¿Quieres saber cómo cambiar el diseño del blog en WordPress?
El diseño de su blog es fundamental para mejorar la experiencia del usuario y el aspecto de su sitio web. Un buen diseño hace que los visitantes se sientan como en casa, animándoles a quedarse y echar un vistazo.
In this guide, I’ll show you how to change your blog layout in WordPress with the help of its many themes and plugins. I’ll also share my own tips for perfecting your blog design.
En esta guía:
What Is a Blog Layout and Why Is It Important?
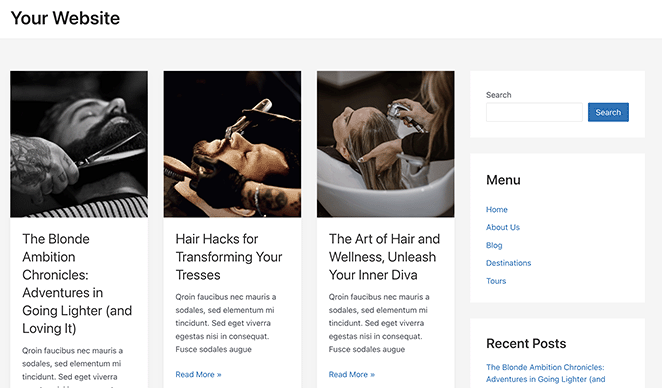
A blog layout is the structure that arranges your posts, images, and widgets across the page to guide readers and improve usability. This is important because a well-planned site helps users find what they need. It also looks good, which makes people want to stay on your site for longer.
You can choose from several blog layout types. Here are the most common ones:
- Diseño de cuadrícula: Este diseño muestra sus mensajes en un formato de cuadrícula.
- Diseño de lista: Con este diseño, las entradas de tu blog se muestran una tras otra en una sola línea.
- Diseño de una sola columna: Este diseño de página muestra las entradas de tu blog en una sola columna ancha.
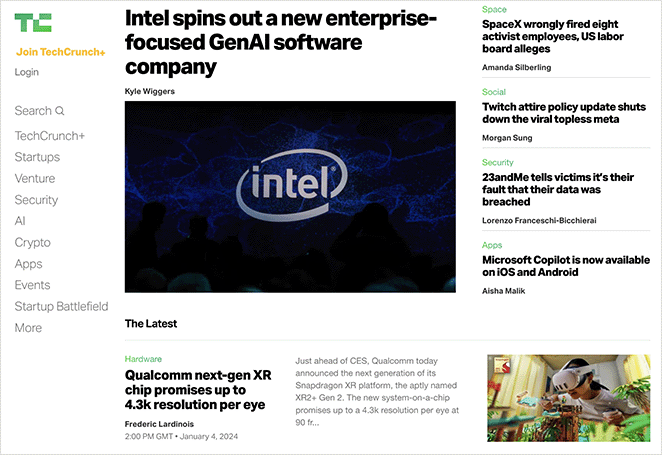
Choosing the right layout depends on the feel you want your blog to have. For example, news blogs covering several topics may find the grid layout best for maximizing space.

Alternativamente, los blogueros tradicionales pueden preferir el diseño de lista, que deja espacio para una barra lateral para mostrar widgets.
¿Por qué cambiar el diseño de tu blog en WordPress?
Changing your blog layout can improve navigation, reduce bounce rate, and give your site a more modern and branded look.
Además, a nadie le gusta un sitio web lento. Cambiar a un diseño diferente puede mejorar la velocidad de tu blog, que es otro factor importante que puede mejorar tu posicionamiento en buscadores y SEO.
Lastly, changing your layout gives your site a fresh look that fits your brand better.
What to Do Before Changing Your WordPress Blog Layout
Before changing your blog layout, you should back up your site and evaluate your current theme’s limitations.
My favorite way to do this is with a WordPress backup plugin. Some of the most popular options include features to schedule backups regularly and even store that data in the cloud as an extra precaution.
Si necesitas ayuda, puedes consultar esta guía sobre cómo hacer una copia de seguridad de tu sitio WordPress.
Something else that’s worth doing is looking at your current WordPress theme. A WordPress theme controls the design, layout, and overall appearance of your blog.
So, what limitations does it have that prevent you from getting the blog layout you want? Can you customize it, or will you need a different theme entirely?
Know what you want—and what your theme can’t do—before starting.
Cómo cambiar el diseño del blog con SeedProd
The easiest way to change your blog layout is by using SeedProd’s drag-and-drop WordPress page builder. It makes creating themes for WordPress and landing pages easy without a developer.

SeedProd has blog layout options you can edit in just a few clicks.Every design you make is fast, bloat-free, and integrates with popular WordPress plugins and email marketing services.
Why I Recommend SeedProd:
I’ve personally used SeedProd to build and revamp dozens of WordPress blogs. It’s hands-down the fastest way to create a custom layout without touching code. Compared to other builders, I’ve found it has the best balance of ease-of-use, performance, and flexibility — especially for beginners.
Para empezar, tendrá que descargar el plugin SeedProd e instalarlo en su sitio de WordPress.
Si necesitas ayuda, consulta nuestra documentación sobre la instalación del plugin SeedPod Pro.
Crear un tema de WordPress personalizado
Después de activar SeedProd y verificar su clave de licencia, estará listo para crear un tema personalizado de WordPress. Esto reemplazará su tema existente con uno que puede personalizar fácilmente con arrastrar y soltar.
Para ello, vaya a SeedProd " Theme Builder desde su panel de control de WordPress y haga clic en el botón Theme Template Kits.

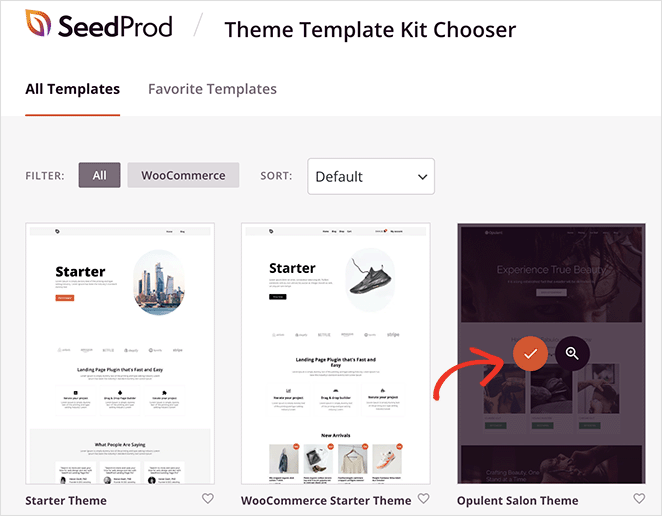
En la siguiente pantalla, verás una biblioteca de plantillas de sitios web de 1 clic para diferentes nichos. Cada plantilla es 100% responsive para móviles y totalmente personalizable, por lo que puedes elegir cualquier diseño y adaptarlo a tus necesidades.

Para elegir un tema, pase el ratón por encima de uno y haga clic en el icono de la marca de verificación. En unos segundos, SeedProd importará el kit de sitio y mostrará sus plantillas individuales en una lista.

Puedes personalizar tu tema editando estas plantillas, incluyendo la página de inicio, la cabecera, el pie de página y las páginas de archivo.
Para obtener información más detallada, consulte nuestra guía sobre cómo crear un tema personalizado para WordPress.
Personalizar el diseño de su blog
Muchos de los kits de sitio de SeedProd tienen una página de blog por defecto, que muestra una lista de las últimas entradas de su blog. Esto también se conoce a veces como una página de archivo en otros kits de sitio.
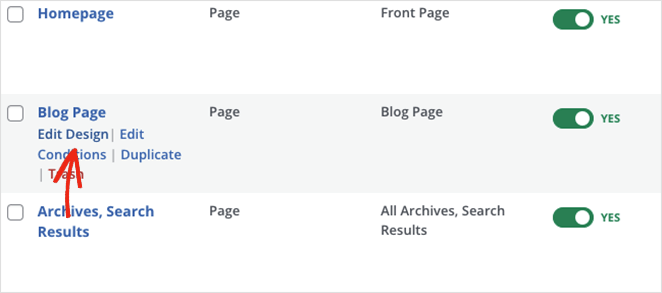
Para personalizar la página del blog, sitúate sobre ella en la lista de plantillas y haz clic en el enlace "Editar diseño".

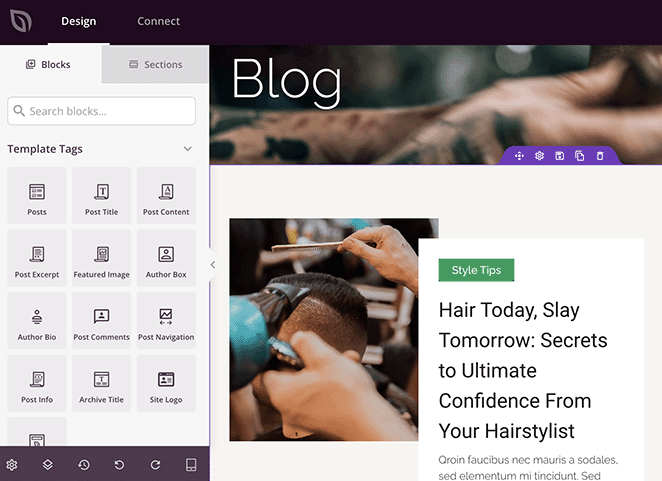
Al abrir la plantilla de blog, verás el diseño de la demo del kit de sitio. Junto a él habrá una vista previa en vivo del diseño de la entrada a la izquierda y los bloques y la configuración a la derecha.

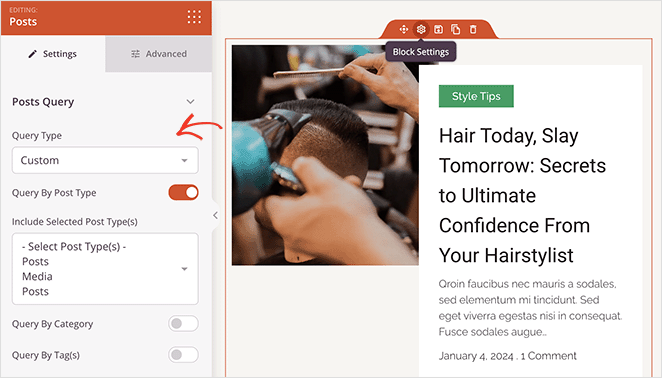
Las entradas de esta página se muestran utilizando el bloque Entradas. Al seleccionarlo en el constructor de páginas, se abre un panel de configuración en la barra lateral izquierda.

Aquí puedes personalizar el aspecto de tus entradas. Por ejemplo, puedes mostrar el contenido por tipo de entrada, categoría, etiqueta o autor y ordenar las entradas por fecha, título, etc. Incluso puedes mostrar u ocultar la imagen destacada y cambiar su altura.
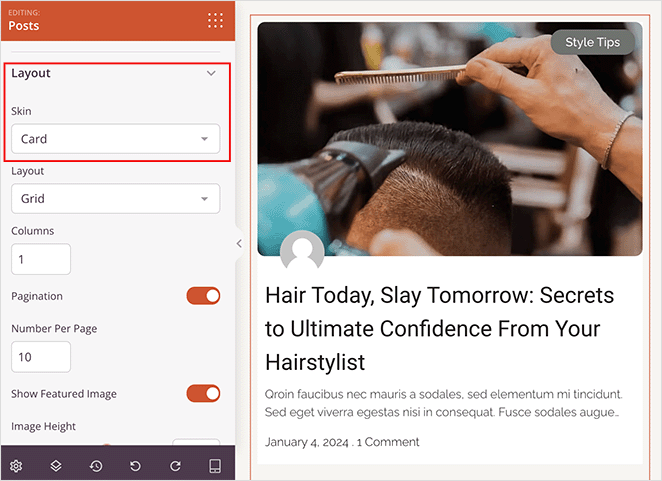
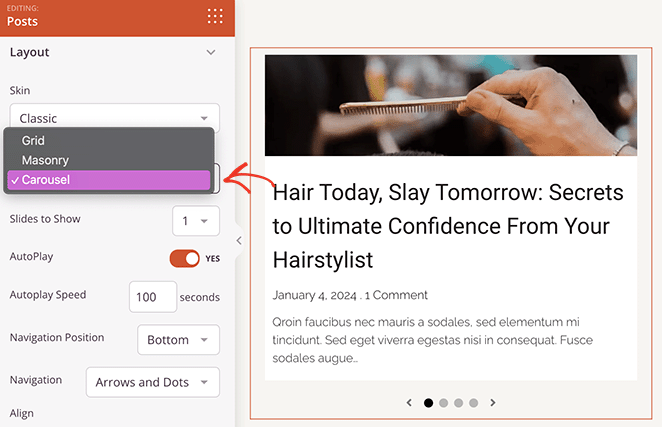
Más abajo en el panel de configuración, verás la sección "Diseño". Aquí puedes cambiar entre 4 estilos de blog: Clásico, Tarjeta, Creativo y Mínimo.

Debajo hay un menú desplegable que te permite cambiar el diseño de la entrada. Las opciones que puedes elegir son Grid, Masonry y Carousel.

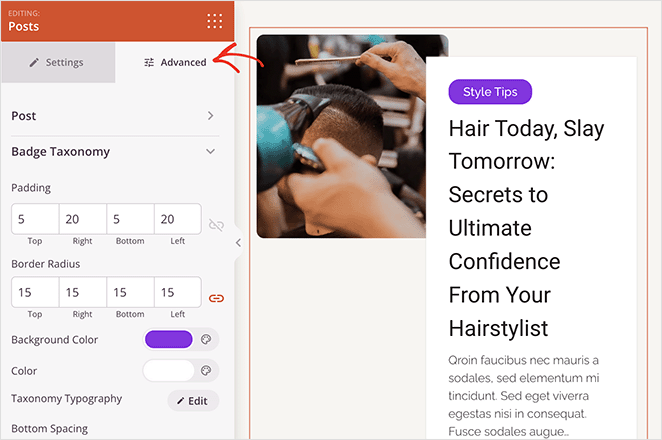
A continuación, haz clic en la pestaña "Avanzado" del bloque de entradas. En este panel, verás más opciones de personalización para fuentes, espaciado, colores de fondo, bordes y estilo de taxonomía de insignia.

Cuando estés satisfecho con el nuevo diseño de tu blog, haz clic en "Guardar" y "Publicar".

También tendrá que volver a SeedProd " Theme Builder y activar su tema de WordPress haciendo clic en el conmutador 'Enable SeedProd Theme'.

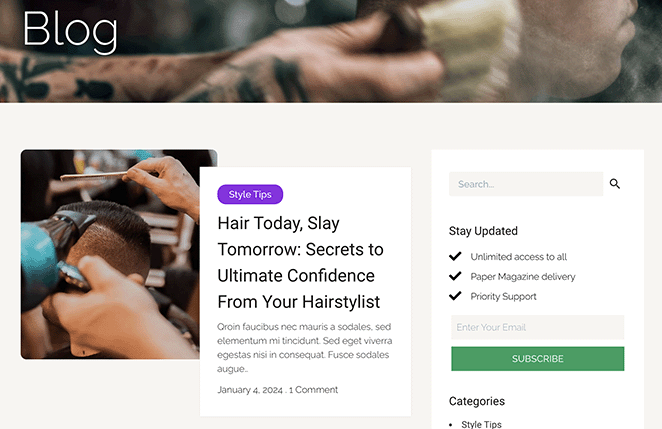
Ahora, puedes visitar la página de tu blog y ver el nuevo diseño en acción.

Métodos alternativos para cambiar el diseño del blog
I completely understand that using a page builder isn’t the best fit for everyone. That’s why we’ll cover a few more ways to change your blog layout in WordPress below.
Cambiar el tema de WordPress
Otra forma de cambiar el diseño de tu blog es cambiar completamente el tema de WordPress. Dado que los temas determinan la combinación de colores, la tipografía y la estructura general del sitio, cambiar a uno nuevo puede alterar el diseño y el estilo del blog.
Puedes encontrar un tema nuevo navegando por el directorio de temas de WordPress o eligiendo uno de un desarrollador de temas reputado. Puedes descubrir algunos de nuestros temas favoritos en nuestro resumen de los mejores temas de WordPress.
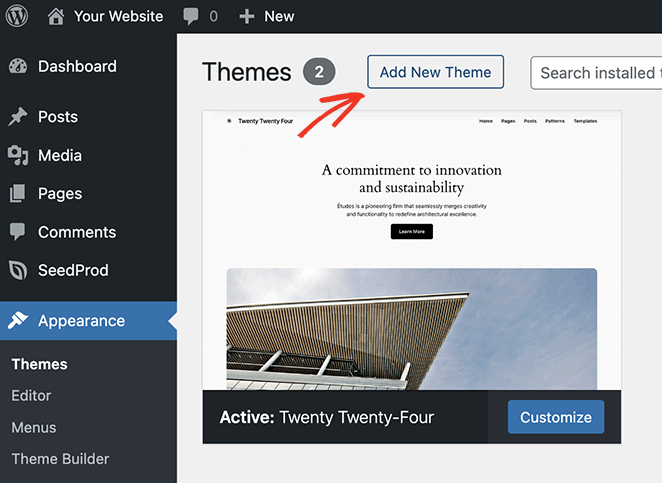
Una vez que hayas encontrado un tema con un diseño de blog que te guste, instalarlo es fácil. Solo tienes que ir a Apariencia " Temas desde el panel de control de WordPress y hacer clic en el botón Añadir nuevo tema.

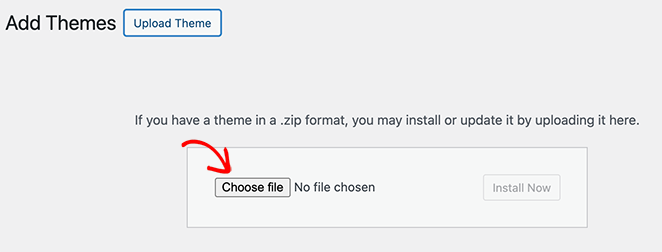
A continuación, haz clic en el botón " Subir tema " y selecciona el archivo zip de tu tema. A continuación, haz clic en el botón "Instalar ahora" y luego en "Activar".

En este ejemplo, estamos utilizando el tema Astra WordPress porque tiene varios ajustes fáciles para cambiar el diseño del blog.
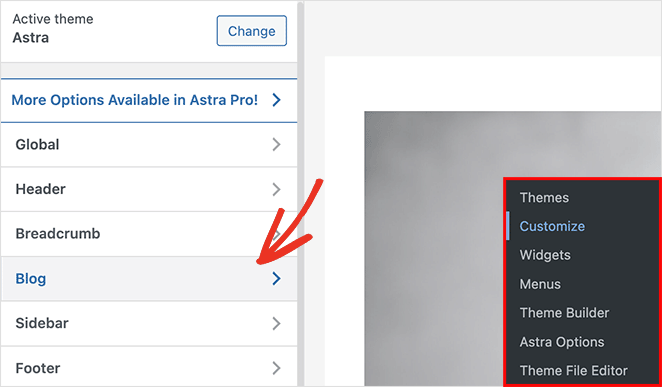
Para encontrarlos, vaya a Apariencia " Configuración desde su panel de control, que abre el personalizador de temas de WordPress.

A continuación, haz clic en el epígrafe "Blog" y selecciona la pestaña "Blog/Archivo". Aquí verás varias opciones, como personalizar el contenedor del blog y el diseño de la barra lateral.
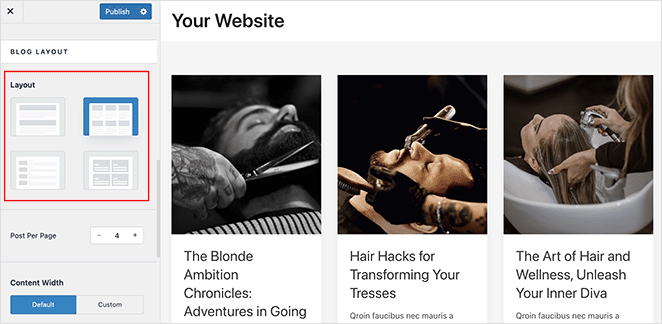
Desplácese más abajo y podrá elegir entre 4 configuraciones de diseño de blog diferentes: Clásica, Cuadrícula, Lista y Portada.

Elija una opción que se adapte a sus necesidades de diseño y, a continuación, haga clic en el botón Publicar para guardar los cambios.
A continuación, puede visitar su sitio para ver el nuevo diseño de su blog.

Utilice el editor completo de WordPress
If you’re using a block-based WordPress theme, you may find it easier to use the WordPress Full Site Editor (FSE) to adjust your blog layout. The Full Site Editor (FSE) is a built-in WordPress tool that lets you visually customize your entire site using blocks.
Puedes editar prácticamente cualquier página, incluida la portada, los encabezados, los pies de página y, por supuesto, la página de tu blog.
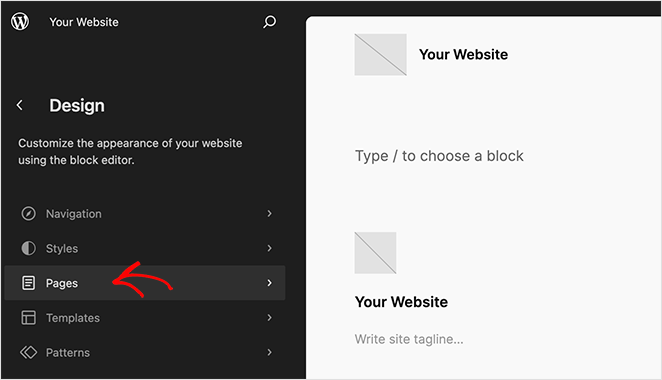
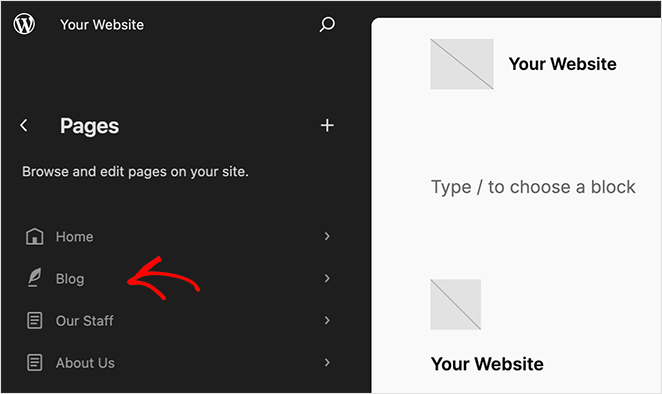
Para ello, diríjase a la pantalla Apariencia " Editor desde el panel de control de WordPress y haga clic en "Páginas" en la barra lateral izquierda.

A continuación, haz clic en la opción de página "Blog" y haz clic en Vista previa a la derecha para personalizar tu página y cambiar su diseño.

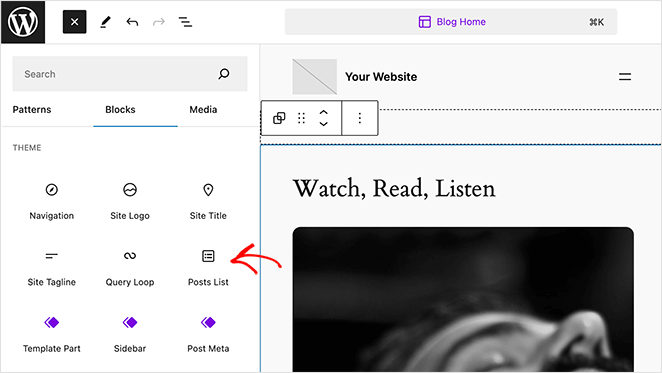
Ahora puedes hacer clic en el icono más (+) para añadir bloques a la página, como el bloque Lista de entradas. También puedes cambiar los colores y las fuentes de la página haciendo clic en el icono "Estilos" de la barra lateral izquierda.

Cuando el diseño esté completo, haz clic en el botón Guardar para guardar los cambios al instante. A continuación, visita el diseño de tu blog para ver cómo ha quedado.

Which Blog Layout Method Should You Use?
Not sure whether to use SeedProd, change your theme, or try the Full Site Editor? Here’s a quick comparison of each method to help you choose the best option for your needs and skill level.
| Método | Lo mejor para | Skill Level | Requires Plugin? |
|---|---|---|---|
| SeedProd | Full control, drag-and-drop design, landing pages | Beginner | ✅ Yes |
| Change WordPress Theme | Full site redesign and new layout style | Beginner | ❌ No |
| Full Site Editor (FSE) | Tweaking layout in block-based themes | Intermediate | ❌ No |
Consejos de diseño para un blog eficaz
Ahora que ya sabe cómo cambiar el diseño del blog en WordPress, pasemos a algunos consejos clave para su diseño.
La jerarquía visual es clave
Visual hierarchy means designing your page so visitors notice the most important parts first. There are many ways to achieve this. For instance, you can play around with the size, color, and position of different elements.

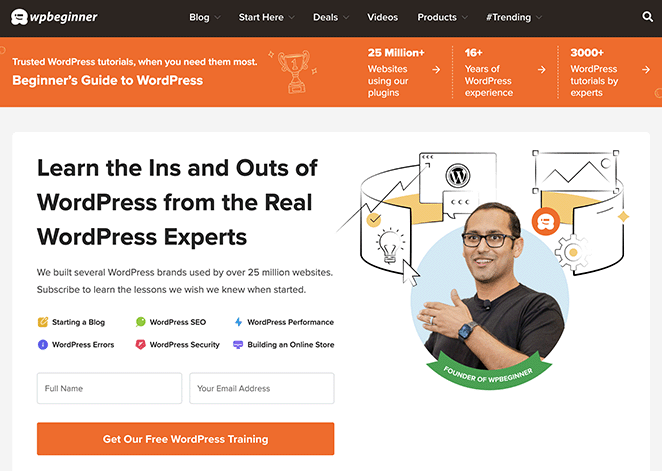
Este ejemplo de diseño de blog de WPBeginner hace un gran trabajo atrayendo la atención hacia uno de sus elementos más importantes: el formulario de suscripción. Al colocarlo en la parte superior con colores llamativos y llamativos, los usuarios se sienten atraídos por él antes que por cualquier otra cosa.
Invierta en legibilidad
Your blog content matters most—so it must be easy to read. Choose fonts that are easy on the eyes and ensure they contrast with your background color. If the text is hard to read, it can turn people away.

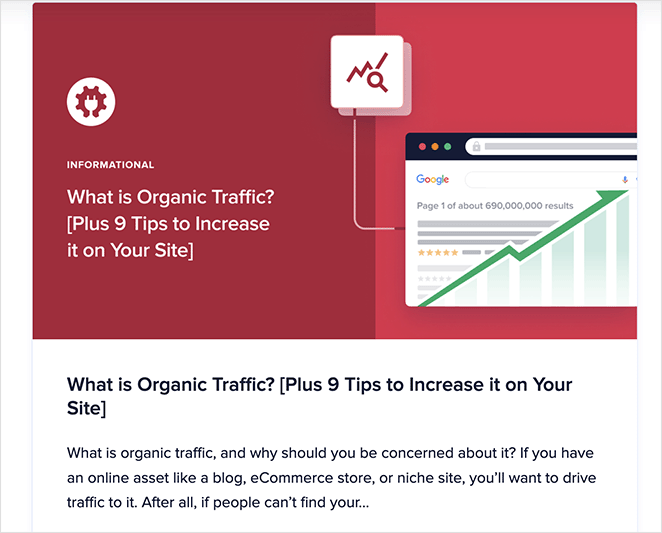
I love the font choices used on AIOSEO’s blog page. The font size and spacing are easy to read without having to squint.
Priorizar la navegación
Una navegación sencilla y clara facilita el uso de su blog. Ayude a sus lectores a encontrar fácilmente lo que necesitan sin pensar demasiado. Elimine el desorden innecesario y coloque los elementos principales en un lugar destacado.

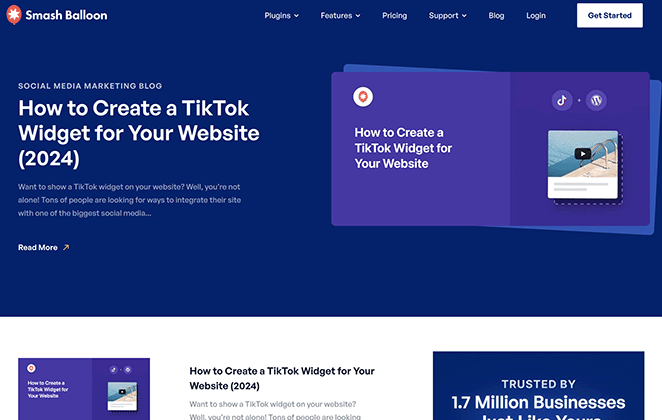
El diseño del blog de Smash Balloon es un gran ejemplo de navegación clara. Además de una sección de ancho completo para su última entrada de blog, cuenta con una barra de navegación limpia para que los usuarios exploren sus productos, características, precios y soporte.
No olvide a los usuarios móviles
La navegación móvil ha superado al uso de ordenadores de sobremesa, por lo que un diseño adaptable a móviles es imprescindible. Cuando diseñe el diseño de su blog, piense en cómo se traducirá en pantallas más pequeñas. Haz un seguimiento de la experiencia de tus visitantes móviles para asegurarte de que sea fluida y agradable.

Duplicator ha hecho un excelente trabajo para que su blog sea compatible con dispositivos móviles. Tanto si utilizas un smartphone, una tableta, un portátil o un ordenador de sobremesa, podrás navegar por todas las áreas sin ningún problema.
Empezar con un nuevo diseño de blog
I hope this guide helped you learn how to change blog layout in WordPress. Pick a method that works for you to improve your blog’s user experience, engagement, and speed easily.
Puede que también te interese leer los siguientes consejos y tutoriales para obtener más consejos sobre blogs:
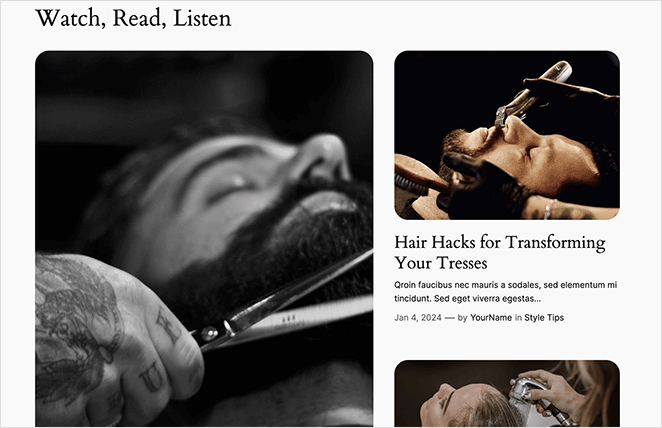
- Stunning Blog Layout Examples to Revamp Your Site
- Los 23 mejores plugins de WordPress para la gestión de blogs
- 8 ejemplos de páginas de aterrizaje de blogs + cómo crear una
- Cómo hacer que tu blog parezca un sitio web (11 consejos de expertos)
- Cómo promocionar tu blog (Guía para principiantes)
- 9 Mejores Plataformas de Blogging (Pros y Contras)
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.