Want to know how to display product category in WooCommerce on your shop or homepage?
Showing categories helps organize your products, guide shoppers to the right place, and boost conversions. In this guide, I’ll show you step-by-step how to add and display WooCommerce product categories and tags, no coding needed.
Quick Summary: How to Display WooCommerce Product Categories
- Add categories to your homepage
- Show categories on the shop page
- Display categories in your sidebar
- Add categories to your menu
- Show subcategories on shop pages
Tutorial en vídeo
How to Add Product Categories and Tags in WooCommerce
Añadir categorías y etiquetas en WooCommerce es fácil. Puedes añadir nuevas categorías y etiquetas al crear listas de productos o desde el panel de control de WooCommerce.
Añadir categoría de producto WooCommerce
Siga estos pasos para añadir categorías o subcategorías de productos en WooCommerce:
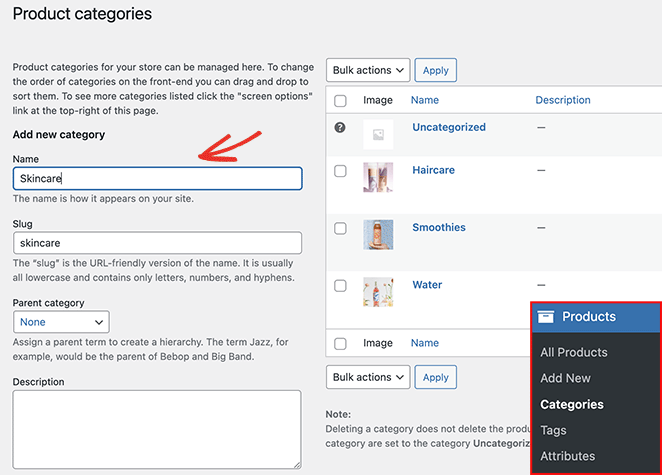
En primer lugar, vaya a Productos " Categorías desde el área de administración de WordPress. Desde allí, introduce la información de la categoría de tu producto.

Puede incluir:
- Nombre
- Babosa
- Categoría de padres
- Descripción
- Tipo de visualización (productos/subcategorías/ambos)
- Miniaturas
Haga clic en el botón Añadir nueva categoría para añadir el listado de categorías a su lista.
Añadir etiquetas de producto WooCommerce
Puedes seguir estos pasos para añadir etiquetas de producto en WooCommerce:
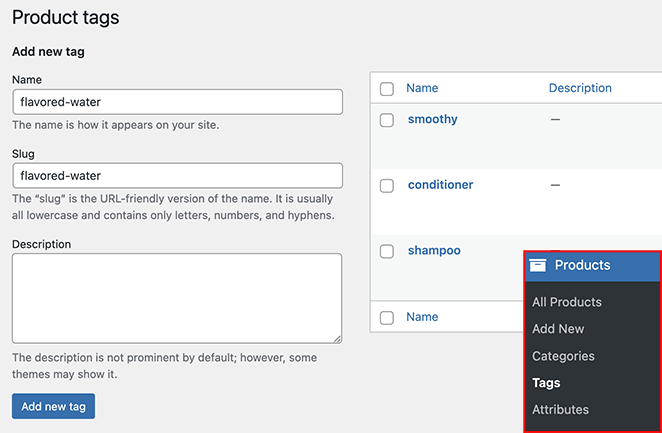
En primer lugar, vaya a Productos " Etiquetas desde el área de administración de WordPress. En la página siguiente, puede introducir la siguiente información de la etiqueta:
- Nombre
- Babosa
- Descripción

Pulse el botón Añadir nueva etiqueta para añadir la etiqueta a su lista.
How to Display Product Categories on Your WooCommerce Site
Después de aprender cómo añadir categorías y etiquetas de productos a WooCommerce, ¿cómo mostrarlas en tu tienda online? Sigue los siguientes métodos para mostrar las categorías y etiquetas de productos de WooCommerce en diferentes secciones de tu tienda.
- Display WooCommerce Product Categories on Homepage
- Display Categories on WooCommerce Shop Page
- Show WooCommerce Categories on the Shop Page
- Display WooCommerce Subcategories in Shop Layout
- Add WooCommerce Product Categories to Sidebar
- Display WooCommerce Product Category in Navigation Menu
- Preguntas frecuentes
Display WooCommerce Product Categories on Homepage
Primero, veamos cómo mostrar la categoría de los productos en la página de inicio de WooCommerce. WooCommerce no ofrece una forma sencilla de mostrar las categorías de los productos en la página de inicio.
Las opciones actuales son:
- Utiliza un tema de WordPress compatible con WooCommerce que incluya secciones de página de inicio de WooCommerce.
- Edita tu tema y añade el shortcode de categorías de producto de WooCommerce.
Ambas opciones implican mucho trabajo, por lo que recomendamos utilizar un constructor de sitios web como SeedProd para personalizar tu tienda WooCommerce.

SeedProd es el mejor constructor de sitios web para WordPress. Te permite crear sitios web completos de WooCommerce, páginas de destino y temas personalizados de WordPress sin código.
Puedes elegir entre cientos de plantillas ya hechas y personalizarlas fácilmente en el constructor de páginas de arrastrar y soltar. SeedProd ofrece muchos bloques y secciones para añadir contenido WooCommerce a su sitio con unos pocos clics.
Siga estos pasos para utilizar SeedProd para añadir categorías de productos a su página de inicio.
Paso 1. Instalar y activar SeedProd Instale y active SeedProd
Para empezar, descarga el plugin SeedProd e instálalo y actívalo en tu sitio web WordPress. Puedes seguir esta guía sobre cómo instalar un plugin de WordPress si necesitas ayuda.
Nota: Necesitará un plan SeedProd Elite para acceder a las funciones de WooCommerce.
A continuación, vaya a SeedProd " Configuración, introduzca su clave de licencia y haga clic en Verificar clave. Al hacerlo, se desbloquearán las funciones del plan elegido.

Encontrará su clave de licencia en el área de su cuenta SeedProd, en la pestaña Descargas.

Paso 2. Crear un tema WooCommerce personalizado
El siguiente paso es crear un tema personalizado para tu sitio WooCommerce. Eso te permitirá personalizar cada parte de tu sitio web con el potente editor visual de SeedProd.
Para ello, vaya a SeedProd " Creador de temas y haga clic en el botón Temas.

En esta pantalla verás una biblioteca de temas profesionales de WordPress. Son una forma excelente de crear sitios web impresionantes sin tener que contratar a un desarrollador y sin tener que empezar desde cero.
Sólo tienes que pasar el ratón por encima de un tema que te guste y hacer clic en el icono de la marca de verificación.

SeedProd creará automáticamente todas las diferentes plantillas para su tema y las listará en el panel de control del Theme Builder. A partir de ahí, puede personalizar cada plantilla en el editor visual.

Paso 3. Personalizar la página de inicio de WooCommerce
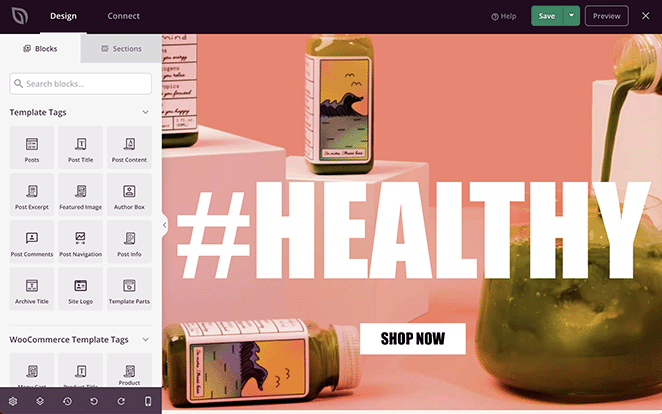
Para mostrar las categorías en su página de inicio de WooCommerce, tendrá que editar la plantilla de la página de inicio. Encuentre la plantilla en su lista y haga clic en el enlace "Editar Diseño" para abrirla en el constructor de páginas de SeedProd.

Personalizar tu página de inicio con SeedProd es súper fácil. Hay bloques y secciones a la izquierda y una vista previa en vivo a la derecha.

Añadir un bloque de contenido a tu página es tan sencillo como arrastrar y soltar. A continuación, puedes hacer clic en cualquier elemento para editar su contenido y configuración de estilo.
Hay 2 maneras de mostrar las categorías de productos en su página de inicio con SeedProd:
- Mostrar productos por categoría
- Añadir el widget WooCommerce Product Category
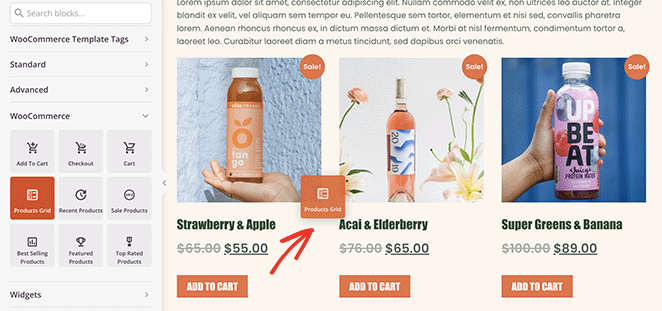
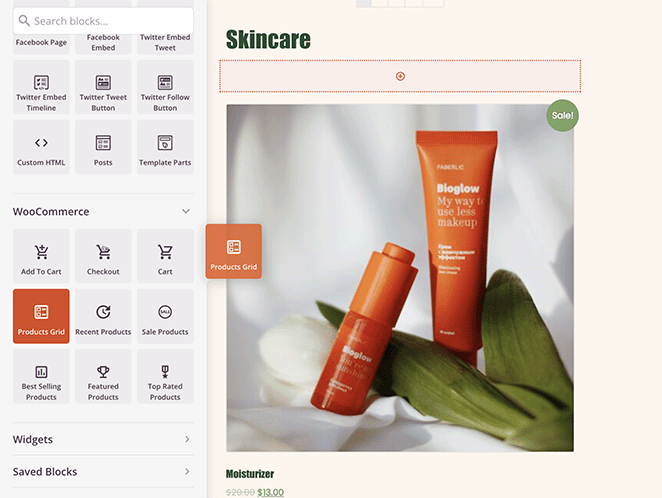
Para utilizar la primera solución, busca el bloque Rejilla de productos en la sección de bloques de WooCommerce. A continuación, arrastra el bloque a una sección o fila de tu página de inicio.

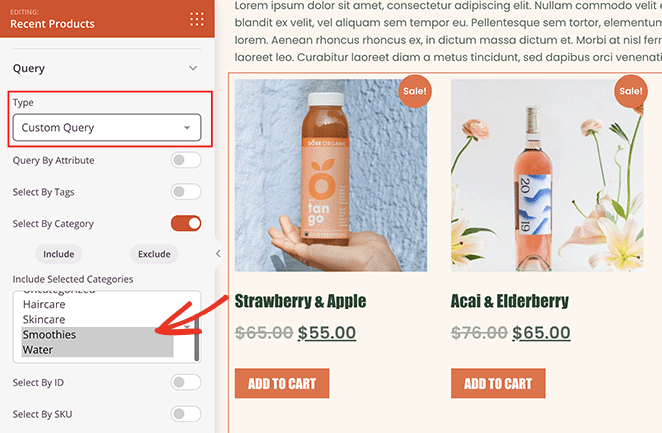
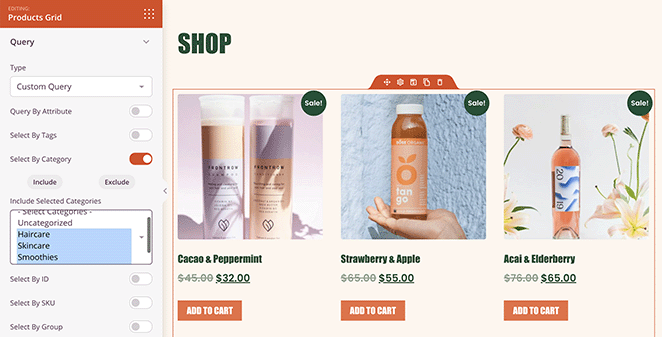
Haga clic en la parrilla de productos para abrir el panel de configuración de la izquierda. En ese panel, selecciona "Consulta personalizada" en el menú desplegable Tipo y activa el conmutador "Seleccionar por categoría".

Puede elegir los productos de la categoría que desea mostrar en la cuadrícula. Puede seleccionar varias categorías manteniendo pulsada la tecla Mayús.
Ahora sólo se mostrarán en su página de inicio los productos de las categorías que haya elegido.
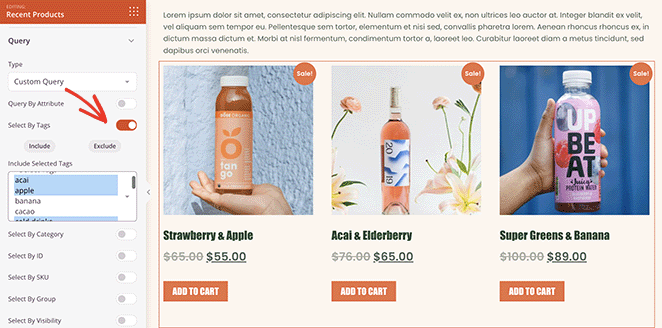
Puede seguir pasos similares para mostrar sólo los productos por etiqueta. Basta con activar la opción "Seleccionar por etiqueta" y elegir qué etiquetas incluir entre las opciones.

También puede utilizar los widgets nativos de WooCommerce en el editor visual de SeedPod, incluyendo el widget de categorías de productos.
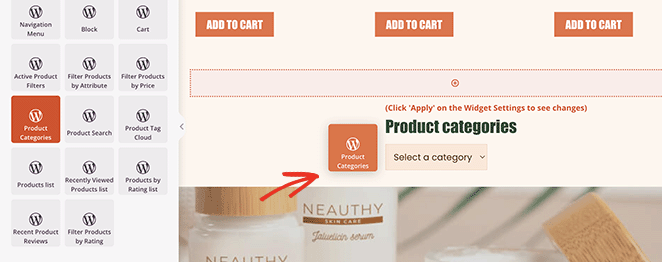
Para ello, ve a la sección del bloque Widgets y busca el widget "Categorías de productos". A continuación, arrástrelo hasta su lugar en el diseño de su página de inicio.

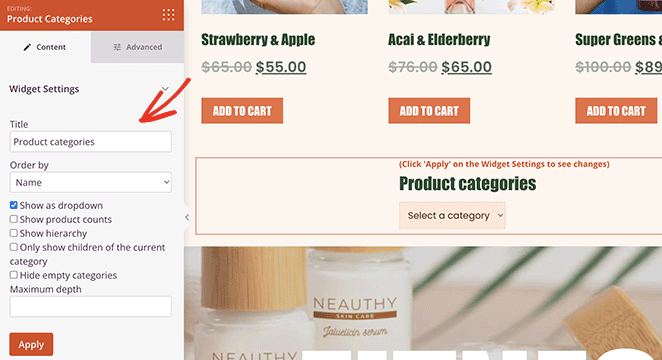
Hacer clic en el widget te permite:
- Elija un título para el widget
- Ordenar las categorías por nombre
- Mostrar como desplegable
- Mostrar recuentos de productos
- Mostrar jerarquía
- Y más

También puede controlar las opciones de estilo del widget en la pestaña Avanzado.
Paso 4. Personalice el resto de su tienda WooCommerce
Ahora puedes pasar a editar las otras plantillas de tu tema WooCommerce.
Aquí tienes algunas guías que te ayudarán:
- Cómo personalizar la cabecera de WordPress
- Cómo crear una plantilla de entrada única personalizada
- Cómo crear una página de pago personalizada de WooCommerce
- Cómo añadir un carrito de la compra a WordPress
También puede leer el resto de este artículo para aprender a mostrar las categorías de productos en la barra lateral y en el menú de navegación.
Paso 5. Publique su tema WooCommerce
Cuando esté satisfecho con el aspecto de su tema, vaya a SeedProd " Theme Builder, y en la esquina superior derecha, gire el interruptor Enable SeedProd Theme a la posición "on".

Ahora puedes previsualizar tu página de inicio para ver cómo queda.

Display Categories on WooCommerce Shop Page
Además de su página de inicio, puede utilizar SeedProd para mostrar categorías en la página de su tienda WooCommerce.
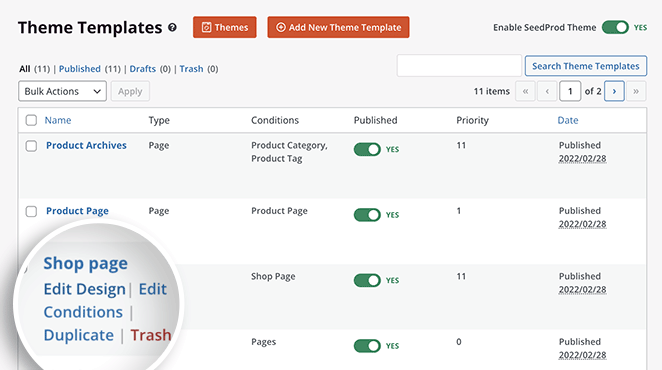
Para ello, vaya a SeedProd " Creador de temas y haga clic en Editar diseño en la plantilla "Página de tienda".

La página se abrirá ahora en el editor visual, donde podrá personalizar el diseño de la página de su tienda. Sigue los pasos del método anterior para mostrar tus productos por categorías.

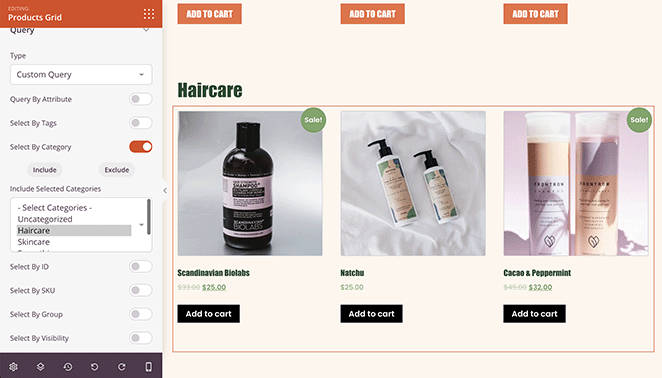
También puede crear una cuadrícula distinta para cada categoría de producto. Por ejemplo, puede tener una cuadrícula para las bebidas, otra para el cuidado del cabello, etc.

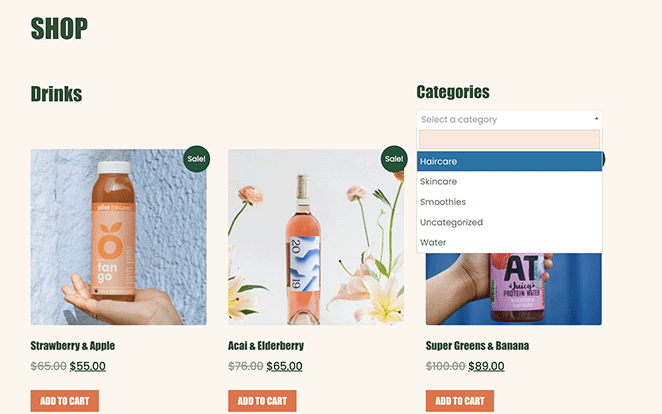
También puede utilizar el método anterior para mostrar sus categorías de productos en una lista o menú desplegable en su página de inicio.
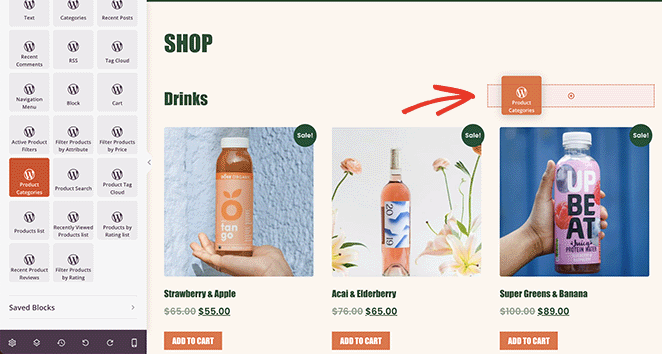
Simplemente añada una nueva columna a la página de su tienda y arrastre sobre ella el widget "Categorías de productos".

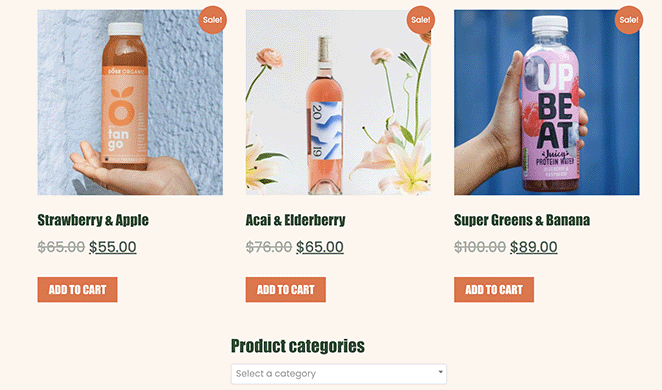
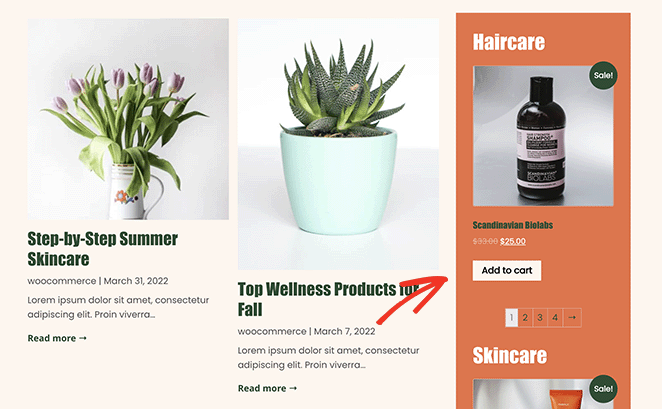
He aquí un ejemplo de cómo se vería en tiempo real:

Show WooCommerce Categories on the Shop Page
Puede que algunos propietarios de sitios web no deseen crear un nuevo tema para mostrar las etiquetas y categorías de los productos. En ese caso, puedes utilizar la configuración predeterminada de la tienda de WooCommerce para mostrar las categorías.
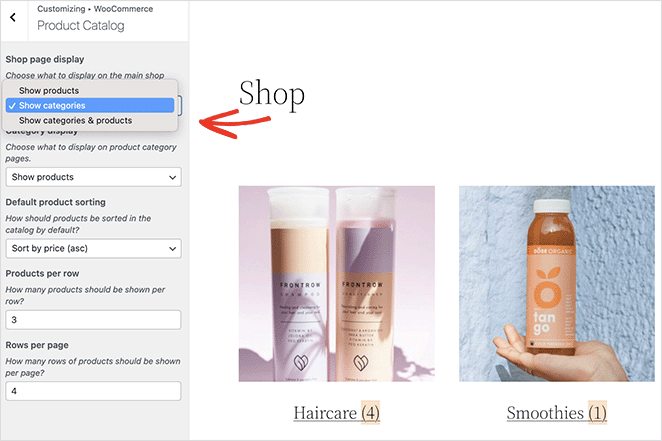
Vaya a Apariencia " Personalizar, luego haga clic en WooCommerce y Categorías de productos.
Bajo el título "Mostrar la página de la tienda", seleccione Mostrar categorías.

WooCommerce gives you some control over your category layout using built-in settings. You can choose to show subcategories, products, or both, depending on how you want your WooCommerce category layout to appear.
Display WooCommerce Subcategories in Shop Layout
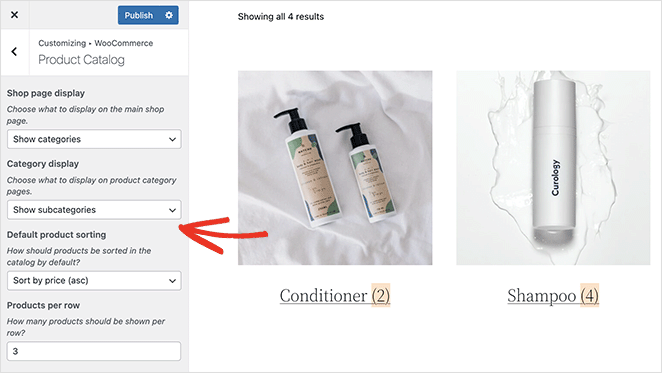
También puede utilizar la configuración predeterminada de WooCommerce para mostrar subcategorías en la página de la tienda.
Para ello, ve a Apariencia " Personalizar " WooCommerce " Catálogo de productos, y bajo el título "Mostrar categorías", selecciona "Mostrar subcategorías" en el menú desplegable.

No olvide hacer clic en el botón Publicar para guardar los cambios.
Add WooCommerce Product Categories to Sidebar
Añadir categorías de productos a la barra lateral de su sitio web es una forma excelente de ayudar a los compradores a encontrar rápidamente lo que necesitan. Afortunadamente SeedProd le permite añadir barras laterales personalizadas a WordPress fácilmente.
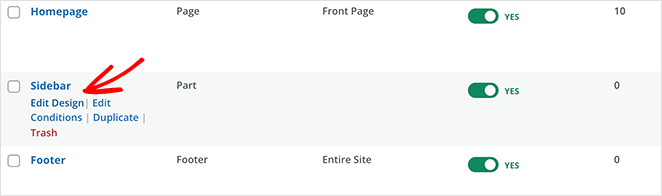
Para personalizar una barra lateral con SeedProd y mostrar sus categorías de productos, vaya a SeedProd " Theme Builder y abra la plantilla Sidebar.

Puede arrastrar sobre el bloque Rejilla de productos y personalizar las opciones de visualización de la consulta para mostrar los productos de una categoría o etiqueta.

En este ejemplo hemos utilizado 2 bloques Product Grid para mostrar 2 categorías diferentes en la barra lateral de nuestro blog.

Display WooCommerce Product Category in Navigation Menu
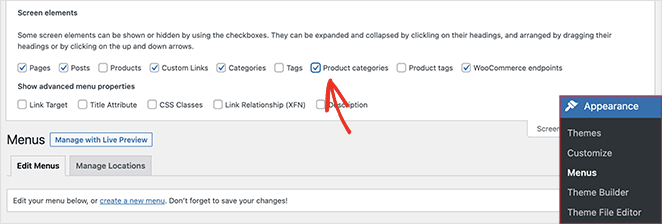
Añadir categorías de productos a tu menú de WooCommerce es igual de fácil. Ve a Apariencia " Menús, luego haz clic en la pestaña Opciones de pantalla en la esquina superior derecha.

En ese panel, haz clic en la casilla "Categorías de productos". Eso mostrará todas tus categorías de WooCommerce en la pantalla del menú.
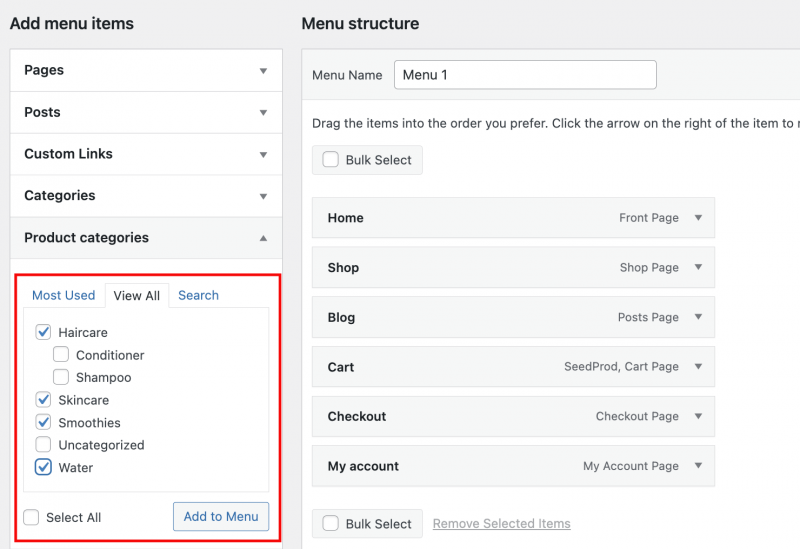
A continuación, abra la pestaña "Categorías de productos", seleccione todas las categorías que desee añadir a su menú y haga clic en el botón Añadir al menú.

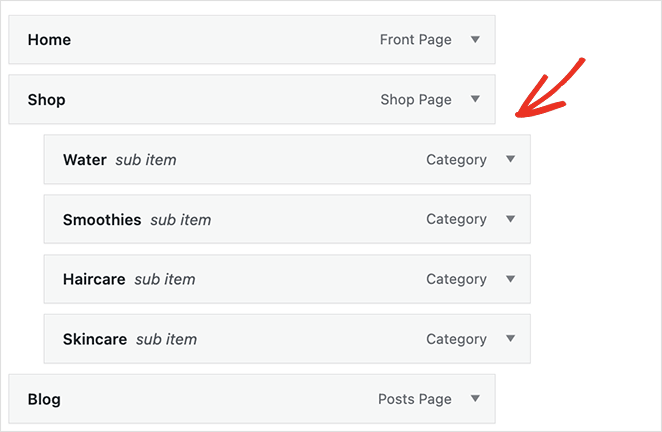
A continuación, puede arrastrarlos para cambiar su posición en el menú. Por ejemplo, puede colocarlos debajo de la página de la tienda para mostrar un menú desplegable de categorías.

Remember to save your menu before moving on. This creates a clean WooCommerce category menu that helps shoppers quickly browse by section.
Now, you can visit your website’s homepage and see the product categories in your WooCommerce navigation menu.

More Ways to Customize WooCommerce
Displaying product categories and tags is just one of the many ways to tweak your store. For more WooCommerce customizations, please see the following guides:
- How to Customize the WooCommerce Additional Information Tab
- Cómo añadir el botón Ver carrito en WooCommerce
- Cómo cambiar el título de la página de la tienda en WooCommerce
- Cómo crear una impresionante galería de imágenes de productos en WooCommerce
- Cómo añadir estrellas a las páginas de productos de WooCommerce
- How to Display Related Products in WooCommerce
- Cómo obtener y mostrar descripciones de productos en WooCommerce
- Cómo mostrar productos destacados en WooCommerce
- How to Hide Out of Stock Products in WooCommerce
Preguntas frecuentes
I hope this guide helped you learn how to display product category in WooCommerce the easy way. Whether you’re organizing your homepage, shop page, or menu, the steps above should help you keep things clean and user-friendly.
If you’re building your store with SeedProd, you can take full control of how your products appear — no coding required.
If you’re still working on your site, you may like this guide on how to add a coming soon page to WooCommerce.
Gracias por leernos. Nos encantaría conocer tu opinión, así que no dudes en dejarnos un comentario con tus preguntas y comentarios.
También puede seguirnos en YouTube, X (antes Twitter) y Facebook para obtener más contenidos útiles para hacer crecer su negocio.