Want to know how to display product category in WooCommerce on your shop or homepage?
Showing categories helps organize your products, guide shoppers to the right place, and boost conversions. In this guide, I’ll show you step-by-step how to add and display WooCommerce product categories and tags, no coding needed.
Quick Summary: How to Display WooCommerce Product Categories
- Add categories to your homepage
- Show categories on the shop page
- Display categories in your sidebar
- Add categories to your menu
- Show subcategories on shop pages
Video-Anleitung
How to Add Product Categories and Tags in WooCommerce
Das Hinzufügen von Kategorien und Tags in WooCommerce ist einfach. Sie können neue Kategorien und Tags hinzufügen, wenn Sie Produktlisten erstellen oder über das WooCommerce-Dashboard.
Hinzufügen einer WooCommerce-Produktkategorie
Folgen Sie diesen Schritten, um Produktkategorien oder Unterkategorien in WooCommerce hinzuzufügen:
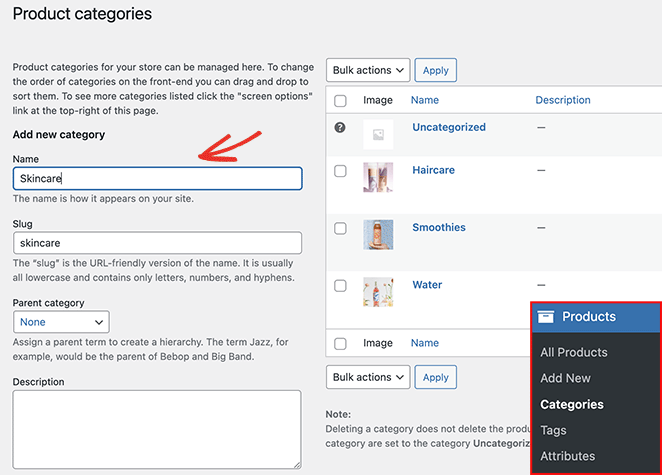
Gehen Sie zunächst in Ihrem WordPress-Administrationsbereich auf Produkte " Kategorien. Geben Sie dort die Informationen zu Ihrer Produktkategorie ein.

Sie können einschließen:
- Name
- Schnecke
- Übergeordnete Kategorie
- Beschreibung
- Anzeigeart (Produkte/Unterkategorien/beides)
- Vorschaubild
Klicken Sie auf die Schaltfläche Neue Kategorie hinzufügen, um den Kategorieeintrag zu Ihrer Liste hinzuzufügen.
Hinzufügen von WooCommerce-Produkt-Tags
Sie können diese Schritte befolgen, um Produkt-Tags in WooCommerce hinzuzufügen:
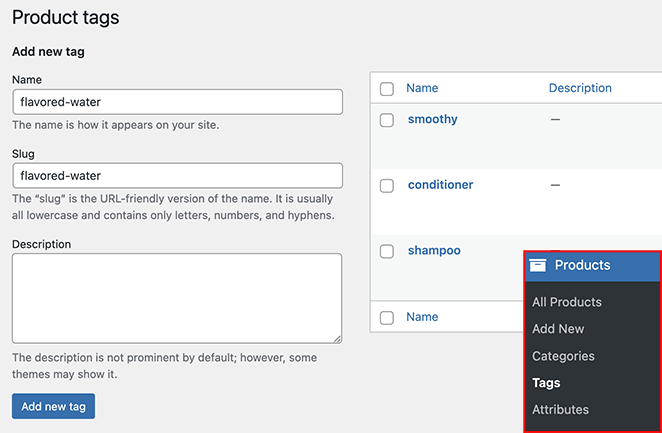
Gehen Sie zunächst in Ihrem WordPress-Verwaltungsbereich auf Produkte " Tags . Auf der nächsten Seite können Sie die folgenden Tag-Informationen eingeben:
- Name
- Schnecke
- Beschreibung

Klicken Sie auf die Schaltfläche Neue Markierung hinzufügen, um die Markierung zu Ihrer Liste hinzuzufügen.
How to Display Product Categories on Your WooCommerce Site
Nachdem Sie gelernt haben, wie Sie Produktkategorien und Tags zu WooCommerce hinzufügen, wie zeigen Sie sie in Ihrem Online-Shop an? Befolgen Sie die folgenden Methoden, um WooCommerce-Produktkategorien und -Tags in verschiedenen Bereichen Ihres Shops anzuzeigen.
- Display WooCommerce Product Categories on Homepage
- Display Categories on WooCommerce Shop Page
- Show WooCommerce Categories on the Shop Page
- Display WooCommerce Subcategories in Shop Layout
- Add WooCommerce Product Categories to Sidebar
- Display WooCommerce Product Category in Navigation Menu
- Häufig gestellte Fragen
Display WooCommerce Product Categories on Homepage
Sehen wir uns zunächst an, wie Sie die Kategorie für Produkte auf Ihrer WooCommerce-Homepage anzeigen können. WooCommerce bietet keine einfache Möglichkeit, Produktkategorien auf Ihrer Homepage anzuzeigen.
Die derzeitigen Optionen sind:
- Verwenden Sie ein WooCommerce-kompatibles WordPress-Theme, das WooCommerce-Homepage-Abschnitte enthält.
- Bearbeiten Sie Ihr Theme und fügen Sie den Shortcode für WooCommerce-Produktkategorien hinzu.
Beide Optionen sind mit viel Arbeit verbunden. Wir empfehlen daher, einen Website-Builder wie SeedProd zu verwenden, um Ihren WooCommerce-Shop anzupassen.

SeedProd ist der beste Website-Builder für WordPress. Damit können Sie ganze WooCommerce-Websites, Landing Pages und benutzerdefinierte WordPress-Themen ohne Code erstellen.
Sie können aus Hunderten von vorgefertigten Vorlagen wählen und sie mit dem Drag-and-Drop-Seiten-Builder leicht anpassen. SeedProd bietet viele Blöcke und Abschnitte, um WooCommerce-Inhalte mit wenigen Klicks zu Ihrer Website hinzuzufügen.
Folgen Sie diesen Schritten, um mit SeedProd Produktkategorien zu Ihrer Homepage hinzuzufügen.
Schritt 1. Installieren und Aktivieren von SeedProd
Um loszulegen, laden Sie das SeedProd-Plugin herunter und installieren und aktivieren es auf Ihrer WordPress-Website. Sie können diese Anleitung zur Installation eines WordPress-Plugins befolgen, wenn Sie Hilfe benötigen.
Hinweis: Sie benötigen einen SeedProd Elite-Plan, um auf die WooCommerce-Funktionen zuzugreifen.
Gehen Sie dann zu SeedProd " Einstellungen, geben Sie Ihren Lizenzschlüssel ein und klicken Sie auf Schlüssel überprüfen. Dadurch werden die Funktionen des gewählten Tarifs freigeschaltet.

Sie finden Ihren Lizenzschlüssel in Ihrem SeedProd-Kontobereich unter der Registerkarte Downloads.

Schritt 2. Erstellen Sie ein benutzerdefiniertes WooCommerce-Theme
Der nächste Schritt besteht darin, ein benutzerdefiniertes Thema für Ihre WooCommerce-Website zu erstellen. Damit können Sie jeden Teil Ihrer Website mit dem leistungsstarken visuellen Editor von SeedProd anpassen.
Gehen Sie dazu zu SeedProd " Theme Builder und klicken Sie auf die Schaltfläche Themes.

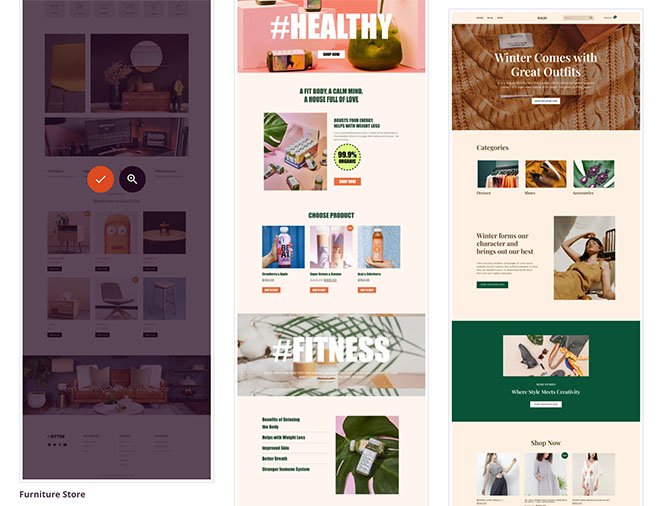
Auf diesem Bildschirm sehen Sie eine Bibliothek mit professionellen WordPress-Themen. Sie sind eine hervorragende Möglichkeit, atemberaubende Websites zu erstellen, ohne einen Entwickler einstellen zu müssen, und Sie müssen nicht bei Null anfangen.
Fahren Sie einfach mit der Maus über ein Thema, das Ihnen gefällt, und klicken Sie auf das Häkchensymbol.

SeedProd erstellt automatisch alle verschiedenen Vorlagen für Ihr Thema und listet sie im Dashboard des Theme Builders auf. Von dort aus können Sie jede Vorlage mit dem visuellen Editor anpassen.

Schritt 3. Anpassen der WooCommerce-Homepage
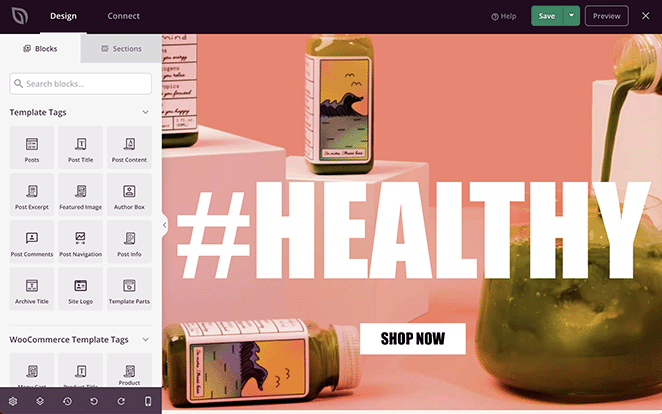
Um Kategorien auf Ihrer WooCommerce-Homepage anzuzeigen, müssen Sie die Homepage-Vorlage bearbeiten. Suchen Sie die Vorlage in Ihrer Liste und klicken Sie auf den Link "Design bearbeiten", um sie im Page Builder von SeedProd zu öffnen.

Die Anpassung Ihrer Homepage mit SeedProd ist super einfach. Es gibt Blöcke und Abschnitte auf der linken Seite und eine Live-Vorschau auf der rechten Seite.

Das Hinzufügen eines Inhaltsblocks zu Ihrer Seite ist so einfach wie das Ziehen und Ablegen. Sie können dann auf ein beliebiges Element klicken, um dessen Inhalt und Styling-Einstellungen zu bearbeiten.
Es gibt 2 Möglichkeiten, Produktkategorien auf Ihrer Homepage mit SeedProd anzuzeigen:
- Produkte nach Kategorie anzeigen
- Hinzufügen des WooCommerce Produktkategorie-Widgets
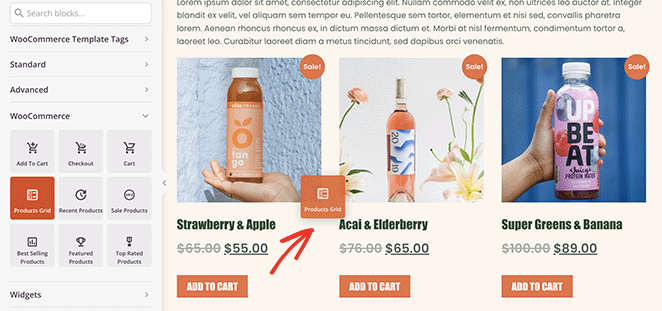
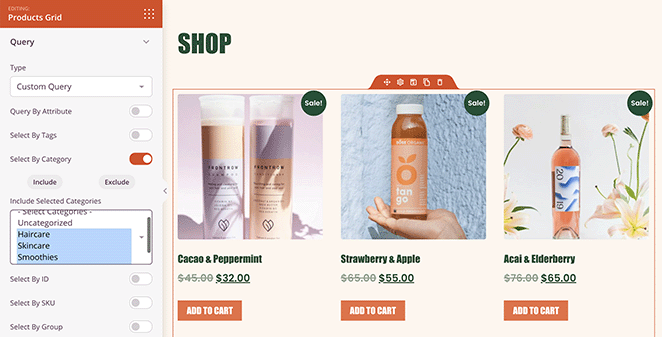
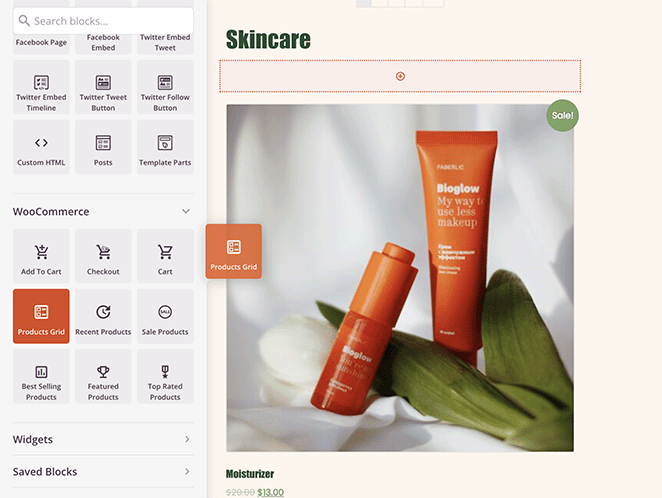
Um die erste Lösung zu verwenden, suchen Sie den Block Products Grid im Abschnitt WooCommerce-Blöcke. Ziehen Sie den Block dann in einen Abschnitt oder eine Zeile auf Ihrer Homepage.

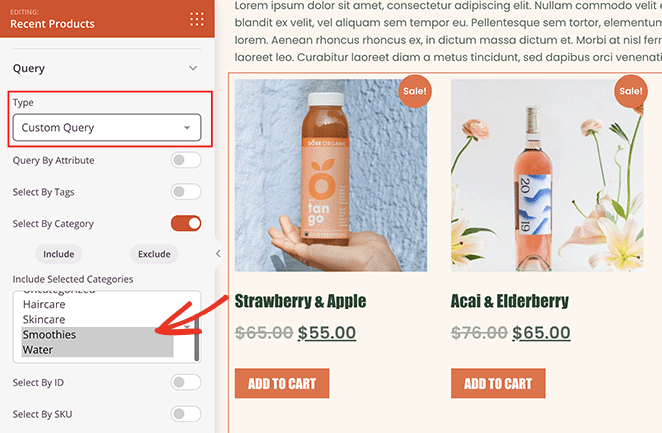
Klicken Sie auf das Produktgitter, um das Einstellungsfeld auf der linken Seite zu öffnen. Wählen Sie in diesem Bereich "Benutzerdefinierte Abfrage" aus dem Dropdown-Menü "Typ" und aktivieren Sie die Option "Nach Kategorie auswählen".

Sie können auswählen, welche Produkte der Kategorie im Raster angezeigt werden sollen. Sie können mehrere Kategorien auswählen, indem Sie die Umschalttaste gedrückt halten.
Jetzt werden nur noch Produkte aus den von Ihnen gewählten Kategorien auf Ihrer Homepage angezeigt.
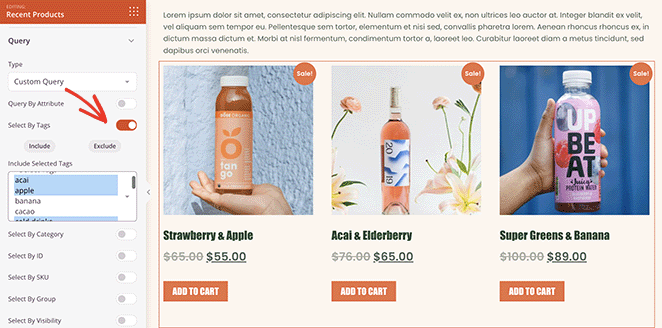
Sie können ähnliche Schritte durchführen, um die Produkte nur nach Tag auszugeben. Schalten Sie einfach die Option "Nach Tag auswählen" ein und wählen Sie aus den Optionen aus, welche Tags einbezogen werden sollen.

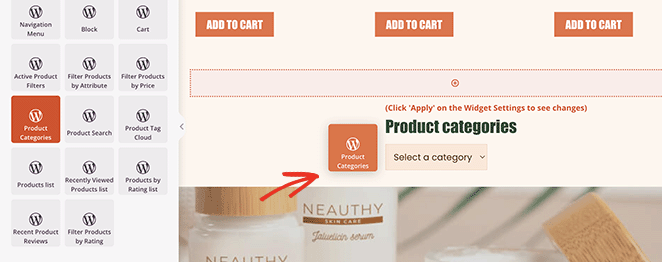
Sie können auch native WooCommerce-Widgets im visuellen Editor von SeedPod verwenden, darunter das Produktkategorien-Widget.
Gehen Sie dazu zum Abschnitt Widgets-Block und suchen Sie das Widget "Produktkategorien". Ziehen Sie es dann auf Ihre Homepage.

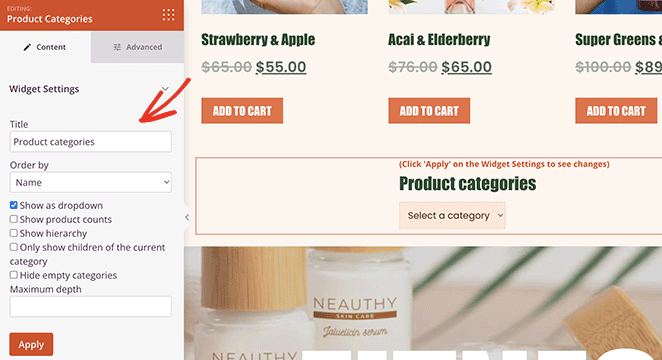
Durch Anklicken des Widgets können Sie:
- Wählen Sie einen Widget-Titel
- Kategorien nach Namen ordnen
- Als Dropdown anzeigen
- Produktanzahl anzeigen
- Hierarchie anzeigen
- Und mehr

Auf der Registerkarte Erweitert können Sie auch die Optionen für die Gestaltung des Widgets festlegen.
Schritt 4. Passen Sie den Rest Ihres WooCommerce-Shops an
Nun können Sie mit der Bearbeitung der anderen Vorlagen Ihres WooCommerce-Themas fortfahren.
Hier finden Sie einige Leitfäden, die Ihnen dabei helfen:
- Wie Sie Ihren WordPress-Header anpassen
- Wie man eine benutzerdefinierte Vorlage für einen einzelnen Beitrag erstellt
- Wie man eine benutzerdefinierte WooCommerce-Kassenseite erstellt
- Wie man einen Warenkorb zu WordPress hinzufügt
Sie können auch den Rest dieses Artikels lesen, um zu erfahren, wie Sie Produktkategorien in Ihrer Seitenleiste und im Navigationsmenü anzeigen können.
Schritt 5. Veröffentlichen Sie Ihr WooCommerce-Thema
Wenn Sie mit dem Aussehen Ihres Themas zufrieden sind, gehen Sie zu SeedProd " Theme Builder, und schalten Sie in der oberen rechten Ecke den Schalter Enable SeedProd Theme auf "on".

Sie können nun eine Vorschau Ihrer Homepage anzeigen, um zu sehen, wie sie aussieht.

Display Categories on WooCommerce Shop Page
Zusätzlich zu Ihrer Homepage können Sie SeedProd verwenden, um Kategorien auf Ihrer WooCommerce-Shopseite anzuzeigen.
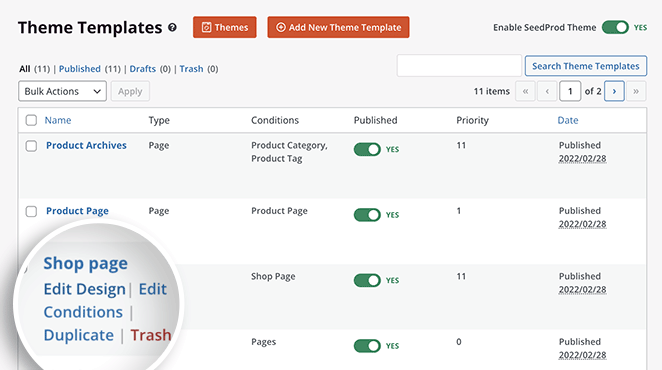
Gehen Sie dazu zu SeedProd " Theme Builder und klicken Sie auf Design bearbeiten in der Vorlage "Shop-Seite".

Die Seite wird nun im visuellen Editor geöffnet, wo Sie das Design Ihrer Shop-Seite anpassen können. Folgen Sie den Schritten der vorherigen Methode, um Ihre Produkte nach Kategorien anzuzeigen.

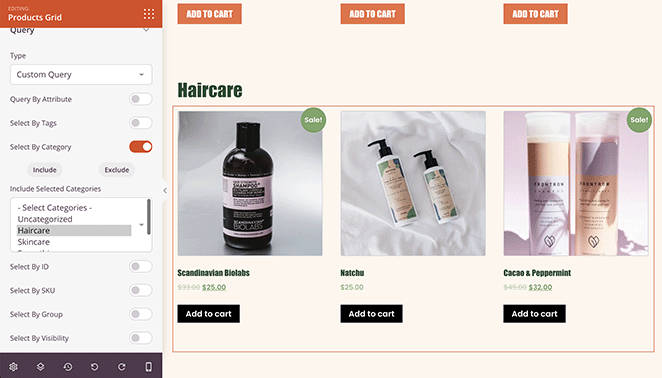
Alternativ können Sie für jede Produktkategorie ein eigenes Gitter erstellen. Sie können zum Beispiel ein Gitter für Getränke, eines für Haarpflegeprodukte usw. einrichten.

Sie können auch die vorherige Methode verwenden, um Ihre Produktkategorien in einer Liste oder einem Dropdown-Menü auf Ihrer Homepage anzuzeigen.
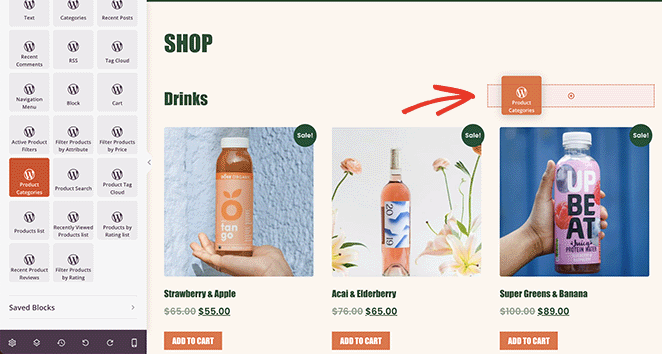
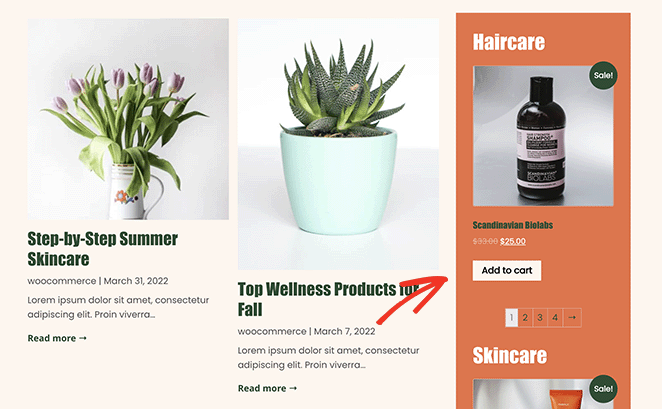
Fügen Sie einfach eine neue Spalte zu Ihrer Shop-Seite hinzu und ziehen Sie das Widget "Produktkategorien" darüber.

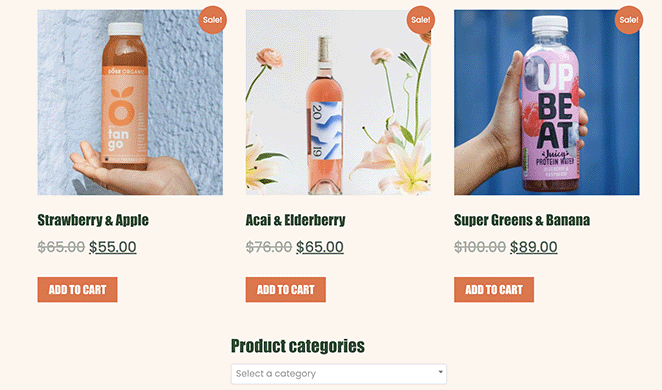
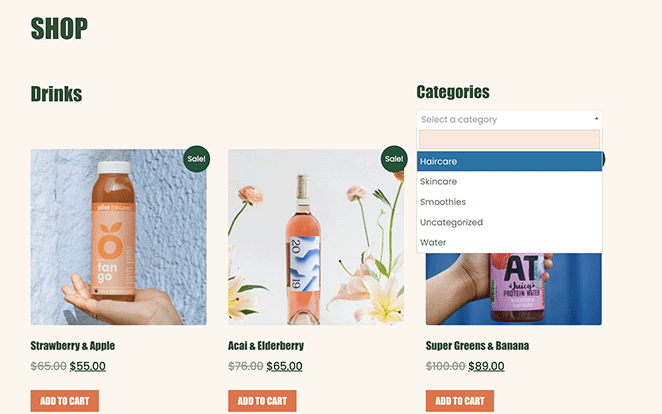
Hier ist ein Beispiel dafür, wie das in Echtzeit aussehen würde:

Show WooCommerce Categories on the Shop Page
Manche Website-Besitzer möchten vielleicht kein neues Theme erstellen, um Produkt-Tags und Kategorien anzuzeigen. In diesem Fall können Sie die Standard-Shop-Einstellungen von WooCommerce für die Ausgabe der Kategorien verwenden.
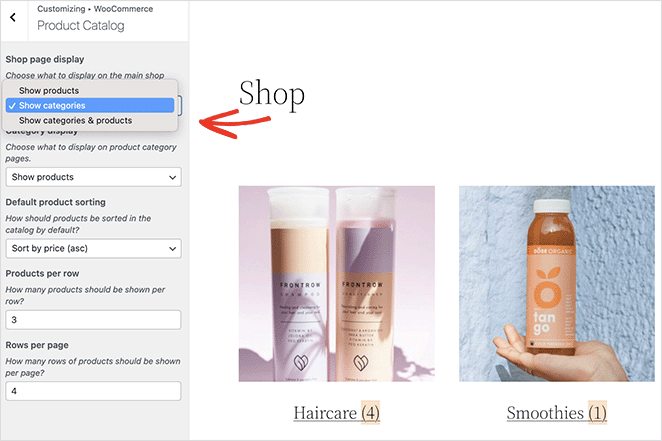
Gehen Sie zu Erscheinungsbild " Anpassen und klicken Sie dann auf WooCommerce und Produktkategorien.
Wählen Sie unter der Überschrift "Anzeige der Shop-Seite" die Option Kategorien anzeigen.

WooCommerce gives you some control over your category layout using built-in settings. You can choose to show subcategories, products, or both, depending on how you want your WooCommerce category layout to appear.
Display WooCommerce Subcategories in Shop Layout
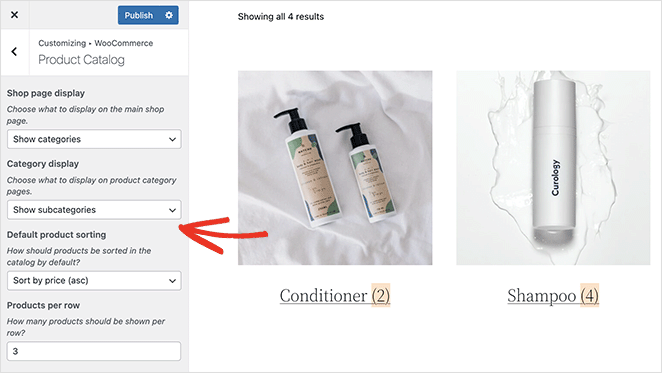
Sie können auch die Standardeinstellungen von WooCommerce verwenden, um Unterkategorien auf der Shop-Seite anzuzeigen.
Gehen Sie dazu auf Erscheinungsbild " Anpassen " WooCommerce " Produktkatalog und wählen Sie unter der Überschrift "Kategorieanzeige" die Option "Unterkategorien anzeigen" aus dem Dropdown-Menü.

Vergessen Sie nicht, auf die Schaltfläche Veröffentlichen zu klicken, um Ihre Änderungen zu speichern.
Add WooCommerce Product Categories to Sidebar
Das Hinzufügen von Produktkategorien zu Ihrer Website-Seitenleiste ist eine hervorragende Möglichkeit, um Kunden zu helfen, schnell zu finden, was sie brauchen. Glücklicherweise können Sie mit SeedProd ganz einfach benutzerdefinierte Seitenleisten zu WordPress hinzufügen.
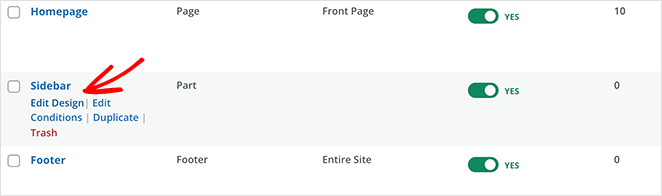
Um eine Seitenleiste mit SeedProd anzupassen und Ihre Produktkategorien anzuzeigen, gehen Sie zu SeedProd " Theme Builder und öffnen Sie die Seitenleistenvorlage.

Sie können über den Produktrasterblock ziehen und die Anzeigeoptionen für die Abfrage anpassen, um Produkte aus einer Kategorie oder einem Tag anzuzeigen.

In diesem Beispiel haben wir 2 Produktrasterblöcke verwendet, um 2 verschiedene Kategorien in unserer Blog-Seitenleiste anzuzeigen.

Display WooCommerce Product Category in Navigation Menu
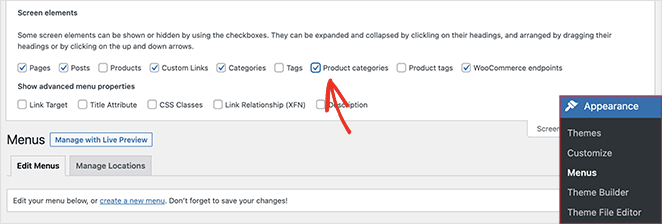
Das Hinzufügen von Produktkategorien zu Ihrem WooCommerce-Menü ist ebenso einfach. Gehen Sie zu Erscheinungsbild " Menüs und klicken Sie dann auf die Registerkarte Bildschirmoptionen in der oberen rechten Ecke.

Klicken Sie in diesem Bereich auf das Kontrollkästchen "Produktkategorien". Dadurch werden alle Ihre WooCommerce-Kategorien auf dem Menübildschirm angezeigt.
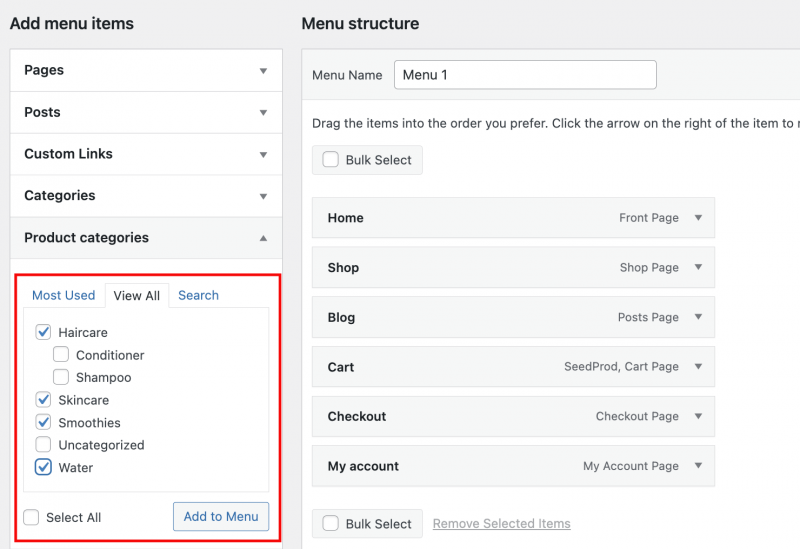
Öffnen Sie dann die Registerkarte "Produktkategorien", wählen Sie alle Kategorien aus, die Sie zu Ihrem Menü hinzufügen möchten, und klicken Sie auf die Schaltfläche Zum Menü hinzufügen.

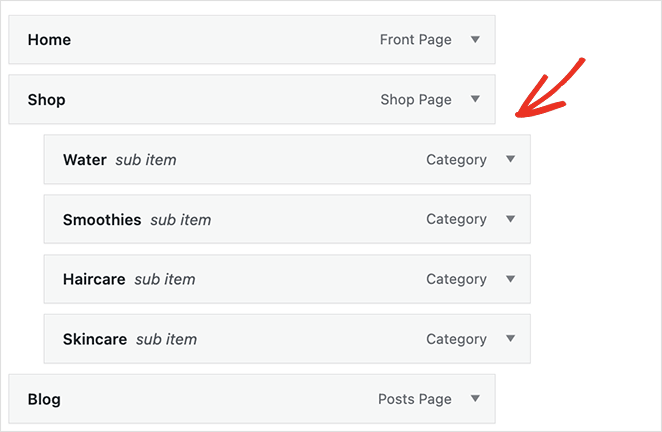
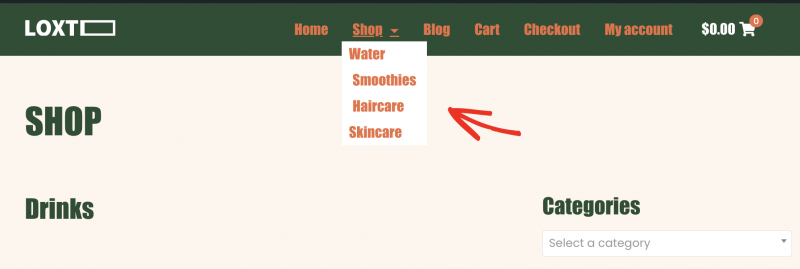
Sie können sie dann ziehen, um ihre Position im Menü zu ändern. Sie können sie zum Beispiel unter Ihrer Shop-Seite einbetten, um ein Dropdown-Menü mit Kategorien anzuzeigen.

Remember to save your menu before moving on. This creates a clean WooCommerce category menu that helps shoppers quickly browse by section.
Now, you can visit your website’s homepage and see the product categories in your WooCommerce navigation menu.

More Ways to Customize WooCommerce
Displaying product categories and tags is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Wie man den View Cart Button in WooCommerce hinzufügt
- Wie man den Titel der Shop-Seite in WooCommerce ändert
- Wie man eine beeindruckende Produktbildgalerie in WooCommerce erstellt
- Wie man Stern-Bewertung zu WooCommerce Produkt-Seiten hinzufügen
- How to Display Related Products in WooCommerce
- Wie man Produktbeschreibungen in WooCommerce erhält und anzeigt
- How to Display Featured Products in WooCommerce
- How to Hide Out of Stock Products in WooCommerce
Häufig gestellte Fragen
I hope this guide helped you learn how to display product category in WooCommerce the easy way. Whether you’re organizing your homepage, shop page, or menu, the steps above should help you keep things clean and user-friendly.
If you’re building your store with SeedProd, you can take full control of how your products appear — no coding required.
If you’re still working on your site, you may like this guide on how to add a coming soon page to WooCommerce.
Vielen Dank fürs Lesen! Wir würden uns freuen, Ihre Meinung zu hören. Bitte hinterlassen Sie einen Kommentar mit Ihren Fragen und Ihrem Feedback.
Sie können uns auch auf YouTube, X (früher Twitter) und Facebook folgen, um weitere hilfreiche Inhalte für Ihr Unternehmen zu erhalten.