I ran into a big problem when promoting events on Facebook. People on my website had no idea those events existed. They weren’t checking my page regularly, and I didn’t want to send them somewhere else just to RSVP.
So I looked for a way to embed Facebook events right inside WordPress. That way, visitors could see what was coming up, join in with a click, and stay on my site the whole time.
If you’ve been trying to figure out how to do that yourself, you’re in the right place. In this guide, I’ll show you three ways to display your Facebook events on a WordPress site—whether you want a simple widget, a full event calendar, or an embedded feed that updates on its own.
なぜWordPressにFacebookイベントを埋め込むのか?
Embedding Facebook Events on WordPress increases visibility by displaying your events directly on your site. It saves time by syncing updates automatically, builds excitement through RSVP options, and boosts credibility by showing social proof. Customization options ensure the display matches your website’s design.
WordPressにFacebookのイベントを埋め込む方法
In this guide, I’ll share three ways to put Facebook events on your WordPress website:
- Make a special events page. This is like having a VIP section on your website just for events. It helps people find and sign up for events easily.
- Use a tool that grabs your events from Facebook. This tool acts like a bridge, pulling your events onto any page of your website. Plus, you can change how the events look to match your style.
- Add a snippet of code (if you’re comfortable with that). Facebook lets you grab a bit of code to put events directly on your site. This is the simplest way, but it doesn’t give you many options to make them look nice.
How Do You Know Which Embedding Method Is Best for You?
Not sure the best way to show a Facebook events feed on your website? Here’s a side-by-side comparison table to help you choose the right method to embed a Facebook calendar in WordPress.
| 方法 | 特徴 | Ease of Use | 価格 | Mobile-Friendly | Free Version? | Free Version Limits |
|---|---|---|---|---|---|---|
| シードプロ | Landing pages, Facebook integrations | Easy | Paid/Free | はい | はい | Limited features, Facebook Page block requires paid |
| スマッシュ・バルーン | Customizable Facebook feeds | 中程度 | Paid/Free | はい | はい | Limited features |
| 手動埋め込み(コード) | Basic event display | Difficult | 無料 | Maybe | はい | Very limited, needs coding knowledge |
Now let’s jump in.
How to Display Facebook Events on a WordPress Landing Page

SeedProd is a popular drag-and-drop WordPress page builder, with coming soon and maintenance mode functionality. You can use this plugin to create high-converting landing pages without writing CSS and PHP code or hiring a developer.
Elementorをご存知なら、それと同じように機能するが、より合理化されたユーザーインターフェイスとシンプルさに重点を置いている。
Not only can you use hundreds of templates right out of the box, but SeedProd also includes content blocks that let you embed social media content like your Facebook events calendar, live page feed, and RSVP tools—all without needing code.
最も注目すべきはフェイスブック・ブロックで、これを使えば以下のようなソーシャルメディア・コンテンツを埋め込むことができる:
- Facebook Like Button
- Facebookのコメント
- フェイスブックページ
- フェイスブックへの埋め込み
この方法では、Facebookページブロックを使ってランディングページにイベントを追加します。一番の利点は、アクセストークンやショートコード、IDをコピー&ペーストする必要がないことです。
1.SeedProdのインストールとアクティベーション
まずは、SeedProdプラグインをインストールし、有効化してください。このガイドでは、必要な高度なFacebookブロックを備えているSeedProd Proを使用します。
2.WordPressでランディングページを作成する
WordPressサイトにSeedProdをインストールした後、新しいランディングページを作成する必要があります。
Luckily, you can follow this step-by-step guide on creating a landing page in WordPress to get started quickly. Or you can follow this guide to specifically create an event landing page.
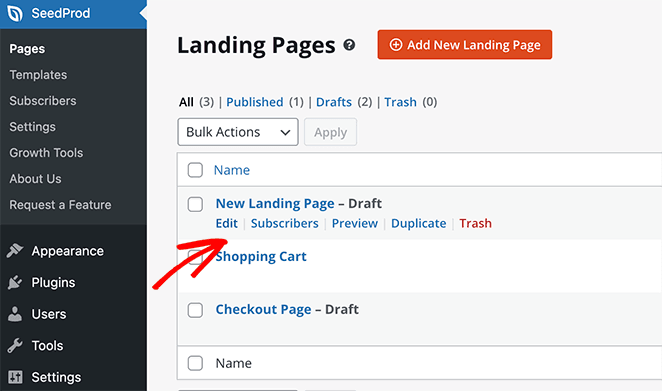
ランディングページのデザインが完成したら、SeedProd " ページに移動し、チュートリアルに従って作成したランディングページの編集をクリックします。

SeedProdビジュアルエディターが開き、イベントを追加することができます。
3.Facebookページブロックを追加する
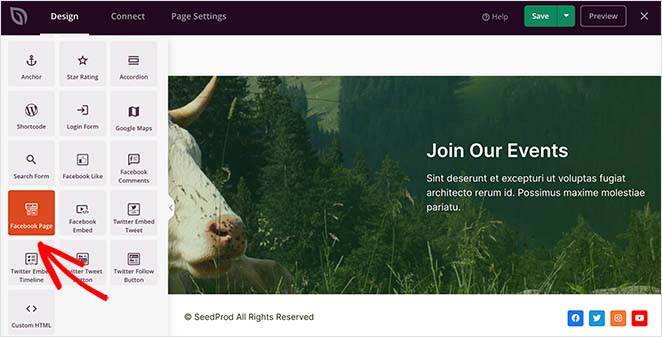
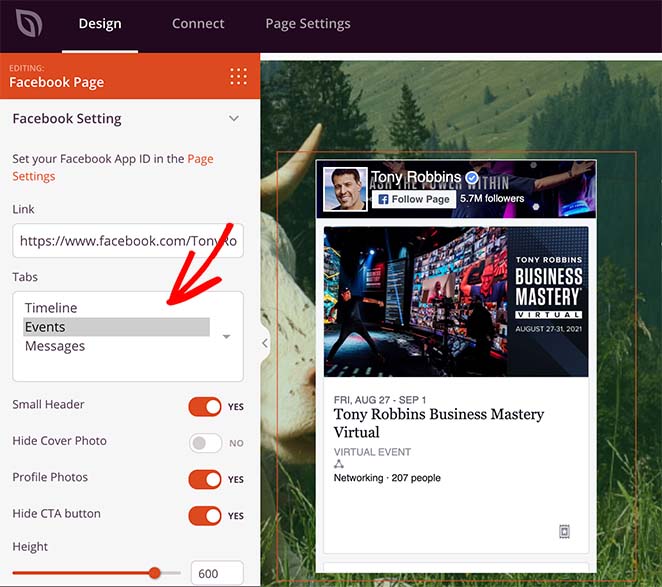
次に、Facebookイベントカレンダーを表示したいページのスペースを探します。次に、右側の「詳細ブロック」セクションに移動し、Facebookページブロックを見つけます。

このブロックをページに追加するには、左からプレビュー上にドラッグします。
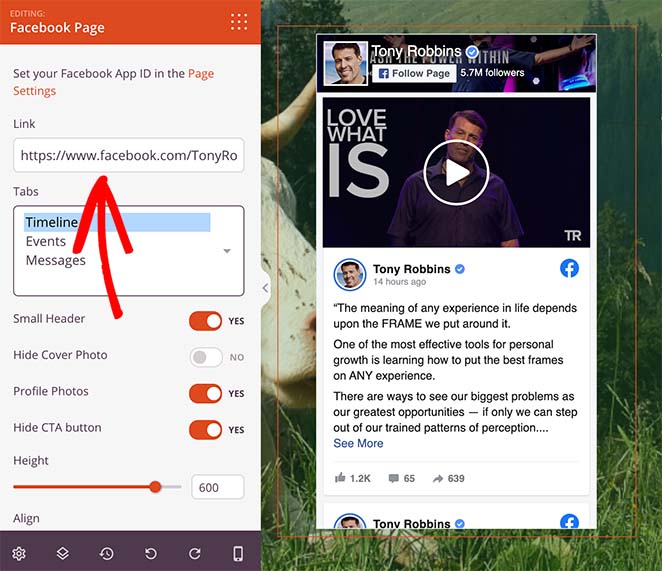
Then in the Facebook Page block content settings, paste your page’s URL. This is how SeedProd pulls in your public Facebook events feed and displays it right inside your WordPress layout.

デフォルトでは、SeedProdは自動的にFacebookページのタイムラインを表示します。代わりにイベントを表示するには、タブ見出しの下にあるイベントオプションをクリックしてください。

同じパネルで、ヘッダーのスタイルの変更、カバー写真の表示・非表示、配置の調整などもできる。
また、Facebookページのエンゲージメントを高めたい場合は、Facebook埋め込みブロックを使って、投稿、Facebookビデオ、コメントをイベントスケジュールと一緒に埋め込むことができます。
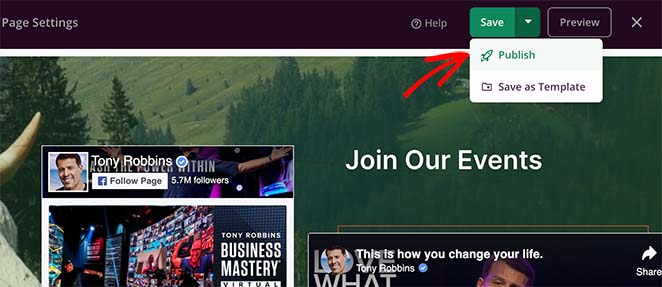
4.ランディングページを公開する
あとは、右上の保存ボタンの横にあるドロップダウンの矢印をクリックし、公開をクリックするだけです。

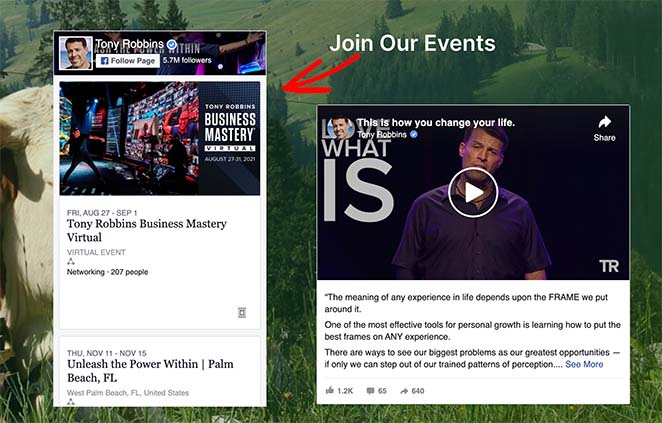
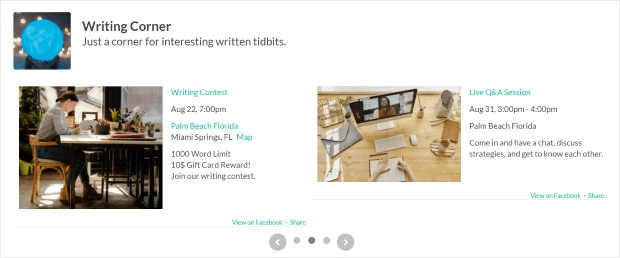
プレビューをクリックすると、ランディングページにイベントカレンダーが表示されます。

これだけです。ウェブサイト訪問者は、ランディングページであなたのFacebookイベントを見ることができます。
しかし、Facebookイベントのフィード全体を表示したい場合は、以下の方法を試してみることをお勧めします。
How to Sync Facebook Events to Your WordPress Site

この方法では、Smash Balloon Custom Facebook Feed Proプラグインをインストールして有効化する必要があります。このステップについては、WordPressプラグインのインストール方法に関するステップバイステップのチュートリアルをご覧ください。
1.新しいFacebookフィードを作成する
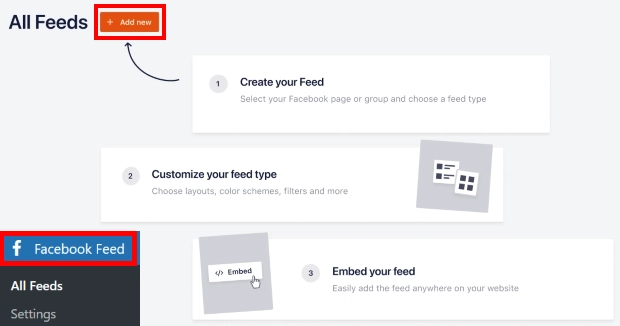
プラグインをインストールして有効化したら、WordPressダッシュボードからFacebookフィード " すべてのフィードメニューに移動します。そこから、新規追加ボタンをクリックして、イベントフィードの作成を開始します。

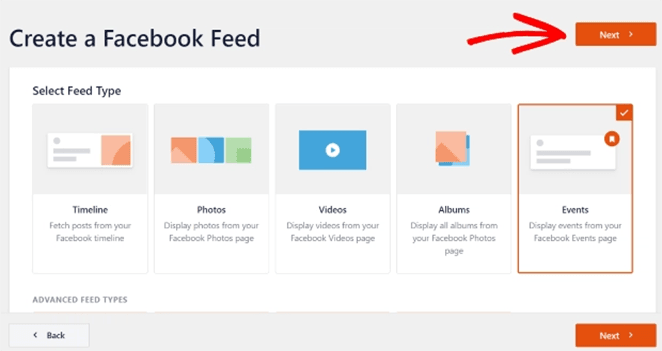
次のページでは、ウェブサイトに追加できる9種類のFacebookフィードをご紹介します:
- タイムライン
- 写真
- ビデオ
- アルバム
- イベント
- レビュー
- さらに
Eventsオプションを選択し、Next ボタンをクリックして続行します。

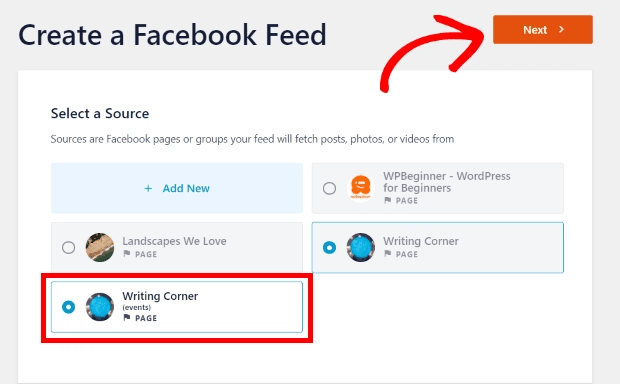
2.Facebookページのソースを選択する
After selecting a feed type, it’s time to choose a Facebook page source. This can be a Facebook group or a page where you post your business’s events.
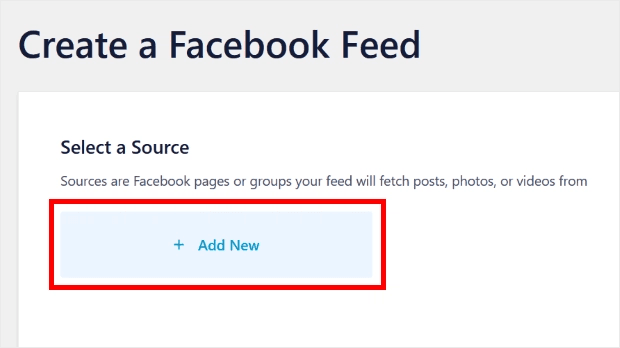
ソースを追加するには、「新規追加」ボタンをクリックします。

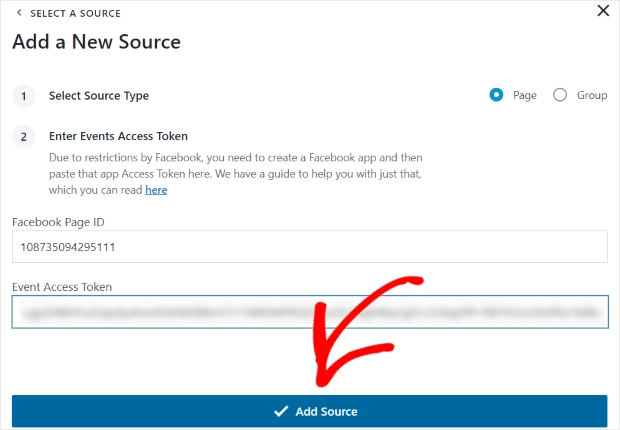
FacebookページIDとイベントアクセストークンの入力を求めるポップアップが開きます。
If you’re unsure how to find the app ID and app secret token for your page, follow these instructions.

Facebookアプリの詳細を入力した後、Add Sourceボタンをクリックします。
次の画面で、新しく追加したFacebookページが表示されます。そのページを選択し、「次へ」をクリックして次に進みます。

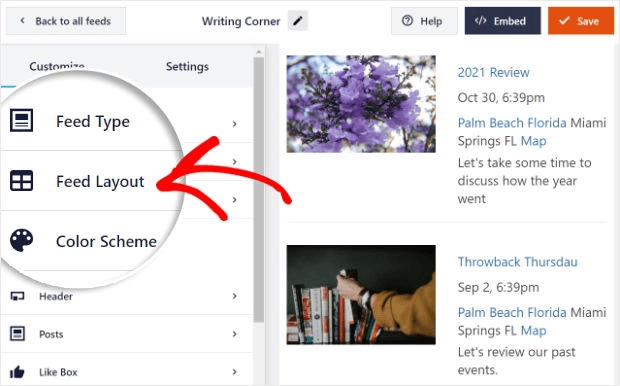
3.Facebookイベントカレンダーのレイアウトをカスタマイズする
さあ、イベントのカスタマイズを始めましょう。カスタマイズオプションは左側に、フィードのプレビューは右側にあります。
カスタマイズオプションでは、フィードの種類、レイアウト、色、ヘッダーデザイン、投稿デザインなどを変更できます。
まず、左側のフィードレイアウトオプションを選択します。

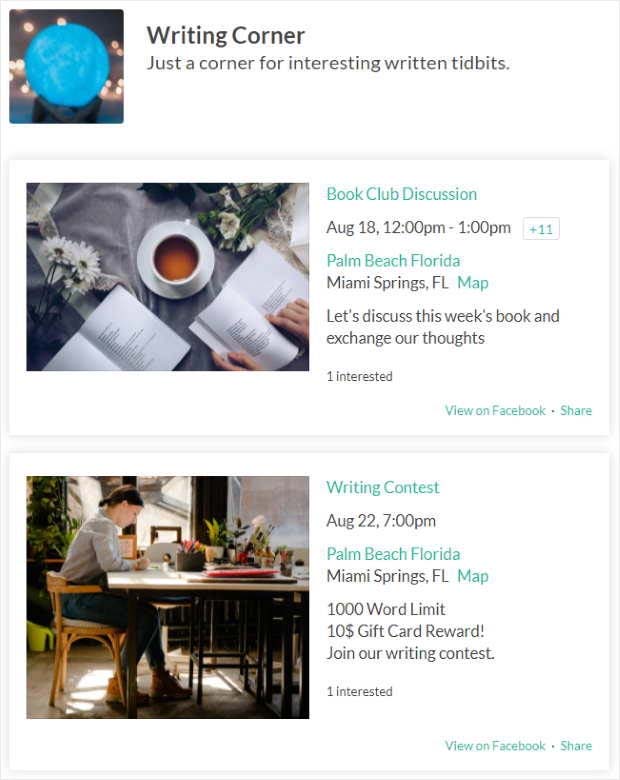
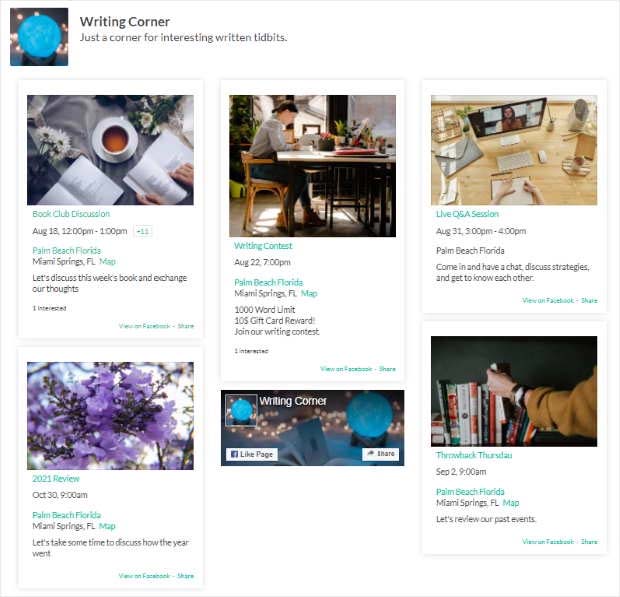
このオプションでは、リスト、メイソンリー、カルーセルの3種類のレイアウトを設定できます。
イベントを次々に表示するには、リストレイアウトオプションを選択します。

複数カラムのレイアウトでイベントを表示したい場合は、メイソンリーオプションを選択することもできます。

最後に、カルーセルオプションがあり、あなたのイベントを見事な画像スライダーで表示することができます。

あなたのウェブサイトに最適なレイアウトを選択してください。そして、もう一度カスタマイズボタンをクリックすると、前の設定に戻ります。
4.Facebookイベントフィードの配色をカスタマイズする
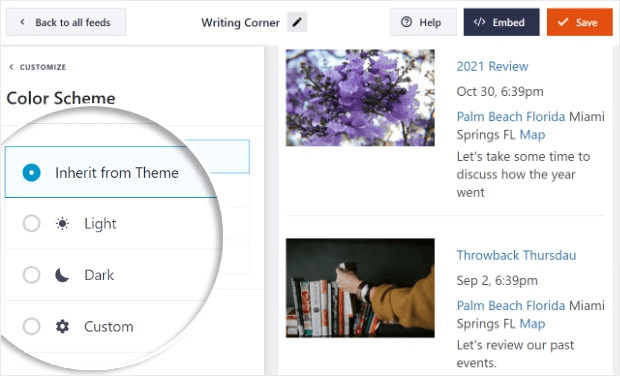
フィードの色を変更したい場合は、「配色」の見出しをクリックしてください。このパネルでは、次のような4つの異なる色のオプションから選択することができます:
- テーマから継承する:ウェブサイトの配色をコピーする
- Light:背景が明るく、文字色が濃い。
- 暗い: 明るい色のテキストで背景を暗くします。
- カスタム:すべての色を自分で入力

その後、ヘッダーデザイン、フィードサイズ、マージンなど、その他の設定をカスタマイズできる。
すべての見た目に満足したら、「保存 」ボタンをクリックします。
5.WordPressページにFacebookからのイベントを表示する
Smash Balloonでは2つの方法でFacebookイベントを埋め込むことができます。
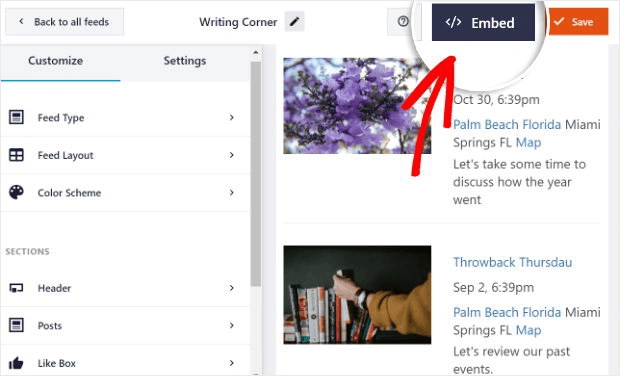
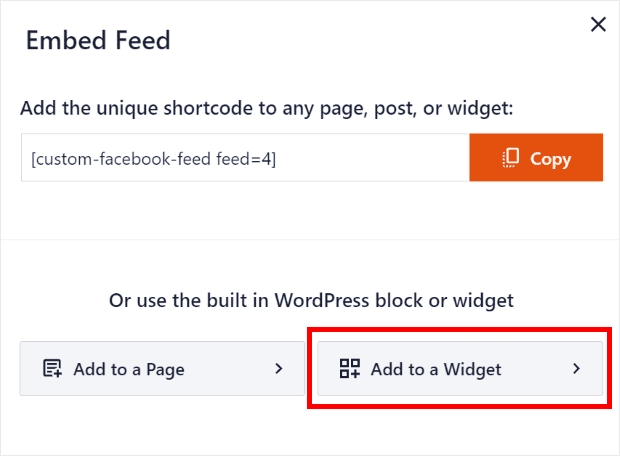
まず、右上の埋め込みボタンをクリックします。様々な公開オプションのポップアップが開きます。

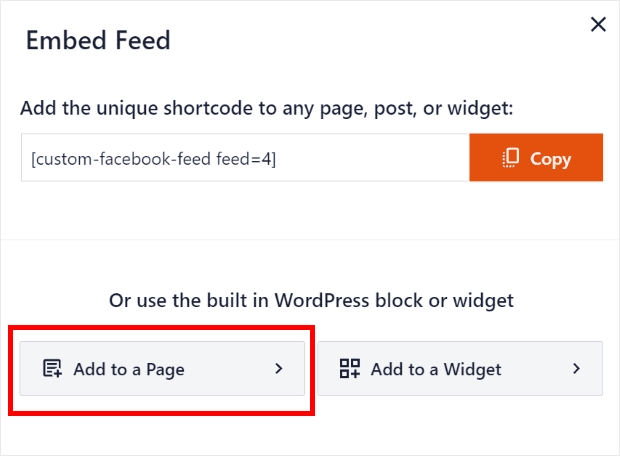
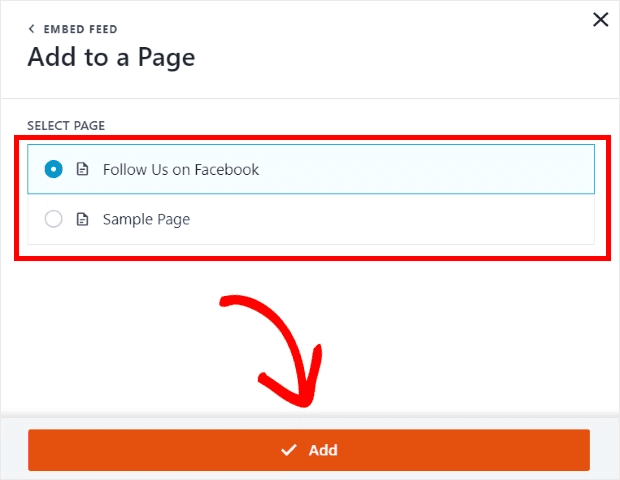
通常のWordPressページにFacebookイベントを埋め込むには、「ページに追加」ボタンをクリックします。

そこから、あなたのウェブサイトの任意のページをリストから選択し、追加ボタンをクリックすることができます。

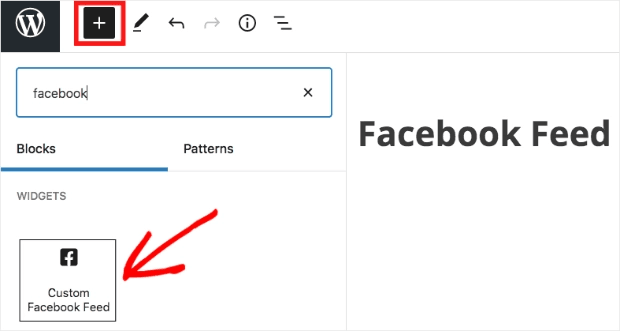
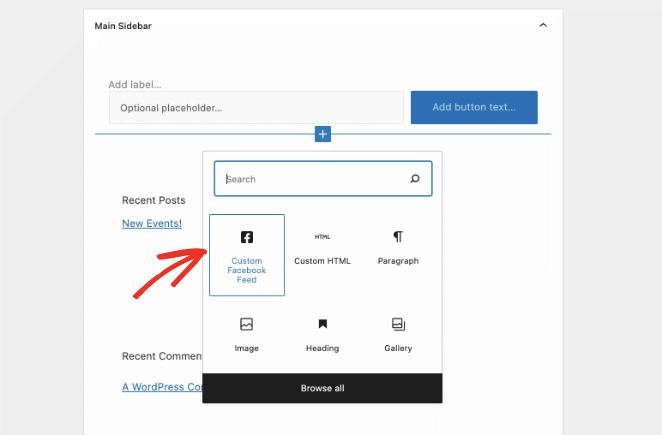
このオプションをクリックすると、選択したページの編集画面に移動します。そこからプラスアイコン(+)をクリックし、カスタムFacebookフィードウィジェットを選択します。

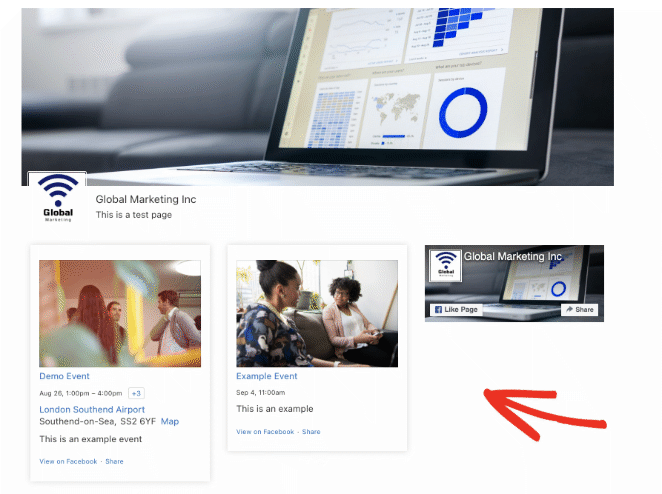
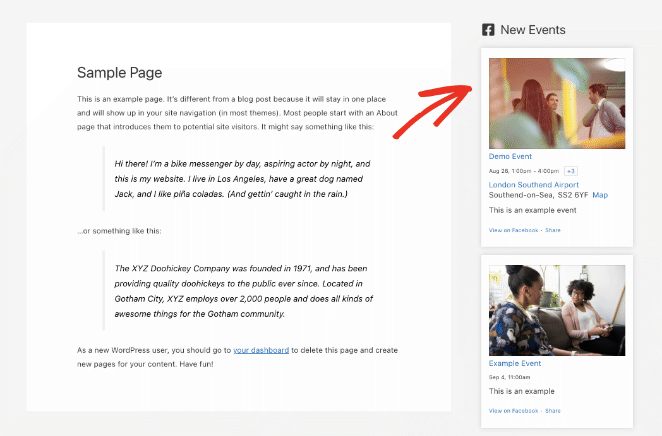
ページを更新または公開する際、プレビューしてイベントの外観を確認することができます。

6.WordPressのサイドバーにFacebookのイベントを追加する
サイドバーエリアにフィードを追加したい場合は、埋め込みウィンドウの「ウィジェットに追加」ボタンをクリックするだけです。

このオプションをクリックすると、ウィジェットのページに移動し、イベントを表示するサイドバーを選択できます。
サイドバーを選択した後、プラスアイコン(+)をクリックして新しいウィジェットを追加し、カスタムFacebookフィードウィジェットを選択します。

それが完了すると、ウェブサイトをプレビューして、ウェブサイトのサイドバーエリアにFacebookイベントを表示することができます。

Adding Facebook Events to WordPress Without a Plugin
WordPressのプラグインを多用するのが苦手な方は、プラグインなしでWordPressにFacebookのイベントを表示することができます。
しかし、この方法はサイトにコードを追加する必要があるため、初心者の方にはお勧めできません。また、イベントの見栄えもあまりコントロールできません。
1.Facebookページプラグインのウェブサイトをご覧ください。
この方法を始めるには、Facebookページ・プラグインが必要です。これはWordPressのプラグインではなく、Facebookが開発者のために作ったスタンドアローンのツールです。
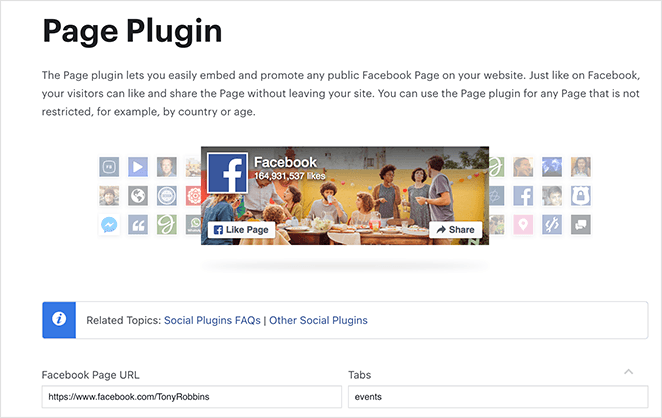
Facebookプラグインツールにアクセスし、FacebookページのURLを貼り付ける。

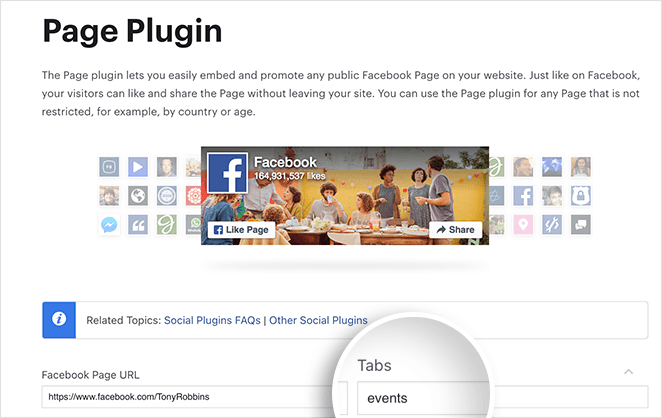
FacebookページのURLを入力すると、タイムラインのプレビューが表示されます。Facebookのイベントを表示したいので、タブフィールドの "timeline "という単語を削除し、"events "と入力してください。

2.Facebookイベント埋め込みコードを生成する
プレビューパネルにページのイベントリストが表示されるようになりました。コードを取得するには、プレビューの下にある「コードを取得」ボタンをクリックしてください。

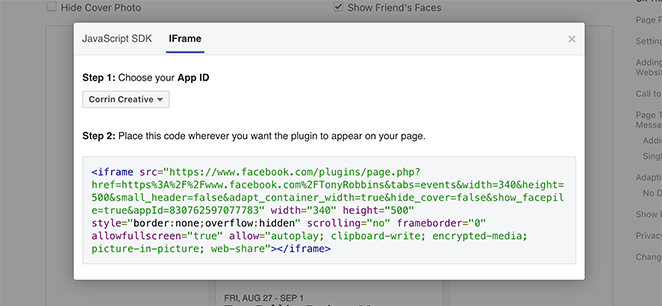
Get Codeボタンをクリックすると、2つのタブを持つライトボックスポップアップが開きます:JavaScript SDKとIFrameです。IFrameタブをクリックし、埋め込みコードをクリップボードにコピーします。

3.WordPressにFacebookイベントコードを埋め込む
次に、WordPressのウェブサイトにアクセスし、Facebookイベントを表示したい投稿またはページを編集します。
投稿またはページの編集画面でプラス(+)アイコンをクリックし、カスタムHTMLWordPressブロックを見つけます。

HTMLブロック内をクリックし、Facebookページプラグインツールの埋め込みコードを貼り付けます。

その後、投稿を保存または公開し、プレビューすると、Facebookイベントがあなたのウェブサイトにライブ表示されます。

このフィードの表示方法を変更したい場合は、Facebookページ・プラグインに戻り、再度wp embed Facebookコードを生成する必要があります。とはいえ、変更できるFacebookの設定は限られています。
イベント同期にiCal URLを利用する
Facebookのイベントをウェブサイトのカレンダーに統合したい場合は、iCalのURLを使うのが効率的です。
iCalのURLを取得し、使用する方法は以下の通り:
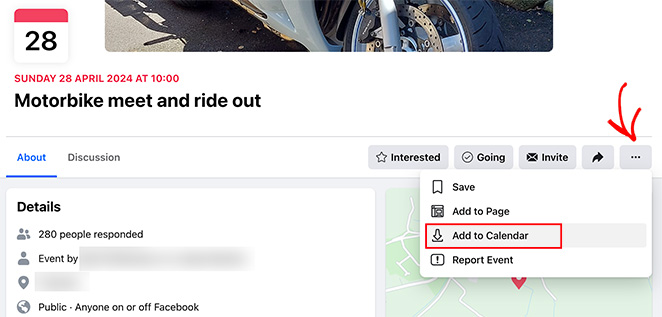
Facebookアカウントにログインし、イベントセクションに移動し、共有したいイベントを選択します。
右上に「カレンダーに追加」というボタンがあります。

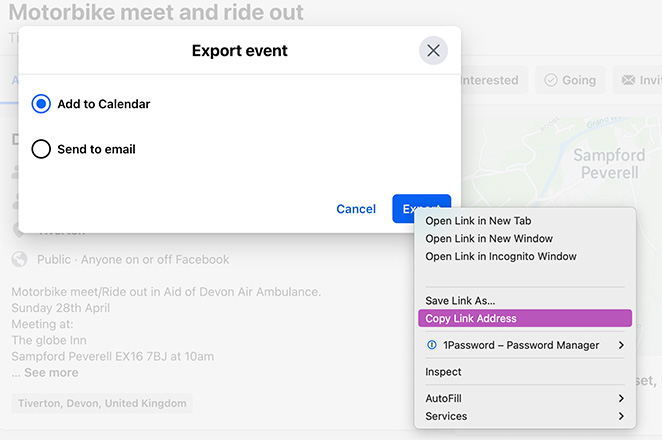
このボタンをクリックし、ポップアップでエクスポートボタンを右クリックし、"リンクアドレスをコピー "を選択する。

Paste this iCal URL into your WordPress calendar plugin or any tool that supports external feeds. This lets you sync your Facebook events with your WordPress events calendar automatically.
This will automatically sync your Facebook events with your website’s calendar.
Facebookイベントの埋め込みに関するよくある質問
WordPressでFacebookイベントの外観をカスタマイズするには?
このガイドにあるオプション以上のカスタマイズには、カスタムCSSやJavaScriptが必要になる場合があります。コーディングの知識があるユーザーは、WordPressテーマのスタイルやスクリプトを直接変更するか、子テーマを使用してFacebookのイベントフィードによりパーソナライズされたスタイルを適用できます。
Facebookのイベントが表示されない場合のトラブルシューティング方法は?
FacebookイベントがWordPressサイトに表示されない場合は、古いプラグイン、他のプラグインとの競合、Facebook APIの設定が正しくないなどの一般的な問題がないか確認してください。すべてのプラグインが最新であることを確認し、セットアップの正確性についてプラグインのドキュメントを確認することで、これらの問題を解決できることがよくあります。
Facebookイベントを埋め込むと、サイトのパフォーマンスに影響しますか?
Embedding a Facebook event calendar in WordPress can impact performance if the embed loads too many resources. To reduce load times, use tools like SeedProd or Smash Balloon, which are optimized to show social feeds without slowing your site.
Can I embed Facebook group events in WordPress?
Most Facebook embedding tools only support public page events, not private or group events. If you’re running a Facebook Group, try using the iCal sync method or manually listing your events on a WordPress page.
Now you know how to embed your Facebook events directly on WordPress—whether you want a full event feed, a single tab, or a calendar sync.
Want to make your events convert better? Try building an event landing page with SeedProd next.
You might also like the following guides for your WordPress site:
- WordPressにFacebookページを追加する方法
- How to Embed Facebook Videos in WordPress
- WordPressサイトにFacebookの「いいね!」ボタンを追加する方法
- How to Easily Create a Facebook Group Landing Page
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。