Möchten Sie wissen, wie man eine Blog-Seite in WordPress erstellt?
Wenn Sie eine eigene Seite für Ihren Blog einrichten, können Besucher Ihre neuesten Beiträge leichter finden. Wenn Sie jedoch mit Blogseiten nicht vertraut sind, könnte es schwierig sein, eine Seite einzurichten.
Dieser Artikel wird dieses Problem lösen. Wir zeigen Ihnen Schritt für Schritt, wie Sie eine separate Seite für Blogbeiträge in WordPress erstellen.
Was ist die WordPress-Blog-Seite?
Die WordPress-Blogseite ist eine einzelne Seite auf Ihrer WordPress-Website, die eine Liste Ihrer neuesten Beiträge enthält. Im Gegensatz zu Ihrer Homepage, die viele verschiedene Informationen enthält, konzentriert sich eine Blogseite auf die Anzeige Ihrer Beiträge.
Eine Seite mit Blogbeiträgen enthält in der Regel die folgenden Webdesign-Elemente:
- Menü Navigation
- Liste der Blogbeiträge
- Fußzeile
In some cases, the blog page will also include a sidebar for displaying information such as your social media profile icons, post categories, newsletter subscription form, and more.
Warum eine Blog-Seite in WordPress erstellen?
Sie fragen sich vielleicht: "Warum muss ich eine separate Blog-Seite erstellen?" Die Antwort ist einfach.
Standardmäßig zeigt WordPress Ihre neuesten Beiträge auf der Startseite Ihrer Website an.
Für Blogger ist dies eine hervorragende Lösung, aber wenn Sie eine Website für ein kleines Unternehmen betreiben, wollen Sie wahrscheinlich etwas, das mehr anspricht. Zum Beispiel brauchen Sie vielleicht eine Homepage, die die Besucher über Ihr Unternehmen, Ihre Produkte, Kontaktdaten und Kaufmöglichkeiten informiert.
Sie können immer noch einen erfolgreichen Blog für Ihr Unternehmen betreiben, aber Sie müssen Ihre Blogbeiträge auf eine separate Seite verschieben, um Ihre Homepage ansprechend zu halten.
In diesem Beitrag zeigen wir Ihnen 2 einfache Möglichkeiten, Ihrer WordPress-Website eine Blog-Seite hinzuzufügen. Die erste Methode ist die einfachste und bietet die meisten Anpassungsmöglichkeiten, während die zweite die integrierten WordPress-Seiteneinstellungen verwendet.
So erstellen Sie eine benutzerdefinierte Blog-Seite mit einem Page Builder
Die erste Methode zeigt Ihnen, wie Sie mit dem SeedProd Theme Builder Plugin eine benutzerdefinierte Seite für Blogbeiträge erstellen können.

SeedProd ist der beste Website-Builder für WordPress. Mit dem Drag-and-Drop Page Builder können Sie Landing Pages und flexible Website-Layouts ohne Code erstellen.
SeedProd enthält auch einen Themendesigner, mit dem Sie Ihre Blogseite, Seitenleiste und vieles mehr anpassen können. So können Sie eine separate Seite für Blog-Posts erstellen und sie an Ihre Marke anpassen, ohne einen Entwickler einstellen zu müssen.
Hier erfahren Sie, wie Sie mit SeedProd eine Blog-Seite in WordPress erstellen können.
Video-Anleitung
Schritt 1. Installieren Sie das SeedProd Website Builder Plugin
Installieren und aktivieren Sie zunächst das SeedProd-Plugin.
Hinweis: Sie benötigen den SeedProd Pro- oder Elite-Tarif, um den Theme Builder zu nutzen.
Wenn Sie Hilfe benötigen, lesen Sie diese Anleitung zur Installation eines WordPress-Plugins.
Nachdem Sie das Plugin aktiviert haben, gehen Sie in Ihrem WordPress-Dashboard zu SeedProd " Einstellungen und geben Ihren Plugin-Lizenzschlüssel ein. Sie finden Ihren Schlüssel unter Ihren Kontoinformationen auf der SeedProd-Website.

Klicken Sie auf die Schaltfläche Schlüssel überprüfen, um Ihre Lizenz zu bestätigen. Sie können dann mit der Erstellung eines benutzerdefinierten WordPress-Themes fortfahren.
Schritt 2. Wählen Sie eine WordPress-Theme-Vorlage
Dieser Schritt mag kompliziert klingen, ist aber einfacher, als Sie vielleicht denken.
Gehen Sie zunächst zu SeedProd " Theme Builder und klicken Sie auf die Schaltfläche Themes. Auf dem folgenden Bildschirm können Sie ein Thema auswählen, das Sie als Ausgangspunkt verwenden möchten.

Später, wenn Sie das Theme aktivieren, wird es Ihr bestehendes WordPress-Theme durch ein neues Design ersetzen.
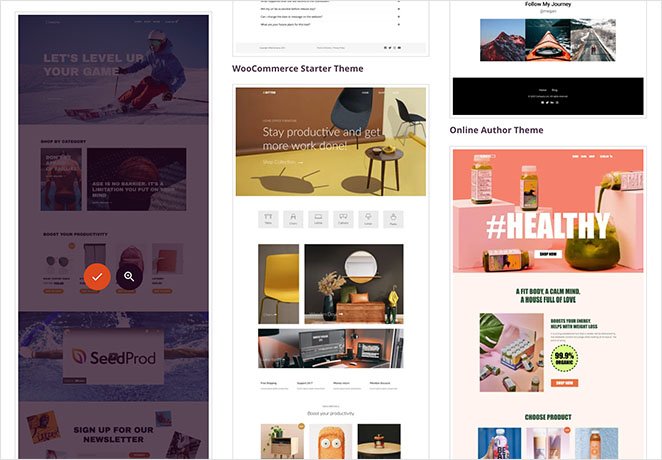
Es gibt viele professionell gestaltete Themen für verschiedene Arten von Websites. Sie können zum Beispiel ein "Persönliches Portfolio", einen "Pizzaladen" oder sogar ein "Sportbekleidungsgeschäft" erstellen.
Suchen Sie ein Thema, das Ihren Anforderungen entspricht, und klicken Sie dann auf das Häkchen, um es Ihrer Website hinzuzufügen.

Nachdem Sie ein Thema ausgewählt haben, generiert SeedProd die Themenvorlagen, einschließlich einer für Ihren Blog-Index und einer für Ihre Homepage. Jede Seite wird automatisch mit einem attraktiven Layout und Platzhalter-Inhalten eingerichtet, die Sie dann anpassen können.

In diesem Leitfaden zeigen wir Ihnen, wie Sie Ihre Blogseite und Ihre Startseite anpassen können.
Schritt 3. Anpassen Ihrer Homepage
Nachdem Sie Ihre WordPress-Themenvorlagen erstellt haben, können Sie sie mit dem Theme-Builder von SeedProd bearbeiten. Beginnen wir mit Ihrer Homepage-Vorlage.
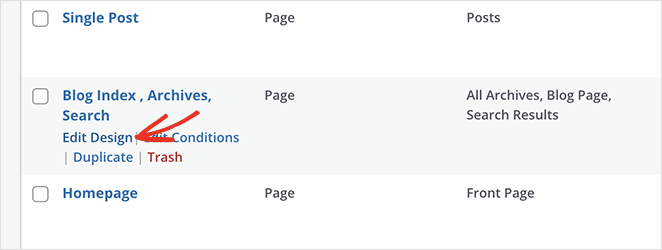
Bewegen Sie den Mauszeiger über die Homepage-Vorlage und klicken Sie auf den Link "Design bearbeiten", um zu beginnen.

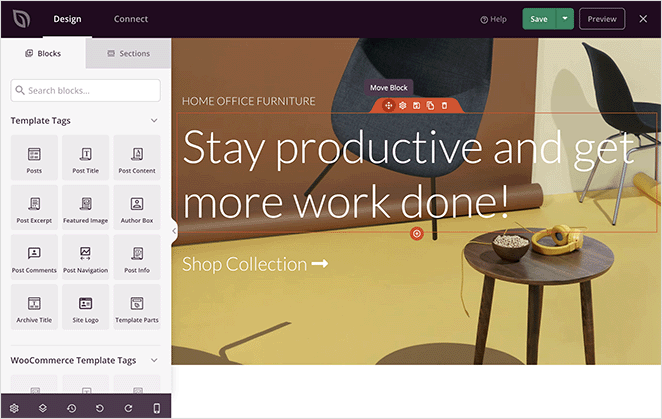
Dadurch wird die Vorlagendatei im Theme Builder von SeedProd geöffnet. Der Drag-and-Drop-Builder zeigt auf der rechten Seite eine Live-Vorschau und auf der linken Seite Blöcke und Abschnitte an.

Blöcke und Abschnitte sind die Elemente, aus denen das Design Ihrer Seite besteht. Sie können jeden Block anpassen, indem Sie auf ihn klicken, ihn mit der Maus an eine beliebige Stelle ziehen und neue Blöcke im linken Bedienfeld hinzufügen.
Wir haben eine vollständige Anleitung geschrieben, wie Sie Ihre WordPress-Homepage bearbeiten können. Gehen Sie einfach zu Methode 1 und folgen Sie den Anweisungen des Theme Builders.
Schritt 4. Anpassen Ihrer Blog-Seite
Der Theme-Builder von SeedProd bietet auch viele Möglichkeiten, Ihre Blog-Seite anzupassen. Klicken Sie auf den Link "Design bearbeiten" in der Blog-Seiten-Vorlagendatei, um loszulegen.

Auf dem nächsten Bildschirm sehen Sie das gleiche Layout wie zuvor. Sie können Ihre Blogseite dann auf die gleiche Weise anpassen wie Ihre Homepage.
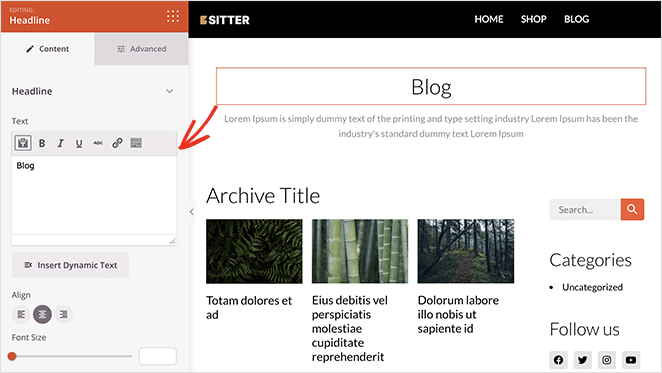
Sie können zum Beispiel auf die Überschrift klicken, um den Titel, die Schriftgröße, die Ausrichtung und vieles mehr zu ändern. Danach können Sie auf das Symbol "Blöcke" klicken, um zum Bedienfeld "Blöcke" zurückzukehren.

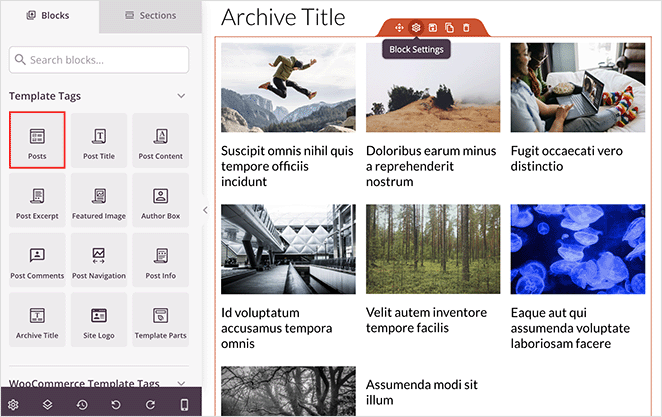
SeedProd bietet mehrere Blöcke, die Sie auf Ihrer Blog-Seite verwenden können. Der wichtigste ist der Block "Posts", der eine Liste der letzten Blogbeiträge anzeigt.
Der Block Beiträge wird automatisch in Ihre Blog-Indexvorlage eingefügt. Die Beiträge sind in der von uns verwendeten Vorlage in einem dreispaltigen Raster angeordnet.

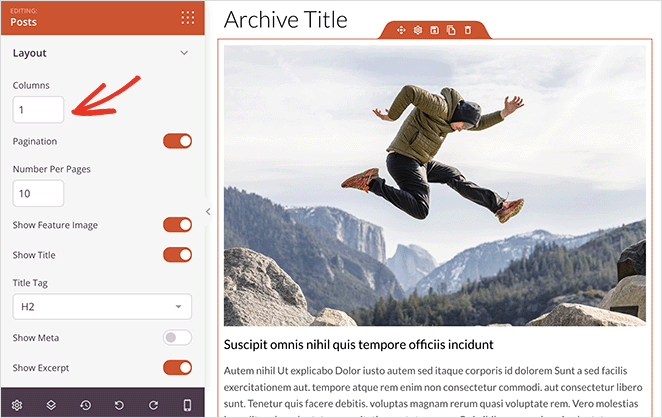
Sie können das Layout des Beitragsblocks ganz einfach ändern, indem Sie darauf klicken und im linken Bereich verschiedene Einstellungen wählen. Sie können zum Beispiel die Spalten auf 1 ändern und die Umschaltfunktion für den Beitragsauszug aktivieren.

Wenn Sie durch die Blockeinstellungen blättern, sehen Sie weitere Kippschalter zum Ein- und Ausblenden:
- Gekennzeichnetes Bild
- Mehr Text lesen
- Paginierung
- Meta-Informationen
Mit diesen Einstellungen können Sie Ihre Blogeinträge so anzeigen, dass sie am besten zu Ihrer Zielgruppe passen.
Sie können zum Beispiel nur Beiträge einer bestimmten Kategorie, eines Tags oder eines benutzerdefinierten Beitragstyps anzeigen lassen. Sie können Beiträge auch nach Autor, Datum, Uhrzeit und mehr filtern.
Hinzufügen einer Schaltfläche zum Abonnieren zu Ihrer Blog-Seite
Sie können auch eine Click-to-Subscribe-Schaltfläche auf Ihrer Blog-Seite einfügen, um Abonnenten für Push-Benachrichtigungen zu sammeln. Push-Benachrichtigungen sind ein hervorragendes Mittel, um den wiederholten Traffic und das Engagement zu erhöhen und den Umsatz zu steigern.
Hinweis: Um diesen Schritt zu befolgen, müssen Sie mit der Handhabung von Codeschnipseln vertraut sein.
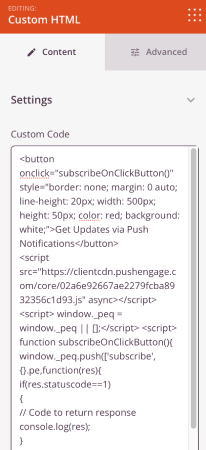
Ziehen Sie dazu den benutzerdefinierten HTML-Block auf das Design Ihrer Blogseite und geben Sie den folgenden Code ein:
<button onclick="subscribeOnClickButton()" style="border: none; padding-left: 5%; padding-right:5%; text-align: center; display: inline-block; color: blue;">Get Updates via Push Notifications</button>Diese Schaltfläche hat ein Standard-Styling, aber Sie können sie mit Ihrem eigenen Code ändern.

Next, go to the PushEngage website and create an account for the best push notification software and multi-channel engagement platform
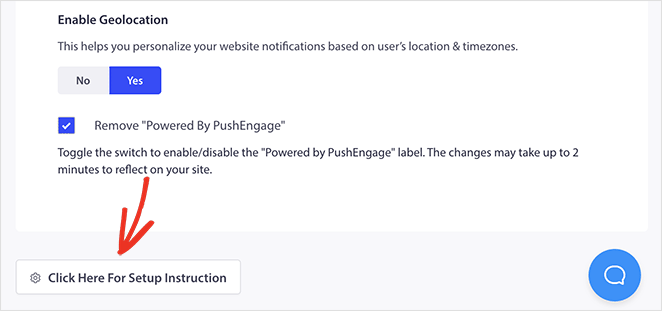
Dann gehen Sie in Ihrem PushEngage Dashboard zu Site Settings " Site Details und klicken Sie auf den Click Here for Setup Instructions Button.

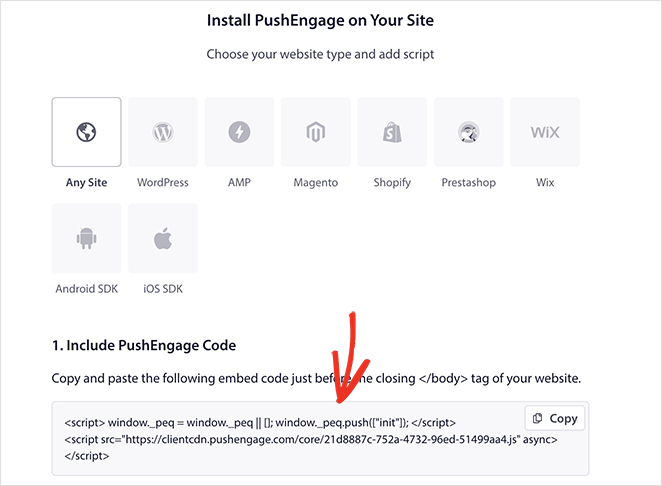
Klicken Sie nun auf die Option Unter jeder Website, und Sie sehen Ihren Installationscode.

Sobald Sie den Code in Ihrem PushEngage Dashboard haben, fügen Sie dieses Snippet zu Ihrem Code hinzu:
<script> window._peq = window._peq || [];</script> <script>
function subscribeOnClickButton(){
window._peq.push(['subscribe',{}.pe,function(res){
if(res.statuscode==1)
{
// Code to return response
console.log(res);
}
}]);
}
</script>Fügen Sie diesen Code in den HTML-Block Ihrer Landing Page ein, nachdem Sie den Code für die Schaltfläche eingegeben haben. Er sollte in etwa so aussehen:

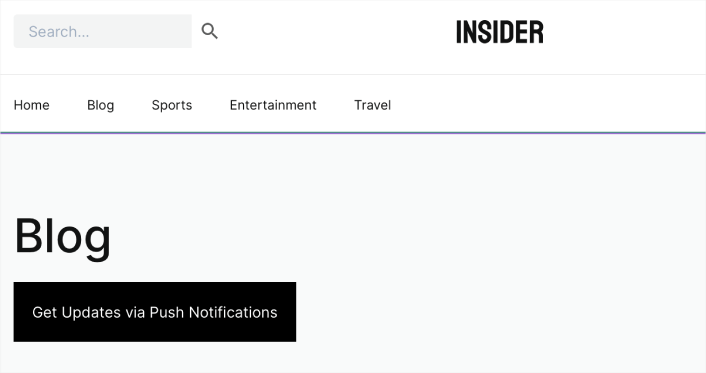
Wenn Sie Ihre Blog-Seite veröffentlichen, können die Nutzer auf diese Schaltfläche klicken, um Ihre Push-Benachrichtigungen zu abonnieren.
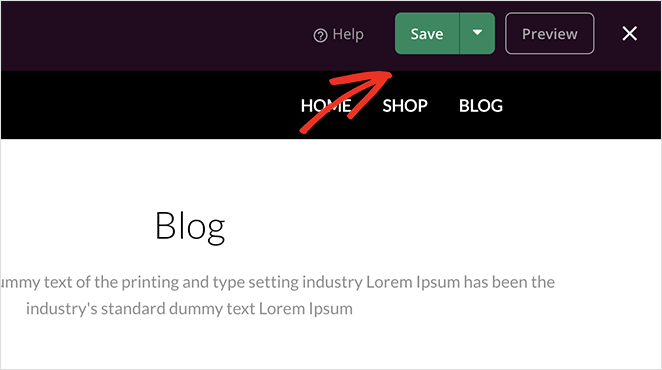
Wenn Sie mit dem Aussehen Ihrer Blogseite zufrieden sind, klicken Sie auf die grüne Schaltfläche Speichern in der oberen rechten Ecke. Dann können Sie auf das "X"-Symbol klicken, um zu Ihren Themenvorlagen zurückzukehren und mit der Anpassung des restlichen WordPress-Themas fortzufahren.

Schritt 5. Aktivieren Sie Ihr WordPress-Theme
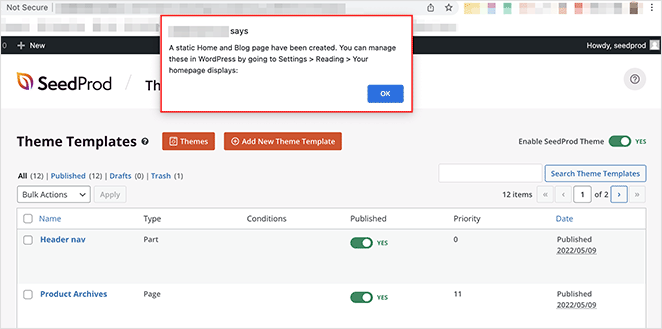
Sie können Ihr neues Thema veröffentlichen, wenn Sie mit Ihren Anpassungen zufrieden sind. Schalten Sie dazu die Einstellung "SeedProd-Theme aktivieren" auf die Position "JA" um.

Nach der Aktivierung Ihres Themes erscheint ein Hinweis, dass die Einstellungen für die WordPress-Startseite und die Blog-Seite geändert werden müssen. Klicken Sie auf die Schaltfläche "OK", und SeedProd wird diese Einstellungen für Sie ändern.

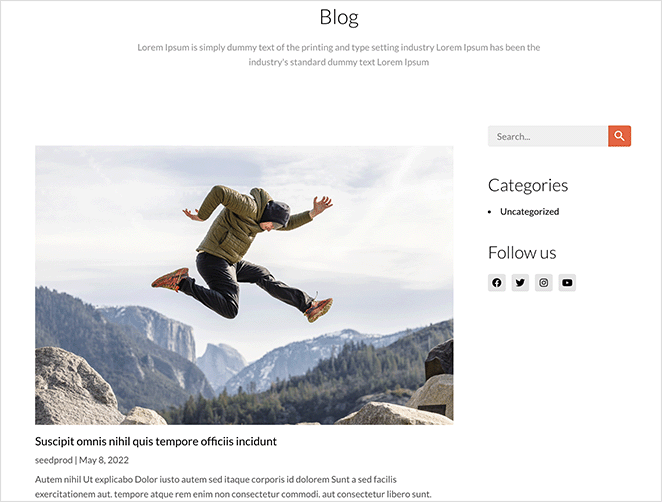
Jetzt können Sie Ihre Website besuchen, um Ihre neue Homepage und Blogseite zu sehen. Hier ist eine Vorschau unserer Demo-Blogseite:

Wie man eine Blog-Seite in WordPress ohne Plugin erstellt
Sie können auch eine separate Blog-Seite für Ihre WordPress-Website erstellen, ohne ein WordPress-Plugin zu verwenden. Diese Methode ist jedoch mit mehr Arbeit verbunden als Methode 1 und bietet nicht so viele Anpassungsmöglichkeiten.
Führen Sie die folgenden Schritte aus, um eine Blogseite ohne Plugin zu erstellen.
Schritt 1. Erstellen Sie eine separate Homepage und Blog-Seite
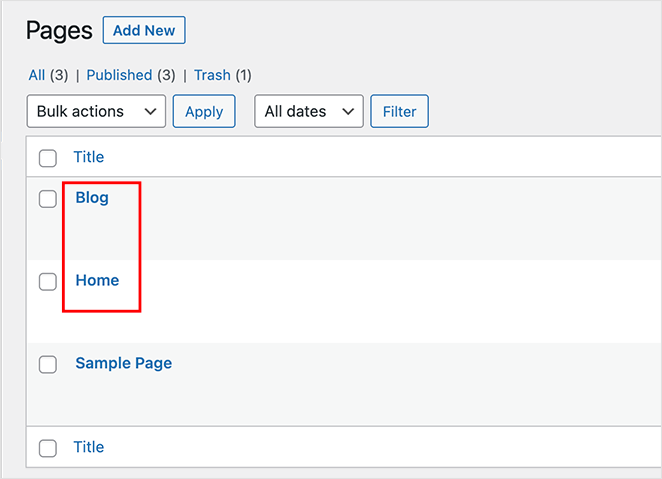
Zunächst müssen Sie 2 Seiten für Ihre Homepage und Ihre Blog-Seite erstellen. Sie können sie benennen, wie Sie wollen, und Sie müssen keine Inhalte hinzufügen.

Sie können Ihre Homepage z. B. "Home" oder "Startseite" nennen und Ihre Blogseite "News", "Blog" oder "Beiträge" nennen.
Schritt 2. Startseite und Blog-Seite in den Leseeinstellungen zuweisen
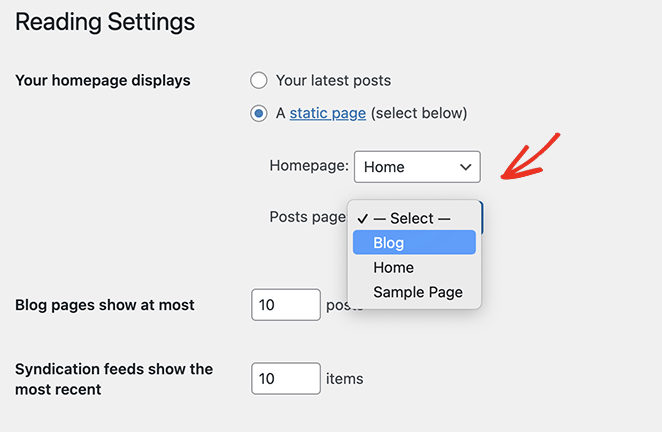
Nachdem Sie beide Seiten erstellt haben, gehen Sie in Ihrem WordPress-Verwaltungsbereich auf Einstellungen " Lesen und suchen Sie die Rubrik "Ihre Homepage wird angezeigt". Sie müssen die Seiten, die Sie zuvor erstellt haben, aus den Dropdown-Menüs auswählen.

Wählen Sie unter dem Dropdown-Menü "Homepage" Ihre neu erstellte Homepage und unter dem Dropdown-Menü "Beitragsseite" Ihre neue Blogseite aus.
Nun können Sie auf die Schaltfläche Änderungen speichern klicken.
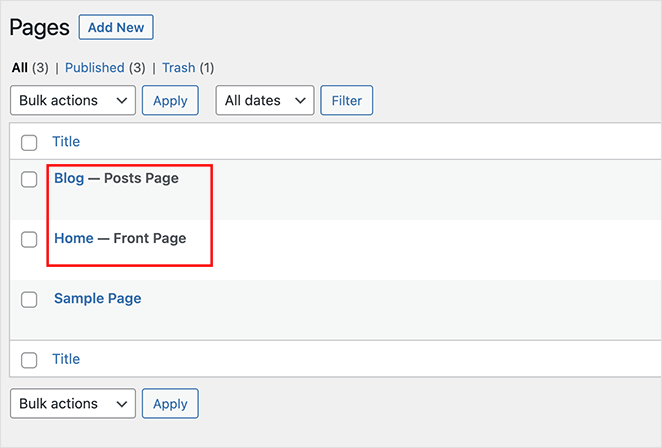
Wenn Sie zu Seiten " Alle Seiten navigieren , können Sie sehen, dass die Startseite die Bezeichnung "Titelseite" und die Blog-Seite die Bezeichnung "Beitragsseite" trägt.

Wie diese Seiten aussehen, hängt von Ihrem aktuellen WordPress-Theme ab, so dass Sie möglicherweise Ihre Theme-Einstellungen anpassen müssen, um das Aussehen zu ändern.
Schritt 3. Anpassen Ihrer WordPress-Homepage
Ihre neue WordPress-Homepage hat derzeit noch keinen Inhalt. Ihr nächster Schritt besteht darin, Ihre Informationen, E-Mail-Adresse, Produkte und Dienstleistungen hinzuzufügen, damit Besucher mehr über Ihr Unternehmen erfahren können.
Wie Sie Ihre Homepage anpassen können, erfahren Sie in Methode 4 unseres Leitfadens. Diese Methode zeigt Ihnen, wie Sie Ihre Seite mit dem integrierten WordPress-Block-Editor anpassen können, einschließlich:
- Galerien
- Titelbilder
- Text
- Tische
Außerdem finden Sie viele kreative Ideen und Tipps für die individuelle Gestaltung.
Schritt 4. Anpassen Ihrer WordPress-Blog-Seite
Wenn Sie mit Ihrer neuen Blogseite zufrieden sind, brauchen Sie nichts weiter zu tun. Ihr Blog-Index ist bereit für Besucher, die Ihre Inhalte lesen möchten.
Wenn Sie jedoch das Aussehen Ihres Blogs anpassen möchten, empfehlen wir Ihnen Methode 1. Denn ohne ein WordPress-Plugin oder einen Code können Sie Ihre Blog-Seite nicht einfach anpassen.
WordPress Blog Seite FAQs
Ja, Sie können jeden beliebigen Namen für Ihre Blog-Seite verwenden. Der Name muss nicht unbedingt "Blog" lauten. Sie können einen Namen wählen, der zum Thema oder Zweck Ihres Blogs passt, z. B. News, Updates oder etwas Lustiges wie Feldnotizen.
Um Ihre Blogbeiträge auf der von Ihnen erstellten Blogseite anzuzeigen, gehen Sie im WordPress-Dashboard zu Einstellungen " Lesen. Wählen Sie unter dem Abschnitt "Ihre Homepage wird angezeigt" die Option "Eine statische Seite" und wählen Sie die von Ihnen erstellte Seite als "Beitragsseite". Speichern Sie Ihre Änderungen, und Ihre Blogbeiträge werden nun auf dieser Seite angezeigt.
Die Werbung für Ihren Blog umfasst verschiedene Strategien. Sie können damit beginnen, Ihre Blogbeiträge auf Social-Media-Plattformen zu teilen, mit Ihrem Publikum durch Kommentare und Diskussionen in Kontakt zu treten, Ihre Blogbeiträge für Suchmaschinen zu optimieren (SEO), Gastbeiträge auf anderen relevanten Blogs zu veröffentlichen und sich mit anderen Bloggern oder Influencern in Ihrer Nische zu vernetzen.
WordPress bietet mehrere Plugins und Integrationen, mit denen Sie die Leistung Ihres Blogs verfolgen und analysieren können. Eine beliebte Option ist Google Analytics, das wertvolle Einblicke in den Traffic Ihrer Website, das Nutzerverhalten und vieles mehr bietet. Installieren Sie das Google Analytics-Plugin oder fügen Sie den Tracking-Code manuell in Ihr WordPress-Theme ein, um mit der Verfolgung der Leistung Ihres Blogs zu beginnen.
Nächste Schritte
Das war's für den Moment. Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine Blog-Seite in WordPress erstellt.
Im nächsten Schritt können Sie Ihre Blogseite ohne Code anpassen. Klicken Sie also auf die Schaltfläche unten, um loszulegen.
You might also like the following guides:
- Blog Layout Examples to Revamp Your Site
- How to import and export a WordPress theme
- Best WordPress blog plugins
- How to start a mom blog in WordPress
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.