WordPressのカスタムソーシャルメディアアイコンをウェブサイトに追加する方法を知りたいですか?
WordPressにソーシャルメディアアイコンを追加することで、訪問者にあなたのソーシャルメディアアカウントを知ってもらい、フォローを促すことができます。ほとんどのソーシャルメディアプラグインは、主要なソーシャルメディアプラットフォーム用のアイコンを提供していますが、これらのプラグインがサポートしていないソーシャルメディアページにリンクしたい場合は、途方に暮れるかもしれません。
この記事では、WordPressにカスタムソーシャルメディアボタンを簡単に追加して、ユーザーをよりニッチなソーシャルネットワークに送る方法を紹介します。
なぜWordPressサイトにソーシャルメディア・アイコンを追加するのか?
WordPressのウェブサイトにソーシャルメディアのアイコンを追加することで、ウェブサイトの訪問者が他のプラットフォームであなたを見つけやすくなります。人々が1日平均2時間27分をソーシャルメディアに費やしていることを考えると、ウェブサイトの外に存在感を示すことは、ターゲットとなるオーディエンスとエンゲージする賢い方法です。
さらに、ソーシャルメディアのアイコンは小さいので、ウェブサイトのさまざまな場所に表示することができる:
- ワードプレスのメニュー
- ワードプレスのヘッダー
- ワードプレスのフッター
- ワードプレスのウィジェットエリア
- ワードプレスのページ/投稿
- WooCommerce製品
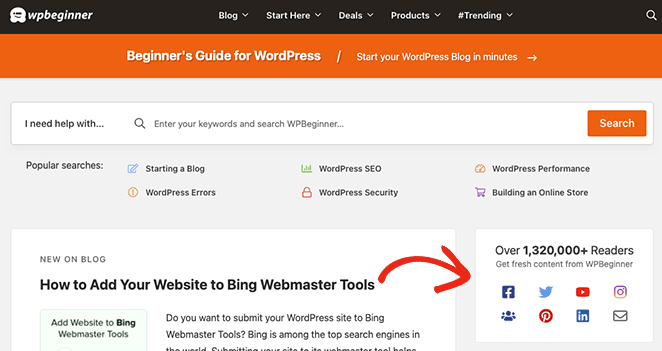
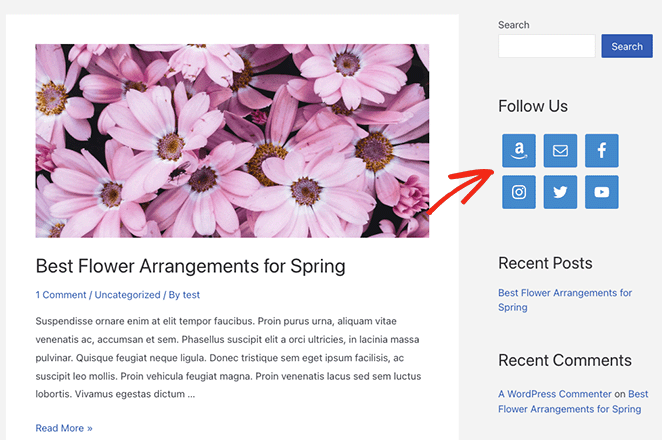
以下は、WPBeginnerがWordPressのサイドバーにソーシャルメディアリンクを表示する方法のスクリーンショットです。

ソーシャルメディアアイコンをサイトに追加する際、ソーシャルメディアフォローボタンはソーシャルシェアボタンやソーシャルシェアリングアイコンとは異なることを覚えておくと便利です。ユーザーにコンテンツの共有を求めるのではなく、訪問者にあなたのソーシャルメディア・プロフィールをフォローすることを促します。
それでは、あなたのサイトにカスタムソーシャルメディアのフォローアイコンを追加する方法を見ていきましょう。
WordPressのカスタムソーシャルメディアアイコンを追加する方法:2つの方法
先に述べたように、多くの一般的なWordPressプラグインには、ウェブサイトにカスタムソーシャルメディアアイコンを追加する機能が含まれていません。多くの場合、Facebook、Twitter、Instagram、YouTube、LinkedIn、Pinterestのような主要なソーシャル・プラットフォームに制限されます。
もしあなたのオーディエンスがよりニッチなソーシャルサイトで活動しているなら、あなたのニーズに応えるプラグインを見つけるのに苦労するかもしれません。それを念頭に置いて、あなたのウェブサイトにカスタムソーシャルメディアアイコンを追加する2つの簡単な方法を以下に紹介します。
1.SeedProdでWordPressソーシャルメディアアイコンを追加する
最初の方法では、SeedProdを使ってウェブサイトにカスタムソーシャルアイコンを追加します。

SeedProdは、コードを書かずにカスタムWordPressテーマやランディングページを作成できる最高のWordPressウェブサイトビルダーです。何百もの既成テンプレート、ドラッグ&ドロップビルダー、カスタマイズ可能なブロックとセクションにより、SeedProdでWordPressデザインを完成させるのは簡単です。
この方法では、SeedProdのSocial Profilesブロックを使用して、ウェブサイトにカスタムソーシャルアイコンを追加します。このブロックは設定が簡単で、カスタムCSS、HTML、PHPを必要とせず、ショートコードの代わりにビジュアル編集を使用します。
また、このプラグインを使用することもできます:
- Eメールリストを増やす
- 近日公開ページを作成する
- WordPressをメンテナンスモードにする
- コンバージョンにつながるランディングページの構築
- カスタム404ページを表示する
- カスタムWordPressログインページを作成する
- その他いろいろ
SeedProdを使用してWordPressソーシャルメディアアイコンを追加するには、以下の手順に従ってください。
ビデオ・チュートリアル
ステップ1.SeedProdのインストールとアクティベート
まず、SeedProdの価格ページにアクセスし、プランを選択し、アカウントを作成します。このガイドでは、高度な機能を持つSeedProd Proを使用します。
次に、アカウントダッシュボードにログインし、ダウンロードタブにアクセスします。そこからプラグインのzipファイルをダウンロードし、ライセンスキーをコピーすることができます。

WordPressの管理エリアに移動し、SeedProdプラグインをアップロードします。このステップで助けが必要な場合は、WordPressプラグインのインストールと有効化に関するこちらのガイドに従ってください。
プラグインを有効化したら、SeedProd " Settingsに行き、先ほどコピーしたライセンスキーを貼り付けます。Verify Keyボタンをクリックして設定を保存し、次のステップに進んでください。

ステップ2.WordPressテーマまたはランディングページを作成する
次のステップは、ランディングページまたはWordPressテーマのデザインを作成することですが、これはステップ1で選択したSeedProdライセンスによって異なります。
ベーシックとプラスのユーザーはSeedProdでランディングページを作成することができ、プラスとエリートのユーザーはこのプラグインでランディングページと WordPressテーマを作成することができます。
これらのチュートリアルの手順に従って、SeedProdデザインを構築してください:
ランディングページまたはWordPressテーマを作成したら、ステップ3に進み、WordPressのカスタムソーシャルメディアアイコンを追加します。
ステップ3.WordPressにカスタムソーシャルメディアアイコンを追加する
SeedProdは、その簡単で強力なテーマビルダーでWordPressのどこにでもカスタムソーシャルメディアアイコンを追加することができます。ウェブサイトキットを選択した後、各テーマパーツを開き、ソーシャルプロファイルブロックを追加するだけです。
WordPressのヘッダーにソーシャルメディアのアイコンを追加する
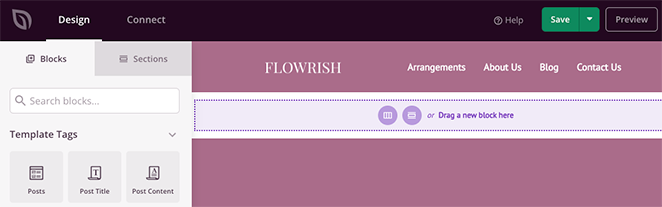
WordPressのメニューにソーシャル・プロフィールのアイコンを追加することから始めましょう。これを行うには、SeedProd " Theme Builderに行き、 Headerテンプレートにカーソルを合わせ、Edit Designボタンをクリックします。

次の画面では、このような2カラムのレイアウトが表示されます:

デフォルトでは、私たちが使用しているテンプレートは、ロゴとナビゲーションメニューを持つ2列のヘッダーを持っています。ソーシャル・プロフィールのアイコンを追加するには、3カラムのセクションに変更する必要があります。
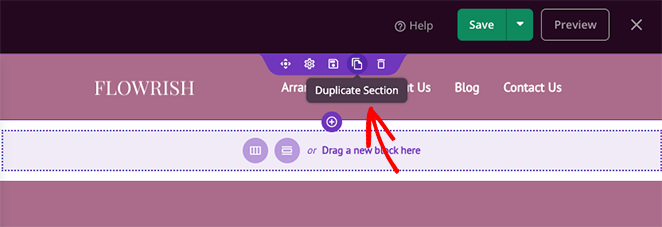
まず、ヘッダーセクションにカーソルを合わせ、紫色のアウトラインが表示されるまでクリックします。 セクションの複製アイコンをクリックする。

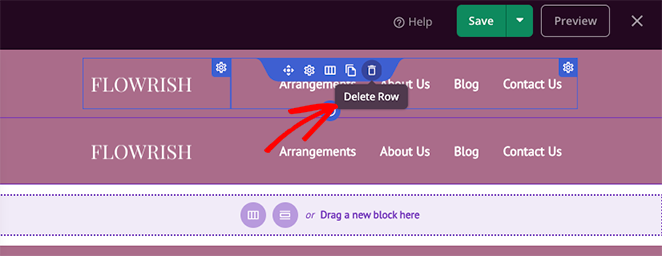
新しいセクションで、青い枠線がつくまでコンテンツにカーソルを合わせ、ゴミ箱アイコンをクリックして削除する。

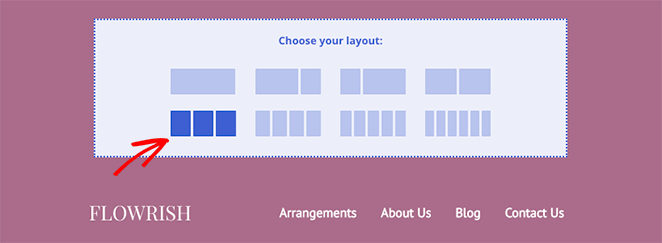
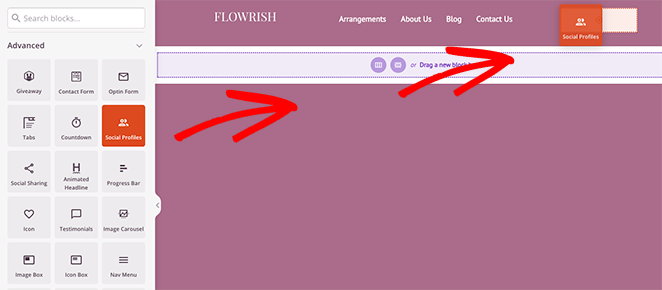
その後、3カラムレイアウトオプションをクリックして、新しいセクションに追加します。

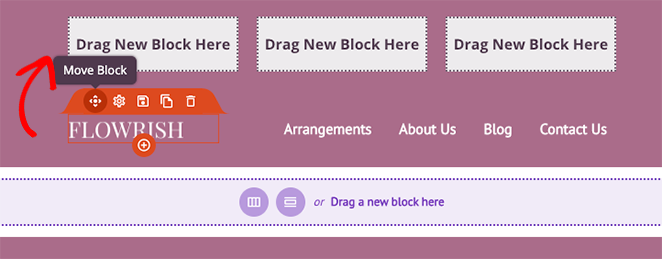
次に、古いセクションの要素をドラッグ&ドロップで新しいセクションに移動します。

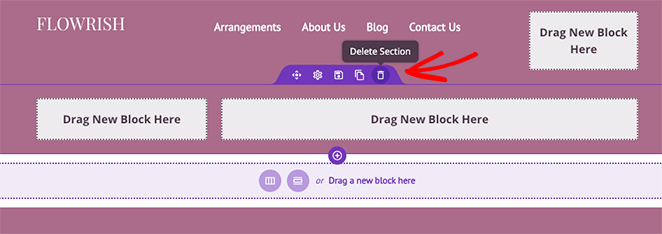
完了したら、ソーシャル・プロフィールのアイコンを追加できる空の列が1つ残っているはずです。その前に、もう一度古いセクションにカーソルを合わせ、ゴミ箱アイコンをクリックして削除してください。

カスタムソーシャルプロフィールをヘッダーに追加するには、左側のサイドバーからソーシャルプロフィールブロックを見つけ、空のカラムにドラッグします。ブロックをクリックすると、カスタマイズオプションが表示されます。

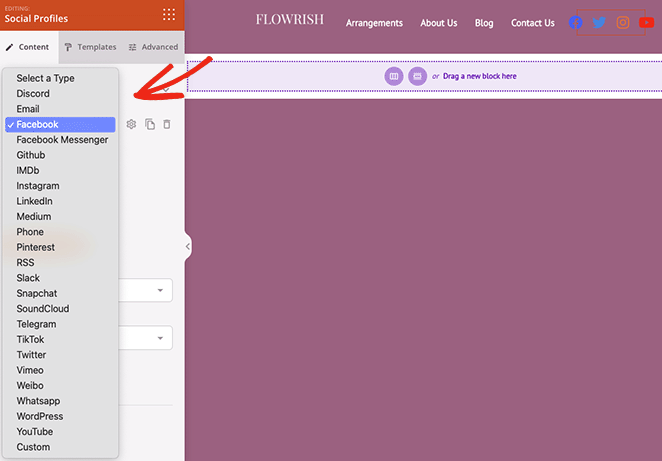
デフォルトでは、ソーシャル・プロフィール・ブロックには、Facebook、Twitter、Instagram、YouTubeのアイコンが表示されます。各アイコンをクリックし、ドロップダウンメニューからソーシャルメディア・ネットワークを選択することで、アイコンを変更することができます。

選べるプラットフォームは以下の通り:
- ディスコード
- 電子メール
- フェイスブック
- フェイスブックメッセンジャー
- ギットハブ
- IMDB
- インスタグラム
- ミディアム
- 電話
- ピンタレスト
- RSS
- スラック
- スナップチャット
- サウンドクラウド
- テレグラム
- ティックトック
- ツイッター
- ヴィデオ
- 微博
- ワードプレス
- ユーチューブ
- カスタム
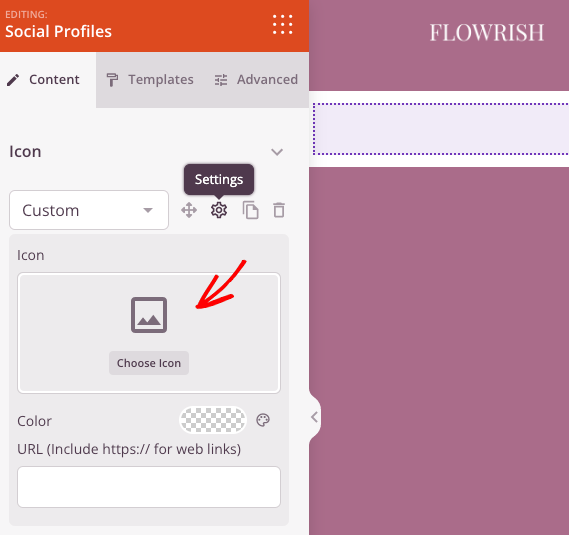
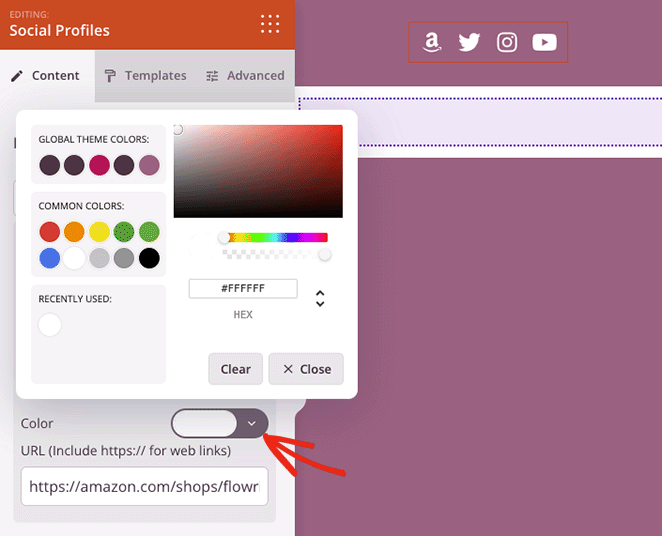
カスタムソーシャルメディアプロフィールボタンを追加するには、カスタムオプションと歯車アイコンをクリックして設定を開きます。

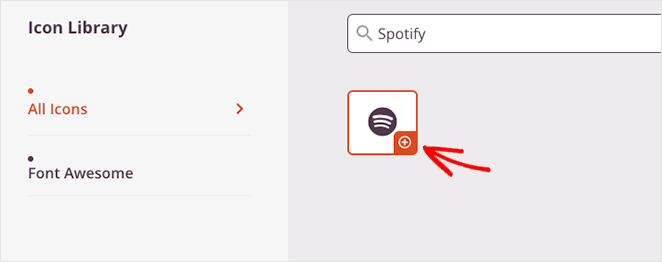
次に、Choose Iconオプションをクリックし、Font Awesomeを使用して、ソーシャルメディアのニーズに合った別のアイコンを検索します。例えば、Spotify、Skype、Tumblr、Behance、Airbnb、Audible、Playstationなどのカスタムソーシャルアイコンを追加できます。

カスタムソーシャルプロフィールアイコンを選択した後、アイコンの色を変更し、カスタムリンクを追加することができます。

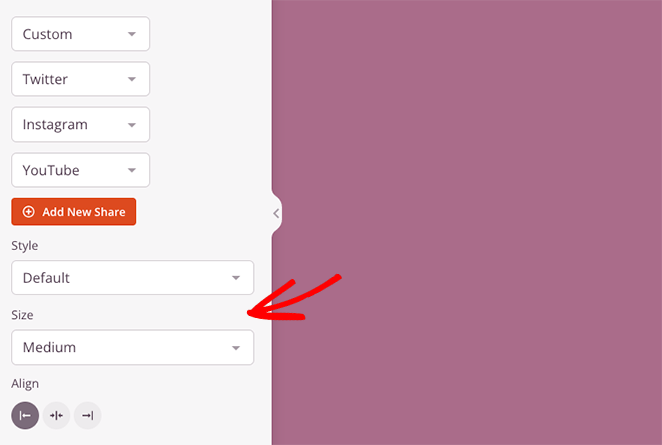
設定パネルのさらに下には、アイコンのスタイル、サイズ、配置を変更するオプションがあります。

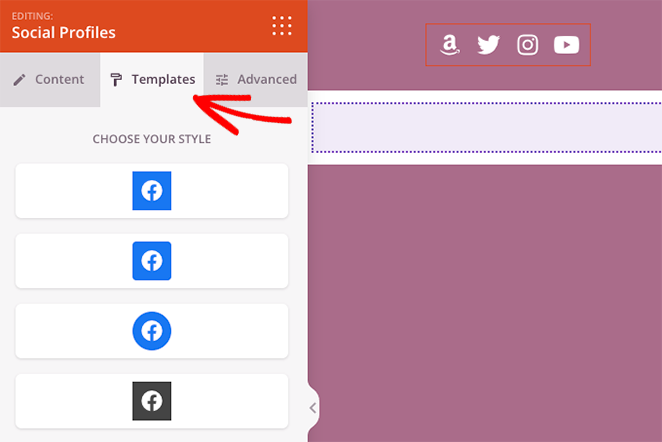
Templatesタブでは、1クリックでアイコンにカスタムスタイルを追加できます。

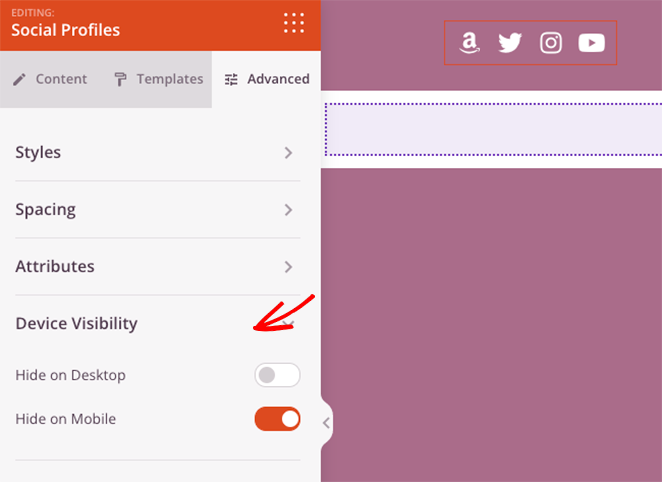
詳細設定]タブでは、アイコンのスタイルを細かいレベルでカスタマイズする設定ができます。例えば、アイコンの背景色、サイズ、スペース、シャドウ、マージン、パディングを変更できます。
また、ソーシャル・プロフィールのアイコンをモバイルやデスクトップ・デバイスに表示したり、非表示にしたりすることもでき、スマートフォンやタブレットを使用している訪問者のモバイル最適化を改善する優れた方法です。

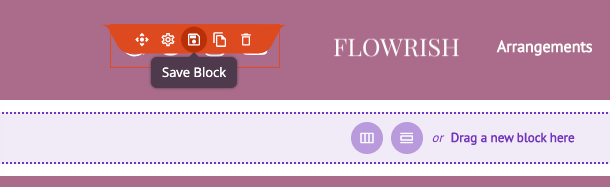
変更を保存する前に、ソーシャル・プロフィール・ブロックにカーソルを合わせ、保存アイコンをクリックしてください。これにより、ソーシャルリンクやカスタムアイコンを手動で追加することなく、ウェブサイトの他のエリアで再利用することができます。

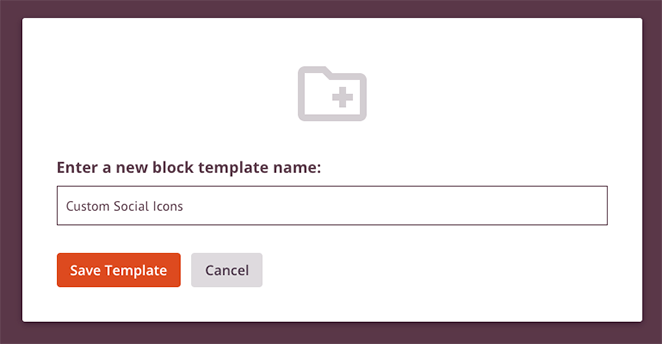
ポップアップウィンドウで、ブロックに「カスタムソーシャルアイコン」などの名前を付けて保存します。

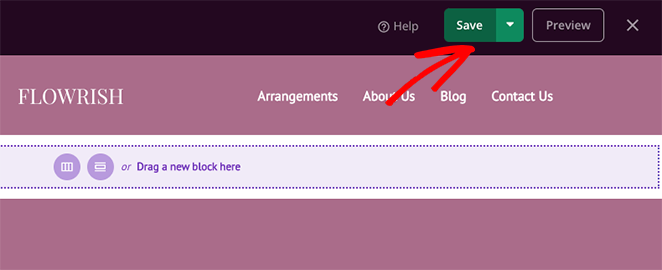
WordPressのソーシャルメディア・アイコンが完成したら、画面右上の「保存」ボタンをクリックします。

では、ソーシャルメディアのアイコンをウェブサイトのフッターに追加しましょう。
WordPressのフッターにソーシャルメディアのアイコンを追加する
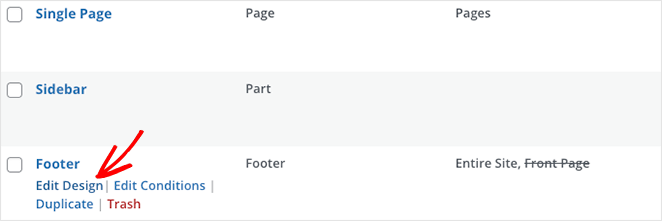
フッターにソーシャルアイコンを追加するには、SeedProdテーマビルダーダッシュボードに行き、フッターテンプレートにカーソルを合わせ、デザイン編集リンクをクリックします。

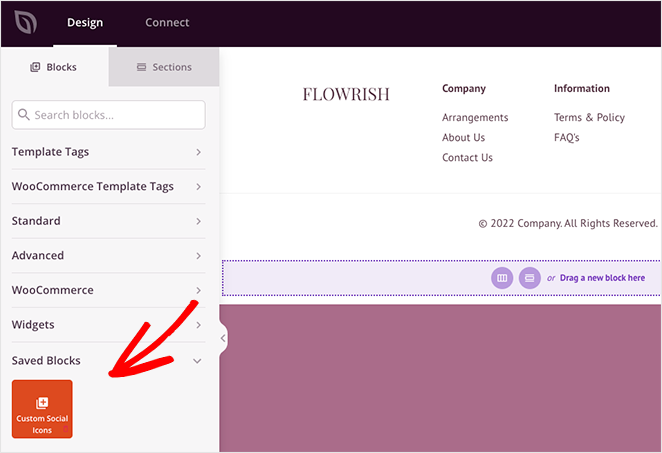
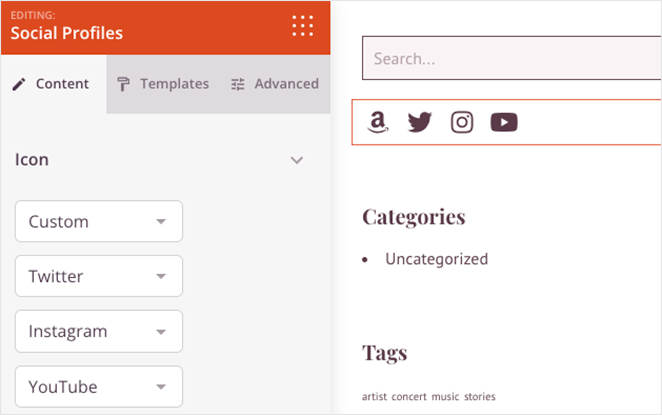
次に、左サイドバーのSaved Blocksを開き、最後のステップで保存したカスタムソーシャルアイコンブロックをフッターエリアのカラムにドラッグします。

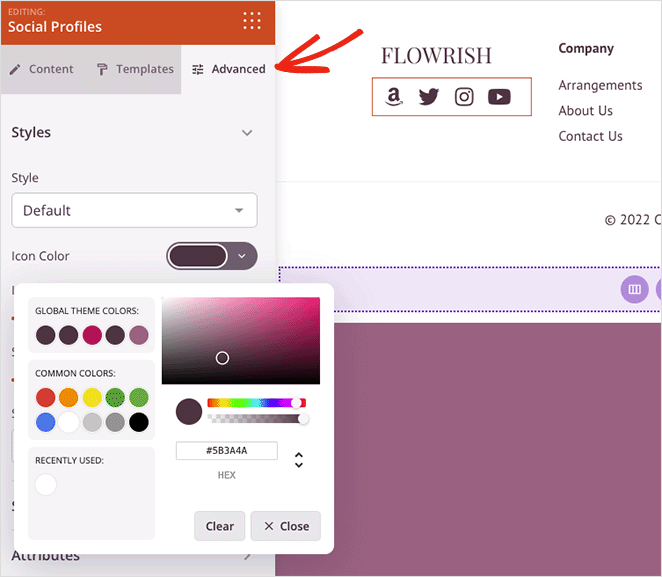
WordPressのフッターとアイコンの背景色が似ている場合は、[詳細設定]タブをクリックし、カラーピッカーで新しいアイコンの色を選択できます。

すべてが適切に見えたら、Saveボタンをクリックして変更を保存します。
WordPressのサイドバーにソーシャルメディアのアイコンを追加する
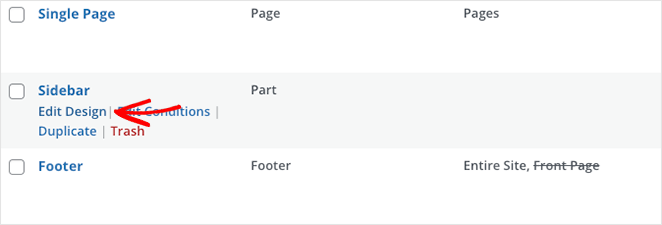
WordPressのサイドバーにカスタムソーシャルアイコンを追加するには、テーマビルダーダッシュボードに戻り、サイドバーテンプレートにカーソルを合わせ、デザインの編集リンクをクリックします。

前の手順と同じことを繰り返し、終わったら「保存」ボタンをクリックします。

また、ランディングページやコンテンツページ(会社概要、サービス、お問い合わせページなど)も含め、ウェブサイト上のどのページでもこのプロセスを繰り返すことができます。
ステップ 4.変更を公開する
最後のステップは、新しいWordPressテーマを公開し、ウェブサイトの訪問者が新しいソーシャルメディア・プロフィールのアイコンを見ることができるようにすることです。そのためには、Theme Builderダッシュボードに行き、Enable SeedProd Themeトグルを「Yes」の位置にします。

これで変更点を確認することができます。以下はこのチュートリアルのいくつかの例です:
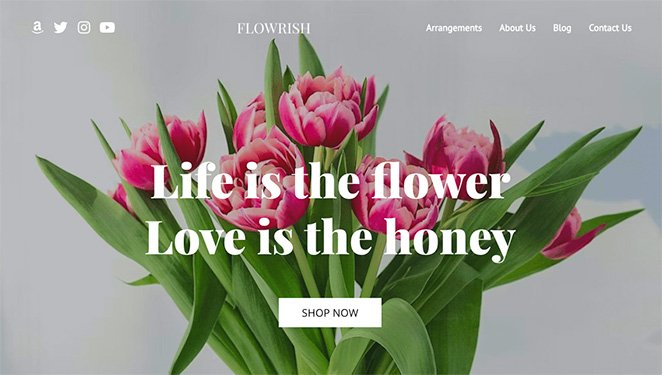
ヘッダー

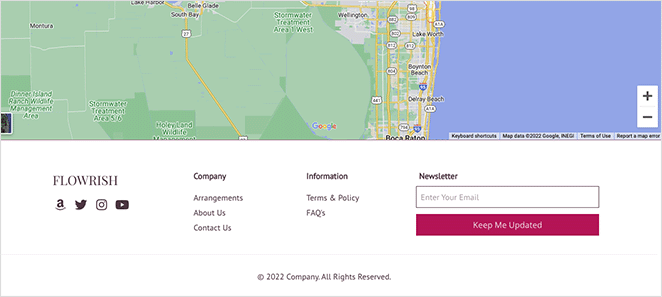
フッター

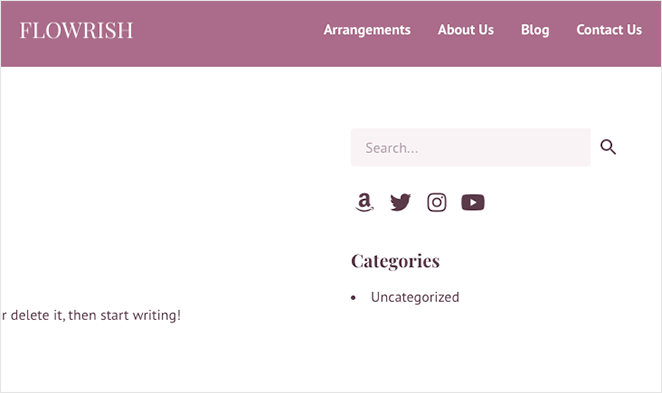
サイドバー

2.シンプル・ソーシャル・アイコン・ウィジェットを使う
以下の方法は、WordPressのサイドバーやウィジェットエリアにカスタムソーシャルメディアアイコンだけを追加したい場合に役立つ。カスタムアイコン付きの無料プラグインをお探しなら、WPZOOMのSocial Icons Widget & Blockをお試しください。
しかし、今回はWordPressのプラグイン・リポジトリから無料でダウンロードできるSimple Social IconsというWordPressプラグインを使うことにしよう。
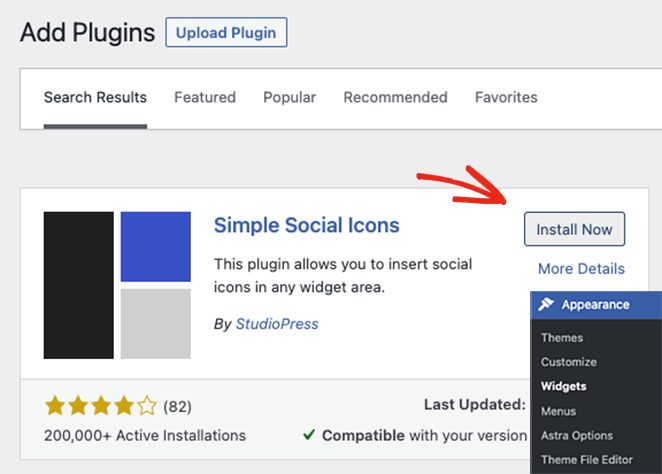
まず、WordPressのダッシュボードからプラグイン " 新規追加に進み、Simple Social Iconsプラグインを検索し、今すぐインストールボタンをクリックします。

次に、[有効化]ボタンをクリックして、WordPressサイトでプラグインを有効にします。
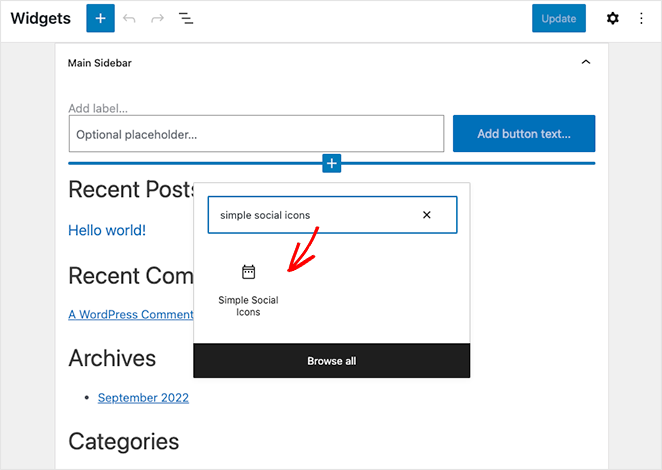
プラグインをインストールしたら、外観 " ウィジェットに 移動し、プラス(+)アイコンをクリックしてサイドバーに新しいブロックを追加します。

シンプル・ソーシャル・アイコン・ブロックを検索し、それをクリックしてウィジェット・エリアに埋め込む必要があります。
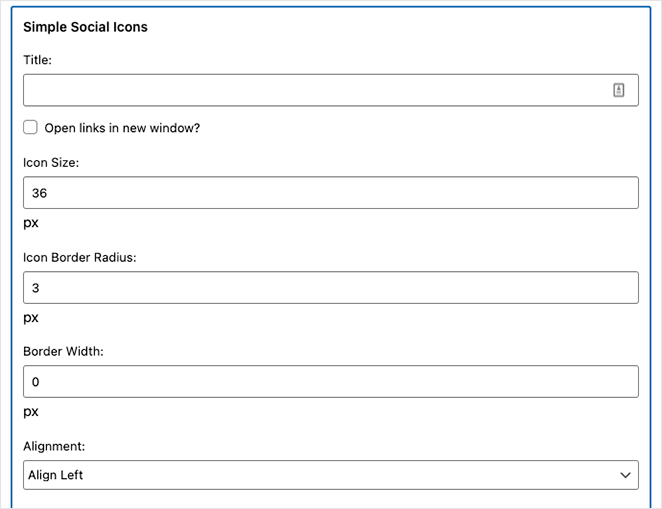
ブロック設定で、ウィジェットに "Follow Us "のようなタイトルをつけ、新しいタブでリンクを開くチェックボックスをクリックします。これは、ユーザーをウェブサイトに留まらせ、直帰率を減らし、SEOに役立つ素晴らしい方法です。

次に、アイコンのサイズ、ボーダーの半径、幅、配置を調整する。
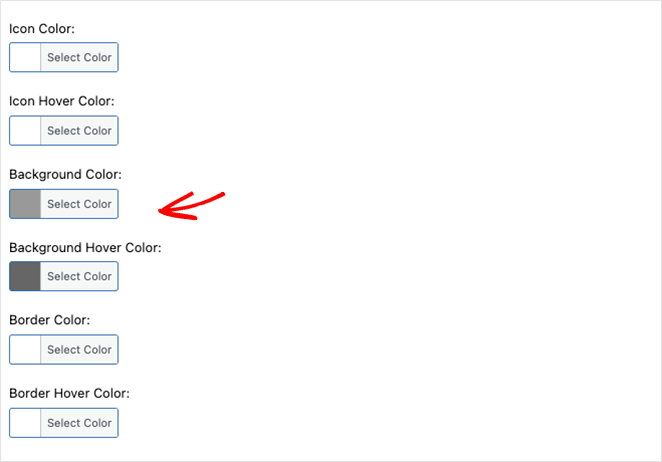
次にスクロールダウンして、カスタム・アイコンの色、ホバー色、背景色、背景ホバー色、ボーダー色、背景ボーダー色を選択する。

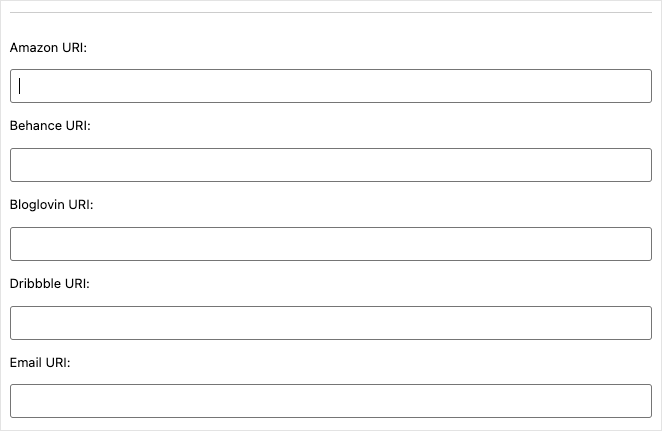
最後に、20以上のソーシャルメディア・プラットフォームのプロフィール・リンクを入力できる:
- ブログルービン
- ドリブル
- Flickr
- グッドスレッド
- ペリスコープ
- ミートアップ
- そして主要なソーシャル・ネットワーキング・サイト。

更新ボタンをクリックして、新しい機能を保存することを忘れないでください。その後、WordPressのサイドバーをプレビューして、ソーシャルメディアのアイコンがどのように見えるかを確認できます。

それでいい!
この記事が、あなたのビジネスウェブサイトにWordPressのカスタムソーシャルメディアアイコンを追加する方法を学ぶのにお役に立てば幸いです。
当ブログの他のお役立ちガイドも気に入っていただけるかもしれません:
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。