Sie möchten wissen, wie Sie das Blog-Layout in WordPress ändern können?
Das Design Ihres Blogs spielt eine wichtige Rolle bei der Verbesserung der Benutzerfreundlichkeit und des Erscheinungsbildes Ihrer Website. Ein gutes Layout gibt Ihren Besuchern das Gefühl, zu Hause zu sein, und ermutigt sie, zu bleiben und sich umzusehen.
In this guide, I’ll show you how to change your blog layout in WordPress with the help of its many themes and plugins. I’ll also share my own tips for perfecting your blog design.
In diesem Leitfaden:
What Is a Blog Layout and Why Is It Important?
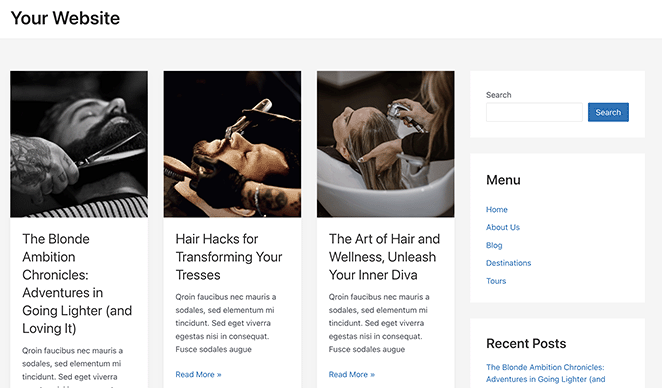
A blog layout is the structure that arranges your posts, images, and widgets across the page to guide readers and improve usability. This is important because a well-planned site helps users find what they need. It also looks good, which makes people want to stay on your site for longer.
You can choose from several blog layout types. Here are the most common ones:
- Raster-Layout: Dieses Layout zeigt Ihre Beiträge in einem Rasterformat an.
- Listen-Layout: In diesem Layout werden Ihre Blogeinträge nacheinander in einer einzigen Zeile angezeigt.
- Einspaltiges Layout: In diesem Seitenlayout werden Ihre Blogbeiträge in einer einzigen, breiten Spalte dargestellt.
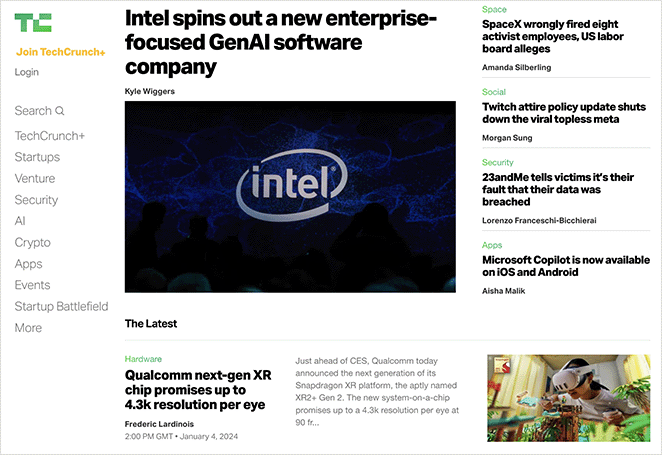
Choosing the right layout depends on the feel you want your blog to have. For example, news blogs covering several topics may find the grid layout best for maximizing space.

Traditionelle Blogger bevorzugen vielleicht das Listenlayout, das Platz für eine Seitenleiste mit Widgets lässt.
Warum sollten Sie das Layout Ihres WordPress-Blogs ändern?
Changing your blog layout can improve navigation, reduce bounce rate, and give your site a more modern and branded look.
Außerdem mag niemand eine langsame Website. Der Wechsel zu einem anderen Layout kann die Geschwindigkeit Ihres Blogs verbessern, was ein weiterer wichtiger Faktor ist, der Ihre Suchmaschinenplatzierung und SEO verbessern kann.
Lastly, changing your layout gives your site a fresh look that fits your brand better.
What to Do Before Changing Your WordPress Blog Layout
Before changing your blog layout, you should back up your site and evaluate your current theme’s limitations.
My favorite way to do this is with a WordPress backup plugin. Some of the most popular options include features to schedule backups regularly and even store that data in the cloud as an extra precaution.
Wenn Sie Hilfe benötigen, finden Sie hier eine Anleitung, wie Sie Ihre WordPress-Website sichern können.
Something else that’s worth doing is looking at your current WordPress theme. A WordPress theme controls the design, layout, and overall appearance of your blog.
So, what limitations does it have that prevent you from getting the blog layout you want? Can you customize it, or will you need a different theme entirely?
Know what you want—and what your theme can’t do—before starting.
Wie man das Blog-Layout mit SeedProd ändert
The easiest way to change your blog layout is by using SeedProd’s drag-and-drop WordPress page builder. It makes creating themes for WordPress and landing pages easy without a developer.

SeedProd has blog layout options you can edit in just a few clicks.Every design you make is fast, bloat-free, and integrates with popular WordPress plugins and email marketing services.
Why I Recommend SeedProd:
I’ve personally used SeedProd to build and revamp dozens of WordPress blogs. It’s hands-down the fastest way to create a custom layout without touching code. Compared to other builders, I’ve found it has the best balance of ease-of-use, performance, and flexibility — especially for beginners.
Um loszulegen, müssen Sie das SeedProd-Plugin herunterladen und auf Ihrer WordPress-Website installieren.
Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Dokumentation zur Installation des SeedPod Pro Plugins.
Erstellen eines benutzerdefinierten WordPress-Themes
Nachdem Sie SeedProd aktiviert und Ihren Lizenzschlüssel verifiziert haben, können Sie ein individuelles WordPress-Theme erstellen. Dadurch wird Ihr bestehendes Theme durch ein Theme ersetzt, das Sie einfach per Drag-and-Drop anpassen können.
Navigieren Sie dazu in Ihrem WordPress-Dashboard zu SeedProd " Theme Builder und klicken Sie auf die Schaltfläche Theme Template Kits.

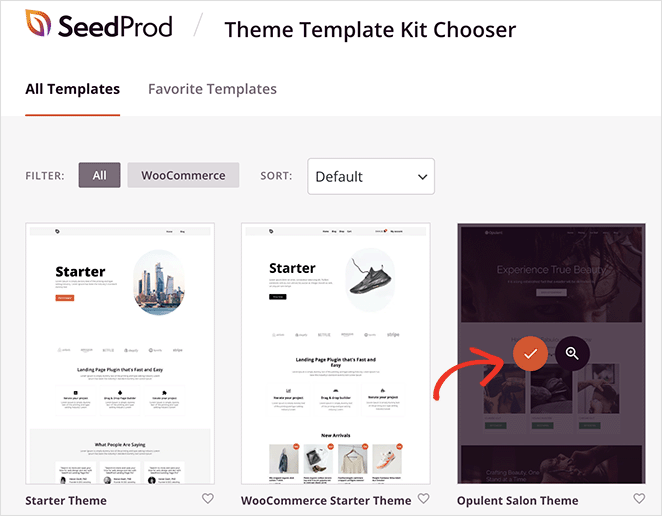
Auf dem nächsten Bildschirm sehen Sie eine Bibliothek von 1-Klick-Website-Vorlagen für verschiedene Nischen. Jede Vorlage ist zu 100 % mobilfähig und vollständig anpassbar, sodass Sie ein beliebiges Design wählen und es an Ihre Bedürfnisse anpassen können.

Um ein Thema auszuwählen, bewegen Sie den Mauszeiger über ein Thema und klicken Sie auf das Häkchensymbol. In wenigen Sekunden importiert SeedProd das Site Kit und zeigt die einzelnen Vorlagen in einer Liste an.

Sie können Ihr Thema anpassen, indem Sie diese Vorlagen bearbeiten, einschließlich der Homepage, der Kopfzeile, der Fußzeile und der Archivseiten.
Ausführlichere Schritte finden Sie in unserer Anleitung zur Erstellung eines benutzerdefinierten WordPress-Themes.
Anpassen Ihres Blog-Layouts
Viele Website-Kits von SeedProd verfügen standardmäßig über eine Blog-Seite, die eine Liste Ihrer letzten Blog-Beiträge anzeigt. In anderen Website-Kits wird diese Seite manchmal auch als Archivseite bezeichnet.
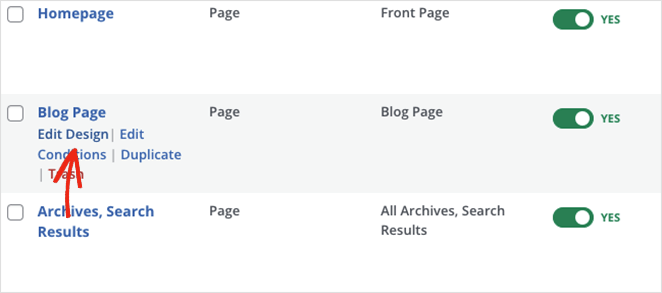
Sie können die Blogseite anpassen, indem Sie mit dem Mauszeiger über die Seite in der Vorlagenliste fahren und auf den Link "Design bearbeiten" klicken.

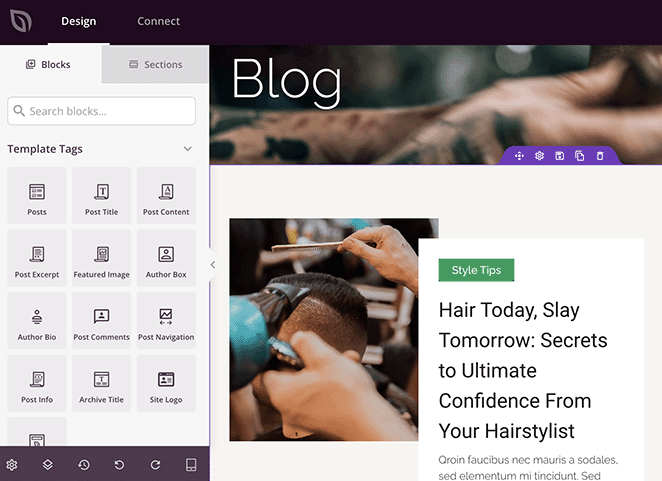
Wenn Sie die Blog-Vorlage öffnen, sehen Sie das Design aus der Site-Kit-Demo. Daneben sehen Sie eine Live-Vorschau des Beitragslayouts auf der linken Seite sowie Blöcke und Einstellungen auf der rechten Seite.

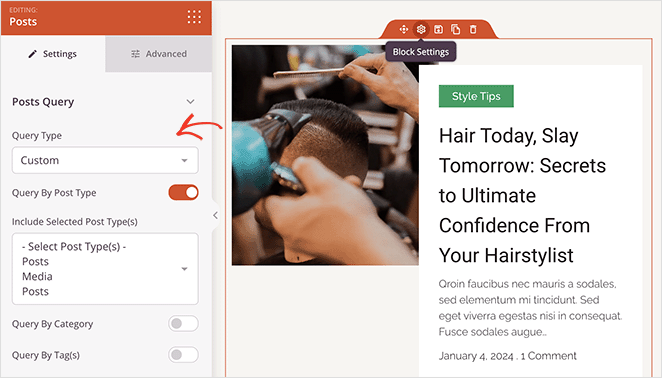
Die Beiträge auf dieser Seite werden mit dem Block Beiträge angezeigt. Wenn Sie ihn im Page Builder auswählen, öffnet sich ein Einstellungsfenster in der linken Seitenleiste.

Hier können Sie festlegen, wie Ihre Beiträge angezeigt werden. Sie können zum Beispiel Inhalte nach Beitragstyp, Kategorie, Tag oder Autor anzeigen und Beiträge nach Datum, Titel und mehr ordnen. Sie können sogar das angezeigte Bild ein- oder ausblenden und seine Höhe ändern.
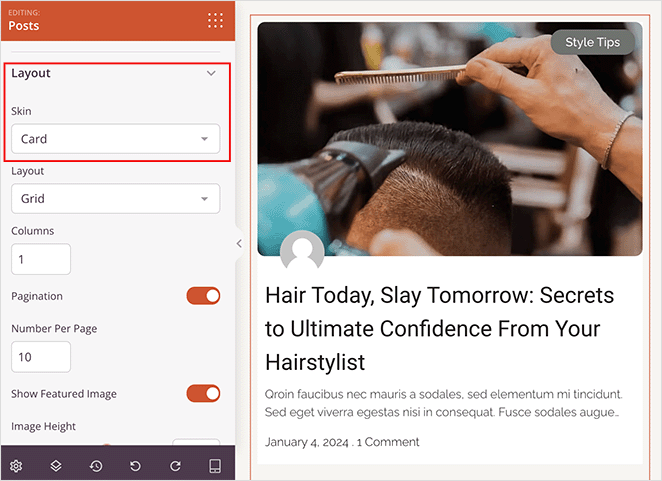
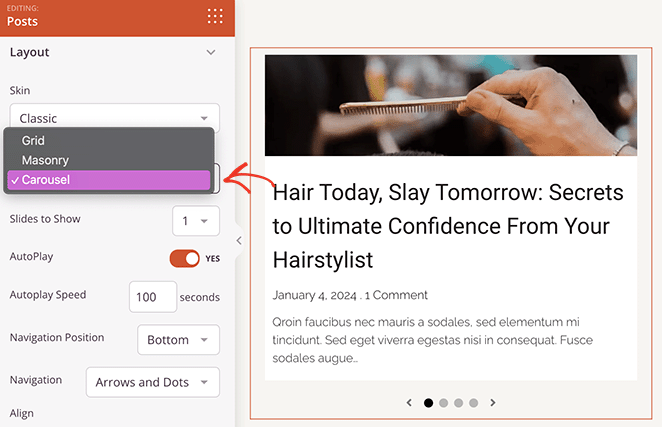
Weiter unten im Einstellungsbereich finden Sie einen Abschnitt "Layout". Hier können Sie zwischen 4 Blog-Skins wählen: Klassisch, Karte, Kreativ und Minimal.

Darunter befindet sich ein Dropdown-Menü, mit dem Sie das Beitragslayout ändern können. Zu den Optionen, die Sie wählen können, gehören Raster, Mauerwerk und Karussell.

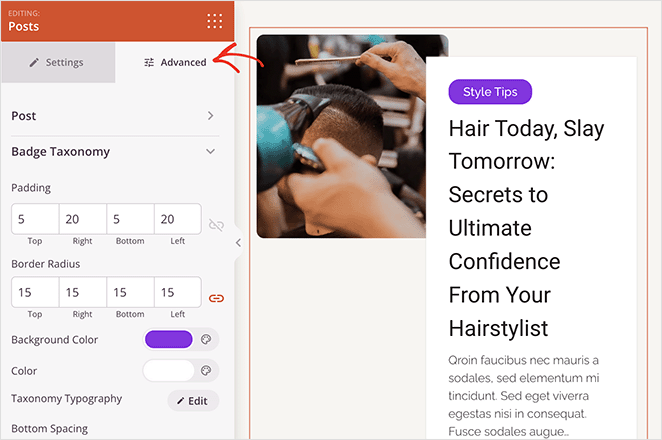
Klicken Sie anschließend auf die Registerkarte "Erweitert" für den Beitragsblock. In diesem Bereich sehen Sie weitere Anpassungsoptionen für Schriftarten, Abstände, Hintergrundfarben, Rahmen und das Styling der Abzeichentaxonomie.

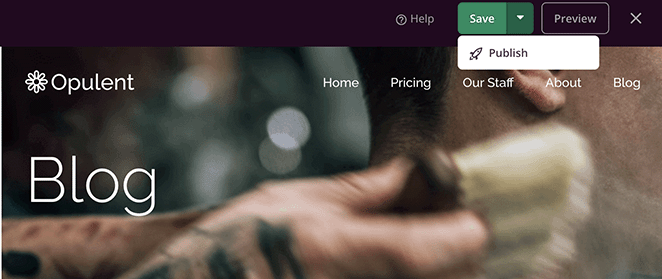
Wenn Sie mit Ihrem neuen Blog-Layout zufrieden sind, klicken Sie auf "Speichern" und "Veröffentlichen".

Sie müssen auch zu SeedProd " Theme Builder zurückkehren und Ihr WordPress-Theme aktivieren, indem Sie auf den Schalter "SeedProd-Theme aktivieren" klicken.

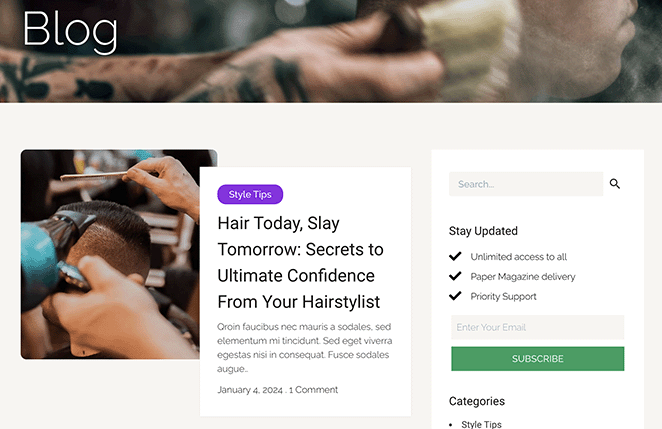
Jetzt können Sie Ihre Blogseite besuchen und das neue Layout in Aktion sehen.

Alternative Methoden zum Ändern des Blog-Layouts
I completely understand that using a page builder isn’t the best fit for everyone. That’s why we’ll cover a few more ways to change your blog layout in WordPress below.
Ändern Sie Ihr WordPress-Theme
Eine weitere Möglichkeit, das Layout Ihres Blogs zu ändern, besteht darin, Ihr WordPress-Theme komplett zu wechseln. Da Themes das Farbschema, die Typografie und die Gesamtstruktur Ihrer Website bestimmen, kann der Wechsel zu einem neuen Theme das Layout und das Styling Ihres Blogs verändern.
Sie können ein neues Theme finden, indem Sie das WordPress-Theme-Verzeichnis durchsuchen oder eines von einem renommierten Theme-Entwickler auswählen. Einige unserer besten Themes finden Sie in unserer Zusammenstellung der besten WordPress-Themes.
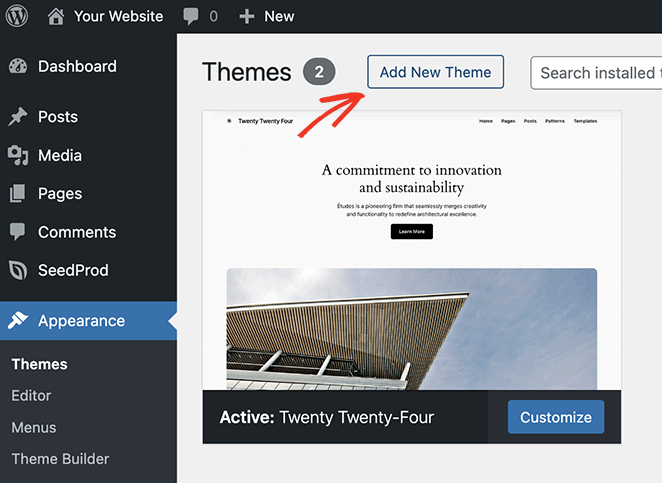
Wenn Sie ein Theme mit einem Blog-Layout gefunden haben, das Ihnen gefällt, können Sie es ganz einfach installieren. Navigieren Sie in Ihrem WordPress-Dashboard einfach zu Darstellung " Themes und klicken Sie auf die Schaltfläche Neues Theme hinzufügen.

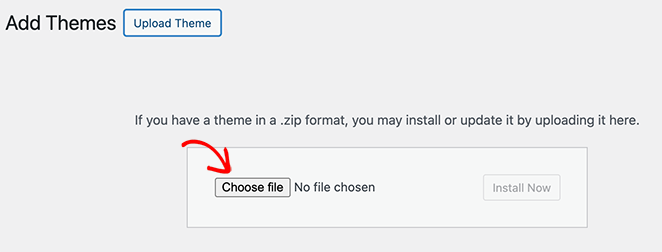
Klicken Sie dort auf die Schaltfläche " Thema hochladen " und wählen Sie die Zip-Datei Ihres Themas von Ihrem Computer aus. Klicken Sie dann auf die Schaltfläche "Jetzt installieren" und dann auf "Aktivieren".

In diesem Beispiel verwenden wir das WordPress-Theme Astra, weil es mehrere einfache Einstellungen zur Änderung des Blog-Layouts bietet.
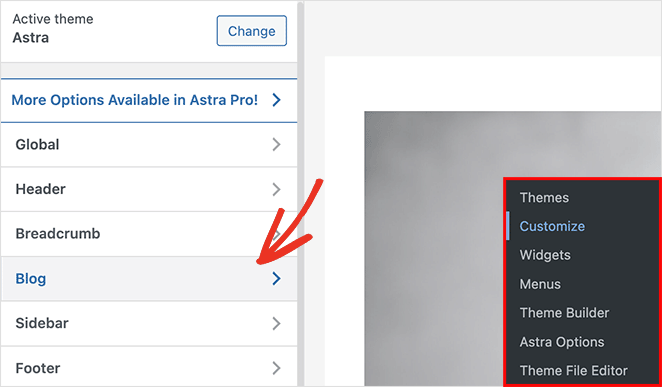
Um sie zu finden, gehen Sie in Ihrem Dashboard auf Darstellung " Einstellungen, was den WordPress-Theme-Customizer öffnet.

Klicken Sie als Nächstes auf die Überschrift "Blog" und wählen Sie dann die Registerkarte "Blog/Archiv". Hier sehen Sie mehrere Optionen, darunter Anpassungen für den Blog-Container und das Layout der Seitenleiste.
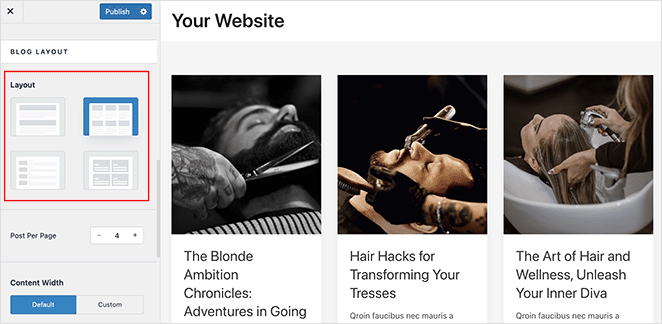
Wenn Sie weiter nach unten scrollen, können Sie zwischen 4 verschiedenen Blog-Layout-Einstellungen wählen, darunter Klassisch, Raster, Liste und Cover.

Wählen Sie eine Option, die Ihren Layoutanforderungen entspricht, und klicken Sie dann auf die Schaltfläche Veröffentlichen, um Ihre Änderungen zu speichern.
Dann können Sie Ihre Website besuchen, um Ihr neues Blog-Layout zu sehen.

Verwenden Sie den WordPress Full Site Editor
If you’re using a block-based WordPress theme, you may find it easier to use the WordPress Full Site Editor (FSE) to adjust your blog layout. The Full Site Editor (FSE) is a built-in WordPress tool that lets you visually customize your entire site using blocks.
Sie können praktisch jede Seite bearbeiten, einschließlich Ihrer Titelseite, Kopf- und Fußzeilen und natürlich Ihrer Blogseite.
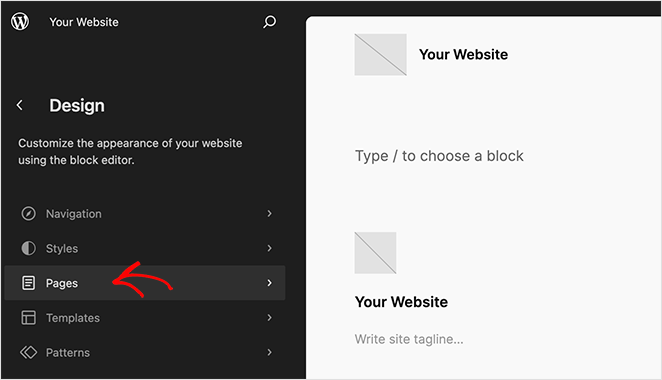
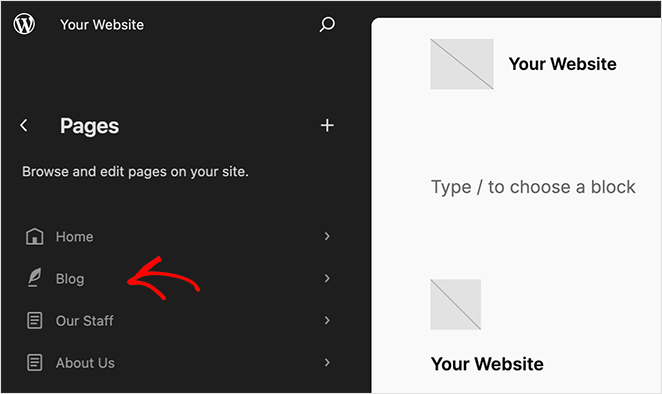
Rufen Sie dazu in Ihrem WordPress-Dashboard den Bildschirm Erscheinungsbild " Editor auf und klicken Sie in der linken Seitenleiste auf "Seiten".

Klicken Sie dann auf die Seitenoption "Blog" und rechts auf "Vorschau", um Ihre Seite anzupassen und ihr Layout zu ändern.

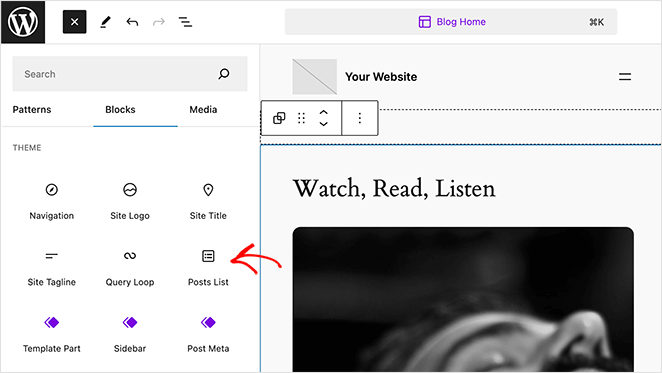
Nun können Sie auf das Plus-Symbol (+) klicken, um der Seite Blöcke hinzuzufügen, z. B. den Block "Beitragsliste". Sie können auch Farben und Schriftarten auf der Seite ändern, indem Sie in der linken Seitenleiste auf das Symbol "Stile" klicken.

Wenn Ihr Layout fertig ist, klicken Sie auf die Schaltfläche Speichern, um die Änderungen sofort zu speichern. Besuchen Sie dann Ihr Blog-Layout, um zu sehen, wie es aussieht.

Which Blog Layout Method Should You Use?
Not sure whether to use SeedProd, change your theme, or try the Full Site Editor? Here’s a quick comparison of each method to help you choose the best option for your needs and skill level.
| Methode | Am besten für | Skill Level | Requires Plugin? |
|---|---|---|---|
| SeedProd | Full control, drag-and-drop design, landing pages | Beginner | ✅ Yes |
| Change WordPress Theme | Full site redesign and new layout style | Beginner | ❌ No |
| Full Site Editor (FSE) | Tweaking layout in block-based themes | Zwischenbericht | ❌ No |
Design-Tipps für ein effektives Blog-Layout
Nun, da Sie wissen, wie Sie das Blog-Layout in WordPress ändern können, lassen Sie uns zu einigen wichtigen Tipps für das Design übergehen.
Visuelle Hierarchie ist der Schlüssel
Visual hierarchy means designing your page so visitors notice the most important parts first. There are many ways to achieve this. For instance, you can play around with the size, color, and position of different elements.

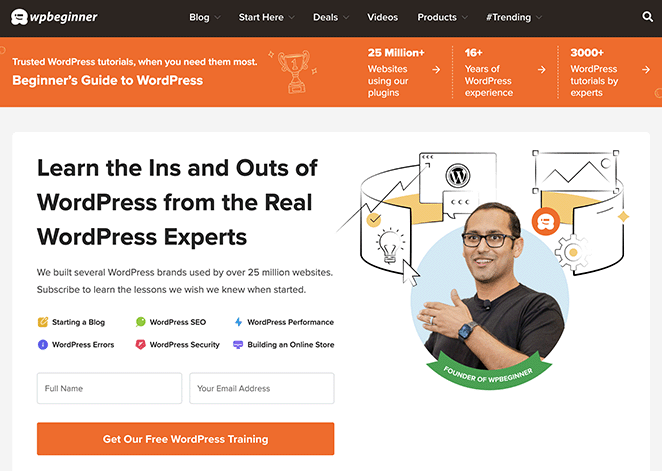
Dieses Blog-Layout-Beispiel von WPBeginner lenkt den Blick auf eines der wichtigsten Elemente: das Opt-in-Formular. Indem es oben in kräftigen, ansprechenden Farben platziert ist, werden die Nutzer zuerst darauf aufmerksam gemacht, bevor sie etwas anderes sehen.
In Lesbarkeit investieren
Your blog content matters most—so it must be easy to read. Choose fonts that are easy on the eyes and ensure they contrast with your background color. If the text is hard to read, it can turn people away.

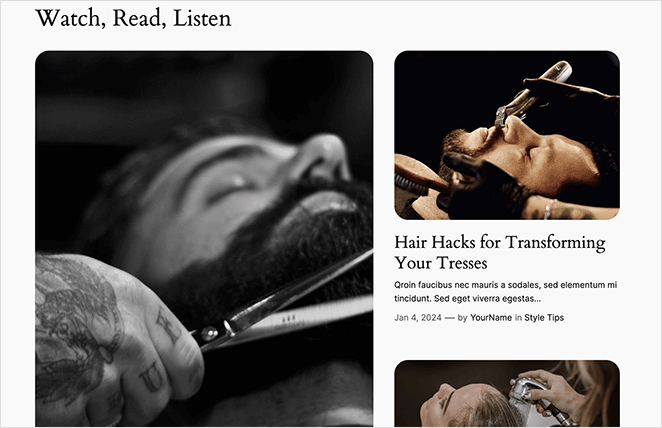
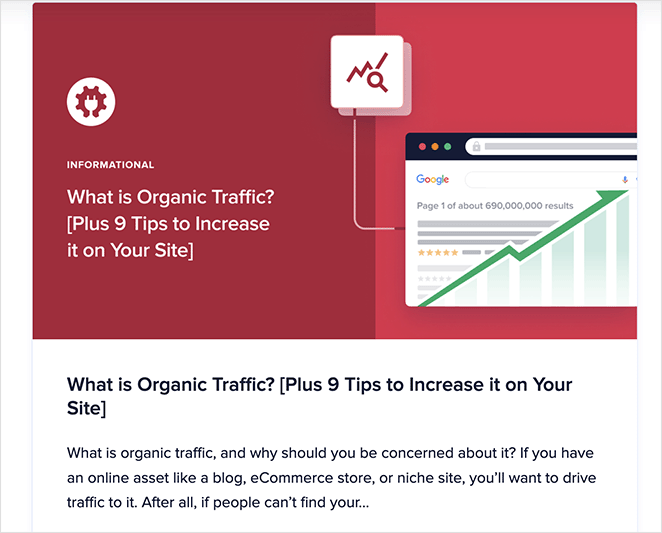
I love the font choices used on AIOSEO’s blog page. The font size and spacing are easy to read without having to squint.
Navigation priorisieren
Eine einfache und klare Navigation macht Ihren Blog benutzerfreundlich. Helfen Sie Ihren Lesern, das zu finden, was sie brauchen, ohne lange nachzudenken. Beseitigen Sie unnötigen Ballast und platzieren Sie die wichtigsten Funktionen an prominenter Stelle.

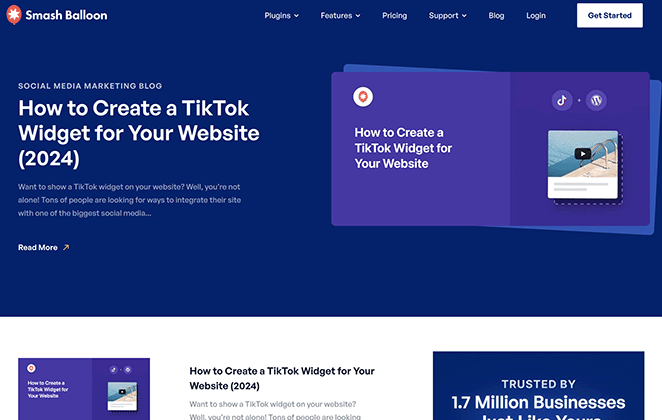
Das Blog-Layout von Smash Balloon ist ein gutes Beispiel für eine klare Navigation. Neben einem Abschnitt in voller Breite für den neuesten Blog-Beitrag gibt es eine übersichtliche Navigationsleiste, über die die Nutzer die Produkte, Funktionen, Preise und den Support erkunden können.
Vergessen Sie die mobilen Benutzer nicht
Das mobile Surfen hat die Desktop-Nutzung überholt, daher ist ein mobiles responsives Design ein Muss. Denken Sie bei der Gestaltung Ihres Blog-Layouts daran, wie es auf kleineren Bildschirmen dargestellt wird. Behalten Sie die Erfahrung Ihrer mobilen Besucher im Auge, um sicherzustellen, dass sie reibungslos und angenehm ist.

Duplicator hat eine hervorragende Arbeit geleistet, um seinen Blog mobilfreundlich zu gestalten. Egal, ob Sie ein Smartphone, ein Tablet, einen Laptop oder einen Desktop-Computer verwenden, Sie können alle Bereiche ohne Probleme durchsuchen.
Starten Sie mit einem neuen Blog-Layout
I hope this guide helped you learn how to change blog layout in WordPress. Pick a method that works for you to improve your blog’s user experience, engagement, and speed easily.
Vielleicht interessieren Sie sich auch für die folgenden Tipps und Anleitungen für weitere Blog-Tipps:
- Stunning Blog Layout Examples to Revamp Your Site
- 23 beste WordPress Blog Plugins für einfaches Blog Management
- 8 Blog Landing Page Beispiele + wie man eine erstellt
- Wie Sie Ihren Blog wie eine Website gestalten (11 Expertentipps)
- Wie Sie Ihr Blog promoten (Anleitung für Anfänger)
- Die 9 besten Blogging-Plattformen (Vor- und Nachteile)
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.