WordPressでカレンダーを作る方法を知りたいですか?
WordPressのウェブサイトにカレンダーを追加することは、訪問者に対面イベントやバーチャルイベントを表示する素晴らしい方法です。そうすることで、今後のイベントを宣伝し、ブランドの認知度を向上させ、より多くの人に参加してもらうことができます。
この記事では、WordPressでイベントを表示するカレンダーの作り方をステップ・バイ・ステップで説明します。
なぜWordPressサイトにイベントカレンダーを追加するのか?
WordPressサイトにカレンダーを追加すると、ウェビナー、カンファレンス、コーチングコール、バーチャル・リトリートなど、単発のイベントや定期的なイベントを訪問者に伝えることができます。イベントカレンダーの助けを借りて、イベントの詳細を宣伝し、より多くの人に登録や参加を促すことができます。
さらに、会員制のウェブサイトを運営している場合は、ユーザーが自分のイベントを投稿することができます。そのため、活発なコミュニティを構築し、より多くの人を惹きつけ、カレンダーを最新のイベントに更新し続けることができます。また、個人的に手作業で新しいイベントを探し、追加する手間も省けます。
Sugar Calendarを使ってWordPressでイベントカレンダーを作成する方法
WordPressサイトにイベントカレンダーを追加するには、いくつかの方法があります。このチュートリアルでは、Sugar CalendarというWordPressプラグインを使用します。

Sugar Calendarは最高のWordPressイベントカレンダープラグインです。あなたのサイトに新しいカレンダーを追加する最も簡単な方法で、カレンダーのカスタマイズ、カスタムイベントの開始・終了時間の設定、Googleカレンダーとの同期など、必要なものがすべて揃っています。
このWordPressカレンダープラグインは、シンプルで最小限のインターフェイスを持ち、軽量、高速で、ウェブサイトのパフォーマンスに影響を与えません。Sugar Calendarのウェブサイトでは、より多くの機能について学ぶことができます。
さっそくチュートリアルを始めよう。以下のステップに従って始めてください。
ステップ1.Sugar Calendar プラグインをインストールする
最初のステップは、WordPressウェブサイトにSugar Calendarプラグインをインストールすることです。
このガイドでは、Sugar Calendar の Pro 版を使用します。Pro 版ではすべてのアドオンにアクセスできるからです。ただし、無料版を試してみて、どのように動作するかを理解することもできます。
プラグインにサインアップしたら、それをコンピューターにダウンロードし、WordPressサイトにアップロードします。この作業を行ったことがない場合は、WordPressプラグインのインストールと有効化に関するこちらのガイドに従ってください。
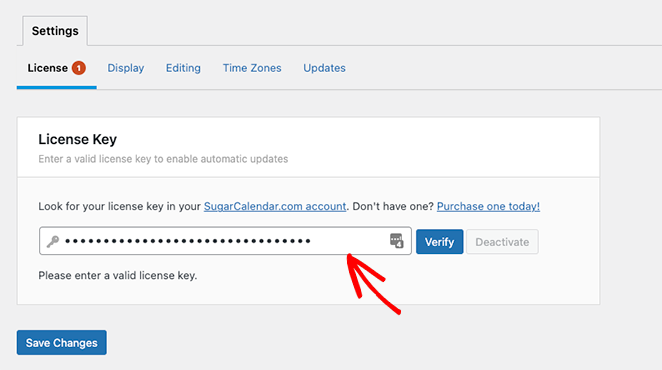
プラグインがあなたのウェブサイトでアクティブになったら、WordPressのダッシュボードからカレンダー " 設定ページに移動し、プラグインのライセンスキーを貼り付けます。

ここで「Verify Key」ボタンをクリックし、「Save Changes」を選択します。これで、Sugar Calendarがあなたのウェブサイトで有効になります。
ステップ2.新しいカレンダーを作成する
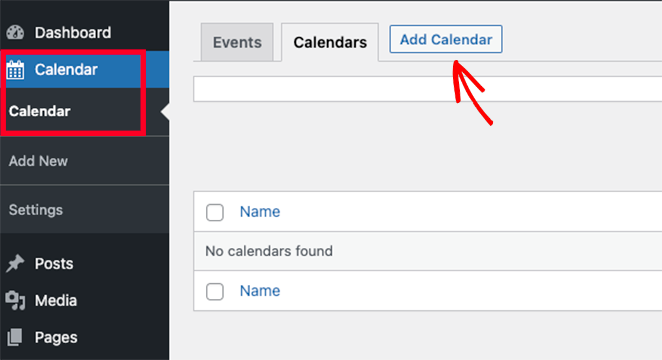
最初のイベントカレンダーを作成するには、WordPressの管理画面からカレンダー " カレンダーに移動します。カレンダータブを選択し、カレンダー追加ボタンをクリックしてください。

カレンダーを追加]ボタンをクリックすると、いくつかの項目を入力するポップアップが表示されます。
Sugar Calendarでは、ウェブサイトに複数のカレンダーを表示できますが、一度に訪問者に表示できるのは1つのカレンダービューのみです。代わりに、ユーザーはドロップダウンメニューからカレンダーを選択することで、サイトのフロントエンドでカレンダーを切り替えることができます。
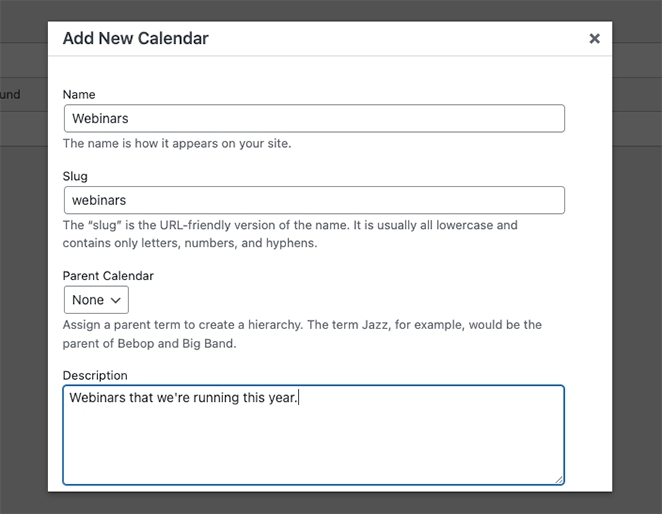
このことを念頭に置いて、ユーザーがカレンダーを認識できるような名前をつけましょう。

そこから、カレンダーのURLスラッグを入力し、必要であれば、親カレンダーを選択することができます。
これはWordPressのページのように機能し、WordPressダッシュボードの親の下に子が表示されます。カレンダーを整理するのに最適な方法です。
次に、カレンダーに説明をつけることができます。説明文は、ウェブサイトのカレンダーの横に表示されるかもしれませんが、WordPressのテーマによって異なります。
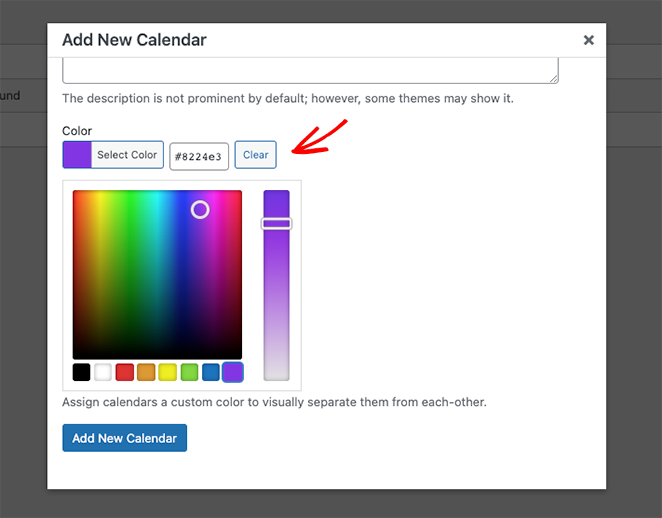
最後に、WordPressのダッシュボードでカレンダーを表す色を選ぶことができます。これもカレンダーを見分ける良い方法です。

カレンダーの詳細が決まったら、「新しいカレンダーを追加」ボタンをクリックします。
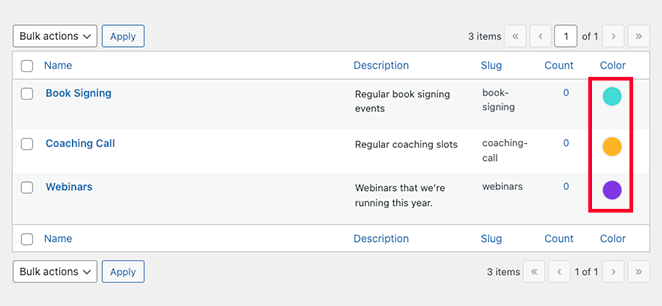
このステップを繰り返すことで、ウェブサイトに好きなだけカレンダーを追加することができます。カレンダーがセットアップされたら、イベントの追加を始めましょう。

ステップ3.カレンダーにイベントを追加する
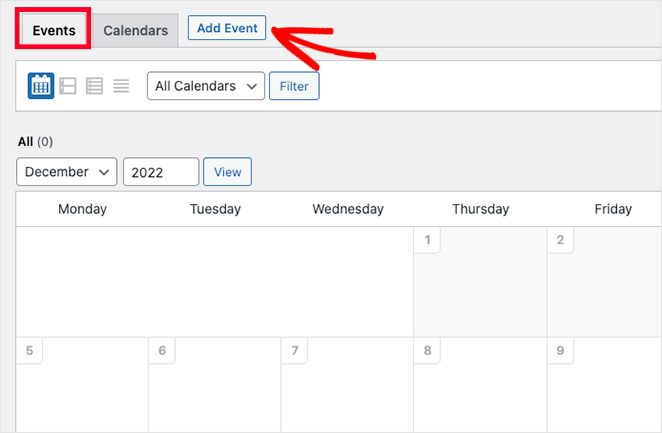
カレンダーにイベントを追加するには、「イベント」タブに切り替え、「イベントを追加」ボタンをクリックします。

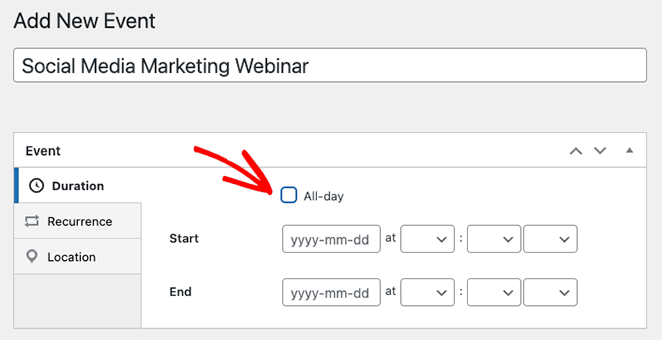
次の画面では、イベントの期間や詳細などの情報を入力することができます。まず、イベントに名前を付けます。

その後、開始時間と終了時間、日付を入力します。終日イベントを行う場合は、終日チェックボックスをクリックします。
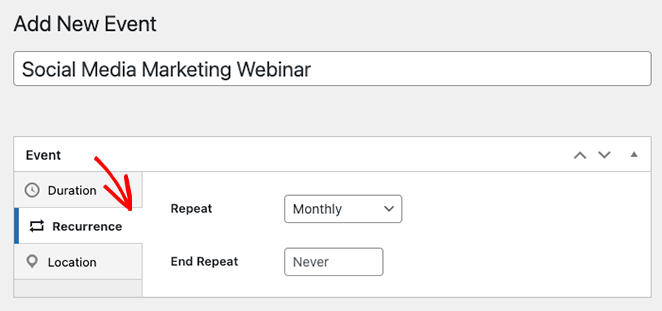
Sugar Calendarのデフォルト設定では、すべてのイベントは1回限りのイベントとして作成されます。ただし、毎月開催されるウェビナーのように、繰り返し開催されるイベントがある場合は、[繰り返し] タブで設定を変更できます。

同じパネルで、繰り返しのイベントをいつ終了させるかを選択できます。例えば、ウェビナーを年末までしか開催しない場合などに便利です。
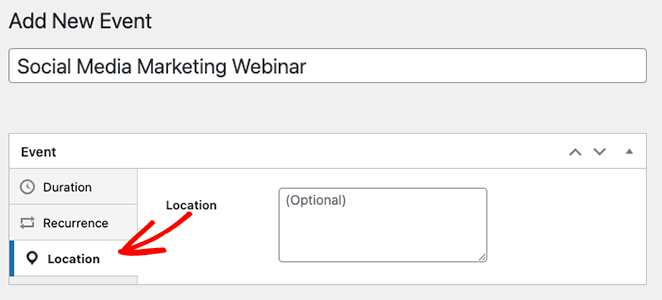
また、Sugar Calendar には、イベントの場所を設定することで、対面式イベントのための機能もあります。場所]タブをクリックし、イベントの場所の詳細を入力します。

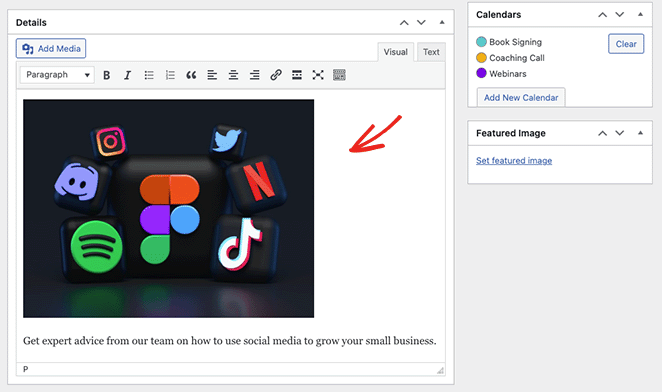
次に、詳細セクションまでスクロールダウンし、イベントに関する情報を入力します。エディターの見た目は従来のWordPressエディターと同じなので、画像、動画、テキスト、その他のコンテンツを追加するのも簡単です。

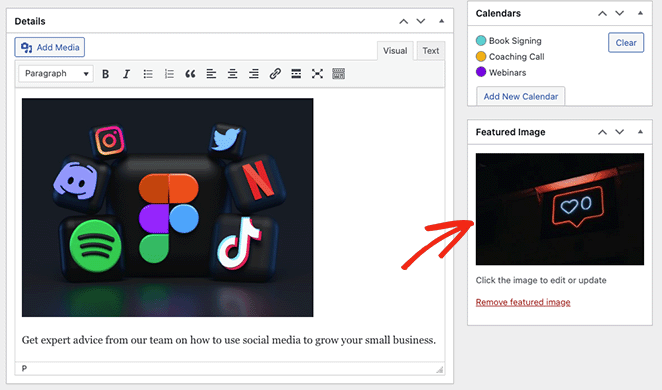
さらに、「特集画像を設定」オプションをクリックし、メディアライブラリから画像をアップロードまたは選択することで、イベントに特集画像を添付することができます。

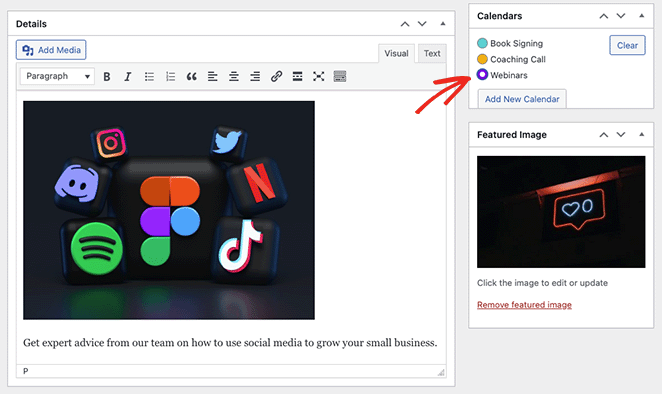
カレンダーセクションでは、あなたが作成した個々のカレンダーのリストを見ることができます。カレンダー名の横にあるラジオボタンをクリックすると、あなたのイベントがそのカレンダーに表示されます。

新しいカレンダーを追加 ]ボタンをクリックして、このパネルからさらにカレンダーを追加することもできます。
イベントの詳細を追加し終えたら、「公開」ボタンをクリックします。このステップを繰り返して、さらにイベントを追加することができます。
ステップ4.ウェブサイトにカレンダーを表示する
WordPressでカレンダーを表示するには、投稿やページにショートコードを追加します。ここでは、イベントカレンダーをページに追加する方法を紹介しますが、他のエリアでも手順は同じです。
まず、WordPressの管理画面からページ " 新規追加にアクセスします。既存のページにカレンダーを追加したい場合は、Pages " All Pagesのページ名の下にある'Edit'をクリックしてください。
次に、ページにタイトルを付け、使用したいカテゴリーとタグを選択します。
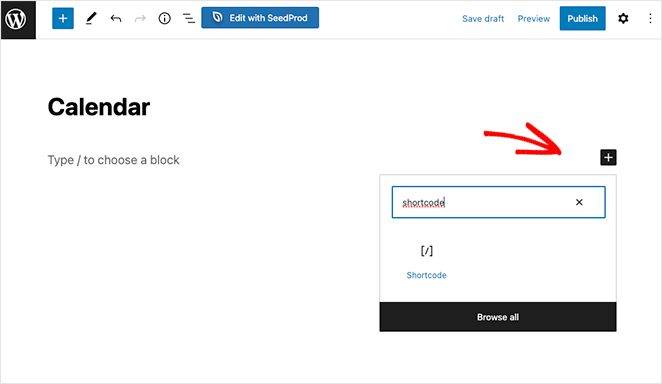
そこから「+」アイコンをクリックして新しいブロックを作成し、「ショートコード」と入力する。ショートコード・ブロックが表示されたら、それをクリックしてページに追加します。

さて、ショートコード[sc_events_calendar]をショートコードブロックにコピーし、ページをライブにするために公開ボタンをクリックします。
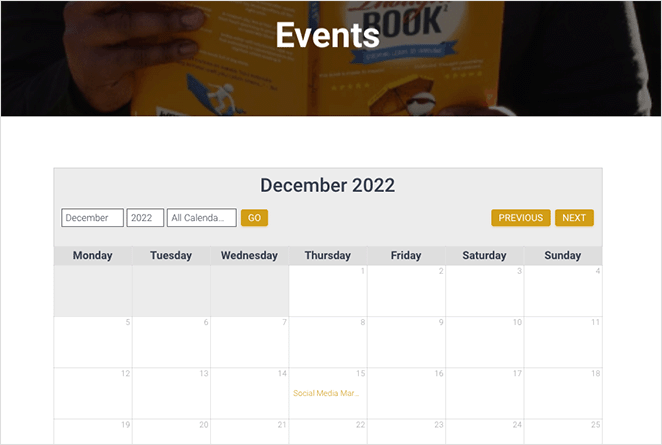
ウェブサイト上のあなたのページにアクセスすると、カレンダーが表示されます。

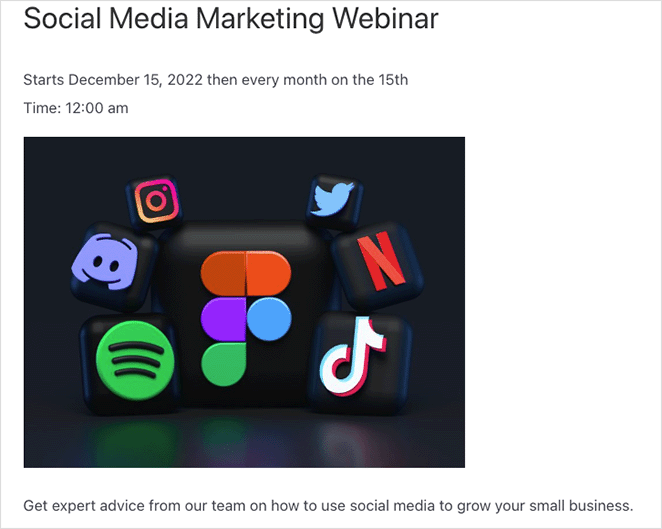
イベントの詳細情報を見たい場合は、クリックするとイベントの詳細ページが開きます。このページには、日付、時間、場所など、先ほど入力した情報が表示されます。

投稿やページにカレンダーを追加するだけでなく、Sugar Calendarウィジェットを使ってWordPressテーマのウィジェット対応エリアにカレンダーを表示することもできます。
このウィジェットでは、ユーザーがドロップダウンメニューから選択できるデフォルトカレンダーを設定することができます。そのため、訪問者がどのイベントを見るかをよりコントロールすることができます。
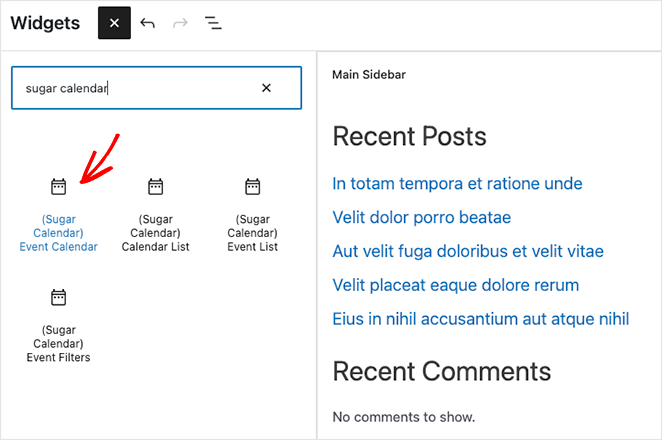
ウィジェットをサイドバーに追加するには、外観 " ウィジェットに移動します。そこから「+」ボタンをクリックし、「Sugar Calendar」と入力してください。

この画面でイベントカレンダーウィジェットを選び、サイドバーにドラッグ&ドロップします。
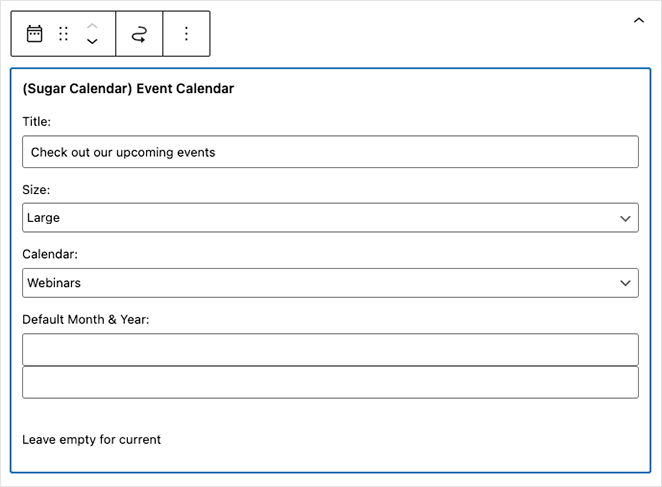
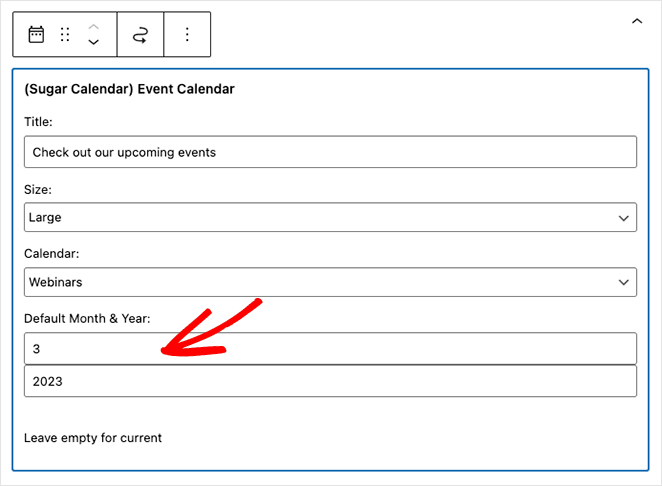
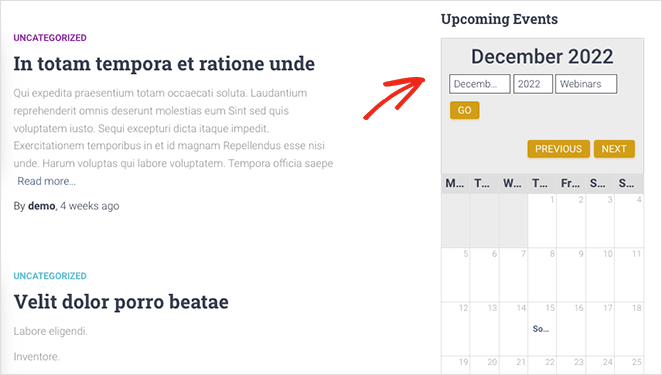
ウィジェットがサイドバーに表示されたら、表示設定を行うことができます。例えば、カスタムウィジェットタイトルを入力し、カレンダーサイズを変更し、ドロップダウンメニューから表示するカレンダーを選択することができます。

Sugar Calendarは、ページがロードされるとデフォルトで現在の月を表示しますが、デフォルトの月と年のフィールドに新しい日付を入力することで、別の月を表示することができます。

設定が完了したら、「更新」ボタンをクリックしてください。

ボーナス:SeedProdでWordPressにイベントカレンダーを表示する
ここまでで、WordPressでカレンダーを作る方法はわかったと思います。しかし、Facebookのようなソーシャルメディアからイベントを取得したい場合はどうすればいいでしょうか?
その場合、ページビルダープラグインを使ってイベントページを作ることができます。人気のWordPressページビルダーを使えば、お問い合わせフォームやインタラクティブなGoogleマップなどのブロックやモジュールを使って、WordPressサイトを視覚的にカスタマイズすることができます。さらに、カレンダーやイベント管理のための特別な機能を備えたものもあります。

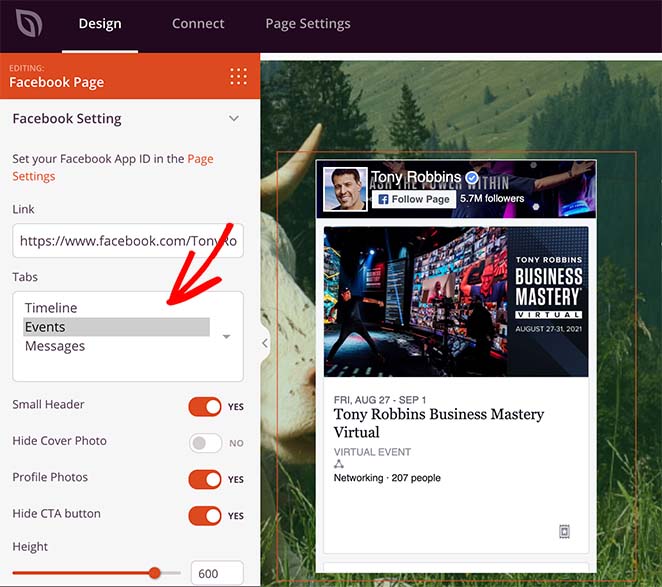
例えば、最高のウェブサイトとランディングページのプラグインであるSeedProdは、強力なFacebook埋め込みブロックを提供しており、あなたのビジネスページからFacebookのイベントデータを引き出し、WordPressサイトに表示することができます。

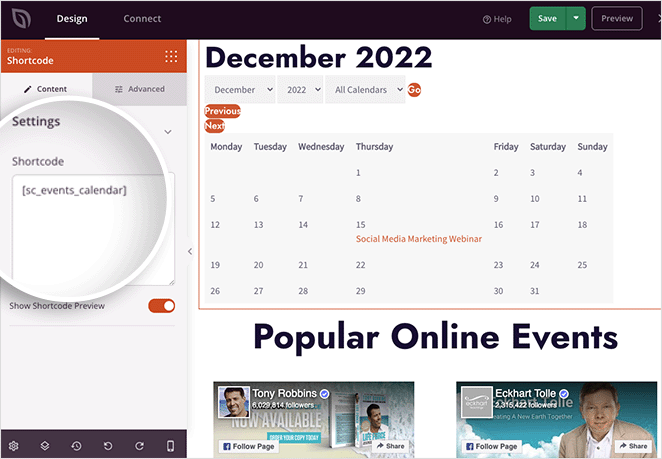
You can also use SeedProd’s shortcode block to add calendars made with Sugar Calendar to custom pages. That way, you can make a fully customizable event landing page with calendars from multiple sources.

Facebookのイベントを表示するには、WordPressにFacebookのイベントを埋め込む方法をご覧ください。
また、SeedProdで他にどんなことができるのか興味がある方は、ここに簡単な概要があります:
- 数百種類のテンプレートから選択
- HTMLやCSSの知識がなくても、WordPressのカスタムテーマをゼロから構築できる
- イベントを宣伝するために、中小企業向けにコンバージョンの高いランディングページを作成する。
- WooCommerceで完全なeコマースサイトを作り、イベントチケットを販売する
- Eventbriteのようなサードパーティプラットフォーム用のカスタムアイコンを追加する。
- オプトインフォームとEメールマーケティングの統合でEメールリストを増やす
- 発売前の近日公開ページを作成する
- ウェブサイトをメンテナンスモードにする
- 他にもいろいろある。
SeedProdは超軽量なので、あなたのウェブサイトが遅くなることはありません。また、All in One SEO、MonsterInsights、WPFormsコンタクトフォームプラグインのような人気のWordPressプラグインとシームレスに動作します。
WordPress.orgの無料プラグインを使ってSeedProdを試してみることができます。そして、使い方に慣れてきたら、プレミアムプラグインにアップグレードして、SeedProdのProブロック、セクション、テンプレートを活用することができます。
そうだ!
このガイドを読めば、WordPressでカレンダーを作る方法がわかるはずです。また、購読者にイベントをリマインドするのに最適なプッシュ通知ソフトウェアのまとめも気に入っていただけるかもしれません。
お読みいただきありがとうございました!ご質問やご意見がありましたら、お気軽にコメントをお寄せください。
また、YouTube、X(旧Twitter)、Facebookでも、ビジネスの発展に役立つコンテンツを配信しています。