihrem Computer oder aus der WordPress-Mediathek hinzu.

Sie können weitere Elemente in die Vorlage einfügen, indem Sie einen Block aus der linken Seitenleiste auf Ihre Seite ziehen und dort ablegen.

Zu diesen Gestaltungselementen können gehören:
- Anmeldungsformulare
- Testimonials
- Symbole für die gemeinsame Nutzung sozialer Netzwerke
- Countdown-Timer
- Bildergalerien
- Preistabellen
Eine vollständige Liste finden Sie auf der Seite WordPress-Blöcke.
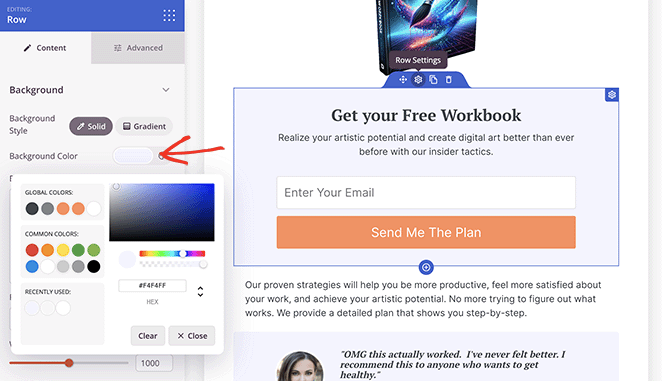
Wenn Ihnen das Farbschema der Vorlage nicht zusagt, können Sie es mit wenigen Klicks ändern. Wählen Sie einen Block, eine Spalte oder einen Abschnitt aus und klicken Sie auf die Farboptionen im Einstellungsfenster.

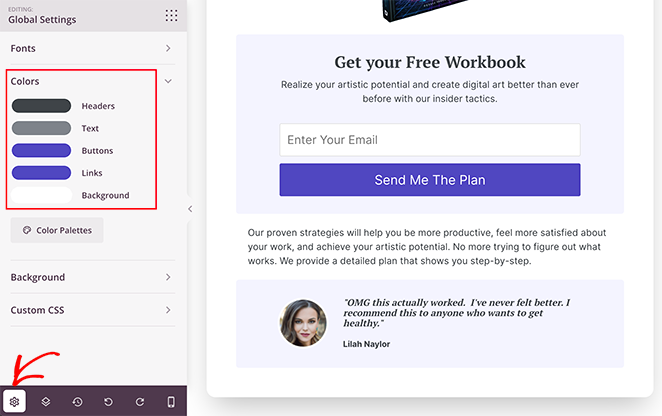
Alternativ können Sie auch auf das Zahnradsymbol in der unteren linken Ecke klicken und dort Ihre benutzerdefinierten Farben einstellen. Bei dieser Methode werden die Farben automatisch für jeden Block auf der Seite geändert, sodass Sie nicht jeden Block einzeln anpassen müssen.

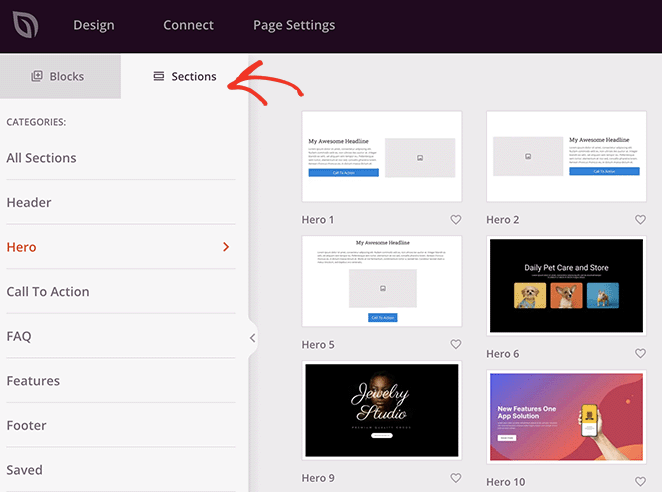
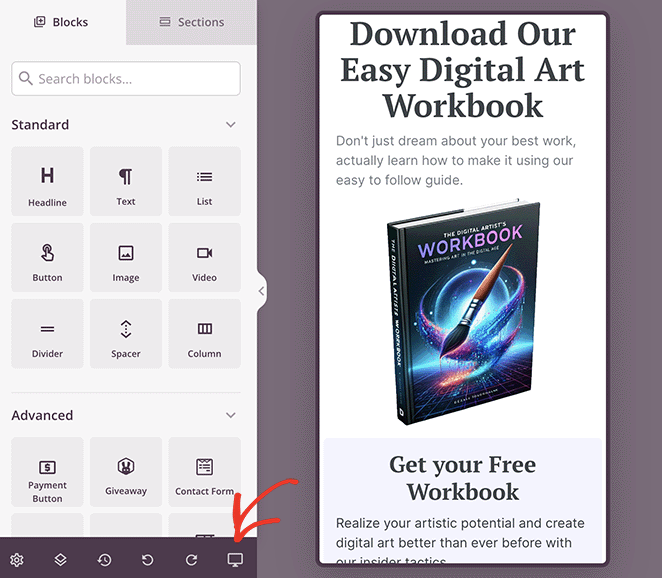
SeedProd wird auch mit vorgefertigten Abschnitten geliefert. Diese Sammlungen von Blöcken, Zeilen und Spalten erleichtern die Erstellung einer benutzerdefinierten Seite.
Wenn Sie z. B. eine Verkaufsseite erstellen, können Sie die vorgefertigten Hero-Abschnitte verwenden, um sie auffällig und ansprechend zu gestalten.
Um sie zu finden, klicken Sie auf der linken Seite auf die Registerkarte Abschnitte und blättern Sie dann durch die Vorlagen, bis Sie eine gefunden haben, die Ihnen gefällt. Bewegen Sie dann den Mauszeiger über einen Abschnitt und klicken Sie auf das Plus-Symbol, um ihn zu Ihrer Seite hinzuzufügen.

Am unteren Rand des Seiteneditors sehen Sie außerdem eine Symbolleiste mit verschiedenen Symbolen, darunter Layout-Navigation, Änderungsverlauf sowie Rückgängig und Wiederholen. Diese Optionen erleichtern das Auffinden verschiedener Elemente auf Ihrer Seite und das Rückgängigmachen von Änderungen, die Sie versehentlich vorgenommen haben.

Sie können auch auf das Handy-Symbol klicken, um eine Live-Vorschau Ihrer Seite auf mobilen Geräten zu sehen. Auf diese Weise können Sie sicherstellen, dass Ihre Seite für mobile Geräte geeignet ist und auf Smartphones und Tablets leicht zu navigieren ist.

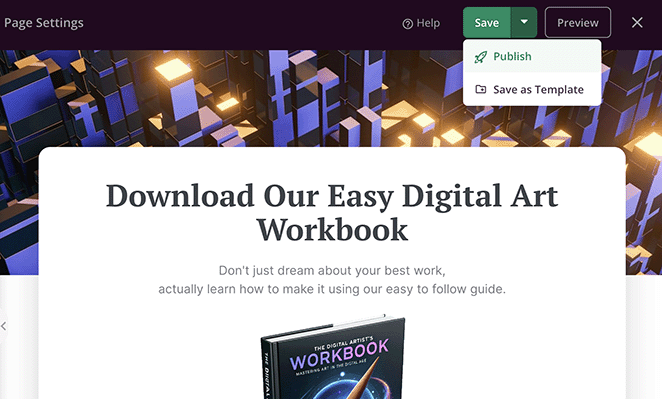
Wenn Sie mit Ihrer benutzerdefinierten Seite zufrieden sind, klicken Sie auf die Schaltfläche Speichern in der oberen rechten Ecke.
Schritt 4. Veröffentlichen Sie Ihre benutzerdefinierte Seite in WordPress
Um Ihre benutzerdefinierte WordPress-Seite mit SeedProd zu veröffentlichen, klicken Sie auf das Dropdown-Menü neben der Schaltfläche "Speichern" und wählen Sie Veröffentlichen.

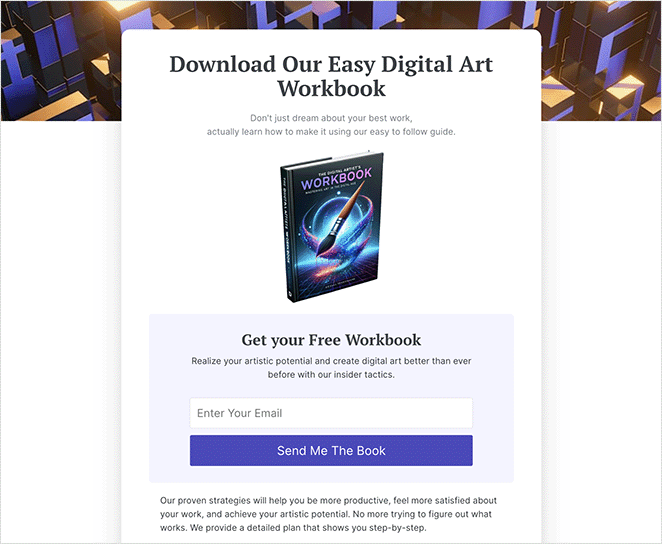
Jetzt können Sie Ihre benutzerdefinierte Seite besuchen, um zu sehen, wie sie live auf Ihrer Website aussieht.

Alternative Wege zur Erstellung eigener WordPress-Seiten
Wenn Sie ein blockbasiertes WordPress-Theme wie Twenty Twenty-Four verwenden, können Sie den WordPress-Block-Editor verwenden, um benutzerdefinierte Seiten zu erstellen. Dies ist nützlich, wenn Sie dasselbe Design auf mehreren Seiten wiederverwenden möchten, da Sie dieselbe Vorlage verwenden können.
Sie können auch den WordPress-Site-Editor verwenden, um ein einzigartiges Seitenlayout zu erstellen, ohne zusätzliche Plugins zu installieren.
Bitte beachten Sie jedoch, dass die folgenden 2 Methoden blockbasierte WordPress-Themes erfordern. Wenn Sie kein Block-Theme verwenden, empfehlen wir stattdessen die Verwendung eines Page Builders.
Erstellen einer benutzerdefinierten WordPress-Seitenvorlage mit dem Block-Editor
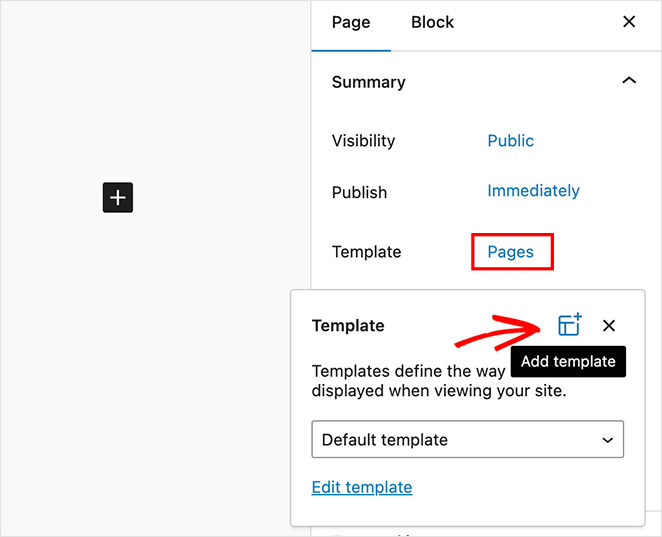
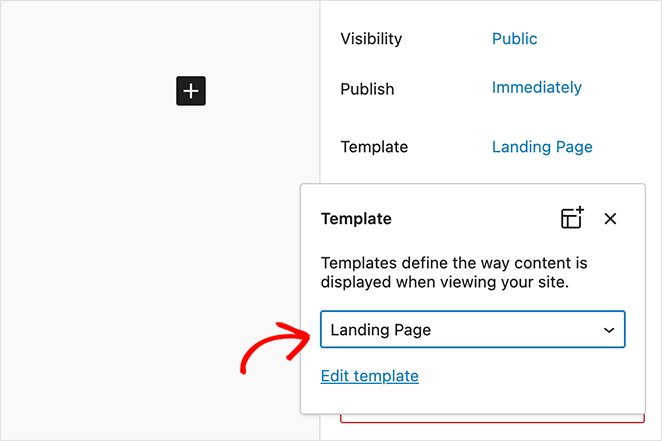
Für diese Methode öffnen Sie zunächst eine Seite und klicken im rechten Menü neben der Überschrift "Vorlage" auf Seiten.
Klicken Sie in dem daraufhin angezeigten Popup auf das Symbol "Vorlage hinzufügen".

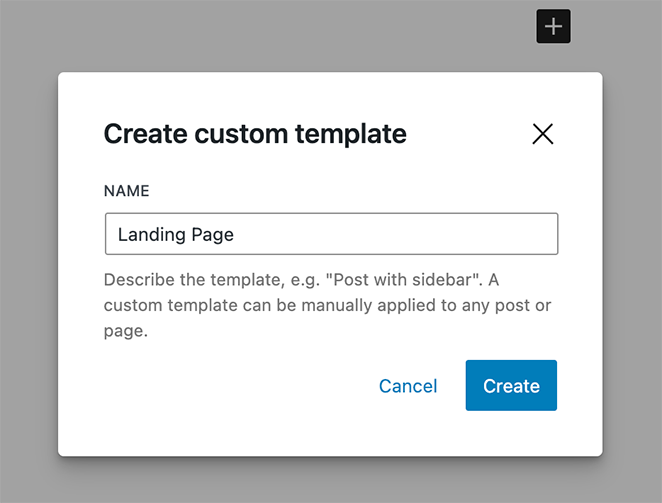
Geben Sie dort einen Vorlagennamen ein und klicken Sie auf die Schaltfläche Erstellen.

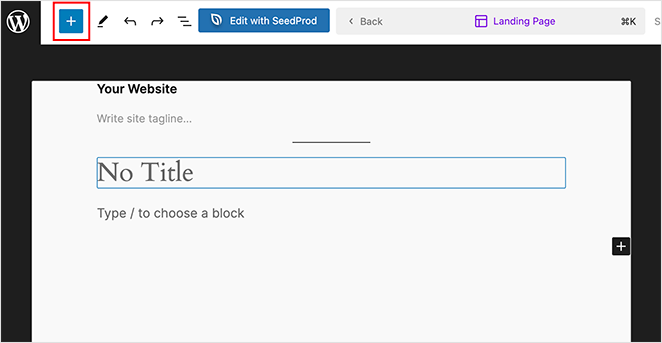
Nun sehen Sie den Vorlageneditor, der genauso funktioniert wie der Inhaltseditor. Hier können Sie Ihre neue Vorlage gestalten, indem Sie Blöcke wie Überschriften, Bilder und Inhalte hinzufügen und den Textstil formatieren.

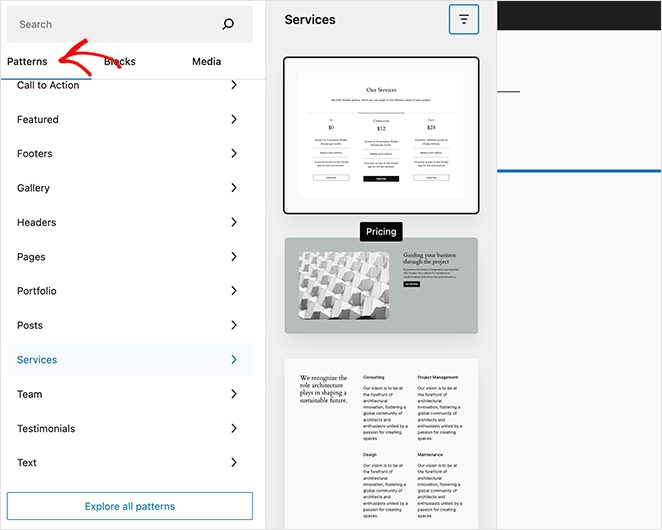
Sie können auch Muster verwenden, d. h. Sammlungen von Blöcken, die häufig zusammen verwendet werden, wie z. B. Preistabellen und Aufrufe zum Handeln.
Sie finden diese, indem Sie auf das Plus-Symbol klicken und die Registerkarte "Muster" auswählen. Klicken Sie dann einfach auf eines, um es zu Ihrer Seitenvorlage hinzuzufügen.

Wenn Sie mit Ihrer Vorlage zufrieden sind, klicken Sie auf die Schaltfläche Speichern.
Nun können Sie diese Vorlage auf eine beliebige bestehende Seite anwenden. Dazu müssen Sie nur eine Seite öffnen, auf den Text neben "Vorlage" klicken und die soeben erstellte Vorlage auswählen.

Nachdem Sie die Vorlage angewendet haben, können Sie wie bei jeder anderen WordPress-Seite Inhalte hinzufügen.
Erstellen einer benutzerdefinierten Seite mit dem WordPress-Site-Editor
Wenn Ihnen die Erstellung einer benutzerdefinierten Vorlage zu viel Arbeit macht, können Sie den WordPress-Site-Editor verwenden, um eine benutzerdefinierte Seite zu erstellen. So können Sie das gesamte Design der Seite ändern und sie völlig einzigartig gestalten.
Erstellen Sie zunächst wie gewohnt eine neue WordPress-Seite, indem Sie in Ihrem WordPress-Dashboard auf Seiten " Neu hinzufügen gehen. Fügen Sie hier Ihre einzelnen Seitenattribute hinzu, z. B. Tags, Kategorien und hervorgehobene Bilder.
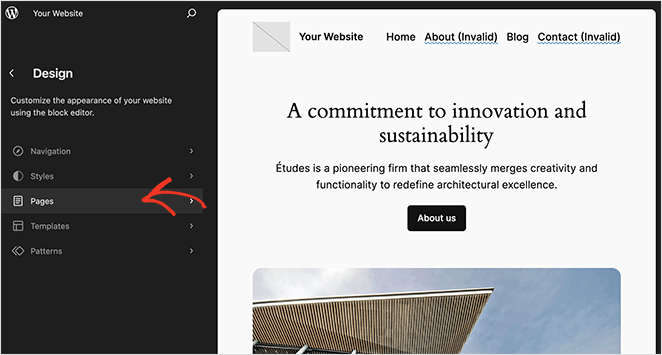
Wenn Sie Ihre Änderungen gespeichert haben, navigieren Sie zu Erscheinungsbild " Editor und klicken Sie auf den Menüpunkt Seiten auf der linken Seite.

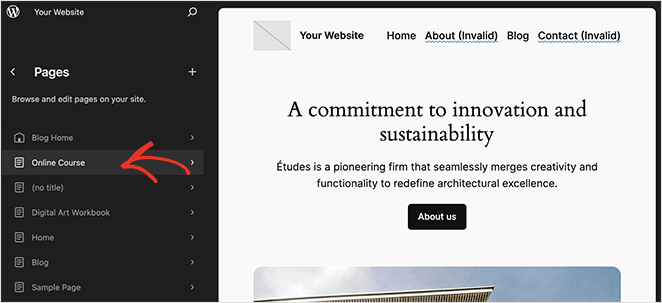
Sie sehen nun eine Liste der Seiten, die Sie auf Ihrer Website erstellt haben. Suchen Sie also die Seite, die Sie gerade erstellt haben, und klicken Sie sie an.

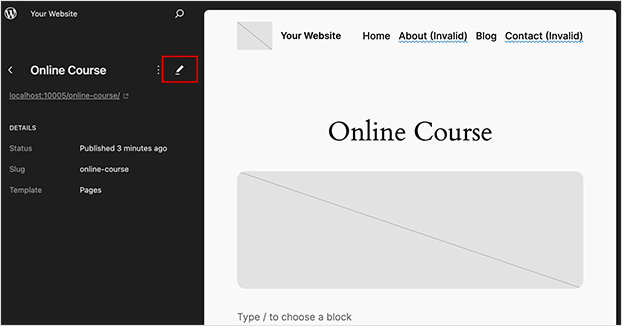
WordPress zeigt nun eine Vorschau Ihrer Seite an. Um das Design zu ändern, klicken Sie auf das Stiftsymbol neben dem Seitentitel.

Nun können Sie das Layout der Seite mit den Editor-Tools bearbeiten. Wenn Sie beispielsweise auf das blaue Plus-Symbol klicken, können Sie neue Blöcke hinzufügen, oder Sie können auf klicken, um einen beliebigen Block oder Seiteninhalt anzupassen.

Wenn Sie mit den Änderungen zufrieden sind, klicken Sie auf die Schaltfläche Speichern und besuchen Sie dann die Seite, um Ihr neues Design zu sehen.
Und da haben Sie es!
Sie haben nun gelernt, wie Sie eine benutzerdefinierte Seite in WordPress erstellen können. Alle Methoden, die wir behandelt haben, sind einfach und erfordern keine Hilfe von einem Entwickler.
Also, machen Sie sich auf und erstellen Sie die perfekte WordPress-Seite für Ihr nächstes Projekt.
Vielleicht finden Sie auch die folgenden WordPress-Anleitungen hilfreich:
- Wie man eine Seite in WordPress auf volle Breite bringt
- Wie Sie Ihre WordPress-Startseite bearbeiten (einfacher Weg)
- Wie man eine benutzerdefinierte WordPress-Autorenseite erstellt
- Wie man ein Service-Seiten-Design in WordPress erstellt
- How to Add Custom CSS in WordPress
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.