A WordPress featured image is the main image that shows up next to your post title on blog pages, archive pages, and social media. It’s the first thing people see, and when it looks sharp, you’re more likely to get clicks.
I’ve added featured images to hundreds of posts across different themes and site types. In this guide, I’ll show you how to add, design, and optimize them, step by step.
Keep reading to learn how to set it up, where to find high-quality images, and how to make sure your featured image actually shows up the way you want.
¿Qué es una imagen destacada de WordPress?
Una imagen destacada de WordPress, o una miniatura de la entrada, es la imagen principal que representa el contenido de la entrada o página en su sitio web de WordPress. Es como un teaser que se sitúa por encima o por debajo del título de la entrada, incitando a los usuarios a hacer clic y leer el contenido.

Estas imágenes realzan el atractivo de su sitio, mejoran la participación de los usuarios y aumentan el porcentaje de clics (CTR).
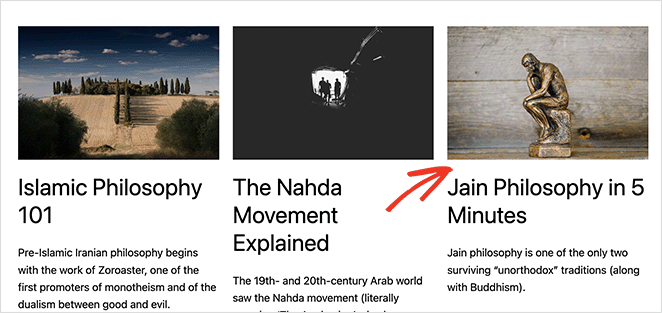
Las imágenes de entradas destacadas no solo aparecen en la página de inicio, las páginas de archivo, los tipos de entradas personalizadas y las entradas relacionadas de tu blog de WordPress. También se muestran cuando compartes tu contenido en las redes sociales utilizando un plugin de SEO para WordPress como All in One SEO.
Además, sus imágenes pueden aparecer en los resultados de los motores de búsqueda como fragmentos destacados. Esto puede ayudar a atraer tráfico a su sitio web desde los resultados de búsqueda orgánica.

Casi todos los temas de WordPress permiten configurar imágenes destacadas, pero el tamaño, la forma y el diseño pueden variar según el tema. Si tu tema las admite, verás una sección de imágenes destacadas en la que puedes subir imágenes, establecer las dimensiones y mucho más.
Dicho esto, vamos a ver cómo añadir una imagen destacada a tu sitio WordPress paso a paso.
Cómo añadir una imagen destacada o una miniatura de entrada en WordPress
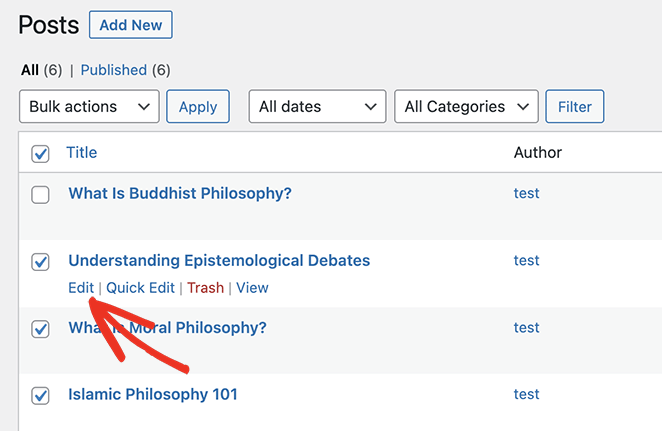
Para añadir una imagen destacada a cualquier entrada de WordPress, dirígete a Entradas " Añadir nueva desde el panel de control de WordPress. También puedes editar una entrada existente haciendo clic en Editar.

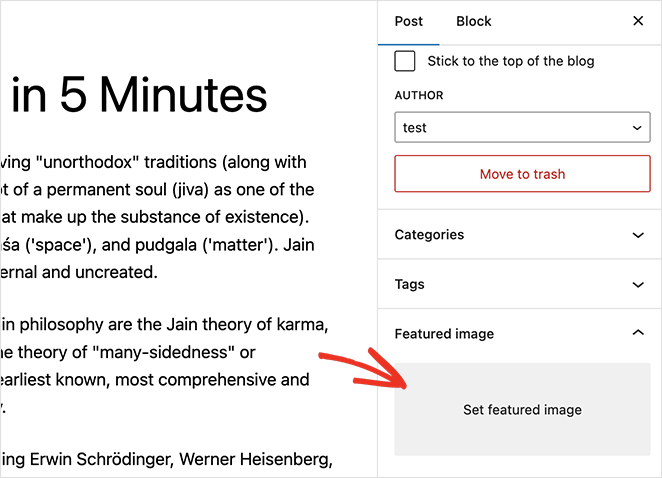
Una vez que estés dentro del editor de contenido del post (el editor de bloques o Gutenberg), verás el panel Imagen destacada en la parte derecha.

A continuación, tendrás que hacer clic en el área "Establecer imagen destacada". Al hacerlo, se abrirá el cargador multimedia de WordPress como una ventana emergente superpuesta.

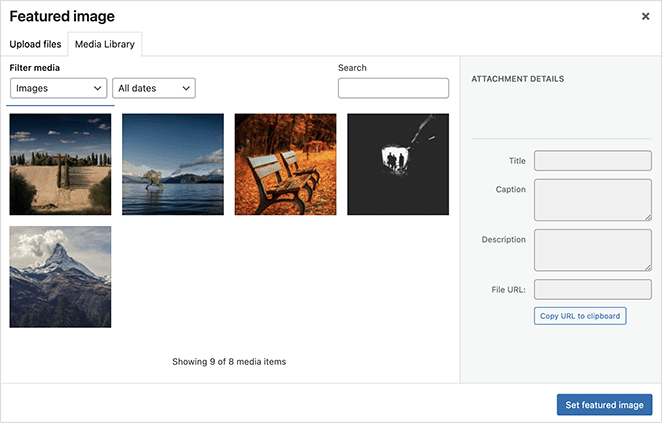
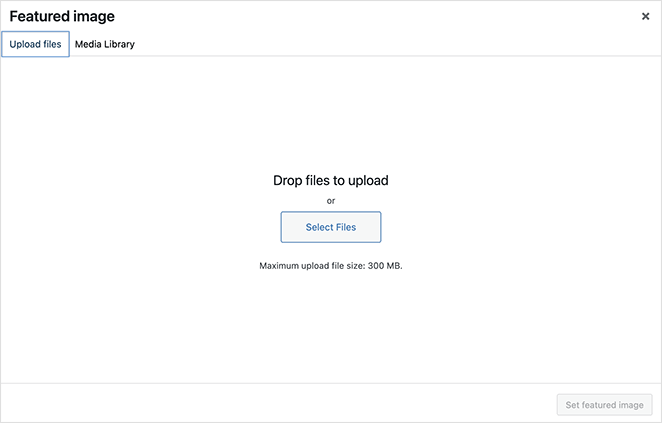
A partir de ahí, tendrás dos opciones.
Puede elegir una imagen existente de su biblioteca multimedia de WordPress haciendo clic en la miniatura de la imagen. Esto seleccionará la imagen y le permitirá introducir texto alternativo personalizado, título, pie de foto y descripciones.
También puede hacer clic en la pestaña Cargar archivos y cargar una imagen desde su ordenador. Esto la cargará en tu biblioteca multimedia, donde podrás introducir descripciones y pies de foto similares.

Después de cargar o seleccionar una imagen predeterminada, simplemente haga clic en el botón Establecer imagen destacada.
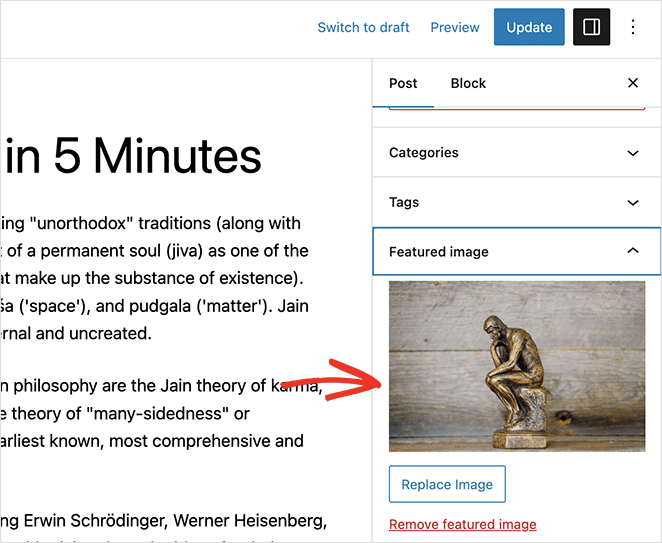
WordPress mostrará ahora una vista previa de su imagen en la barra lateral derecha.

Dependiendo de tu tema, puedes ajustar el tamaño de la miniatura de la imagen y elegir otras opciones de personalización.
En esta guía, estamos utilizando el tema de WordPress Twenty Twenty-Three, que no tiene opciones adicionales de imagen destacada.
Cuando estés satisfecho con su aspecto, puedes guardar los cambios y tu nueva imagen destacada aparecerá automáticamente en tus entradas de WordPress.

Featured Image Setup Checklist:
- Picked a high-quality, relevant image
- Set descriptive alt text
- Checked dimensions to fit your theme
- Clicked “Set featured image” in the editor
¿Dónde encontrar imágenes destacadas para WordPress?
La siguiente pregunta que te puedes hacer es: ¿dónde puedes encontrar fotos para utilizarlas como imágenes destacadas?
Desgraciadamente, no puedes tomar imágenes y fotos simplemente de la búsqueda de imágenes de Google o mangar cualquier foto al azar de Internet. La mayoría de esas imágenes están protegidas por leyes de derechos de autor, por lo que puedes enfrentarte a problemas de infracción de derechos de autor si las utilizas sin el permiso del propietario.
You don’t need to spend money to get great visuals. There are several free image sites where you can legally download photos to use as your WordPress featured images.
Top places to find free featured images:
- Unsplash – Thousands of modern, high-res images for personal or commercial use.
- Pixabay – Big image library sorted by category and tag.
- New Old Stock – Free vintage photo archive from public domain sources.
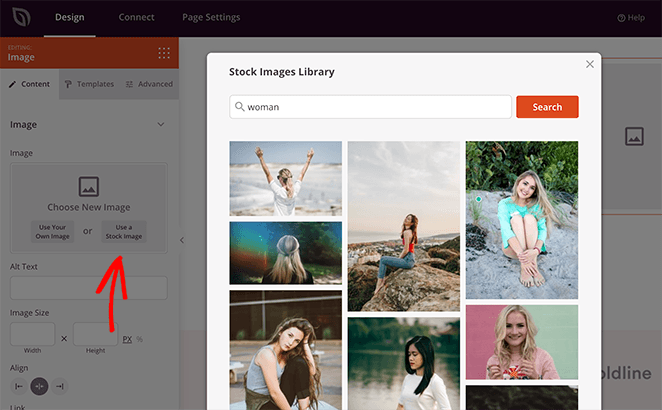
También hay varios plugins para WordPress que permiten importar fotos de archivo gratuitas a tu sitio web. Los usuarios de SeedProd Pro, por ejemplo, pueden acceder a 2 millones de fotos de archivo para utilizarlas con su potente constructor de páginas de arrastrar y soltar.

Cómo crear una imagen destacada para su sitio de WordPress
A veces, una foto de archivo no es suficiente para representar la entrada de tu blog. Puede que necesites algo más exclusivo o personalizado para ilustrar realmente tu contenido.
En esta situación, puedes utilizar una herramienta gratuita para crear una imagen original. Los programas de creación y edición de imágenes como Canva facilitan a los principiantes la creación e incluso la venta rápida de gráficos de aspecto profesional.
Para empezar, tendrás que encontrar las dimensiones de tu imagen destacada. Esto suele ser el ancho de su área de contenido principal.
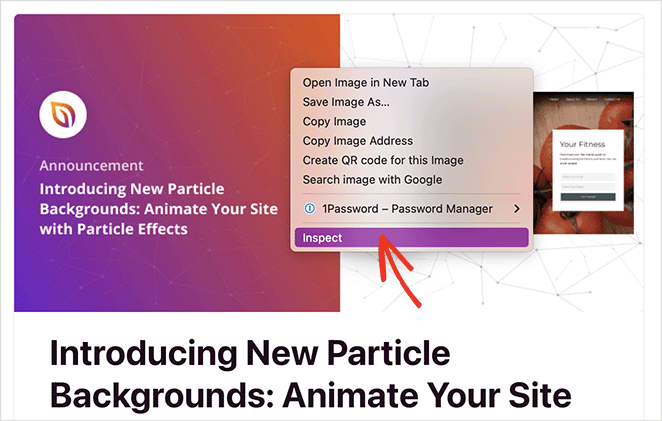
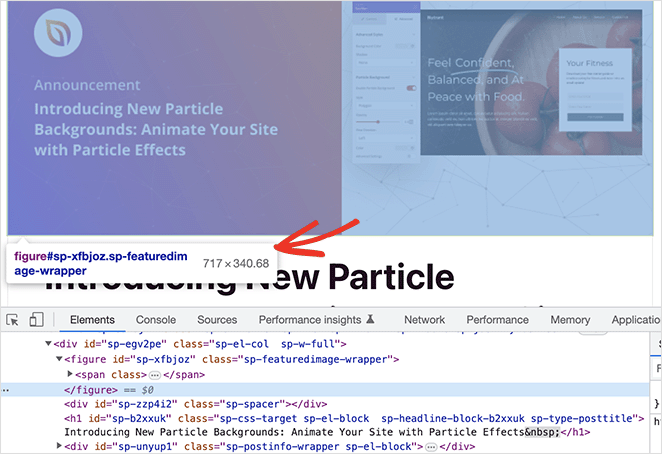
Si eres usuario de Chrome, puedes encontrar el tamaño de tu imagen destacada de WordPress haciendo clic con el botón derecho en el contenido de la entrada de tu blog y seleccionando la herramienta "inspeccionar".

A partir de ahí, pase el ratón por encima de las líneas de código hasta que se resalte todo el ancho del contenido en la vista previa.
Ahora debería ver un tooltip con las dimensiones del contenido. En nuestro caso, la anchura de nuestra imagen destacada debería ser de unos 717 píxeles.

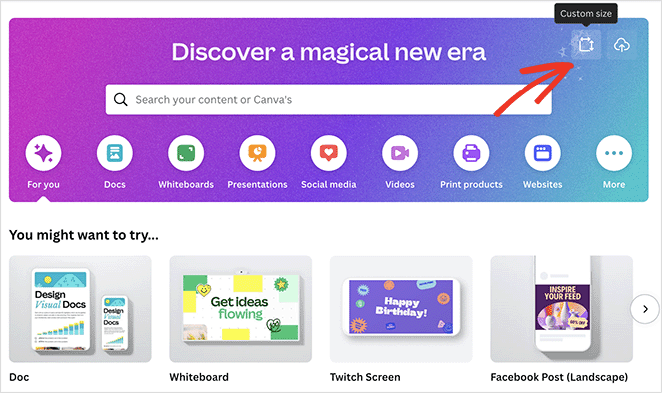
A continuación, inicia sesión en Canva (puedes empezar con una cuenta gratuita) y haz clic en el icono de tamaño personalizado del panel de control.

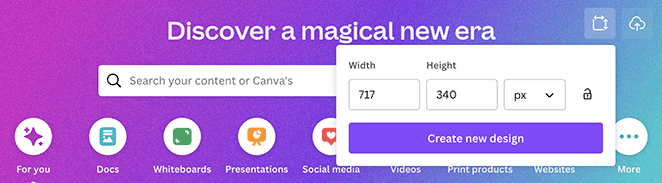
En el panel emergente, introduce la anchura de tu contenido, que has encontrado inspeccionando tu blog, y elige una altura de imagen.

Normalmente, es mejor elegir una altura de imagen menor que la anchura, pero esto depende del aspecto general de tu blog. Una vez hecho esto, haz clic en el botón Crear nuevo diseño.
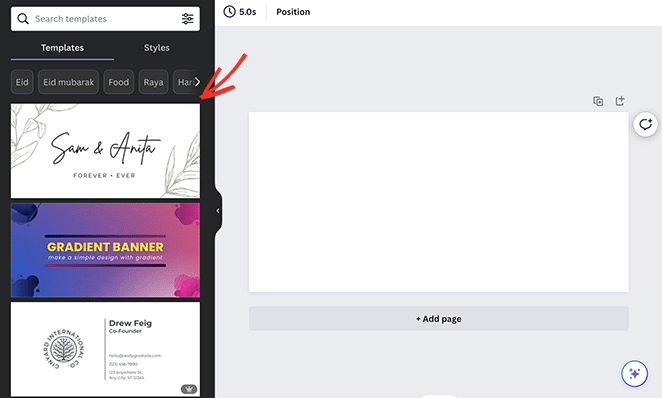
Canva abrirá una nueva ventana con un lienzo en blanco para tu diseño.

A partir de ahí, puedes elegir entre muchas plantillas prediseñadas y personalizarlas hasta que tengas un diseño impresionante para tu imagen destacada de WordPress.

Ahora basta con hacer clic en el botón Compartir y descargar la imagen.
Cómo optimizar las imágenes destacadas de WordPress
Before uploading an image as your WordPress featured image, it’s a good idea to shrink the file size and format it right. Big images can slow your site down fast.
Best File Types for WordPress Featured Images:
| Format | Lo mejor para |
|---|---|
| JPEG | Photos with lots of colors |
| PNG | Sharp images or transparency |
| WebP | Smaller file size with good quality |
| GIF | Simple animations |
Para ayudarte, aquí tienes algunos consejos para optimizar las imágenes para la web:
- Elige el mejor formato de archivo: Cuando guardes tu imagen, asegúrate de hacerlo en el formato de archivo correcto. Elige JPEG para fotos con muchos colores, PNG para imágenes con transparencias o líneas nítidas, y GIF para pequeñas animaciones.
- Reduzca el tamaño de las imágenes: Reduzca el tamaño de las imágenes para adaptarlas al diseño de su sitio web. Puedes utilizar herramientas como Photoshop, GIMP o Pixlr en línea.
- Comprime imágenes: Reduce el tamaño de tus imágenes con herramientas de compresión como TinyPNG o JPEGmini. La compresión sin pérdida es la mejor para PNG y GIF para reducir el tamaño sin perder calidad. La compresión con pérdida reduce ligeramente la calidad, pero es la mejor para los formatos JPEG y WebP.
Seguir estos pasos le ayudará a optimizar las imágenes destacadas y a hacer que su sitio web WordPress sea más rápido.
Una vez que tus imágenes estén optimizadas, puedes volver al administrador de WordPress y seguir las instrucciones anteriores para añadirlas a WordPress como imágenes destacadas.
Cómo eliminar una imagen destacada de WordPress
A veces, es posible que desee reemplazar o eliminar una imagen destacada de determinadas entradas o páginas de WordPress. Hacerlo es tan sencillo como añadirlas.
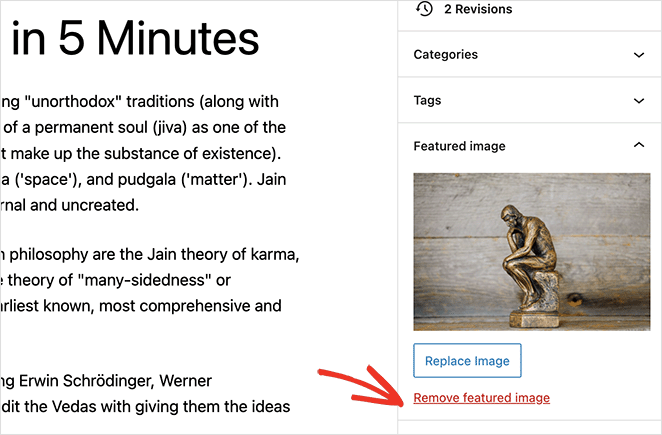
Para eliminar una imagen destacada en WordPress, edite la entrada o página. A continuación, en la barra lateral derecha, haz clic en el enlace Eliminar imagen destacada.

También puede hacer clic en el botón Reemplazar imagen, que abre la biblioteca multimedia para seleccionar una nueva imagen.
Imagen destacada de WordPress: Preguntas frecuentes
El tamaño recomendado para una imagen destacada varía en función del tema y el diseño de WordPress. Sin embargo, un tamaño común para las imágenes destacadas de entradas de blog es de 1200×628 píxeles.
Por defecto, WordPress sólo permite una imagen destacada por entrada o página. Sin embargo, puedes utilizar plugins para añadir imágenes destacadas adicionales si es necesario.
Si tu imagen destacada no se muestra, puede deberse a varias razones, como:
- Tu tema no admite imágenes destacadas.
- No has establecido una imagen destacada para la entrada o página específica.
- Hay un conflicto con un plugin o código personalizado.
- El archivo de imagen es demasiado grande o tiene un formato no compatible.
Para resolver el problema, asegúrate de que tu tema es compatible con las imágenes destacadas, comprueba la configuración de tus entradas o páginas y soluciona cualquier conflicto de código o plugin.
Siga estos consejos para optimizar sus imágenes destacadas para el SEO y para compartirlas en las redes sociales:
- Utilice nombres de archivo descriptivos y texto alternativo para proporcionar contexto a los motores de búsqueda.
- Elige el formato de imagen adecuado para obtener una calidad y un tamaño de archivo óptimos.
- Comprime tus imágenes para reducir el tamaño del archivo sin sacrificar la calidad.
- Utiliza plugins como All in One SEO para configurar los metadatos Open Graph y Twitter Card y obtener mejores vistas previas para compartir en redes sociales.
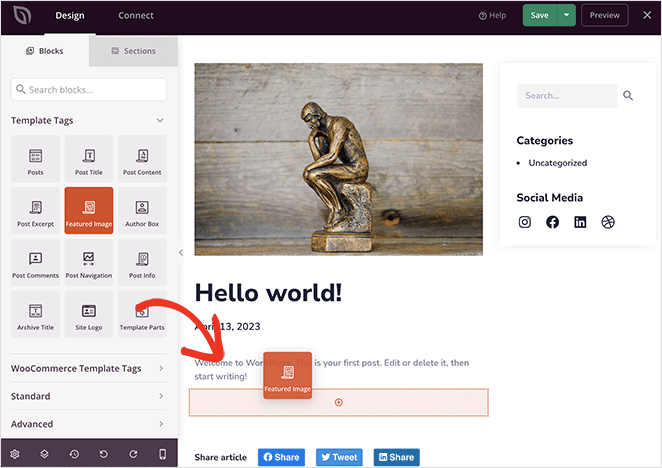
La ubicación de la imagen destacada depende del diseño de tu tema. Para cambiar la ubicación, puedes personalizar las plantillas PHP de tu tema o utilizar un constructor de páginas como SeedProd para diseñar diseños personalizados con más control sobre la ubicación de la imagen destacada.

That’s how I use featured images on every WordPress site I build. It only takes a few clicks, but it makes a big difference in how your posts look—and how many people click through to read them.
Want to keep customizing your site? Try these next:
- Los mejores plugins SEO para WordPress
- How to Resize an Image in WordPress
- How to Change Your WordPress Theme Without Losing Content
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.