Trying to figure out how to resize an image in WordPress without breaking your layout or slowing down your site?
I’ve run into this problem more times than I can count. Whether I was adding blog images, product shots, or logos, oversized images always slowed down the page and looked off. That’s when I started using the built-in WordPress image editor — it’s quicker than most plugins, and it does the job well.
In this guide, I’ll show you exactly how to resize, crop, flip, and rotate images in WordPress — and how to undo those changes if needed. You won’t need extra tools or code. Just a few clicks inside your dashboard.
Let’s start with a quick summary of what you can do inside the WordPress Media Library.
Quick Summary: WordPress lets you resize, crop, rotate, flip, and restore images right inside the Media Library — no extra tools needed. These built-in features can help you speed up your site, improve user experience, and reduce hosting space.
- Resize: Use ‘Scale Image’ to shrink large images without cropping.
- Crop: Click and drag to trim images visually.
- Rotate: Turn images 90° left or right.
- Flip: Mirror images horizontally or vertically.
- Restore: Reset to the original image with one click.
Índice
¿Empezamos?
Why Should I Resize Images in WordPress?
Redimensionar las imágenes que añades a WordPress es importante por 2 razones:
- Para asegurarse de que su sitio no se ralentiza por la presión de cargar imágenes de gran tamaño.
- Para ahorrar espacio en el servidor de alojamiento de su sitio.
Si aún no ha tomado medidas para mejorar el rendimiento de su sitio web, la compresión de imágenes es un buen punto de partida.
Si utilizas fotos de archivo de alta calidad o trabajas con imágenes tomadas con tu cámara, lo más probable es que tus imágenes tengan archivos de gran tamaño. Aunque estos archivos de gran tamaño pueden ser ideales para imprimir, las imágenes de menor tamaño funcionan mejor en la web porque los navegadores tardan menos en cargarlas.
La mayoría de los temas de WordPress están optimizados para un conjunto específico de tamaños de imagen que suelen ser:
- Grande
- Medio
- Pequeño
- Miniaturas
Decidir qué tamaños de imagen se requieren en su tema y cambiar el tamaño de las imágenes cargadas para que coincidan es una gran manera de asegurarse de que sus imágenes se cargan rápidamente.
¿No está seguro del tamaño de sus imágenes?
En primer lugar, averigüe el ancho de su área de contenido en WordPress. Tu área de contenido es donde se muestra cualquier texto o imagen que añadas a tu sitio.
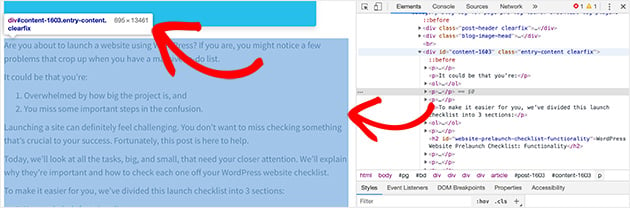
You can check this using Chrome’s Inspect Tool. Right-click anywhere on your site and select Inspect. Then hover over your content area to see its width in pixels — no need to touch the code.
Aparecerá una ventana con el código. No se preocupe por lo aterrador que parece, no tendrá que hacer nada con el código.

Mueva el cursor sobre el código hasta que vea una columna resaltada, normalmente en azul. Verás un tooltip en la parte superior del área resaltada. El primer número es el ancho del contenido de tu tema.
En nuestro caso, la anchura es de 695 píxeles. Esto significa que cualquier imagen que subamos no debe tener más de 695 píxeles de ancho.
Ahora que tiene el punto de partida para el tamaño de su imagen, puede crear una imagen destacada o cambiar el tamaño de sus imágenes existentes en WordPress.
Veamos con más detalle cómo utilizar WordPress para cambiar el tamaño de las imágenes.
How Do I Resize an Image in WordPress?
Utilizar WordPress para cambiar el tamaño de las imágenes es bastante sencillo.
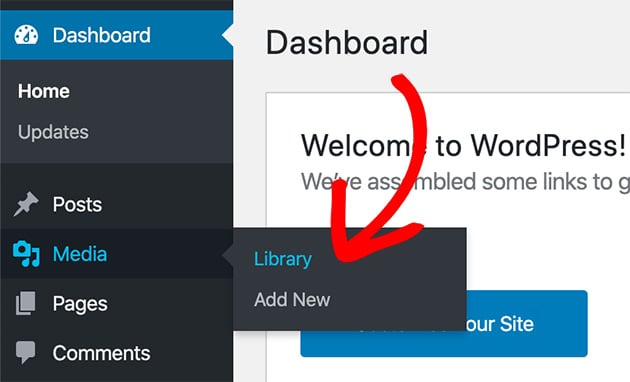
Para empezar, diríjase a Medios " Biblioteca desde su panel de administración de WordPress.

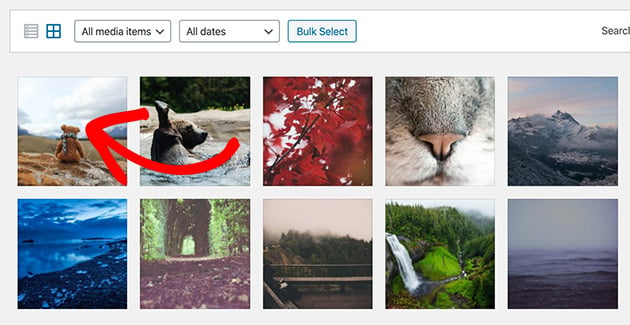
Ahora, suba o haga clic en la imagen que desea redimensionar en WordPress.

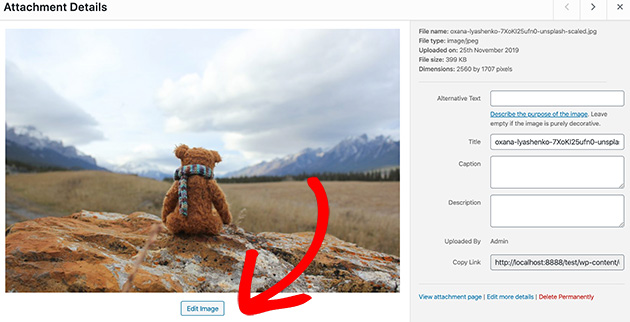
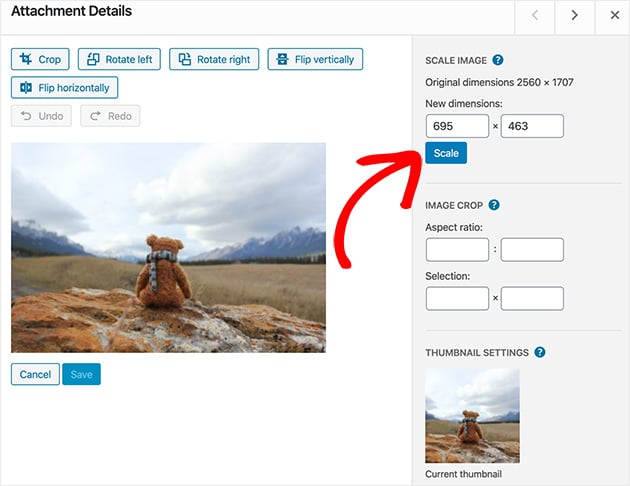
Desde aquí, haz clic en Editar imagen.

Under the Scale Image heading, you can resize the image by entering new dimensions. This tool shrinks the image without cropping anything out, and WordPress automatically keeps the correct aspect ratio.
If you just enter a width, the height will automatically be calculated based on the image ratio or vice versa.
En la primera casilla, introduzca la anchura de su área de contenido. En nuestro caso, era de 695 píxeles.
Cuando hayas terminado, haz clic en Escala para cambiar el tamaño de la imagen.

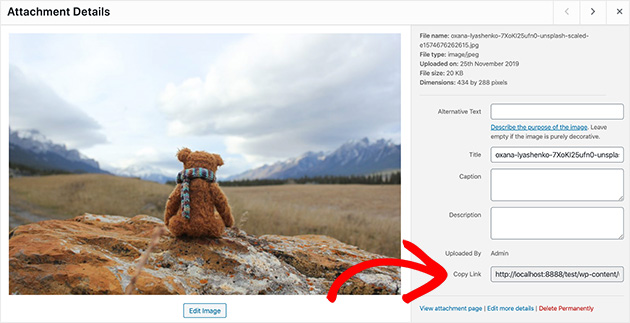
Para utilizar la imagen redimensionada, vuelva a la página de detalles de la imagen y copie la URL como se muestra en la siguiente captura de pantalla.

Ya está. Ya has utilizado WordPress para redimensionar una imagen y puedes utilizarla donde quieras.
Para que te hagas una idea de cómo puede afectar el cambio de tamaño de una imagen a la velocidad de tu página, echemos un vistazo a la velocidad de la página de la imagen original comparada con la de la imagen cambiada de tamaño.
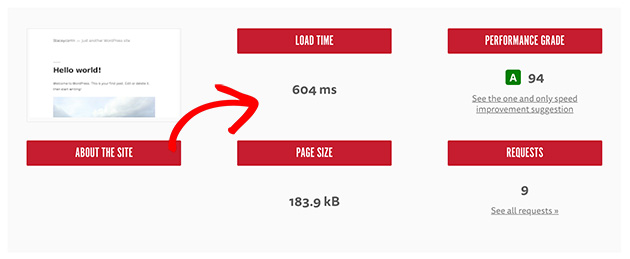
Para este ejemplo hemos utilizado la herramienta de prueba de velocidad de sitios web de Blog Tyrant.
Aquí está el resultado de la prueba del tamaño original de la imagen cuando se añade a una entrada de blog estándar.

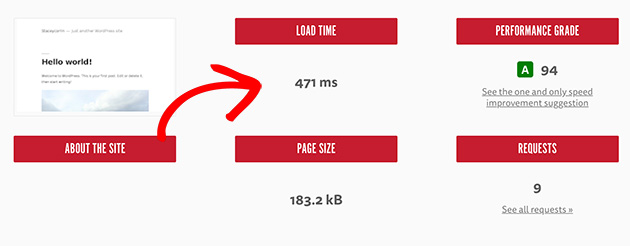
Y, aquí están los resultados para la imagen redimensionada.

Even small differences in image size can add up fast. For example, our original image was 2.5MB — after resizing, it dropped to 280KB. That’s a 90% reduction. On a site with dozens of images, these savings can make your pages load faster and keep visitors from bouncing.
But imagine a website with hundreds of images. Even the smallest difference in loading times can have a huge impact on how likely visitors are to stay on your page.
Sin embargo, WordPress ofrece más que un simple redimensionamiento de imágenes. También puedes utilizarlo para recortar, girar y voltear imágenes. ¿Averiguamos cómo?
How Can I Crop an Image in WordPress?
Para recortar una imagen en WordPress, seguiremos los mismos primeros pasos que para redimensionar una imagen.
Ve a Medios " Biblioteca, haz clic en la imagen que quieras recortar y haz clic en Editar imagen.
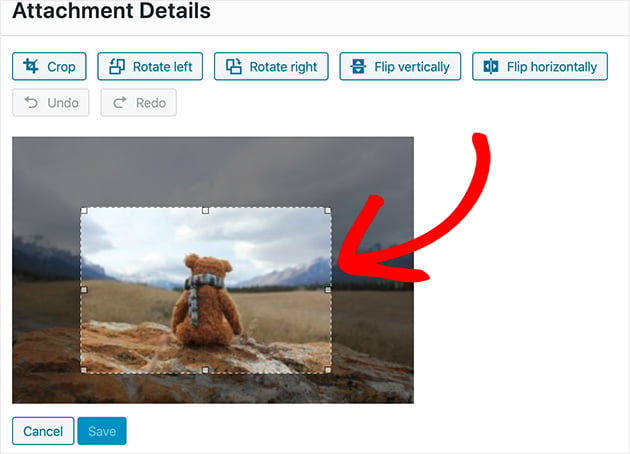
Next, click and drag your mouse on the image to start cropping. Cropping means cutting out unwanted edges to focus on a specific part of the image.

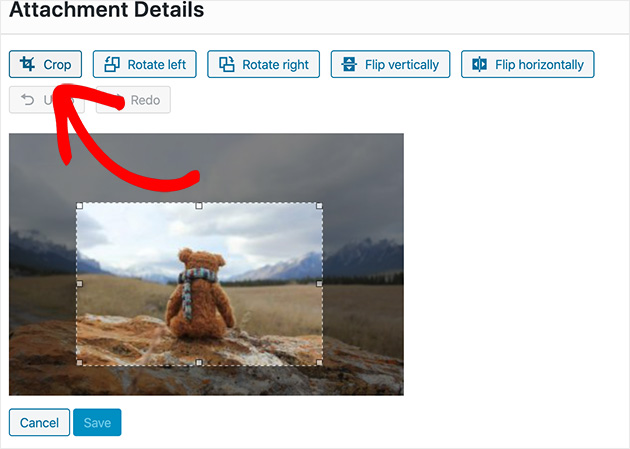
Puede hacer clic en cualquiera de los cuadraditos para ajustar el área recortada o mover el área alrededor de la imagen. Cuando esté satisfecho, haga clic en el icono Recortar, como se muestra a continuación.

Ahora haga clic en Guardar.
Así de sencillo, ¡has recortado tu imagen!
Seleccione de nuevo la URL en la página de detalles de la imagen para utilizar la imagen recortada.

¿Y si quieres girar la imagen en otra dirección? No te preocupes, WordPress también puede hacerlo. A continuación te mostramos cómo.
How Do I Rotate an Image in WordPress?
Para aprender a rotar una imagen en WordPress, siga estas instrucciones.
En primer lugar, vaya a Medios " Biblioteca, elija su imagen y haga clic en Editar imagen.
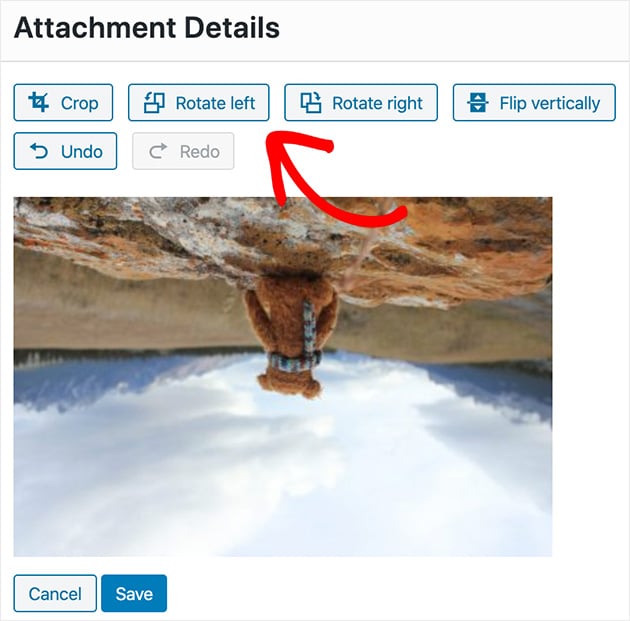
Ahora haz clic en los botones Girar a la izquierda o Girar a la derecha para girar la imagen 90 grados cada vez.

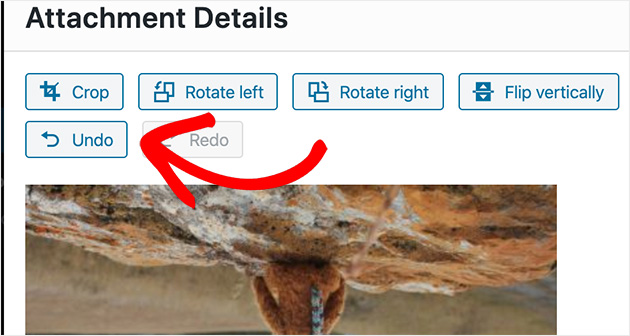
Si te equivocas, no te asustes. Si haces clic en el botón Deshacer, la imagen volverá al último paso.

Haz clic en Guardar cuando estés satisfecho.
¡Buen trabajo! Rotar una imagen en WordPress es bastante fácil, ¿verdad? Ahora veamos cómo voltear una imagen.
How Do I Flip an Image in WordPress?
Voltear una imagen en WordPress sigue los mismos pasos básicos que rotar una imagen.
En primer lugar, vaya a Medios " Biblioteca en el panel de control de WordPress, seleccione la imagen y, a continuación, haga clic en Editar imagen.
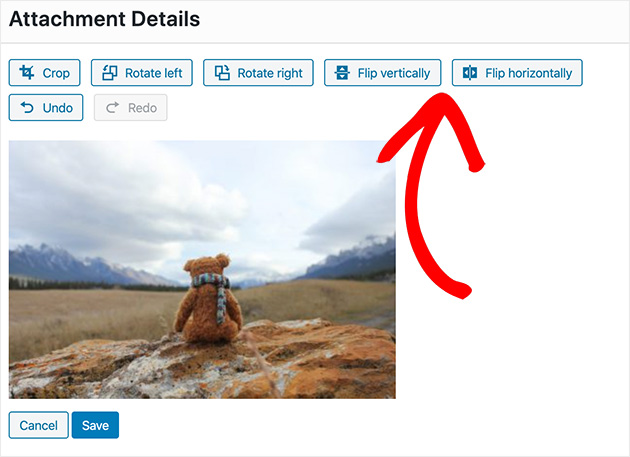
To flip your image, click the Flip Vertically or Flip Horizontally button. Flipping mirrors the image — vertically means upside-down, horizontally means left-to-right.

Haz clic en Guardar cuando hayas terminado.
Con todos los cambios que has hecho en tu imagen, ¿qué pasa si quieres volver a la imagen original y empezar de nuevo? Sigue leyendo para saber cómo hacerlo.
Can I Undo Image Edits in WordPress?
Todos metemos la pata de vez en cuando. Somos humanos, ¿verdad?
Si metes la pata usando WordPress para redimensionar tus imágenes, te cubrimos las espaldas. Hay una manera fácil de volver a la imagen original.
En la imagen de abajo, hemos recortado la imagen en el lugar equivocado y la hemos escalado a unas dimensiones demasiado pequeñas.

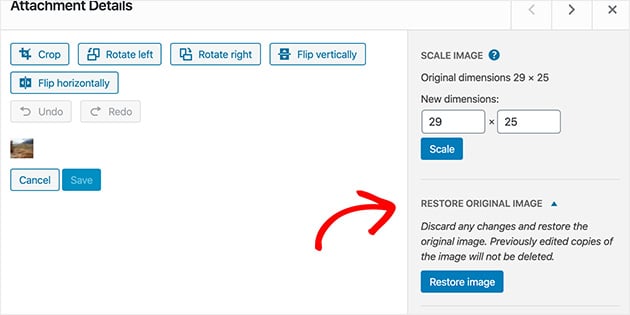
Mira a la derecha de la pantalla de edición de imágenes y verás un encabezado llamado Restaurar imagen original.
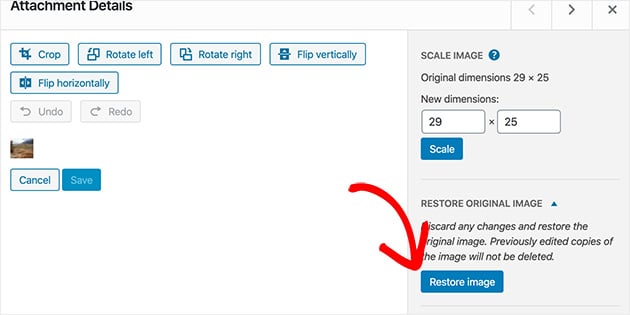
Al hacer clic, aparece un botón que permite restaurar la imagen a su tamaño original.

Click Restore Image to reset all of your changes. This brings back the image exactly as it was when you first uploaded it — removing any crops, flips, rotations, or size changes you made.
Ahora, tu imagen está exactamente como estaba cuando la subiste por primera vez. Muy práctico, ¿verdad?
¡Ya está!
Hoy has aprendido cómo utilizar WordPress para cambiar el tamaño de las imágenes. Además, cómo voltearlas, recortarlas, rotarlas y reajustarlas también.
También ha descubierto cómo encontrar el tamaño de imagen ideal en función del área de contenido de su tema de WordPress. Ahora, cuando los visitantes se dirijan a tu sitio web, sus navegadores cargarán tus imágenes más rápido sin perder calidad.
Esperamos que haya disfrutado aprendiendo cómo cambiar el tamaño de las imágenes en WordPress. Si necesitas más ayuda, consulta las siguientes guías:
- Cómo añadir una galería a las páginas de WordPress
- Cómo cambiar el diseño del blog en WordPress
- Cómo crear una página personalizada en WordPress
- Cómo incrustar vídeo en WordPress
- Cómo cambiar las fuentes de los temas de WordPress
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.





Hola, estoy tratando de cambiar el tamaño de una imagen y he intentado utilizar la opción Editar imagen como se muestra arriba. Desafortunadamente, WordPress dice 'No se puede crear una nueva imagen'. ¿Podría ayudarme?
Hola,
La razón más probable es no tener instalado mod-gd.
Si está trabajando en línea con una empresa de alojamiento y tiene Cpanel como su plataforma de alojamiento puede habilitar este módulo en Cpanel a través de
Selector PHP-> extensiones-> gd.
Avíseme si tiene más preguntas.
Saludos cordiales,
Cambiar el tamaño no hizo nada. A menos que me haya saltado algún paso, he seguido tus instrucciones y la imagen se ha quedado del mismo tamaño que antes.
Sí, lo intenté de nuevo. Esto no cambia el tamaño para mí.
Hola Travis,
Para que podamos ayudarte mejor, ¿te importaría decirnos si recibes un error al editar/guardar una imagen?
Gracias,
Esto ya no funciona en wp.com. Cuando hago clic en la imagen, en la parte superior aparece "editar imagen". Cuando hago clic en eso, sólo me permite rotar, recortar o voltear. He estado usando wp durante años y siempre he encontrado una manera de evitar esto. Ahora, parece que el único método es editarlo fuera de línea antes de subir.
¿Me estoy perdiendo algo?
Hola Scott,
En primer lugar, ¿puedo confirmar si estás utilizando la versión gratuita de WordPress.com o la versión autoalojada de WordPress.org? Esta guía está dirigida a las versiones autoalojadas de WordPress. También es una buena idea comprobar que tu instalación de WordPress está actualizada para cualquier problema.
Hola, estoy tratando de añadir imágenes a través de un widget en la parte inferior de mi página web, pero en la página web aparecen más grandes que la imagen original importada lo que hace que la imagen sea menos nítida. He redimensionado las imágenes aproximadamente 190/50 y 90/90 (para logos redondos) antes de añadirlas a mis medios. ¿Cómo puedo ajustar la imagen en la página web para que tenga el mismo tamaño que la imagen original importada? ¿Lo ajusto en el tema de la página web? ¿Qué me falta?
Hola Dann,
Si subes una imagen puedes editarla aquí: https://a.supportally.com/oCDtrF
La opción de subir una imagen usando tamaños como miniatura/mediana/grande, etc. ya no está presente usando bloques Gutenberg. Puedes instalar el editor clásico para que aparezca esta opción: https://a.supportally.com/OZ9Pyz
Saludos cordiales,
Hola. He estado usando la versión gratuita de WordPress durante más de 10 años y se puede adivinar que he estado muy descontento con su nueva interfaz últimamente. Así que, una pregunta rápida: ¿se han deshecho de la opción de configurar el tamaño de las imágenes como Grande, Mediana, Pequeña y Miniatura? Juro que ya no la encuentro en ningún sitio del menú habitual ni trasteando con los "bloques" de imagen/galería.
Hola Emerson,
Si he entendido bien tu pregunta. Los bloques a los que te refieres son los bloques de imagen/galería Gutenberg de WordPress y no sobre el plugin SeedProd, ¿correcto? Si es así, sí la opción no está disponible utilizando bloques Gutenberg. Puedes cambiar el tamaño de la imagen usando el enlace Editar. Ver aquí: https://a.supportally.com/oCDtrF
O puedes instalar el plugin Classic Editor. La opción de subir imágenes utilizando diferentes tamaños sigue disponible.
Saludos cordiales,
He intentado cambiar el tamaño de un jpg que actualmente es de 850 x369. Cuando trato de reducir la escala dice archivo restringido a 800 de ancho. La imagen aparece demasiado grande en 850 y 800. ¿Qué puedo hacer?
Hola Brenna, puedes intentar editar la imagen en un editor de imágenes en línea o en un programa de edición de imágenes para reducir el tamaño del archivo y luego volver a subirlo a tu sitio web.
Sé que debería haber empezado mi blog con imágenes más pequeñas pero no la página se carga tan pequeña. Hay una manera de subir nuevas imágenes (que son más pequeños) sin necesidad de reformatear cada post?
Hola Adam. Puedes probar uno de estos plugins de compresión de imágenes. Muchos optimizan automáticamente las imágenes sin que tengas que volver a cargarlas.
8 de mayo de 2023
No hay "imagen de escala" en la función de edición de imagen, ni hay nada que se puede ajustar con respecto a sicze imagen. Tampoco puedo editar el tamaño de la imagen en un editor de post usando html. Parece que simplemente no hay manera visible de hacerlo en absoluto.....BUT Sé que debe haber una manera o muchos postre wp. ¿Puedes ayudarme a resolver esto? Su puesto puede estar fuera de fecha porque wp no quiere permitir a los usuarios cambiar el tamaño o escala de las imágenes. ¿Pero cómo es ESO un buen plan de negocio? Frustrado en Massachusetts
Hola Michael, la configuración que ves en el editor de imágenes puede ser diferente si utilizas WordPress.com, la versión alojada, en comparación con WordPress.org, la versión autoalojada. Puedes conocer la diferencia entre ambas aquí. Si sigues teniendo problemas, te sugerimos que acudas a los foros de soporte de la plataforma WordPress correspondiente.
Esto da en el clavo....exactamente lo que necesitaba y voy a cambiar a .org utilizando su tremenda orientación. ¡Thank you!
Me alegro de que te haya servido de ayuda. Si necesitas algo más eres más que bienvenido a preguntar.
Hola Stacey, ¿hay algún paso después de escalar y "copiar" el enlace. Sigo estos pasos pero mis imágenes no se escalan en mi post.
Saludos
Hola Laura,
Asegúrate de que después de escalar tu imagen, sales del post en el que estás trabajando y refrescas tu página, luego editas el post de nuevo y añades tu imagen. A veces se necesita un poco de actualización para mostrar con la nueva versión escalada. Espero que esto te ayude.