Vous voulez savoir comment créer un calendrier dans WordPress ?
L'ajout d'un calendrier à votre site web WordPress est un moyen fantastique d'afficher des événements personnels et virtuels à vos visiteurs. Vous pouvez ainsi promouvoir les événements à venir afin d'améliorer la notoriété de votre marque et d'encourager un plus grand nombre de personnes à y participer.
Dans cet article, nous expliquerons étape par étape comment créer un calendrier pour afficher des événements dans WordPress.
Pourquoi ajouter un calendrier d'événements à votre site WordPress ?
Lorsque vous ajoutez un calendrier à votre site WordPress, vous pouvez informer les visiteurs des événements ponctuels et récurrents, tels que les webinaires, les conférences, les appels de coaching, les retraites virtuelles, etc. Avec l'aide d'un calendrier d'événements, vous pouvez promouvoir les détails de l'événement et persuader davantage de personnes de s'inscrire et d'y participer.
Mieux encore, si vous gérez un site web d'adhésion, vous pouvez permettre aux utilisateurs de soumettre leurs propres événements. Vous pouvez ainsi créer une communauté active, attirer davantage de personnes et tenir votre calendrier à jour avec les derniers événements. Cela vous évite également de rechercher et d'ajouter manuellement de nouveaux événements.
Comment créer un calendrier d'événements sur WordPress avec Sugar Calendar
Il existe plusieurs façons d'ajouter un calendrier d'événements à votre site WordPress. Pour ce tutoriel, nous utiliserons un plugin WordPress appelé Sugar Calendar.

Sugar Calendar est le meilleur plugin de calendrier WordPress. C'est le moyen le plus facile d'ajouter de nouveaux calendriers à votre site et il possède tout ce dont vous avez besoin pour personnaliser vos calendriers, définir des heures de début et de fin d'événement personnalisées, se synchroniser avec Google Calendar, et bien plus encore.
Ce plugin de calendrier WordPress a une interface simple et minimale, il est léger, rapide et n'aura pas d'impact sur les performances de votre site web. Vous pouvez découvrir d'autres fonctionnalités sur le site web de Sugar Calendar.
Et si nous nous plongions dans le tutoriel ? Suivez les étapes ci-dessous pour commencer.
Étape 1. Installer le plugin Sugar Calendar
La première étape consiste à installer le plugin Sugar Calendar sur votre site web WordPress.
Pour ce guide, nous utiliserons la version Pro de Sugar Calendar car elle donne accès à tous les add-ons Pro. Cependant, vous pouvez toujours essayer la version gratuite pour comprendre comment elle fonctionne.
Après vous être inscrit au plugin, téléchargez-le sur votre ordinateur, puis téléchargez-le sur votre site WordPress. Si vous n'avez jamais fait cela auparavant, vous pouvez suivre ce guide sur l'installation et l'activation d'un plugin WordPress.
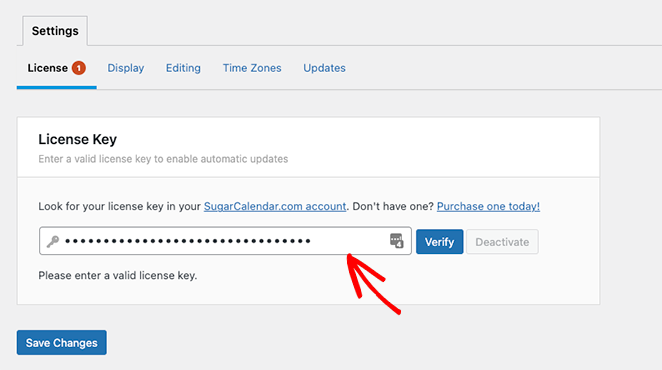
Une fois que le plugin est actif sur votre site web, naviguez vers la page Calendrier " Réglages depuis votre tableau de bord WordPress, et collez votre clé de licence du plugin.

Cliquez ensuite sur le bouton Vérifier la clé et sélectionnez Enregistrer les modifications. Sugar Calendar est maintenant actif sur votre site web.
Étape 2. Créer un nouveau calendrier
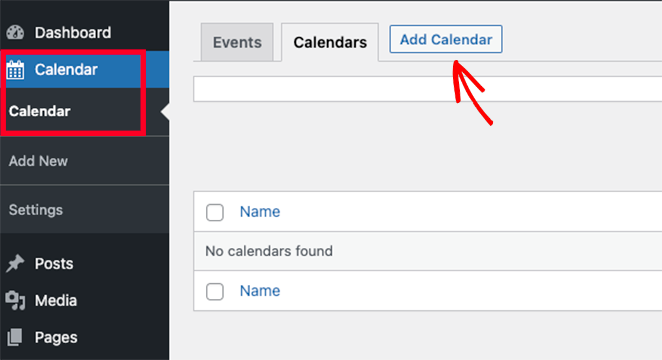
Pour créer votre premier calendrier d'événements, allez dans Calendrier " Calendrier dans l'administration de WordPress. Assurez-vous de sélectionner l'onglet Calendrier, puis cliquez sur le bouton Ajouter un calendrier.

Après avoir cliqué sur le bouton Ajouter un calendrier, vous devriez voir apparaître une fenêtre contextuelle contenant plusieurs champs à remplir.
Sugar Calendar vous permet d'avoir plusieurs calendriers sur votre site web, mais vous ne pouvez afficher qu'une seule vue du calendrier aux visiteurs à la fois. En revanche, les utilisateurs peuvent passer d'un calendrier à l'autre sur la page d'accueil de votre site en choisissant l'un d'entre eux dans un menu déroulant.
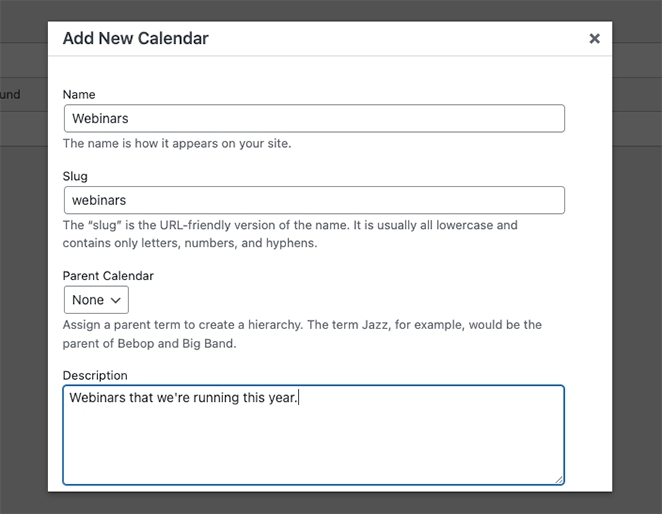
Dans cette optique, donnez à votre calendrier un nom qui aidera les utilisateurs à le reconnaître.

À partir de là, entrez l'URL de votre calendrier et, si nécessaire, vous pouvez choisir un calendrier parent.
Cela fonctionne comme les pages dans WordPress où l'enfant apparaît sous le parent dans votre tableau de bord WordPress. C'est un excellent moyen d'organiser vos calendriers, surtout si vous en avez plusieurs.
Ensuite, vous pouvez donner une description à votre calendrier. La description peut apparaître à côté de votre calendrier sur votre site web, mais cela dépend de votre thème WordPress.
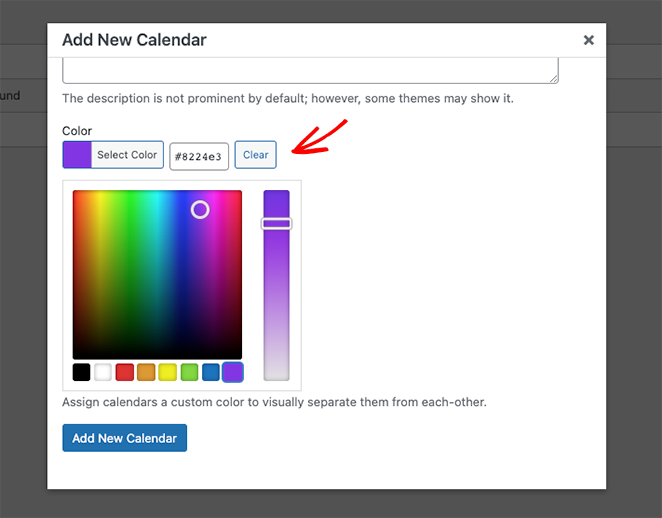
Enfin, vous pouvez choisir une couleur pour représenter votre calendrier dans le tableau de bord de WordPress. C'est un autre bon moyen de différencier vos calendriers.

Lorsque vous êtes satisfait des détails de votre calendrier, cliquez sur le bouton Ajouter un nouveau calendrier.
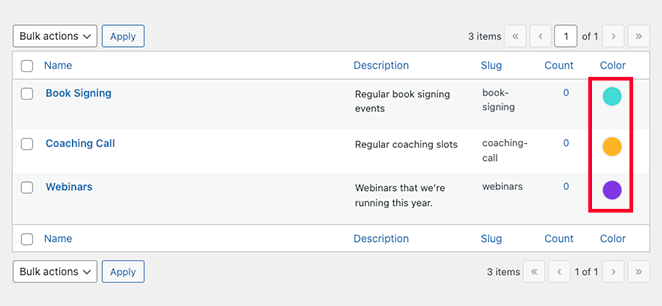
Vous pouvez répéter cette étape pour ajouter autant de calendriers que vous le souhaitez à votre site web. Une fois qu'ils sont configurés, vous pouvez commencer à ajouter des événements.

Étape 3. Ajouter des événements à votre calendrier
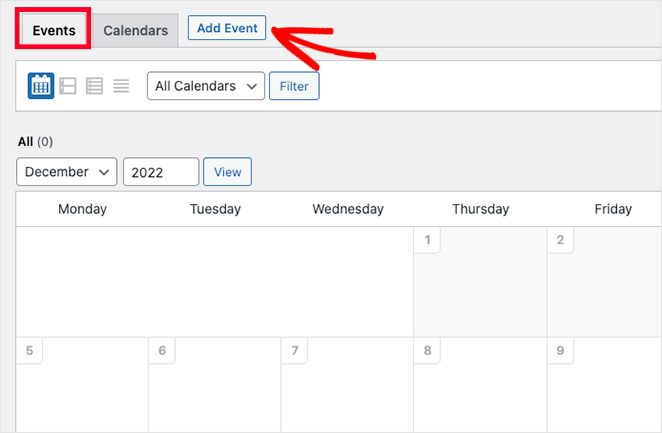
Pour ajouter un événement à votre calendrier, passez à l'onglet Événements, puis cliquez sur le bouton Ajouter un événement.

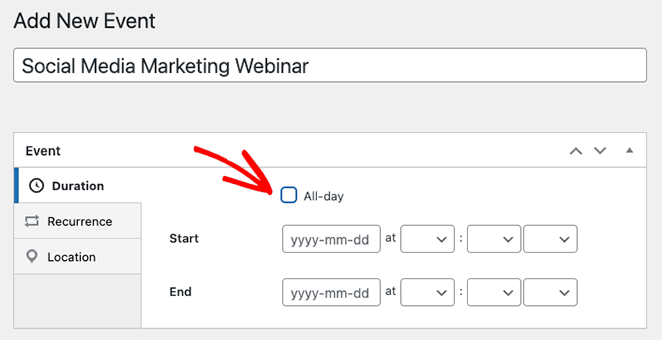
Sur l'écran suivant, vous pouvez saisir les informations relatives à votre événement, y compris sa durée et ses détails. Commencez par donner un nom à votre événement.

Saisissez ensuite les heures de début et de fin ainsi que la date. Si vous organisez un événement qui dure toute la journée, vous pouvez cocher la case Toute la journée.
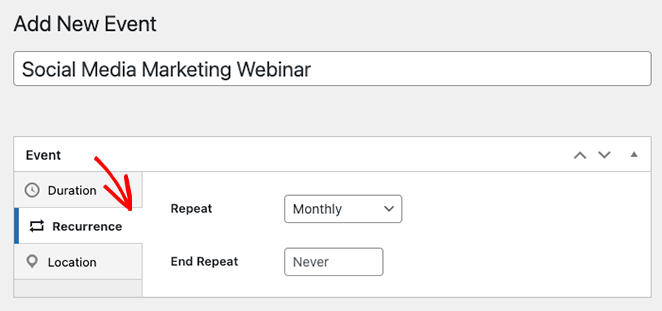
Les paramètres par défaut de Sugar Calendar créent tous les événements comme des événements uniques. Cependant, si vous avez un événement récurrent, comme un webinaire mensuel, vous pouvez modifier les paramètres dans l'onglet Récurrence.

Dans le même panneau, vous pouvez sélectionner la date à laquelle vous souhaitez que l'événement répété prenne fin. Cette option est utile, par exemple, si vous prévoyez d'organiser des webinaires jusqu'à la fin de l'année.
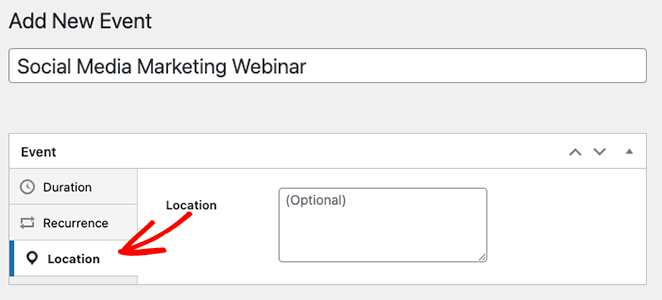
Sugar Calendar inclut également une fonctionnalité pour les événements en personne en vous permettant de définir le lieu de l'événement. Vous pouvez le faire en cliquant sur l'onglet Emplacements et en entrant les détails de l'emplacement de l'événement.

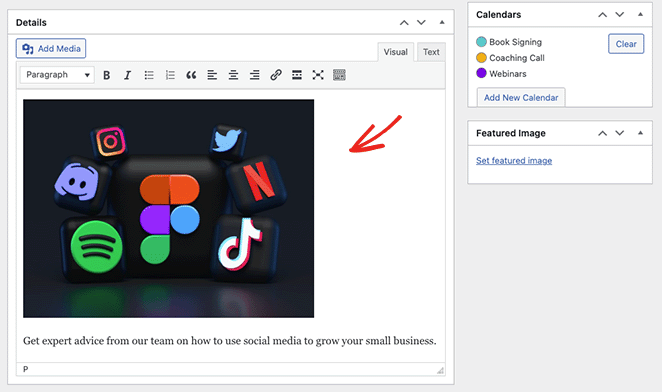
Ensuite, faites défiler la page jusqu'à la section Détails et saisissez les informations relatives à l'événement. L'éditeur est identique à l'éditeur WordPress classique, de sorte qu'il est facile d'ajouter des images, des vidéos, du texte et d'autres contenus.

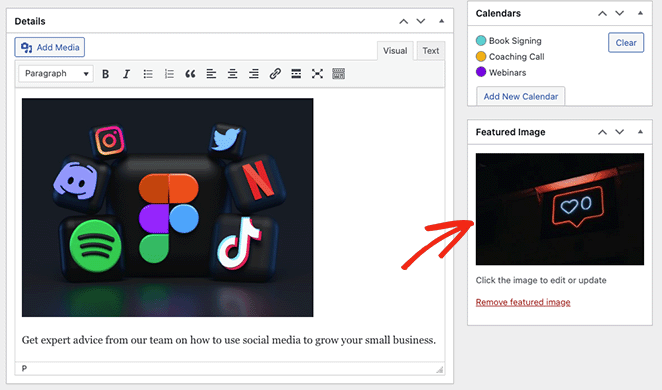
En outre, vous pouvez joindre une image vedette à l'événement en cliquant sur l'option Définir l'image vedette et en téléchargeant ou en choisissant une image dans votre bibliothèque de médias.

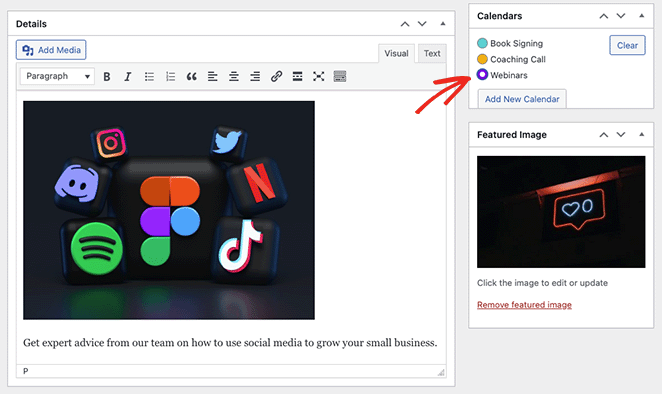
La section Calendriers vous permet de consulter la liste des différents calendriers que vous avez créés. En cliquant sur le bouton radio situé à côté du nom du calendrier, vous vous assurez que votre événement s'affiche sur ce calendrier spécifique.

Vous pouvez même ajouter d'autres calendriers à partir de ce panneau en cliquant sur le bouton Ajouter un nouveau calendrier .
Lorsque vous avez terminé d'ajouter les détails de votre événement, cliquez sur le bouton Publier. Vous pouvez maintenant répéter cette étape pour ajouter d'autres événements.
Étape 4. Afficher le calendrier sur votre site web
Vous pouvez afficher votre calendrier dans WordPress en ajoutant son shortcode à un article ou à une page. Nous allons vous montrer comment ajouter le calendrier des événements à une page, mais le processus est similaire pour toute autre zone.
Tout d'abord, allez dans Pages " Add New à partir du panneau d'administration de WordPress. Si vous souhaitez ajouter votre calendrier à une page existante, cliquez sur "Modifier" sous le nom de la page dans Pages " Toutes les pages".
Ensuite, donnez un titre à votre page et sélectionnez les catégories et les balises que vous souhaitez utiliser.
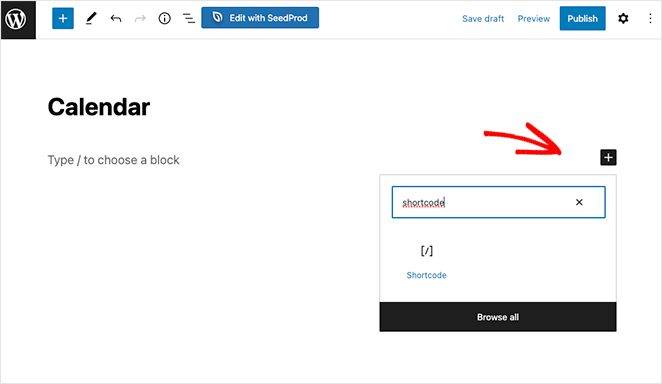
Cliquez ensuite sur l'icône "+" pour créer un nouveau bloc et saisissez "Shortcode". Lorsque le bloc de code court apparaît, cliquez dessus pour l'ajouter à votre page.

Maintenant, copiez le shortcode [sc_events_calendar] dans le bloc de shortcodes et cliquez sur le bouton Publier pour mettre votre page en ligne.
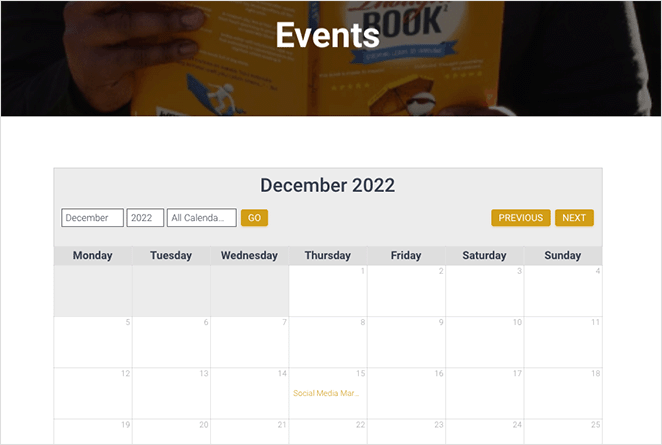
Lorsque vous visitez votre page sur votre site web, vous voyez votre calendrier en action.

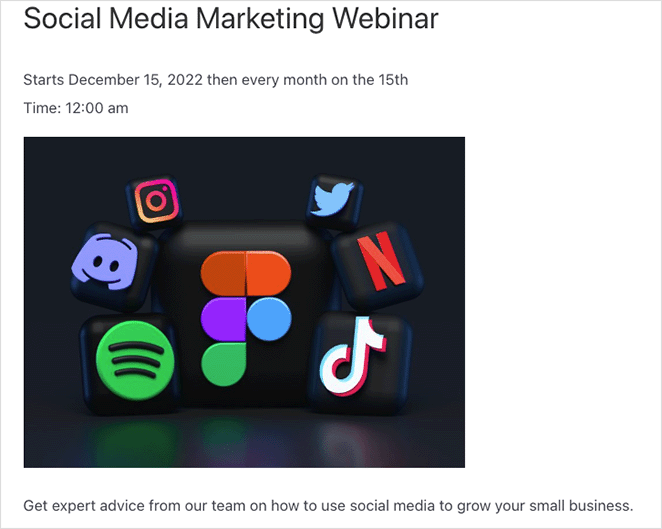
Si vous souhaitez obtenir plus d'informations sur un événement, cliquez dessus pour ouvrir la page des détails de l'événement. Celle-ci reprend les informations que vous avez saisies précédemment, notamment la date, l'heure, le lieu, etc.

En plus d'ajouter des calendriers aux articles et aux pages, vous pouvez utiliser le widget Sugar Calendar pour afficher des calendriers dans des zones de votre thème WordPress prêtes à recevoir des widgets.
Le widget vous permet de définir le calendrier par défaut, que les utilisateurs peuvent sélectionner dans le menu déroulant. Ainsi, vous avez plus de contrôle sur les événements que les visiteurs voient.
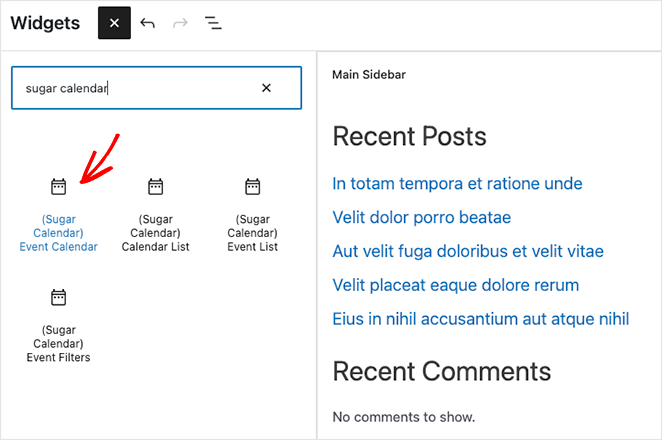
Pour ajouter le widget à votre barre latérale, allez dans Apparence " Widgets. Cliquez ensuite sur le bouton "+" et tapez Sugar Calendar.

Sur cet écran, choisissez le widget Calendrier d'événements, puis faites-le glisser sur votre barre latérale.
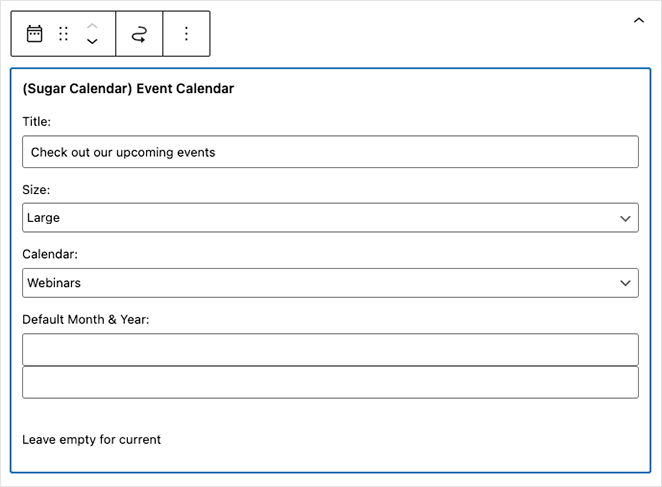
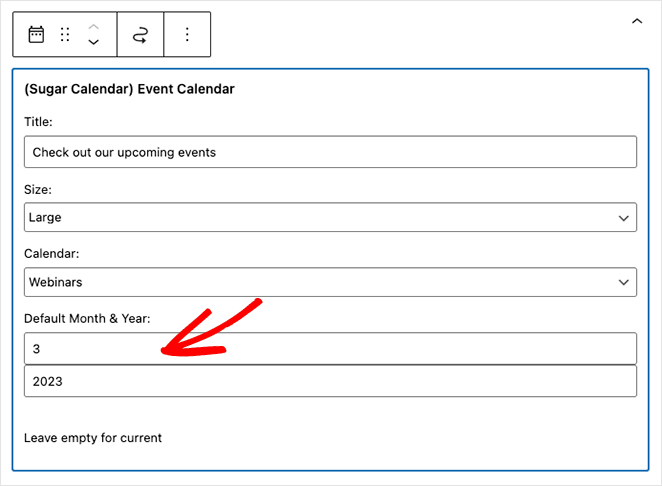
Une fois le widget placé dans votre barre latérale, vous pouvez configurer les paramètres d'affichage. Par exemple, vous pouvez saisir un titre de widget personnalisé, modifier la taille du calendrier et choisir le calendrier à afficher dans le menu déroulant.

Sugar Calendar affiche par défaut le mois en cours lors du chargement de la page, mais vous pouvez afficher un mois différent en saisissant une nouvelle date dans le champ Mois et année par défaut.

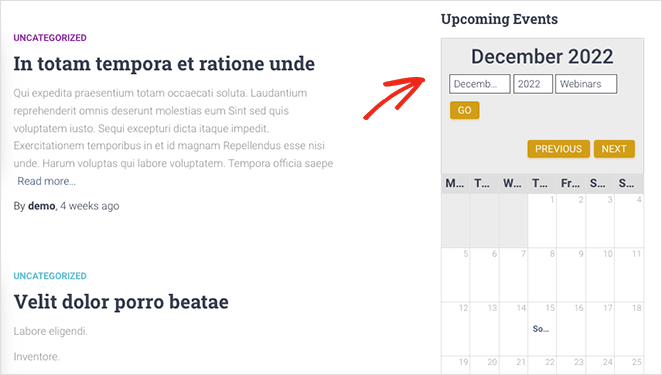
Lorsque vous êtes satisfait de vos paramètres, cliquez sur le bouton Mettre à jour, et le calendrier apparaîtra sur votre site web.

Bonus : Afficher un calendrier d'événements sur WordPress avec SeedProd
Jusqu'à présent, vous savez comment créer un calendrier dans WordPress. Mais qu'en est-il si vous souhaitez extraire des événements d'une plateforme de médias sociaux telle que Facebook ?
Dans ce cas, vous pouvez utiliser un plugin de construction de page pour créer votre page d'événement. Les constructeurs de pages WordPress les plus populaires vous permettent de personnaliser visuellement votre site WordPress à l'aide de blocs et de modules, tels que des formulaires de contact, des cartes Google interactives, etc. De plus, les meilleurs d'entre eux incluent des fonctionnalités spécifiques pour la gestion des calendriers et des événements.

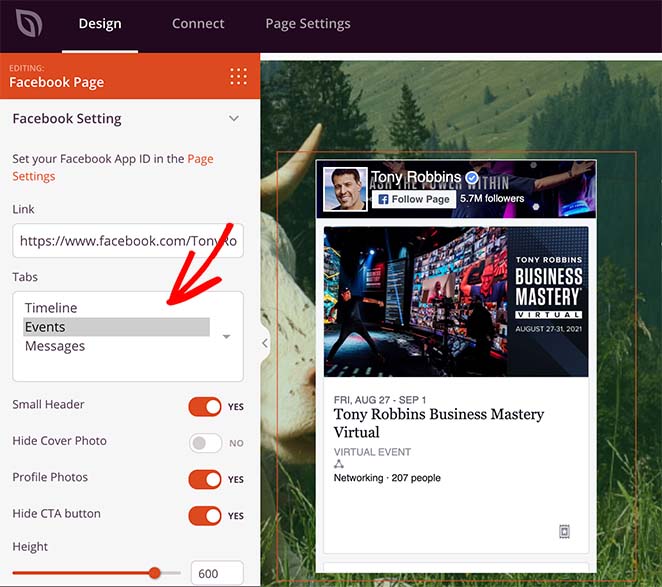
Par exemple, SeedProd, le meilleur plugin de site web et de page d'atterrissage, offre de puissants blocs d'intégration Facebook qui vous permettent d'extraire les données d'événements Facebook de votre page d'entreprise et de les afficher sur votre site WordPress.

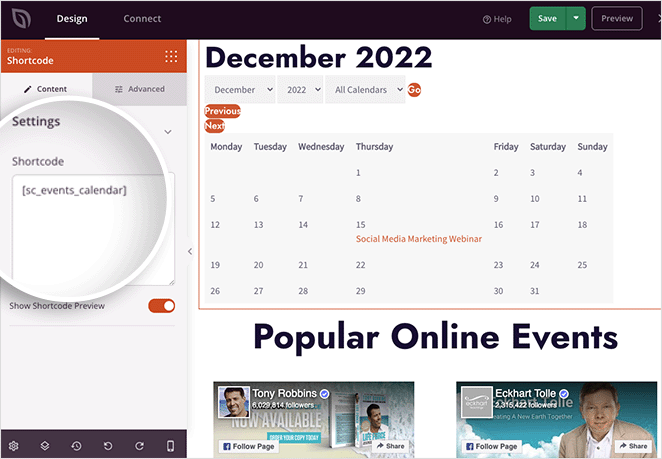
You can also use SeedProd’s shortcode block to add calendars made with Sugar Calendar to custom pages. That way, you can make a fully customizable event landing page with calendars from multiple sources.

Pour vous aider à afficher les événements Facebook, vous pouvez suivre ce guide sur la façon d'intégrer les événements Facebook dans WordPress.
Et si vous êtes curieux de savoir ce que SeedProd peut faire d'autre, voici un bref aperçu :
- Choisissez parmi des centaines de modèles préfabriqués
- Créer des thèmes WordPress personnalisés à partir de zéro sans connaissances HTML ou CSS
- Créez des pages d'atterrissage à fort taux de conversion pour votre petite entreprise afin de promouvoir votre événement.
- Créer des sites web eCommerce complets avec WooCommerce pour vendre des billets d'événements
- Ajouter des icônes personnalisées pour des plateformes tierces comme Eventbrite
- Développez votre liste d'adresses électroniques grâce à des formulaires d'opt-in et à des intégrations de marketing par courriel
- Créer une page "coming soon" de pré-lancement
- Mettez votre site web en mode maintenance
- Et bien d'autres choses encore.
SeedProd est très léger, il ne ralentira donc pas votre site web. Il fonctionne également de manière transparente avec des plugins WordPress populaires tels que All in One SEO, MonsterInsights, et le plugin de formulaire de contact WPForms.
Vous pouvez essayer SeedProd en utilisant le plugin gratuit de WordPress.org. Ensuite, lorsque vous vous serez familiarisé avec son fonctionnement, vous pourrez passer au plugin premium, qui vous permettra de profiter des blocs, sections et modèles Pro de SeedProd.
Et voilà !
Après avoir lu ce guide, vous devriez savoir comment créer un calendrier sur WordPress. Vous pourriez aussi aimer ce tour d'horizon des meilleurs logiciels de notification push pour rappeler vos événements à vos abonnés.
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.