A WordPress featured image is the main image that shows up next to your post title on blog pages, archive pages, and social media. It’s the first thing people see, and when it looks sharp, you’re more likely to get clicks.
I’ve added featured images to hundreds of posts across different themes and site types. In this guide, I’ll show you how to add, design, and optimize them, step by step.
Keep reading to learn how to set it up, where to find high-quality images, and how to make sure your featured image actually shows up the way you want.
Qu'est-ce qu'une image en vedette sur WordPress ?
Une image vedette WordPress, ou une vignette d'article, est l'image principale représentant le contenu de l'article ou de la page sur votre site web WordPress. C'est une sorte d'accroche qui se trouve au-dessus ou au-dessous du titre de votre article, incitant les utilisateurs à cliquer et à lire votre contenu.

Ces images renforcent l'attrait de votre site, améliorent l'engagement des utilisateurs et augmentent les taux de clics (CTR).
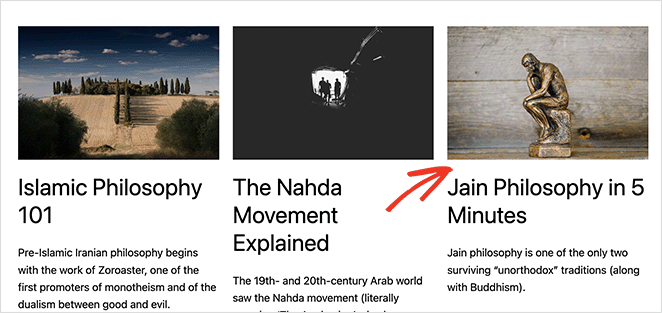
Les images des articles vedettes n'apparaissent pas seulement sur la page d'accueil de votre blog WordPress, les pages d'archives, les types d'articles personnalisés et les articles connexes. Elles sont également affichées lorsque vous partagez votre contenu sur les plateformes de médias sociaux à l'aide d'un plugin WordPress SEO comme All in One SEO.
En outre, vos images peuvent apparaître dans les résultats des moteurs de recherche sous la forme d'un extrait vedette. Cela peut contribuer à générer du trafic vers votre site web à partir des résultats de recherche organiques.

Presque tous les thèmes WordPress vous permettent de définir des images en vedette, mais la taille, la forme et la disposition peuvent varier d'un thème à l'autre. Si votre thème les prend en charge, vous verrez une section d'images vedettes où vous pourrez télécharger des images, définir les dimensions, etc.
Ceci étant dit, nous allons voir comment ajouter une image vedette à votre site WordPress, étape par étape.
Comment ajouter une image en vedette ou une vignette d'article dans WordPress
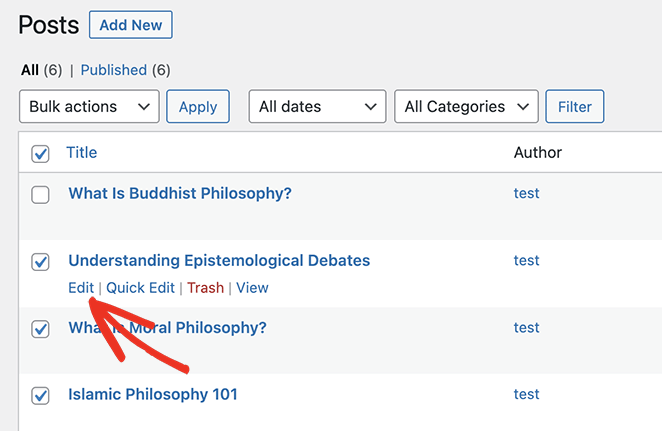
Pour ajouter une image vedette à un article WordPress, allez dans Articles " Ajouter un nouvel article dans votre tableau de bord WordPress. Vous pouvez également modifier un article existant en cliquant sur Modifier.

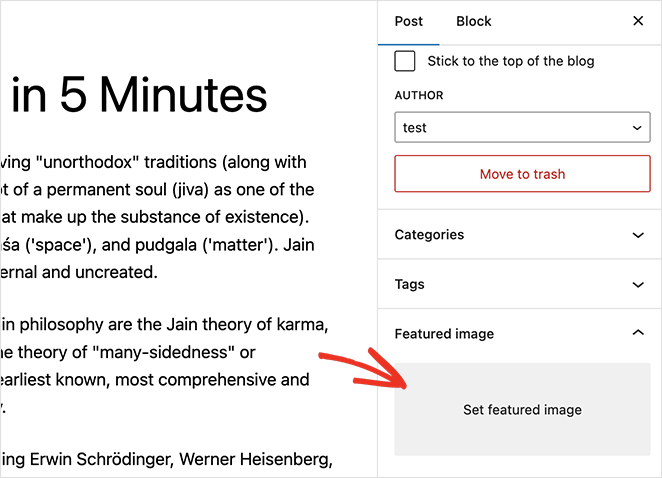
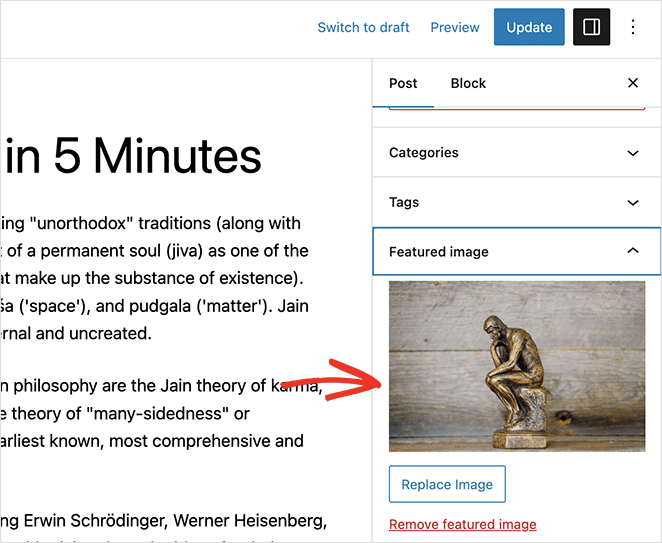
Une fois que vous êtes dans l'éditeur de contenu de l'article (l'éditeur de blocs ou Gutenberg), vous verrez le panneau Image en vedette sur le côté droit.

Ensuite, vous devez cliquer sur la zone "Définir l'image principale". Cela ouvrira l'outil de téléchargement de médias de WordPress sous forme de fenêtre contextuelle.

À partir de là, deux options s'offrent à vous.
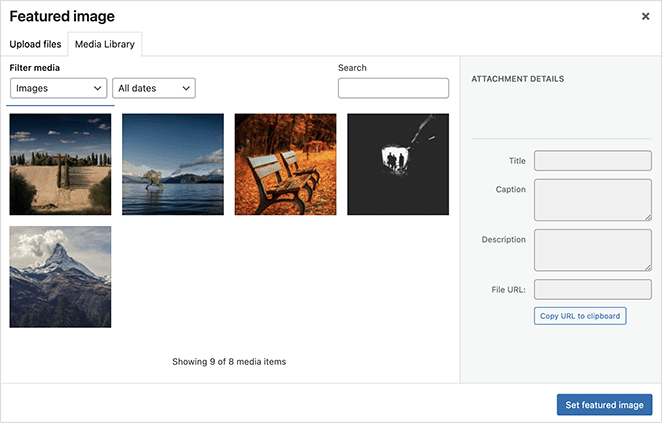
Vous pouvez choisir une image existante dans votre bibliothèque de médias WordPress en cliquant sur la vignette de l'image. Cela sélectionnera l'image et vous permettra de saisir un texte alt personnalisé, un titre, une légende et une description.
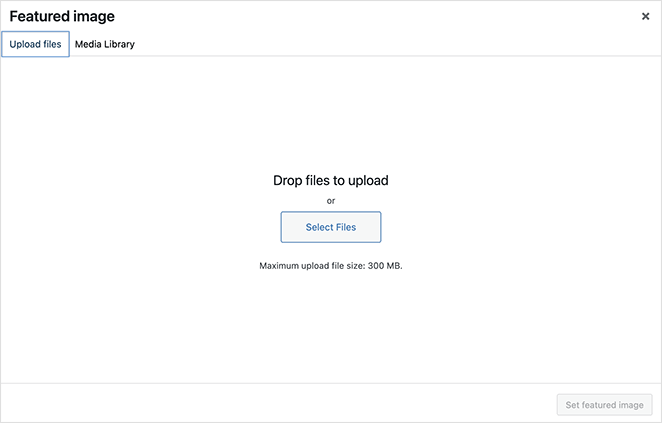
Vous pouvez également cliquer sur l'onglet Charger des fichiers et charger une image depuis votre ordinateur. Elle sera alors téléchargée dans votre bibliothèque de médias, où vous pourrez saisir des descriptions et des légendes similaires.

Après avoir téléchargé ou sélectionné une image par défaut, il suffit de cliquer sur le bouton Définir l'image en vedette.
WordPress affiche maintenant un aperçu de votre image dans la barre latérale droite.

En fonction de votre thème, vous pouvez ajuster la taille des vignettes et choisir d'autres options de personnalisation.
Dans ce guide, nous utilisons le thème WordPress Twenty Twenty-Three, qui n'a pas d'options supplémentaires pour les images en vedette.
Lorsque vous êtes satisfait de son apparence, vous pouvez enregistrer les modifications et votre nouvelle image vedette apparaîtra automatiquement dans vos articles WordPress.

Featured Image Setup Checklist:
- Picked a high-quality, relevant image
- Set descriptive alt text
- Checked dimensions to fit your theme
- Clicked “Set featured image” in the editor
Où trouver des images en vedette pour WordPress ?
La prochaine question que vous vous posez est la suivante : où trouver des photos à utiliser en tant qu'images vedettes ?
Malheureusement, vous ne pouvez pas vous contenter de prendre des images et des photos à partir d'une recherche d'images sur Google ou de n'importe quelle photo prise au hasard sur l'internet. La plupart de ces images sont protégées par les lois sur les droits d'auteur, et vous risquez donc d'être confronté à des problèmes de violation des droits d'auteur si vous les utilisez sans l'autorisation du propriétaire.
You don’t need to spend money to get great visuals. There are several free image sites where you can legally download photos to use as your WordPress featured images.
Top places to find free featured images:
- Unsplash – Thousands of modern, high-res images for personal or commercial use.
- Pixabay – Big image library sorted by category and tag.
- New Old Stock – Free vintage photo archive from public domain sources.
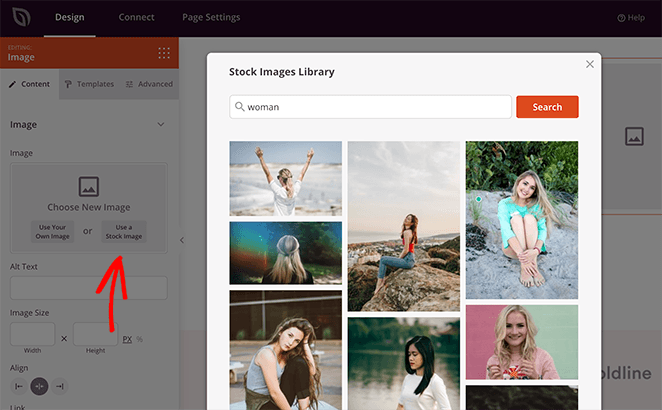
Il existe également plusieurs plugins WordPress qui vous permettent d'importer des photos d'archives gratuites sur votre site web. Les utilisateurs de SeedProd Pro, par exemple, peuvent accéder à 2 millions de photos d'archives qu'ils peuvent utiliser avec son puissant constructeur de pages par glisser-déposer.

Comment créer une image en vedette pour votre site WordPress
Il arrive parfois qu'une photo d'archive ne suffise pas à représenter votre article de blog. Vous pouvez avoir besoin de quelque chose de plus unique ou de plus personnalisé pour illustrer réellement votre contenu.
Dans ce cas, vous pouvez utiliser un outil gratuit pour créer une image originale. Les logiciels de création et d'édition d'images tels que Canva permettent aux débutants de créer et même de vendre rapidement des graphiques de qualité professionnelle.
Pour commencer, vous devez déterminer les dimensions de votre image vedette. Il s'agit généralement de la largeur de votre contenu principal.
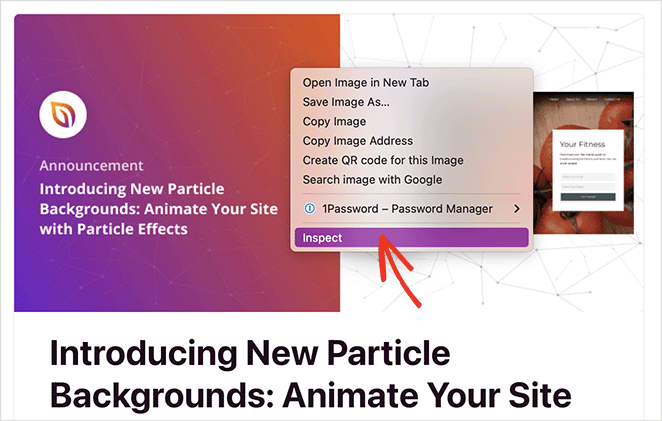
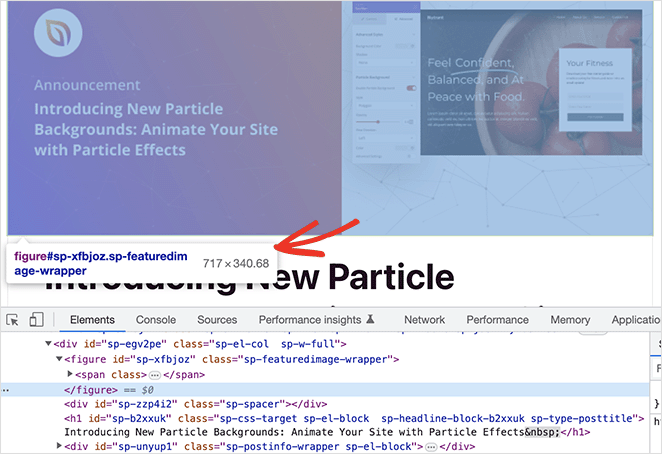
Si vous utilisez Chrome, vous pouvez déterminer la taille de votre image vedette WordPress en cliquant avec le bouton droit de la souris sur le contenu de votre article de blog et en sélectionnant l'outil "inspecter".

Survolez ensuite les lignes de code jusqu'à ce que la largeur totale du contenu soit mise en évidence dans l'aperçu.
Vous devriez maintenant voir une infobulle avec les dimensions du contenu. Dans notre cas, la largeur de notre image vedette doit être d'environ 717 pixels.

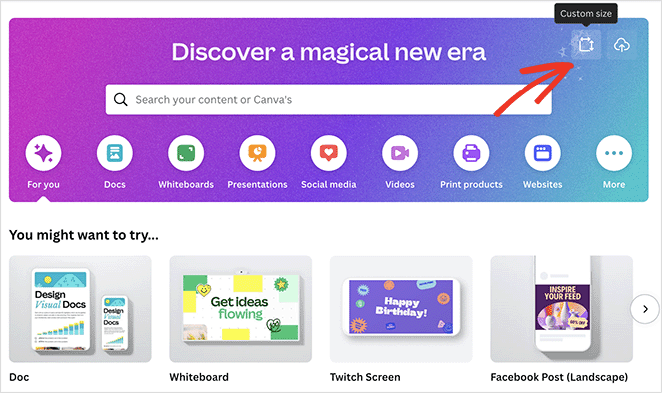
Ensuite, connectez-vous à Canva (vous pouvez commencer avec un compte gratuit) et cliquez sur l'icône de taille personnalisée dans le tableau de bord.

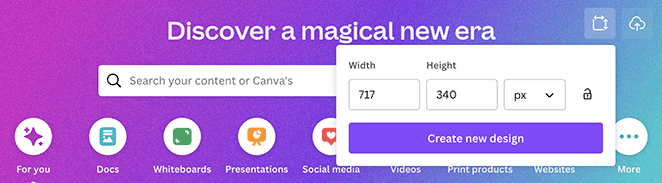
Dans le panneau popup, entrez la largeur de votre contenu, que vous avez trouvée en inspectant votre blog, et choisissez la hauteur de l'image.

En règle générale, il est préférable de choisir une hauteur d'image plus petite que la largeur, mais cela dépend de l'aspect général de votre blog. Une fois que vous avez fait cela, cliquez sur le bouton Créer un nouveau design.
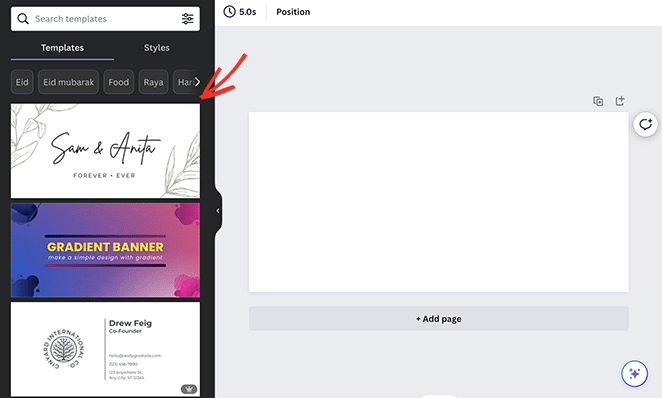
Canva ouvrira une nouvelle fenêtre avec une toile vierge pour votre conception.

À partir de là, vous pouvez choisir parmi de nombreux modèles prédéfinis et les personnaliser jusqu'à ce que vous obteniez un design époustouflant pour votre image vedette WordPress.

Il suffit maintenant de cliquer sur le bouton Partager et de télécharger votre image.
Comment optimiser les images vedettes de WordPress
Before uploading an image as your WordPress featured image, it’s a good idea to shrink the file size and format it right. Big images can slow your site down fast.
Best File Types for WordPress Featured Images:
| Format | Meilleur pour |
|---|---|
| JPEG | Photos with lots of colors |
| PNG | Sharp images or transparency |
| WebP | Smaller file size with good quality |
| GIF | Simple animations |
Pour vous aider, voici quelques conseils pour optimiser les images pour le web :
- Choisissez le meilleur format de fichier : Lorsque vous enregistrez votre image, veillez à le faire dans le bon format de fichier. Choisissez le format JPEG pour les photos riches en couleurs, le format PNG pour les images transparentes ou aux lignes nettes, et le format GIF pour les petites animations.
- Réduire la taille des images: Réduisez la taille des images pour les adapter à la conception de votre site web. Vous pouvez utiliser des outils tels que Photoshop, GIMP ou Pixlr en ligne.
- Compression d'images : Réduisez la taille des fichiers de vos images à l'aide d'outils de compression tels que TinyPNG ou JPEGmini. La compression sans perte est la meilleure solution pour les PNG et les GIF, car elle permet de réduire la taille des images sans perte de qualité. La compression avec perte entraîne une légère perte de qualité, mais elle est préférable pour les formats de fichiers JPEG et WebP.
En suivant ces étapes, vous pourrez optimiser les images vedettes et rendre votre site Web WordPress plus rapide.
Une fois vos images optimisées, vous pouvez retourner dans l'administration de WordPress et suivre les instructions précédentes pour les ajouter à WordPress en tant qu'images vedettes.
Comment supprimer une image vedette de WordPress
Il peut arriver que vous souhaitiez remplacer ou supprimer une image vedette d'un article ou d'une page spécifique de WordPress. Cette opération est tout aussi simple que l'ajout d'une image.
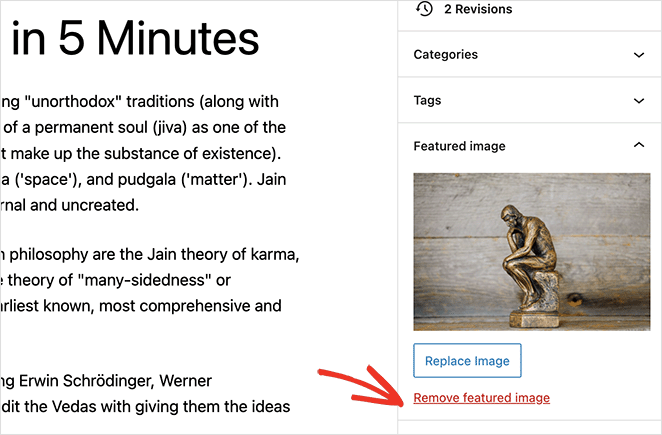
Pour supprimer une image vedette dans WordPress, éditez l'article ou la page. Puis, dans la barre latérale droite, cliquez sur le lien Supprimer l'image en vedette.

Vous pouvez également cliquer sur le bouton Remplacer l'image, qui ouvre la bibliothèque de médias pour sélectionner une nouvelle image.
L'image vedette de WordPress : Foire aux questions
La taille recommandée pour une image de présentation varie en fonction de votre thème et de votre mise en page WordPress. Toutefois, une taille courante pour les images de présentation des articles de blog est de 1200×628 pixels.
Par défaut, WordPress n'autorise qu'une seule image par article ou par page. Toutefois, vous pouvez utiliser des plugins pour ajouter des images supplémentaires si nécessaire.
Si votre image vedette ne s'affiche pas, cela peut être dû à plusieurs raisons :
- Votre thème ne prend pas en charge les images en vedette.
- Vous n'avez pas défini d'image vedette pour l'article ou la page en question.
- Il y a un conflit avec un plugin ou un code personnalisé.
- Le fichier image est trop volumineux ou son format n'est pas pris en charge.
Pour résoudre ce problème, assurez-vous que votre thème prend en charge les images en vedette, vérifiez les paramètres de votre article ou de votre page et résolvez les éventuels conflits de plugins ou de codes.
Pour optimiser vos images en vedette pour le référencement et le partage sur les médias sociaux, suivez ces conseils :
- Utilisez des noms de fichiers descriptifs et du texte alt pour fournir un contexte aux moteurs de recherche.
- Choisissez le bon format d'image pour une qualité et une taille de fichier optimales.
- Compressez vos images pour réduire la taille du fichier sans sacrifier la qualité.
- Utilisez des plugins comme All in One SEO pour configurer les métadonnées Open Graph et Twitter Card afin d'améliorer les aperçus de partage des médias sociaux.
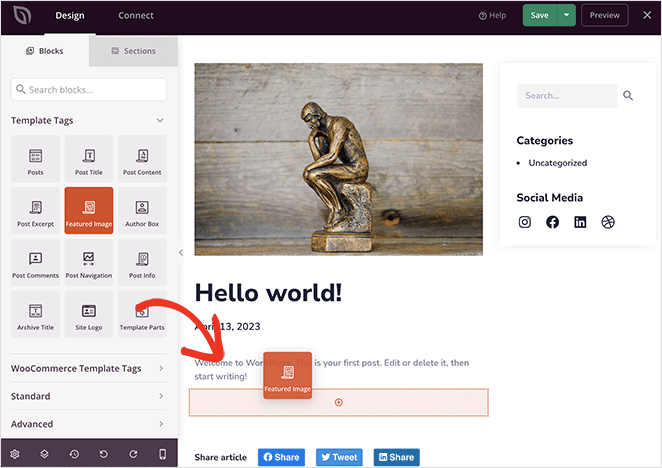
L'emplacement de l'image vedette dépend de la conception de votre thème. Pour modifier l'emplacement, vous pouvez soit personnaliser les modèles PHP de votre thème, soit utiliser un constructeur de pages comme SeedProd pour concevoir des mises en page personnalisées offrant un meilleur contrôle sur l'emplacement de l'image en vedette.

That’s how I use featured images on every WordPress site I build. It only takes a few clicks, but it makes a big difference in how your posts look—and how many people click through to read them.
Want to keep customizing your site? Try these next:
- Les meilleurs plugins WordPress pour l'optimisation des moteurs de recherche
- How to Resize an Image in WordPress
- How to Change Your WordPress Theme Without Losing Content
Merci de votre lecture ! Nous aimerions connaître votre avis, alors n'hésitez pas à laisser un commentaire pour nous faire part de vos questions et de vos réactions.
Vous pouvez également nous suivre sur YouTube, X (anciennement Twitter) et Facebook pour obtenir d'autres contenus utiles au développement de votre entreprise.