Have you ever wanted to make one page on your WordPress site look completely different from the rest? Maybe it’s a landing page with no menu, or a special layout for a product or event.
I’ve needed this many times myself, and the good news is you don’t have to touch theme files or hire a developer to do it.
In this guide, I’ll show you how to create custom pages in WordPress and style them exactly how you want, without any coding.
WordPressでカスタムページを作成する理由
WordPressで新しいページを作成する際、WordPressテーマはpage.phpテンプレートファイルでレイアウトやデザインを制御します。ページの見た目を統一するのに便利ですが、毎回同じデザインを使いたくない場合もあるでしょう。
例えば、次のようなページが欲しいかもしれない:
- 最新のアートワークを展示
- 主要なチームメンバーを紹介する
- 新製品発売のプロモーション
- ご購読ありがとうございます
そこで役立つのがカスタムページテンプレートです。テーマのデフォルトのページデザインを使う代わりに、好きな目的に合うようにカスタマイズすることができます。
しかし、ここからが問題だ。
デフォルトのテンプレートを使ってカスタムページを作成するには時間がかかります。また、page.phpファイルから抜け出せなくなり、本当に必要なレイアウトが得られないかもしれません。このため、特にコーディングの知識が不足している場合は、良いデザインを得ることが難しくなります。
しかし、以下のガイドでは、お好きなレイアウトとデザインでカスタムページを作る方法をご紹介します。そして一番の魅力は?コードを一行も書く必要がありません。
以下のリンクをクリックして、必要なガイドをお探しください:
SeedProdでWordPressにカスタムページを作成する方法
カスタムページの作成と編集には、以前はテーマファイルにカスタムCSS、HTML、PHPを追加する必要がありました。初心者にやさしくなく、ミスをするとWordPressサイトを壊してしまうこともありました。
そのため、SeedProdのようなWordPressページビルダーを使ってカスタムページを作成するのが私たちのお気に入りの方法です。テーマファイルを直接編集する代わりに、ドラッグ&ドロップでウェブサイトのあらゆる部分をカスタマイズすることができます。

何百ものテンプレートが用意されているので、コードを書くことなくカスタムページを作成できます。これには、アバウトページやコンタクトページから、コンバージョンの高いランディングページやブログページまで、あらゆるページが含まれます。
SeedProdを使って、カスタムヘッダー、カスタムフッター、カスタムサイドバーなどを備えたWordPressテーマを作成することもできます。
その上、SeedProdは、Eメールマーケティングサービス、WooCoomerce、Easy Digital Downloads、Google Analyticsを含む人気のあるサードパーティツールと連動します。そのため、1つのWordPressプラグインを使用して、完全に機能的なウェブサイトを作成し、リードと販売を促進することができます。
SeedProdを使用して最初のカスタムWordPressページを作成するには、以下の簡単な手順に従ってください。
ステップ1.SeedProdのインストールとアクティベート
まず、SeedProdプラグインをインストールし、有効化します。
SeedProdには、限定的な無料版を含め、いくつかのバージョンがあります。このガイドでは、より多くのテンプレート、ブロック、統合機能があるSeedProd Proを使用します。
この手順については、SeedProdのインストールに関するドキュメントをご覧ください。また、ライセンスキーのアクティベーション方法も記載されています。
ステップ2.ワードプレスで新しいページを作成する
SeedProdでは、2つの異なる方法で新しいページを作成することができます。
SeedProd " ランディングページに移動し、独立したランディングページを作成することができます。

または、WordPressの管理画面からページ " 新規ページを追加に進み、「SeedProdで編集」ボタンをクリックすることもできます。

どの方法を選んでも最終的なページに違いはないので、最も使いやすい選択肢を選んでください。
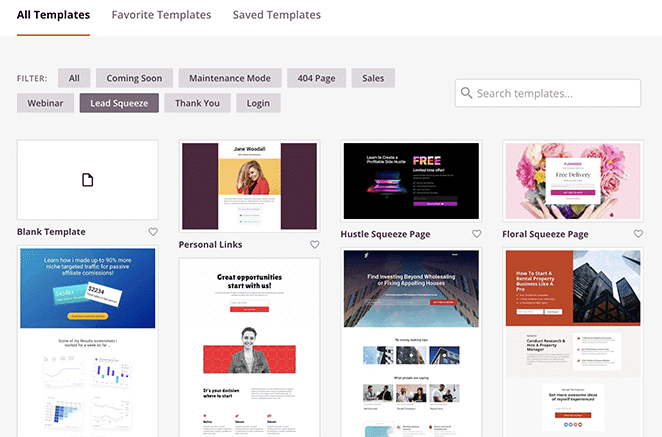
新しいページを作成した後、出発点として使用するテンプレートを選択することができます。テンプレートライブラリは、"セールス"、"ウェビナー"、"近日公開 "などのキャンペーンタイプ別に整理されています。

上部のタブをクリックすると、テンプレートを絞り込むことができます。また、"Blank Template "を使ってゼロから始めることも可能です。
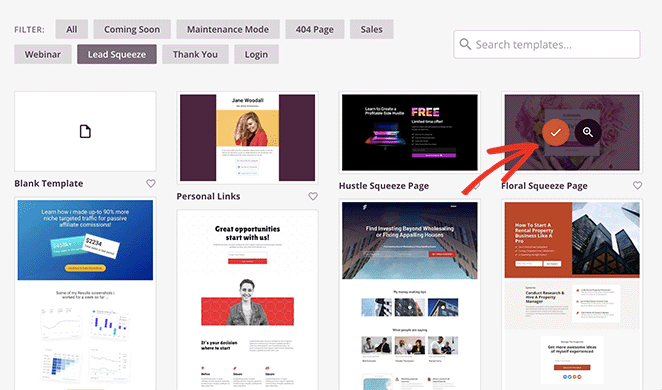
ご希望のレイアウトが見つかるまで、デザインをスクロールしてください。次にチェックマークアイコンをクリックして選択します。

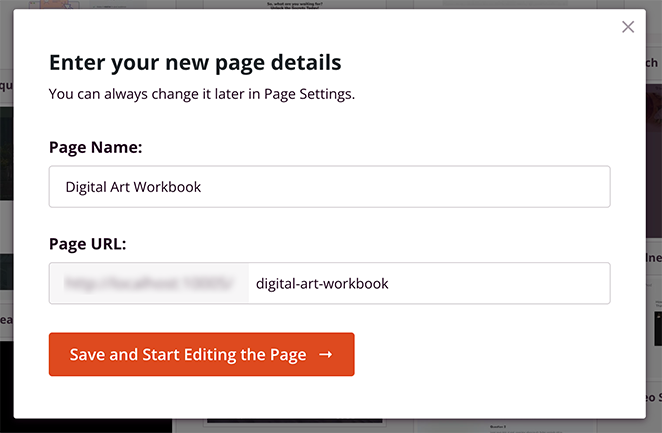
カスタムページの名前を入力します。SeedProdはタイトルに基づいてページのURLを自動的に生成しますが、必要に応じて変更することができます。

そこで、「保存してページの編集を開始する」ボタンをクリックします。
ステップ3.WordPressページをカスタマイズする
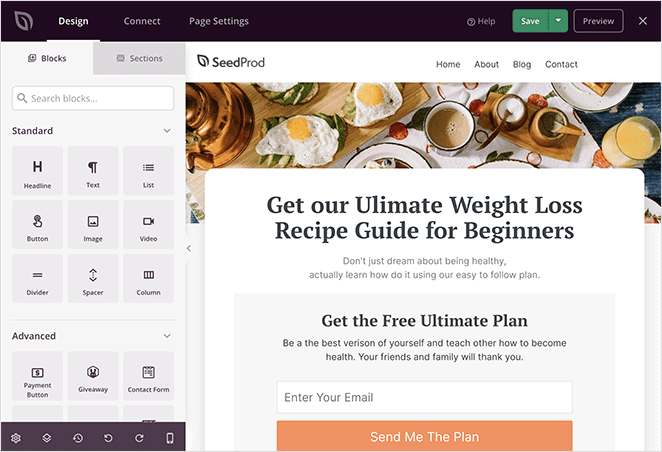
SeedProdはあなたのテンプレートをビジュアルページエディタで開きます。右側にライブプレビュー、左側に様々なブロック設定が表示されます。

選択したテンプレートは、これらのブロック、カラム、セクションで構成されています。これらをカスタマイズするには、エディタでブロックをクリックして選択します。ブロックの設定は左側のサイドバーに表示されます。

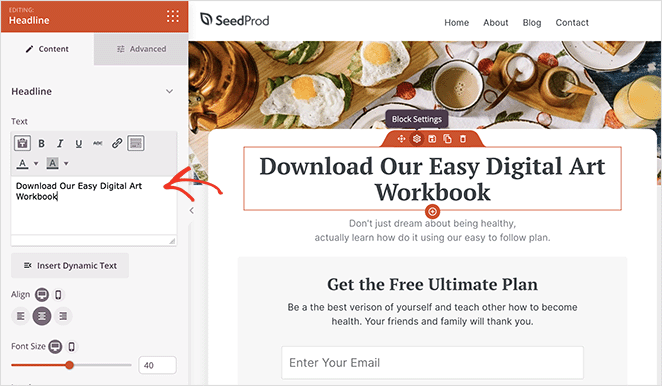
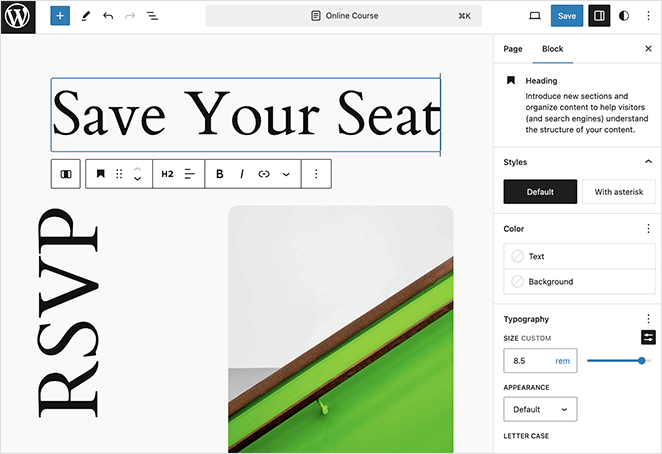
この例では、「見出し」ブロック内のテキストを編集しています。同じパネルで見出しの配置、フォントサイズ、見出しレベル、リンクも調整できます。
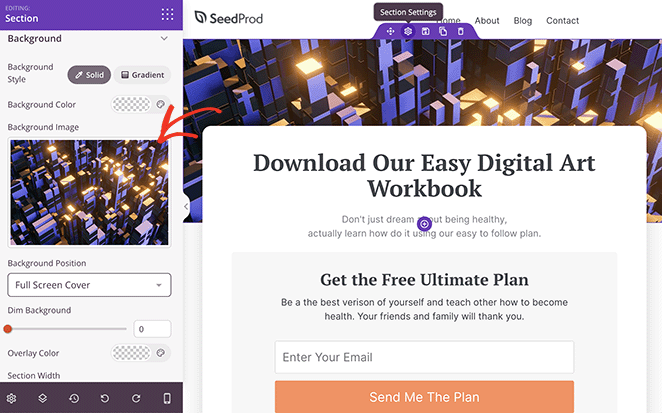
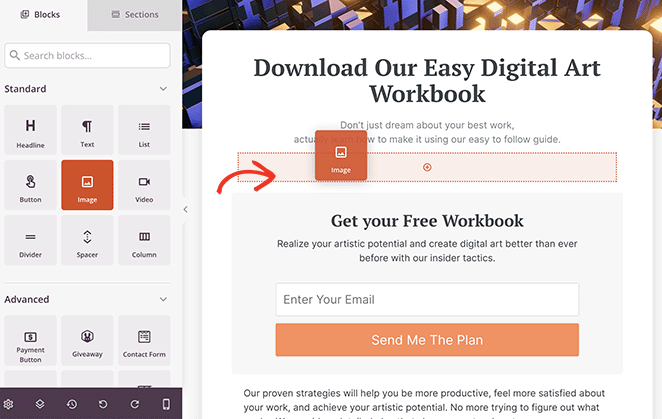
カスタムページへの画像の変更や追加も簡単です。任意の画像をクリックし、コンピュータまたはWordPressメディアライブラリから新しい画像を追加するだけです。

左側のサイドバーからブロックをドラッグしてページにドロップすることで、テンプレートに要素を追加することができます。

これらのデザイン要素には、以下のようなものがある:
- 登録フォーム
- お客様の声
- ソーシャル共有アイコン
- カウントダウン・タイマー
- イメージギャラリー
- 価格表
完全なリストについては、WordPressブロックのページを参照してください。
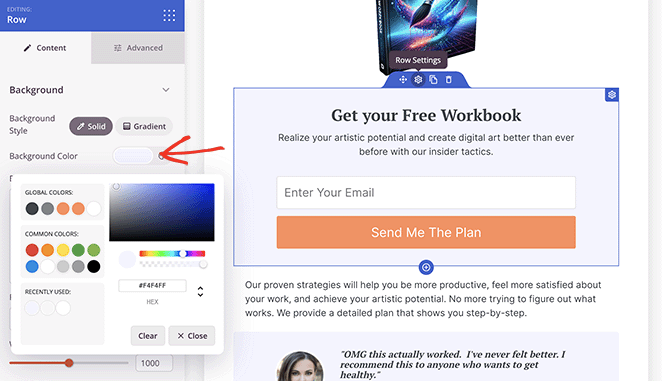
テンプレートの配色がお好みに合わない場合は、数クリックで変更できます。ブロック、カラム、セクションを選択し、設定パネルのカラーオプションをクリックします。

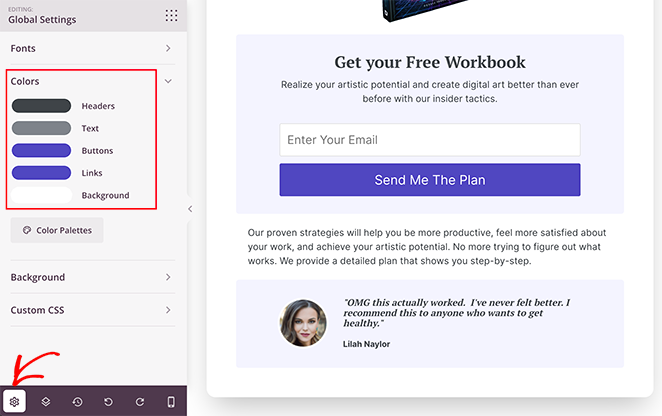
または、左下にある歯車のアイコンをクリックして、カスタムカラーを設定することもできます。この方法では、ページ上のすべてのブロックの色が自動的に変更されるので、各ブロックを個別にカスタマイズする手間が省けます。

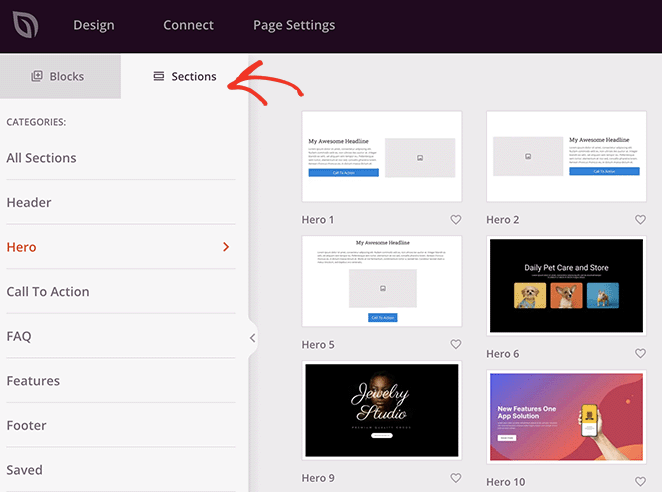
また、SeedProdにはあらかじめセクションが用意されています。これらのブロック、行、列のコレクションにより、カスタムページの作成が簡単になります。
例えば、セールスページを作成する場合、あらかじめ用意されているヒーローセクションを使用することで、目を引く魅力的なページにすることができます。
テンプレートを見つけるには、左側のパネルにある「セクション」タブをクリックし、気に入ったテンプレートが見つかるまでスクロールします。そして、セクションにカーソルを合わせてプラスアイコンをクリックし、あなたのページに追加します。

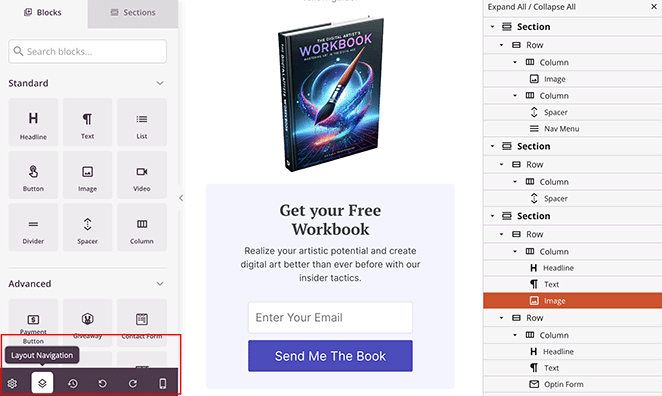
ページエディタの下部には、レイアウトナビゲーション、リビジョン履歴、元に戻すとやり直しなど、さまざまなアイコンのあるツールバーがあります。これらのオプションは、ページ上の異なる要素を見つけたり、間違えて加えた変更を元に戻したりすることを簡単にします。

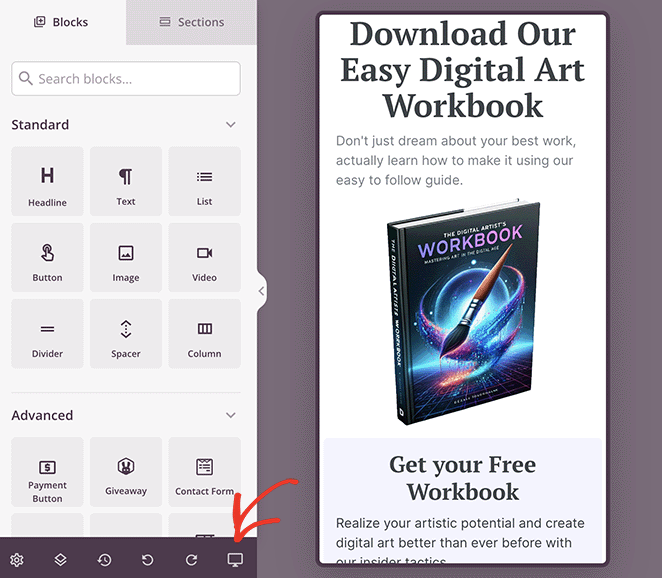
また、携帯電話のアイコンをクリックすると、モバイルデバイスでのページのライブプレビューを見ることができます。このようにして、あなたのページがモバイルに対応し、スマートフォンやタブレットで簡単に操作できることを確認できます。

カスタムページが完成したら、右上の保存ボタンをクリックします。
ステップ4.WordPressでカスタムページを公開する
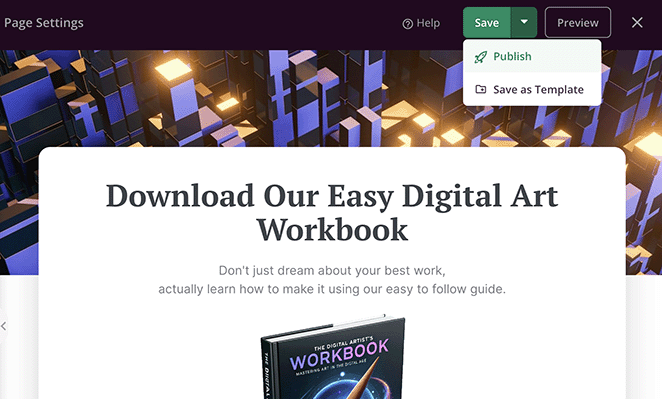
SeedProdでカスタムWordPressページを公開するには、「保存」ボタンの隣にあるドロップダウンメニューをクリックし、「公開」を選択します。

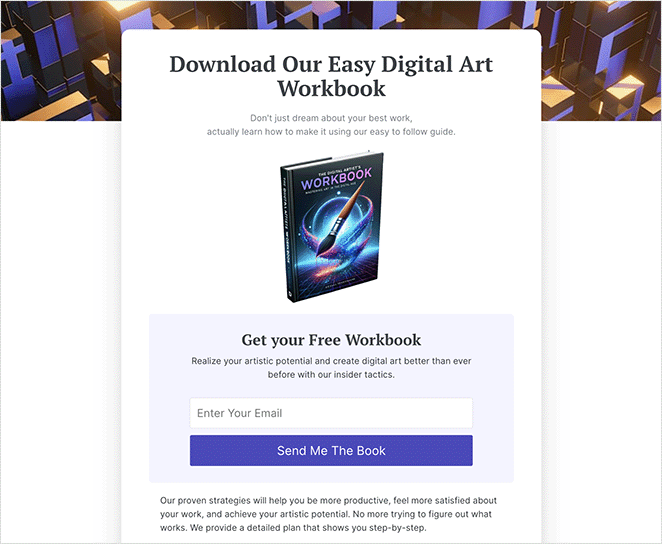
これで、カスタムページにアクセスして、ウェブサイト上でどのように表示されるかを確認することができます。

WordPressのカスタムページを作成する別の方法
Twenty Twenty-FourなどのブロックベースのWordPressテーマを使用している場合、WordPressブロックエディタを使ってカスタムページを作成することができます。同じテンプレートを適用できるので、複数のページで同じデザインを再利用したい場合に便利です。
また、WordPressのサイトエディタを使って、追加のプラグインをインストールすることなく、独自のページレイアウトを作成することができます。
ただし、以下の2つの方法はブロックベースのWordPressテーマが必要ですのでご注意ください。ブロックテーマを使用していない場合は、代わりにページビルダーを使用することをお勧めします。
ブロックエディターでWordPressカスタムページテンプレートを作成する
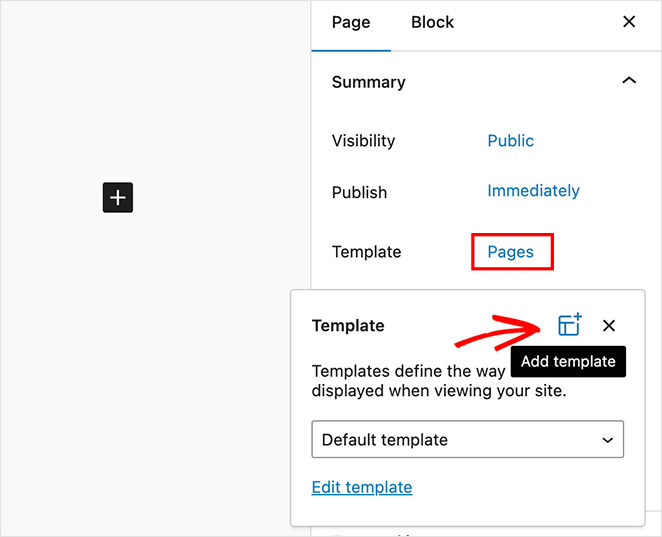
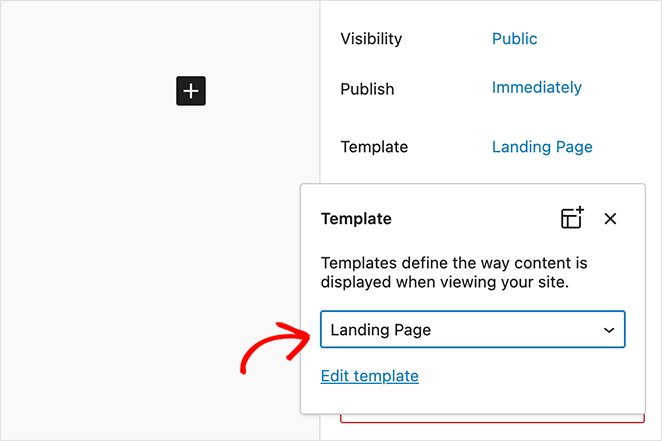
この方法では、まずページを開き、右側メニューの「テンプレート」見出しの隣にある「ページ」をクリックする。
表示されたポップアップで、"Add Template "アイコンをクリックします。

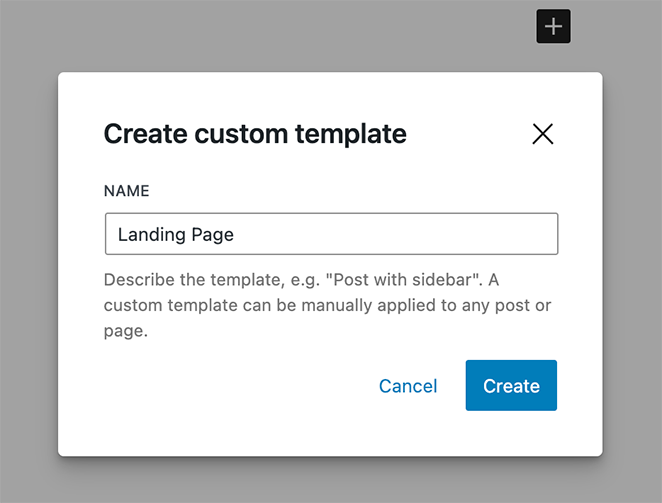
そこからテンプレート名を入力し、作成ボタンをクリックする。

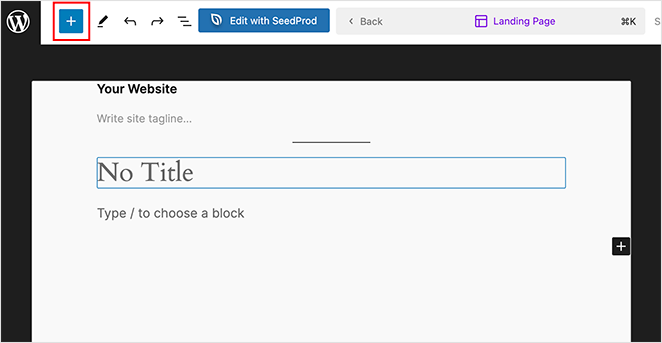
テンプレートエディターが表示され、コンテンツエディターと同じように機能します。ここでは、見出し、画像、コンテンツなどのブロックを追加し、テキストのスタイルを設定することで、新しいテンプレートをデザインすることができます。

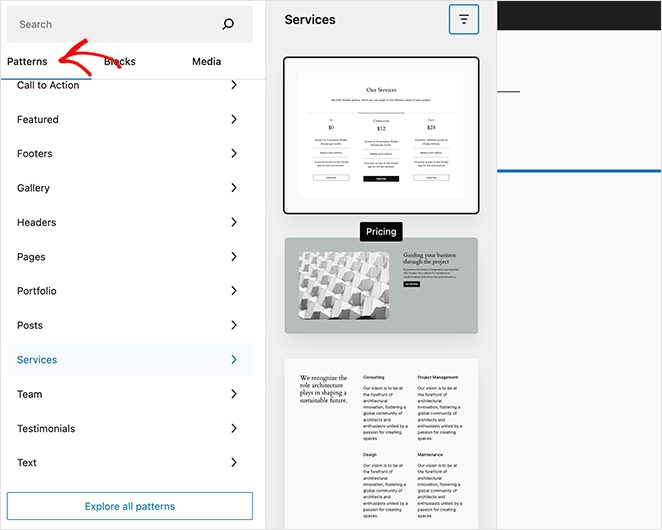
また、価格表やコールトゥアクションのように、よく一緒に使われるブロックの集まりであるパターンを使うこともできる。
プラスアイコンをクリックし、パターンタブを選択することで見つけることができます。そして、それをクリックしてページテンプレートに追加します。

テンプレートに満足したら、「保存」ボタンをクリックします。
これで、そのテンプレートを既存のどのページにも適用することができます。必要なのは、ページを開いて「テンプレート」の横のテキストをクリックし、先ほど作成したテンプレートを選択するだけです。

テンプレートを適用した後は、他のWordPressページと同じようにコンテンツを追加することができます。
WordPressサイトエディターでカスタムページを作成する
カスタムテンプレートを作成するのが大変だと感じる場合は、WordPressのサイトエディタを使ってカスタムページを作成することができます。これにより、ページ全体のデザインを変更し、完全にユニークなものにすることができます。
まず、WordPressのダッシュボードからPages " Add Newに進み、通常と同じように新しいWordPressページを作成します。ここで、タグ、カテゴリー、特集画像などの単一ページ属性を追加します。
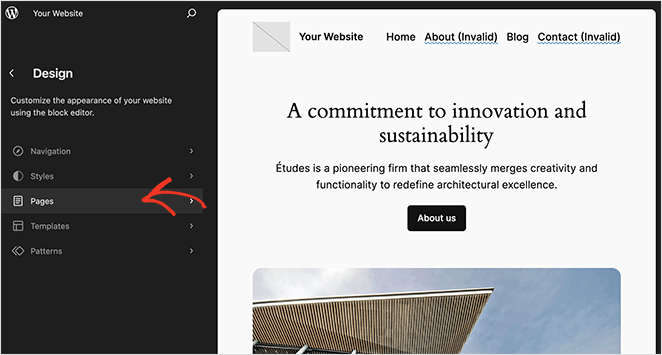
変更を保存したら、外観 " エディターに移動し、左側のページメニュー項目をクリックします。

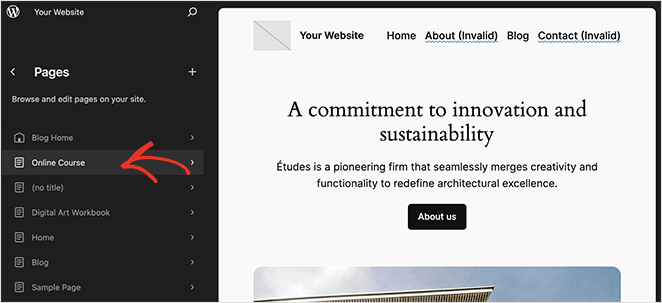
サイトに作成したページのリストが表示されます。そこで、先ほど作ったページを見つけてクリックしてください。

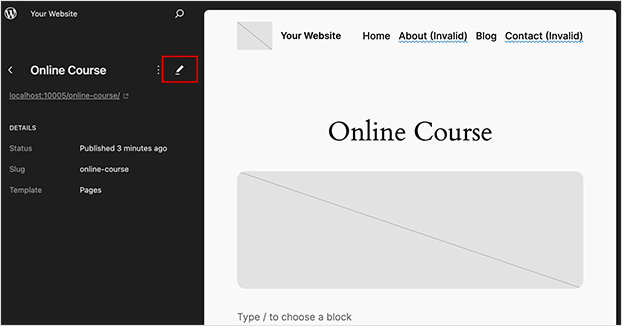
WordPressにページのプレビューが表示されます。デザインを変更するには、ページタイトルの横にある鉛筆のアイコンをクリックしてください。

エディターツールを使ってページのレイアウトを編集できます。例えば、青いプラスアイコンをクリックすると、新しいブロックを追加することができます。

変更に満足したら、保存ボタンをクリックし、新しいデザインを見るためにページにアクセスしてください。
これで完成だ!
WordPressでカスタムページを作成する方法を学びました。今回取り上げた方法はどれも簡単で、開発者の手を借りる必要はありません。
さあ、次のプロジェクトのために完璧なWordPressページを作成しよう。
また、以下のWordPressガイドも参考になるかもしれません:
- WordPressでページを全幅にする方法
- WordPressのホームページを編集する方法(簡単な方法)
- カスタムWordPress著者ページの作成方法
- WordPressでサービスページのデザインを作成する方法
- How to Add Custom CSS in WordPress
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。